Google 的核心 Web Vitals 更新以及企業如何從 PWA 中受益
已發表: 2021-05-19目錄
如果您熟悉 Magento(或查找有關此平台的更多信息),請確保您了解 Magento PWA。 PWA 技術的發展為店主帶來了巨大的優勢,它支持他們促進銷售,並改善 Web 性能、客戶體驗和安全性。
PWA 技術使企業能夠在來自谷歌等其他巨頭的重要更新方面保持領先。 最近,Magento 舉辦了一場網絡研討會(使用漸進式 Web 應用程序優化您的網站性能),解釋即將推出的 Google 對其排名系統的更新以及 PWA 如何優化 Web 性能。
該網絡研討會由 JH 首席技術官 John Knowles 先生和 Google gTech 高級網絡生態系統顧問 Salvatore Denaro 先生主持。

以下是網絡研討會的總結和亮點:
谷歌的核心網絡生命力
Core Web Vitals 是速度指標,是 Google 頁面體驗信號的一部分,用於衡量用戶體驗。
作為谷歌排名系統的一部分,頁面體驗將從 2021 年 6 月中旬開始一直持續到 8 月底。 此外,可能會在搜索結果中添加標籤,指示哪些頁面提供了良好的用戶體驗,但目前這仍然是一種可能性。
“頁面體驗”信號結合了 Core Web Vitals 和以下信號:
- 移動友好性
- 安全瀏覽
- HTTPS 安全
- 侵入式插頁式指南
1. 核心 Web Vital 組件
新的核心網絡生命力包括:
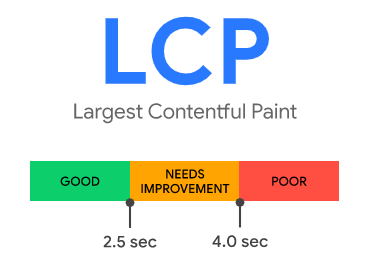
LCP (Largest contentful paint):視口中最大內容元素變為可見的時間。

如您所見,如果 LCP 在頁面開始加載後的 2.5 秒內發生,則該網站將提供良好的體驗。 如果時間在 2.5-4 秒之間,則需要改進,任何超過 4 秒的都被認為是差的。
LCP差的最常見原因是:
- 服務器響應時間慢
- 阻止渲染的 JavaScript 和 CSS
- 緩慢的資源加載時間
- 客戶端渲染
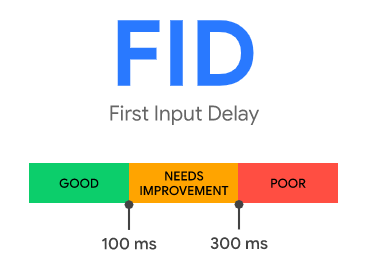
FID (首次輸入延遲):從用戶第一次與頁面交互到瀏覽器實際響應該交互的時間。

該組件與用戶對網站的第一印像有關。 如果 FID 為 100 毫秒或更短,則應提供良好的用戶體驗。
它是一個字段度量,只能通過實際用戶的交互來衡量。 在實驗室環境中,總阻塞時間 (TBT) 是幫助測量 FIB 的推薦指標。
糟糕的 FID 通常是大量 JavaScript 執行的結果。
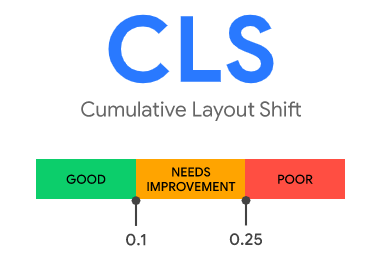
CLS (累積佈局偏移):視口中可見內容的偏移量以及受影響的元素偏移的距離。

