在 BigCommerce 上吸引更多客戶:設計和功能的 15 個技巧
已發表: 2023-04-28BigCommerce 是一個高度評價的平台,為世界上許多 B2C 和 B2B 電子商務店面提供支持,但這並不能保證每個品牌都能成功。
成功的 BigCommerce 網站的一個共同點是出色的電子商務設計——這也難怪為什麼。
一個設計良好的網站不僅吸引人,而且還創造了無縫和直觀的用戶體驗。 這些功能使您的客戶在您的網站上購物變得愉快,這可以顯著增加網站流量和轉化率。
我們總結了關鍵的視覺和 UX 設計電子商務原則,以改善訪問者對高轉化率 BigCommerce 商店的體驗。
電子商務設計最佳實踐和技巧
1. 選擇合適的主題並根據您的品牌進行定制
網上商店眾多,因此必須確保您的品牌具有能引起目標受眾共鳴的獨特形象。 定制您的電子商務設計以反映您的品牌價值和風格可以幫助您建立強大而令人難忘的身份。
BigCommerce 提供了廣泛的主題庫供您選擇,包括免費和高級選項。 一些主題針對特定行業和用例,例如時尚或電子產品,而其他主題則更為通用和通用。 每個主題都可以使用平台的直觀工具進行定制。
BigCommerce 允許您預覽一個主題,通過演示頁面了解它的外觀和感覺,了解它的工作原理以及您的產品在網站上的外觀。 這使您可以更輕鬆地找到可以修改以匹配您品牌的調色板、排版和佈局的主題。
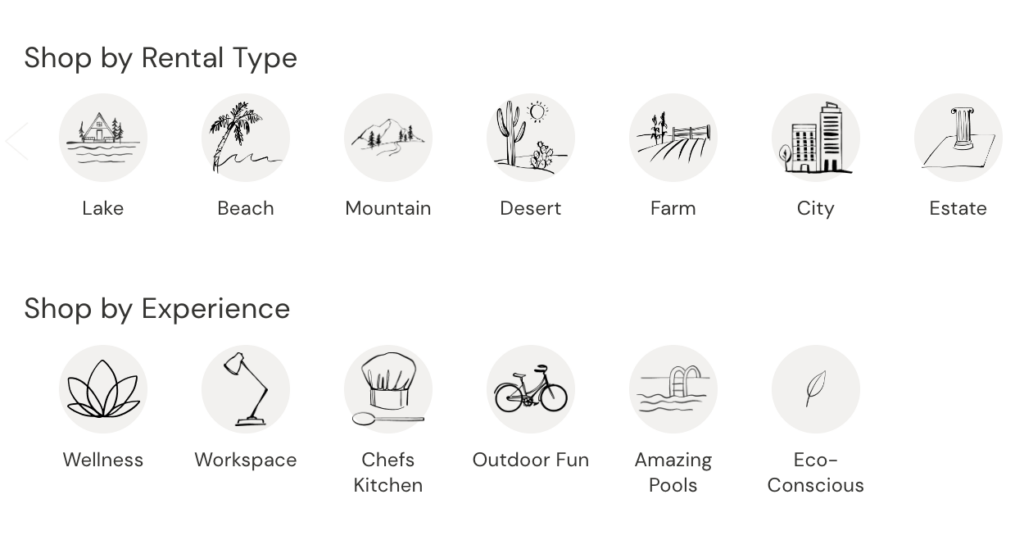
例如,Inhaven 使用帶有自定義圖標和顏色的篩選選項以符合其品牌標識。

2.使用一致的頁面佈局
說到佈局,一個組織良好且具有視覺吸引力的網站是有效電子商務設計的一個重要方面,因為它在您的網站上創造了一種有凝聚力的體驗,並給用戶一種熟悉感。
一致的佈局可以採用多種形式,例如在所有頁面上使用相同的頁眉和頁腳、主題字體樣式和大小以及定期放置圖像和號召性用語。
雖然這看起來像是構建網站的簡單部分,但很容易被沖昏頭腦並實施會適得其反的設計理念。
當心我們看到一些公司在使用 BigCommerce 佈局時犯的這些常見錯誤:
- 使設計過於復雜:不要在佈局中添加太多元素,因為這會使客戶難以導航或找到他們想要的東西。
