Shopify 元字段:您需要了解 Shopify 2.0 的一切
已發表: 2022-08-16由於新版 Shopify 商店(稱為在線商店 2.0),Shopify 商家現在有多種選擇來增強他們的商店設計和客戶的購物體驗。 作為店主,您可以為商品、收藏、博客等創建自己的網頁佈局。 此外,您可以定義自己的元字段來顯示獨特的商店材料。
您將在本文中了解如何構建 Shopify 元字段並在您的商店中顯示元字段值。 此外,了解如何使用 Shopify 元字段在您的網站上顯示照片。
>>>另請閱讀:
Shopify 博客:有機地推廣 Shopify 商店的成本有效方式
Shopify 位置:如何創建和使用它們來管理 Shopify 商店的庫存
如何為您的 Shopify 商店創建和停用手動付款方式
什麼是元字段?
元字段或自定義字段允許您自定義功能和外觀,以便在您的在線商店中顯示更多信息。 您可以通過多種方式顯示自定義信息或利用元字段進行內部跟踪。
例如,您可能想要添加客戶可以為您的商品下載的 pdf 手冊,或者您可能想要提及產品的來源。 這是您需要為這些項目使用元字段的時候。
要創建元字段產品,您必須在下面提供必要的數據。
- 命名空間是用於避免衝突的元字段的集合。
- Key :元字段的名稱。
- 價值——每個產品的分配價值都顯示在前端。
- 為了幫助人們理解元字段的重要性,請提供描述(可選)。
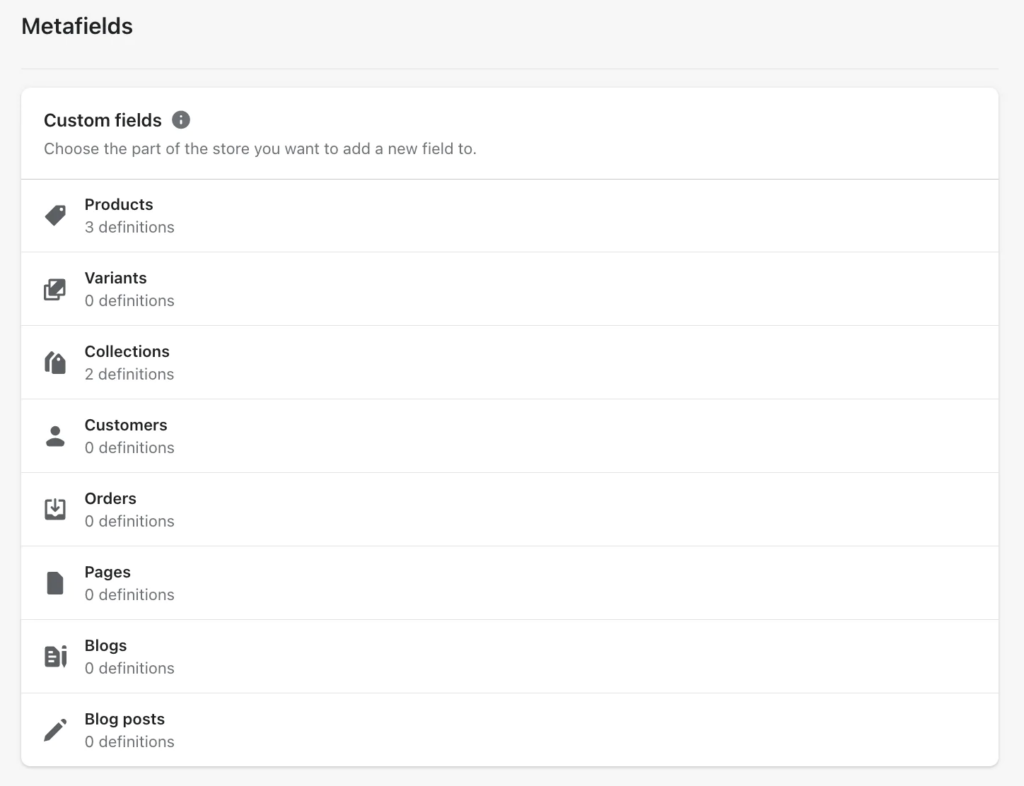
元字段的自定義字段
1. Shopify 產品元字段

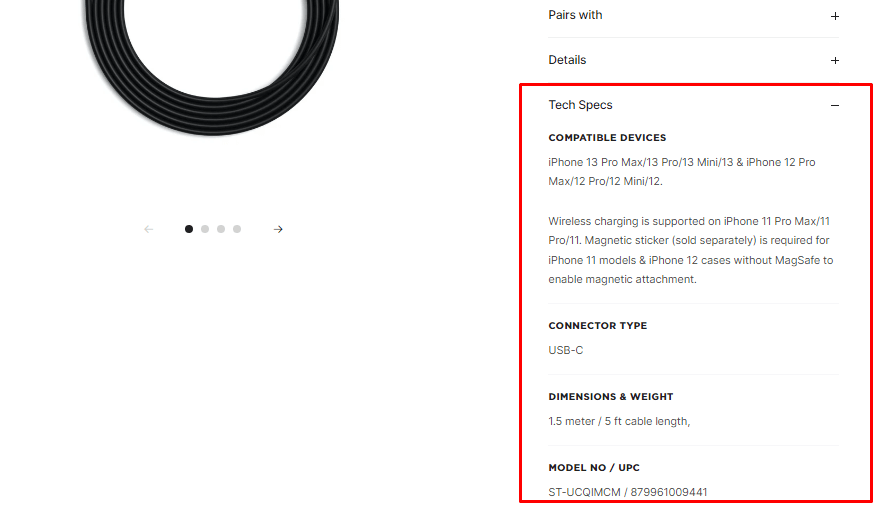
Shopify 產品元字段是最典型的,因為賣家可以在產品頁面上顯示有關每個產品的更多詳細信息。
例如,正確使用元字段可以讓您顯示像這個電子商店這樣的技術規範:
2. Shopify 變體元字段

