我們不斷遇到的主要 Magento 移動應用程序設計和開發錯誤
已發表: 2020-10-30全球電子商務在 2019 年的銷售額為 3.54 萬億美元,到 2022 年將達到 6.54 萬億美元。 正如您所料,精明的網站管理員想要一塊蛋糕,他們押注於一流的電子商務平台上。
在這篇文章中,我們將向您介紹 Magento 2 以及為什麼經常選擇它在電子商務中,我們將引導您了解在平台上的應用程序開發過程中發生的典型疏忽,並提供有關避免什麼的提示說到設計塊。
你會在這篇文章中找到什麼?
關於 Magento 2 的幾句話
Magento 開發和應用程序設計中經常出現的錯誤
1.填充的用戶界面和糟糕的用戶體驗
2. 不為 iOS 和 Android 構建,也沒有 PWA
3. 糟糕的用戶測試
4. 糟糕的結賬體驗
5.加載速度
結論
聽起來不錯? 讓我們潛入吧!
關於 Magento 2 的幾句話
儘管 Magento 目前還不是最常用的電子商務軟件平台,但 Magento 開發服務目前的需求正在增加。 對於初學者來說,該平台是高度可定制的,基本上可以圍繞特定的業務需求進行“雕刻”,尤其是在商店複雜且規模龐大的情況下。 此外,該平台的增長速度是同行的三倍。 更何況隨著 2020 年中期 Magento 第一個版本的支持終止,遷移到該平台第二個版本的艱難過程簡直是在所難免。
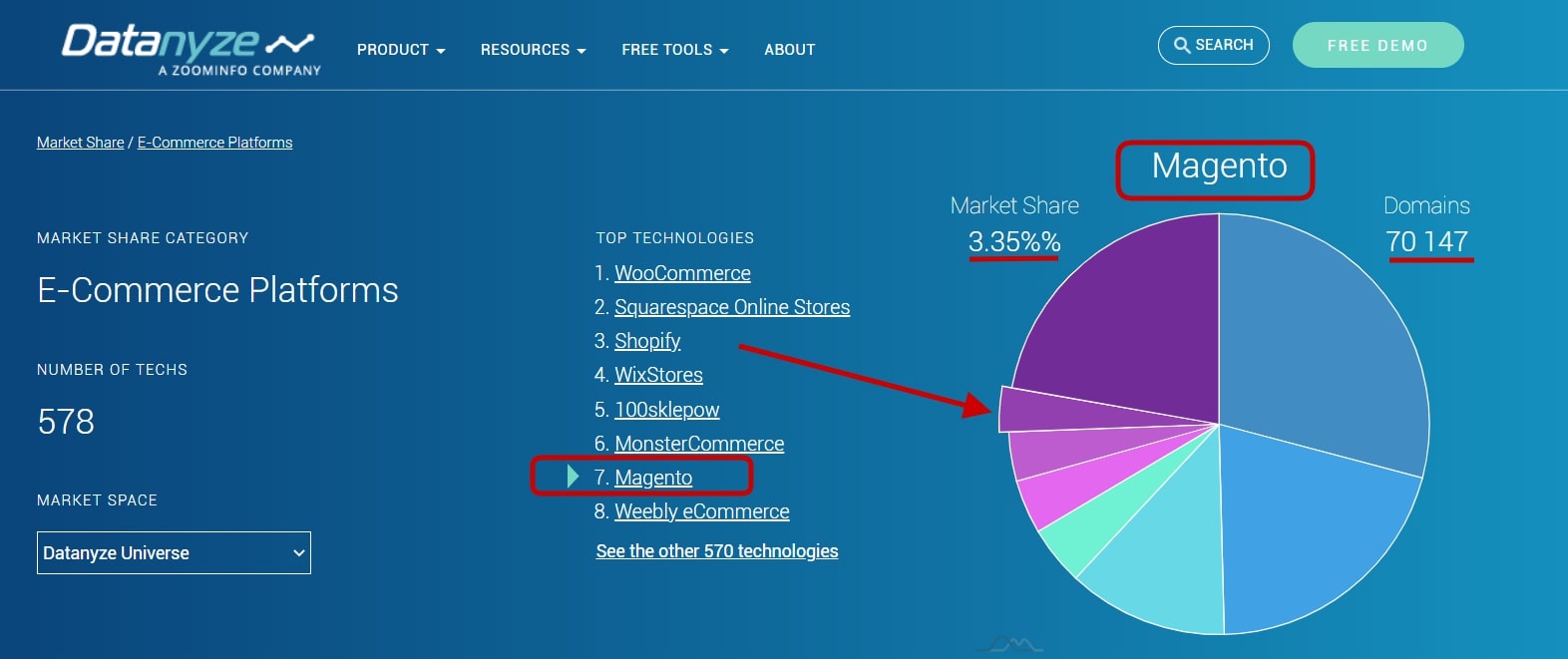
根據 Datanyze 的說法,如下面的屏幕截圖所示,Magento 在市場份額和域名數量方面確實落後於其他平台。 它目前落後於 WooCommerce、Squarespace 和 Shopify,其市場份額為 3.35%,擁有超過 7 萬個域名。
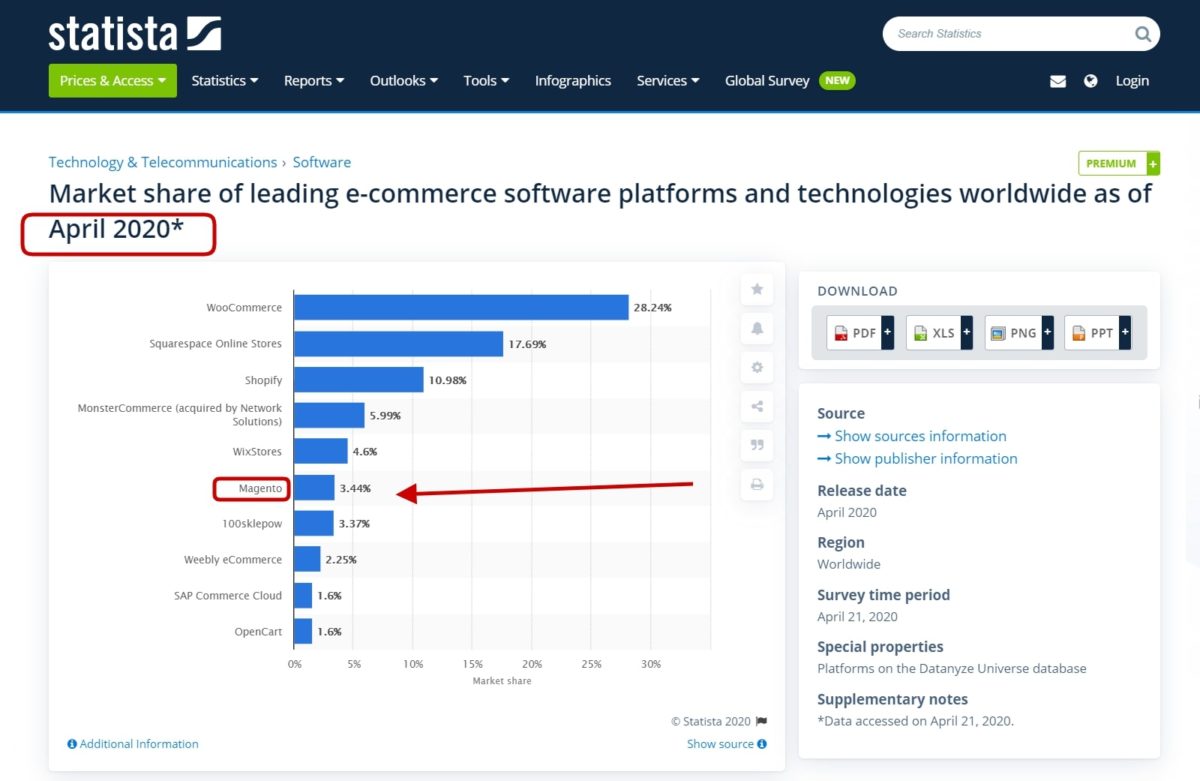