- 忽略移動響應:注意不要專為桌面訪問者設計。 很大一部分(如果不是大多數)受眾將從他們的移動設備訪問該網站。
- 組織和分類不當:依靠客戶購買數據和關鍵字研究來正確分類和命名您的產品。
- 過分關注美學:雖然視覺上吸引人的佈局很重要,但它不應該在導航上妥協或用太多圖像轟炸訪問者。 根據經驗,每個產品的照片不應超過 3-5 張。 對於服裝,您可能會展示正面、側面和背面的視圖——但可能沒有必要展示更多。
還要記住,一致的佈局有助於網站的 SEO 性能,因為它們使搜索引擎更容易抓取。
3. 保持導航直觀且易於使用
輕鬆導航可幫助客戶快速找到所需內容,從而提高客戶滿意度、參與度並最終提高轉化率。
創建清晰簡潔且易於理解的菜單選項,並帶有對客戶有意義的明確標記的類別。 理想情況下,菜單應該始終可見,以便客戶無論在網站的哪個位置都可以快速訪問它。
添加到電子商務 UX 設計的另一個有用功能是麵包屑路徑,它為客戶提供他們在網站層次結構中的位置的可視化表示。 這使他們能夠快速導航回到以前的頁面和類別,而無需使用瀏覽器上的後退按鈕。
使用 Google Analytics 等工具查看訪問者如何與您的網站互動並確定需要改進的地方。 如果您仍然不確定該怎麼做,網上有許多導航軟件選項可以為您測試您的頁面並建議您可以實施的更改。
4.為產品頁面創建超級菜單
同樣與導航相關的是,大型菜單是電子商務網站上的一項流行功能,因為它們可以一次性向客戶提供多種產品,而無需他們點擊多個頁面。 這對於提供大量選擇的商店特別有用。
在 BigCommerce 上創建大型菜單時,需要牢記一些提示。
首先,菜單的組織方式應該對顧客有意義。 這意味著將相似的產品歸為相關類別,例如服裝、鞋子和配飾。 限制每個類別中的項目數量,以避免客戶因太多選擇而不知所措。
每個類別都應清楚地標明。 例如,不要使用像“戶外服裝”這樣的通用詞,而要使用像“防水夾克”這樣更具體的標籤。
將高質量的圖像添加到您的大型菜單中,以幫助客戶快速識別產品並使您的電子商務設計更具吸引力。 確保您的圖像針對網絡使用進行了優化,以防止頁面加載時間變慢。

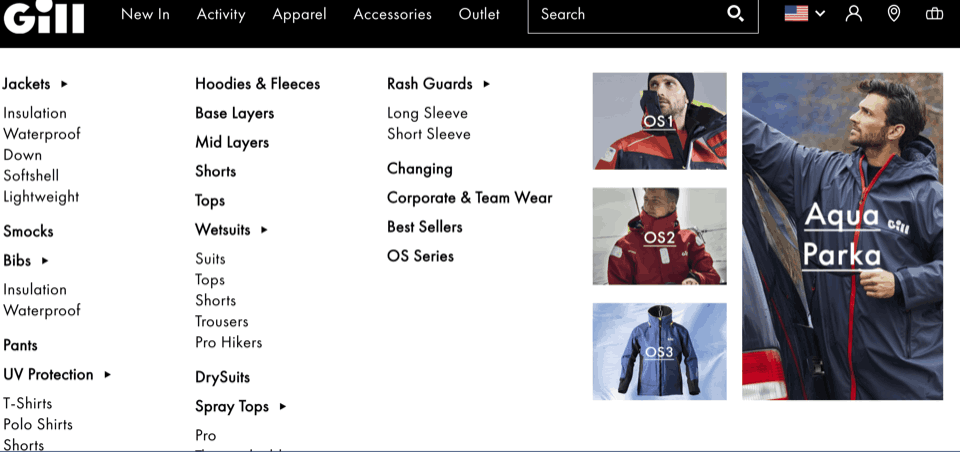