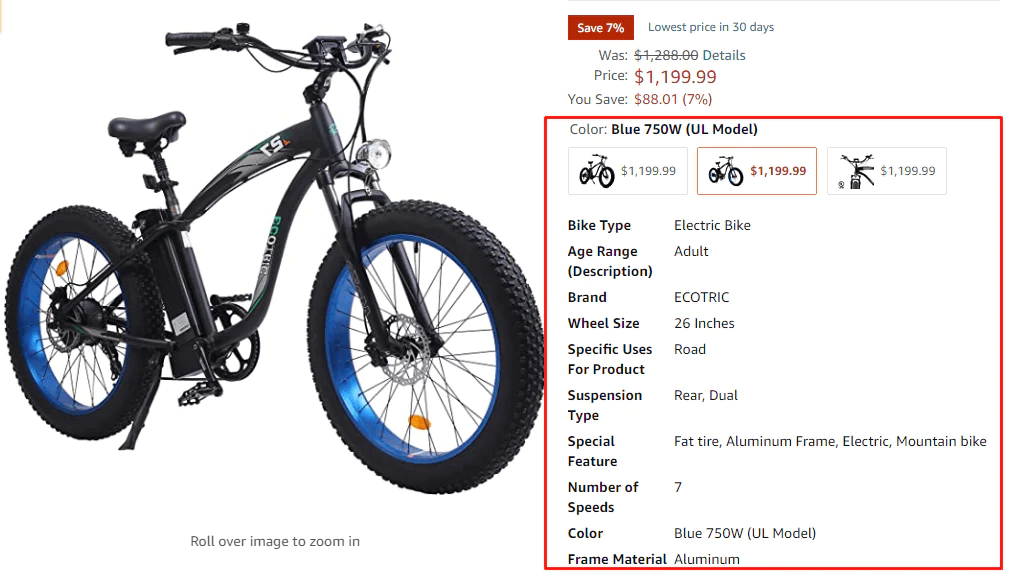
Shopify 供應商可以使用 Shopify 變體元字段為每個產品版本添加更多詳細信息。
在下圖中,椅子的特性會根據顏色的變化而變化。
3. Shopify 集合元字段

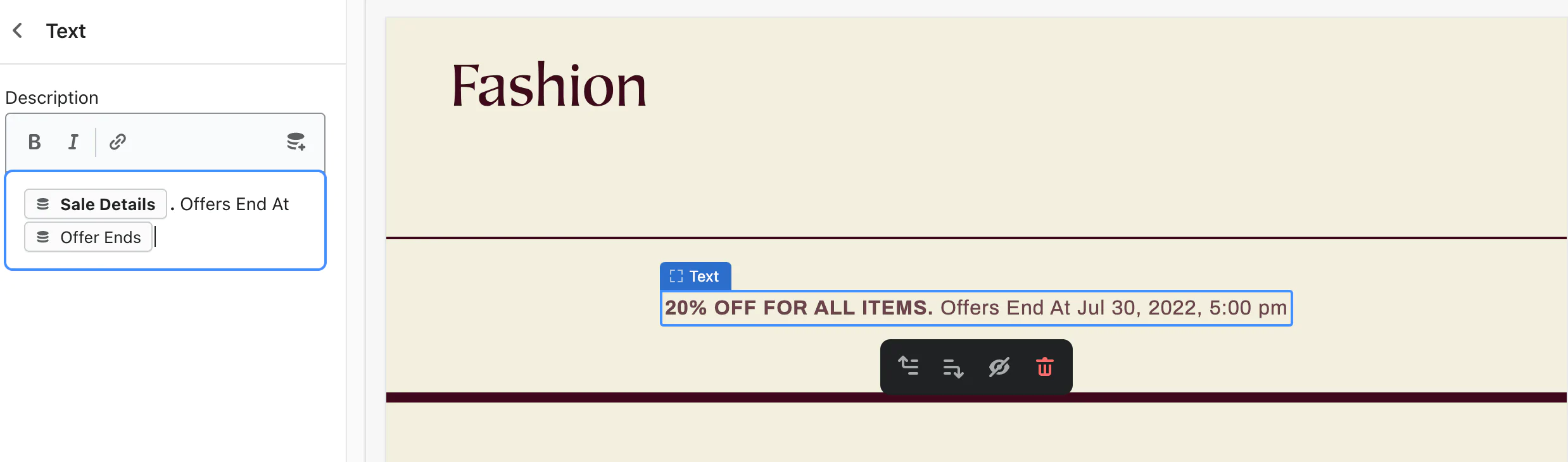
借助最近宣布的元字段類型,零售商可能會在其收集站點上變得更有創意。
促銷活動的額外細節很好地說明了這一點。 為了產生緊迫感,您可以為銷售信息添加一個 Metafields 定義,並為倒數計時器添加另一個定義。
4. Shopify 客戶元字段

