優化電子商務產品圖片以提高轉化率
已發表: 2023-02-23總結:感官產品體驗的缺失一直是網店的劣勢。 在電子商務中,客戶無法握住或觸摸物品,產品圖像和視覺效果可以促成或破壞銷售。 因此,產品圖片必須為購物者提供足夠的信息以說服他們進行轉化。

作者:馬丁·格里夫
8 分鐘閱讀
在本文中,我們將討論優化電子商務產品圖片的方法:
簡介:為什麼電子商務產品圖片很重要
1.突出產品的獨特之處
2. 多角度、多場景展示產品
3.以不同的顏色和變化顯示產品
4. 立即弄清楚圖片代表的是哪種產品
5.在產品詳細信息頁面上包含用戶提交的視覺效果
6. 將視頻添加到您的電子商務產品詳細信息頁面
7.考慮投資增強現實(AR)
結論:讓您的電子商務產品圖片為購物者描繪一幅畫
簡介:為什麼電子商務產品圖片很重要
缺乏感官和體驗細節是電子商務的禍根。 例如,在實體店,購物者可以試戴一副眼鏡,感受一件衣服的質地,評估一張沙發的尺寸。
這些是客戶無法在線獲得的東西,是潛在的轉換障礙。 它們是購物者不會從您的電子商務商店購買的原因。 因此,您的視覺媒體需要出色地減輕客戶在實體店獲得的感官體驗的缺乏。
精心呈現的電子商務圖片不僅使您的產品看起來更具吸引力和吸引力,還可能增加銷售額。 他們還幫助客戶做出明智的購買決定。 這個可以 …
- 較低的在線退貨率,
- 最大限度地減少庫存管理的壓力,以及
- 增加客戶的信心和滿意度。
此外,電子商務產品圖片對於搜索引擎優化 (SEO) 至關重要。 它們有助於提高產品在搜索結果中的可見性,從而增加客戶發現和購買您的產品的可能性。
以下提示可確保您的電子商務產品圖像和視覺效果準確地展示商品並正確設定客戶期望。
1.突出產品的獨特之處
如果您銷售類似的商品,請確保很容易識別一件商品的不同之處。 通過產品圖片突出產品的獨特之處。
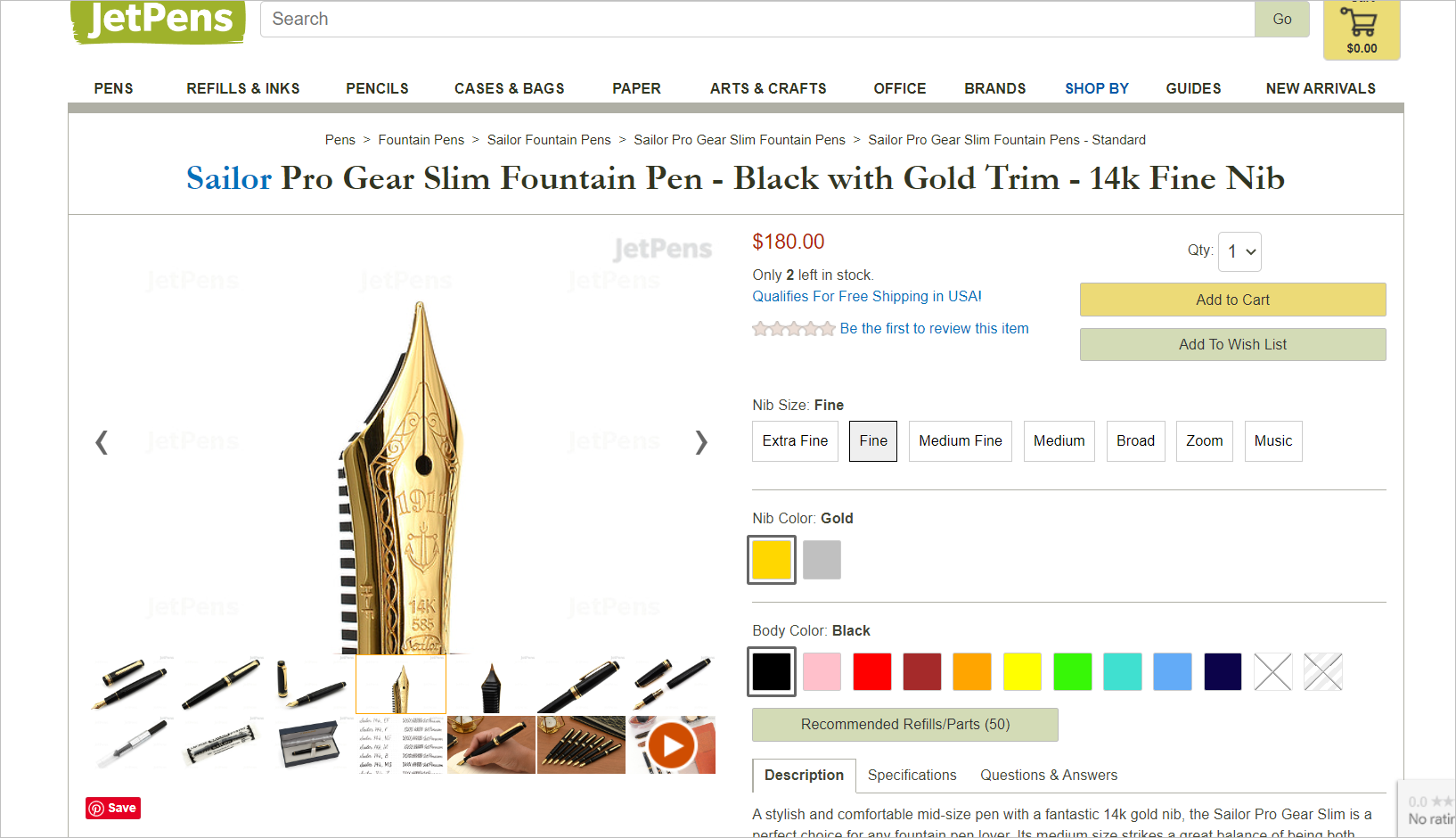
例如,網上文具店 JetPens 有鋼筆的產品圖片。 他們出售具有不同筆尖尺寸(例如,細、中、寬等)的鋼筆。 但是,僅通過查看廣角照片很難發現每支筆的不同之處。
因此,對於每種筆尖尺寸,JetPens 都有一張長焦或放大的產品圖片,可以近距離顯示筆尖。 這使得客戶可以看到筆尖上的任何雕刻以及筆尖的樣子:

JetPens 的產品詳細信息頁面允許客戶選擇他們喜歡的筆尖尺寸、筆尖顏色和主體顏色。 該頁面展示了各種產品圖片,包括鋼筆的廣角照片和特寫鏡頭,包括有蓋和無蓋鋼筆。 顯示的產品圖像也會根據筆尖尺寸、筆尖顏色和用戶選擇的主體顏色而變化。
當您銷售類似商品時,電子商務產品圖片不會立即傳達產品與其他產品的不同之處,這會在用戶體驗 (UX) 中造成摩擦。 必須弄清楚是什麼讓產品與眾不同會使用戶的大腦疲憊不堪。 這可能會阻止買家繼續購買。

