分頁與無限滾動:您選擇正確的有用比較
已發表: 2022-02-27分頁和無限滾動,哪個更好? 許多網站所有者在為他們的網站選擇任何一種 UX 模式時陷入兩難境地。 在本文中,我們將分享對這兩個過程的深入見解,作為有用的比較,以幫助您為您的網站選擇更好的過程。
最新更新:我們剛剛發布了 Claue Multipurpose Magento 2 主題的 2.0 版,其中包含一系列性能改進和獨家功能。 立即查看此主題:Claue Magento Theme 2. 0
Claue – Clean, Minimal Magento 2&1 Theme是現代和乾淨的電子商務商店的絕佳模板,具有 40 多種主頁佈局和大量商店、博客、投資組合、商店定位器佈局和其他有用頁面的選項。 Claue 版本 2. 0 帶有一系列獨家功能,包括:
- 基於 Luma 主題。
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。 現在,讓我們回到主題。
什麼是分頁?
分頁是將大內容分解成較小塊的過程。 它將您的網站內容劃分為離散的頁面,並在頁面末尾形成順序編號。
分頁的優點
更好的轉換
“轉化”是使在線業務堅持分頁流程的主要因素。 事實證明,分頁對於那些以購買心態進入您的網站而不僅僅是瀏覽內容的用戶非常有幫助。
相關主題:
- 如何優化轉化率並立即促進銷售
- 轉化率:在 2020 年提高轉化率的技巧
更好的控制
使用分頁,您可以方便地到達網站的頁腳或頂部,從而更好地控制瀏覽內容。
根據大衛·基拉斯(David Kieras)的研究,人機交互中的心理學達到終點提供了一種控制感。 該研究還闡明,當用戶獲得有限但仍然相關的結果時,他們能夠輕鬆確定他們正在尋找的東西是否真的存在。
此外,當用戶看到結果總數時,他們將能夠估計找到他們實際需要的時間
輕鬆跟踪和書籤
分頁可以輕鬆跟踪消耗了多少內容。 例如,考慮 Google 搜索結果或亞馬遜,如果您已經瀏覽過某些頁面,則無需再次瀏覽它們。 您可以直接跳轉到特定頁面,也可以將其加入書籤以供以後使用。
分頁的缺點
打破流動
分頁阻礙了無縫瀏覽。 它通過要求他/她導航到下一頁以進一步瀏覽來破壞訪問者的流量並擾亂用戶體驗。
更多點擊和加載時間
用戶在單擊“下一步”按鈕或多次在頁面之間切換後會感到疲倦。 不僅很累,而且用戶也會對頁面加載過程感到厭煩。
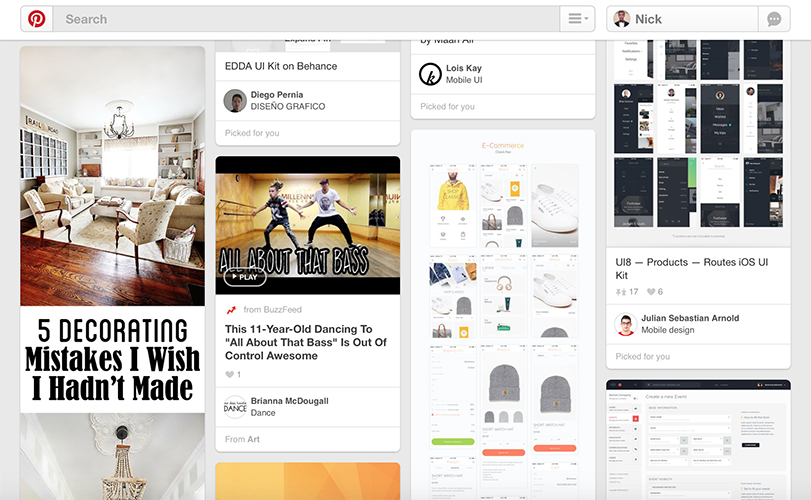
關於無限滾動
無限滾動或連續滾動是單頁滾動。 它無止境地進行著,沒有確定的終點線。 它基本上在單個頁面上加載整體內容並提供連續的瀏覽流。 使用無限滾動,當用戶向下滾動時,下一頁內容或下一組產品會在同一頁面內自動加載。 它也被稱為漸進式加載和無限滾動。
Facebook 和 Instagram 等社交媒體網站是無限滾動的最佳示例。
無限滾動的優點
更多用戶參與
當您使用滾動作為探索數據的主要方法時,它可能會使用戶在您的網頁上停留更長時間,從而提高用戶參與度。 隨著社交媒體的普及,海量的數據正在被消耗。 無限滾動提供了一種瀏覽信息海洋的有效方式,無需額外的點擊/點擊。


無限滾動可保持用戶流量並讓您的受眾參與您的內容,從而創造更多的用戶參與度。
滾動比點擊好
滾動比點擊/點擊具有更低的交互成本。 鼠標滾輪或觸摸屏使滾動比單擊更快、更容易。 對於連續且冗長的內容,例如教程,滾動比將文本分割到多個單獨的屏幕或頁面提供更好的可用性。

最適合移動用戶
無限滾動為移動用戶提供了驚人的瀏覽體驗,尤其是在移動應用程序上。 由於當今大多數網站流量都是通過移動設備產生的,因此 Infinite scroll 更直觀且用戶友好,因此最適合您的業務。
除了無限滾動,選擇完全響應和優化移動佈局的 Magento 主題是增加移動用戶體驗的有效方法。
無限滾動的缺點
難以導航到頂部
當用戶繼續向下滾動時,他們通常會深入挖掘導航到頂部成為一項艱鉅的任務。
此外,用戶無法在無限滾動中為頁面添加書籤。 下次訪問時,他們將不得不再次消費整個內容。
頁面性能將越來越慢
頁面加載速度是良好用戶體驗的一切。 多位研究人員表明,緩慢的加載時間會導致人們離開您的網站或刪除您的應用程序,從而導致轉化率低。 這對於那些使用無限滾動的人來說是個壞消息。 向下滾動頁面的用戶越多,同一頁面上必須加載的內容就越多。 結果,頁面性能會越來越慢。
用戶設備資源有限
另一個問題是用戶設備的資源有限。 在許多無限滾動網站上,尤其是那些有很多圖像的網站,資源有限的設備(例如移動設備或硬件過時的平板電腦)可能會因為加載的資產數量過多而開始變慢。
分頁與無限滾動:最終決定
由於您現在已經了解了分頁和無限滾動以及它們的優缺點,現在是時候決定哪一個更適合您的網站/商店。
何時使用無限滾動和何時使用分頁?
考慮到所有因素,這是我對分頁與漸進式加載的看法:
- 如果用戶體驗和用戶參與度是您的重中之重,請使用無限滾動,否則請堅持分頁。
- 如果您網站上的內容有限,用戶可以在一定時間後到達端點,則首選無限滾動。 如果您有廣泛的內容,分頁將是有意義的。
無論您決定使用哪種 UX 設計技術,測試和優化都很重要。 所以不要迴避測試這兩種技術,這樣您就可以獲得數據驅動的洞察力,以確定哪個選項最受益。 此外,如果您希望幫助您建立和運行您的電子商務網站或將您的電子商務業務提升到一個新的水平,請考慮我們的網站開發服務和Magento 2 設計和開發服務。 憑藉我們在電子商務領域深耕多年積累的經驗和專業知識,我們可以建立符合您要求的商業模式和路線圖。 聯繫我們進行免費諮詢!