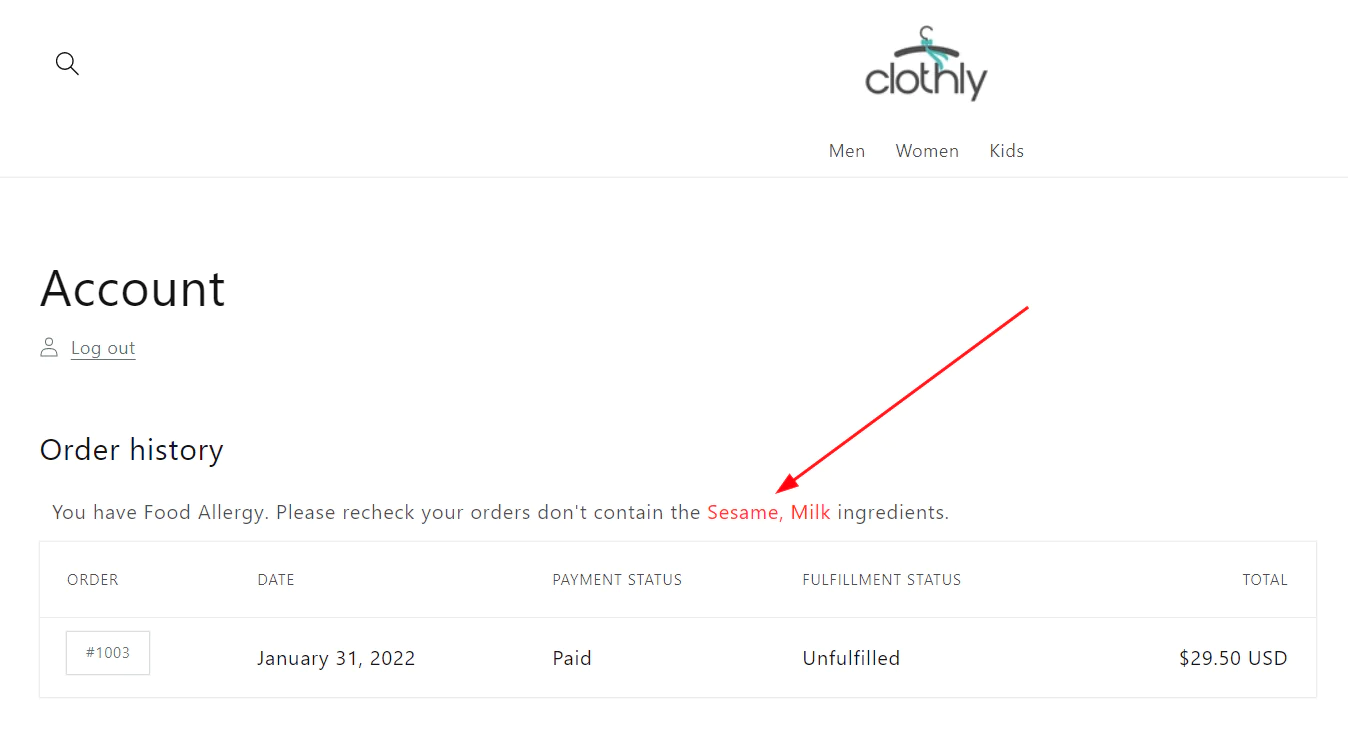
您可以在客戶信息元字段的幫助下,根據獨特且特定的客戶詳細信息創建客戶細分。
使用以下基於元字段的客戶群作為過濾器:
- 向客戶群發送定制的電子郵件,例如最近查看過某種產品的客戶。
- 應提醒客戶通過查看帳戶網站上的提醒來評估他們的訂單。
- 創建忠誠度層以劃分折扣。
5. Shopify 訂單元字段
您現在可以在所有這些情況以及更多情況下使用 Shopify 訂單元字段來代替第三方軟件。
最新版本的 Online Store 2.0 允許您為 Shopify 頁面、Shopify 博客和 Shopify 博客帖子創建元字段。

