WordPress 6.3 如何通過增強 LCP 性能來改進 SEO
已發表: 2023-08-03WordPress 宣布將於 2023 年 8 月發布新版本。測試版本的 Beta 版本已經引起熱議。 全球 WordPress 社區(開發人員和網站所有者)都在熱切等待新的更新。
在 WordPress 6.3 的所有新功能中,我們希望重點關注 Largest Contentful Paint (LCP) 更新。 此更新旨在增強用戶體驗並提高 WP 網站的 Core Web Vitals SEO 分數。 為了更好地了解 LCP 的優勢,讓我們深入了解它是什麼以及它如何提高您的 SEO。
目錄
- 一、什麼是最大內容塗料(LCP)?
- 二. WordPress 6.3 如何提高 LCP 性能
- 獲取優先級 HTML 屬性
- 延遲加載屬性
- 減少對插件和主題的需求
- 塊選擇器 API 和全局樣式
- 三. 如何在 WordPress 上測試和優化 LCP 性能
- 如何衡量 LCP 性能?
- 如何在網頁上查找LCP元素?
- 優化 LCP 性能的最佳實踐
- 四. 結論
什麼是最大內容塗料 (LCP)?
簡而言之,最大內容繪製(LCP)是衡量加載最大或主要內容所需時間的指標。 這是完全渲染 LCP 並使其可供交互使用所需的時間。
LCP 是 Google 的三個 Core Web Vitals 指標之一。 另外兩個是累積佈局偏移 (CLS) 和首次輸入延遲 (FID)。 正如您可以想像的那樣,LCP 可以是任何東西。
有可能:
- 文本:它們通常是包含文本節點的塊級元素或內聯級文本元素。
- 圖像:任何圖像,包括元素內的元素或圖像中的元素。
- 視頻:頁面上的任何視頻。
- 背景圖像/元素:它通常是帶有背景圖像的元素。
當然,主要內容或 LCP 會逐頁變化。 但 LCP 加載速度越快越好。 它本質上是讓用戶放心,您的網頁正在運行,您可以輕鬆使用它。 WordPress 6.3 是最新且重要的更新,它對 LCP 性能帶來了多項改進。
WordPress 6.3 如何提高 LCP 性能
LCP 時間很重要,因為它直接影響您的用戶體驗和搜索引擎優化 (SEO)。 LCP 是了解網站用戶體驗的絕佳代理。 您可能已經知道,大多數用戶希望首先加載網站上的重要元素。 LCP 專注於為您的潛在用戶提供這種價值。
另一方面,LCP 是 Google 的三個 Core Web Vitals 指標之一。 因此,自 2022 年以來,這一直是一個關鍵的排名因素。換句話說,LCP 時間不佳意味著您的排名將受到影響。 這就是為什麼您需要專注於改善 LCP 時間。