Gill Marine 在以合乎邏輯、易於閱讀的方式對產品進行分類方面做得非常出色。
5.確保您的網站適合移動設備
BigCommerce 上的大多數預建模板都針對移動設備進行了優化,無需任何編碼或技術技能。 但是,您應該始終在各種設備上測試它們,以確保它在不同的屏幕尺寸上看起來不錯。 例如,即使在響應式設計中,文本在移動設備上看起來可能太大,導致您調整字體大小。
或者,您可以聘請具有創建響應式網頁經驗的電子商務設計專家來開髮根據您的特定需求和目標量身定制的自定義網站。
6.添加搜索功能
搜索欄是提高網站可用性的一種簡單而有效的方法。 客戶只需輸入與他們想要的產品相關的關鍵字,即可獲得您網站上所有相關產品的搜索結果。 這可以為您的客戶節省大量時間,因為他們不必手動滾動長長的產品列表來找到他們需要的東西。
除了在您的電子商務設計中添加突出的搜索欄外,您的購物者還會喜歡自動完成功能和相關搜索,這些功能會在客戶輸入術語時為他們提供有用的建議。 這也可以幫助他們發現新產品。
7. 創建圖片豐富的產品頁面
除了改善電子商務設計的外觀外,圖像還可以讓客戶更輕鬆地做出決策。 旨在為您的產品提供清晰詳細的視覺展示,以便客戶可以更好地了解其功能和優勢。
在產品頁面上使用圖片有多種方式:
- 展示使用中的產品:通過展示產品在現實生活中的樣子,幫助客戶直觀地了解產品的工作原理。
- 突出產品功能:包括特定功能的特寫圖像,以幫助客戶識別它與同類產品的區別。
- 客戶推薦:包括客戶使用產品的圖片以及他們的評論或反饋,以創建社會證明並在潛在客戶中建立信任。
- 360 度視圖:這讓客戶可以看到產品的每個角度,這比標準的正面圖像更能吸引他們。
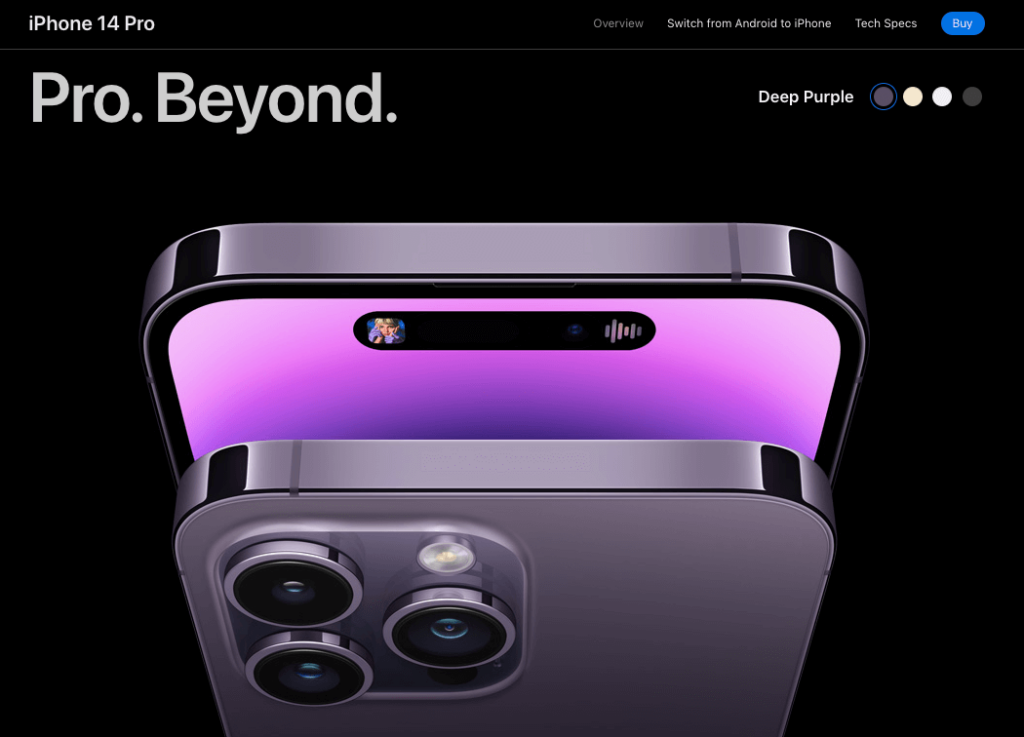
高質量的圖像是增加參與度並最終推動電子商務網站銷售的一種極其有效的方式。 例如,在產品圖片方面,Apple 的在線商店是無與倫比的。 iPhone 在合適的角度和光線下看起來很漂亮。


8.使用高質量的視覺效果和圖形
儘管我們推薦圖像豐富的電子商務設計,但重要的是要記住,如果視覺效果以盡可能最好的方式展示您的產品,那麼它們是最有效的。 廉價、低質量的照片會對訪問者對您品牌的看法產生負面影響,這就是我們強烈建議投資於專業產品攝影的原因。
