為什麼“在瀏覽器中查看此電子郵件”很重要
已發表: 2022-06-29
至少 61% 的消費者更願意通過電子郵件與品牌聯繫,因此擁有替代查看方法的重要性比以往任何時候都更加重要。 為什麼? 因為如果消費者無法閱讀您發送的電子郵件,或者它們充斥著損壞的圖像鏈接,那麼該電子郵件將被視為溝通不暢,並且該消費者可能會前往其他地方以滿足他們的需求。 這就是為什麼有一個明確指出“在您的瀏覽器中查看此電子郵件”的鏈接或此消息的其他措辭絕對重要的原因。
“在瀏覽器中查看”鏈接的重要性
就像在您的電子郵件頁眉或頁腳中使用隨機文本看起來很奇怪和笨拙一樣,如果電子郵件在收件箱中無法正確呈現,那麼有一個超鏈接說明用戶可以去哪裡是絕對必要的。 雖然許多桌面電子郵件可以毫無問題地呈現,但那些使用移動設備檢查電子郵件的人往往會遇到更多問題,這僅僅是因為設備中預設了限制。
由於 43% 的電子郵件打開發生在移動設備上,因此為消費者提供替代查看選項比以往任何時候都更加重要,尤其是對於那些不確定如何更改收件箱設置以允許鏈接和圖像在打開時正確呈現的人.
訂婚
高達 57% 的電子郵件訂閱者每周平均花費 10 分鐘到一個小時瀏覽營銷電子郵件,因此您希望確保您的電子郵件能夠被您的消費者查看。 如果沒有,那麼他們肯定會刪除您的消息並繼續前進,幾乎沒有參與。 這不僅會導致整體參與率降低,還會導致轉化率降低和收入減少。
