根據 Techopedia 的說法,可訪問性是“衡量計算機系統對所有人(包括殘疾人或殘障人士)的可用性的衡量標準”。 簡而言之,Web 可訪問性意味著網站、應用程序或數字工具是有意創建的,以便所有能力的人都可以按原意使用它。 可訪問性考慮了身體、視覺、聽覺、神經、言語和認知障礙,最終目標是允許所有能力的人參與或使用網站或工具。
為了幫助您的非營利組織了解網絡可訪問性,我們將詳細介紹這些指南、為什麼它對非營利組織很重要,以及如何使您的網站易於訪問。
你知道嗎? 可訪問性通常被稱為“a11y”,其中“11”代表 a 和 y 之間的字母數。
什麼是網絡可訪問性?
目前,可訪問性的標準來自 Web 內容可訪問性指南 (WCAG)。 這些指南由萬維網聯盟 (W3C) 制定,該聯盟是製定 Internet 國際標準的主要組織。
這些指南以遵循四個主要標準的 Web 內容為中心:
- 可感知性:用戶可以通過感官(主要通過視覺和/或聽覺)識別內容和界面元素。
示例:上傳帶語音的視頻時,請提供文本轉錄本,以便可以在有聲或無聲的情況下使用內容。 - 可操作性:用戶可以成功使用控件、按鈕、導航和其他必要的交互元素。
示例:確保您網站上的表單可以僅使用鍵盤控件進行導航和提交。 - 可理解性:用戶應該能夠理解內容,並學習和記住如何使用界面。
示例:在編寫內容時避免使用無法解釋的行話和首字母縮略詞,以便所有讀者都能理解。 - 穩健性:用戶應該能夠在合理的範圍內選擇他們用來與您的產品交互的技術。
示例:訪問或操作您的網站不需要特定的網絡瀏覽器。
許多人認為,可訪問性主要涉及為視障者優化互聯網內容,但可訪問的 Web 內容有益於所有不同能力和環境的用戶。 可訪問性可在以下情況下改善非殘障人士的體驗:

- 移動設備(智能手錶、平板電腦、具有不同輸入模式的設備等)上的用戶
- 手受傷等“暫時性殘疾”的用戶
- 有“情境限制”的用戶,例如無法收聽音頻
- 互聯網連接速度慢或受限的用戶
為什麼網絡可訪問性是非營利組織的優先事項?
包容性是網絡可訪問性背後的核心概念,因為它直接影響有多少人能夠通過您的網站消費內容。 如果您的網站無法訪問,您就是在阻止一群人獲取信息、使用服務或獲得其他人可以體驗的體驗。
例如,如果與音頻內容一起提供成績單,聽力障礙的人會獲得更好的體驗。 同樣,沒有充分使用雙手的人將受益於無需使用鼠標來導航 Web 表單。
為每個人提供平等的體驗是您網絡存在的一個重要方面,當您考慮定義非營利行業的特徵時,這一點會更進一步。 作為一個致力於提供改變生活的服務並在人類最偉大的鬥爭中取得進展的社區,非營利組織負有獨特的責任,讓他們的內容可供所有人使用。 這讓所有人都有平等的機會尋求幫助、加入您的事業或只是了解您的使命。
在獲得創造影響所需的支持時,可訪問性也是一個重要的難題。 一個真正可訪問的網站有可能改善所有用戶的體驗,並且如果他們瀏覽您的內容以了解更多信息、返回您的網站以及他們是否會採取行動(例如捐款),將會產生影響。
如何使我的非營利組織的網絡形象更易於訪問?