Statista 收集的其他數據表明,截至 2020 年春季,Magento 在全球領先的電子商務平台中排名第六,市場份額為 3.44%。
但是不要急於就其在列表中的位置得出結論。 從 2016 年到 2020 年的 4 年間,Magento 的商戶基礎增長了 200%。 如果您考慮到它僅從 2017 年到 2018 年就增長了 100%,這將令人印象深刻。 更重要的是,Magento 是頂級 B2B 電子商務平台之一。
正如前面已經簡要介紹的那樣,它非常適合不想堅持“標準”模板設計的大型和高度可定制的商店。 是的,因此,這確實意味著專業開發人員和設計師構建商店的工作範圍(而不是調整現成的拖放塊)。
這就是為什麼回顧 Magento 1 和 Magento 2 多年的開發,我們想談談為了使 Magento 項目成功不應該做什麼。
Magento 開發和應用程序設計中經常出現的錯誤
Magento 開發需要強大的技術技能和對其導航原理的非常透徹的理解,以製作合適的設計。 因此,並不是每個人都對這個平台感到樂觀。 Magento 移動應用程序開發人員和設計人員正在犯錯,這讓他們付出了轉化率和利潤的代價。 讓我們探索這些錯誤以及如何修復它們。
1.填充的用戶界面和糟糕的用戶體驗
在您開始之前,雜亂的元素可能會扼殺您的 Magento 移動應用程序設計。 所以,保持設計簡單。
在網上購物時,人們在手機上花費大約四分鐘。 但是他們在桌面上花費了五分鐘或更長時間。 因此,您有最少的時間在潛在購物者身上留下印記。 不要因為雜亂而扼殺了你的機會。
無論如何,您不想創建平淡的設計。 這也適得其反。 你需要平衡事物。 具體來說,您希望您的應用程序用戶享受互動體驗,從而引導他們進行購買。
那麼,你如何取得平衡? 您如何實現交互式用戶界面並避免混亂? 您如何設計獲得點擊的用戶體驗?
以下是一些您可以使用的行業最佳實踐。
設計應支持雙擊和雙指縮放
在一項研究中,Baymard 研究所發現了以下內容:
“40% 的電子商務網站不提供縮放功能,如雙擊或圖像捏合。”
因此,這些網站的跳出率很高。 根據這項研究,即使是那些提供產品圖像特寫版本但不支持縮放手勢的網站,轉化率也很差。
另一個問題是使用低分辨率圖像。 它們等於無,因為用戶無法看到產品的詳細信息。 只要圖片是高質量的並在尺寸方面進行了優化,您就走在正確的軌道上。
更重要的是,專家 Magento 開發人員和移動應用程序設計人員清楚地表明存在縮放功能。 Baymard Institute 的研究表明,提供該功能的應用程序中有 50% 並未表明他們提供了該功能。
支持“保存商品”或“保存購物車”功能
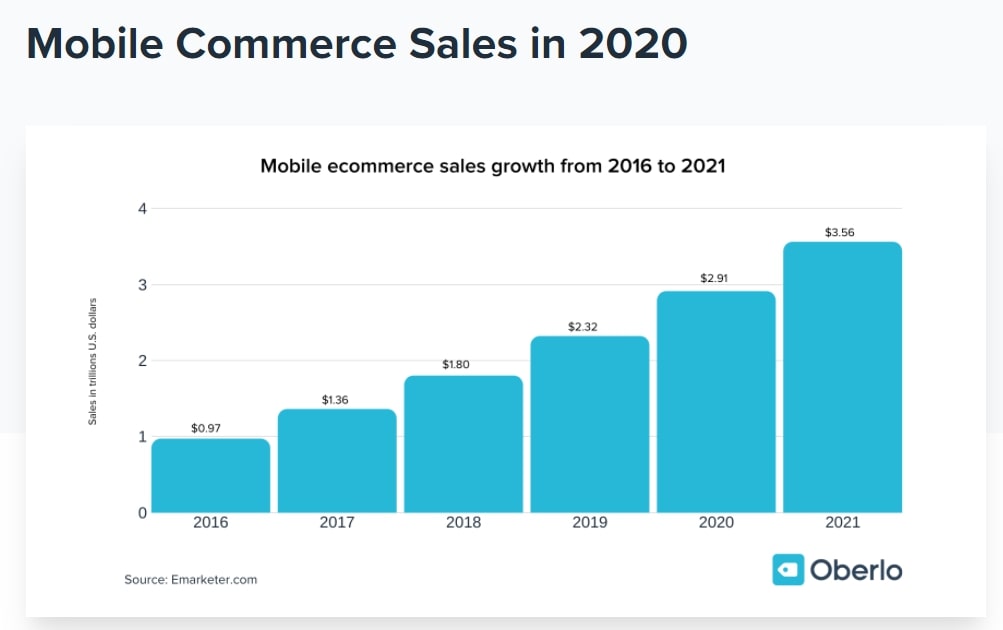
根據 Oberlo 2020 年移動商務銷售額的統計數據,移動設備的銷售額只會繼續增長,這在下面的屏幕截圖中可以清楚地看到。
儘管移動設備為在線商店帶來了最多的流量,但買家通常會返回他們的台式機完成購買。 這就是“保存項目”或“願望清單”功能發揮作用的地方。
在許多情況下,將“保存購物車”功能(也稱為永久購物車)構建到您的 Magento 電子商務應用程序中會派上用場。 由於有時購物者還沒有準備好購買,他們想保存購物車以備後用。 您還希望每隔一段時間向這些購物者發送提醒電子郵件以完成他們的購買。 更重要的是,在桌面版本上放置提醒顯示以鼓勵他們完成結帳步驟是有意義的。
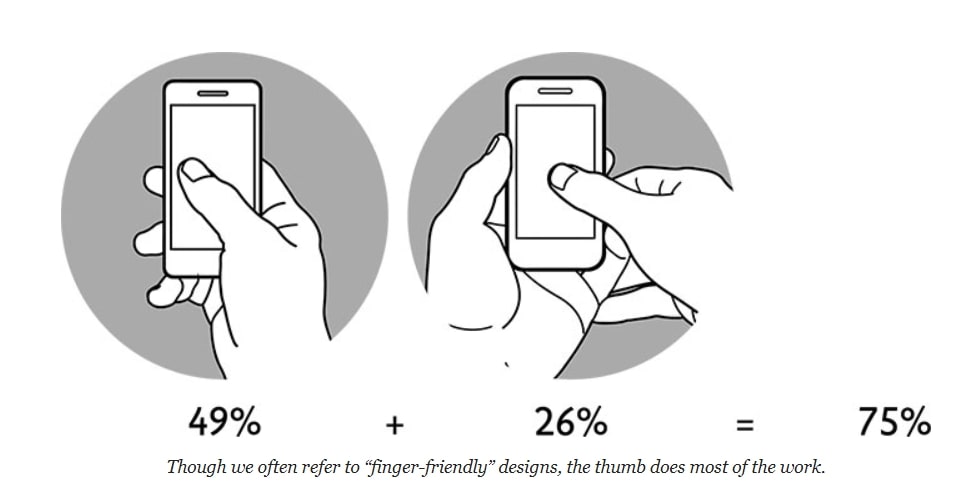
拇指設計
大約 75% 的手機用戶在與設備交互時依賴拇指。 因此,您的移動網站設計應與該用戶行為保持一致。
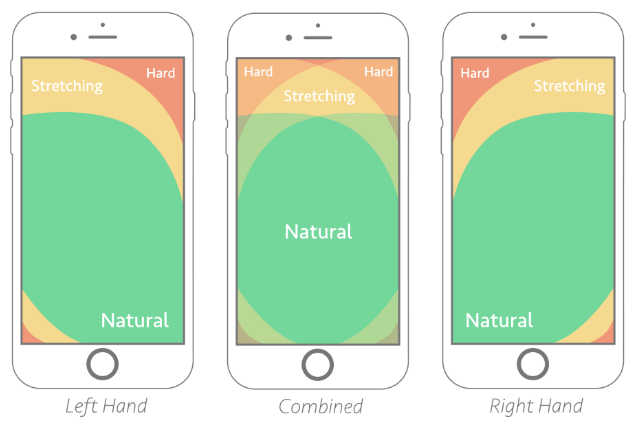
以拇指為重點的設計可以提高轉化率,提高用戶參與度,並使導航變得容易。 在進行漸進式 Web 應用程序設計時,這會增加兩倍的相關性。
