2022 年無頭 Shopify 商店的最佳示例
已發表: 2021-12-06目錄
在過去的幾年裡,尤其是在 Covid-19 爆發之後,電子商務行業取得了長足的進步,目的是為客戶提供最無縫、最便捷的購物體驗。 為了滿足顧客的需求,網上商店必須不斷努力創新,趕上最新的技術趨勢。
無頭商務似乎成為最近受到中小企業和大企業大量炒作的突出商務。 Shopify 是目前最占主導地位的電子商務平台之一,它通過 Shopify Plus 的無頭模式幫助商家深入了解這一趨勢。 在本文中,我們將通過最成功的示例幫助您大致了解無頭 Shopify。
什麼是無頭商務?
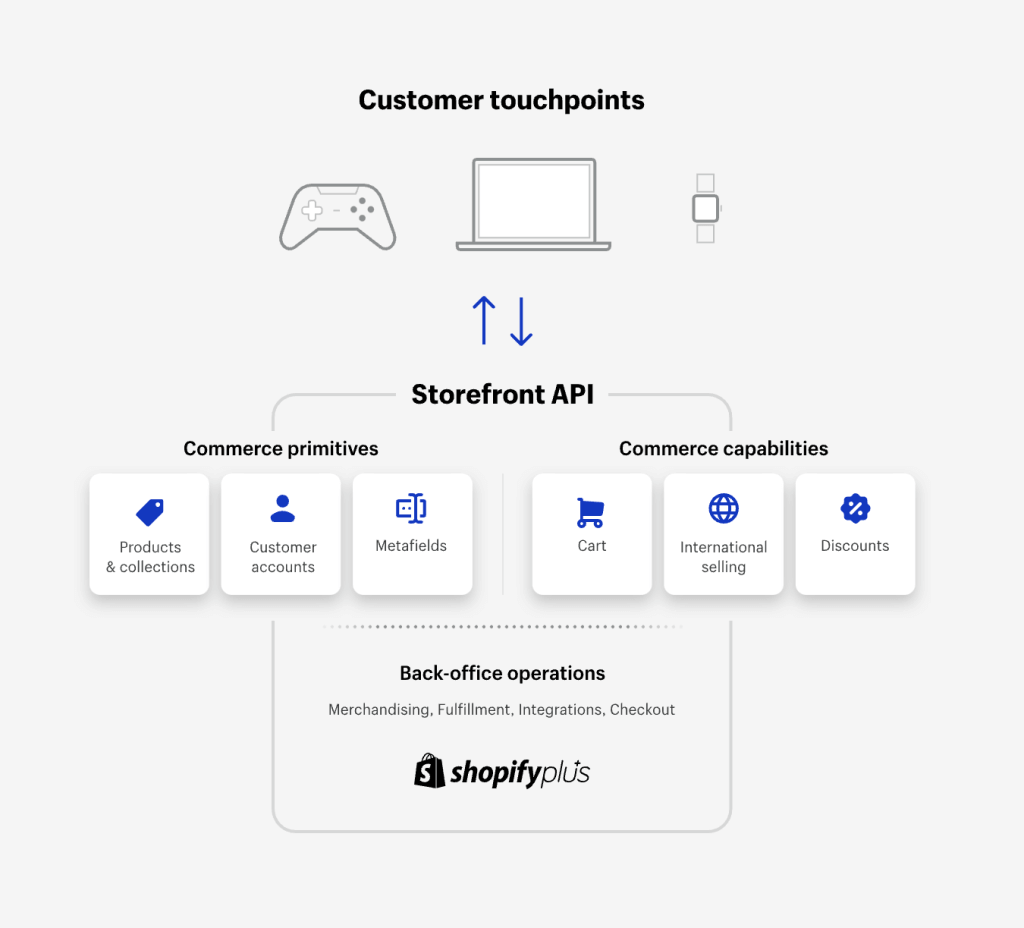
無頭商務是指電子商務解決方案背後的架構,其中網站的前端與後端“解耦”。 簡單理解,無頭商務允許您將數字店面與所有後端商務功能分開。 分離的兩個方面將獨立工作並通過 API(應用程序編程接口)進行通信,這使店主可以更好地控制前端或“表示層”的定制。
如果您是這項技術的新手,我們提供全面的文章以更好地了解無頭商務:
- 什麼是無頭商務?