佈局變化會讓用戶分心和煩惱,這在許多網站上經常發生。 所以現在谷歌很快就會將這個指標作為頁面體驗的一部分來衡量。
為了發送可以提供良好用戶體驗的信號,頁面應保持 0.1 的 CLS。 或更少。
由於以下原因,可能會出現較差的 CLS:
- 沒有尺寸的圖像
- 沒有尺寸的廣告、嵌入和 iframe
- 動態注入內容
- 導致 FOIT/FOUT 的 Web 字體
- 在更新 DOM 之前等待網絡響應的操作
2. 衡量核心網絡生命力的工具
Core Web Vitals 可以通過現場工具和實驗室工具進行測量。
現場工具
現場數據是根據真實用戶與網站交互所體驗到的性能生成的。
可以使用以下工具測量核心網絡生命力:
- 谷歌頁面速度洞察
- 谷歌搜索控制台
- Chrome 用戶體驗報告
- Web-vitals JavaScript 庫
- 網絡開發
- 網絡重要擴展
*請注意,在某些情況下,您在使用 Search Console 或 CrUX 儀表板進行測量時可能會遇到“無可用數據”。 這意味著您的資源是 Search Console 中的新資源,或者 CrUX 報告中沒有足夠的數據來為所選設備類型提供有意義的信息。
實驗室工具
實驗室數據是從受控環境中收集的,在開發過程中非常有用,並且可以在頁面回歸發生之前捕獲它。
企業可以通過以下方式在實驗室環境中衡量指標:
- 燈塔
- Chrome 開發者工具
- 網頁測試
*這些實驗室工具測量 TBT 而不是如上所述的 FID。
PWA 相對於 Google 更新的優勢
速度
要在 LCP 和 FID 上取得好成績,網站的加載速度是關鍵因素。 在速度方面,PWA 網站的表現非常出色。 這是 PWA 最突出的特點之一。

快速加載
PWA 以漸進增強為核心原則構建,使應用程序能夠在重複訪問時立即加載。 利用設備級緩存,PWA 可以最大限度地減少快速響應用戶交互所需的數據量。
單頁體驗

得益於 Service Workers 技術,PWA 的加載速度比普通網站快。 它在第一次加載時很快,在第二次加載時甚至更快,因為它預先緩存了所有內容並在需要時交付它們。
這就解釋了為什麼用戶能夠通過 PWA 體驗單頁網站,從而消除了像傳統頁面那樣等待頁面加載的麻煩。
快速互動
網絡對用戶交互的響應越快,其 FDI 得分就越高。
加載後,PWA 可以通過絲般平滑的過渡立即對用戶交互做出反應。 它的即時加載時間使應用程序能夠擺脫混亂,讓用戶快速完成他們想要的任務,從而使他們更容易轉換。
可靠的網站
離線辦公
Service Workers 技術還可以實現離線可用性。 通過正確集成服務人員,所有內容都會在您第一次訪問 PWA 時預加載,然後使用 Javascript 交付,這使得 PWA 成為必須獲得不間斷體驗的網站的新首選方法。
此外,只要設備連接到網絡,更新就會立即在 PWA 網站上可用。
安全網絡
PWA 必須通過安全協議(HTTPS)進行分割。 這保證了用戶和服務器之間的安全通信,作為回報,確保了無風險的體驗。
對整個站點使用 HTTPS 有助於保護支付交易、保護用戶帳戶、保持他們的通信、身份和瀏覽隱私。
此外,啟用 HTTPS 後,瀏覽器會自動將其標記為安全,這對您的 PWA 的任何訪問者都是可見的。 向訪問者展示 PWA 是安全的可以在您的客戶之間建立信任,從而相應地提高銷售和轉化率。
跨瀏覽器/設備

PWA 跨瀏覽器工作,為所有用戶提供通用訪問。 他們可以導航到任何瀏覽器並立即訪問該應用程序。
精心設計和構建的 PWA 可以確保用戶在瀏覽時獲得最佳體驗,無論他們的設備是平板電腦、台式機還是移動設備。
吸引用戶體驗
高級功能
PWA 網站具有一系列高級功能,旨在促進電子商務商店的參與。
他們可以在主屏幕上獲得一席之地,允許快速重複訪問,而無需啟動瀏覽器並輸入地址。 直接從用戶主屏幕訪問 Web 應用程序的便利性使 PWA 實現了原生應用程序的高重新參與率。
提高 Core Web Vitals 分數的提示
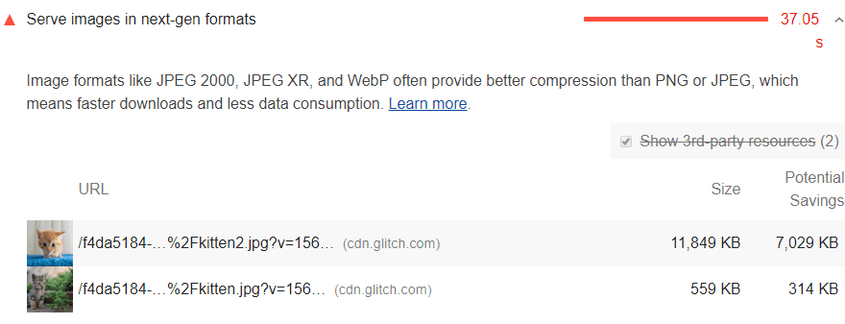
- 圖像壓縮

