2022 年網頁設計趨勢
已發表: 2022-02-0294% 的用戶只需要 50 毫秒就可以根據其網站對企業的合法性做出快速判斷。 人類天生就會對好的設計做出反應,因為他們被美麗的事物所吸引。 顏色、形狀、大小、佈局和可用性對於創造美與和諧是必要的,或者以另一種方式來描述它:一致的視覺語言。
流行文化偏好導緻美學變化,頂級網頁設計趨勢波動,但正如意大利設計師 Massimo Vignelli 曾經說過的那樣,“風格來來去去。 好的設計是一種語言,而不是一種風格。” 因此,領先於趨勢的網站設計的第一個“規則”是確保您選擇的任何美學都能夠表達您的企業價值觀和個性
當前的網頁設計趨勢表明,通過互動元素吸引和取悅客戶,增加了趣味性。 讓我們解開構成今年最佳網站設計趨勢的細節。
與 SEO 專家交談
2022 年最值得關注的網站設計趨勢
#1 動畫
無論是大型還是小型,頁面上的動畫都會產生視覺上的刺激體驗,給用戶帶來一定程度的興奮和參與。 參與的用戶更有可能點擊、查看和購買商品。 一般來說,網頁設計師都依賴於英雄部分和頁面過渡的動畫; 然而,新的網頁設計趨勢表明了適應大型動畫的轉變。
動畫的粘性提供了創造多樣化和令人興奮的在線體驗的能力。 從液體運動到動畫徽標、動態排版、加載動畫和懸停效果——“運動”可以通過多種方式振興網站佈局。 越來越多的公司也在他們的網頁上使用 3D 動畫來喚起一種超現實主義的感覺,這對於動畫、遊戲、室內設計和建築公司來說效果很好。
#2 視頻整合
嵌入 YouTube 視頻正在慢慢成為過去。 一個經過深思熟慮的高質量視頻比十幾個嵌入式鏈接更有效。 網頁設計的視差功能通過創建引人注目但不打擾的身臨其境的體驗來促進電影視頻,將觀眾吸引到行動中。
全屏視頻在大屏幕上看起來很棒,並且在快速清晰地動態分享您的組織的故事方面做得非常出色。 儘管視頻製作確實會在昂貴的方面犯錯,但它比文本更強大。 今年,預計視頻將佔所有消費者互聯網流量的 82% 以上。
#3 移動友好型設計

響應式 AKA 移動友好型網頁設計現在已成為常態。 持續的網頁設計趨勢表明,重點是開發拇指友好型網站。 大多數移動網站訪問者用他們的拇指導航。 因此,將導航欄、菜單和聯繫按鈕放在拇指區域(朝向屏幕中心)可以改善 UX 和用戶體驗。
移動設備和語言發生了變化,但只要觸摸屏盛行,拇指友好的設計仍將是網站設計的關鍵部分。 點擊、雙擊、拖動、捏合和按壓等手勢都應該出現在拇指區域內。 移動導航曾經是一個實用的鏈接下拉列表。 然而,最新的網頁設計趨勢目前傾向於全屏覆蓋,以適應社交按鈕和其他有用的內容。
#4 個性化內容
一個創新的網頁設計團隊將建議組織根據用戶行為顯示定制的內容。 例如,如果用戶花時間在休息室裝飾網頁上,下次他們訪問家庭商店的網站時,它將顯示相關內容,例如最近查看的商品或願望清單產品,以增加轉化率。
個性化內容對於電子商務網站來說是有效的,可以減少廢棄的購物車並保持轉化率。 客戶更願意根據自己的興趣定制廣告。 迎合他們痛點的相關和個人信息應該在整個客戶旅程中傳遞,特別是通過網頁設計,因為大多數消費者通過網站購買。
#5 黑暗模式

在黑暗模式下,人眼更容易找到更亮的東西。 雖然關於暗模式(即黑色背景是否對視力更健康)存在相互矛盾的證據,但它是一種網站設計趨勢,已經滲透到社交媒體和 Gmail,現在提供暗模式切換。
對於具有大量圖像設計元素的網站,深色模式會提高對比度,從而對組織必須提供的服務留下更深刻的印象。 深色模式網頁設計不僅時尚、時尚、美觀,還可以在弱光環境下節省電池壽命。 黑暗模式的流行與極簡主義有很大關係,極簡主義在過去十年中已成為許多網頁設計師的主要工作。
#6 極簡主義

似乎極簡主義設計趨勢拒絕退出。 與其說是一種視覺風格,不如說是一種設計原則,極簡主義是基於只使用基本的平面設計元素,如基本的幾何形狀、乾淨的文本、有限的調色板、直線和空白空間來創建協調和功能設計。
2020 年,以極簡主義為基礎的新野獸派設計趨勢發生了轉變。 野獸派風格的網站偏愛簡單的無樣式 HTML、純背景、不對稱佈局、默認計算機字體和非 photoshopped 圖像。 這種網頁設計趨勢將粗野主義的粗獷與簡約的克制結合在一起,提供引人注目的平面設計,經常被創意企業採用。
#7 極簡主義