現在讓我們看看 WordPress 6.3 如何改進 LCP 性能。
1) Fetchpriority HTML 屬性
Fetchpriority是網頁的 HTML 屬性。 該屬性告訴瀏覽器要更快地下載哪些網頁資源以呈現主要內容。 這是用戶視口中的內容。 視口是用戶無需向上或向下滾動即可看到的網頁部分。
WordPress 6.3 附帶了一項新功能,可以自動將值為“high”的 fetchpriority 屬性應用於最有可能是 LCP 的圖像。 它通常是視口中最大的圖像或內容元素。 它告訴瀏覽器在計算佈局之前優先考慮該圖像。 這可以將 LCP 加載時間縮短 5%-10%。
但這還不是全部。 Fetchpriority 有兩個獨特的功能。
- 首先,
fetchpriority屬性僅適用於最小尺寸閾值的圖像。 這意味著它不適用於小資源,從而提高了 LCP 的整體加載速度。 - 其次,它永遠不會覆蓋現有的
fetchpriority屬性。 因此,如果您已經有一個,則fetchpriority將尊重該屬性。
2) Lazy Load屬性
如前所述,您的用戶需要首先在視口中看到主要內容。 因此,應優先下載視口中的必要元素。 瀏覽器不必下載視口下方的元素。
早些時候,WordPress 對網頁上的所有圖像實現了lazy load屬性。 不用說,這不是優化頁面加載速度的最佳方法。 但對於 WordPress 6.3, lazy load屬性將不適用於關鍵圖像。 因此,它們將盡可能快地加載。
另外,WordPress 6.3 更新還進行了調整,以改進延遲加載的自動處理。 與fetchpriority屬性相結合,新的延遲加載屬性進一步提高了網站的性能。
3) 減少對插件和主題的需求
是的,插件和主題對於創建一個有吸引力的網站是必要的。 但某些插件和主題也會降低您網站的速度。 幸運的是,WordPress 6.3 帶來了新的網站編輯體驗。 它允許您使用塊自定義站點的佈局、設計和內容。
這反過來又減少了對插件和主題的需求,這些插件和主題可以向您的網站添加額外的代碼和請求。 添加的代碼可能會降低網站的性能。 另外,您可以在激活塊主題之前預覽它們,這有助於您選擇最適合您的網站的主題。
4) 塊選擇器 API 和全局樣式
WordPress 6.3 還具有另一個獨特的功能。 它引入了一個新的塊選擇器 API,允許您(開發人員)定位特定塊並向它們應用樣式。