更重要的是,您希望您的設計將關鍵的用戶元素放在“拇指區”的自然區域。 您的用戶應該不會很難訪問您想在您的應用上執行的任何操作。
這種用戶行為是整理 Magento 移動應用程序設計的另一個原因。 您希望用戶一次只關注幾件事,因為這與他們使用手機的方式一致。 此時,請注意移動設備的尺寸在不斷變大。 這就是為什麼將按鈕、菜單列表和其他元素放置在靠近移動屏幕底部的位置被認為是常見做法的原因。
利用微交互提升用戶體驗
關於使用微交互的這一點建立在前一個關於拇指設計的基礎上。
看看上面的視頻。 這就是微交互的作用。 用戶想要查看不同顏色、尺寸、具有額外功能等的產品的外觀。微交互可幫助買家毫不費力地全面體驗產品。
但這種類型的用戶體驗並不止於產品功能。 如果買家可以輕鬆地對產品進行評分、喜歡或比較,他們就可以享受微交互帶來的好處。
這裡的目標是為用戶提供最直觀的體驗。
創建符合 UX 最佳實踐的表單
許多 Magento 移動應用程序設計人員和開發人員並不關注表單元素。 毫不奇怪,這會損害他們的轉化。

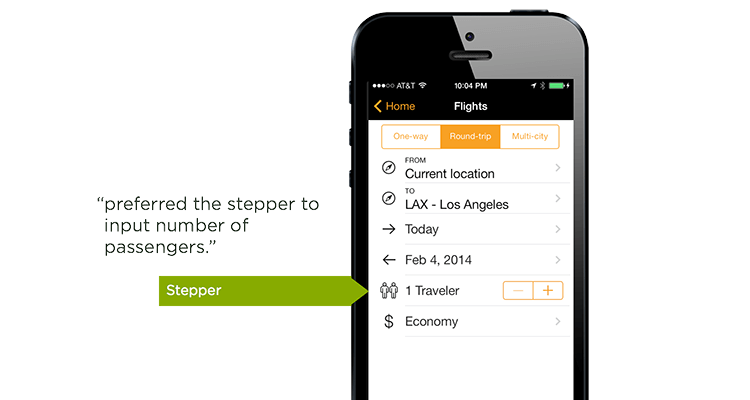
例如,大多數開發人員仍然在他們的表單中使用下拉菜單。 但一項用戶測試研究表明,步進器在表單上工作得更好。
它並沒有就此結束。 以下是表單設計的其他一些 UX 最佳實踐:
- 保持簡短。 限制用戶需要填寫的表單字段的數量,或者他們甚至可以看到的表單字段的數量。 如果您想收集額外的數據,您可以啟用不可見的自動填充,而無需用戶手動填充它們。
- 將表單域標籤放在表單域上方。 您的用戶將更容易看到標籤,並減少出錯的可能性。
- 使用簡短的解釋器。 使用小的解釋器告訴用戶您為什麼要收集特定信息。 這樣做也可以促進表單轉換。
- 使鍵盤直觀。 如果表單字段僅用於數字,例如信用卡號碼和手機號碼,則讓撥號盤直觀地顯示出來。 您可以通過這種方式減少錯誤並改善用戶體驗。