被認為是極簡主義的對立面,這種無拘無束的方法涉及過度、大膽的排版、響亮的色彩組合以及對比鮮明的圖案和圖案,為網頁設計增添了獨特的視覺風格。 如果做得正確和精緻,它可以很容易地產生視覺興趣並吸引訪問者。
極簡主義無視極簡主義的限制,為自發性留下空間。 與街頭文化、音樂家、代理機構和時尚品牌相關的青年品牌傾向於使用混合媒體拼貼、結合大型裝飾字體、藝術紋理和動畫的極簡主義著陸頁。 在這方面,極簡主義和極簡主義都達到了同樣的效果。 最終,目標受眾和商業價值決定了網頁設計。
#8 有機形狀
在使用有機或流體形狀的基礎上,2022 年的有機設計趨勢從大自然中汲取靈感。 它受到對可持續性和環保主義的日益關注的影響,具有溫暖、樸實的色彩、自然的形狀和原始的有機紋理。 2002 年的有機設計趨勢對美容、家居裝飾品牌、精品酒店和水療中心來說是個好兆頭,因為它們希望在他們的在線形像中注入一種平靜的感覺。
有機的形狀和圖案——任何不受約束或筆直和不彎曲的東西——都具有流動性和流動性。 想想雲、波浪和起伏的山丘。 這些液體形狀可以是背景圖案或用於隔離不同部分,為網站提供更柔和、更有機的感覺。 這些彎曲的形狀提供了一個很好的機會,讓網站感覺更平易近人。
#9 矢量藝術
對於 2022 年的網頁設計趨勢,您可以期待“DIY”外觀圖形的增加,以創建相關的界面,彌合在線和離線之間的差距。 矢量藝術可能包括塗鴉、塗鴉、凌亂的剪裁和蠟筆和油漆等模擬紋理,通過不完美的手工藝術品為設計注入個性。
平面矢量也將通過粗體輪廓、誇張的流動性以及有時以 3D 渲染來重新煥發活力。 今年的網頁設計趨勢表明,設計師正在向日本江戶時代的浮世繪藝術家尋求靈感。 這種風格中最著名的作品是《神奈川衝浪裡》,它以粗壯的輪廓和有限的視角而著稱。
#10 復古


2020 年代曾經被認為是設計的未來。 現在,我們正在擺脫精緻的極簡主義,擁抱對網站靈感的懷舊,特別是 90 年代。 襯線字體、可見的表格佈局以及由可見網格抵消的豐富而柔和的顏色為網站提供了一種微妙的、復古的觸感,與其他復古趨勢完美搭配。
在 1990 年代流行的漸變設計也正在捲土重來。 這些顏色過渡逐漸從一種顏色混合到另一種顏色,增加了深度。 從圖像疊加到用戶界面元素上的細微紋理,當 Spotify 在其廣告系列和微型網站中放置漸變照片時,這種雙色調設計趨勢得到了普及。

