您需要了解的有關 Shopify 2.0 的所有信息(以及該怎麼做)
已發表: 2022-08-03如果您是考慮使用 Shopify 創建電子商務商店的企業主或營銷人員,您需要密切關注本文。
我們即將向您介紹 Shopify 2.0 — 包括新功能、它的優點以及您需要做什麼才能利用此更新。
因此,無論您是剛剛開始研究,還是已經是 Shopify 考慮升級的用戶,請繼續閱讀您需要了解的所有內容。
這篇文章涵蓋的內容:
- Shopify 商店的簡要概述
- 什麼是 Shopify 2.0,有哪些新功能?
- 什麼是新的主題架構?
- 開發人員需要知道什麼?
- 如何在 Shopify 2.0 上設置您的商店
- 如果您的商店是在 Shopify 1.0 上創建的,您應該怎麼做?
- 您是否必須將 Shopify 商店升級到 2.0?
1. Shopify 商店的簡要概述

資料來源:介紹在線商店 2.0:它對開發人員的意義
如果您在這裡,您要么已經擁有 Shopify 商店,要么正在考慮購買。 如果是後者,您可能想知道 Shopify 在線商店是否適合您。
如果是這種情況,您可能有興趣閱讀我們的文章“Shopify 與 WooCommerce——哪個最適合您”。

2020 年 Shopify 上有4.57 億買家——高於 2018 年的 2.18 億(來源:Shopify)。
在 Exposure Ninja,我們喜歡與 Shopify 合作。 如果您是一家電子商務企業,正在尋找一個易於使用且有大量支持的在線商店,那麼它非常適合您。
它的強大功能允許您跟踪銷售、創建收入報告和生成採購訂單。
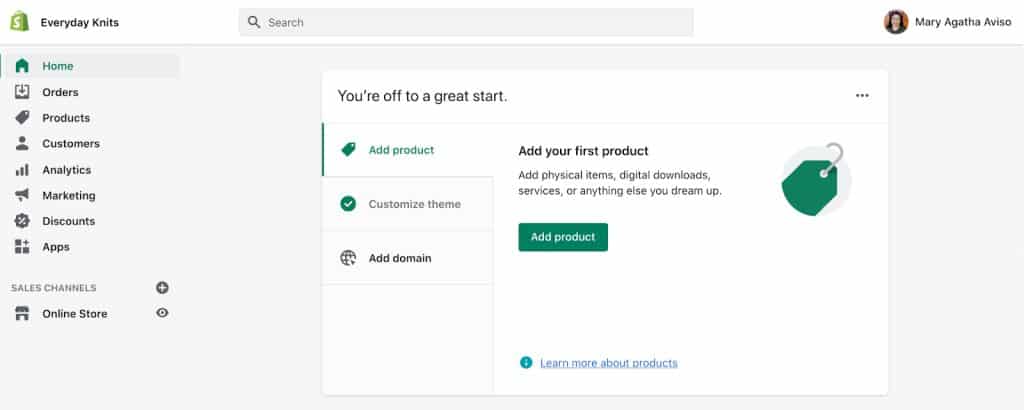
最初的 Shopify 商店加載了 70 個即插即用的自定義主題,任何人都可以在短短 15 分鐘內輕鬆設置他們的在線商店。
編輯主題和創建自定義頁面並不總是那麼簡單,但 Shopify 在線商店 2.0 希望改變這一點。 Shopify 商家現在可以期待一個更加靈活的在線商店,其中包含主題編輯器和主題應用程序擴展。
2.什麼是Shopify 2.0,有哪些新功能?
Shopify 在線商店 2.0 是 Shopify 在線商店平台的重大更新。
更新後的在線商店 2.0 於 2021 年 6 月發布,Shopify 發生了重大轉變,轉向更加可定制的空間,許多開發人員可能會歡迎。
由於其易用性,Shopify 只關注用戶體驗,並沒有忘記使用該平台的眾多用戶。 他們向我們保證,這些變化“更容易、更靈活”。
那麼關鍵的新功能是什麼?
- 現在所有頁面都可以使用“部分”,而不僅限於主頁
- 他們引入了主題應用擴展
- 現在可以通過主題編輯器界面使用應用程序塊
- 將資產添加到您的主題應用擴展
- 對元字段的改進
- 文件選擇器支持圖像文件
- 新的文件 API
- 主題編輯器增強功能
- 液體輸入設置。
此更新包括一個名為“黎明”的新參考主題,比之前的默認主題 Debut 快 35%。 Shopify 在線商店 2.0 也對開發人員提交的主題開放,並改進了自定義選項和支持。
如果您正在瀏覽新功能列表並想知道這到底意味著什麼,請繼續關注我們。 我們將指導您了解有關在線商店 2.0 的所有信息。
在您閱讀這本電子書之前,不要聘請網頁設計機構

