在您的互動網站上玩遊戲化
已發表: 2023-10-17如果企業在行銷方面有一個目標,那就是創建內容、活動和網頁來吸引受眾的注意力並建立轉化為忠實客戶的關係。 將遊戲化融入網頁設計的各個領域是脫穎而出的一種方式。
遊戲化如何運作?
遊戲化涉及在網頁上實施類似遊戲的元素來吸引用戶。 您的網站不必像成熟的街機遊戲一樣運行,而是藉鏡某些遊戲機制和設計,為瀏覽者創造互動體驗。
我們在這裡的文章中廣泛討論了遊戲化的各個方面。
在網頁設計中使用遊戲化的好處
遊戲化增強了網頁瀏覽體驗,並以引人注目的方式吸引用戶。 這不僅對他們來說是一個有趣的方面,而且還可以為您的業務帶來許多好處。 以下是使用遊戲化的好處的一些亮點:
- 提高用戶參與度。 由於遊戲化技術具有互動性和吸引力,因此用戶可能會花時間去探索。 這些元素鼓勵用戶停留更長時間並更多地參與您的內容。
以網站上顯示的排行榜為例,分享誰領先。 這可能會引發用戶的競爭,並導致他們在現場花費更多時間擊敗其他排名的人。
- 獎勵用戶互動。 您還可以獎勵用戶在您網站上進行的互動,以鼓勵更深入的內容挖掘。
獎品輪盤就是一個很好的例子。 那些在主頁上旋轉的人可能會獲得 20% 的購買折扣,從而引導用戶花時間瀏覽網站,以了解在哪裡使用他們的獎勵。
- 忠誠度建設。 將您的網站遊戲化可能是將新潛在客戶轉變為忠實擁護者的有效策略。 這是建立長期關係的一種方法,可以為您的品牌贏得忠誠度。
不同會員等級解鎖的獎品可以吸引回頭客並帶來推薦。
遊戲化的要素
網站遊戲化依賴於利用保持用戶參與和積極性的元素。 有多種組件可以參與其中並單獨或一起使用以增強用戶體驗。 這些包括:
- 積分。 該系統涉及針對在網站上採取的特定行動或完成的活動授予積分。 它們的目的是隨著時間的推移進行收集和累積,以獲取獎勵或獨家優惠。 包含的活動範例包括註冊電子郵件、觀看廣告、購買等。
- 徽章和成就。 這些是用戶因完成特定活動或任務而獲得的數位獎勵。 這些通常需要用戶付出更多努力,因此認可可以讓他們感覺自己受到讚賞和認可。 例如,留下評論可以為用戶贏得徽章,將其指定為頂級用戶。
- 比賽和排行榜。 這些元素允許用戶查看自己的進度並將其與其他人進行比較。 例如,應用程式可能設有排行榜,鼓勵用戶在設定的時間範圍內進行競爭。
- 解鎖。 每當積分或成就到位時,一旦達到一定的閾值,就有機會加入解鎖獎勵。 例如,一旦用戶獲得了個人資料徽章並累積了 100 點積分,他們就會收到折扣代碼或能夠解鎖新等級的獎勵。
- 進度條。 這些元素是幫助參與者監控進度並了解流程中後續步驟的有用方法。 例如,出貨進度條可以向客戶顯示訂單何時確認、何時包裝、何時出貨以及何時交付。
- 隨機機會。 隨機機會遊戲化很容易讓用戶感到有動力,因為每個人都覺得自己有公平的機會,無論知識或技能如何。 這可以鼓勵參與,因為他們知道這完全取決於機會。 一個很好的例子是帶有百分比折扣的虛擬獎品輪、免費物品或獎勵忠誠度積分。
遊戲化的例子
X

X(以前稱為 Twitter)透過讓用戶即時了解其內容的表現,將社交媒體和通訊體驗遊戲化。 想想轉發、按讚和追蹤者。 這些指標讓社群媒體平台讓內容創作者上癮。
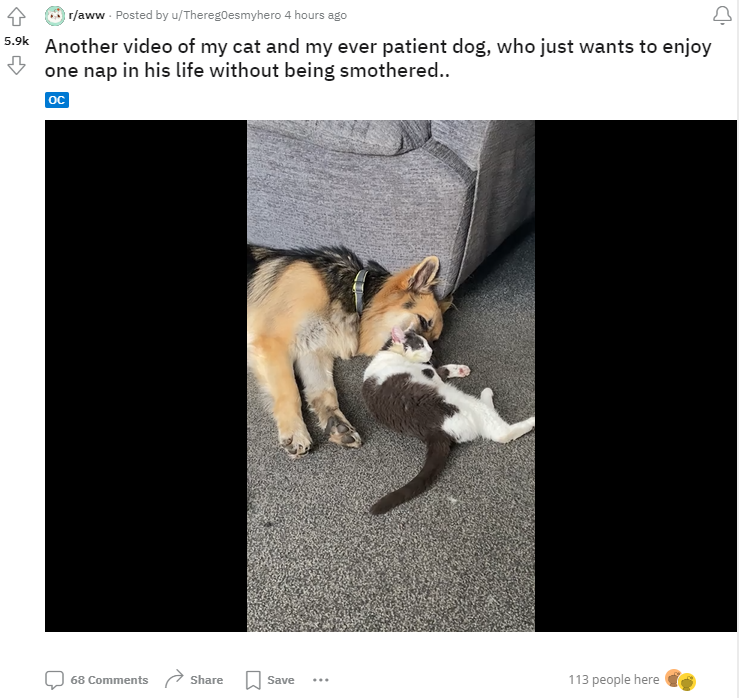
紅迪網