確保您的內容符合 Web 可訪問性指南通常始於構思階段。 無論是選擇可訪問的調色板、選擇清晰的字體還是配置易於導航和理解的佈局,網頁設計都是可訪問性的基礎。 儘管從可訪問性設計開始是理想的,但有很多方法可以隨時改進可訪問性。
例如,Classy 設計團隊通過解決其一些關鍵設計元素,在提高 Classy 現有產品的可訪問性方面取得了長足的進步。 前高級產品設計師 Ana Medina 詳細介紹了他們的經驗,並在 Classy 設計團隊博客的帖子中提供了大量實用的 a11y 技巧。
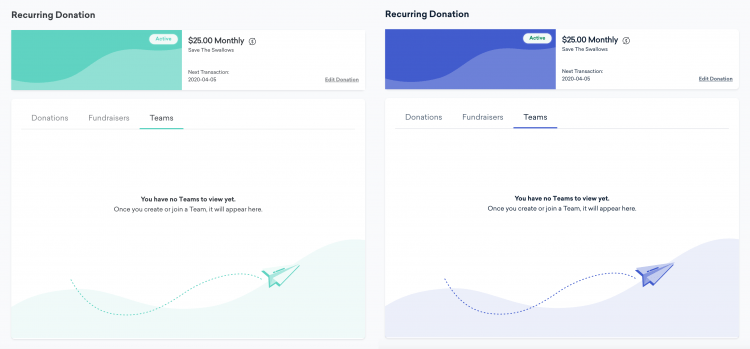
我們已經在 Classy 進行的一項顯著設計改進是用更易於訪問、對比度更高的陰影替換了我們的會員資料和管理套件中使用的強調色。

先前較低對比度的強調色位於左側,新的較高對比度強調色位於右側。
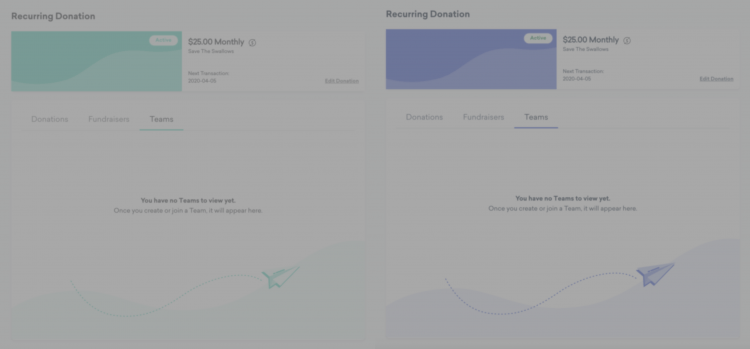
對於沒有視力損失的用戶來說,左上角的前圖可能看起來並不太麻煩。 但是,如果我們應用一個視覺模擬濾鏡,其中有輕微的敏銳度損失和中等的對比度損失,您可以看出新的強調色如何提高我們的 UI 的易讀性。

以前的低對比度強調色在左側,新的高對比度強調色在右側,應用了低對比度和視力損失過濾器。
有了可訪問性設計的堅實基礎,其餘的可訪問性魔法就發生在實施階段,即開發人員或內容創建者在網絡上構建資源以供使用。 實施者必須牢記他們正在構建的資源可能被使用的所有不同方式。 是否正確應用了 alt 標籤以將基於文本的上下文添加到視覺元素? 每個交互元素都可以只用一個鍵盤嗎? 需要跟踪的內容可能很多,但幸運的是,我們可以使用一些工具。
可訪問性測試工具
如果您想讓現有站點更易於訪問,但不確定從哪裡開始,那麼運行審核會很有幫助。 WAVE 等工具可以掃描您的網站以查找任何明顯的 WCAG 違規行為,然後提供解決方案。
測試您的實現的另一種方法是嘗試以其他方式使用它,例如:
- 嘗試僅使用鍵盤單擊按鈕或填寫表單字段。
- 使用 NoCoffee 等視覺障礙模擬器來確保您的界面不僅僅依靠顏色來傳達含義,並且您的顏色對比度足夠高。
- 使用 VoiceOver(Mac 上標配)或 Jaws(PC 可用)等屏幕閱讀器,並在導航時測試頁面的語音輸出。
一旦您有了要解決的可訪問性項目列表,就該開始工作了! 在改善 Classy 籌款和捐贈頁面的可訪問性時,開發團隊從兩個重點領域開始:導航和標籤。
當純 HTML 不夠用時,實現了可訪問富 Internet 應用程序 (ARIA) 標籤來幫助應用程序。 這些添加了一些額外的上下文,屏幕閱讀器可以使用這些上下文來幫助下拉菜單、表單和模式等內容的可理解性和可導航性。
對於通常無法通過表單切換的站點區域,添加了代碼以手動重置按 Tab 鍵將帶用戶的位置。 在上面的 gif 示例中,滑動多部分錶單的下一部分應在用戶按下“下一步”後聚焦。 由於這種特定表單的構建方式,僅按“tab”將無法訪問下一個表單部分中的內容。 因此,我們在代碼中監聽用戶按下“下一步”並自動重置焦點,以便用戶可以輕鬆地繼續填寫表單字段。
要更深入地了解如何使您的實現更易於訪問,請查看 Accessibility Developer Guide。
如果我不是技術人員怎麼辦?