電子郵件格式錯誤
從消費者的角度來看,最麻煩的問題之一是收到一封包含格式和渲染問題的電子郵件。 當然,雖然有些品牌可能在他們的電子郵件創建過程中錯過了一步,但罪魁禍首通常是您的消費者正在使用的電子郵件提供商。
出於安全原因,許多電子郵件平台會自動預設收件箱不顯示圖像或超鏈接圖像。 然而,這使得查看電子郵件對消費者來說有點痛苦,讓我們面對現實吧,並不是每個人都有時間或知識來通過他們的電子郵件設置進行更改。
這就是為什麼有一個超鏈接文本選項是必不可少的。 在大多數情況下,超鏈接一行文本就足以幫助引導查看者通過瀏覽器訪問您的電子郵件。 對於一個相當煩人的問題,這是一個快速而簡單的解決方案。

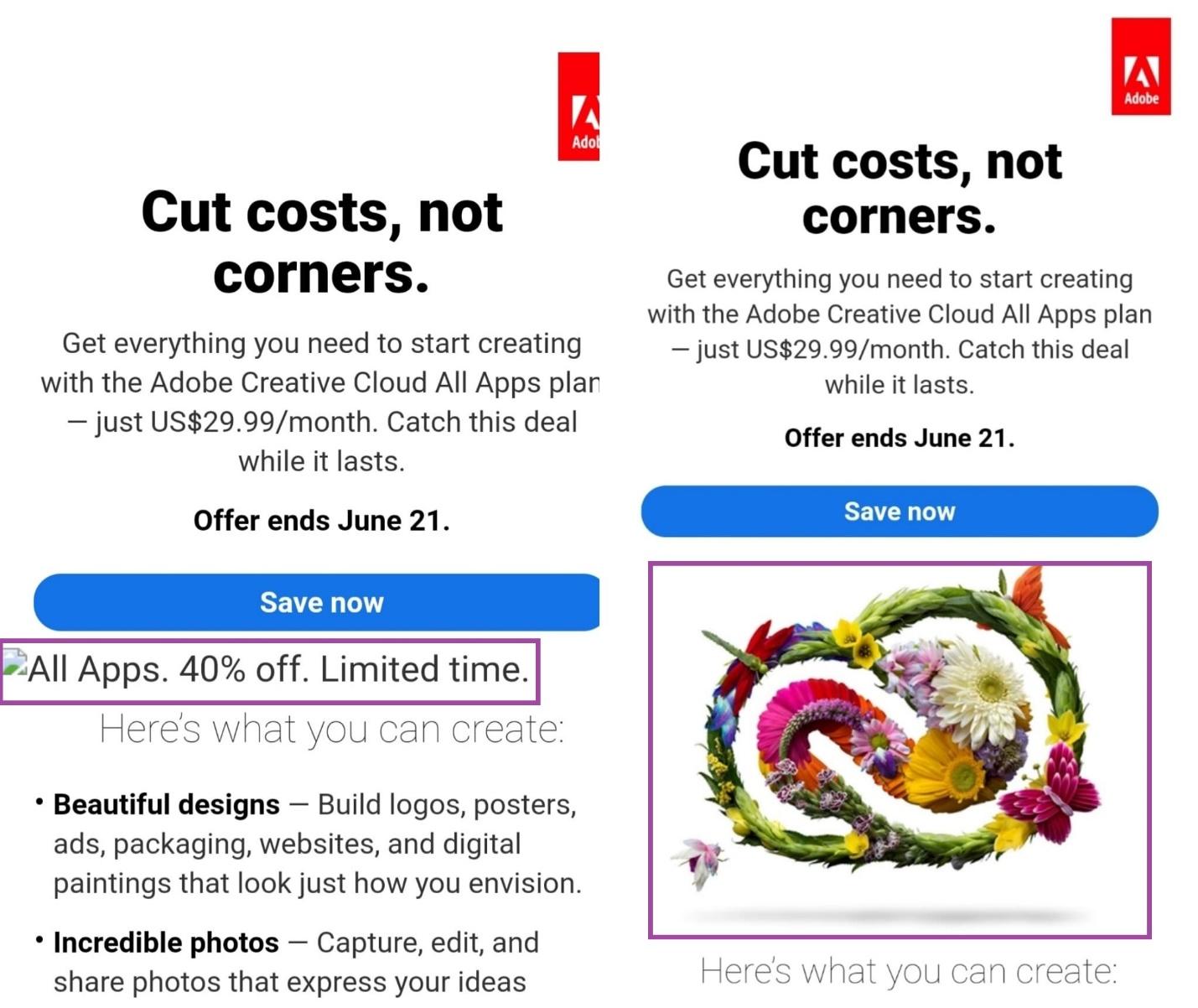
來源:Gmail/Adobe Creative Cloud
Adobe Creative Cloud 的這個示例顯示了許多移動設備用戶面臨的常見格式問題,是的,甚至許多桌面用戶。 右側顯示的超鏈接圖像在左側示例中顯示為損壞的圖像和鏈接。 Adobe 在添加替代文本方面做得很好。 但是,要解釋鏈接必不可少的原因以及讀者不應忽視電子郵件的原因。
這個鏈接通常在哪裡?
既然您了解了為什麼需要“在瀏覽器中查看此電子郵件”鏈接,那麼是時候開始考慮將其添加到電子郵件的什麼位置了。 由於大多數營銷電子郵件都創造性地使用 HTML 設計,因此添加此鏈接文本而不使其在您的設計中顯得格格不入可能具有挑戰性。