- 將未填寫的表單字段向上移動到屏幕上。 使表單向上滾動到下一個空表單域,就像用戶填寫一個域一樣。 讓表單域自動向上滾動以顯示以下未填寫的表單域可以減少工作量並提高表單完成率。
使用視覺對象自動輸入數據
對於此功能,您希望使用地址查找、自動建議和自動檢測來幫助您的用戶更快地填寫表單和完成數據輸入活動。
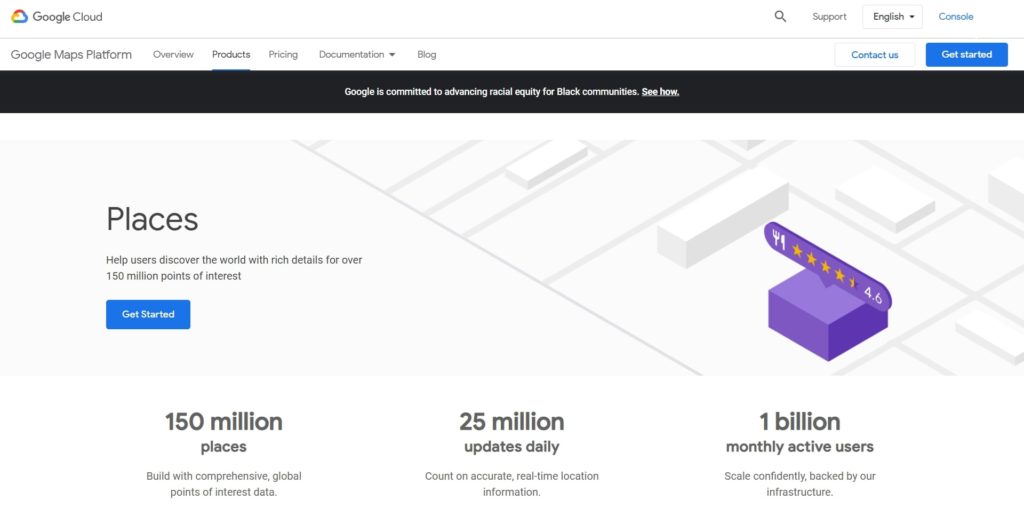
您的應用用戶可以使用地址查找功能更快地指明他們的地址。 Google Places 和 USPS 等平台提供開放 API,可以幫助您實現此目的。
自動建議無處不在。 你知道他們。 在您輸入搜索詞組之前,Google 會使用它們來建議搜索查詢,而您的手機會使用它們向您建議單詞以實現自動更正功能。
精明的設計師使用此功能幫助搜索者在其電子商務商店中更快地找到產品。 自動檢測可幫助您的用戶驗證他們輸入的數據是否正確。 例如,您的客戶可以看到他們在結賬時輸入的信用卡類型。
關於 UI 和 UX 錯誤的最終想法
毫無疑問,這是這裡最長的一段。 但這是有原因的。 大多數設計師和開發人員的錯誤來自用戶界面和用戶體驗錯誤。
另一個主要的用戶體驗錯誤是沒有優先考慮 Magento 搜索。 使應用程序的內容具有高度可搜索性且界面易於搜索。
最後,確保應用程序安全,否則其他方法無效。 在通過移動設備購物時,用戶比其他任何事情都更關心安全性。 您的用戶不應該猜測他們的數據是否安全。 安全和保障應該寫在整個應用程序中。 所以你想:
- 使用信任徽章
- 應用鎖定符號
- 在整個購物體驗中使用“安全”和“加密”等安全詞
- 利用色彩心理學
- 擁有有效的 SSL
因此,由於您是負責確保客戶數據安全的一方,最重要的是,請確保在安全和數據安全方面加倍努力,尤其是如果您想避免巨額罰款或訴訟。
2. 不為 iOS 和 Android 構建,也沒有 PWA
