Shopify 產品變體 101:您需要了解的一切
已發表: 2023-06-27如果您是使用 Shopify 作為平台的電子商務企業主,那麼了解和利用產品變體對於管理庫存和為客戶提供無縫購物體驗至關重要。 在本文中,我們將深入 Shopify 產品變體的世界,探索它們是什麼、如何添加和編輯它們、變體 SKU 的概念等等。 最後,您將全面了解如何利用 Shopify 變體來最大限度地發揮商店的潛力。
什麼是 Shopify 變體或 Shopify 產品變體?
Shopify 變體是指產品可用的不同選項,例如尺寸或顏色,允許客戶從一系列變體中進行選擇。 這些選項的每個獨特組合都代表了產品的一個變體。
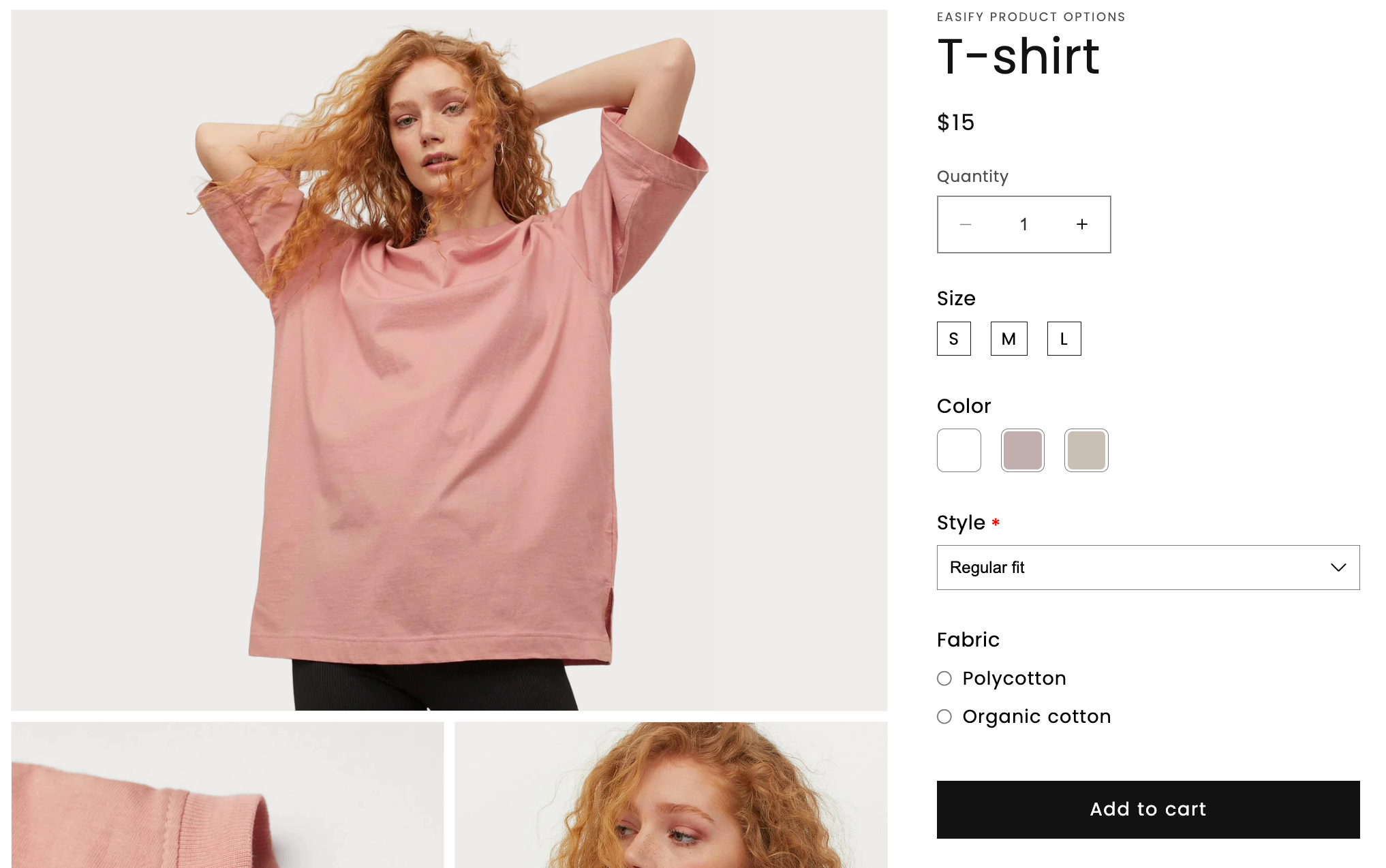
為了說明這一點,假設您銷售的 T 卹有兩種選擇:尺寸和顏色。 尺寸選項提供三個值:小、中、大,而顏色選項包括兩個值:白色、紫色和米色。 特定變體的一個例子是白色小 T 卹。