2. 多角度、多場景展示產品
客戶可能會猶豫是否將產品添加到他們的購物車,因為他們無法從不同角度看到它。 客戶應該能夠從側面或背面近距離看到產品的外觀,以便更好地評價產品。
使用電子商務產品圖片從不同角度展示商品的示例
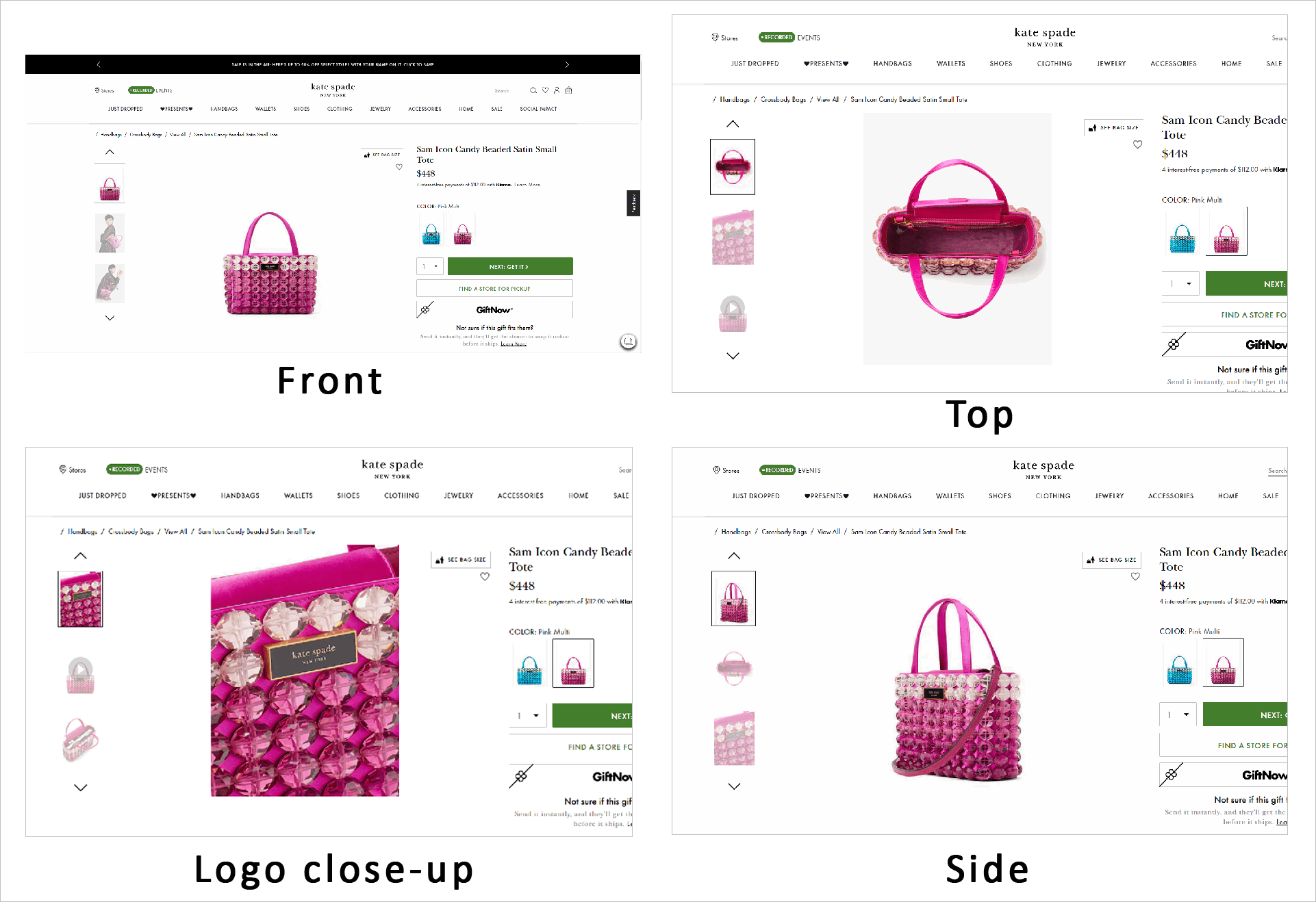
KateSpade.com 是一個擅長利用圖片為購物者提供清晰詳細的產品視圖的網站。 他們的產品詳情頁面 (PDP) 包含幾張顯示產品正面、側面和俯視圖的照片:

Kate Spade 的產品詳情頁面顯示了包的正面、頂部和側面視圖。 它甚至包括包袋標誌牌的特寫鏡頭。
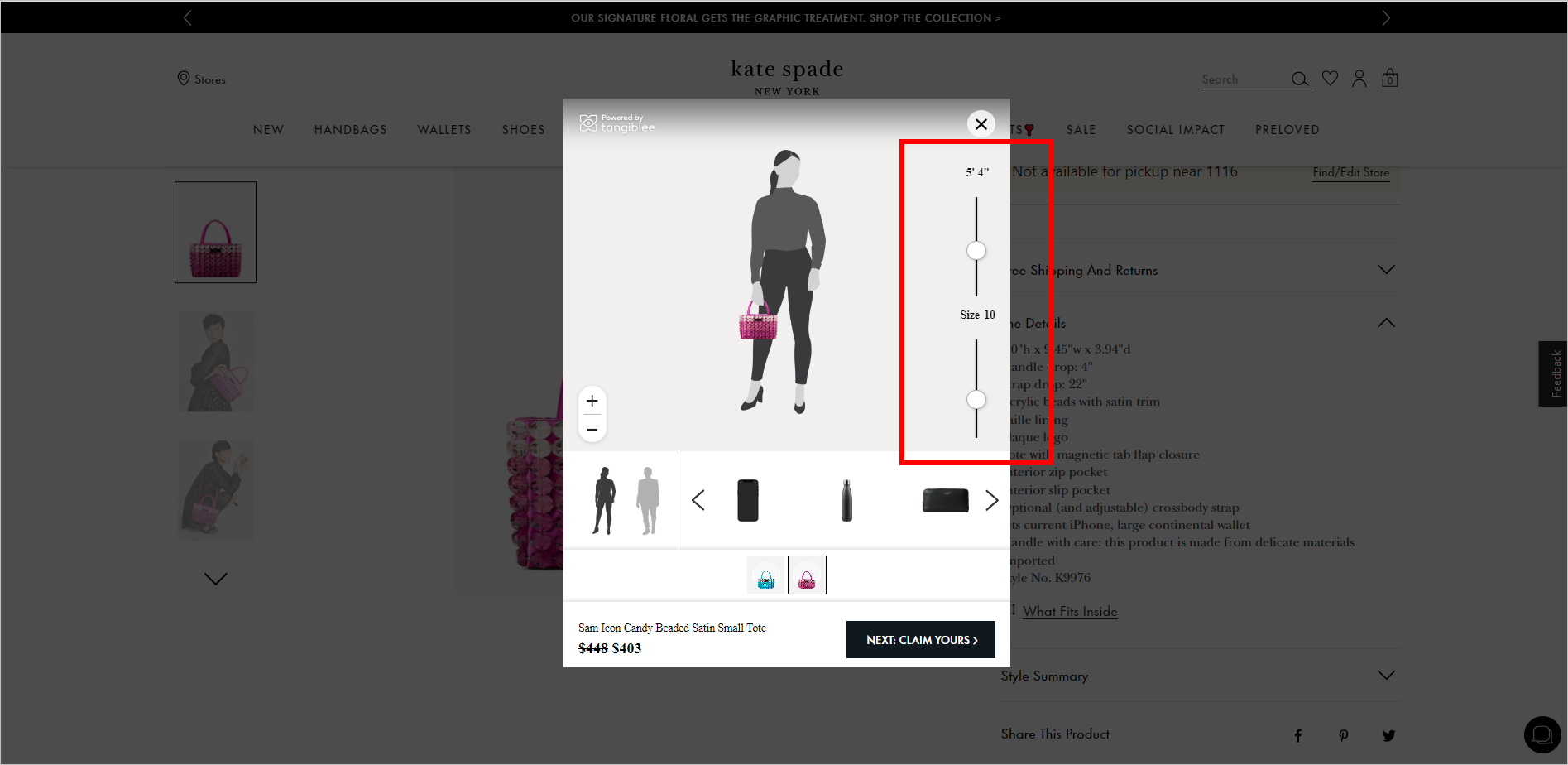
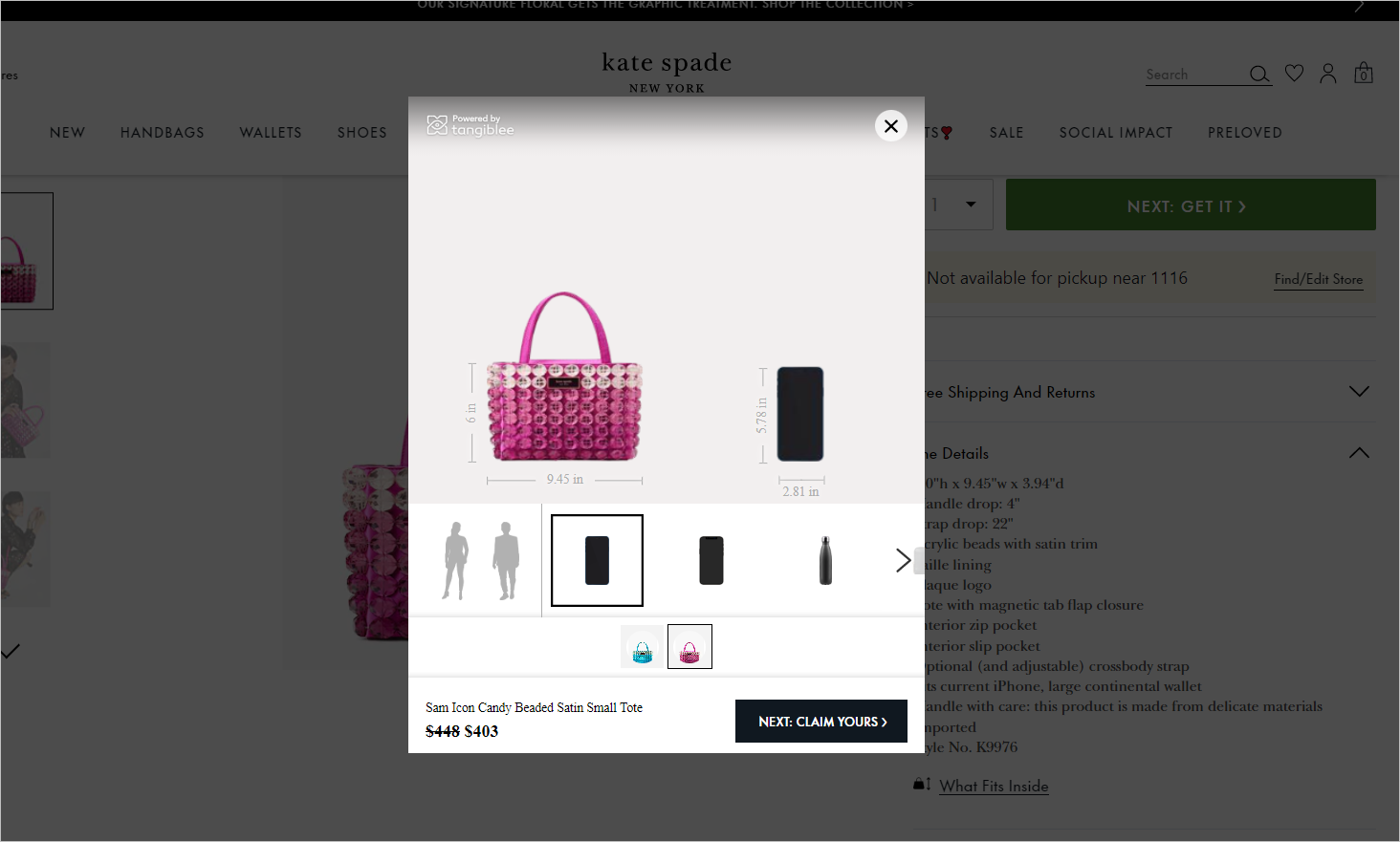
該網站還在 PDP 上使用可視化模式,在上下文中顯示產品。 例如,它允許購物者配置模特的身高和體型,以更好地想像手提包在他們身上的樣子。 用戶還可以更好地了解包的大小,因為小部件可以讓他們將產品放在手機或水瓶等其他物品旁邊:

KateSpade.com 的可視化模式允許用戶更改模特的身高和體型。

該模態還可以讓用戶將包放在 iPhone 和水瓶等日常用品旁邊,以更好地評估產品內裝的物品。
盡可能減少買家的不確定性。 使用高質量的產品圖片讓購物者詳細了解產品。 這包括從不同的角度展示物品,並在適當的情況下將其放在日常物品旁邊以考慮上下文和比例。
3.以不同的顏色和變化顯示產品
如果產品有多種顏色可供選擇,請包括以每種可用顏色顯示產品的圖片。 這樣,購物者可以輕鬆地將他們的選擇可視化並做出明智的購買決定。
在電子商務產品圖片中顯示可用顏色的示例
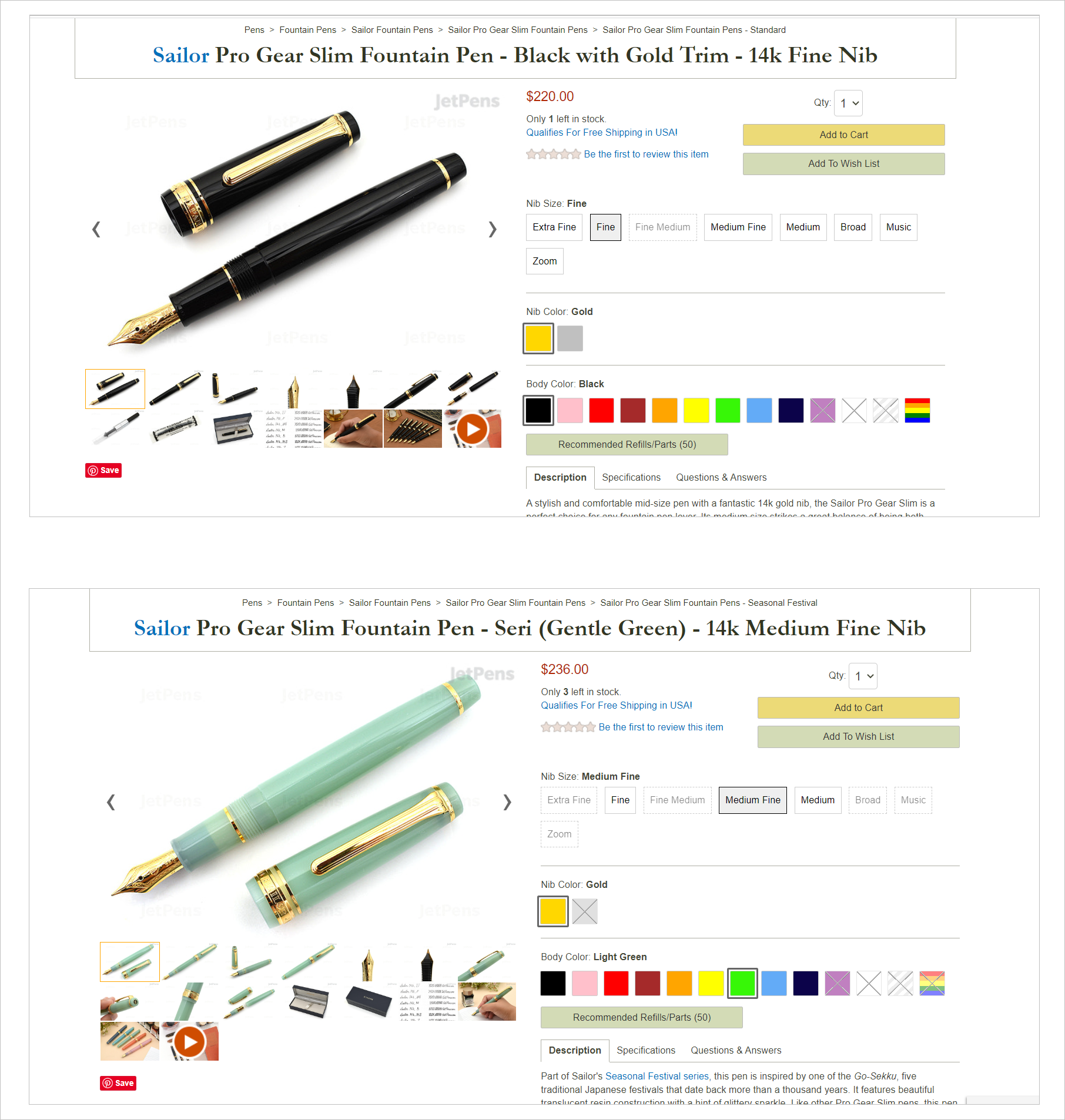
JetPens.com 使購物者可以輕鬆發現特定鋼筆的變體。 他們的 PDP 顯示了這支筆可用的所有主體顏色,以及它可以搭配的筆尖尺寸和顏色。
當用戶點擊某種身體顏色時,他們會看到該顏色鋼筆的幾張圖片。 每種顏色都有自己的一組產品圖片——鋼筆加蓋和未加蓋的照片、筆帽尖端的特寫、正在使用的鋼筆照片等。

