了解核心網路生命:優化您的網站以獲得更好的用戶體驗
已發表: 2023-10-27探索 Core Web Vitals 在 Web 效能最佳化中的重要性。 本文將引導您了解並改進最大內容繪製 (LCP)、首次輸入延遲 (FID) 和累積佈局偏移 (CLS) 等指標。 透過這些有效的優化技術增強網站的效能和使用者體驗。
在當今快節奏的數位世界中,注意力持續時間不斷縮短,線上知名度的競爭也非常激烈,網站的表現在吸引和留住訪客方面發揮著至關重要的作用。 輸入 Core Web Vitals-衡量網路使用者體驗的關鍵指標。
在這份綜合指南中,我們將深入研究 Core Web Vitals 的世界,了解它們是什麼、它們為何重要,以及如何優化您的網站以確保為用戶提供無縫的瀏覽體驗。
什麼是核心網路生命力?
核心網路生命是 Google 用於評估和量化網站使用者體驗的一組特定因素。 這些指標是 Google 名為 Web Vitals 的大型計畫的一部分,旨在為網站所有者和開發人員提供從使用者角度深入了解網站效能的資訊。
Core Web Vitals 的三個主要元件是:
自 2016 年 1 月以來,我一直在使用Cloudways來寫這篇部落格。 我很高興向我的讀者推薦 Cloudways,因為我是個自豪的客戶。
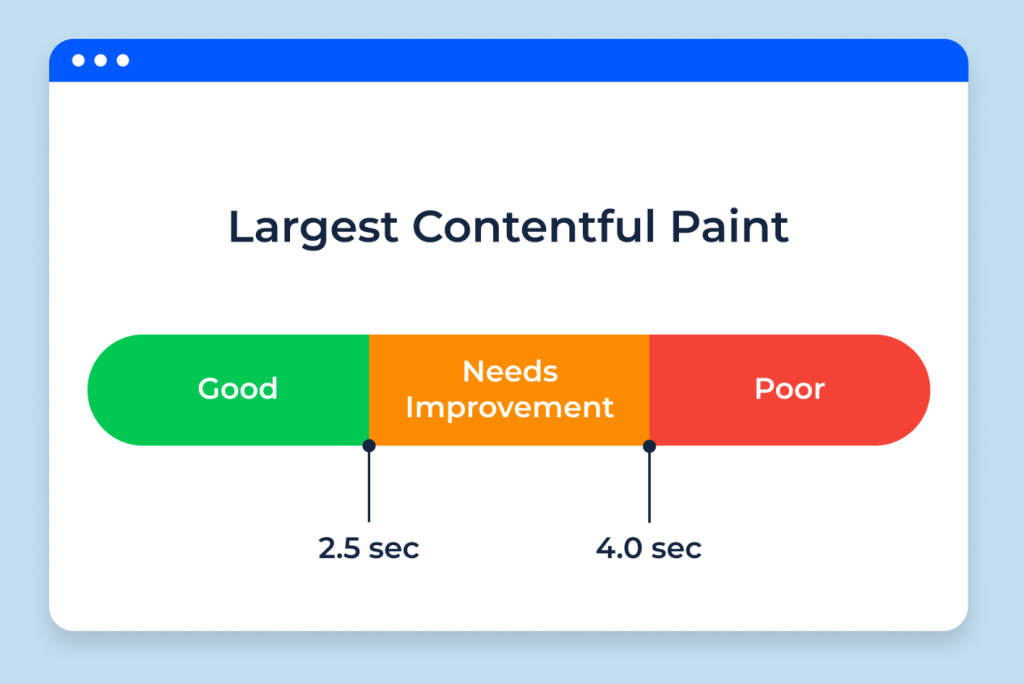
- 最大內容繪製 (LCP):此指標可衡量視窗中最大內容元素對使用者可見的速度。 它側重於載入速度,並有助於確定您的網站是否提供快速的體驗。
- 首次輸入延遲 (FID): FID 透過量化使用者與元素互動(例如點擊按鈕)與瀏覽器回應該互動之間的延遲來測量網頁變成互動所需的時間。 它衡量交互性和響應性。
- 累積佈局移動 (CLS): CLS 透過測量頁面上的元素在其生命週期內移動的數量來量化視覺穩定性。 它考慮了意外的佈局變化,這些變化可能會破壞使用者的互動或導致意外點擊。
為什麼核心網路生命很重要?
了解 Core Web Vitals 的重要性對於任何線上業務(無論是電子商務商店、部落格還是企業網站)的人來說都是至關重要的。 這些指標直接影響使用者體驗,進而影響您的網站在搜尋引擎排名中的表現。

