網站速度:優化網站速度的技巧
已發表: 2019-12-25網站速度對用戶體驗非常重要。 如果您的網站太慢,您將失去訪問者和潛在客戶。 像谷歌這樣的搜索引擎會在搜索排名中考慮網站速度。 因此,在優化您的網站速度時,您應該考慮所有因素。
這裡只是一些提高網站速度的基本和一般建議。
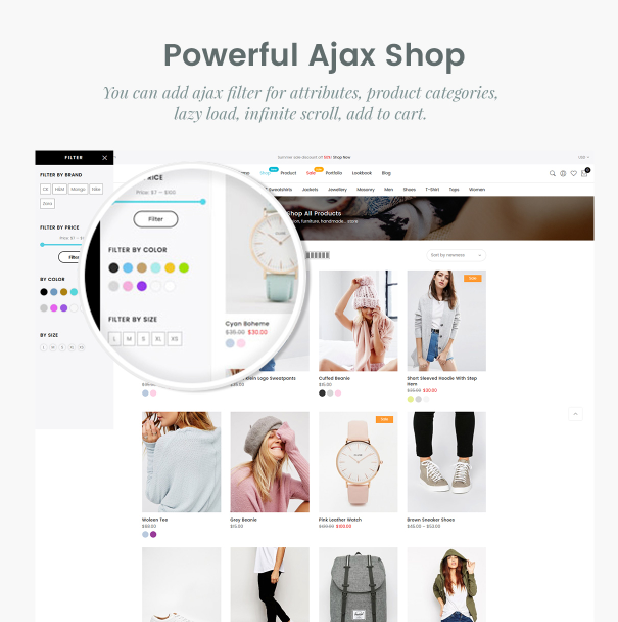
盡可能推遲加載內容
Ajax 允許我們構建可以隨時異步更新的網頁。 這意味著我們可以簡單地更新該頁面的某些部分,而不是在用戶執行操作時重新加載整個頁面。
我們可以使用圖片庫作為示例。 高質量的圖像文件總是又大又重。 他們可以減慢網站速度。 我們可以只顯示圖像的縮略圖,而不是在用戶第一次訪問網頁時加載所有圖像。 然後當用戶點擊它們時,我們可以從服務器異步請求全尺寸圖像並更新頁面。 這樣,如果用戶只想看幾張圖片,他們就不必等待所有圖片下載完畢。 這種開發模式稱為延遲加載。



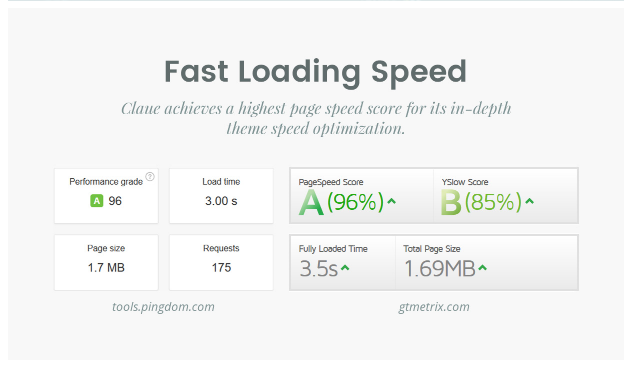
加載速度快的優秀Claue主題
jQuery、Prototype 和 MooTools 等 Ajax/Web 開發庫可以使延遲內容加載更容易實現。
熱的!! Claue 2.0 版本已經發布

查看演示
Claue Magento Theme 2. 0 已發布,其中包含一系列性能改進和獨家功能。 以下是我們最興奮的一些變化
- 基於 Luma 主題。
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。
使用外部 JS 和 CSS 文件
當用戶第一次加載你的網頁時,瀏覽器會緩存外部資源,比如 CSS 和 JavaScript 文件。 因此,最好將它們放在外部文件中,而不是內聯 JavaScript 和 CSS 文件。