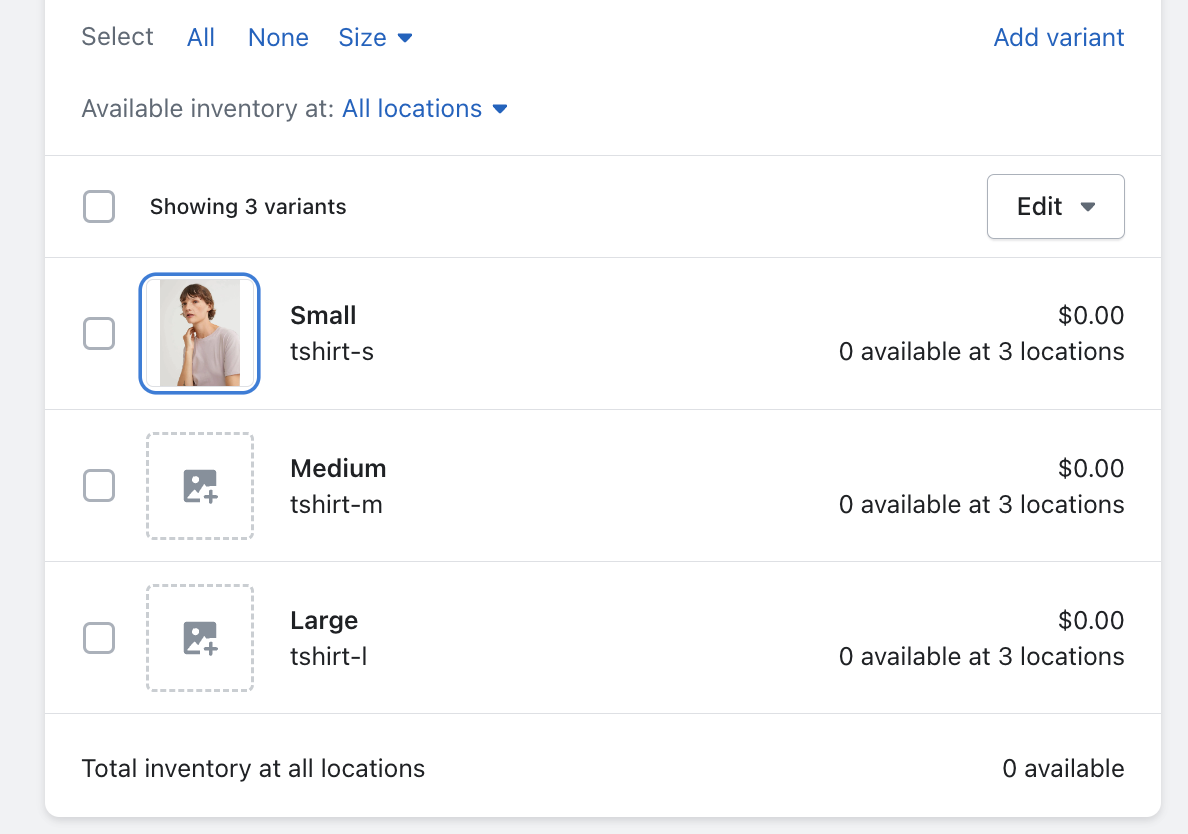
要查看產品的各種可用版本,您可以參考產品詳細信息頁面。
當您向產品添加變體時,它會影響您管理產品特定詳細信息的方式。 對於沒有變體的產品,您可以直接在產品詳細信息頁面上調整定價、庫存和運輸設置。 但是,一旦引入變體,您將需要在變體詳細信息頁面上為每個單獨的變體自定義這些設置。
Shopify 每個產品的最大變體是多少?
Shopify 允許您為每種產品創建最多 100 個變體。 變體是產品選項的不同組合,為客戶在購買時提供多種選擇。
選項是產品可能變化的特定屬性或特徵。 每個產品最多可以有 3 個選項,例如尺寸、顏色和款式。 例如,您可以提供一件帶有尺寸(小、中、大)、顏色(紅色、藍色、綠色)和款式(短袖、長袖)選項的襯衫。
通過組合這些選項,您可以生成變體。 變體代表選項值的特定組合,例如紅色、中型、短袖襯衫。
然而,值得注意的是,雖然 Shopify 允許每個產品最多 3 個選項和 100 個變體,但某些企業可能需要更廣泛的變體功能。
如何在 Shopify 上添加更多/無限變體?
如果您需要銷售具有超過 100 個變體或超過 3 個選項的產品,您可以利用 Shopify 應用商店中提供的第三方應用程序。
Easify Product Options是一款強烈推薦的用於管理無限變體的應用程序。 該應用程序提供了一系列出色的功能來簡化變體創建過程。
該應用程序提供免費計劃,讓您探索其功能。 此外,Pro Plan 還提供 14 天免費試用,價格為 9.99 美元/月(按年計費可享受 20% 的折扣)。
通過將Easify Product Options等第三方應用程序集成到您的 Shopify 商店中,您可以超越 Shopify 內置變體功能的限制,並有效管理無限數量的變體和選項,以滿足您的業務需求。
如何在 Shopify 上添加變體
當您的產品有多種選擇(例如尺寸或顏色)時,必須添加變體以滿足客戶的喜好。 每個獨特的選項值組合都代表產品的獨特變體,從而提供更個性化的選擇。
創建新產品時添加變體
如果您正處於在 Shopify 上創建新產品的激動人心的過程中,您可以從一開始就方便地添加其變體。 就是這樣:
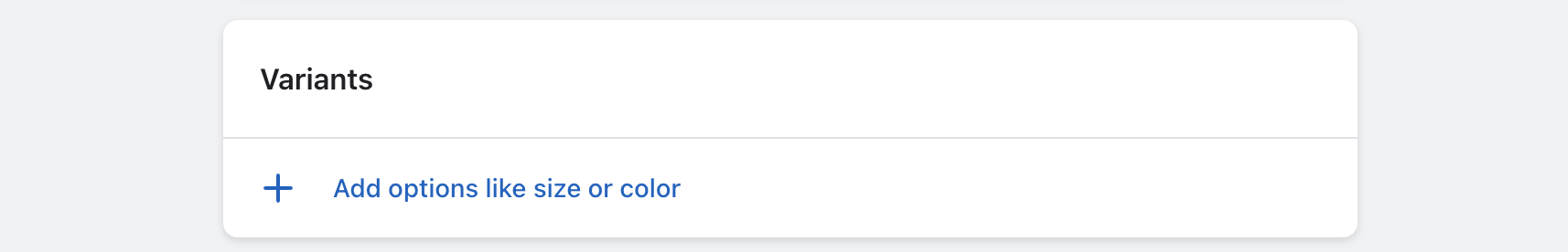
- 在添加產品頁面的變體部分中,單擊+ 添加選項,例如尺寸或顏色。


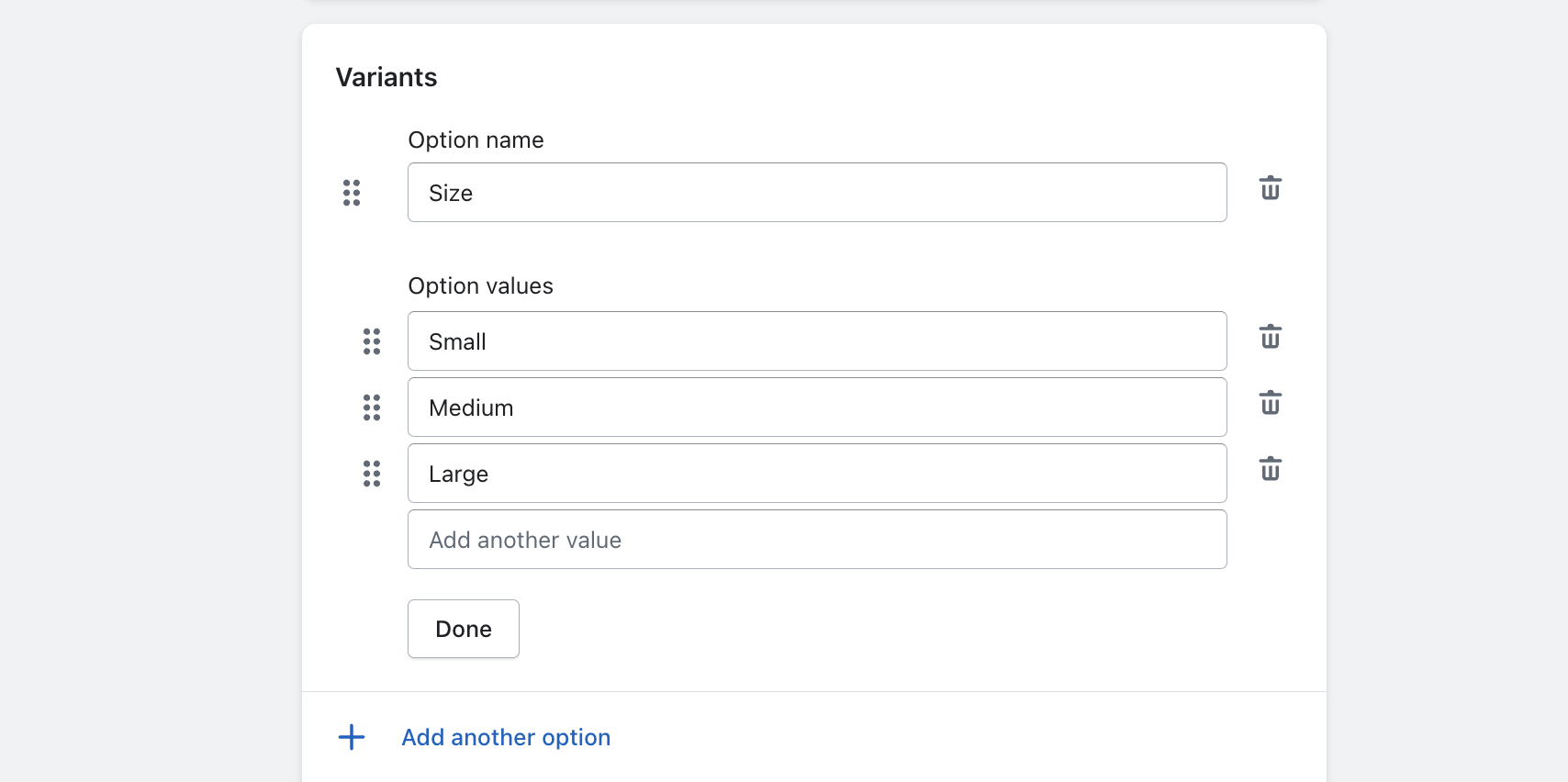
- 在選項名稱字段中,添加代表該選項的名稱(例如:大小)。
- 在選項值部分中,將每個選項值分配到其自己的專用字段。 例如,如果您的選項為“小”、“中”和“大” ,請分別輸入每個值。

- 如果您的產品具有多種不同之處,您可以通過單擊+ 添加另一個選項繼續擴展選項。 Shopify 允許每個產品最多 3 個選項。 當您添加產品選項時,將會出現一個變體列表。 檢查您不出售的期權組合,然後通過選擇變體並單擊操作>刪除變體來簡單地刪除它們。