3.什麼是新主題架構?
主題架構聽起來像是行話,但簡單來說,它指的是編輯器的結構。
Shopify 在線商店 2.0 有一個更新的主題編輯器,這是一個好消息,原因有兩個:
- 非開發人員自定義所有頁面更容易
- 開發人員可以更輕鬆地構建自定義主題和構建集成。
在線商店 2.0 中增加了七項新功能。 在這裡,我們將更詳細地研究每一個。
頁面模板現在有部分
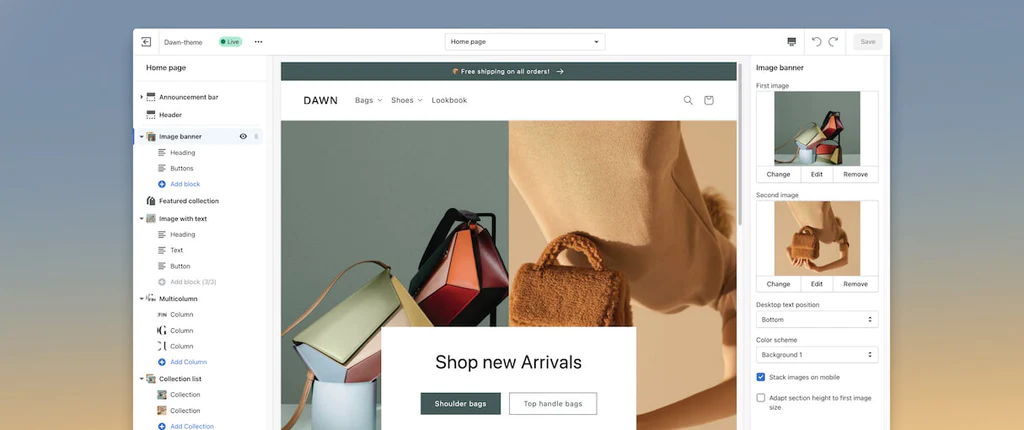
版塊是您網站上頁面的視覺組件,例如橫幅、帶有文本的圖像塊或按鈕。
在之前的 Shopify 版本中,只有主頁允許您添加新部分並將其拖放到頁面上您想要的位置。
可以在其他頁面上自定義您的部分,但並非沒有開發人員的幫助。
現在,商家可以自定義他們網站上的任何頁面,包括產品頁面,這樣他們的在線商店就可以感受到完全符合他們業務的個性化。
它們是如何工作的?
- 現在可以使用 JSON 模板文件呈現每個頁面
- 您可以設置多個映射到不同產品的模板文件
- 商家可以在同一個店舖有不同的產品頁面、收藏頁面和其他頁面
- 商家可以定義安裝主題時默認顯示的部分和部分的順序
- 現在可以將動態部分添加到主頁。
帶有應用程序塊的主題應用程序擴展
在之前的 Shopify 在線商店中,應用程序無法與主題編輯器集成。 商家將需要聘請開發人員來編碼與現有主題的集成。 這可能會導致主題代碼中的損壞,從而難以進行跨主題的集成。
借助在線商店 2.0,主題應用程序擴展使開發人員能夠添加功能和擴展。 多虧了這一點,您現在可以向 Shopify 商店添加其他功能。
內置應用程序模塊化
應用程序塊允許開發人員構建組件以添加到主題編輯器,而無需對集成進行編碼。
作為商人,這對您意味著什麼? 簡而言之,如果您想更改主題但隨身攜帶一個完整的應用程序,這會容易得多,並且意味著開發人員不需要重新構建整個集成。 它還使刪除應用程序變得更加容易,卸載時刪除了所有幽靈代碼。
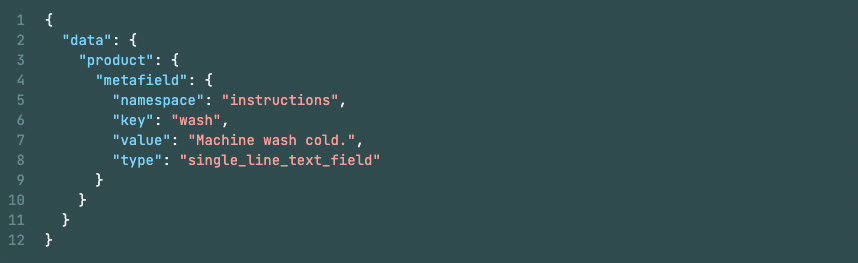
對元字段的更改

