如何使用更好的原型製作工具進行網頁設計,從而為設計師實現流程自動化?
已發表: 2021-04-24當我在 Quora 上偶然發現這個查詢時,我意識到很多人都想使用原型工具在網頁設計方面表現出色。 坦率地說,網站設計的概念已經發生了翻天覆地的變化,變得更加動態和響應迅速。 因此,為了使您的工作更輕鬆,您可以考慮使用可以使整個過程自動化的原型製作工具。 雖然有很多選擇,但我列出了您必須探索的 5 種最佳原型製作和網頁設計工具。
- 為什麼原型設計在網頁設計中很重要?
- 可靠的原型製作工具如何幫助您進行網站設計?
- 如何選擇最佳的網頁設計原型製作工具?
- 2021 年網頁設計的 5 種最佳原型製作工具
- 1.Wondershare Mockitt
- 2.Adobe XD
- 3.菲格瑪
- 4.UXPin
- 5.原型
- 最後的話
為什麼原型設計在網頁設計中很重要?

從應用程序到網站設計和開發,原型製作都非常有用。 一旦您投入時間創建原型,您就可以輕鬆地製作最終產品。
理想情況下,我們首先從一篇論文或一個粗略的原型開始,然後發展成可點擊的動態原型。 高保真原型可以讓您預覽您的產品,甚至可以從用戶的角度對其進行測試。 不僅可以節省你網站開發的時間,還可以幫助你迭代修改,測試接口的可行性。
為您推薦:您應該遵循的良好網頁設計的 7 條關鍵準則!
可靠的原型製作工具如何幫助您進行網站設計?

假設您找到了一個資源豐富的網頁設計原型製作工具,可以在您喜歡的平台上運行。 除了學習如何進行網頁設計,它還可以通過以下方式幫助您:
- 它可以讓您快速想出網站的整體結構和設計元素。
- 您可以維護網站設計的專用版本並避免昂貴的返工。
- 這將大大縮短網站的開發和部署時間。
- 專業的工具將加速用戶交互和產品的適應參數。
- 除了避免不可預見的故障外,它還可以讓您展示產品的整體功能。
- 最重要的是,它將幫助您與您的團隊協作,縮短網頁設計和開發過程。
如何選擇最佳的網頁設計原型製作工具?

由於有多種原型製作工具,因此在選擇理想選項時請考慮以下事項。
- 整體功能:首先,檢查工具提供的功能、矢量、設計小部件、庫和其他選項的範圍。
- 動態元素:如果您想描述交互或響應式設計,請確保您選擇的工具可以產生高保真結果。
- 易用性:該工具的整體學習曲線應該是最小的,這樣您就可以毫不費力地開始使用它。
- 支持的平台:我建議考慮一個基於 Web 的工具,它可以在任何平台上運行並幫助您與他人協作。 除此之外,您還可以查看其桌面或移動應用程序版本。
- 其他需要考慮的事項:此外,請考慮您的總體預算、工具的反饋、安全選項和其他高級功能。 您還可以檢查它的免費版本是否可用,以便您可以提前獲得該工具的實踐經驗,並且它應該有響應迅速的客戶支持。
2021 年網頁設計的 5 種最佳原型製作工具

如果您還想學習如何使用正確的原型製作工具進行網頁設計,那麼我建議您探索以下選項。
1.Wondershare Mockitt
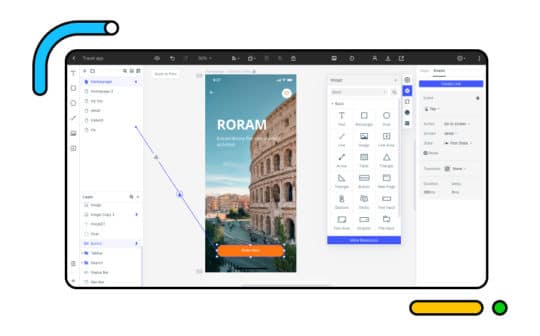
Wondershare Mockitt 是最好的原型設計工具之一,可用於任何應用程序或網站設計。 最好的部分是您可以選擇您所選擇的視角,並使用該工具中的各種設計元素來滿足您的要求。 您甚至可以將您的原型導出為不同的格式,從而直接將其發送給網站開發。

