移動應用程序或響應式網站:您的 Shopify 商店的更好選擇
已發表: 2022-12-20我的業務需要本地移動應用程序還是響應式網站?
今天有超過 35 億的智能手機用戶,問題不再是是否應該為移動設備調整產品,而是如何正確地進行調整的問題。 在過去的幾年裡,關於原生移動應用程序和響應式網站的比較以及哪個更好的話題引起了廣泛關注。 超過 60% 的網絡流量來自移動設備,您不能忽視它。 從 2016 年到 2021 年,桌面和移動用戶的流量份額穩定在大約 50%,這是一個顯著的飛躍。 隨著技術領域的不斷進步,它必將進一步發展。
在今天的情況下,您的企業是否需要移動應用程序已不再是問題,而是移動應用程序與響應式網站是否會更好地為您的企業服務。 乍一看,移動網站和應用程序看起來非常相似,但實際上,它們是截然不同的移動媒體。 讓我們更深入地探討這個話題。 因為實際上,我們談論的是兩個本質的、相互關聯的,但仍然截然不同的事物。
決定哪種媒體最能滿足您的需求取決於幾個因素,包括目標受眾、預算和意圖。 為了簡化此決定,我們分解了每個選項如何影響用戶體驗。 響應式應用程序和本機應用程序都有其優點和缺點,在致力於特定的開發路徑之前,必須詳細了解這些。 讓我們深入挖掘。
什麼是移動應用程序?
本機應用程序是為在特定的移動操作系統上運行而開發的。 它們是用操作系統的編程語言創建的。 例如,如果您為 iOS 製作原生應用程序,您將使用 Swift 進行開發。 您將根據 Apple 提出的指南創建應用程序,並在您的應用程序可供用戶使用之前完成 App Store 審核流程。

根據操作系統類型,您需要從特定門戶網站(例如 App Store、Google Play Market 或其他市場)下載移動應用程序。 而響應式/移動網站可以通過瀏覽器訪問。 移動應用程序提供更流暢的交互和更快的內容訪問。 最近的幾項統計數據支持使用移動應用程序的便利性。 根據 Flurry Analytics 2016 年測量移動用戶上網時間的調查,90% 的用戶更喜歡使用應用程序而不是移動網站。
ComScore 的另一項研究證實,從 2013 年到 2016 年,移動用戶上網的時間增長了 50% 以上。 值得注意的是,這一增長的 90% 與移動應用程序有關。 精心設計的移動應用程序將始終保留在您客戶的設備上,他們將使用它來完成日常活動。 移動應用程序具有獨特的用戶體驗,可確保您的應用程序的有效性。
什麼是響應式網站?
與任何其他網站一樣,響應式網站是一種通過瀏覽器訪問互聯網內容的方式。 響應式網頁是指適應不同屏幕尺寸的網頁設計,因此內容在任何屏幕尺寸上看起來都很棒。 與常規網站相比,它專為移動設備設計,需要在桌面上更完美地顯示。

針對手機、平板電腦、筆記本電腦、台式機等多個屏幕優化網站的更廣泛的圖景被稱為具有響應式設計的網站。 在響應式網站中,HTML 頁面被鏈接到通過互聯網在瀏覽器中查看。 響應式網站主要是為了正確顯示所有屏幕尺寸而開發的。