元字段是您在網站中添加有關特定資產的信息數據的空間。 這可能是圖像、列表、圖表或可下載的。
這個新的主題編輯器允許您在不使用 API 或代碼的情況下添加元字段和屬性。 Shopify 原生編輯工具中的先前功能無法做到這一點。
元字段已從頭開始重新設計,使其更加靈活和直觀。 現在,您可以使用在線商店 2.0 高級類型系統在幾分鐘內創建自定義字段以滿足您的需求。 引入了標準元字段,以便每個主題都可以在不同市場垂直的商店中開箱即用——無需額外的編碼或插件安裝。
文件選擇器
元字段文件選擇器使在產品頁面上上傳和選擇媒體變得容易。 您保存在“設置/文件”部分中的所有圖像都可以立即用於此新功能。
元字段適用於許多媒體源,例如圖像或 PDF 文件。
例如,無需為每個主題的頁面構建器內容區域編碼特定文件類型,元字段允許您從手機上傳所選項目並立即顯示在產品頁面上 - 無需返回設置。
文件 API
File API 的在線商店 2.0 更新為商家提供了新的功能和用於上傳文件的簡化界面。
在此版本中,開發人員可以通過 Shopify 管理面板內易於使用的 GraphQL 控制台在其 Shopify 商店中創建、選擇和上傳媒體。
此外,API 現在允許從多個應用程序訪問以使用與特定產品不直接相關的文件的空間。
液體輸入設置
Liquid 輸入設置允許商家使用類似於 HTML 的新設置直接從編輯器向頁面添加自定義 Liquid 代碼。 這意味著您將可以訪問全局變量和特定於模板的對象,從而減少手動更改主題代碼的需要。
此自定義 Liquid 代碼使 Shopify 商家可以更輕鬆地使用新的在線商店 2.0,而不會干擾您的主題代碼或讓應用程序開發人員過多地參與其中。

登頂谷歌免費
4. 開發人員需要知道什麼?
如果您是商家並且只想了解應切換到 Shopify 2.0 的基本原因,那麼更新後的主題編輯器就足夠了。

但 Shopify 包含一些新的開發者工具,作為改版後的在線商店的一部分。 我們將在這裡簡要介紹這些。
GitHub 集成
Shopify GitHub 集成使開發人員只需單擊幾下即可輕鬆連接到他們的 GitHub 用戶帳戶。
主題和 GitHub 之間的集成將允許開發人員在進行更改時更有效地工作。 開發人員現在可以在需要批准的地方實施工作流程,然後再用他們的更新填充實時站點。 這現在可以在一個平台上運行,從而在填充實時主題時節省時間。
Shopify CLI 工具
以前,開發人員可能已經使用 CLI 生成 Node.js、Ruby on Rails 應用程序和應用程序擴展。 Shopify 在線商店 2.0 允許他們使用 CLI 更新開發主題。
開發主題從商店的 Shopify 管理員部分隱藏,允許開發人員處理它們。 這些開發主題不計入您的主題限制,但 Shopify 會在 7 天后發現開發主題不活動時自動刪除這些主題。
新的 CLI 工具將使您或您的開發人員能夠控制主題開發、編輯主題和新主題的外觀。 在您的新主題項目中,您將能夠實時查看發生的任何更改、與之交互並使用編輯器對其進行自定義。
主題檢查
新的開發人員工具包括主題檢查——一種與文本編輯器集成的語言服務器,用於識別代碼中的問題,從而實現高效的新主題開發。
它與 Shopify CLI 工具捆綁在一起,因此開發人員應將它們安裝在一起。 它經過深思熟慮的設計,帶有錯誤消息,包括指向失敗檢查文檔的鏈接。
黎明

資料來源:介紹在線商店 2.0:它對開發人員的意義
Dawn 是新的 Shopify 在線商店 2.0 標配的新參考主題。 之前的默認主題是 Debut,Dawn 明顯比其前身更快、更靈活、更精簡,使開發過程更加順暢。
Dawn 已經為其所有頁面提供了 JSON 模板,因此在解鎖新主題中的部分時可以將其用作模型。
它的速度得益於使用最少的 Javascript 構建,因此 Shopify 鼓勵開發人員利用本機瀏覽器功能來呈現 HTML 和 CSS 佈局。
5. 如何在 Shopify 2.0 上設置您的商店

