如何為 SEO 優化 WooCommerce 產品圖片?
已發表: 2022-06-30如今,WooCommerce 是建立電子商務業務最著名、使用最廣泛的平台。 它提供靈活的、有潛力的、高度優化的在線購物解決方案。 要創建成功且著名的在線商店,您必須知道如何優化 WooCommerce 產品圖像。
確保更好地了解產品的圖像質量和分辨率非常重要。 在購買商品之前,產品圖片會給客戶留下關於產品的第一印象。 WooCommerce 產品圖像優化對於提高商店的收入和銷售額至關重要。
WooCommerce 店主在產品圖像優化過程中生成大小、分辨率、尺寸和格式正確的高質量圖像。
大多數網頁包含圖像作為其頁面數據的一半。 搜索結果中產品或工具的視覺表現總是能吸引用戶,因此優化電子商務網站的產品圖像 SEO 非常重要。
- 產品形象優化的意義
- 如何優化 WooCommerce 產品圖片?
- 1.展示產品的多視角
- 2.為圖片選擇正確的格式
- 3.產品圖片壓縮
- 4.調整圖像和縮略圖寬度
- 5. 為社交媒體平台定製圖片
- 6.控制產品照片層次
- 7.使用CDN優化圖片傳輸
- 8.選擇正確的圖像尺寸
- 產品圖片優化插件
- 1. 糊塗
- 2. EWWW 圖像優化器
- 3. Optimus WordPress 圖像優化器
- 結論
產品形象優化的意義

以適當的結構優化您的產品圖像將提高您的網頁速度,因為無組織和較大的圖像尺寸會降低加載速度。 這可以為您的網站客戶提供更好的體驗,並吸引更多客戶使用您的產品和服務。 有多種工具可讓您更好地了解網頁速度。
圖像定制也將有助於提高您的 WooCommerce 網站的 SEO 排名。 搜索排名對於 WooCommerce 商店網站非常重要。
如果你能提高你的搜索排名,顯然會增加更多的客戶,影響轉化率。 轉化率和SEO排名優化取決於網頁速度。 當客戶對網站頁面速度不滿意時,他們就不會再次訪問您的網站。
出色的用戶體驗會吸引更多客戶訪問您的 WooCommerce 網站。 如果您生成 WooCommerce 產品提要和圖像,您的網頁將獲得更多流量,如果您的網頁運行速度快,用戶將花費更多時間。
在這個數字化時代,您的網站優化意義重大。 此外,用戶的期望與日俱增。 因此,您需要了解如何針對 SEO 優化 WooCommerce 產品圖片。
為您推薦:想要創建一個 WordPress 網站? 遵循以下 13 個簡單步驟。
如何優化 WooCommerce 產品圖片?

讓我們看看產品圖片優化技巧,以提高您的搜索引擎排名。 如果您以更好的方式自定義圖像,將會增加產品銷量和網站流量。 現在我們將討論為電子商務網站優化圖像 SEO 的一些重要方面。
1.展示產品的多視角

產品圖片以多種方式影響客戶。 有時它可能是對的,也可能是錯的。 因此,您需要清楚地了解客戶的需求,以確保他們可以信任您的商店。
當您向商店展示產品時,您必須從不同角度優化產品的視角,以便您的客戶能夠全面了解該產品。
由於您的客戶可以從多個角度檢查實體店的產品,因此必須確保他們從您的在線商店獲得幾乎相似的體驗。
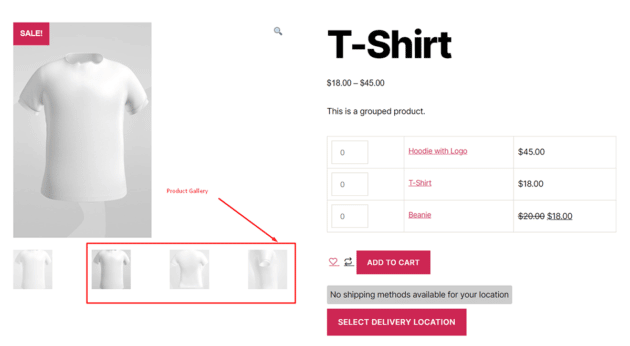
顧客在購買鞋子和衣服等產品時需要一個整體的觀點。 必須顯示特定產品的多個圖像讓客戶滿意。 您可以使用來自 WordPress 儀表板的相同產品的不同圖像。
單擊儀表板並轉到“產品”>“選擇您的產品”>“添加產品圖庫圖像”。