網頁設計在數字營銷中的重要性
網頁設計是數字營銷的基礎。 大多數(如果不是全部)數字營銷工作旨在為企業網站帶來流量(潛在線索)。 如果沒有經過智能設計和搜索引擎優化的數字“店面”,企業就無法有效地參與數字營銷所提供的範圍。
品牌推廣
連貫的網頁設計通過講述您的品牌的主題和內容來建立初步印象並吸引觀眾。 網頁設計是公司個性及其精神的物理表現。 網站上的內容使訪問者可以信任並相信組織的商品和服務是適合他們的解決方案。
用戶將他們在網站上的體驗等同於他們在實體店的體驗。 因為他們必然會根據您的網站設計做出無數假設,所以確保您的網頁設計發出您希望公眾收到的有關您的業務的信息至關重要。
用戶體驗
網頁設計從層次結構開始。 如果用戶與您的網站互動的時間有限,您的網頁設計需要優先考慮並將他們引導到最重要的事情上。 一個簡單而乾淨的網站結構具有響應性,並使用顏色和設計來戰略性地推動用戶採取最佳行動。
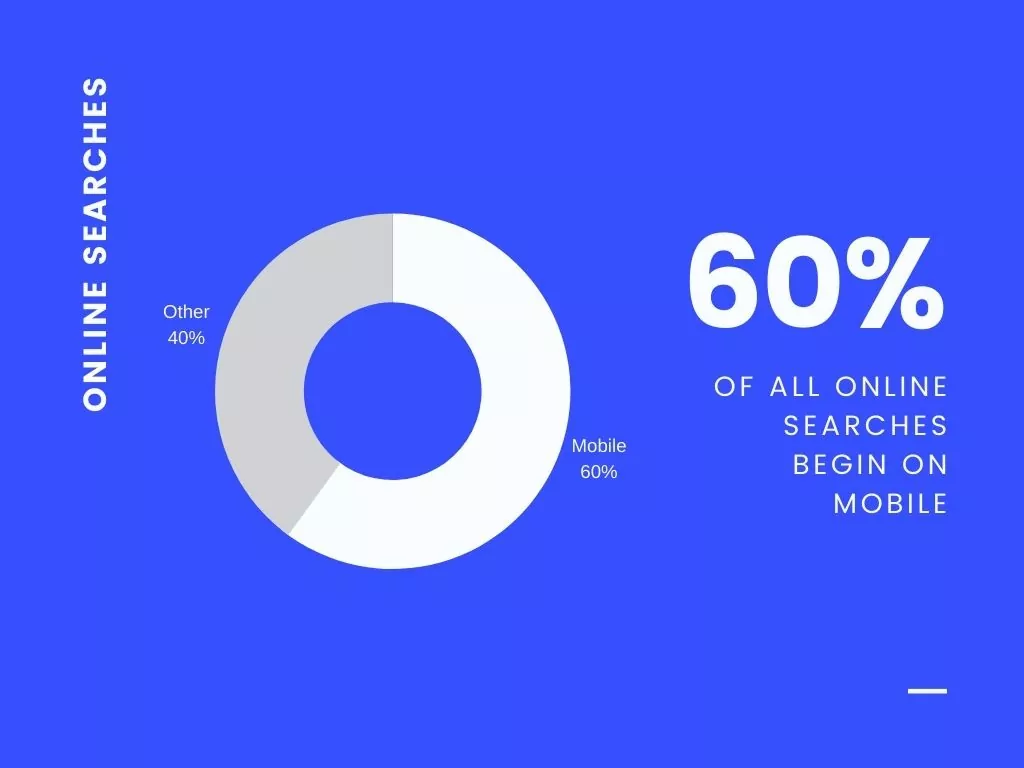
如果人們通過手機訪問您的網站,並且他們必須放大和縮小才能閱讀或查看圖像,那麼您將失去潛在的潛在客戶。 您希望避免因設計不佳而排除客戶。 讓您大致了解一下,近 60% 的在線搜索是從移動設備開始的,有些行業的搜索量超過 70%。 確保您的網站設計方式也能提高移動設備上的轉化率。

例如,領先品牌將號召性用語按鈕放置在可識別的位置,使用鮮豔的顏色來確保眼睛自然地移動到那裡。 此外,主導航應該靠近頁面頂部,前面的鏈接根據重要性排序,依此類推。 網站應該對任何人——從孩子到八十多歲的人——都易於使用。
優化
從技術角度來看,網站還必須表現良好。 這意味著投資於技術搜索引擎優化和良好的用戶體驗設計。 優化的網站提供無縫的用戶體驗,在 Google 搜索引擎結果中排名良好,並根據屏幕尺寸、平台和方向響應用戶的行為和環境。
如果您不通過合理的設計原則優化您的網站及其上的內容,它就不會出現在搜索引擎結果頁面上,也不會有人注意到它。 但是,當您優化您的網站以進行搜索時,您會將您的業務放在全球地圖上。 53% 的網站流量來自自然搜索結果,因此與用戶查詢匹配的 SEO 友好型網站理論上會多獲得 50% 的流量。
轉換
網頁設計通過可讀性、號召性用語和美學影響轉化率。 內容設計應該通過在兩行之間留出足夠的空間來讓訪問者輕鬆閱讀文本。 如果文本太密集,潛在線索甚至不會瀏覽文本。 因此,大多數設計師都選擇了一種簡單直接的方法,直截了當。
換句話說:包括最重要的基本必需品來吸引註意力和銷售。
每個高轉化率的網站都有不止一個正確的號召性用語,清晰明了。 應始終為訪問者提供“購買”或“獲取報價”的選項。 這是網頁設計提高訪問者轉化為潛在客戶率的主要方式之一。 最後,在潛在客戶轉化方面,請考慮顏色、結構、佈局和圖像如何與您的品牌相得益彰。
結論
網站是強大的潛在客戶生成器和最自然的營銷形式。 那些擁有戰略轉化漏斗的網站可以毫不費力地引導用戶完成購買者的旅程,並通過提供更高的用戶滿意度來推動轉化,而不是隨意扔到一起而幾乎不考慮客戶意圖和需求的網站。
對於任何網站來說,關鍵是能夠盡可能有效地滿足訪問者的需求。 與 Comrade Web Digital Marketing 機構的設計專家合作,將幫助您通過美觀實用的設計構建簡潔的消息傳遞和強大的號召性用語。
讓我給你示範如何做
因為我們緊跟網頁設計趨勢,我們的設計師和策略師將使您的客戶更容易與您取得聯繫,並且您會發現促進轉化和吸引客戶變得更加簡單。 準備好改造您的網站了嗎? 點擊這裡。