- 無頭商務的 15 個最佳示例
由 Shopify 提供支持的無頭商務
目前,Shopify 是領先的電子商務平台,擁有超過 23% 的市場份額和超過 100 萬用戶。 誠然,Shopify 是中小型企業的最佳選擇——但這只是故事的一半。 2014 年,Shopify 推出了專為大批量企業品牌設計的升級版 Shopify Plus。
為了給企業提供可定制的企業解決方案,Shopify Plus 始終致力於最先進的技術,而無頭架構就是其中之一。 當您使用 Shopify 時,Shopify 提供的所有後端功能都保持不變,而您完全有能力利用不同的前端來為 Shopify 商店面向客戶的一面提供動力。 無頭方法為您節省了默認 Shopify 帶來的一些限制——例如不靈活的 URL 結構,並為自定義和個性化選項開闢了廣泛的可能性。

了解無頭商務如何對電子商務商家的經營方式產生深遠影響,Shopify 現在正在開發 Hydrogen——一種基於 React 的框架,可幫助 Shopify 商家和開發人員構建定制店面,提供最佳的個性化購物體驗。 Shopify Headless 和 Hydrogen 有望成為電子商務行業的遊戲規則改變者,因為商家現在可以更好地控制最高前端性能,同時在後端保留 Shopify 優化的電子商務組件。
無頭 Shopify 商店的最佳示例