您可以使用 WooCommerce CSV 導入選項為單個產品上傳大量圖片。CSV 與公開可用的 URL 結合使用。 您可以在 Google 雲端硬盤中上傳產品圖片,並使用產品庫的公共鏈接。
新版本的 WooCommerce 具有允許客戶縮放產品圖像的新功能,這是 WooCommerce 產品圖像優化的一個很好的屬性。
2.為圖片選擇正確的格式

網頁轉換速度是電子商務商店網站的重要組成部分,它取決於上傳圖像文件的質量和大小。
您可以更改產品圖像格式以減小圖像尺寸。 這將提高您的網站速度。
JPEG 和 PNG 是在線平台中最常用的格式。 如果您將圖像轉換為 JPEG 格式,這將更適合自定義網站,因為圖像尺寸小且易於壓縮。JPEG 格式支持各種電子商務網站中使用的多種顏色。
但有時,您必須為產品圖像使用 PNG 格式,因為 JPEG 格式不支持圖像透明度。 如果使用 PNG 格式,則可以更改圖像透明度。 因此,這兩種格式對於優化 WooCommerce SEO 的產品圖像都是必不可少的。
您可以控製圖像的不透明度、文本中的圖像,以及創建 PNG 格式的徽標和圖標。 您可以使用 JPEG 格式獲得更好的產品圖像、高質量背景和逼真的圖像。
3.產品圖片壓縮

壓縮產品圖像以提高網站速度和性能至關重要。 使用帶有常規文本的大字體會減慢整個網站的速度。 您需要自定義產品圖片以確保流暢的用戶瀏覽體驗。
在將任何圖像上傳到您的 WooCommerce 網站之前,您需要使用圖像編輯程序編輯此圖像,該程序可以在您的電子商務網站上為您提供高質量的圖像。 您可以通過這些方式壓縮圖像。
- 有損壓縮:此過濾器會減小您的產品圖像大小,從而影響圖像的分辨率。 因此,您必須檢查圖像尺寸要求。 互聯網上有各種圖像編輯工具,如 Adobe Photoshop 等,可用於控製圖像質量。
- 無損壓縮:此濾鏡可在較淺的範圍內縮小您的產品圖像尺寸。 因此,它不會對產品圖像質量造成顯著變化。
具有中等壓縮率的優質圖像

高壓縮率的低質量圖像

為了獲得最佳的 WooCommerce 商店頁面圖像大小,您必須在自定義產品圖像時使用圖像壓縮。 此外,必須知道如何為 SEO 優化產品圖片。 您可以使用各種類型的圖像優化插件進行圖像壓縮。
4.調整圖像和縮略圖寬度

WordPress 優化系統自動為上傳到您的電子商務網站的多個用戶重新縮放多種尺寸的圖像。 系統為類別網頁和其他頁面製作縮略圖尺寸。 它是根據您的網站主題設置自動生成的過程。
縮略圖寬度對您的產品頁面很重要,因為客戶總是在尋找更明顯的產品。 如果您在 CTX Feed 等 WooCommerce 產品提要插件的幫助下生成產品提要,它將提高您的整體網站流量和性能。
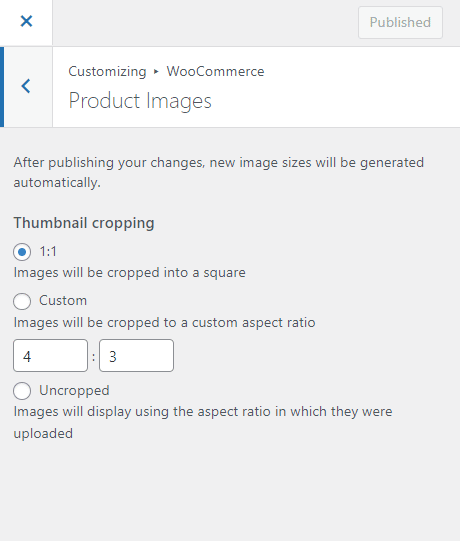
您可以從 WooCommerce 儀表板設置產品圖片縮略圖。