Reddit 也利用遊戲化元素來鼓勵用戶參與並花更多時間瀏覽。 Reddit 採用的是贊成票和反對票系統以及代表用戶對論壇貢獻程度的業力點,而不是點讚。 這創建了一個排行榜,用於展示最佳表現內容,同時鼓勵知識共享。

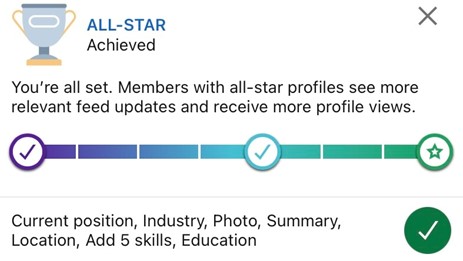
領英

在建立自己的個人資料或幫助同事加強個人資料方面,LinkedIn 是高度遊戲化的。 例如,進度條可協助您完成個人資料,並且您可以認可同事在其個人資料中列出的技能。
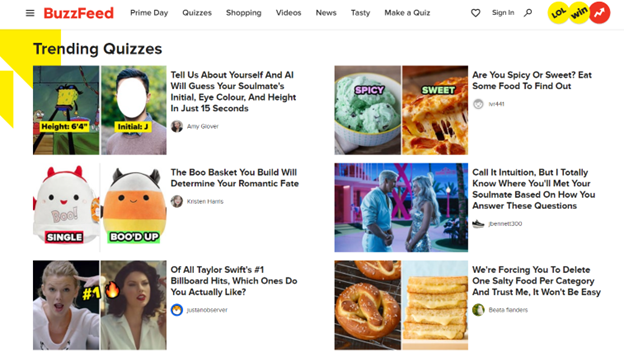
BuzzFeed

BuzzFeed 以其測驗而聞名,其中許多測驗經常出現在社群媒體上。 這些測驗是一種有效的遊戲化形式,可以吸引用戶再次回來。 它激發了人們的興趣,並透過分享讓許多人參與其中。
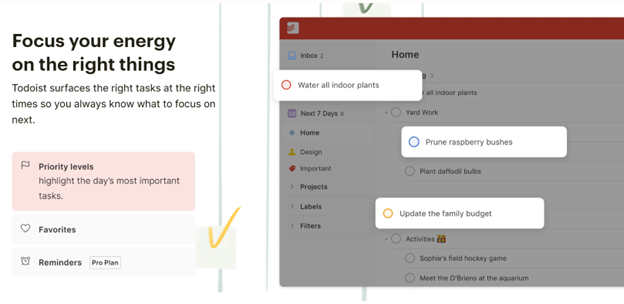
Todoist

Todoist 是一款生產力應用程序,可協助人們追蹤任務和組織專案。 它使用積分和條紋來讓使用者檢查他們的進度並保持在實現目標的軌道上。 使用者可以累積積分,追蹤其完成的任務,甚至可以透過獲得一定數量的積分來指定「大師」等徽章等級。
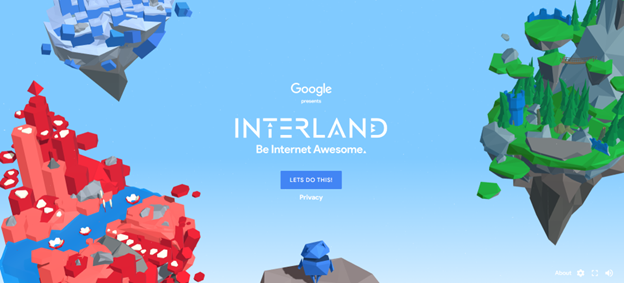
洲際

Interland 是一款教導孩子們數位安全和公民意識的線上遊戲。 它吸引了年幼的孩子,讓他們開心,同時也引導他們學習網路安全的重要課程。 透過將這些課程遊戲化,孩子們可以保持專注。
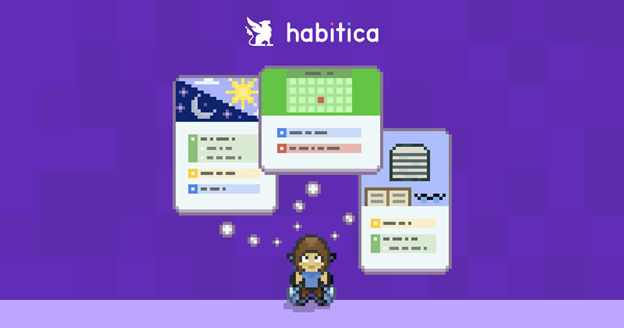
哈比蒂卡

另一個生產力應用程式 Habitica 使用復古角色扮演元素來遊戲化任務和目標。 它的創建是為了幫助用戶保持專注並有動力完成工作。
外賣
遊戲化可以成為互動式網頁設計的「遊戲規則」改變者。 透過探索一些想法並將其合併到您自己的網頁中,您可以改變用戶體驗,並且您的用戶可以對您的品牌有更好的了解和更高的忠誠度。
尋找更多關於遊戲化和網頁設計的見解? 如果您有任何想法,請透過[email protected]與我們聯繫!