它適用於移動友好型網站和桌面版本,並適當縮小以適用於具有觸摸屏界面的智能手機和平板電腦。 因此,響應式網頁設計與移動網站和移動設備一樣完美。 移動或響應式網站非常適合實施外展策略和支持公關或營銷活動。
響應式網站最顯著的優勢是網站只有一個版本。 無論目標設備如何,網站所有者都在一個地方進行所有調整。 簡而言之,響應式設計保證您的網站在每台設備上都能正確顯示。
原生應用 VS 響應式應用
讓我們幫助您了解哪個更適合您的業務,本地應用程序或響應式網站。
1、運行速度
移動應用程序比移動網站快得多。 即使是高度優化、整潔、響應迅速的移動網站也無法與移動應用程序的速度相提並論。 一個成功的企業就是在今天盡可能快地提供服務。 輕微的滯後會造成巨大的損失,導致客戶不滿。
移動應用程序開發中使用的複雜代碼框架比用於移動網站開發的腳本更快。 因此,這些功能構成了移動應用程序以獲得優於移動網站的優勢。
2. 個性化體驗
客戶更喜歡個性化的購物體驗。 周圍都是相關的產品和服務,更容易做出決定。 與響應式網站相比,這就是移動應用程序更能吸引用戶的地方。 提供經過過濾的產品交易和實時推薦會激發每位客戶與該應用程序建立情感聯繫。 響應式網站在為客戶提供個性化體驗方面遠遠落後。
三、線上線下能力
移動應用程序最令人興奮的優勢之一是離線可訪問性。 與沒有互聯網連接就無法運行的響應式網站不同。 此外,儘管可以立即訪問移動應用程序的所有功能。 將相關數據保存在設備內可以很好地執行在線和離線模式。 與響應式網站相比,這是使移動應用程序脫穎而出的關鍵因素。

4.利用設備功能
移動應用程序可以無縫地使用本地設備的功能。 它為高效地與用戶互動提供了絕佳機會。 例如,應用程序可以請求訪問相機、位置服務、支付網關等的權限,以簡化服務。 此外,移動應用程序可以利用通知功能和安全措施來提供優質服務。 在這種情況下,響應式網站遠遠落後,因為它們無法像移動應用程序那樣有效地利用設備功能。
使用本機移動應用程序保持競爭優勢並將銷售額提高 4 倍。 選擇
MageNative 移動應用程序構建器

5.即時更新和通知
這是激發電子商務商店構建本地移動應用程序的最令人信服的原因之一。 推送通知是將用戶轉化為客戶的好方法。 響應式網站無法提供可以與此功能競爭的內容。 無論用戶的興趣如何,此功能都有助於讓用戶了解交易的最新信息。
應用程序內通知是吸引客戶的下一個極好的可能性。 它不斷向用戶更新有關新交易和即將到來的銷售季節的信息。
6.品牌的可能性
一個應用程序充當公司的品牌大使。 它有無限的可能性來吸引不同維度的客戶。 從設計部分到傳播策略,應用程序可以幫助提高品牌知名度。 提供您的客戶正在尋找的模範服務並經常與他們互動,讓您的存在引起人們的注意。 相比之下,響應式網站與其客戶的聯繫有限。
7. 負擔能力和生產力