為了深入了解 Shopify headless 的工作原理,讓我們分析一下 Shopify 支持的 headless 商店的最佳示例。
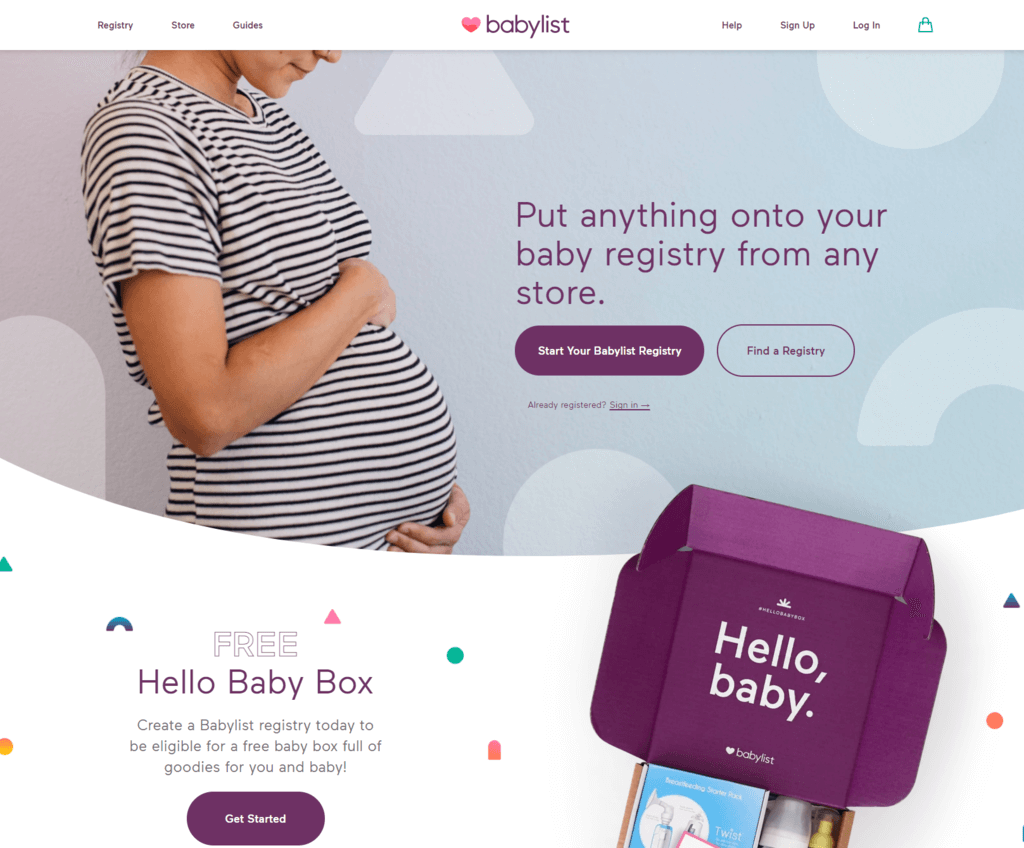
1.寶貝清單

Babylist 是一個在線平台,期待父母與送禮者分享他們的願望清單。 該網站將列表中的所有產品從第三方供應商那里拉到用戶手中,以便他們可以比較、瀏覽產品推薦並選擇最佳購買選項。 一切都可以只從一個網站完成,這表明如果我們從一個單一的電子商務平台創建這個網站會有多複雜。 因此,Babylist 選擇了 Shopify 無頭並整合了多個平台以保持流暢的 Web 性能,包括 CMS(內容)、訂單管理系統(Shopify)和結賬(Shopify Plus)。
自從採用 Headless 方法後,Babylist 的訂單量同比增長145% ,第一個月後每月 iOS 應用結賬量增長300% ,他們通過在線平台贈送的禮物同比增長102% 。
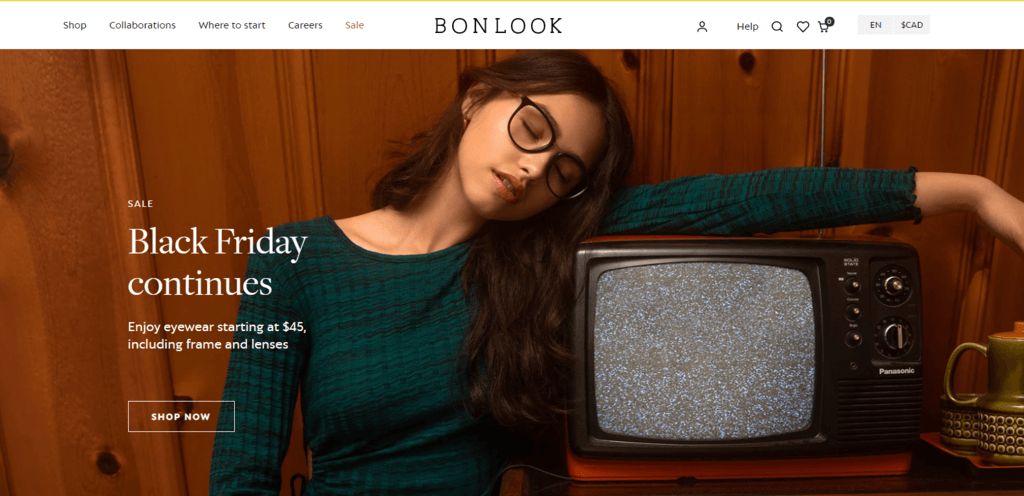
2. BonLook