- 此外,您還可以靈活地編輯各個型號的價格、數量、SKU、條形碼、HS 代碼、原產國/地區和位置,或依賴基於產品詳細信息的默認值。

- 單擊“保存”按鈕保存您的新產品及其變體。
注意:為了進一步增強客戶體驗,請考慮為每個變體添加獨特的產品圖像。 這種視覺觸感為您的產品增添了清晰度和吸引力。

向現有產品添加變體
如果您有產品並希望提供其他選項或變體,您可以創建它的新版本。 通過執行這些步驟,您可以輕鬆地向現有產品添加變體並為每個產品設置價格。
- 訪問您的 Shopify 管理面板。
- 導航至產品部分。
- 找到並單擊您要修改的特定產品。
- 在產品設置中查找變體部分。
- 選擇“+ 添加另一個選項”選項以創建新變體。
- 填寫新變體的必要信息。
- 單擊“保存”按鈕保存更改。
如何編輯變體 Shopify
如果您需要更改 Shopify 商店中產品的變體,您可以輕鬆編輯或刪除它們。 這使您可以隨時靈活地修改您提供的變體。 請按照以下步驟編輯變體:
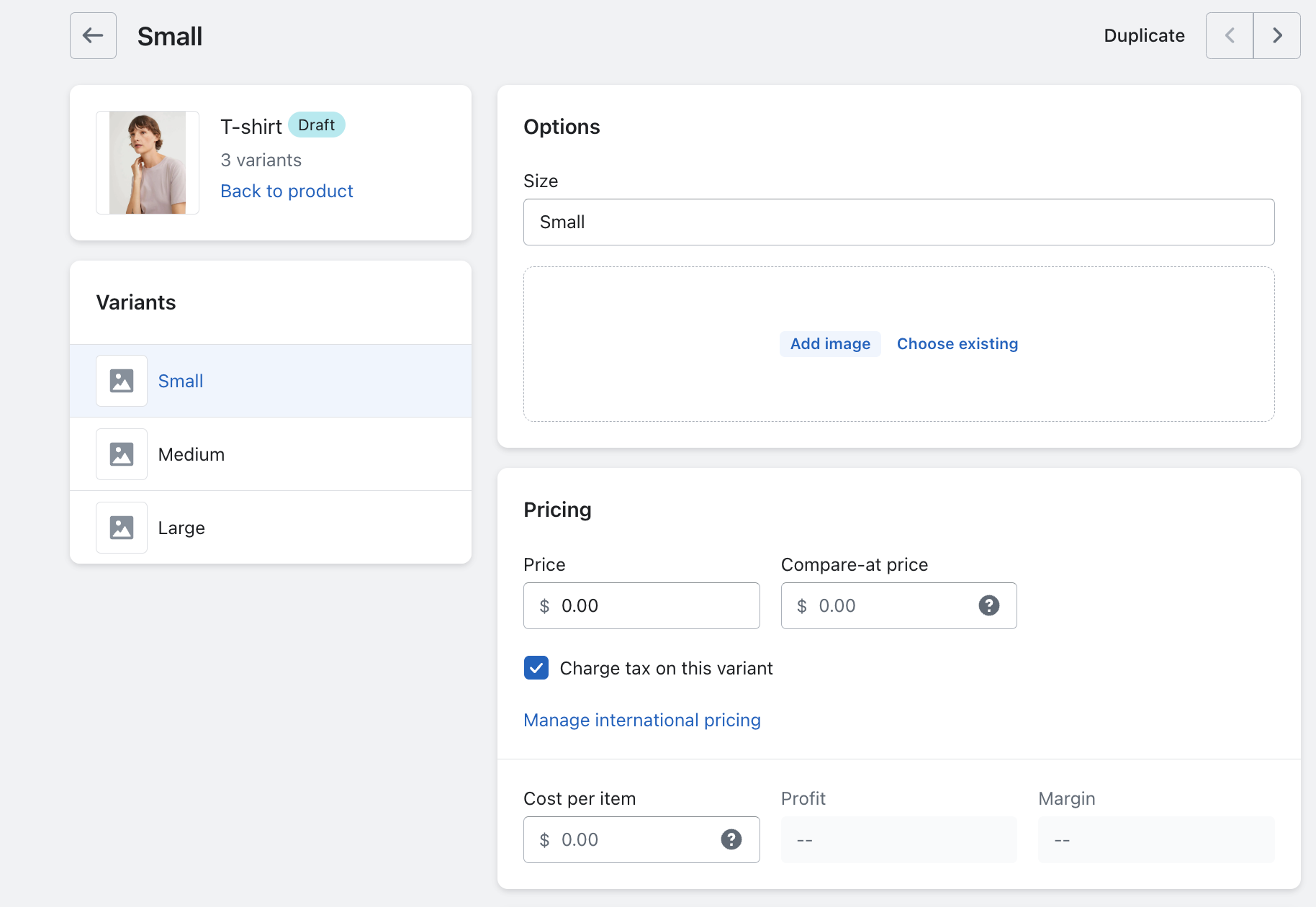
編輯變體詳細信息
- 訪問您的 Shopify 管理面板。
- 轉到產品部分。
- 單擊包含要編輯的變體的產品名稱。
- 在產品詳細信息頁面中,找到“變體”部分,然後單擊需要修改的變體旁邊的“編輯” 。
- 對款式詳細信息進行必要的更改,例如價格、每件商品的成本、SKU、條形碼和 HS 代碼。 注:為方便起見,一些詳細信息,例如價格、數量、SKU、型號圖片等,可以直接在型號列表中編輯。