您可能有真正的理由專注於一個平台,如果它對您的業務有好處,那很好。 但是,一些選擇只專注於一個平台的 Magento 應用程序設計人員和開發人員並沒有為他們的決策提供商業案例。
理想情況下,您希望構建以適應增長並讓您的用戶在他們感到舒適的任何地方購物。 因此,為多個平台構建。 畢竟,在大多數情況下,在 iOS 和 Android 上擁有您的應用程序就足夠了。 幾乎每個人都使用這兩個移動平台。
想要拿起你的遊戲並轉向更現代的方法嗎? 朝著不同的方向前進,選擇支持 PWA 而不是本機應用程序。 快速、用戶友好且無需實際下載即可擁有本機應用程序的出色功能,漸進式 Web 應用程序目前是 M-Commerce 中的下一件大事。
3. 糟糕的用戶測試
測試是 LukeW Ideaation + Design 如何發現轉換效果更好的表單類型。 如果您忽略用戶測試,您可能會無休止地優化內容,並且沒有任何可展示的內容。
一些 Magento 移動應用程序設計人員和開發人員打折用戶測試。 但不同的受眾有獨特的需求和偏好。 測試可幫助您了解受眾的需求和期望。 因此,請考慮在測試中投入一些時間。
4. 糟糕的結賬體驗
很大一部分購物車遺棄案例發生在訂單的結賬步驟。 大恥辱。 提及可能使您的業務損失慘重的結賬體驗錯誤包括:
- 一個壓倒性的結帳過程。 有一個漫長而復雜的結帳過程。
- 隱藏購物車的價值。 在用戶購物時掩蓋您的總訂單成本會損害您的銷售額。 隱藏費用也是如此。
- 信任度低。 沒有表現出可信度(安全徽章、鎖圖標和其他心理缺陷)。 誰想從潛在危險的應用程序或商店購買? 請注意,“潛在危險”已足夠危險。
- 強制創建帳戶。 強制用戶在結帳前創建一個帳戶。 在一項研究中,60% 的參與者很難找到應用程序的 Guest Checkout。 讓您輕鬆購買,不要強迫潛在客戶做他們不想做的事情。
- 緩慢的 Magento 結帳和添加到購物車。 如果處理這些步驟需要很長時間,那麼您的客戶很可能會離開商店而不購買任何東西。