無頭化不僅是電子商務品牌的高級解決方案,而且這種方法也有利於全渠道銷售的商店。 BonLook 是一個加拿大品牌,在全球在線銷售設計鏡片和處方眼鏡,他們在加拿大擁有 37 家實體店。 在線銷售處方眼鏡可能相當複雜,因為用戶必須上傳處方並選擇有關鏡片材料、鏡框類型和尺寸以及眼鏡設計的各種選項。 Headless Shopify Plus 讓 Bonlook 在客戶可以在線上或線下渠道購物時完美運行其全渠道業務,從而將平均訂單價值提高了18% 。
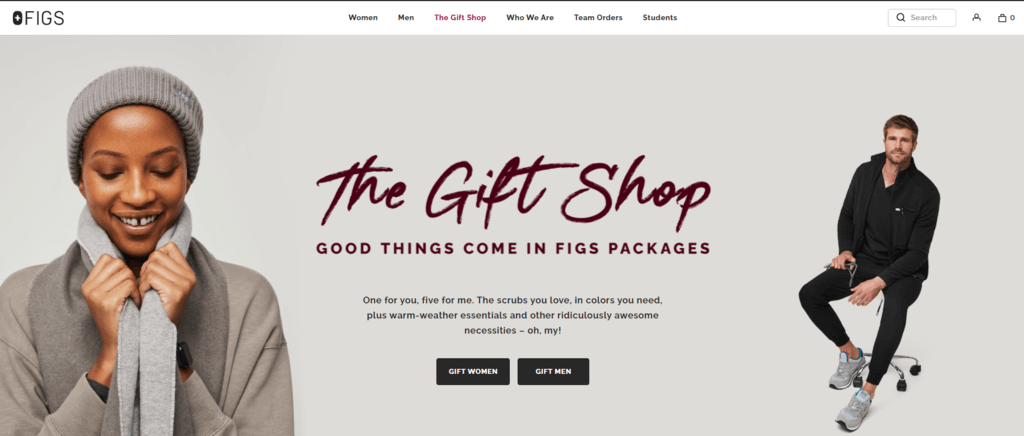
3.無花果

另一個使用無頭方法的 Shopify 業務是無花果,這是一個醫療保健服裝和生活方式品牌。 Figs 利用 Shopify Plus 來管理後端功能,但由於他們的在線形象需要更大的定制靈活性,他們轉向了 Unbounce 和 Next.js 來控制前端。 無頭方法幫助他們將每個定制的登錄頁面與 Shopify 上的產品頁面連接起來,這極大地增強了客戶在無花果的在線購物體驗。 此外,所有數據都將被回調到 Shopify Plus,FIGs 可以在幾分鐘內從這裡管理訂單和更新庫存,沒有任何困難。

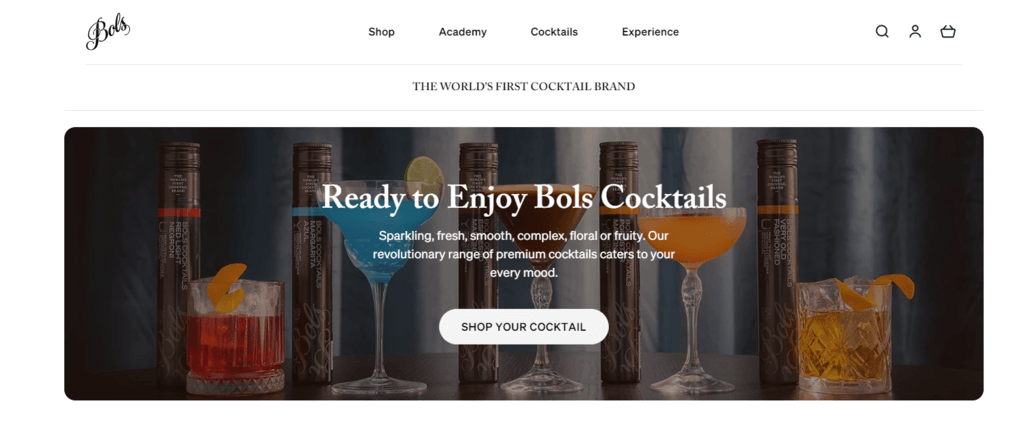
4.波爾斯

Bols 是阿姆斯特丹歷史最悠久、最受歡迎的酒類品牌之一,也看到了 Shopify headless 的潛力。 自創建新的家用產品系列以來,Bols 決定擴大業務,在國際範圍內直接向客戶銷售。 得益於無頭 Shopify Plus 設置,他們的頁面加載速度提高了50% ,並且他們獲得了通過自定義店面為客戶提供內容豐富體驗的全部能力。