上圖:帶有 14K 精細筆尖的黑色 Sailor Pro Gear Slim 鋼筆的產品詳情頁面。 底部:同一支鋼筆的柔和綠色變體的 PDP,但筆尖為 14K 中等細度。
顯示不同的顏色選項也可以增加您的網站進行銷售的機會。 客戶將更有可能找到他們喜歡和喜歡的顏色,從而帶來更高的轉化率。 但是,請注意您如何呈現選擇。 太多的選項會讓用戶不知所措,並且不利於轉化。
4. 立即弄清楚圖片代表的是哪種產品
購物者在您的電子商務網站上的體驗應該盡可能輕鬆。 否則,他們可能會推遲到另一天再做決定。

客戶不應該花費太多精力來了解您網站上的內容。 例如,產品圖像代表什麼應該立即顯而易見。 購物者不必花時間嘗試識別圖片中您銷售的產品的位置。
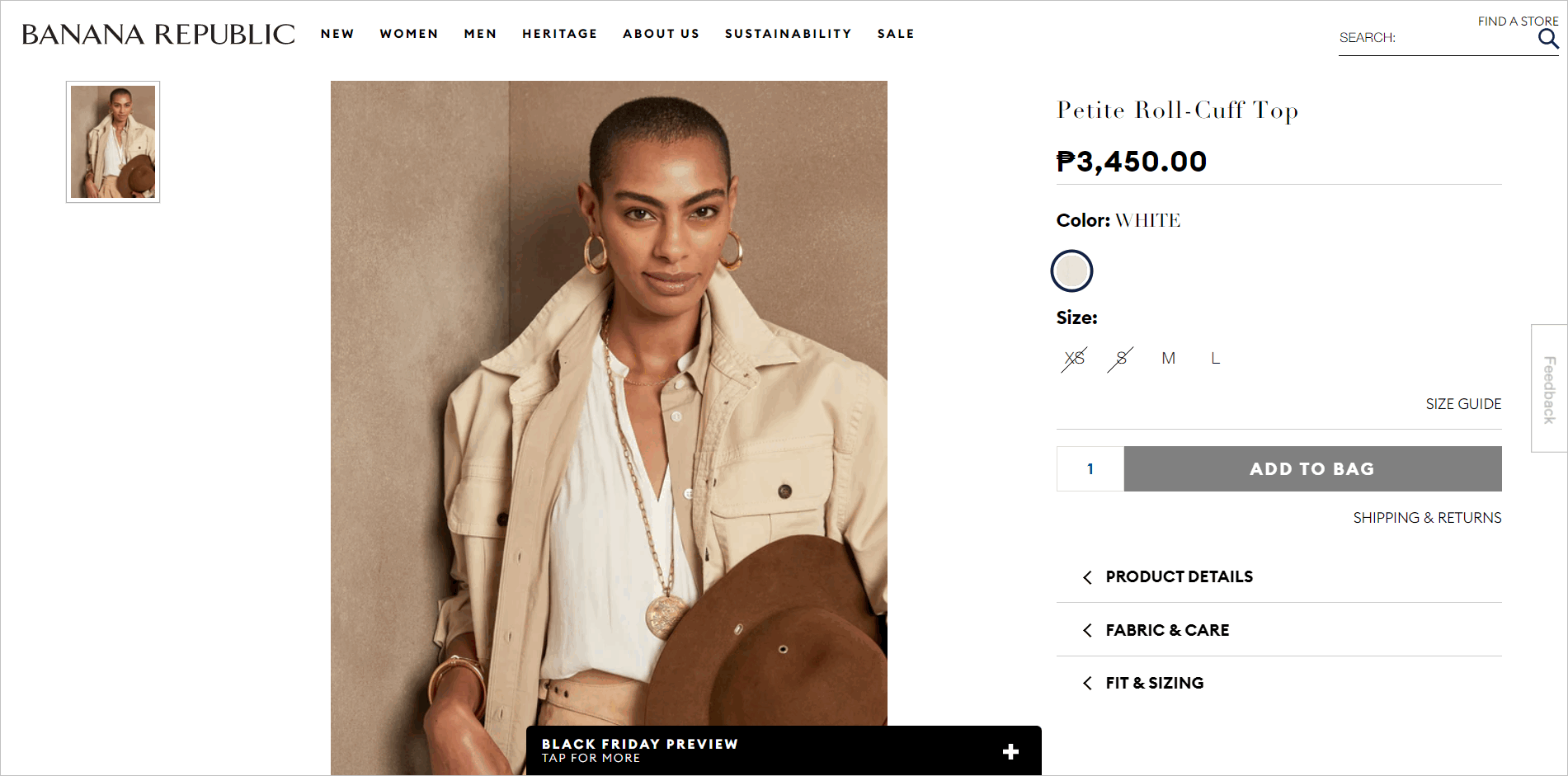
以這個 Banana Republic PDP 為例。 它只有一張產品圖片。 這是一張模特穿著幾件衣服的照片,所以不清楚哪件是“Petite Roll-Cuff Top”。 該產品也幾乎看不見,因為它穿在夾克下面並塞在褲子裡。 購物者看不到大部分上衣,包括“捲邊”部分,據說這是該產品的顯著特徵:

“小捲邊袖口上衣”的 Banana Republic 產品詳情頁面,只有一張照片。
通過減少用戶負載使電子商務購物者更容易做出決定。 如果不能立即清楚您的產品在圖像上的位置,那麼您就是在給訪問者增加認知和視覺負擔。 這對轉換不利。
確定電子商務網站上的轉換障礙。
從專家那裡獲得幫助並發現新的收入機會。
5.在產品詳細信息頁面上包含用戶提交的視覺效果
社會證明一直是網上購物者在購買時最常用的捷徑之一。 如今,社會證明不僅限於其他客戶提交的文字評論。 在線客戶現在依靠用戶生成的視覺效果來決定是否購買產品。
Bazaarvoice 的 2022 年度購物者體驗指數顯示,71% 的美國消費者表示用戶在產品頁面上提交的照片增加了他們購買產品的可能性。
使用用戶提交的視覺效果作為社會證明的示例
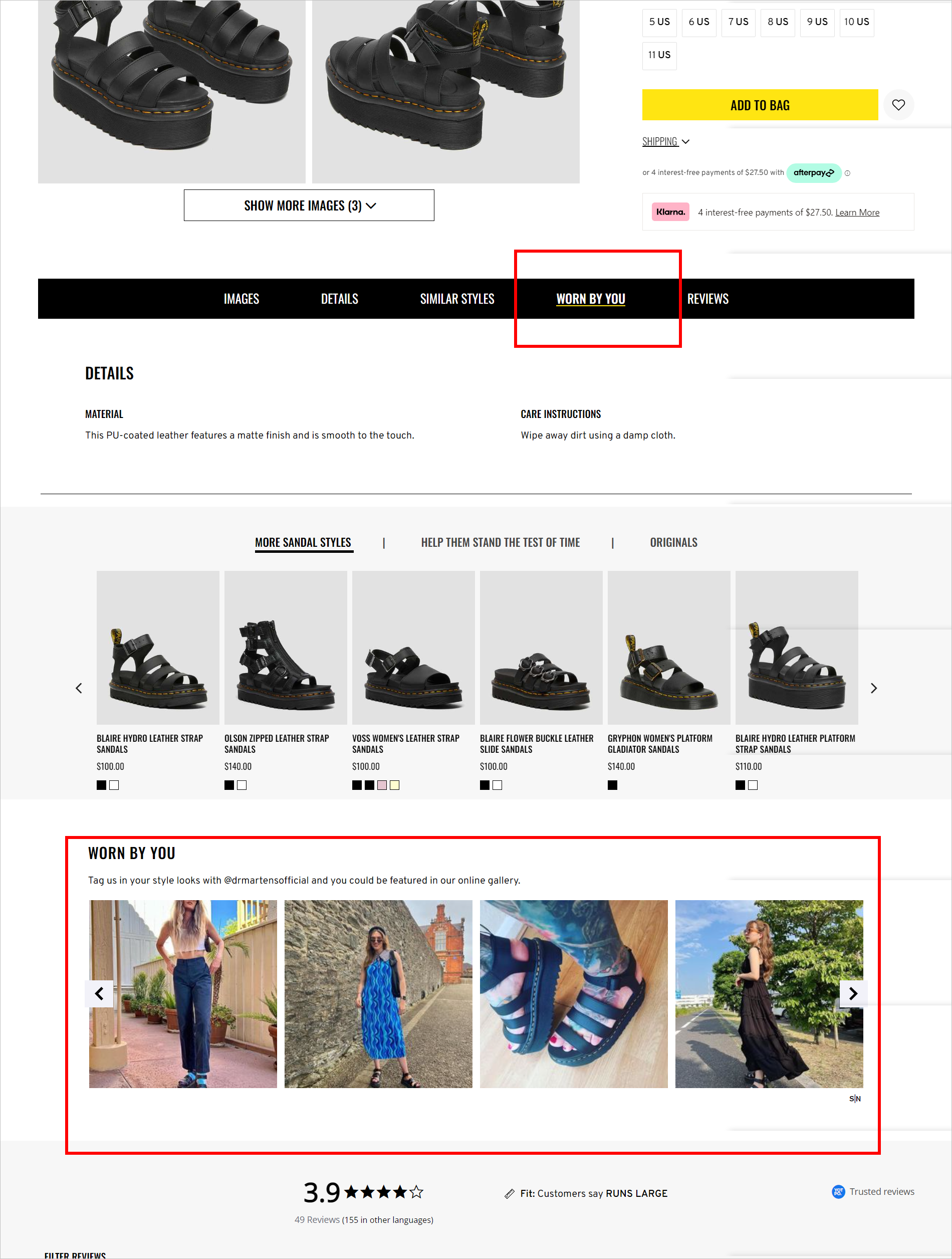
Dr. Martens 是一家試圖利用用戶提交的視覺效果的公司。 該網站的 PDP 包括一個真實客戶穿著該產品的在線畫廊。 這些照片起到了說服力的作用,因為它們展示了產品在不同的現實生活環境中,由真人佩戴。 例如,它們幫助潛在買家想像一雙涼鞋穿在腳上的樣子,以及它們與不同服裝搭配時的樣子。

除了“評論”部分,DrMartens.com 的 PDP 還有一個“Worn by You”區域,顯示用戶提交的照片。 該部分鏈接到 Instagram,買家可以上傳照片並標記 Dr. Martens 如果他們想在畫廊中展示。
您可以嘗試通過“遊戲化”您的用戶生成內容 (UGC)程序來收集客戶視覺效果。 Bazaarvoice 的 2022 年購物者偏好報告顯示,77% 的全球消費者表示他們會提交 UGC 以獲得獎勵。
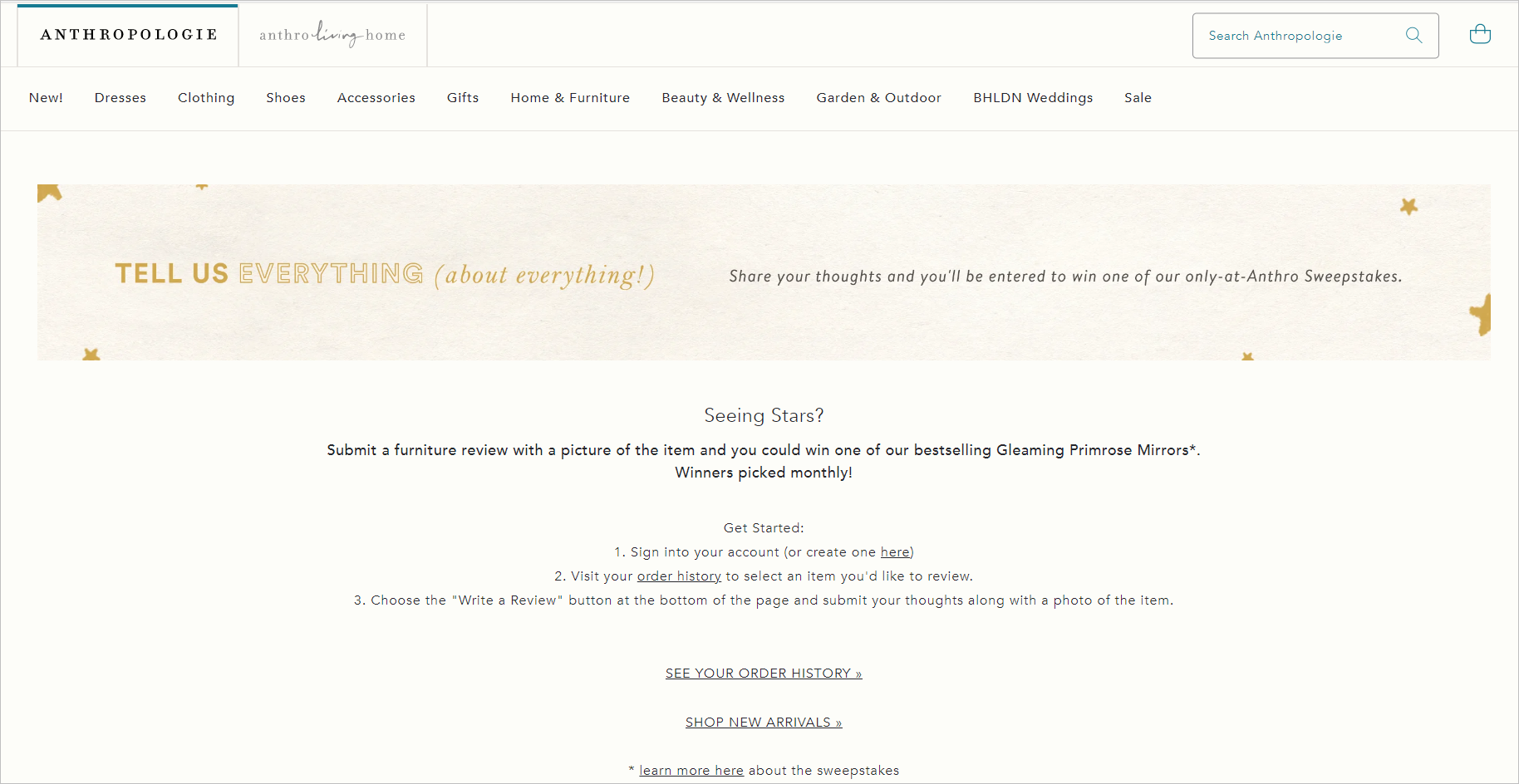
例如,Anthropologie.com 鼓勵購物者通過每月一次的抽獎活動提交帶有圖片的評論:

Anthropologie 通過“only-at-Anthro Sweepstakes”說服購物者對購買的家具發表評論。 該網站的“評論”頁面列出了促銷機制,並指出客戶需要“提交帶有物品圖片的家具評論”才能贏得暢銷產品。
詳細了解客戶提交的視覺效果和一般利用社會證明的重要性。 閱讀“優化轉化率的 8 個客戶評論最佳實踐”。
6. 將視頻添加到您的電子商務產品詳細信息頁面
直播購物越來越受歡迎。 舉辦實時虛擬購物活動的公司甚至報告稱“他們的轉化率是傳統網站的 10 倍”。
在線購物者喜歡現場購物活動的原因之一是能夠在上下文中從不同角度查看產品。
直播幫助客戶更好地了解產品信息,例如尺寸或材料。 這些是他們無法從靜態圖像或文本描述中獲得的詳細信息。
即使您不涉足直播購物,您仍然可以將人們喜歡直播的一些方面整合到您的電子商務網站中。
例如,如果您銷售衣服,您可以將視頻添加到您的產品詳情頁面,以展示模特所穿的商品。 這樣,買家可以更好地評估材料和合身性。