這仍然是提高 Web 性能的基本但必不可少的步驟。 壓縮後,圖像會佔用更少的空間並提高頁面的加載速度。
如果可能,請以 JPEG 2000、JPEG XR 和 WebP 格式提供圖像。 與較舊的 JPEG 和 PNG 格式相比,這些圖像格式具有出色的壓縮和質量特性。
另一條建議是避免在您的頁面中添加不相關的圖像。
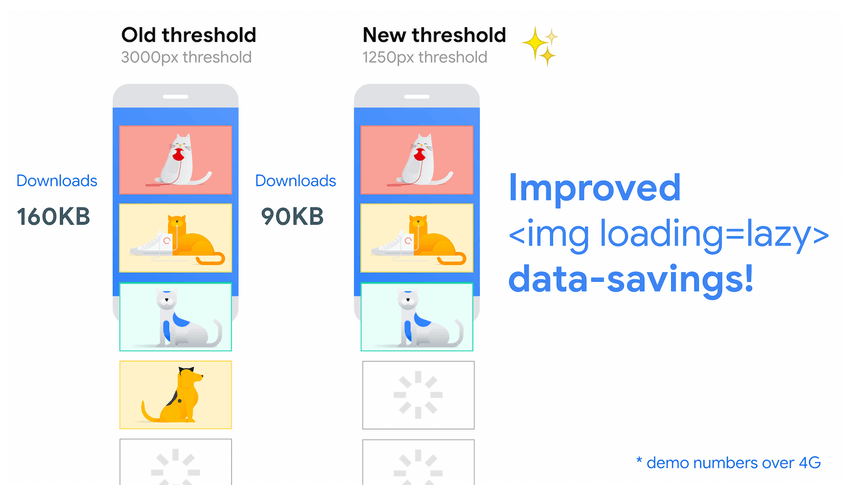
- 延遲加載

延遲加載是一種將某些資源標識為非阻塞(非關鍵)的方法,瀏覽器僅在需要時才加載這些資源。 因此,您可以縮短關鍵渲染路徑的長度,從而減少頁面加載時間。
- 預加載關鍵資源
通過預加載某個資源,您是在告訴瀏覽器您希望優先考慮並比瀏覽器在當前頁面上發現它更快地獲取它。
- 盡量減少長時間的任務
任何執行時間超過 50 毫秒的任務都被認為是長任務。
JavaScript 執行和解析 CSS 等事件可能會導致主線程阻塞,從而導致頁面凍結和無響應。
您可以通過使用代碼拆分、縮小和壓縮 JavaScript 代碼、刪除未使用的代碼以及遵循 PRPL 模式來減少 JavaScript 負載。 通過縮小、推遲非關鍵 CSS 或刪除未使用的 CSS 來減少解析 CSS 所花費的時間。
- 圖像和嵌入的空間預留加載到
當用戶嘗試點擊一個元素(按鈕/圖像/視頻)然後元素移動時,他們會感到困惑。 這將影響您網站的 CLS 分數,並發出頁面可能提供較差用戶體驗的信號。
通過放入圖像和視頻的寬度和高度大小屬性來減少 CLS。 或者,使用 CSS 縱橫比框保留所需的空間。 這可確保瀏覽器為圖像和視頻保留適量的空間。
使用嵌入,您可以通過為帶有佔位符或後備的嵌入預先計算足夠的空間來防止佈局偏移。
- 設計不妨礙重要內容的插頁式廣告
當插頁式廣告覆蓋頁面上的重要元素時,它們可能會令人沮喪。
要可視化插頁式廣告在您的頁面上的作用,請在不同設備上手動查看或使用 Chrom DevTool 的屏幕截圖功能等工具。
如果任何插頁式廣告或彈出窗口似乎阻礙了頁面上的主要內容,您應該考慮重新設計它們以提供更好的用戶體驗。
結論
總之,網站所有者應該已經在努力提高他們的核心 Web Vitals 指標得分——LCP、FID 和 CLS。 雖然這些指標可能不會導致排名發生劇烈變化,但它們為網站提供了良好用戶體驗的指導。
關於谷歌的更新,PWA 網站比傳統網站有優勢。 憑藉其技術,PWA 提供了出色的 Web 性能、快速加載、可靠和引人入勝的用戶體驗。
此外,某些實踐可以輕鬆應用以獲得更好的用戶體驗,從預加載資源到為圖像和嵌入保留空間。 企業應使用現場和實驗室數據定期跟踪其 Web 性能,以保持用戶體驗的一致性並防止可能出現的問題。
對於希望通過 PWA 優化您的 Web 性能的 Magento 商家,在 SimiCart,我們是一個由 Google 認證的 PWA 開發機構組成的團隊,隨時準備改造您的 Magento 商店。