不是超級精通技術? 沒問題! 具有可訪問網絡存在的組織與沒有網絡存在的組織之間的區別通常歸結為健康的宣傳劑量。 成為可訪問性的良好倡導者是推動組織內進步和激髮變革的最有效方式。
您可以通過以下幾種方式成為非營利組織的倡導者,無需專業知識或技術技能:
- 教育你的團隊。 建立可訪問性知識的基礎將使您的團隊能夠優先考慮可訪問性、識別問題並為他們執行解決方案。 幫助您的團隊與他們需要學習的資源建立聯繫,無論是留出時間完成在線課程還是安排專家的現場培訓。
- 鼓勵持續討論。 您的網站的可訪問性很可能是一個持續的過程。 按照設定的時間表安排可訪問性審核,例如每季度一次,以幫助保持進度。
- 創建一個流程。 每當討論即將對您的網站進行的更改或添加時,請務必執行快速可訪問性檢查。 這可以為您的組織節省大量時間進行可能的修訂,並幫助您的團隊參與將可訪問性作為首要問題。
- 使可訪問性成為您文化的一部分。 如果您的團隊成員清楚地知道這是受鼓勵的並且是優先事項,那麼您的團隊成員將更有可能參與網站可訪問性的維護和發展。 最終,可訪問性思維方式將成為您團隊工作流程和構思過程的自然組成部分。
想了解更多?
本文只是對可訪問性的快速概述,但不要害怕! 有大量的信息和資源可用於繼續學習。 我們在下面列出了一些我們的最愛。
- Web 內容可訪問性指南:Web 上可訪問性標準的主要事實來源。
- Udacity 無障礙課程:Google 提供的關於網絡無障礙的可靠(免費)課程。
- A11y 項目:一組來自社區的資源,用於了解 Web 可訪問性。
- 可訪問性開發人員指南:用於開發可訪問網站的綜合在線指南。
- WAVE:一種網絡可訪問性評估工具,可讓您插入網站地址並查看 WCAG 違規列表。
- NoCoffee:一個方便的 Chrome 插件,可讓您使用各種類型的視力障礙過濾器在瀏覽器中查看內容。
- 對比度檢查器:一個易於使用的資源,用於檢查顏色是否通過 WCAG 對比度指南。
就像非營利組織努力對世界產生積極影響一樣,可訪問性旨在幫助使網絡成為一個更具包容性的地方。 改善您的非營利組織的網絡可訪問性可以為您現有和未來的支持者、受益人和團隊成員等提供更積極、更善解人意的環境。
這是 Jenny Bormacoff 寫的客座文章。 Jenny 是 Classy 的一名軟件工程師,喜歡聽家庭音樂、創作數字藝術、了解社會公平以及和她的狗 Indy 一起出去玩。

數據驅動籌款快速入門指南