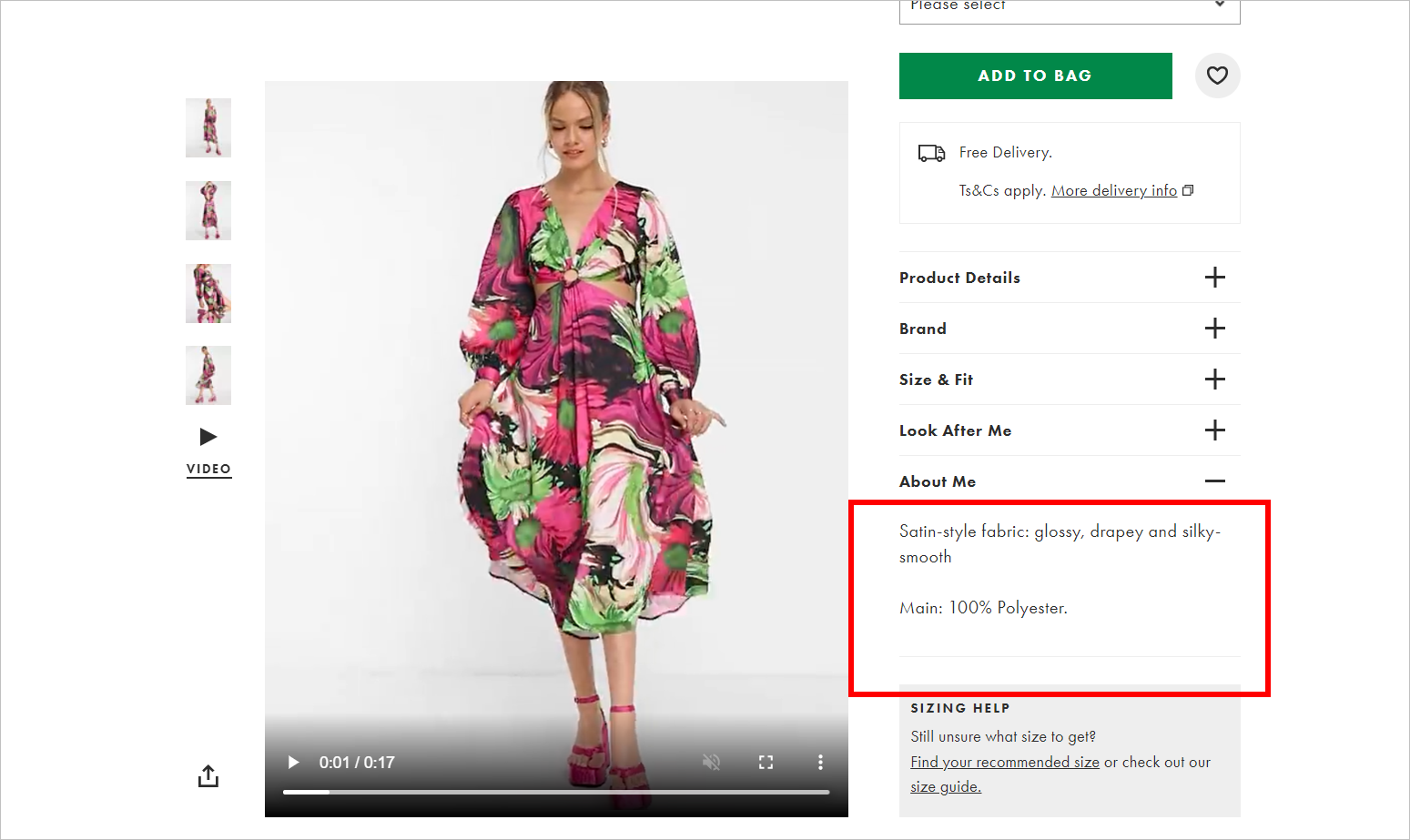
Asos.com 的 PDP 上的視頻允許購物者評估裙子的材料和合身性。 穿著裙子行走的模特給人的視覺印像比“緞面面料:有光澤、垂墜感和絲般光滑,100% 滌綸”的文字描述更好。
或者,您可以直接採用實時購物手冊中的策略:包括銷售代表展示產品功能及其使用方法的視頻。
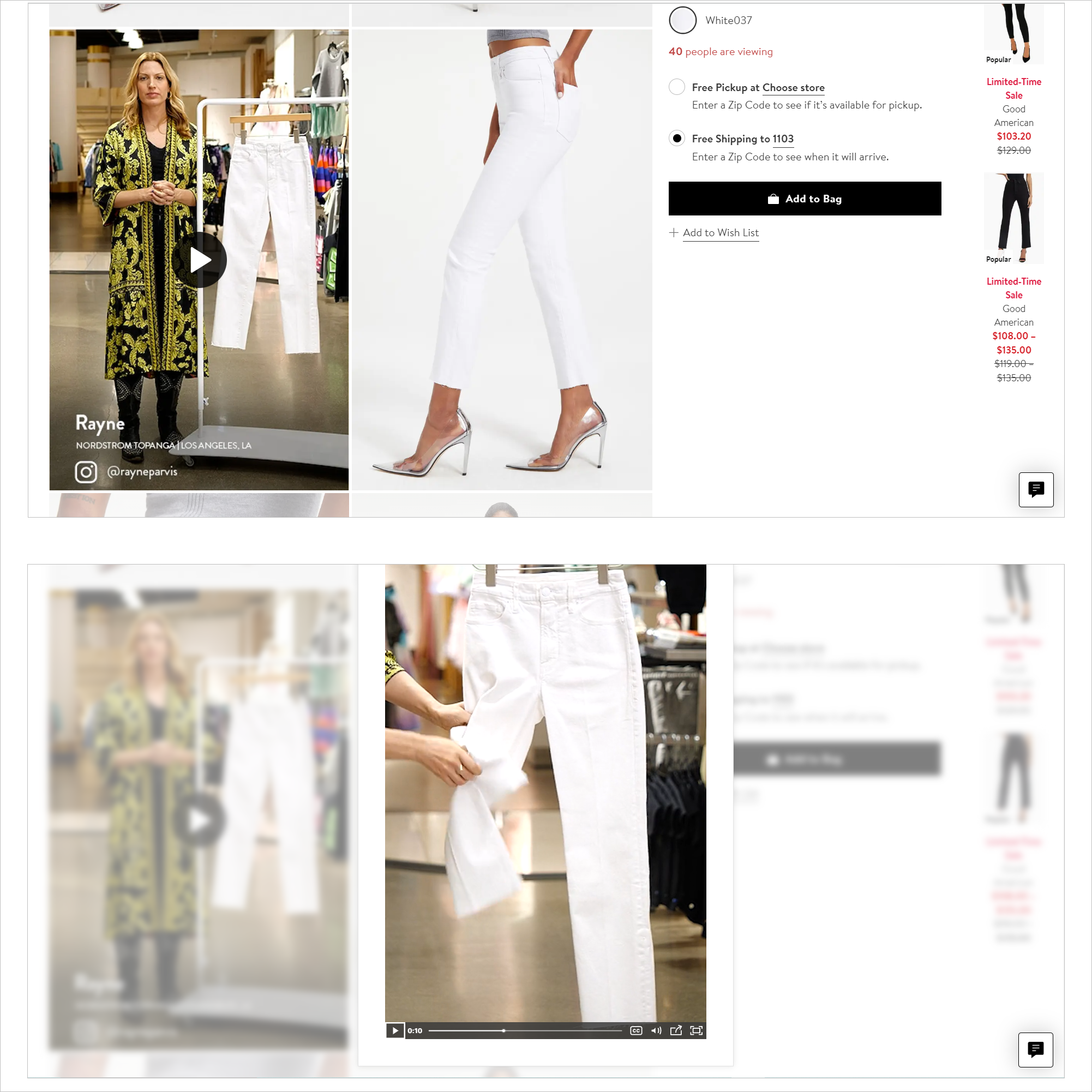
例如,Nordstrom 擁有時尚產品的 PDP,其中包含銷售代表談論產品的短視頻。 他們描述了材料和合身性,並突出顯示了有關該項目的某些細節。

