YouTube PWA:為用戶帶來無縫體驗
已發表: 2022-08-03很少有人知道,在成功推出 Youtube Music PWA 之後,Youtube 在 2019 年將自己重塑為 PWA。 隨著 Google 站點生態系統中的另一個 Web 應用程序成為漸進式 Web 應用程序,PWA 的潛力再次得到加強。 以下是對 PWA 提高性能和產生利潤的能力的期望,以換取各種網站,特別是在電子商務中。 這一次,我們談論的是 Youtube PWA。
PWA 採用最大的長視頻社交平台背後的故事是什麼?
在令人印象深刻的十年中,Youtube 實現了信念的飛躍,將其帝國從 1 億增加到 10 億。 自 15 年以來,Youtube 一直是在線視頻平台的王者。
Youtube 每月有 22 億用戶每天花費數小時觀看視頻內容,它還保持著僅次於谷歌的第二大熱門搜索引擎的記錄。 在這裡,我們所有人都去那裡尋找屬於自己的部落,加入運動並創造持續在線和離線的影響。

Youtube 讓內容創作者可以很容易地將他們的作品廣泛傳播給熱切的觀眾,這回答了為什麼 Youtube 上的一切都適合所有人。 從製作、流媒體到美容評論、食物、政治等等。 對於用戶(創作者和觀眾)和 Google 來說,這完全是雙贏的。
在引入 Progressive Web App 的新術語後,Google 團隊在告知和引導其他開發人員以及用戶掌握 PWA 方面做得非常出色。
許多知名品牌在谷歌開發者的幫助下實現了他們的第一次創新飛躍,例如 Twitter 在 2018 年推出了其全球最大的 PWA。不久之後,谷歌照片成為下一個作為 PWA 提供的產品,谷歌的其他服務也是如此,即 Google Drive、Google Travel 和 Google Maps。

正如團隊所解釋的,在 2019 年,Youtube 希望為其高級用戶提供 PWA 訪問服務,以便隨時隨地使用該平台,即使在網絡性能較弱的情況下也是如此。 PWA 應用現代 Web 功能使 Web 應用程序體驗與原生應用程序非常相似,而瀏覽器選項卡中的頁面可以作為沈浸式的高級應用程序執行。
如果 Chrome 上的用戶想要將應用程序添加到主屏幕並且只使用桌面應用程序,他們也可以體驗 Youtube PWA。 除此之外,離線瀏覽等關鍵功能不可用,因為這對於開源 Youtube PWA 來說是最小的。
根據各種報導,由於 PWA 為許多新技術進步開闢了空間,因此轉換為 PWA 有助於谷歌對其旗艦平台之一進行進一步的重大改進。
相關文章:
開發像星巴克 PWA 這樣的 PWA 需要多少成本?
阿里巴巴 PWA:以漸進式 Web 應用取勝
Pinterest PWA:以正確的方式提升移動性能
Youtube PWA 迄今為止的成就
YouTube PWA 增強了其高級用戶體驗
Youtube PWA 旨在為高級版提供身臨其境的視頻體驗,無論顯示何種平台、設備、網絡質量或視頻形式。
如果您沒有在 Chrome OS 上下載 Android 應用程序,那麼在斷開連接時就沒有其他方法可以觀看 Youtube 視頻。 但是隨著 PWA 的出現,情況發生了徹底的變化,高級用戶可以隨時隨地使用任何設備收看離線視頻。
為無縫訪問創建默認應用體驗
為了實現這一點,谷歌的開發人員表示,為了讓 Youtube 獲得具有更流暢用戶體驗的 PWA,包括隨時帶出冒險的安全離線播放,我們進行了大量的學習和實驗。