圖片來源:萬興
- 您可以在 Mockitt 中使用數百種設計元素、小部件和模板來節省您的時間。
- 基於網絡的應用程序具有直觀的用戶友好界面,沒有學習曲線。 通過簡單的拖放功能,您可以輕鬆地包含和編輯各種設計元素。
- 還有大量動態元素可讓您創建交互式網頁設計(描繪鏈接、轉換、狀態等)。
- 它與 Olympic Games 雲集成,讓您與您的團隊協作並為您的同事分配專門的角色。
- 您可以從用戶的角度即時預覽您的設計並維護產品的專用版本。 網站設計也可以直接導出為 CSS 或 Swift 代碼,以實現無縫開發。
| 使用方便 | 簡單的 |
| 價錢 | 免費或每月 9.99 美元或每年 59 美元 |
| 推薦給 | 初學者和專業人士 |
| 免費的用戶界面工具包 | 廣泛的 |
| 小部件和庫 | 廣泛的 |
| 運行於 | Windows、Mac、Linux 和網絡 |
| 總體評價 | 9 |
您可能喜歡:作為網頁設計師賺錢的 9 個值得注意的技巧。
2.Adobe XD
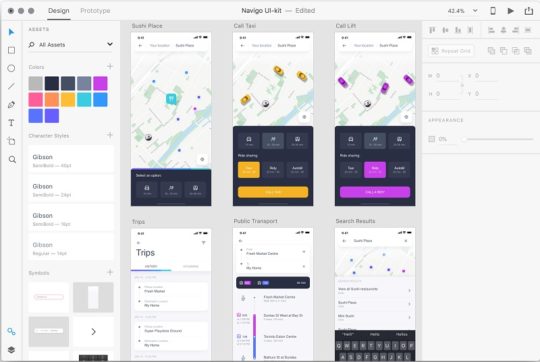
Adobe XD 是一種快速原型製作工具,您可以在 Mac、Windows 或 Web 上使用它來滿足您的設計需求。 您甚至可以將它與其他 Adobe 工具(如 Creative Cloud)集成以獲得更好的效果。

圖片來源:Adobe

- Adobe XD 提供專用的 UX 和 UI 工具包來輕鬆創建網站、應用程序和其他產品。
- 有數百個可調整大小的組件和動態元素可用於網站設計。
- 用戶可以從 Photoshop、Sketch 或 Illustrator 導入設計,並直接將他們的設計導出為不同的格式。
- 通過將其與 Adobe Creative Cloud 集成,您可以輕鬆地與您的團隊合作或與他人分享您的設計。
- 您還可以找到數百個現成的 Adobe XD 插件,用於網頁設計和其他應用程序。
| 使用方便 | 緩和 |
| 價錢 | 每月 9.99 美元 |
| 推薦給 | 優點 |
| 免費的用戶界面工具包 | 廣泛的 |
| 小部件和庫 | 緩和 |
| 運行於 | Windows、Mac、Linux、移動設備和 Web |
| 總體評價 | 8個 |
3.菲格瑪
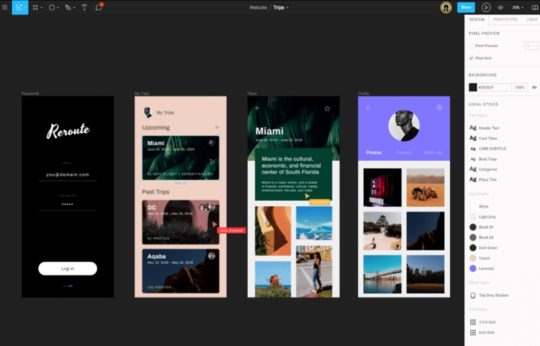
Figma 是一種輕量級原型製作和網站設計工具,您幾乎可以在任何平台上使用它。 該應用程序已經與幾乎所有主要的圖形和設計格式兼容,並且可以讓您從第三方工具導入您的項目。