確保使用高分辨率照片、矢量 (SVG) 圖標和徽標,以及插圖和信息圖表等其他圖形。
但是,請注意數據量大的視覺效果,這可能會減慢網站的加載時間。 為避免此問題,應壓縮圖像或將圖像存儲在內容交付網絡 (CDN) 上。 這將有助於確保網站快速有效地加載。
9. 為所有頁面添加產品過濾選項
產品篩選是幫助您的客戶縮小搜索範圍以找到他們想要的產品的絕佳方式,這可以節省他們的時間並改善他們的整體購物體驗。
就像一個大型菜單,它是一個特別有用的電子商務設計功能,適用於提供許多產品的大型商店。
您可以在電子商務的 UX 設計中實施多種過濾選項:
- 關鍵字
- 類別
- 品牌
- 價格範圍
- 收視率
由於 BigCommerce 自定義產品字段有限,因此值得使用可為您提供更多自定義選項的外部數據和內容管理工具。 通過這種方式,您可以對目錄列表進行批量更改,以添加、編輯或刪除產品規格以及與客戶相關的其他信息。
10.展示相關產品
客戶通常有興趣購買額外的項目來補充或增強他們正在查看的主要產品,因此在同一品牌、產品線或產品類別中展示相關產品提供了很好的交叉銷售或追加銷售機會。
例如,如果客戶正在查看相機,相關產品可能包括相機包或三腳架或包含額外配件的套裝。
相關產品可以顯示在電子商務設計的不同位置,例如主要產品信息下方、購物車頁面或網站的專門部分。 確保在建議之間輕鬆導航,因為這會鼓勵客戶探索更多。
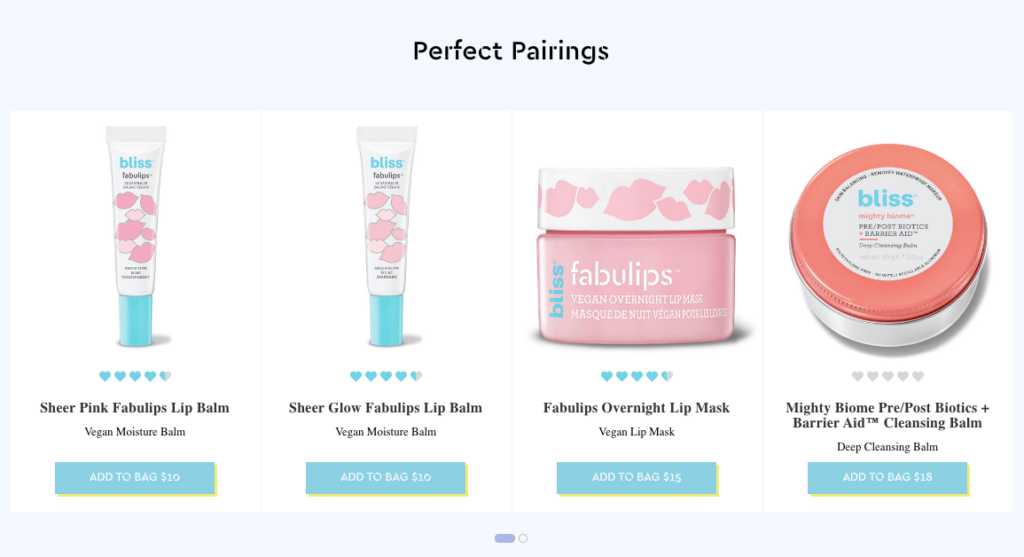
下面看看化妝品品牌 Bliss 如何將相關產品包裝成“完美搭配”。

11.合併評論和推薦
評論和推薦是強大的電子商務設計工具,因為它們可以與潛在客戶建立信任和信譽。 它們讓購物者了解其他人對產品或服務的評價,提供有價值的社會證明,鼓勵他們進行購買。
以易於閱讀和導航的方式突出顯示您的推薦。 這可以在產品頁面上、專門的評論部分中,甚至可以在您的產品圖片中,如上所述。
12.結合社交分享按鈕
將社交分享按鈕整合到您的電子商務設計中可以成為增加參與度和推動銷售的有用工具。 43% 的全球購物者通過社交網絡在線研究產品,因此提供簡單的共享選項可以幫助您的產品覆蓋更廣泛的受眾。