元字段列表

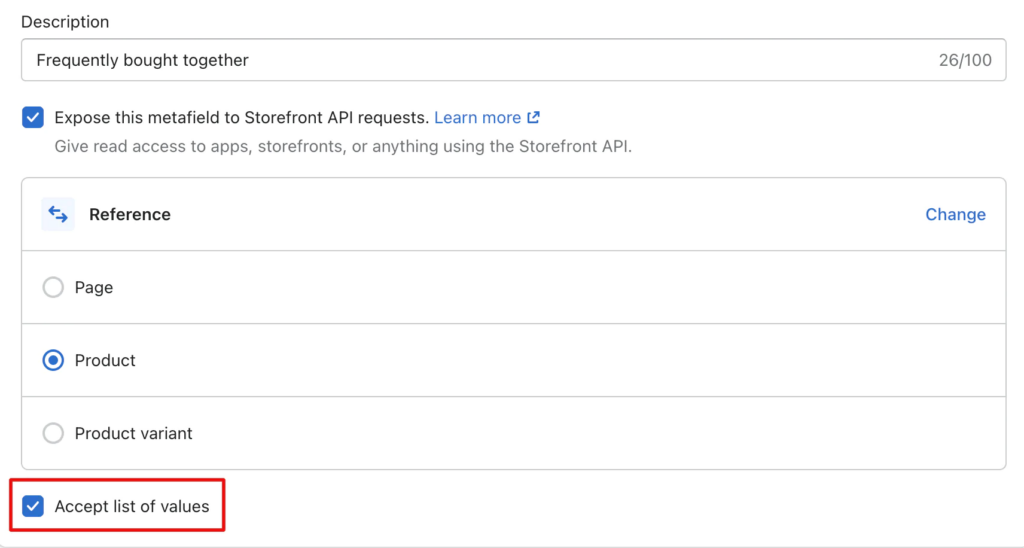
簡而言之,這是一次升級,因為 Shopify 現在允許元字段包含值列表,而不是像以前那樣包含單個值。 但並非所有內容類型都與此更新兼容。
顏色、日期/日期和時間、尺寸、重量、體積、數量、評級、產品參考、文件參考、頁面參考、URL 和文本屬於採用列表值的 Shopify 元字段內容類別。
選擇允許的內容類型時,將出現以下值列表的小複選框。

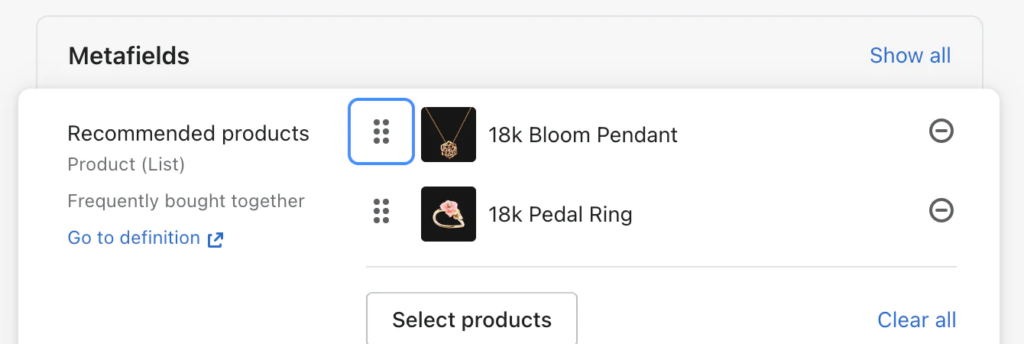
元字段列表可用於多種有效目的,包括:
- 使用產品參考元字段將經常一起購買的部分添加到產品頁面以追加銷售和交叉銷售。
- 包括眾所周知的部分,例如尺寸和策略頁面,以及用於頁面參考的元字段
- 使用文本元字段,為食譜創建成分列表。
- 將重要文件插入文件參考元字段中,供客戶下載。
元字段限制
Shopify 現在允許企業建立多達 200 個元字段定義。
Shopify 公司在首次推出時只能添加 100 個元字段定義。 Shopify 剛剛將上限增加到 200。
我們相信這個數量足以滿足中小企業的需求。 要保存和管理您的元字段,如果您正在管理具有大量庫存的大型商店,您可能需要第三方工具。
如何在 Shopify 中使用元字段
第 1 步:創建元字段定義
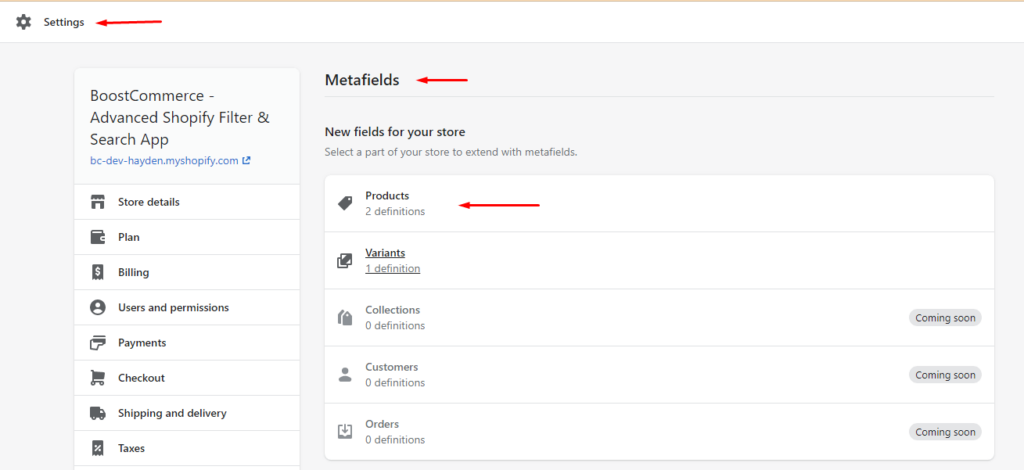
使用以下步驟使用 Shopify 配置構建元字段:
- 選擇設置>元字段。
- 選擇元字段類型。 我們將在本指南中演示“產品”元字段類型。