在 Shopify 2.0 上設置商店與之前版本的 Shopify 相同。 它既快速又容易,但在開始之前,您應該考慮以下幾點:
- 您的公司名稱是什麼? 您將被立即詢問您的商店名稱,並且無法更改,因此請務必謹慎選擇。 但是,您稍後可以將其更改為選定的域。
- 品牌顏色、字體和標誌。 您將從 Shopify 主題商店中選擇一個主題,但您可能希望將某些主題組件替換為您的品牌。
- 您要銷售的產品的圖片和描述,包括 UPC、變體、運輸細節,當然還有定價。
- 您希望用戶如何付款。
- Shopify 允許大多數選項,包括 Paypal、Visa、Mastercard、AMEX、Apple Pay、Amazon Pay 和 Google Pay。
- 網站結構; 您想要包含哪些頁面以及您想要在其中包含的副本。 當您設置導航和新頁面時,您將需要知道這一點。
- 您希望在頁面中包含的其他元素,例如元數據和 SEO 元素。
有關以考慮 SEO 的方式設置 Shopify 商店的完整指南,請收聽我們的播客 Shopify SEO for Beginners 或觀看下面的視頻。
如果您的商店是在 Shopify 1.0 上創建的,您應該怎麼做?
如果您已經擁有 Shopify 在線商店並想要升級到 Shopify 2.0,可以使用三種方式:
訪問 Shopify 主題商店並下載新的 Shopify 主題之一。
檢查您現有的主題是否提供使用在線商店 2.0 的更新版本。
將您當前的主題模板遷移到新架構。
1.下載新主題
- 訪問 Shopify 主題商店。
- 按“主題架構”過濾。
- 選擇“在線商店 2.0”。
- 選擇您喜歡的主題並點擊“嘗試主題”。
- 僅當您將主題發佈到 Shopify 網站時才需要付費。
2.更新您當前的主題
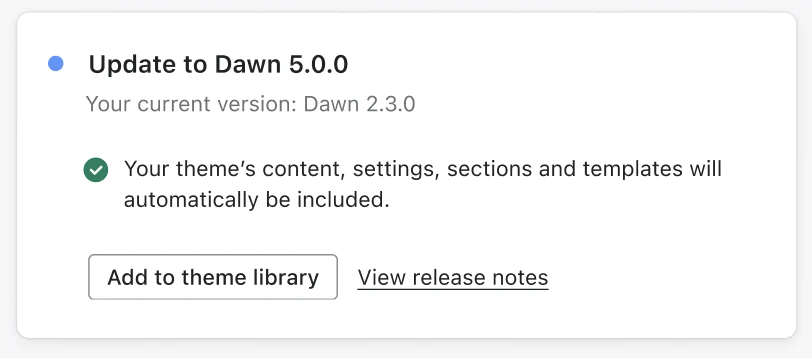
 訪問 Shopify 主題商店並按上述“在線商店 2.0”過濾。 如果您的主題可用於升級,您應該在那裡看到它。
訪問 Shopify 主題商店並按上述“在線商店 2.0”過濾。 如果您的主題可用於升級,您應該在那裡看到它。- 或者,您應該在 Shopify 後台中收到通知(在它說明您的主題的下方)。
- 單擊通知和“添加到主題庫”。
- 使用主題編輯器對您的主題進行的任何自定義都會被複製並應用於更新的主題。 這些包括:
- 修改主題設置
- 修改的頁面佈局,例如添加、重新排序、刪除或隱藏部分或塊
- 新模板
- 添加、刪除或修改應用嵌入或應用擴展的設置。
3. 遷移您的主題模板
這是一個漫長的過程,除非您是開發人員,否則我們不建議您這樣做。
- 使用 Shopify CLI 工具或代碼編輯器。 您可能需要安裝 CLI。
- 確保您以協作者或您要使用的帳戶的“員工”身份登錄。
- 複製您的主題。
- 將您當前的主題代碼從 Liquid 輸入設置轉換為 JSON 模板。
- 將任何 Liquid 代碼或 HTML 移動到要在新 JSON 模板中使用的部分。
- 您可以在 Shopify.dev 上閱讀完整流程。
您是否必須將 Shopify 商店升級到 2.0?
對此的簡短回答是否定的。
Shopify 仍然提供大量與原始版本兼容的主題。
但是,如果您是尋找添加自定義、新頁面模板和自定義頁面的店主,那麼切換到 2.0 對您來說可能是一個不錯的選擇。
Shopify 的最新建議是,如果您打算使用應用程序,您應該嘗試使用應用程序擴展來與您的在線商店集成。 如果您要提交一個新應用程序,這是正確的,因為它們必須使用主題擴展來集成。 Shopify 計劃在未來將此作為所有應用程序的要求。
Shopify 企業主? 您可能會喜歡閱讀我們關於如何創建成功的 Shopify 營銷策略的博客。
接下來讀什麼
- 最好使用的電子商務平台
- Shopify vs WooCommerce – 哪個最適合您?
- 如何創建成功的 Shopify 營銷策略
- Shopify 電子商務商店的 PPC 指南
- 在選擇網頁設計機構之前你需要知道的 11 件事
- 增加電子商務商店銷售額的 6 種方法