CSS
使用內聯 CSS 還會增加網頁的呈現時間。 在主 CSS 文件中定義所有內容可以讓瀏覽器在呈現頁面時做更少的工作,因為它已經知道它需要應用的所有樣式規則。
作為獎勵,使用外部 JavaScript 和 CSS 文件使站點維護更容易,因為您只需要維護全局文件而不是分散在多個網頁中的代碼。
使用緩存系統
如果您發現您的網站正在連接到您的數據庫以創建相同的內容,那麼是時候開始使用緩存系統來加快網站速度了。 通過使用緩存系統,您的網站只需創建一次內容,而不是每次用戶訪問頁面時都創建內容。 緩存系統會根據您的設置方式定期刷新其緩存——因此即使是不斷變化的網頁(如帶有評論的博客文章)也可以被緩存。

WordPress 和 Drupal 等流行的內容管理系統將具有靜態緩存功能。 它們將動態生成的頁面轉換為靜態 HTML 文件,以減少不必要的服務器處理。 對於 WordPress,請查看 WP Super Cache(六個修訂版已安裝的六個關鍵 WordPress 插件之一)。 Drupal 在核心中有一個頁面緩存功能。
您還可以在 Web 服務器上安裝數據庫緩存和服務器端腳本緩存系統(如果您有能力這樣做)。 例如,PHP 具有稱為 PHP 加速器的擴展,可通過緩存和各種其他方法優化性能。
避免在 HTML 中調整圖像大小
如果圖像最初的尺寸為 1280x900px,但您需要將其設置為 400x280px,則應使用 Photoshop 等圖像編輯器調整圖像大小並重新保存圖像,而不是使用 HTML 的寬度和高度屬性(即<img width=”400″ height= “280” src=”myimage.jpg” /> )。 這是因為,自然地,大圖像的文件大小總是比小圖像大。
與其使用 HTML 調整圖像大小,不如使用 Photoshop 等圖像編輯器調整圖像大小,然後將其另存為新文件。
停止使用圖像顯示文本
不僅屏幕閱讀器無法訪問圖像中的文本並且對 SEO 完全無用,而且使用圖像顯示文本也會增加網頁的加載時間,因為更多的圖像意味著更重的網站速度。
如果您需要在您的網站中使用大量自定義字體,請了解 CSS @font-face 以更有效地使用自定義字體顯示文本。 不用說,您必須確定提供字體文件是否比提供圖像更優化。
使用正確的文件格式優化圖像大小
通過選擇正確的圖像格式,您可以優化文件大小而不會損失圖像質量。 例如,除非您需要 PNG 格式必須提供的圖像透明度(alpha 層),否則 JPG 格式通常以較小的文件大小顯示照片圖像。
此外,您可以使用許多工具來進一步減少圖像的文件權重。
在文檔末尾加載 JavaScript
最好在頁面末尾而不是開頭加載腳本。 它允許瀏覽器在開始使用 JavaScript 之前渲染所有內容。 這使您的網頁感覺更靈敏,因為 JavaScript 的工作方式是它阻止其下方的任何內容呈現,直到它完成下載。 如果可能,請在 HTML 文檔的結束<body>標記之前引用 JavaScript 。 要了解更多信息,請閱讀有關延遲加載 JavaScript 的信息。
使用內容交付網絡 (CDN)
您的網站速度很大程度上受用戶所在位置(相對於您的網絡服務器)的影響。 它們越遠,傳輸的數據必須傳輸的距離越遠。 將您的內容緩存在多個戰略性地放置的地理位置有助於解決這個問題。 CDN 通常會使您的運營成本高一點,但您肯定會獲得速度加成。
優化網頁緩存
除了使用緩存系統外,您還應該創建盡可能多地利用 Web 緩存的網站。 網絡緩存是指文件被網絡瀏覽器緩存以備後用。 瀏覽器可以緩存的內容包括 CSS 文件、JavaScript 文件和圖像。
除了基礎知識,例如將在多個頁面中使用的 CSS 和 JavaScript 代碼放在外部文件中,還有許多方法可以確保您以最有效的方式緩存文件。