- 選擇添加定義。
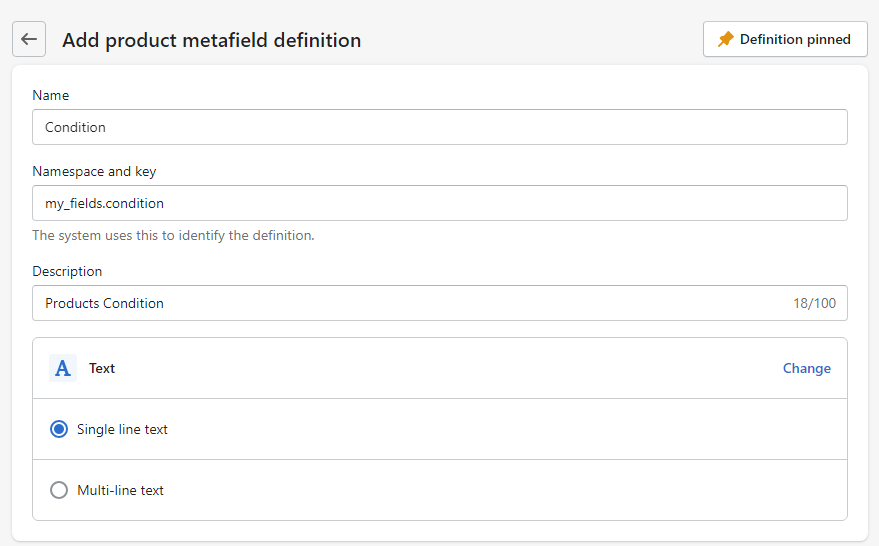
- 選擇內容類型並提供名稱、命名空間和鍵。 不需要說明。
Namespace & Key :如前所述,namespace 的作用是文件夾名稱,key 是元字段的名稱。 在這兩項之間加上句號 (")。
無論您選擇什麼名稱、命名空間或鍵,都不會改變。 它的唯一目的是支持您管理其他元字段並使其脫穎而出。
下面的示例中使用了命名空間“ my fields ”和鍵“ condition ”。
元字段的格式和值由內容類型決定。 對於此插圖,我們選擇“文本”格式。 每種格式都有其他可用的配置選擇,但它們不是必需的。

5. 單擊保存以完成創建單個元字段定義。
筆記:
要使元字段在 Shopify 上正常運行,您必須將其固定(上圖中的右上角)。 當你製作一個新的時,它已經固定了。

如果您使用來自第三方的 Shopify Metafield 應用程序,您可以直接從應用程序的儀表板添加元字段的新定義。
第 2 步:為產品設置中的元字段添加值
現在需要增強每個產品中新形成的元字段。 有兩種方法可以做到:
- 單獨添加元字段
- 批量添加元字段
單獨添加元字段
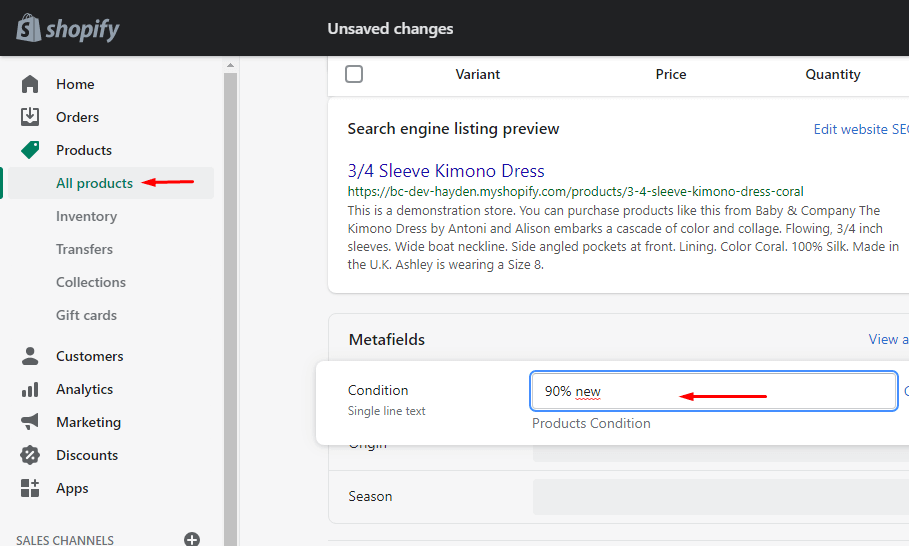
1. 在 Shopify 後台中,選擇產品 > 所有商品 > 選擇要添加元字段的產品以獲取更多信息。
2. 向下滾動找到產品設置頁面上的“元字段”部分。
3. 將值添加到元字段。