- 單擊“保存” 。
更改變體的顯示順序
當客戶查看您的產品時,可以自定義變體選項和值的顯示順序。 請按照以下步驟重新排序變體:
- 從您的 Shopify 後台,轉到產品。
- 單擊要重新排序選項的產品名稱。
- 在產品詳細信息頁面中,找到變體部分。
- 將選項拖動到不同位置以更改顯示順序。
- 將選項設置為所需順序後,您還可以更改選項值的顯示順序。 將選項值拖動到不同位置,然後單擊“完成” 。
- 單擊“保存” 。
刪除變體
當您不想再銷售具有某些變體的產品時,可以將其刪除。 按著這些次序:
- 從您的 Shopify 後台,轉到產品。
- 選擇包含要刪除的變體的產品。
- 刪除單個變體:找到您要刪除的變體,然後單擊其旁邊的垃圾桶圖標。
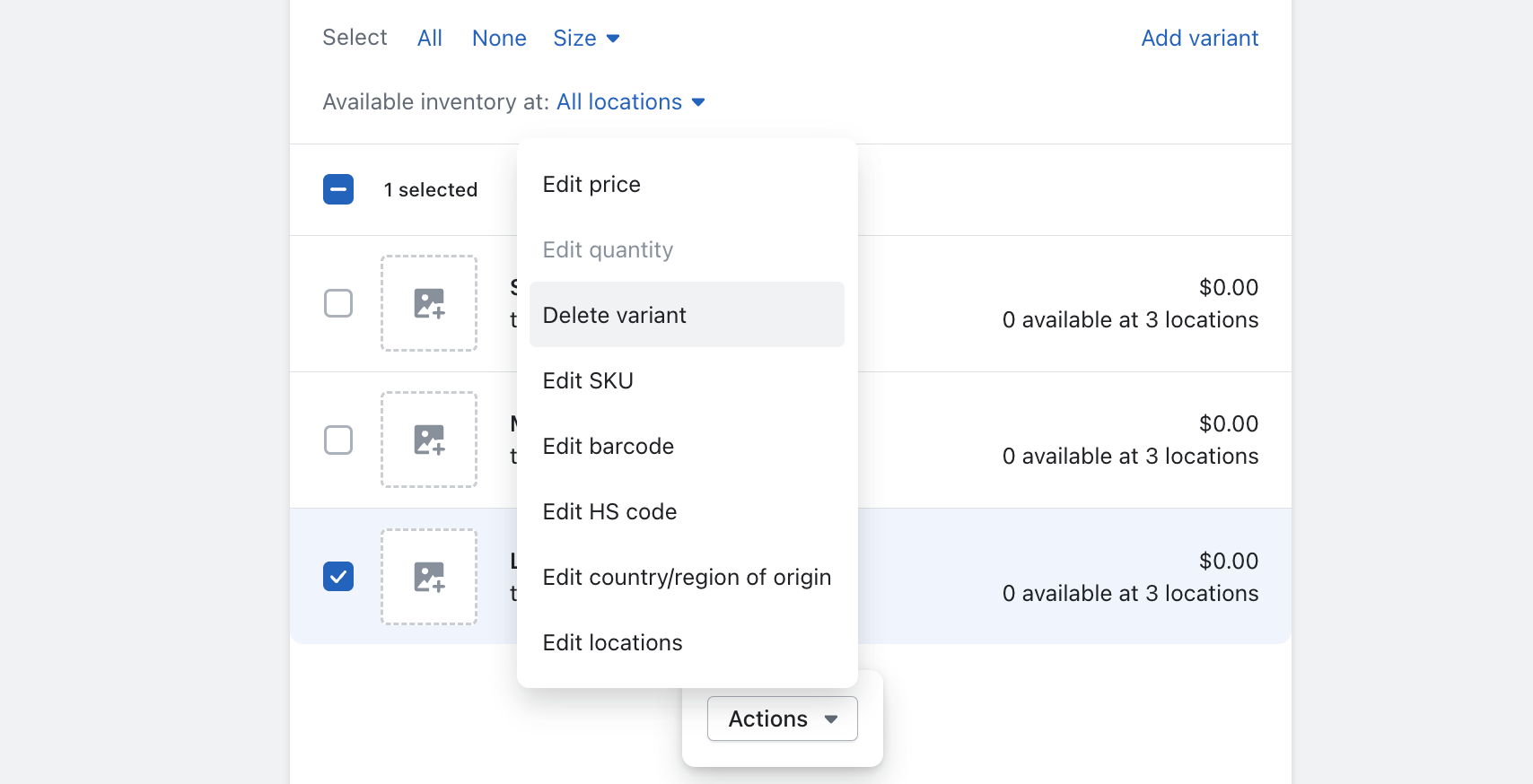
- 刪除多個變體:在“變體”部分下,選中要刪除的變體旁邊的複選框,然後單擊變體列表底部的“...” ,然後選擇“刪除變體” 。
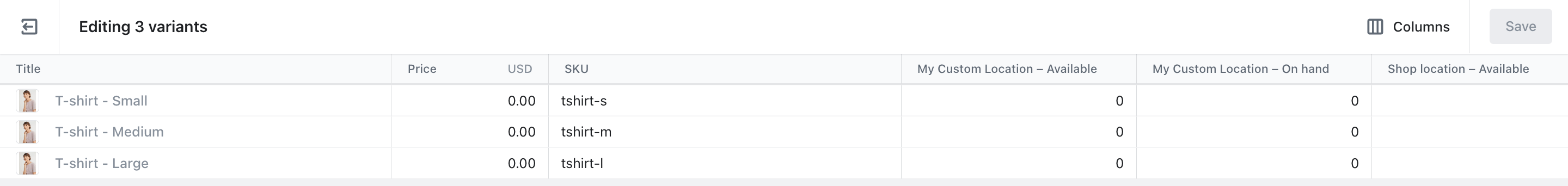
在 Shopify 上批量編輯變體
如果您需要同時更改產品的多個變體,您可以利用 Shopify 中的批量編輯器功能。 以下是如何有效地批量編輯變體:
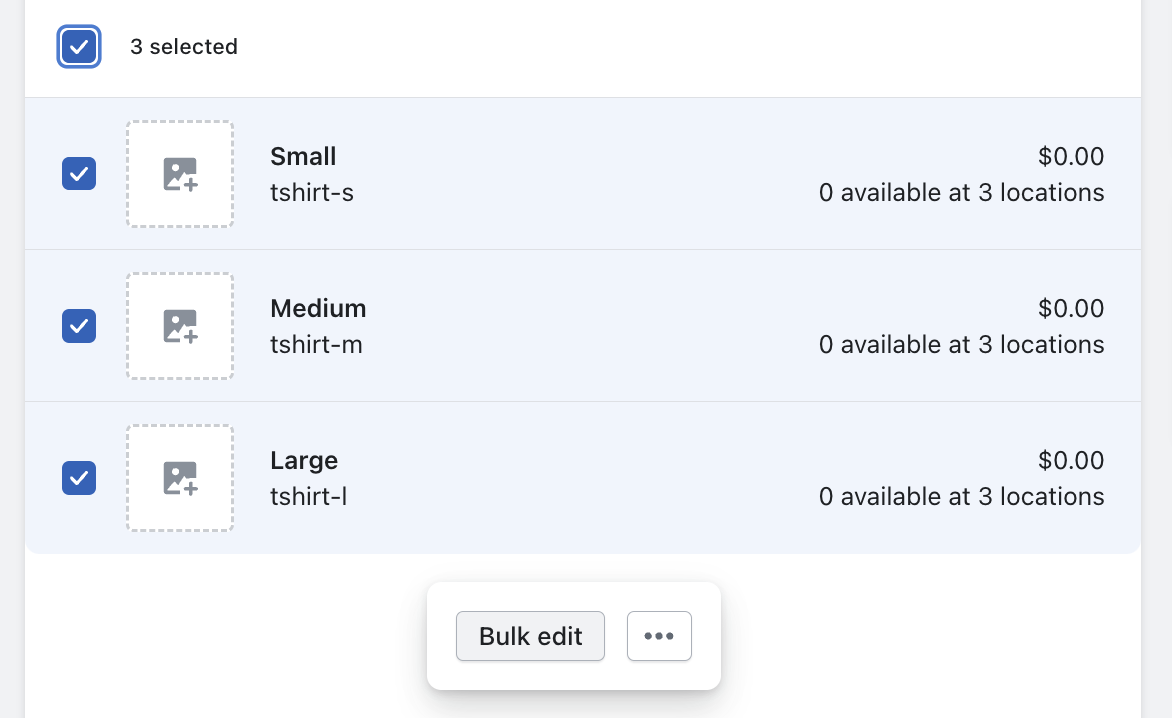
- 在“變體”部分中,使用複選框選擇要編輯的變體。 您可以使用變體列表頂部的“選擇”選項來快速選擇具有相同選項的所有變體。