好消息是這個鏈接沒有指定的位置。 這意味著您有很多選項可以將其集成到電子郵件正文中,或者只是將其添加到郵件的頁眉或頁腳中。 下面,我們列出了一些真實世界的示例來幫助您入門。
標題
在大多數情況下,電子郵件營銷人員選擇將“在瀏覽器中查看此電子郵件”超鏈接放在電子郵件的標題中,因為它有助於使其脫穎而出。 大多數電子郵件在開始時都有某種空白,使超鏈接毫不費力地脫穎而出。 當電子郵件無法正確呈現並且用戶感到沮喪並尋找快速、簡單的解決方案時,這非常有用。
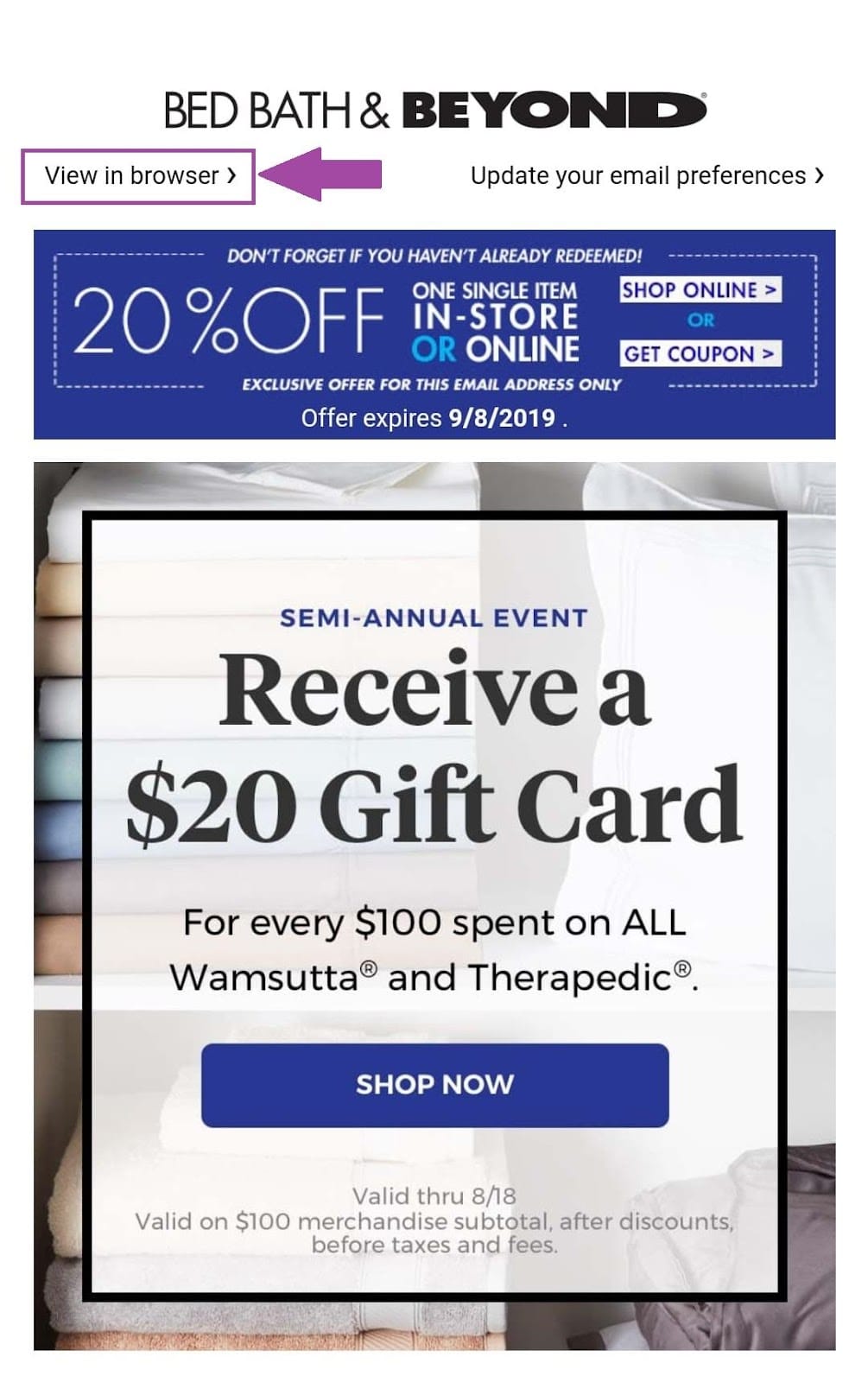
在 Bed Bath & Beyond 的這個例子中,“在瀏覽器中查看這封電子郵件”的超鏈接位於他們的品牌名稱下方,並與電子郵件的左側對齊。 這很有設計意義,因為讀者傾向於從上到下和從左到右閱讀。 因此,如果這封電子郵件在打開時無法正確呈現,消費者會立即看到他們可以去哪裡查看完整的電子郵件。

資料來源:Gmail/Bed Bath & Beyond

頁腳
放置“在瀏覽器中查看此電子郵件”的下一個最受歡迎的位置是頁腳。 通常,電子郵件的頁腳是所有與郵件不直接相關的重要信息所在的位置,包括:
電子郵件首選項
促銷詳情
使用條款
隱私政策
退訂選項