這使得您可以自定義全局樣式,這些樣式在整個站點中保持一致。 這些功能可確保塊具有一致的尺寸和位置,從而防止佈局變化影響 LCP。 您還可以在站點編輯器中訪問樣式修訂,這允許您撤消或重做對全局樣式的更改。
如何在 WordPress 上測試和優化 LCP 性能
現在您已經了解了 WordPress 6.3 如何提高 LCP 性能,接下來讓我們學習如何在您的 WordPress 網站上測試和優化它。
如何衡量 LCP 性能?
當然,第一步是測量站點的 LCP 性能。 您可以找到多種工具(例如 PageSpeed Insights、Lighthouse 和 Chrome DevTools)來測試網站的 LCP 性能。
以下是我們最喜歡的兩個工具以及如何使用它們:
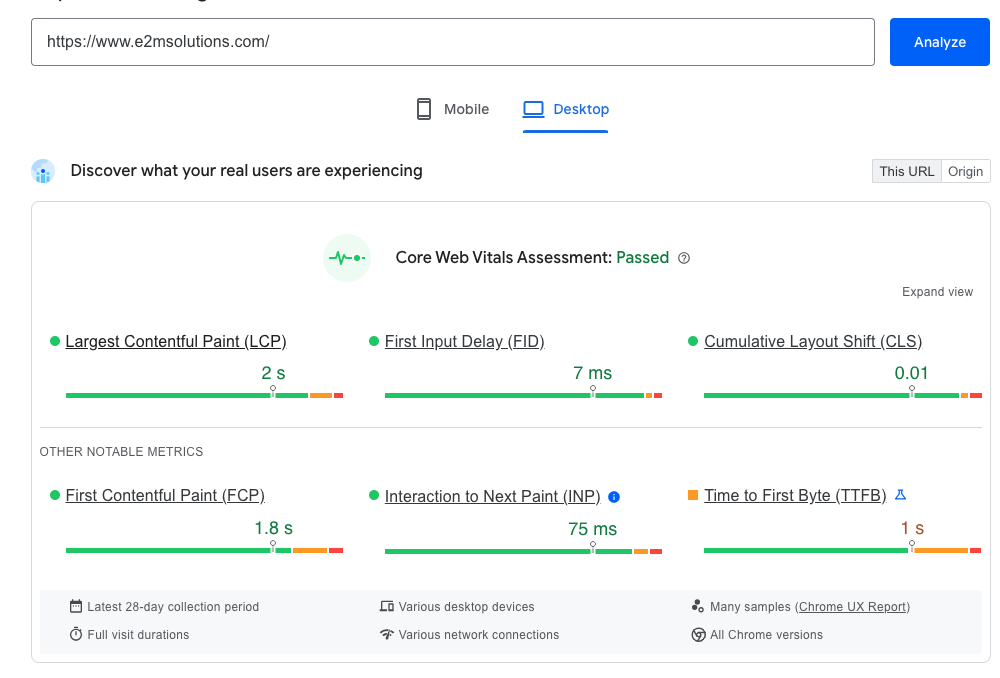
PageSpeed 見解
這也許是分析網站 LCP 的最佳工具。 而且這個工具的使用非常簡單。 以下是如何使用它。
第 1 步:訪問 https://pagespeed.web.dev/
第 2 步:輸入您的網頁 URL
第三步:點擊分析
您將獲得桌面和移動網站的結果。 請務必檢查它們,以便更好地了解您的 LCP。 有關詳細信息,請轉到“診斷”並展開“最大內容繪製元素”選項。

PageSpeed Insights 提供了一些獨特的優勢。
- 如果您的網站有足夠的流量,Google 會在 Chrome UX 報告中向您顯示真實用戶的 LCP 時間。
- 它會告訴您正在測試哪個 LCP 元件。 這有助於準確的優化。
- 它將為您提供改善 LCP 時間的建議。
- 它允許您運行模擬測試。 這可以幫助您了解網站的表現。
Chrome 開發工具
另一個絕佳的選擇是 Chrome DevTools。 您可以使用“性能”選項卡或“Lighthouse”審核功能。 但前者會給你一份更詳細的報告。
以下是如何使用“性能”選項卡。
第 1 步:在 Chrome 中打開要測試的頁面
第2步:打開Chrome開發者工具
步驟 3:打開“性能”選項卡
第 4 步:選中 Web Vitals 框
第 5 步:單擊“重新加載”按鈕
您可以在 Chrome DevTools 中查看網頁的完整分析。 您可以轉到不同的選項卡並通過 LCP 查看更多詳細信息。
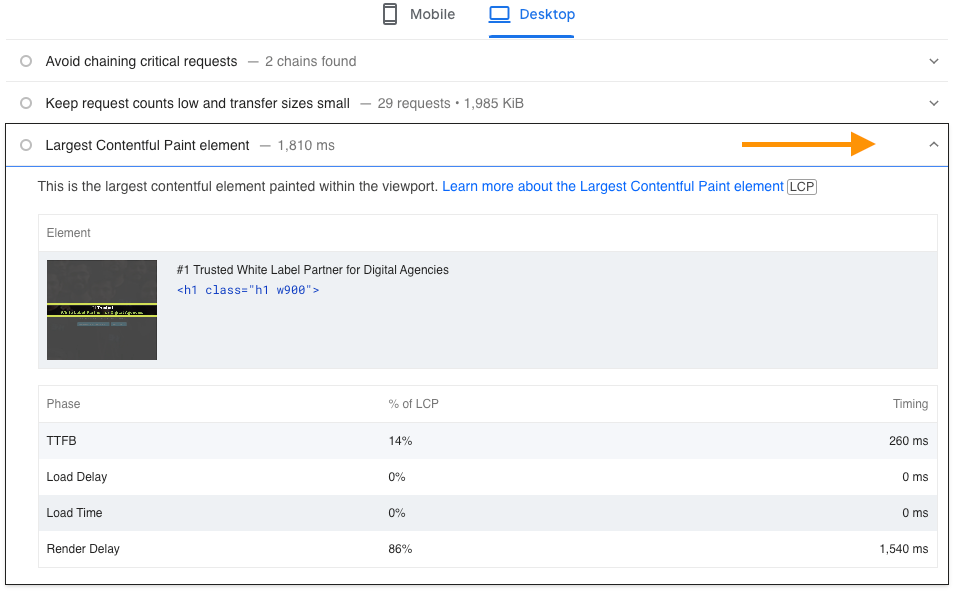
如何在網頁上查找LCP元素?
了解哪一個是您的 LCP 是優化它的第一步。 它可以是任何東西,主頁上的英雄圖片或產品頁面上的大型內容塊。 問題是 – 如何找到您的 LCP?