但是,如果您需要為數千種商品添加元字段,此解決方案可能會非常耗時。 因此,我們將引導您完成批量添加元字段的過程。
批量添加元字段
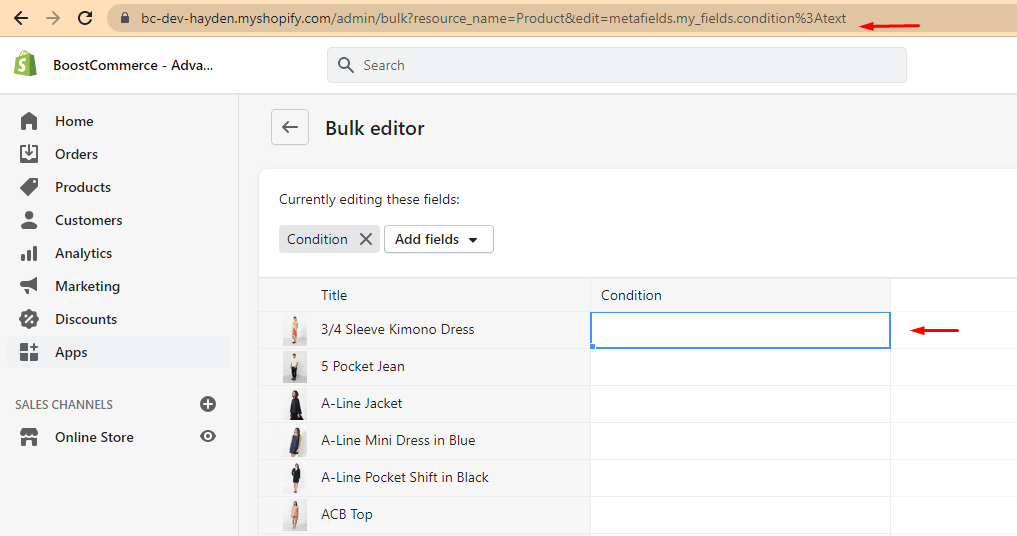
- 首先在瀏覽器中輸入以下 URL 格式:
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. {namespace}.{key} : {vaule_format}
你必須修改{namespace}.{key}:{vaule_format} 根據您希望更新的元字段的名稱空間和密鑰規範。 您剛剛創建的元字段規範可用於派生所有這些知識。
與上圖保持一致,我們必須輸入以下 URL 才能批量更改元字段“ Condition ”:
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. my_fields.condition:text
2. 輸入 URL 後會看到Bulk 編輯器頁面(常規方式無法使用)。 現在,您可以一次將數據添加到多個項目。

即使您仍然必須為每個項目填寫價值,它也比前往每個產品並單獨增加價值要快得多。
Shopify 應用也可用於批量修改元字段。
例如, Metafields Guru將為前 1000 個產品提供免費的編輯幫助。 在選擇購買應用程序之前,您應該考慮成本和對您的業務的實用性,因為批量編輯是每個應用程序中的一項高級功能。
如果您需要多次批量修改元字段或擁有超過 1000 種商品,則使用這些應用程序更為明智。
第 3 步:在您的 Shopify 商店中顯示元字段
隨著 Online Store 2.0 的推出,現在 Shopify 供應商可以通過兩種方式在前端顯示元字段:
- 適配主題編輯器(僅適用於 Online Store 2.0 主題)
- 向主題添加代碼(適用於所有主題版本)
通過向主題添加代碼來顯示產品元字段
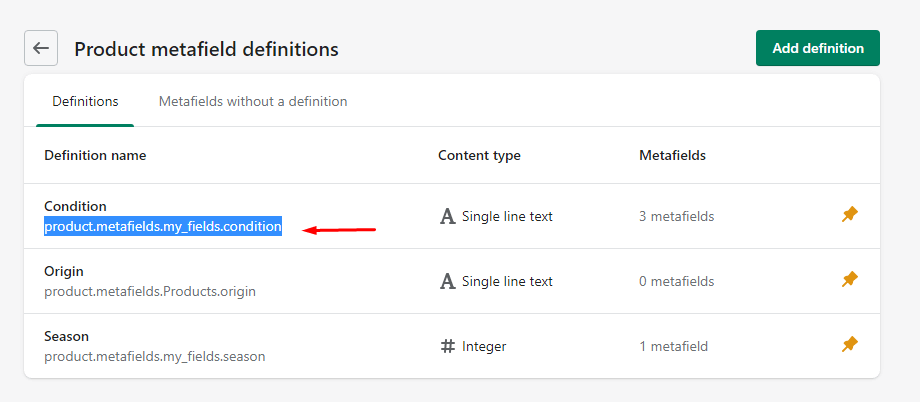
1. 返回 Metafields Setting 頁面,複製或保存此行以備後用。