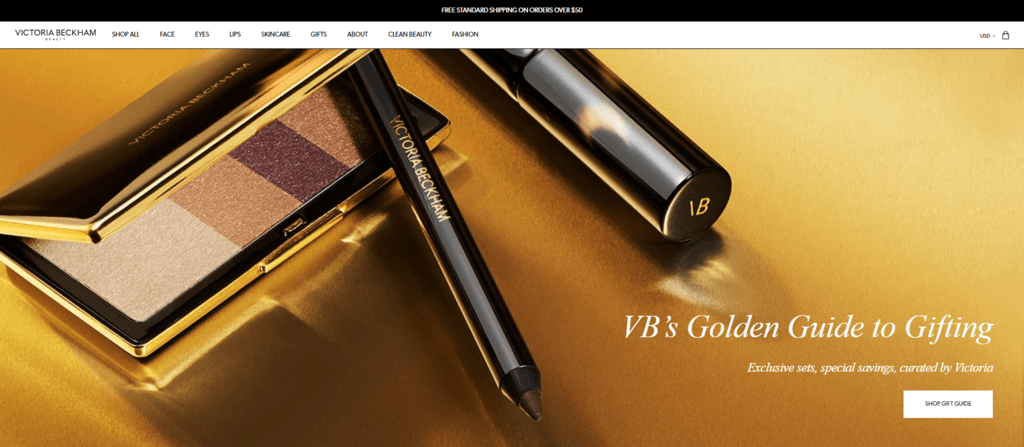
5.維多利亞貝克漢姆美女

Victoria Beckham Beauty 是一個奢侈美容和化妝品品牌,旨在提供與其名聲相稱的優質和定制在線形象。 這就是他們採用 Shopify 無頭方法以在視覺設計、用戶旅程和產品組織方面實現更大靈活性的原因。 Victoria Beckham Beauty 使用 Shopify 店面 API 來管理庫存和產品信息,同時他們通過 Contentful 設計和生成前端。 通過無頭方法,該網站在移動設備上享受了極快的類似應用程序的體驗,無需重新加載頁面,並且頂級銷售渠道的速度提高也對其轉化率產生了積極影響。
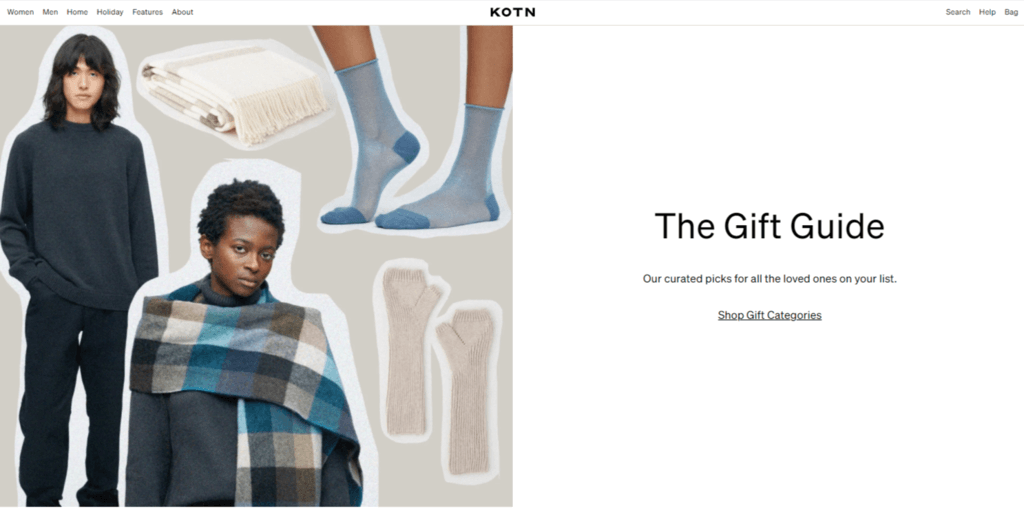
6.科騰

總部位於加拿大的服裝品牌 KOTN 是一個很好的案例研究,它利用 Shopify 無頭 API 將兩家商店合併為一個。 儘管 KOTN 的電子商務網站一開始並不是無頭構建,但它現在完全由 Shopify Plus 提供支持。 無頭架構使他們能夠管理店面,並為客戶提供個性化的開箱即用體驗。 他們的店面現在可以在幾秒鐘內改變,最好的事情是他們的網站速度非常快,即使在旺季和高流量期間也是如此。