位於 Youtube 上的是用於推送通知的服務工作者,但它缺少 fetch處理程序。 關於之後可能崩潰的站點,開發團隊尋找了一個替代解決方案,創建一個無操作服務工作者,能夠將用戶轉換回類似瀏覽器的默認站點。
通過這些不斷的小變化,Youtube 團隊希望用戶始終能夠訪問最新版本,因此 PWA 可以幫助直接從源網絡提供服務,並且只在必要時緩存回來。
為了避免 service worker 阻止和分散注意力,他們執行網絡優先緩存並使用 Navigation Preloads。 考慮到破損,開發團隊還設置了一個監控服務工作者。
在 Chromebook 上試驗 PWA
Youtube 團隊選擇 Chromebook 用戶作為測試運行的理想人選。 因為他們都配備了最新的 API,所以他們將獲得真實用戶對更新的直接反饋。 這些運行還充當最終用戶的 PWA 適應階段,從簡單的功能開始,例如:
- 支持鼠標和鍵盤活動的新智能觸摸手勢
- 雙擊快進播放速度
- 語音搜索
- 集成網絡共享、應用快捷方式和聲明式鏈接捕獲,以啟用更多 PWA 功能
YouTube TV 提示經常觀看者安裝 Progressive Web App
如果您訪問 tv.youtube.com,您就會知道 Chrome 的多功能框中有一個“加號”按鈕。 與任何其他 PWA 一樣,可以啟用提示以鼓勵用戶更多地了解 PWA 可以做什麼。 而且您知道在電視上打字比較困難,因此安裝該應用程序一次可以節省您的時間和更多。


Youtube TV PWA 知道這一點,他們通過系統對話框一角的藍色“安裝應用程序”按鈕提示熟悉的觀眾。 用戶總是可以選擇撤回邀請,但從長遠來看,願意撤回的人會更少。
在基於家庭屏幕的新 PWA 版本中,當查看位於上方時,您將不再看到地址欄以及其他瀏覽器 UI。 除此之外,還可以使用溢出位置指示符來指示執行內容的類型。
相關話題:
Uber PWA:漸進式 Web 應用的完美案例研究
WordPress PWA:你需要知道的一切
Twitter PWA:發現其令人興奮的功能
關於 Youtube PWA 的常見問題