品牌信息——法定地址等
雖然在本節中放置“在瀏覽器中查看此電子郵件”超鏈接是有意義的,但它可能會給沮喪的讀者帶來一些混亂,尤其是當它被一堆其他小文本卡住時。 這裡的關鍵是讓您的“在瀏覽器中查看此電子郵件”超鏈接脫穎而出。
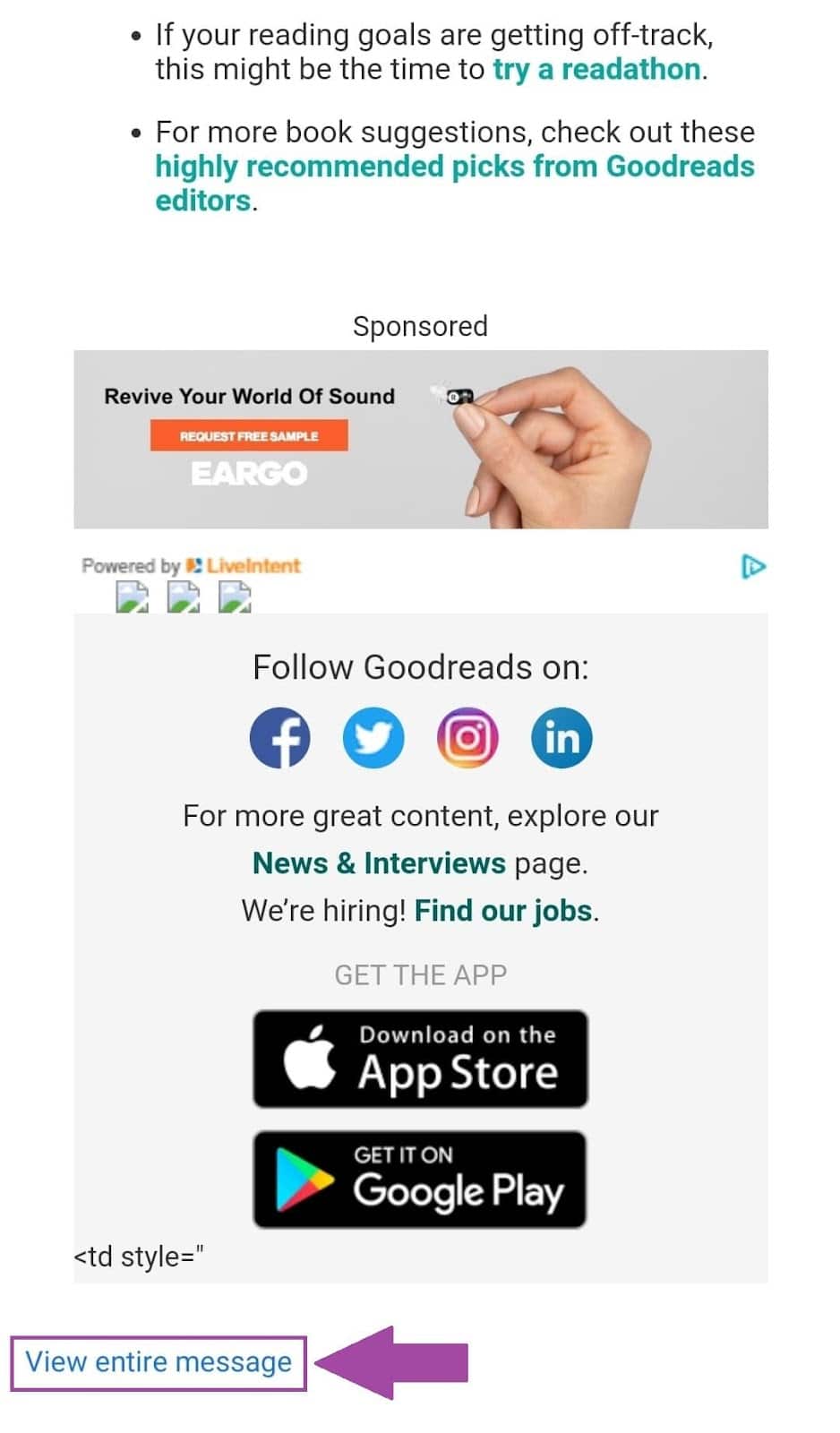
Goodreads 通過將超鏈接放置在電子郵件的其他相關信息之外並在空白處給它自己的線,在使他們的超鏈接脫穎而出方面做得很好。

來源:Gmail/Goodreads
體內
最後,一個值得一提的選項是在您的電子郵件正文中放置“在瀏覽器中查看此電子郵件”超鏈接。 這不會像在頁眉和頁腳中那樣頻繁地發生,因為在不影響內容的情況下使其適合您的整體設計可能會很麻煩。
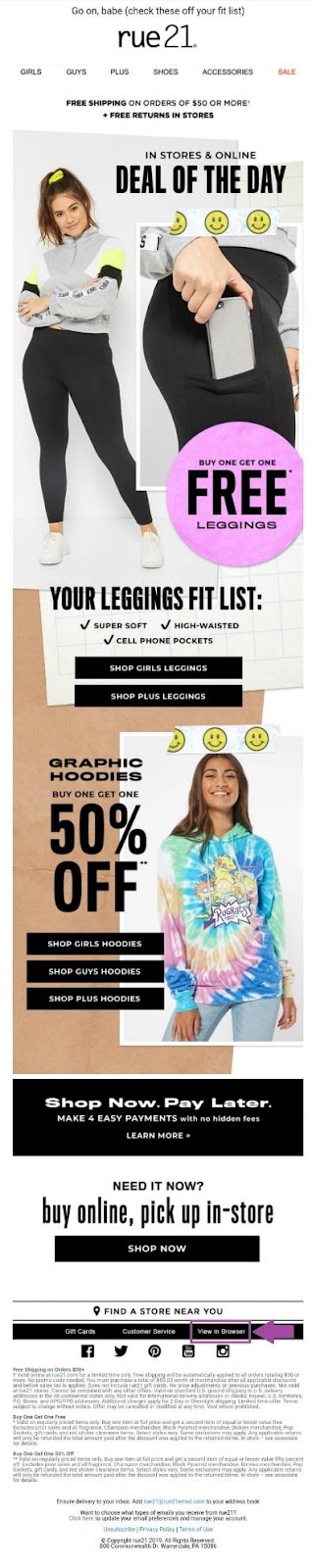
但是,Rue21 在電子郵件正文中包含“在瀏覽器中查看此電子郵件”超鏈接方面做得非常出色。 他們沒有將其作為超鏈接到電子郵件在線副本的獨立錨文本行,而是將其超鏈接到電子郵件中的導航欄。
雖然這非常好,因為它仍然很突出,但如果電子郵件在呈現用作導航欄的塊時出現問題,則可能會很困難。 在最壞的情況下,這封電子郵件的設計者應該讓這個導航欄標有替代文本,告訴用戶如果電子郵件呈現錯誤,他們可以去哪裡。

資料來源:Gmail/Rue21
最佳實踐