以下是您應該關注 Core Web Vitals 的原因:
以使用者為中心的體驗
Core Web Vitals 旨在透過確保網站快速載入、快速回應並在互動過程中保持視覺穩定來優先考慮使用者體驗。 透過關注這些指標,您可以為訪客創造流暢、愉快的瀏覽體驗。
SEO 排名訊號
Google 已明確表示,從2021 年5 月開始,Core Web Vitals 將成為排名訊號。這意味著透過改進Core Web Vitals 提供更好用戶體驗的網站更有可能在搜尋結果中排名更高,從而提高其在線可見度和自然流量。
較低的跳出率
加載緩慢或反應遲鈍的網站會導致挫折感,並增加訪客在充分參與您的內容之前離開的可能性。 透過優化 Core Web Vitals,您可以降低跳出率並增加使用者在您網站上停留更長時間的機會。

現在我們了解了核心網路生命是什麼以及為何它們重要,讓我們探討如何優化您的網站以改善這些關鍵指標。
優化最大內容繪製 (LCP)

最大內容繪製 (LCP) 衡量載入網頁上最大內容所需的時間。 為了優化 LCP 並確保快速載入時間:
- 優化影像:使用 Squoosh 或 ImageOptim 等工具壓縮影像而不犧牲品質。 根據影像類型選擇適當的檔案格式(JPEG、PNG 或 SVG)。
- 延遲載入映像:實作延遲載入技術,僅在影像進入視口時載入影像。 這顯著減少了初始頁面載入時間。
- 最大限度地減少渲染阻塞資源:識別 JavaScript 和 CSS 檔案等阻塞渲染的資源,並將其載入推遲到必要時。
- 利用瀏覽器快取:透過為靜態資源設定適當的快取標頭來利用瀏覽器快取。 由於某些資產儲存在本地,因此回訪者可以更快地加載您的網站。
增強首次輸入延遲 (FID)
首次輸入延遲 (FID) 測量使用者與其互動後網頁回應所需的時間。 改進 FID 涉及優化網站互動性的各個方面:
減少 JavaScript 執行時間
JavaScript 執行可能會阻塞主執行緒並延遲回應。 考慮以下步驟來減少 JS 執行時間:
- 縮小並壓縮 JavaScript 檔案。
- 刪除未使用或不必要的第三方腳本。
- 盡可能利用瀏覽器快取外部腳本。
拆分長任務
將長任務分解為較小的任務,以確保瀏覽器在渲染、解析或獲取資料等資源密集型過程中保持回應。
優化 CSS 交付
確保關鍵 CSS 內聯或非同步交付,以避免渲染阻塞。 考慮使用程式碼分割和樹搖動等技術來消除未使用的 CSS 規則。
改進累積佈局偏移 (CLS)
累積佈局偏移 (CLS) 衡量頁面載入時佈局偏移的程度。 這可能會讓使用者感到沮喪,尤其是當他們嘗試與頁面上的特定元素進行互動時。 若要改進 CLS,請考慮以下提示:
使用 CSS 網格或 Flexbox
這些現代 CSS 佈局可以更好地控制元素在頁面上的放置方式,從而減少意外變化的可能性。
設定媒體元素的尺寸
當圖像、影片或其他媒體在 HTML 中沒有指定尺寸時,瀏覽器可能需要在載入時重新計算佈局。 在 HTML 或 CSS 中設定尺寸可以防止這種情況。
預先載入重要元素
預載字體和圖像等重要元素可以確保它們在頁面需要時加載並準備好使用,從而減少佈局變化。
結論
Core Web Vitals 已成為網路效能優化不可或缺的一部分,使網站所有者的目標與搜尋引擎的目標保持一致 - 為用戶提供快速、響應靈敏且視覺穩定的體驗。
透過了解 Core Web Vitals 的重要性並實施跨 LCP、FID 和 CLS 指標的最佳化技術,您可以提升網站的整體效能並提高使用者滿意度。 透過 Core Web Vitals 優化優先考慮使用者體驗,在線上領域保持領先!