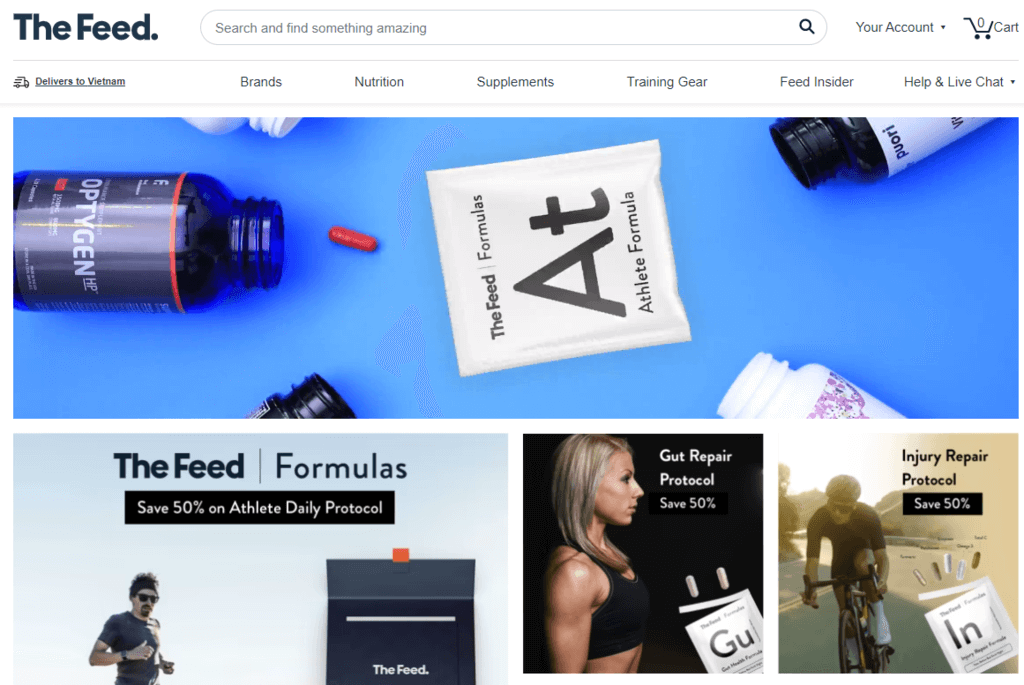
7.飼料

Feed 是一個營養、健身和健康市場,在陷入困境之前一直在努力應對網站性能低迷和前端設計限制。 為了為消費者提供更快、更無縫的網站體驗,並縮短新產品的上市時間,The Feed 決定使用 Shopify Plus 作為他們的無頭平台,並使用 Shogun Frontend 來管理他們的前端來重新啟動他們的網站。 更快的網站性能和動態主頁功能將 Feed 的跳出率降低了4.5% ,並將每次會話的頁面瀏覽量增加了10.8%。
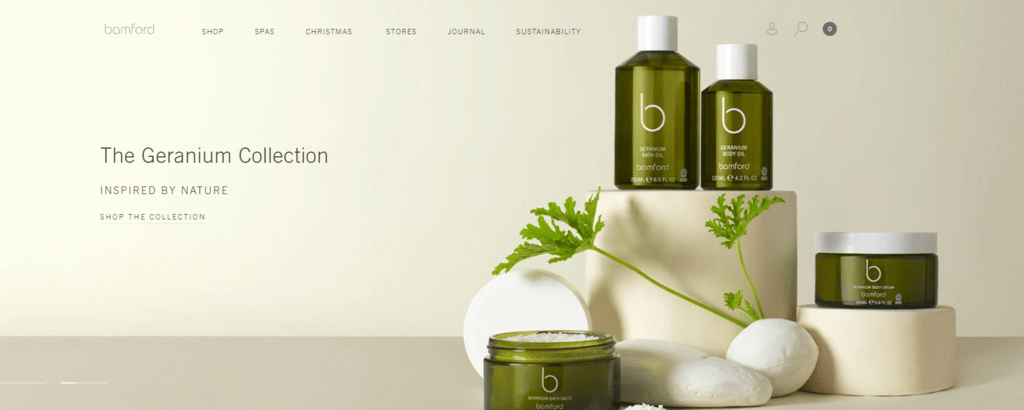
8.班福德

Bamford 是來自英國的奢華有機身體護理和家居服品牌。 當 Bamford 想要重建他們的網站以反映其商店和水療中心的客戶體驗,同時仍保持與以前一樣的簡單溝通和順暢的購物體驗時,他們選擇了 Shopify Headless 作為他們的解決方案。 離開 WooCommerce,Bamford 重新構建了他們的電子商務網站,將 Shopify Plus 作為無頭平台,將 Contentful 作為 CMS 平台。 