同樣,您可以使用 PageSpeed Insights 或 Chrome 開發人員工具在網頁上查找 LCP。 但使用 PageSpeed Insights 更容易。 操作方法如下:
第 1 步:訪問 https://pagespeed.web.dev/
步驟2:輸入您的網頁網址
第三步:點擊分析
第 4 步:轉到診斷
第 5 步:展開最大的 Contentful Paint 元素

在這裡,您將看到 LCP 元素。 但是,您的移動網站和桌面網站可能會有所不同。 因此,請務必檢查這兩個選項卡。
優化 LCP 性能的最佳實踐
雖然新的升級將照顧您的 LCP 性能,但您仍然可以做很多事情來進一步提高它。 我們來談談提高 LCP 性能的一些最佳實踐。
- 選擇快速可靠的託管服務
您可以做的第一件事就是找到可靠且快速的 WordPress 託管提供商。 請記住,您的虛擬主機的質量將始終影響您的 LCP 加載時間。 嘗試尋找可以幫助您實現低於 2.5 秒的 LCP 時間的託管服務。 這裡有一些可以幫助您入門的託管選項。
- WP引擎
- 剩餘
- 金斯塔
- 夢想主機
- 站點地面
- 使用輕量級且響應式的主題
改善 LCP 時間的另一個決定性因素是您的主題。 精心挑選的 WordPress 主題可以為您的網站帶來急需的美感。 但如果沒有合適的加載速度,美觀又有什麼意義呢? 如果您的主題拖累了您的 LCP 時間,您需要更改為更輕量級且響應更快的主題。
幸運的是,這樣的WordPress主題並不缺乏。 您可以找到最適合您的審美和功能需求的一款。 一些輕量級且快速的主導主題包括:
- 元素器
- 生成新聞
- 阿斯特拉
- 內夫
- 扎克拉
- 使用緩存插件
緩存可以提高網站的服務器響應時間。 通常,瀏覽器將採取幾個步驟來加載網頁。 但緩存可以讓回訪者輕鬆訪問您的網站。 緩存有助於存儲數據,以便更快地為您的網頁提供服務。
對於 WordPress 網站,您可以使用緩存插件。 WP Rocket、WP Super Cache 和 W3 Total Cache 是緩存插件的幾個示例。 您可以根據需要選擇免費或付費插件。
- 縮小並壓縮您的 CSS 和 JavaScript 文件
縮小和壓縮 CSS 和 JavaScript 文件有助於從網站代碼中刪除不必要的字符和空格。 這反過來又有助於縮小其規模。 對於您的 WordPress 網站來說,做到這一點非常容易。
通常,您可以使用插件來縮小 CSS 或 JavaScript。 例如,您可以安裝 WP Super Minify 等插件。 安裝插件後,轉到其設置。
現在,選擇 WP Super Minify 選項。 只需選中“壓縮 JavaScript”和“壓縮 CSS”複選框,然後單擊“保存更改”按鈕即可。 你就完成了。 當然,如果您願意,您可以找到另一個插件。
- 使用內容交付網絡
您網站的服務器距離最終用戶(網站訪問者)越近,加載速度就越快。 但如果情況並非如此,您將需要使用內容交付網絡或 CDN。
CDN 可幫助您將站點的靜態資產分發到其全球網絡。 它允許您的最終用戶從最近的 CDN 位置下載文件。 這有助於提高網站的下載速度。 如果您還沒有選擇可靠的 CDN,您可以選擇。
- 避免不必要的插件和小部件
這是理所當然的。 您的網站使用的插件和小部件越少,加載速度就越快。 這有助於縮短您的 LCP 時間。 對您的網站進行徹底審核,檢查是否有過時的插件和小部件,並刪除或更新這些插件。
在添加任何插件或小部件之前,請明確定義其在您網站上的用途。 考慮它對於增強用戶體驗和功能是否至關重要。 如果只是為了美觀,請盡量避免添加。 僅包含與您網站目標相符的元素。
結論
Largest Contentful Paint 或 LCP 是 Google 的三個關鍵核心網絡生命之一。 您的 LCP 時間需要盡可能短,以確保無縫的用戶體驗。
頁面速度可能不是 Google 的主要排名因素,但它對您的 SEO 性能非常重要。 更快的頁面可以提升您的用戶體驗,降低跳出率,並增加客戶網站的自然流量。 記住這一點,WordPress 6.3 更新做出了一些令人興奮的變化。
您的 SEO 項目需要幫助嗎? E2M 是許多數字機構值得信賴的白標 SEO 合作夥伴。 我們幫助您為您的客戶提供高質量的 SEO 服務,沒有任何麻煩或開銷。