將社交分享按鈕放在您的產品頁面和結帳頁面的顯著位置,以便購物者可以輕鬆地與他們的朋友和關注者分享他們購買的商品。 它還可以幫助為他們提供獎勵,例如折扣或免費送貨。
請記住監控您的社交媒體渠道中是否有任何提及或分享,並與這些用戶互動以鼓勵更多分享。
13. 在產品上添加“保存到願望清單”按鈕
這種電子商務設計選項允許用戶輕鬆保存他們感興趣的產品,而無需立即購買,從而減輕壓力並允許用戶按照自己的節奏瀏覽和保存項目。
心願單按鈕還會增加用戶返回商店時進行購買的可能性,因為會提醒他們他們想要的產品。
除了電子商務的 UX 設計優勢外,願望清單還為企業提供了寶貴的見解,可用於改進產品推薦、告知庫存決策和優化營銷策略。
14.使用搜索引擎優化友好的頁面標題
雖然不是電子商務設計元素,但 SEO 友好的頁面標題對於提高網站在搜索引擎結果頁面中的可見性和排名至關重要。
此外,一旦訪問者登陸您的網站或產品頁面,他們就會通過讓他們知道他們在正確的位置來支持您的設計,甚至在加載其餘視覺效果之前。 這是增強用戶體驗的重要功能,因為在線購物者非常不耐煩。

SEO 標題不必乏味。 您可以想方設法將您的品牌個性和產品關鍵字組合成令人難忘的標題。
15. 確保無縫結賬流程
最後,每個人都知道在已經花時間購物後還要努力結賬的挫敗感。 這就是為什麼您的電子商務設計必須促進快速簡便的結帳流程。
一種方法是消除不必要的步驟並將結帳流程整合到單個頁面或屏幕中。 您還應該提供所需步驟的清晰簡明說明。
此外,盡量減少可能導致客戶放棄購買的干擾,例如彈出窗口或不必要的廣告。
獲得一個有組織、乾淨且易於瀏覽的 BigCommerce 商店
無論您是從頭開始還是希望改造現有網站,Coalition Technologies 都可以提供幫助。 我們的電子商務設計服務專為滿足每位客戶的獨特需求而量身定制,確保您的 BigCommerce 商店針對您的目標受眾和業務目標進行了優化。
我們在構建高轉化率的 BigCommerce 網站方面擁有成功的良好記錄。 立即聯繫我們以了解有關我們服務的更多信息或與我們的一位專家討論您的項目。