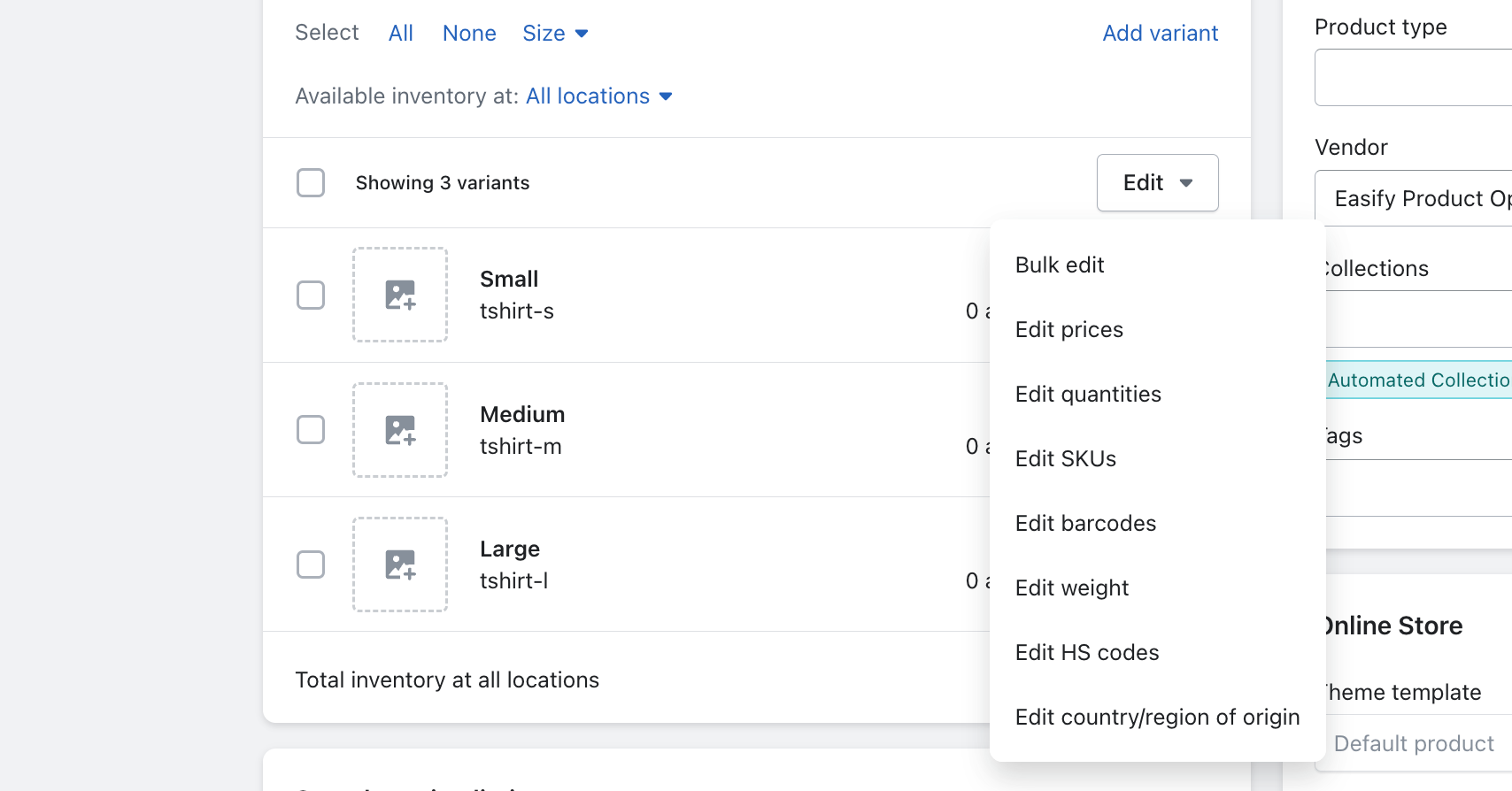
- 單擊批量編輯按鈕。

- 您將被重定向到批量編輯器頁面,您可以在其中在相關字段中進行所需的更改。
- 輸入更改後,單擊“保存” 。
如何在 Shopify 上向多個產品添加變體
如果您想在 Shopify 中批量添加變體或在 Shopify 上一次性向多個產品添加變體,您可以按照以下步驟操作:

- 導出產品:從 Shopify 後台,轉到“產品”部分,然後單擊“導出”按鈕。 選擇導出為 CSV 文件的選項。 這將下載包含您的產品數據的 CSV 文件。
- 更新 CSV 文件:使用 Microsoft Excel 或 Google Sheets 等電子表格編輯器打開下載的 CSV 文件。 找到每個產品的變體的列(例如,選項名稱、選項值、價格)。 通過填寫適當的單元格,將所需的變體添加到每個相應的產品中。
- 重新導入 CSV 文件:使用添加的變體保存更新的 CSV 文件。 然後,返回 Shopify 後台並導航至“產品”部分。 單擊“導入”按鈕並選擇更新的 CSV 文件以將其重新導入到您的商店中。
- 覆蓋現有產品:在導入過程中,請確保選擇覆蓋具有相同句柄的任何現有產品的選項。 這可確保更新的變體應用於相應的產品,而不會創建重複項。
但是,如果您不習慣編輯 CSV 文件或更喜歡更簡單的方法,則可以利用第三方 Shopify 變體和選項應用程序,例如Easify Product Options 。 這些應用程序提供用戶友好的界面,您可以在其中輕鬆創建產品選項和變體。 只需點擊幾下,您就可以將它們分配給商店中的所有或特定產品,從而無需手動編輯 CSV。
什麼是 Shopify 變體價格?
變體定價是指為不同的產品變體設置不同的價格。 此功能允許您提供高級選項、特別版本或折扣版本。 例如,如果您銷售不同顏色的 T 卹,則可以為限量版顏色設置更高的價格。 了解變量定價的力量使您能夠實施有針對性的定價策略並提高盈利能力。