- 錯誤的應用程序。 如果您的商店出現錯誤或崩潰,您就是在鼓勵潛在買家離開。 因此,如果必須,請修復它并快速完成。
- 有限的付款方式。 提供多種付款方式,歸根結底,方便人們向您付款符合您的利益。 這不應成為不完成訂單的理由。
如您所料,危險是巨大的。 換句話說,在訪問電子商務網站的每 10 名購物者中,有 7 人不購買。 但更好的結賬設計可以將轉化率提高 35%。 這是一些值得深思的食物。
在我們的指南中了解如何優化移動支付。
5.加載速度
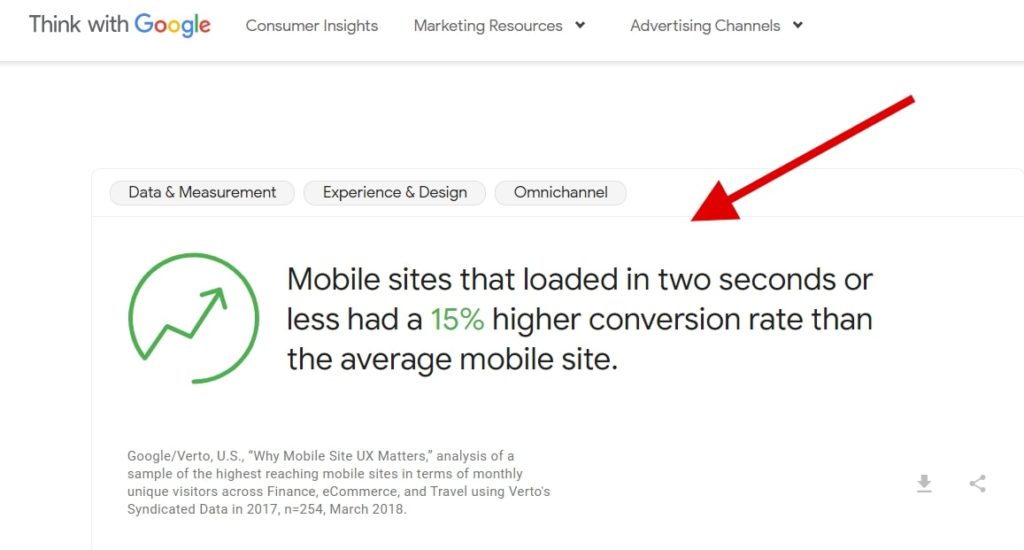
最後但並非最不重要的一點是,根據美國谷歌/Verto 的一項研究,營銷人員同意提高移動網站和應用程序的速度將轉化率提高了 15%。 該統計數據不足為奇,因為與桌面頁面相比,移動網頁的加載時間要長得多。 因此,壓縮應用程序的代碼和文件權重可以顯著提高您的利潤。
在此處了解有關網站速度及其改進方法的更多信息。
結論
設計決定商業成功。 用 Baymard 研究所的研究人員的話來說,他們的研究在指南中被提到,
“我們的研究表明,僅通過改進結賬流程的設計,普通電子商務網站就可以將轉化率提高 35%。”
因此,如果您正在或已經犯下任何這些 Magento 移動應用程序設計和開發錯誤,您可以修復它們。 鑰匙在你手中。 使用它們。
作者簡介:

Alex Husar是 Onilab 的首席技術官,在 Magento 和 Salesforce 方面擁有 8 年以上的經驗。 他畢業於捷克技術大學並獲得計算機軟件工程學士學位。 Alex 的專長包括全棧開發技能和為整個團隊提供項目關鍵指導的強大能力。
對 2020 年電子商務的主要趨勢感到好奇嗎?
它們列在我們的免費電子書中:獲取所有 2020 年電子商務趨勢的終極評論以了解它們。 2020 年已經到來 - 最好盡快獲得您的副本