借助 Shopify 平台,這種集成為用戶保持了快速的 Web 加載速度、增強的後端性能和增強的安全性。 與此同時,Bamford 仍然為前端獲得了無限的創造力,他們利用這些創造力為客戶提供了一個簡單、乾淨但又美觀的 Web 形象。
基於無頭的技術轉型極大地利用了他們的網絡性能。 在重新啟動的前 6 個月內,Bamford 的收入增長了140% ,流量增長了35% ,轉化率增長了60% 。
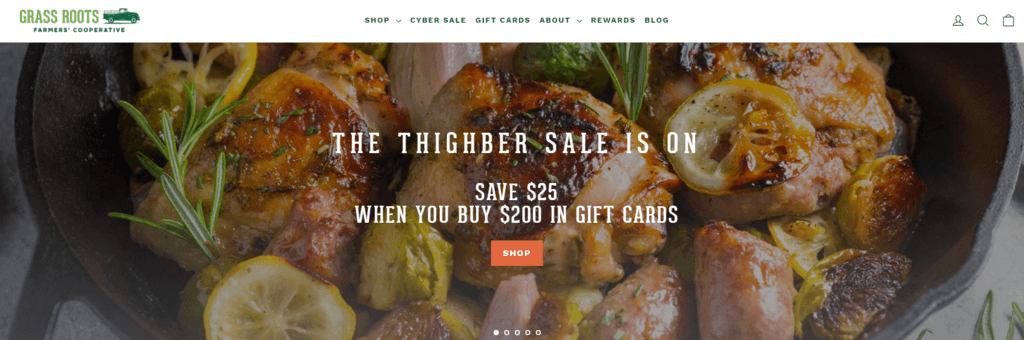
9、基層農民合作社

Grass Roots Farmers' Cooperative 是一家農民所有的合作社,在美國各地銷售可持續肉類。 他們認為 headless 是一項尖端技術,可以幫助他們創造令人難以置信的體驗,因此他們選擇 Shopify Plus 作為他們首選的無頭商務平台。 此外,它們還集成了 Netsuite 和 Ruby on Rails 等多個平台,以支持自定義產品頁面、結賬和業務管理。 無頭方法也大大提高了他們商店的 PWA 性能。
我們的漸進式網絡應用程序顯著提高了我們的移動平均訂單價值。 隨著收入的增加,我們支持我們的可持續發展努力。
草根農民合作社創始人兼首席執行官科迪霍普金斯
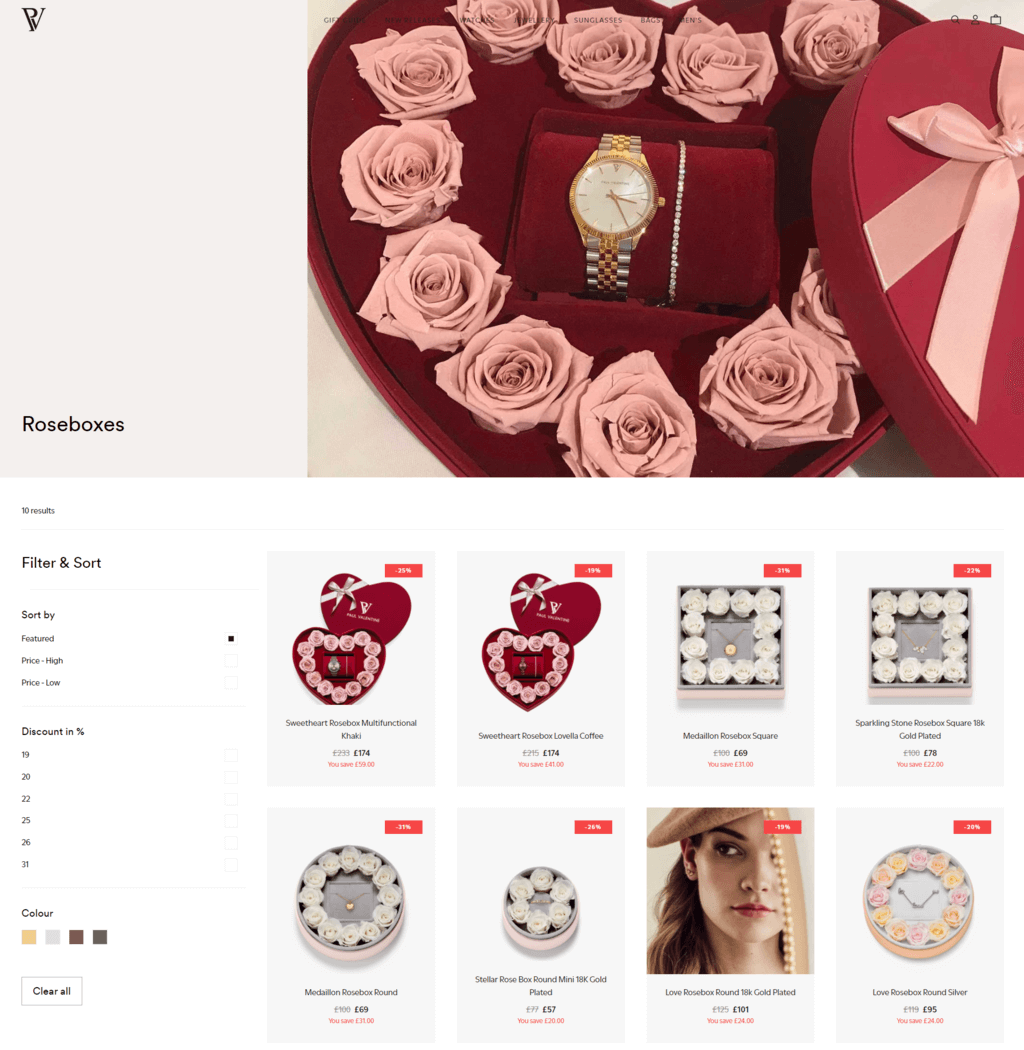