如何將 Shopify 變體顯示為單獨的產品
要將 Shopify 變體展示為單獨的產品,您可以使用第三方應用程序,例如Easify Product Options 。 以下是使用該應用程序實現此目的的分步指南:
- 創建基礎產品:首先在 Shopify 的常規產品編輯器頁面中創建一個沒有任何選項或變體的產品。
- 使用該應用程序:從 Shopify 應用商店添加並激活 Easify Product Options 應用程序。
- 創建選項和變體:無需在 Shopify 產品編輯器中創建選項和變體,而是利用 Easify Product Options 應用提供的功能。 使用應用程序的界面創建所需的產品選項及其相應的變體。
- 創建單一產品:將每個變體視為單獨的產品。 在應用程序中,將這些變體創建為單獨的單個產品,而不是將它們附加到基本產品。
- 將變體連接到選項:將您在應用程序中創建的單個產品(變體)鏈接到相應的產品選項(使用附加產品功能)。
- 顯示單個產品:在 Shopify 商店的前端,選擇要在主產品旁邊展示單個產品的位置。
什麼是 Shopify 條件變體?
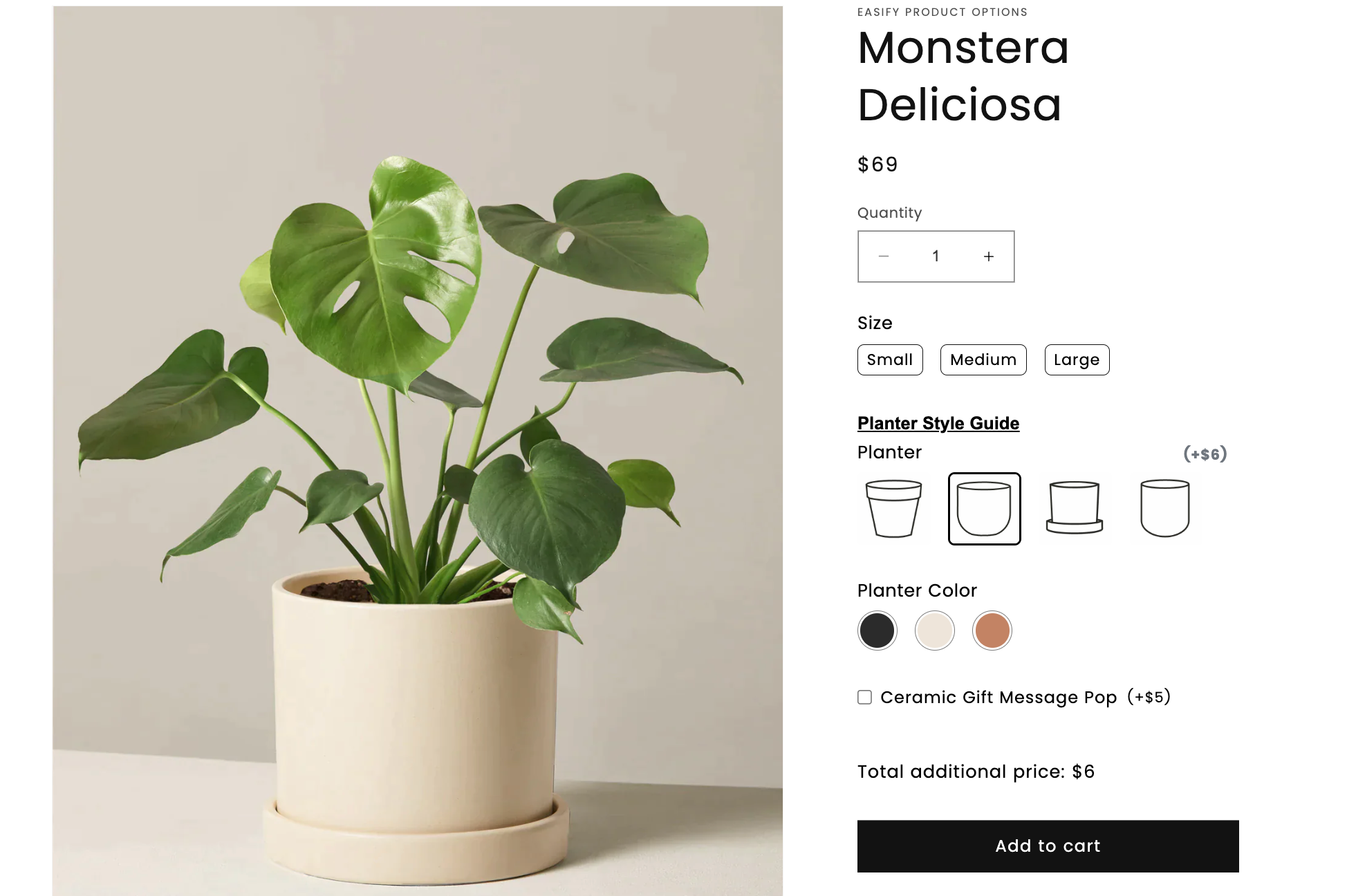
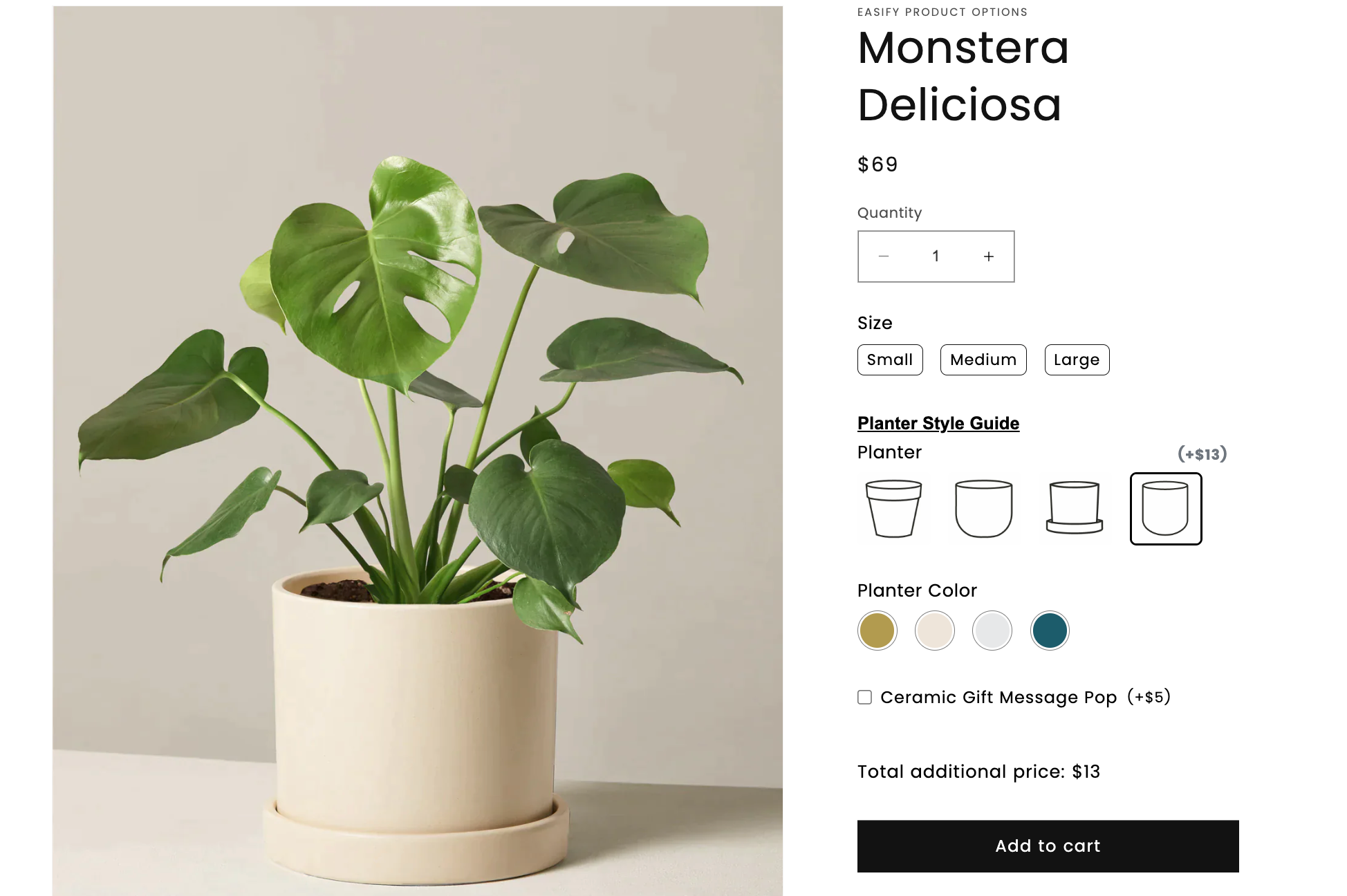
Shopify 條件變體(也稱為變體之間的條件邏輯)允許您在 Shopify 商店內的不同產品選項或變體之間建立關係和依賴關係。 這一強大的功能使您能夠根據客戶的選擇為他們創建動態且相互關聯的選擇。
使用條件變體,您可以定義規則,根據客戶之前所做的選擇來確定哪些選項或變體可用。 例如,假設您銷售的植物具有植物尺寸、花盆和花盆顏色選項。 使用條件變體,您可以配置選項,以便在選擇特定花盆樣式時僅顯示特定的花盆顏色。


通過實施條件邏輯,您可以為客戶創建更加個性化和直觀的購物體驗。 它允許您呈現相關選項並引導客戶完成邏輯選擇流程,確保他們只根據自己的喜好看到並選擇適當的變體。
值得注意的是,雖然條件變體提供了顯著的好處,但 Shopify 的本機平台不提供對設置條件邏輯的內置支持。 要利用此功能,您將需要第三方產品選項和變體應用程序(例如Easify Product Options )的幫助。 這些應用程序與 Shopify 無縫集成,提供強大的功能來配置和管理商店內的條件變體。
什麼是 Shopify 變體 SKU?
Shopify 變體 SKU 是分配給每個產品變體的唯一識別碼。 它是 Shopify 平台內有效庫存管理的寶貴工具。 通過將不同的 SKU 分配給不同的型號,您可以輕鬆跟踪和管理庫存,確保准確的庫存控制。 有效利用 SKU 管理可讓您簡化庫存流程、減少錯誤並維護準確的庫存記錄。