在將“在您的瀏覽器中查看此電子郵件”超鏈接添加到您的電子郵件時,實際上沒有任何最佳實踐可以遵循。 我們已經談到了鏈接的標準位置,雖然郵件正文和頁腳都是有效的位置選項,但您必須確保它們不會影響郵件內容並且很容易被發現。
替代標籤
雖然品牌經常使用標準的“在瀏覽器中查看此電子郵件”行,但有幾種替代方案可用於更好地適應您的電子郵件和/或品牌的聲音。 這些選項包括:
在瀏覽器中查看
在此處閱讀電子郵件
查看完整的電子郵件
看更多
在線查看
查看這封帶有圖片的電子郵件
查看文本
查看瀏覽器
雖然您的超鏈接文本的措辭可能看起來並不重要,但確實如此。 在某些情況下,品牌只是簡單地將“瀏覽器”一詞超鏈接,使接收者對鏈接的目的感到困惑。 在選擇措辭之前,請始終確保您的讀者能夠輕鬆理解鏈接的目的。
包起來
雖然消費者可能看不到“在瀏覽器中查看這封電子郵件”超鏈接的重要性,但營銷人員知道它在不僅讓他們的內容被看到,而且在整體消費者參與方面發揮著多麼重要的作用。
雖然“在您的瀏覽器中查看此電子郵件”超鏈接是電子郵件的重要組成部分,但它不必在您的整體電子郵件設計中發揮重要作用。 話雖如此,這裡快速提醒您可以放置此鏈接的位置:
電子郵件的標題
電子郵件的頁腳
在電子郵件正文中
需要有關如何添加“在我們的瀏覽器中查看此電子郵件”超鏈接的建議? 然後要么立即聯繫我們,要么在我們有用的在線社區論壇中詢問您的同行!