您可以根據需要設置縮略圖尺寸。 此外,您可以從 WooCommerce 設置中調整產品圖像的寬度和高度。 必須明確圖像大小,因為您的網頁加載速度取決於您的圖像大小。 如果你想讓你的網站在搜索引擎中排名靠前,你必須避免使用重量級的圖片。
您不需要一直使用高分辨率圖像。 這取決於您希望通過產品圖片向客戶提供的信息量。 當您展示特定產品的產品圖像時,您可以使用沉重的圖像,客戶需要縮放該圖像以獲得更好的想法。
您可能會喜歡: React JS 在 Headless WordPress 中提供了哪些改進?
5. 為社交媒體平台定製圖片

如今,大多數在線用戶大部分時間都花在 Facebook、YouTube 和 Instagram 等社交媒體平台上。 當有人在線購買任何產品時,他們可能會分享該產品的圖片或視頻。
作為電子商務店主,創建社交媒體頁面和群組以促進業務至關重要。 它將吸引更多客戶,並對轉化率和網站流量產生重大影響。
因此,您必須針對各種社交媒體平台優化您的 WooCommerce 產品圖片,以吸引大量客戶。
目前,大多數消費者來自移動設備。 如果您的網站產品圖片不兼容多種顯示尺寸並且支持移動設備,您將失去大量客戶。
此外,移動速度對於 WooCommerce 商店至關重要。 每個在線商店所有者都需要為移動用戶優化他們的網站。 當您為網站優化大尺寸圖片時,可能會降低整個網站的速度。 儘管高質量的圖像在視覺上更吸引人,但它們也會減慢移動頁面的加載速度。
6.控制產品照片層次

為了從您的電子商務網站獲得最佳性能,您必須藉助多個圖像編輯程序來控制產品級別。 一些流行的照片編輯軟件是 Adobe Photoshop、Procreate、Affinity Photo、Adobe Lightrooms 等。因此,您可以使用任何工具來控製圖像對比度和亮度級別。
產品照片優化的另一個關鍵部分是在網站產品圖庫的控制照片中保持圖像背景的安靜形式。 客戶將獲得良好的圖像視圖。
7.使用CDN優化圖片傳輸

內容分發網絡(CDN)是在全球多地開發的一組服務器。 它通過連接不同的用戶來提高網絡內容的傳送速度。 他們的服務器在不同的地方工作,因此來自不同地方的客戶可以輕鬆連接到他們的服務器。 因此,他們可以優化圖像傳輸速度和網頁加載速度。 有多家公司是這些服務器的分銷商。 使用 CDN,您可以在不對服務器造成額外壓力的情況下傳送您的產品圖像和視頻。
這些CDN公司的服務器優化系統是引人注目的和先進的。 他們可以在特定時間控制多個文件請求。
8.選擇正確的圖像尺寸

產品圖片的尺寸對於構建完善的基於 WooCommerce 的網站非常重要。 根據您網站上的產品展示位置,您必須選擇產品圖片尺寸。
電子商務網站包含不同的產品圖片,例如單一產品圖片和類別圖片。 單個產品圖像是特定產品的主要圖像。 在 WooCommerce 產品列表中,這些圖像被認為是重量級圖像,因為它們是內部圖像。
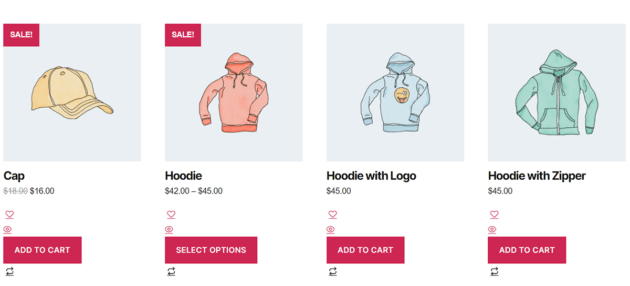
產品圖片