如何將 SKU 添加到 Shopify 產品變體
要將 SKU 代碼添加到您的 Shopify 產品變型中,只需按照以下簡單步驟操作:
第 1 步:編輯產品
首先,登錄您的 Shopify 管理面板並導航至產品列表。
選擇您要修改的特定產品並將 SKU 添加到其變體中。
第 2 步:添加/編輯 SKU
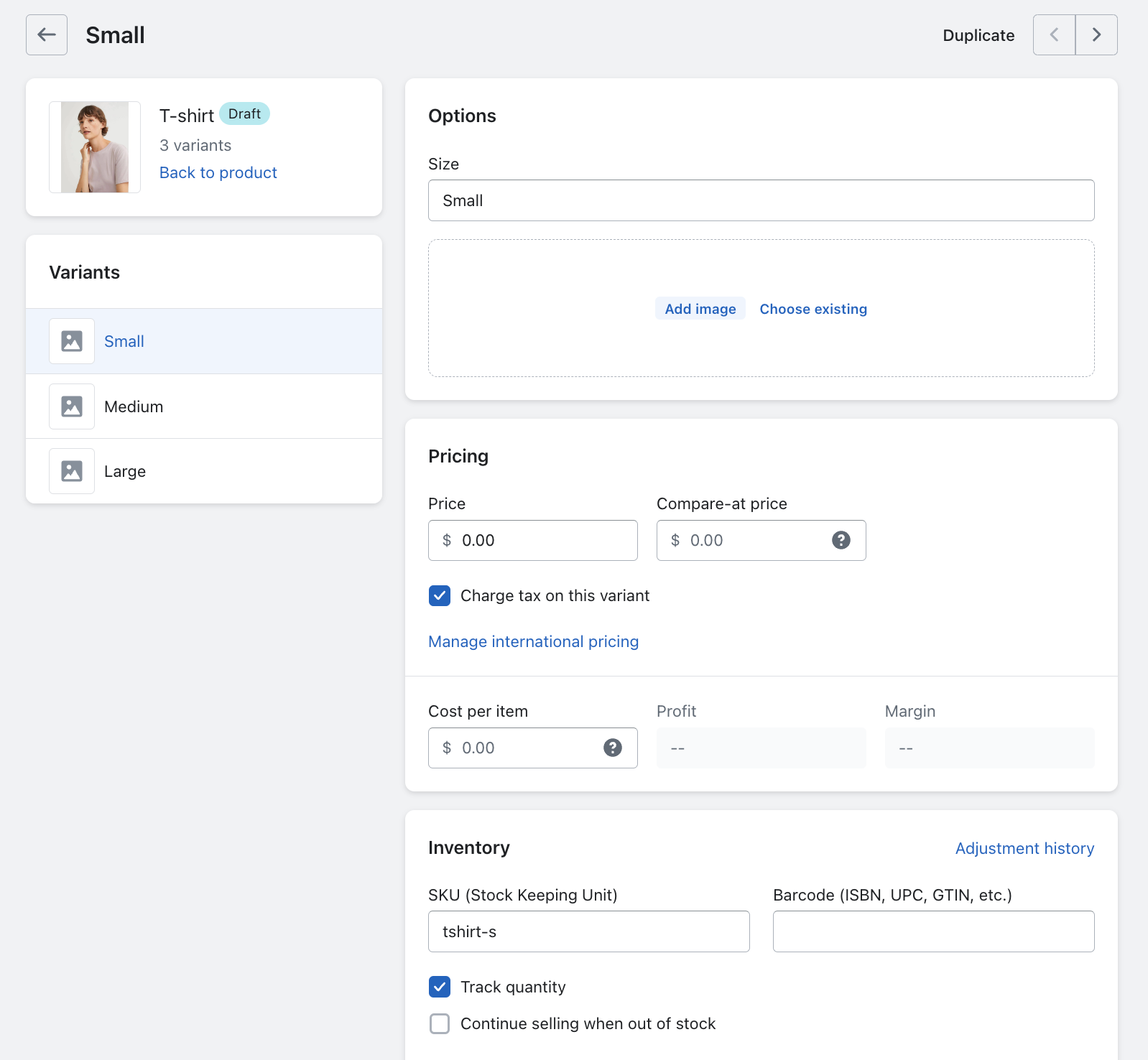
在產品編輯頁面上,向下滾動直至到達“變體”部分。 在此找到您要編輯 SKU 的特定變體。 單擊該變體可訪問其專用變體頁面。 然後,找到“庫存”部分,您將在其中找到用於編輯變體 SKU 的字段。

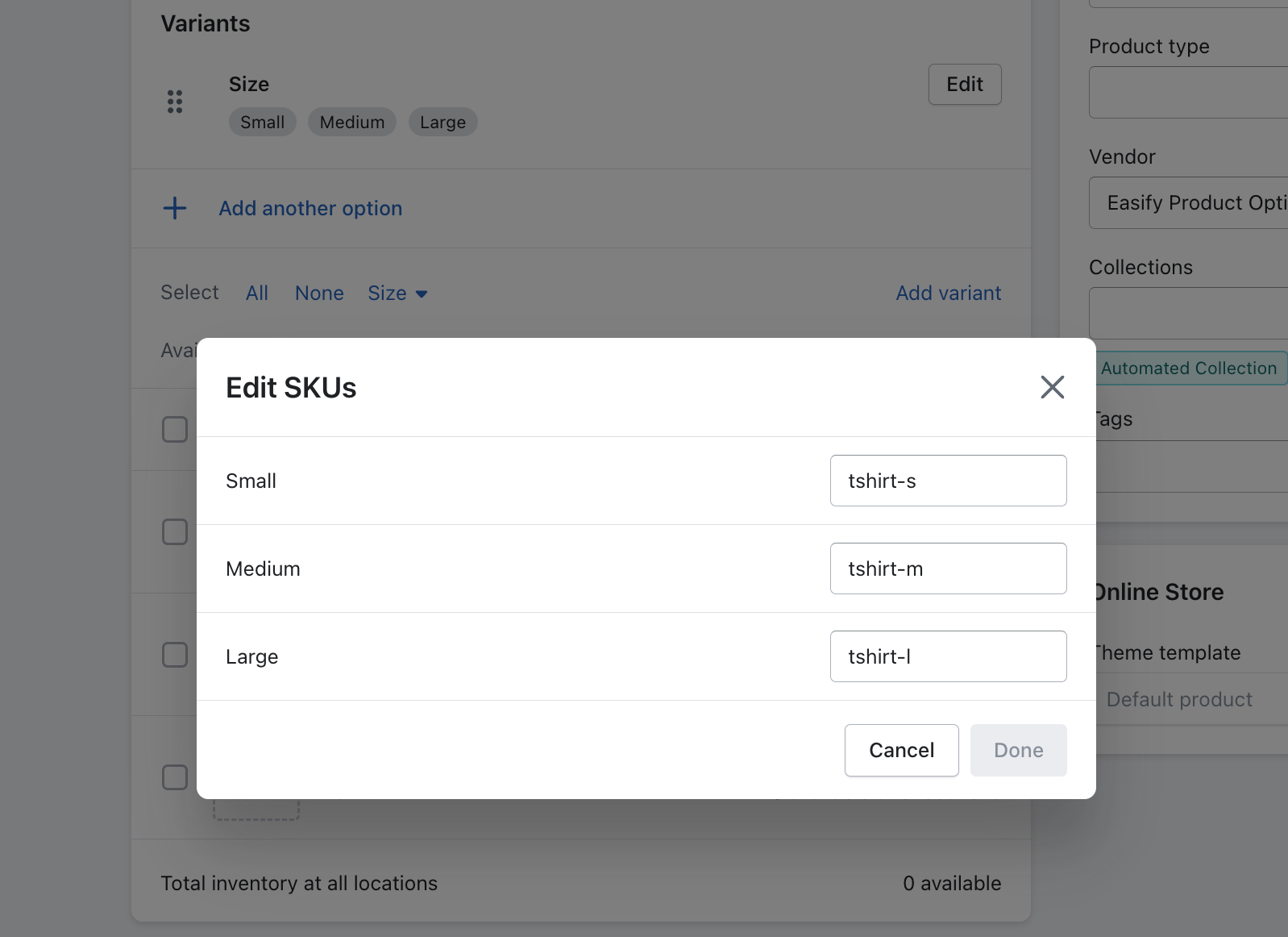
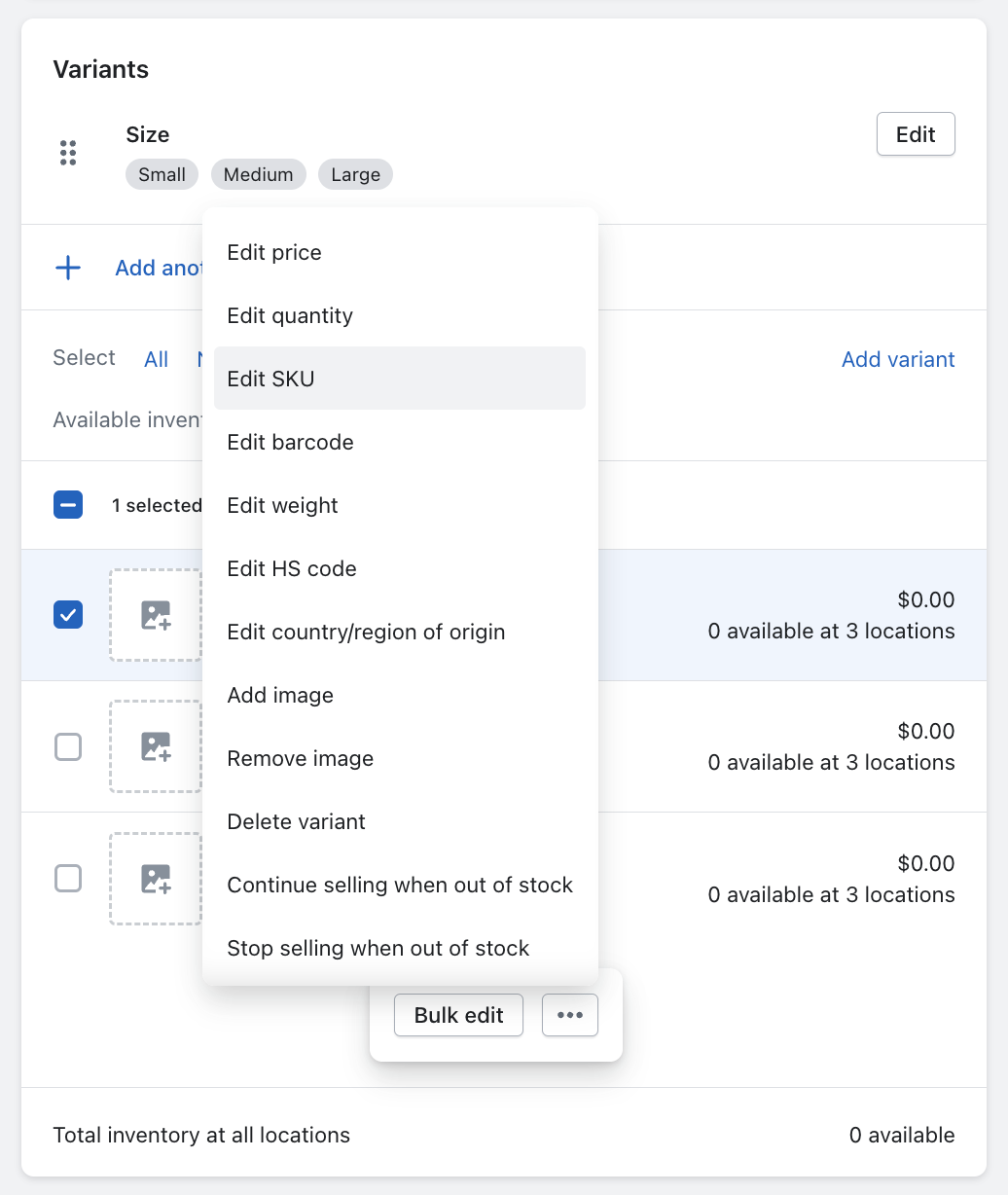
另一種方法是從變體列表中選擇您需要編輯的 SKU 的變體,然後單擊其旁邊的複選框。 選擇變體後,單擊... ,然後從下拉菜單中選擇編輯 SKU選項。 將出現一個彈出窗口,允許您修改所選變體的 SKU。