- Youtube 有 PWA 嗎?
是的。 在成功採用 Youtube Music PWA 後,Youtube 於 2019 年在 Chromebook 上發布了其 PWA 版本,而高級用戶可以在離線使用時體驗其更多的獨家功能。
- 什麼是 PWA Youtube?
Youtube PWA 使用 PWA 技術為用戶創建更健康和無縫的默認功能。 PWA 版本旨在讓頻繁觀看者更容易享受 Youtube,並通過彈出窗口提示用戶將 Youtube 網站添加到他們的主屏幕。 這樣,用戶不再需要更新應用程序,而是會自動體驗 Google 的最新改進。
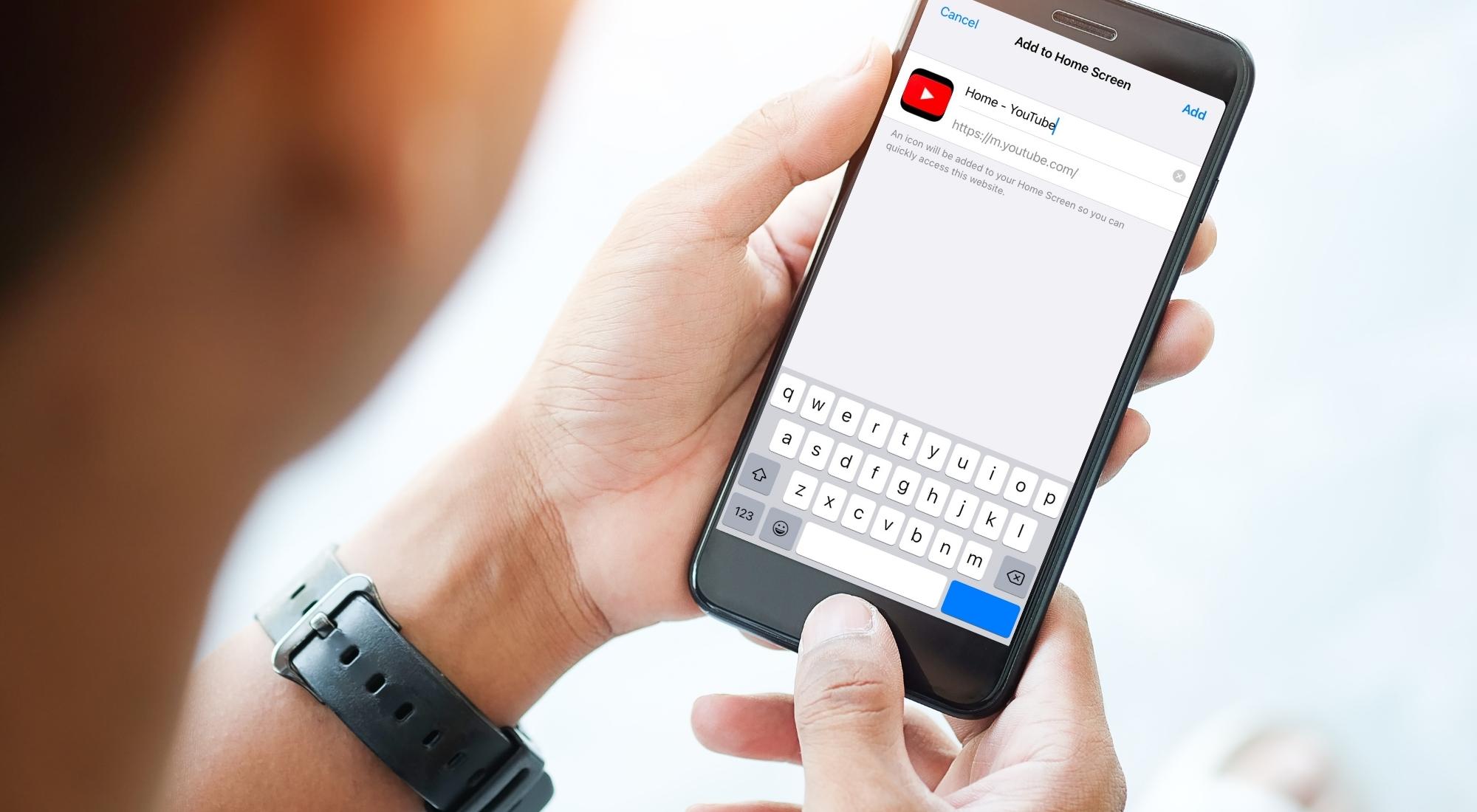
- 如何添加 Youtube PWA?
通常情況下,多功能框中的加號圖標會提示 Chrome 用戶單擊並將 Youtube PWA 添加到主屏幕並像應用程序一樣使用它。 它與以前在 Google Chrome 的溢出菜單中流行的“安裝”選項不同。
在“安裝”過程完成後,用戶會在應用啟動器中看到著名的紅色播放標誌和 Youtube 的名稱。 他們現在可以在全視圖窗口中打開 Youtube,而不會在附近看到地址欄。 用戶界面元素更接近於原生桌面應用程序的體驗,貨架固定功能將立即為用戶提供訪問權限。
- Youtube 音樂是 PWA 嗎?
在為大品牌創建了許多著名的 PWA 發布之後,Google 開始構建並提供自己的應用程序作為 PWA,包括 YouTube Music PWA。 經過 15 個月的試用後,採用再次成功,不久之後,他們的旗艦平台 Youtube 緊隨其後。
- Youtube PWA 是如何工作的?
總的來說,Youtube PWA 與舊的網絡版本並沒有太大的變化,最大的不同是你會開始看到提示彈出窗口,其中包含一個立即安裝 Youtube 的鏈接。 它的顯示方式會根據特定的 Web 瀏覽器而改變,但所有現代 Web 瀏覽器都支持 PWA。 安裝後,您將讓 Youtube 在自己的窗口中運行,就像另一個普通應用程序一樣,而不是瀏覽器選項卡。
更多 PWA 示例:
Uber PWA:漸進式 Web 應用的完美案例研究
WordPress PWA:你需要知道的一切
Twitter PWA:發現其令人興奮的功能
關鍵要點
Progressive Web App 能夠進行許多創新改進,但由於 Youtube PWA 的採用率極低,因此您看不到它的全部功能。 除了離線使用,並支持主屏幕安裝和推送通知等類似應用程序的功能外,PWA 還具有將您的網站加載速度提高到幾秒鐘甚至更多的能力。
基本上,PWA 有能力開發更多的技術改進,所以穀歌希望 Youtube 能夠無限制地配備最新的進步,我們有 Youtube PWA。 沒有太多可以談論的變化,但整體體驗變得更加流暢和多樣化。
如果您想詳細了解 PWA 可以為您的網站做些什麼,請聯繫Tigren進行免費諮詢。 我們是頂級 PWA 開發機構之一,我們在這里為您提供承諾高回報和透明定價策略的優質 PWA 開發以及免費支持。

更多 PWA 案例研究:
AliExpress PWA:使用 Progressive Web App 提高轉化率
Reddit PWA:領先的社交媒體如何利用 Web 應用程序