移動應用程序可以降低成本並確保生產力,因為應用程序可以通過單一的直接渠道連接供應商和客戶,而這通過響應式網站是不可能的。 原生移動應用程序還可以減少額外的營銷費用。 此外,他們可以直接通過應用程序進行通信,這是響應式網站所不具備的另一個優勢。 從長遠來看,它會提高生產力。 借助移動應用程序,您的客戶可以通過在他們的牆上分享優惠信息成為您最好的社交媒體營銷人員。 這可以顯著減少您的品牌和營銷費用。 響應式網站沒有這種巨大的好處。
8. 增強的用戶交互
如今,客戶喜歡身臨其境的體驗,而移動應用程序是為客戶提供舒適購物體驗的最佳解決方案。 憑藉專屬的用戶界面,移動應用程序可以利用其巨大潛力以多種方式吸引用戶。 響應式網站無法提供應用程序可以提供的用戶體驗。 身臨其境的體驗吸引了客戶。
9. 高級優化可能性
移動應用程序提供了比谷歌排名指南更具動態的競爭優勢。 優化應用內內容和元素以提供更好的用戶體驗有助於您在 SEO 中對應用和網站進行排名。 此外,使用正確的關鍵字和更好的 SEO 技巧優化應用程序商店中的應用程序可以提高您接觸正確客戶的機會。
10. 可根據任何設備調整大小的網站
響應式設計使網站適合不同設備的屏幕尺寸,如筆記本電腦、台式機、手機等。 簡而言之,您將獲得一個很棒的功能,可以自動調整所有網站的視覺效果,這樣就不需要額外的努力來為不同的設備定義設計代碼。
結論
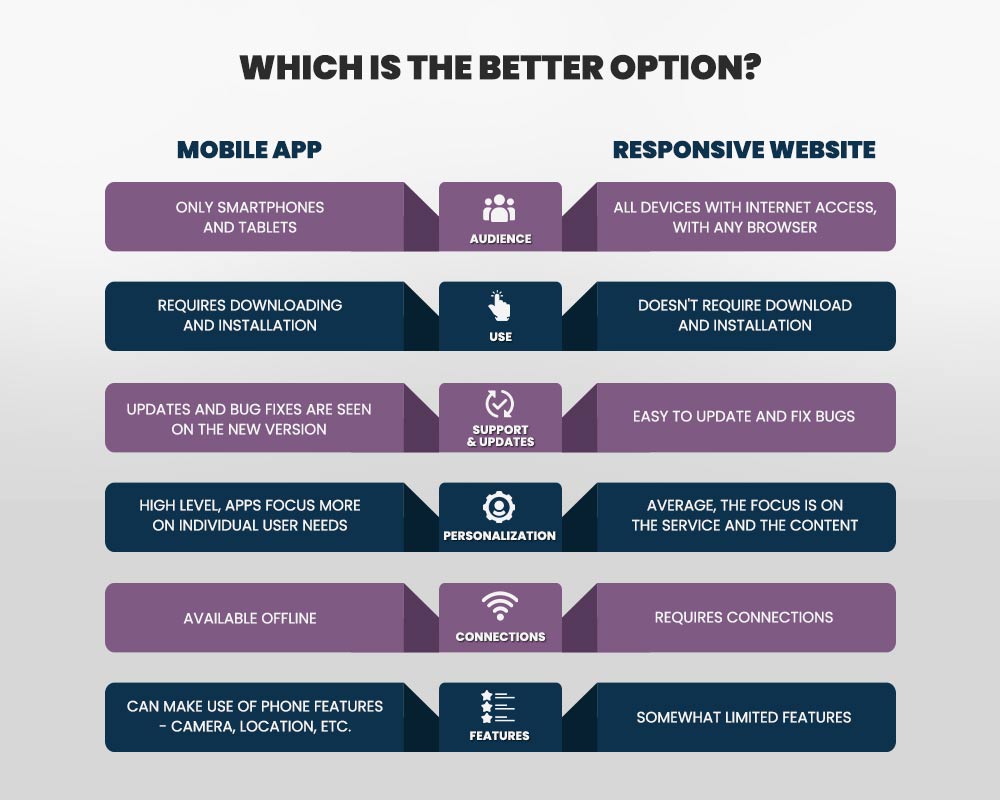
哪個是更好的選擇?
理想情況下,您應該同時擁有兩者。 如果我們按照統計數據來看,這些數字確實有利於原生移動應用程序。 Sensor Tower 的最新報告表明,從 2020 年開始,移動應用的應用安裝量和消費者支出顯著增長,全球範圍內 Google Play 和 iOS 應用商店的銷售額達到了驚人的 1330 億美元。 最初,這種增長是由 COVID-19 及其對消費者行為的影響推動的; 該數據比 2020 年增長了 20%,未來還將進一步上升。
您的業務目標可以更好地告訴您您首先需要什麼。 如果您的目標是為盡可能多的人提供適合移動設備的體驗,那麼移動網站將最適合您。
但是,如果您想與客戶互動、互動和溝通以提高客戶忠誠度,則原生移動應用程序會更好。
在許多情況下,您可能同時需要移動網站和移動應用程序。 如果做得正確,兩者都可以成為戰略和有價值的選擇。 關於您品牌的移動戰略,這不應該是移動應用程序還是移動網站的問題,而是雙管齊下的方法。
最重要的是滿足用戶的需求。 仔細指定您的業務目標,並使用響應式 Web 應用程序、本機應用程序或兩者的組合找到實現這些目標的正確方法(或多種方法)。
這取決於您的目標受眾和他們的偏好。 今天的統計數據更傾向於移動應用程序而不是移動網站。 但是,他們正在接受需要更準確地了解您的業務的一般受眾。 為了做出更明智的決定,您應該了解用戶的需求和偏好。
關於 MageNative
MageNative 是一個領先的應用程序構建平台,無論企業主是否了解所涉及的技術細微差別,它都可以幫助他們創建應用程序。 在 MageNative,我們將想法即時、方便地轉化為可擴展的移動應用程序。
查看最成功的 MageNative案例研究。