第 3 步:保存產品
輸入所有款式的 SKU 代碼後,請不要忘記單擊頁面右上角的“保存”按鈕。 這將確保您的更改被保存並應用到產品。
如何顯示 Shopify 多個變體下拉列表/複選框/單選按鈕
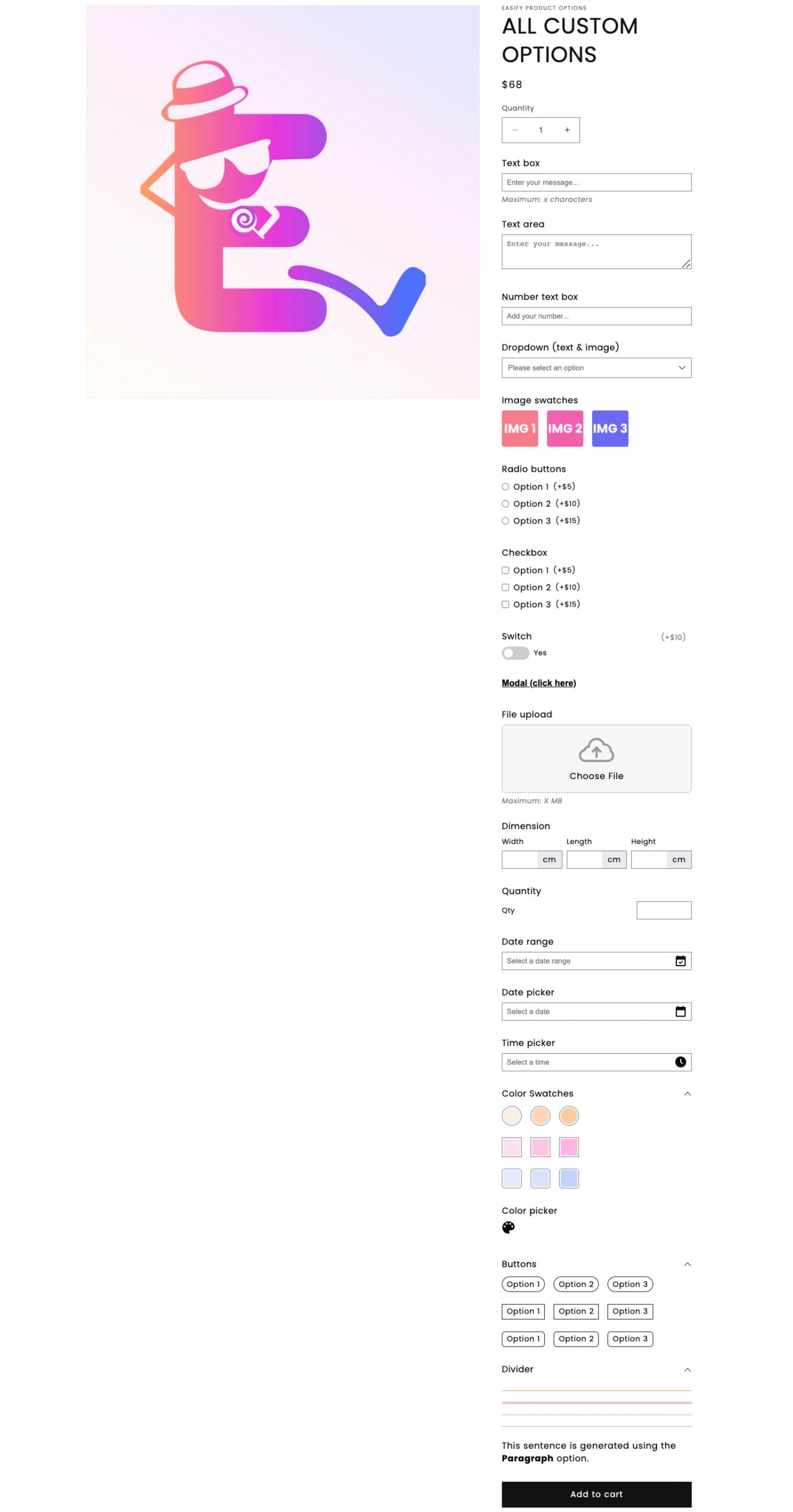
在顯示 Shopify 變體時,有多種輸入類型可以滿足不同的產品配置。 雖然最常見的是下拉菜單、複選框和單選按鈕,但您可以考慮使用其他選項來增強客戶的瀏覽體驗。 其中包括按鈕、圖像樣本、顏色樣本、開關、尺寸等。

然而,使用 Shopify 的默認功能或自定義代碼來合併這些變體顯示類型可能非常複雜且耗時。 幸運的是,有一個方便的解決方案可用: Easify Product Options 應用程序。
通過使用Easify Product Options應用程序,您可以訪問各種 24 種選項顯示類型和样式。 該應用程序以視覺吸引力和用戶友好的方式簡化了展示變體的過程。
最後的話
了解和利用 Shopify 產品變體可以顯著增強在線商店的功能和客戶體驗。 通過有效地添加和管理變體,您可以為客戶提供更廣泛的選擇,增加他們找到完美產品的機會。 請記住優化您的變體 SKU,在適用時使用條件變體,並根據商店的需求選擇適當的顯示方法。 牢記這些最佳實踐,您將能夠最大限度地發揮 Shopify 商店的潛力,並為客戶提供無縫且個性化的購物體驗。 請毫不猶豫地嘗試和迭代您的變體策略,以找到最適合您業務的策略。