2. 打開在線商店 > 主題 > 操作 > 編輯代碼
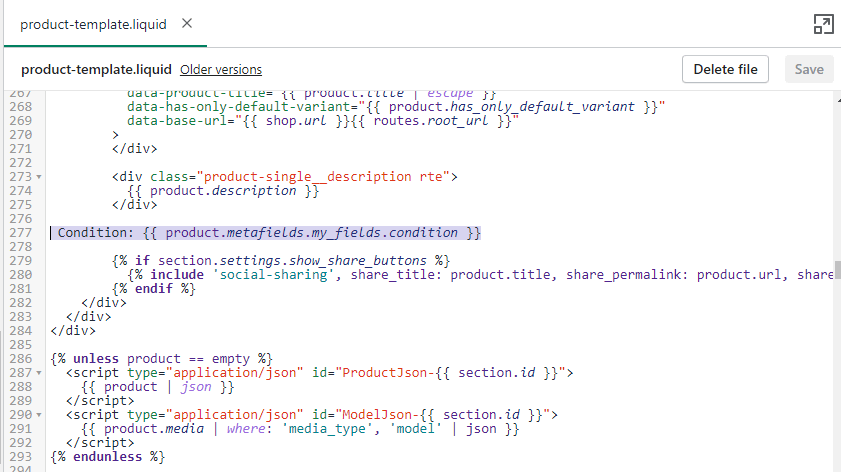
3. 在部分文件夾中,找到product-template.liquid
4. 添加與下麵類似的代碼:

Condition: {{ product.metafields.my_fields.condition }}
5. 按保存並檢查任何產品頁面以查看結果。
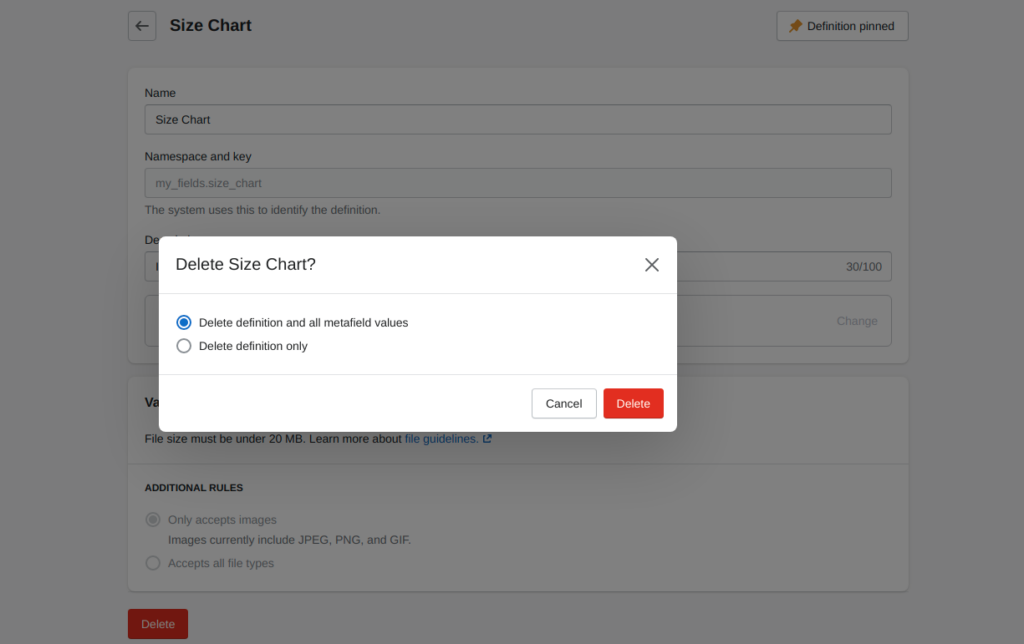
刪除 Shopify 2.0 元字段
如果不再使用,您可以從商店中刪除元字段。 Shopify 2.0 元字段可以通過兩種方式快速輕鬆地刪除:
刪除定義和所有元字段值
您將能夠執行此操作以刪除元字段及其所有相關值。 為確保它與當前主題中的任何塊或部分不相關,您必須在選擇此選項以刪除元字段之前進行驗證。
僅刪除定義