圖片來源:Figma
- Web 設計原型製作工具可讓您隨時隨地創建桌面或移動優化的線框。
- 有幾個動態元素,讓您鏈接不同的頁面,設置各種狀態,並描繪各種過渡。
- Figma 還以其“智能動畫”功能而聞名,該功能可以創建自動疊加和動畫 GIF。
- 除了自動佈局功能外,Figma 還可以讓您自由地從頭開始設計新的矢量。
- 它還提供協作選項以與您的團隊一起工作,並通過電子郵件或鏈接立即與他人分享您的設計。
| 使用方便 | 簡單的 |
| 價錢 | 免費或每月 12 美元 |
| 推薦給 | 初學者 |
| 免費的用戶界面工具包 | 有限的 |
| 小部件和庫 | 廣泛的 |
| 運行於 | Windows、Mac、Linux 和網絡 |
| 總體評價 | 8個 |
4.UXPin
如果您正在尋找更高級的網站設計原型製作工具,請考慮探索 UXPin。 從上下文文檔到設計系統,它提供了多合一的用戶體驗支持,但也比其他選項貴一些。

圖片來源:UXPin
- 無需編寫代碼,UXPin 將讓您從頭開始設計網站的整個原型。
- 您可以使用它的鏈接和其他交互式設計元素來製作完全可點擊的原型。
- 用戶可以直接導入 Sketch 項目,獲得設計的實時預覽,並將它們導出為不同的格式。
- 您可以生成原型的唯一鏈接並立即與他人共享。
- 其他高級功能包括版本歷史記錄、雲集成、密碼保護等。
| 使用方便 | 難的 |
| 價錢 | 每月 19 美元(每位編輯) |
| 推薦給 | 優點 |
| 免費的用戶界面工具包 | 廣泛的 |
| 小部件和庫 | 廣泛的 |
| 運行於 | Windows、Mac 和網絡 |
| 總體評價 | 7 |
5.原型
最後,如果你想在更短的時間內做出動態原型,那麼你也可以試試 ProtoPie。 該網站設計解決方案主要供初學者使用,並將在一個地方提供各種原型製作功能。

圖片來源:ProtoPie
- 有專門的插件可以直接將項目從 Figma、Sketch 或 Adobe XD 導入 ProtoPie。
- 您可以添加和自定義各種交互式庫和設計元素以滿足您的設計需求。
- 添加動態元素後,您可以包含鏈接、設置其狀態、分配變量等,以處理高保真原型。
- 您可以創建一個可共享的空間來與您的團隊合作並維護您的設計的不同版本。
- 如果需要,您還可以將項目導出為不同的格式,如 HTML、JPG、PDF 等。
| 使用方便 | 簡單的 |
| 價錢 | 每月 11 美元 |
| 推薦用於 | 初學者 |
| 免費的用戶界面工具包 | 有限的 |
| 小部件和庫 | 有限的 |
| 運行於 | Windows、Mac、移動設備和網絡 |
| 總體評價 | 6.5 |
您可能還喜歡: SEO 網頁設計:網站設計師必備的 SEO 技巧。
最後的話

給你! 通過這些選項後,您將能夠選擇最佳的網頁設計原型製作工具。 如果您想在不花費大量時間的情況下學習如何進行網頁設計,那麼 Wondershare Mockitt 應該是您的首選。 它提供大量動態元素,可讓您為首選平台創建網站的整體原型。 不僅如此,它還可以幫助您與您的團隊協作,直接發送原型進行 Web 開發。