Nordstrom 造型師在 PDP 視頻中談論一條高腰牛仔褲。 她討論了牛仔褲的質地並展示了面料的彈力。 她還推薦這條褲子可以搭配什麼上衣和鞋子。
實時現場購物活動可能並不適合所有人。 然而,電子商務網站最好探索更具吸引力的方法,為買家提供更豐富的產品細節,例如在 PDP 中添加視頻。

通過客戶評論利用社會證明的力量。
7.考慮投資增強現實(AR)
增強現實 (AR)在電子商務中正在興起。
一些在線商店正在通過 AR 來彌補感官產品信息的不足。 這項技術通過在現實世界中疊加數字信息,讓購物者通過電子設備虛擬地交互、測試和試用產品。 例如,通過 AR,購物者可以看到沙發適合他們的家。

宜家的 AR 應用程序允許購物者將真實比例的 3D 模型虛擬地放置在他們自己的空間中。 該應用程序讓客戶了解產品如何適合他們的家。 圖片來源:宜家
通過 AR 為購物者提供更多上下文和視覺信息可以增加購物者的信心,讓他們相信他們購買的商品符合他們的期望。 反過來,這將降低退貨率、提高客戶滿意度並提高品牌忠誠度。
值得注意的是,根據 2022 年 Bazaarvoice 購物者體驗指數(從 2021 年 12 月到 2022 年 1 月收集的數據),只有 12% 的全球購物者在自信購買時將增強現實技術列為他們的“五個必備因素”。
因此,增強現實對於電子商務轉化率優化工具箱可能不是必不可少的……但是,這取決於您銷售的產品類型。 對於某些行業來說,這種流行病已經成為增強現實的籌碼。
美容行業的增強現實
例如,美容品牌歐萊雅 (L'Oreal) 一直在使用 AR 技術,讓客戶甚至在 COVID 爆發之前就可以虛擬試用他們的產品。 即使在大流行之前,使用該技術也使這家美容公司的銷售額增長了 3 倍。
大流行使得虛擬試妝對於化妝品品牌來說必不可少,甚至對於店內體驗也是如此。 出於衛生和安全方面的考慮,購物者不再能夠親自嘗試化妝樣品,例如,他們依靠增強現實來查看美容產品是否能襯託他們的膚色。
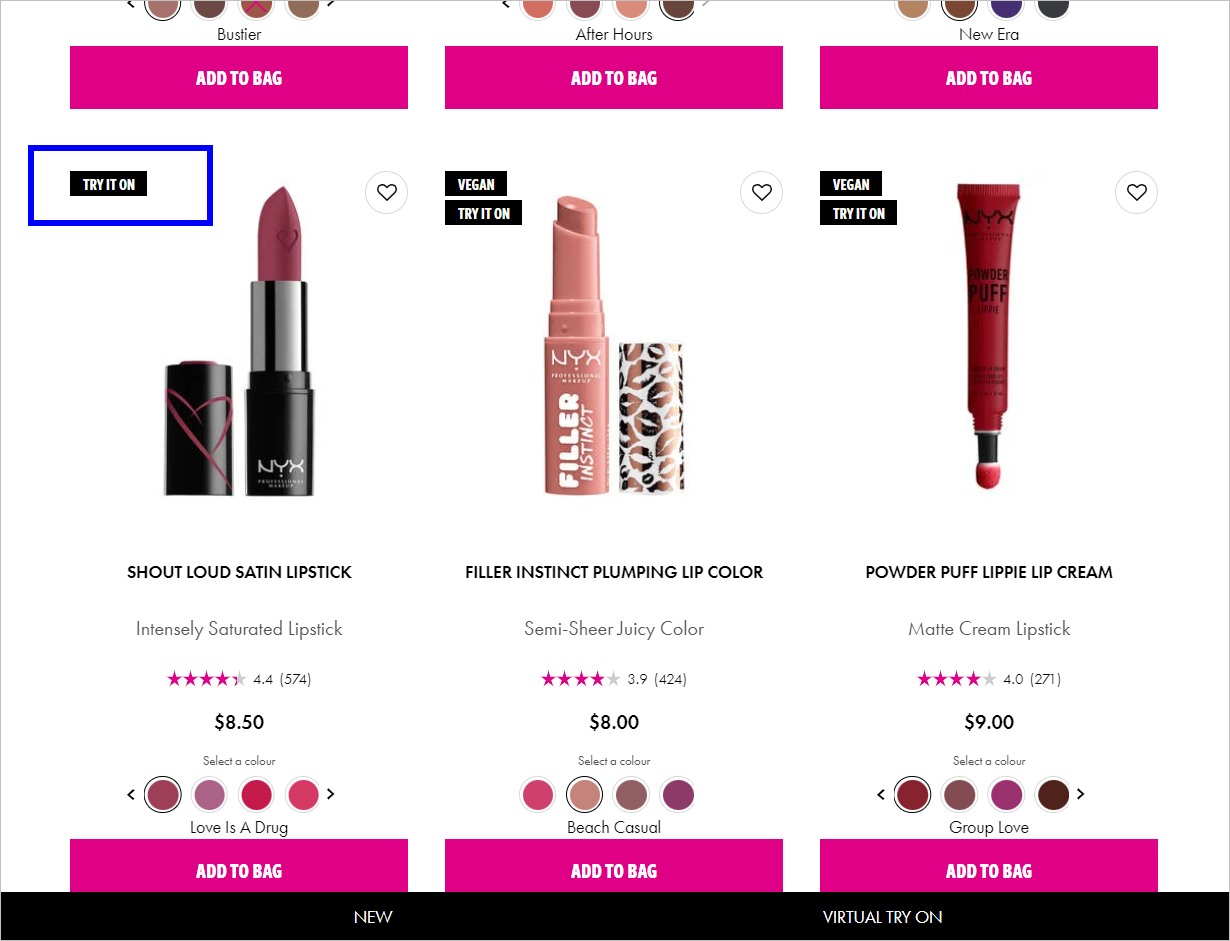
L'Oreal 的子公司 NYX Professional Makeup 在使用 AR 幫助購物者挑選最適合他們的商品方面取得了一些成功。 一方面,他們在類別頁面上立即明確指出購物者可以虛擬試穿哪些商品:

NYX 類別頁面上產品圖片左上角的“試穿”標註作為視覺指示器,表明客戶可以通過 AR 預覽商品。

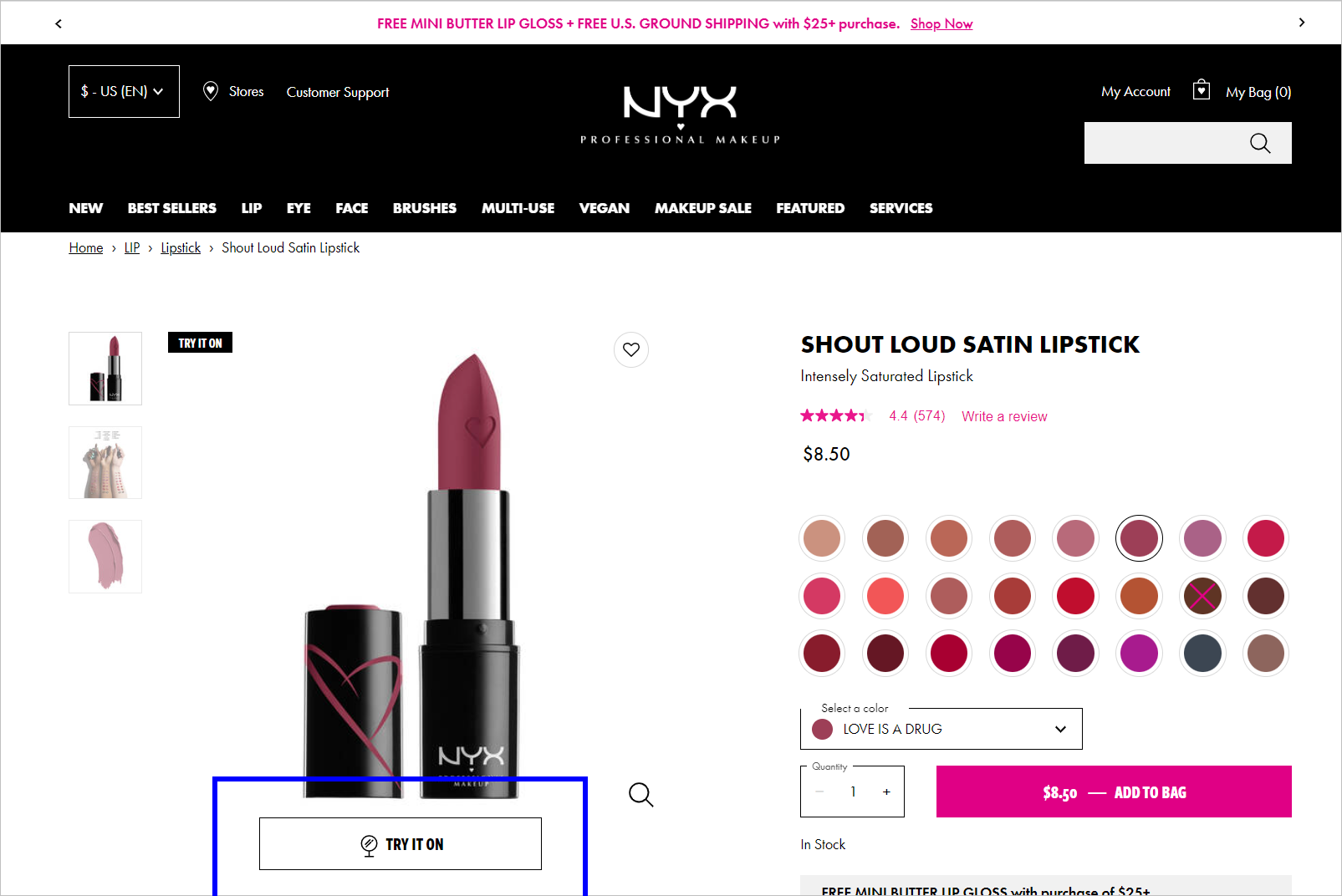
NYX 的產品詳情頁面在產品圖片下方有一個“試穿”號召性用語幽靈按鈕。

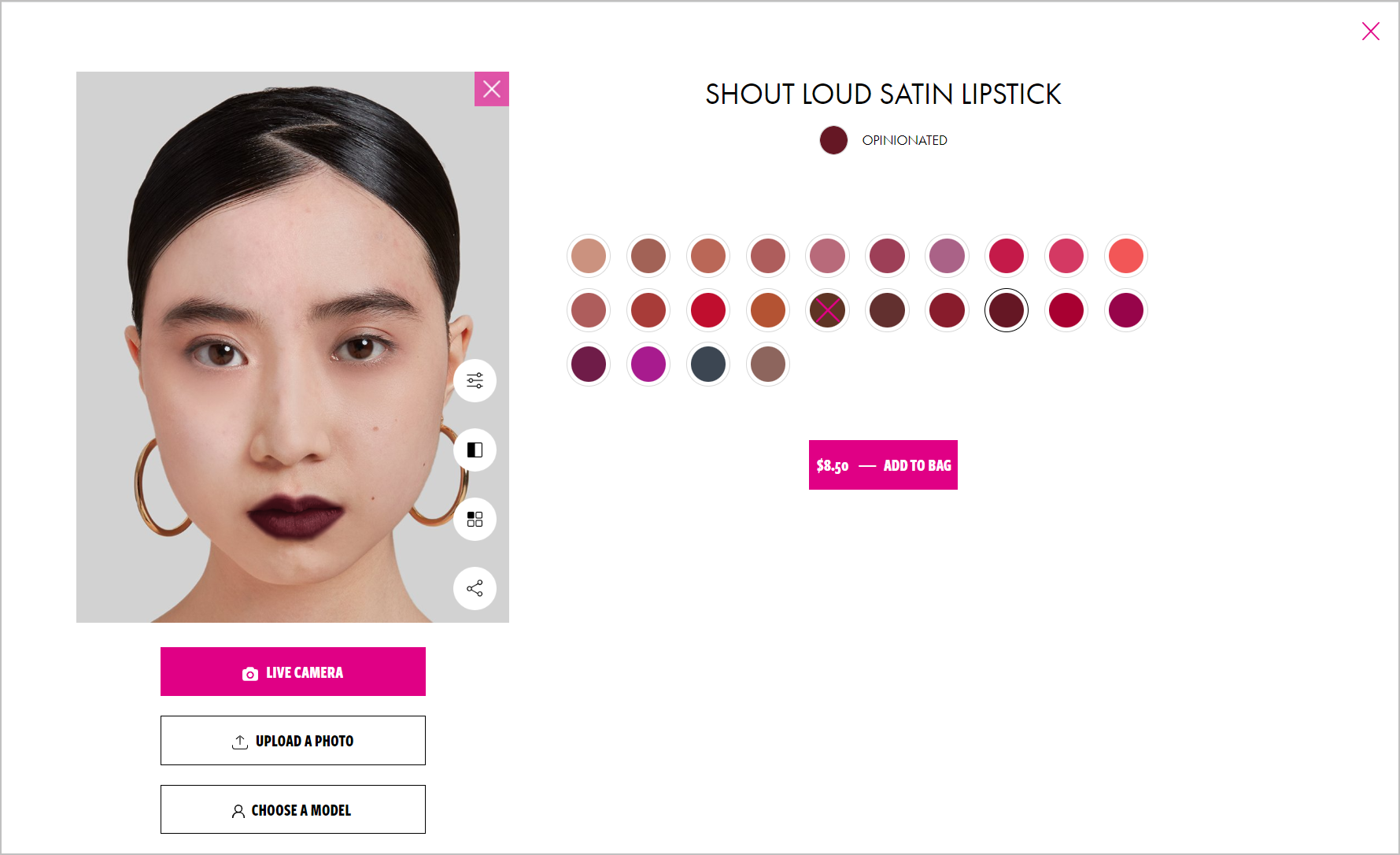
該美容品牌的虛擬試穿讓顧客可以使用他們的實時相機、上傳照片或選擇模特來試用產品。
增強現實對電子商務很重要嗎?
根據專門從事 AR 和 3D 商務的公司 Vertebrae 2020 年的數據,與不參與 AR 的消費者相比,參與 AR 的消費者的轉化率提高了 90%。
Shopify 還在 2021 年 9 月指出,雖然目前還沒有太多關於 AR 如何影響轉化率的可靠研究,但他們的內部數據顯示了AR 的強大潛力。
因此,如果這對您的業務有意義並且您有資源,請考慮讓您的客戶通過增強現實預覽您的產品並與之互動。 畢竟,據預測,到 2025 年,全球近 75% 的人和幾乎所有智能手機用戶都將成為 AR 的常客。
您可以使用 SnapAR 和 Meta Spark 等應用程序將您的腳趾浸入 AR 中進行購物。 但是請注意,即使是這些應用程序也需要技術技能。 您需要具備製作藝術或 3D 模型以在 AR 環境中使用的專業知識的人。
結論:讓您的電子商務產品圖片為購物者描繪一幅畫
如果您希望訪問者從您的電子商務網站購買商品,請向他們提供必要的信息以便他們自信地做出決定。 實現這一目標的一種方法是通過準確代表您的產品的高質量圖像和視覺效果。
如果你 …
- 突出產品的獨特功能,
- 從不同的角度展示項目並在不同的情況下使用,
- 以不同的顏色和變化呈現產品,
- 讓照片代表的產品一目了然,
- 包括用戶提交的視覺效果,
- 在您的 PDP 上添加視頻,以及
- 利用增強現實(如果它對您的業務有意義)
…您將增加購物者在您的網站上進行轉化的機會,降低他們退貨的可能性,並創造積極的整體客戶體驗。
與轉換專家交談
給我們 30 分鐘,我們將向您展示我們如何幫助您取得更好的結果
