Magento 2 中的圖像優化:最佳實踐
已發表: 2021-08-11目錄
性能直接影響您的底線——由於圖像是 Web 上請求最頻繁的資源類型,因此優化圖像應該是您在嘗試提高 Magento 商店的轉化率時應該考慮的第一步。
在本教程中,我們將向您展示優化 Magento 商店中圖像的方法。
一刀切的產品圖片
您可以通過對/media/catalog/product/中的圖像文件運行壓縮來批量優化產品圖像。
以下是您應該使用的一些工具: GIFSicle 、 JPEGTran 、 OptiPNG 。 這些命令行會將您當前的圖像重寫為優化版本,而無需更改文件名。 所有緩存的圖像也將得到優化,而您不必刷新緩存。
- PNG 圖像:使用OptiPNG
optipng -o7 -strip所有媒體/目錄/產品/*.png - JPEG 圖像:使用JPEGTran
查找媒體/目錄/產品/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - GIF 圖片:使用GIFSicle
gifsicle --batch --optimize=3 媒體/目錄/產品/*.gif
使用正確的圖像格式
使用正確的圖像格式還有助於減小圖像的文件大小。 例如,JPEG 和 PNG 等一些圖像格式最適合用於照片和 Web 圖像,而 GIF 和 BMP 等有限 (256) 色的圖像格式更適合用於徽標、按鈕、圖標等小分辨率文件。
為了更好地了解用於滿足您的圖像需求的圖像格式,請參考下表:
| 目的 | 最佳格式 |
| 產品圖片 | JPEG、PNG |
| 標誌 | SVG |
| 鈕扣; 圖標 | 動圖 |
用視頻替換 GIF
GIF 是讓您的內容更有趣的一種很酷的方式,但如果您想優化頁面加載速度,它可能不是最佳選擇。 那麼有什麼替代方法呢?
帶視頻!
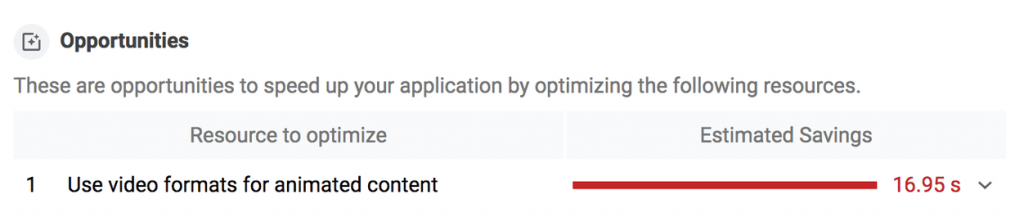
您可以將 GIF 轉換為 MP4 或 WebM 視頻。 但是您應該檢查是否可以使用 Google 的 Lighthouse 來執行此操作。 如果您有任何可以轉換的 GIF,您應該會看到“將視頻格式用於動畫內容”的建議:

下一步是轉換您的 GIF。 要獲取 MP4 視頻,建議使用 FFmpeg。 在控制台中運行以下命令:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4

這告訴 FFmpeg 將my-animation.gif作為輸入,由-i標誌表示,並將其轉換為名為my-animation.mp4的視頻。
如果您的 GIF 尺寸很奇怪,請包含如下裁剪過濾器:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
對於 WebM 視頻,請在控制台中運行以下命令:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
*注意:雖然 WebM 視頻比 MP4 視頻小,但並非所有瀏覽器都支持這種格式,因為它相對較新。
將圖像轉換為 WebP
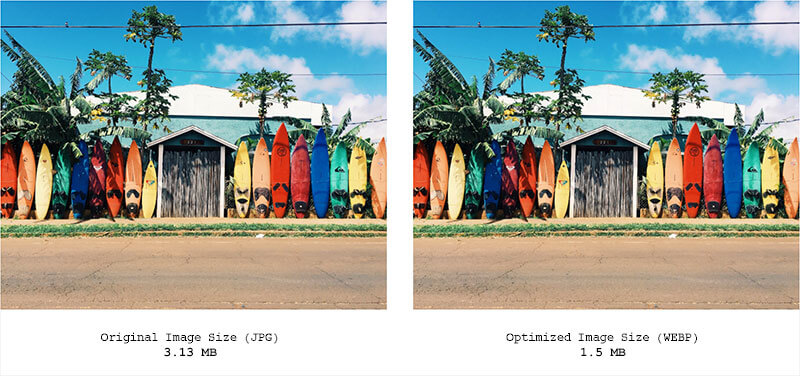
WebP 是一種下一代圖像格式,可提供出色的圖像質量與文件大小的比率。 與 JPG 和 PNG 相比,WebP 圖像平均縮小 25 – 35%,圖像質量損失幾乎為零。

然而,由於圖像格式仍然相對較新,它在 Magento 2 中不受支持,並且在 Safari 等瀏覽器中的支持有限。 要在您的 Magento 商店中使用 WebP,您需要使用諸如 Magento 2 Convert Images to WebP 之類的擴展來啟用將所有圖像自動轉換為 WebP。
使用響應式圖片
如果您想要最佳的頁面性能,請不要滿足於“一刀切”的方法。 相反,請嘗試為不同的設備提供不同的圖像尺寸。
有幾種工具可以幫助您完成任務,但尖銳的 npm 包和 ImageMagick CLI 工具可能是最受歡迎的。
Sharp (用於自動調整大小)
要將Sharp用作Node腳本,請將此代碼另存為項目中的單獨腳本,然後運行它以轉換圖像:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (用於一次性調整圖像大小)
要將圖像大小調整為原始大小的 54%,請在終端中運行以下命令:
轉換 -resize 54% 圖片.jpg 圖片-small.jpg
要調整圖像大小以適應 500px 寬 x 300px 高,請運行以下命令:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg*注意:推薦的圖像尺寸數量為 3-5。 當然,您創建的尺寸越多,它在設備上的顯示效果就越好,但這會佔用您服務器上的更多空間。
使用 CDN
CDN 是另一種即時優化圖像的方式,無需篡改源圖像。 對於 Magento,官方推薦的是 Fastly,因為它與 Magento 緊密集成,並帶來了額外的安全優勢,以及整頁緩存解決方案。
集成第三方擴展
優化圖像的另一種方法是使用 Magento 擴展。 該擴展程序將為您完成工作,以確保您的圖像不會減慢頁面加載速度。
以下是一些適用於您的 Magento 商店的有用擴展:
Magento 2 的圖像優化器,由 Mageplaza 提供
此擴展支持商店管理員壓縮各種類型的圖像,包括 PNG、JPG、GIF、TIF 和 BMP,甚至可以讓您設置壓縮級別。 此外,壓縮可以頻繁激活,因此您不必擔心。
Magento 2 的延遲加載 by Amasty
使用延遲加載擴展,僅當用戶向下滾動頁面時才會填充產品信息,從而加快初始頁面呈現速度。 它還具有額外的優化工具:圖像壓縮和代碼結構優化,以提供最佳的頁面性能。
希望這可以幫助!