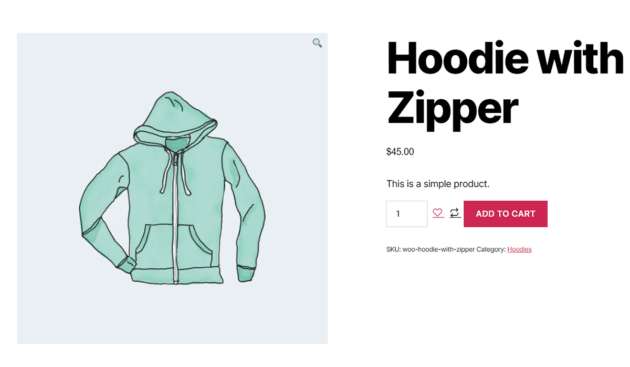
另一種必要的產品圖像類型是縮略圖圖像,這是單個產品圖像的自定義尺寸。 您必須以特定格式調整這些圖像的尺寸,以便消費者對您的產品有正確的了解。
縮略圖

產品圖片優化插件

如果您想靈活地完成圖像優化任務,可以選擇產品圖像優化插件。 有多個插件可用於圖像優化,插件將自動優化您的 WooCommerce 商店中的圖像。
讓我們看看一些圖像優化插件。
1. 糊塗

這是自定義插件的最著名的 WooCommerce 產品圖片之一。 這是一個免費插件,可幫助您調整圖像大小和壓縮圖像以優化網頁速度。
此外,它會自動檢測錯誤尺寸的圖像並為您提供重新縮放的信息。 它還會檢測不正確的圖像尺寸,並為您提供重新縮放該圖像的提示。 借助此插件,您可以毫無問題地優化任何目錄中的所有圖像。
Smush 還支持所有現有的 WordPress 主題,以便您可以獨立使用它。 它還會從您的媒體庫中刪除不必要的數據並重新檢查目錄中的所有圖像。
主要特徵
- 支持所有多種圖像格式,如 PNG、JPEG、GIF 等。
- 它擁有圖像目錄最可靠的服務器。
- 自動檢測錯誤尺寸的圖像。
- 在圖像塊上顯示統計信息。
2. EWWW 圖像優化器

EWWW Image Optimizer 是另一個最受歡迎的圖像優化工具。 借助此插件,您可以提高網站速度,這將影響您網站的 SEO 排名。
此插件可以優化 WooCommerce 商店特定網頁中的所有圖像。 圖片目錄支持多種CDN服務。 您還可以將圖像優化到 WebP 版本中。 此外,它與大多數流行的插件和主題兼容。
主要特徵
- 上傳圖片沒有大小要求。
- 大量圖像優化。
- 安全加密支持。
- 高速優化支持。
- 兼容多個主題和插件。
3. Optimus WordPress 圖像優化器

Optimus 主要使用無損壓縮過程來優化產品圖像。 當它同時將圖像上傳到媒體庫時,它會上傳到 Optimus 服務器,因此它會自動生成這些圖像的優化形式。
主要特徵
- 提高博客頁面速度。
- 主要與 WooCommerce 兼容。
- 批量圖像優化工具。
您可能還喜歡: WooCommerce PCI 合規性。
結論

產品圖片優化對於電子商務網站改善網頁轉換至關重要。 當您確定產品圖片的完美尺寸和質量時,它將增加網站流量並提高 SEO 排名。 在這篇文章中,您將獲得一些關於如何為 SEO 優化 WooCommerce 產品圖像的有價值的提示和信息。
本文由 Fahim Muntasir 撰寫。 Fahim 在大型 WordPress 插件開發公司 WebAppick 擔任內容作家。 他的專業領域是 WordPress、WooCommerce、Google Merchant Center、電子商務和其他主題。