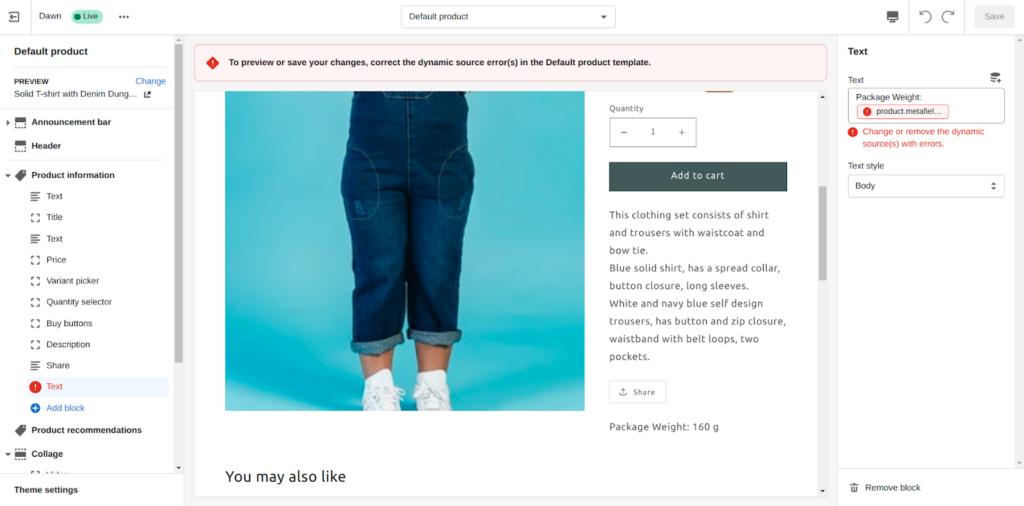
即使您從商店中刪除元字段定義的值,它仍會存在於在線商店中。 使用此選項刪除元字段定義後,您可以在主題編輯器中發現一些錯誤。
如果您的 Shopify 商店中還有任何其他元字段錯誤,您可以在指南中找到糾正元字段錯誤的解決方案,或者您可以找到替代方法來獲得對問題的支持。
從商店中刪除元字段的步驟
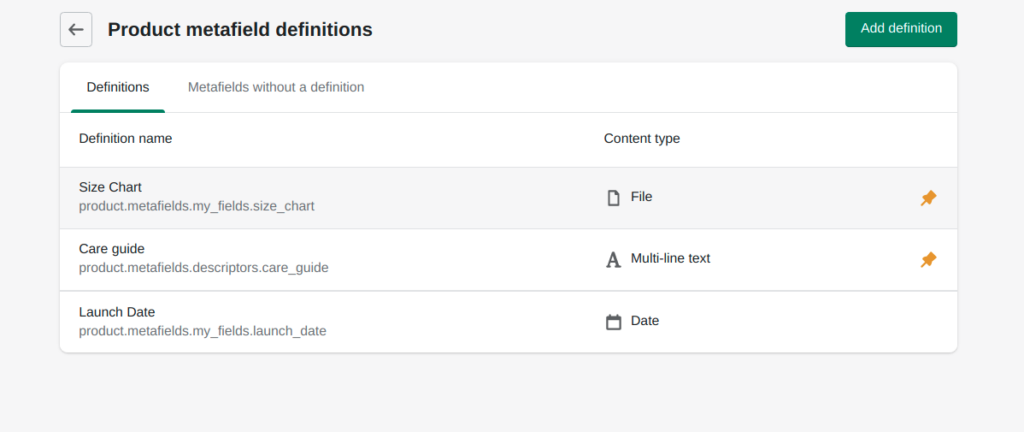
- 第 1 步:導航到Shopify後台中的設置> 元字段。
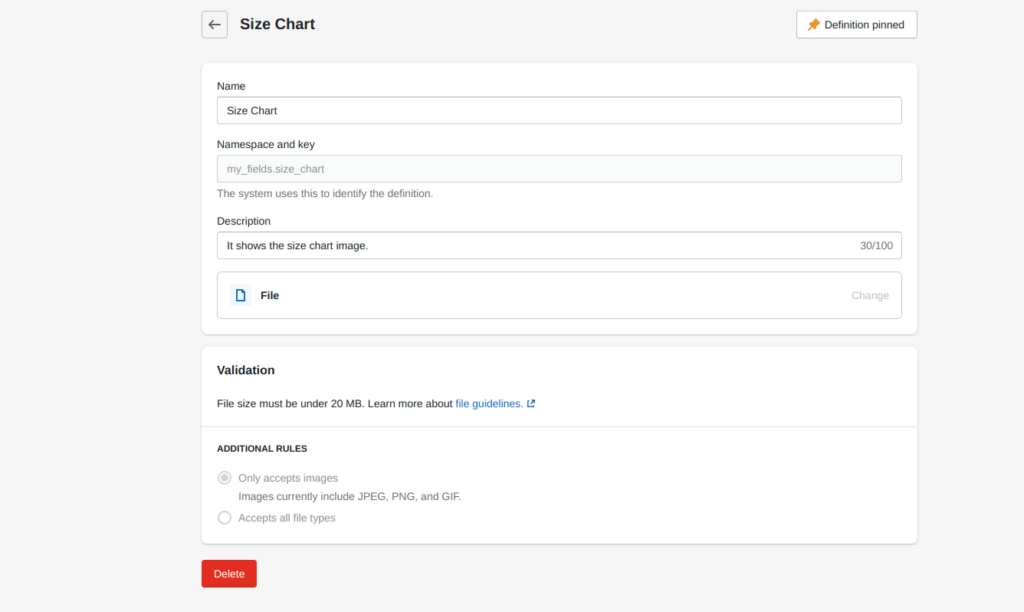
- 第 2 步:選擇您希望從 Shopify 商店中刪除的元字段,例如Size Chart 。

- 第 3 步:點擊刪除按鈕。

- 第 4 步:從刪除選項中選擇刪除定義和所有元字段值。

- 第 5 步:永遠從您的商店中刪除元字段。
最後的話
學習如何在 Shopify 中使用元字段可能具有挑戰性。 但是,如果您操作得當,它可能會在您電子商務網站的許多關鍵領域為您提供幫助,例如產品管理、提供更多信息以及使用過濾器和搜索。 我們希望在閱讀這篇文章後,您現在了解如何使用 Shopify 元字段。 除了提供有關 Shopify 的信息性帖子外,我們還提供出色的 Shopify 定制服務,包括 . Magesolution – AHT Tech JSC 已幫助數百家企業建立和修改他們的 Shopify 商店,以滿足客戶的高要求。 立即聯繫我們!