10.保羅·瓦倫丁

Paul Valentine 是一家總部位於德國的奢侈珠寶和配飾品牌。 為了實現 Paul Valentine 成為一個真正的全球品牌的最終目標,他們知道他們必須在國際上發展市場,儘管這可能會在同時應對多個市場時帶來重大挑戰。 Shopify Plus 幫助 Paul Valentine 在歐洲和北美開設了 5 家全球門店,並且為了完全本地化,沒有一家在線商店是完全一樣的。 無頭模式使他們能夠提供更加個性化的客戶體驗,並輕鬆管理多個全球商店基礎設施。 如今,Paul Valentine 可通過 8 種語言的 20 家全球在線商店在 131 個國家/地區購買,這讓無頭方式非常值得。
結論
在設計 Shopify 平台時,無頭模式不是必須的選擇。 但考慮到它可以提供的所有長期利益,例如最終可定制性和靈活性的能力,無頭 Shopify 似乎是一種 Web 開發方法,將在不久的將來被許多品牌採用。 如果您的 Shopify 業務正在擴展,那麼讓您的商店無頭可能是利用您的網站性能的合理髮展。
如果您想跟上最新的技術趨勢並使用 Hydrogen 為您的 Shopify 商店提供無頭商務,SimiCart 可以幫助您。 我們的 Hydrogen 店面開發服務使用我們內置的拖放式頁面構建器工具簡化您的店面設計流程,並提供高轉化率的專業店面。
