了解 Magento 表單驗證
已發表: 2021-05-31目錄
在我們今天的文章中,我們將了解 Magento 2 中的表單驗證,以及如何在 Magento 商店中最好地實現表單驗證。
表單驗證模塊
在 Magento 中,有三個主要的表單驗證模塊,它們基於並擴展了 jQuery 驗證。
-
/lib/web/jquery/jquery.validate.js:基礎 jQuery 驗證 /lib/web/mage/validation.js: 包括基本的 jQuery 驗證和附加功能,例如可用於添加自定義驗證規則的$.validator.addMethod-
/lib/web/mage/validation/validation.js:包括mage/validation.js並為驗證器添加更多規則
表單驗證規則
默認情況下,Magento 中的可用規則存儲在/validation/rules.js中。 但是,這並不是您可以使用的所有規則。 由於表單驗證的主要模塊都是基於 jQuery,您可以使用 jQuery 內置的驗證方法。
操作方法
創建自定義規則
如上所述,您可以通過為mage/validation模塊創建 JavaScript mixin 並調用$.validator.addMethod來創建自定義規則,如下所示:
$.validator.addMethod(
'規則名稱',
函數(值,元素){
// 驗證規則檢查後返回真或假
},
$.mage.__('驗證失敗時顯示的錯誤信息')
)下面的代碼將在 mixin 中添加一個驗證規則,以檢查輸入字段是否只有五個單詞。
供應商/模塊/視圖/前端/requirejs-config.js
變量配置 = {
配置:{
混合:{
“法師/驗證”:{
'Vendor_Module/js/validation-mixin':真
}
}
}
}供應商/模塊/視圖/前端/web/js/validation-mixin.js
定義(['jquery'],函數($){
'使用嚴格';
返回函數(){
$.validator.addMethod(
'驗證五個字',
函數(值,元素){
返回值.split('').length == 5;
},
$.mage.__('請準確輸入五個字')
)
}
});修改現有的驗證消息
當您只需要修改現有的驗證消息而不更改驗證規則時,消息對象可能會派上用場。
例如,在下面的代碼中:
$('#form-to-validate').mage('驗證', {
消息:{
“輸入名稱”:{
'validation-rule-1': '驗證消息 1',
'validation-rule-2': '驗證消息 2',
},
}
}); input-name是對象的鍵,它的值是一個驗證規則列表。 這些驗證規則將驗證消息作為其值,您可以根據自己的喜好自由修改。
創建自定義表單驗證
使用mage/validation庫,您可以在將它們提交到服務器之前創建自定義表單驗證。
第 1 步:啟動驗證
您可以使用兩種方法來啟動表單驗證:
使用data-mage-init屬性
<form data-mage-init='{"validation": {}}'>
...
</form> 使用text/x-magento-init腳本類型標籤
<script type="text/x-magento-init">
{
“#my-form”:{
“驗證”: {}
}
}
</腳本>步驟 2:為表單字段定義驗證規則
Magento 有多種方法可以定義表單驗證規則
作為屬性
<input ... required="true"/>
作為帶參數的屬性
<input ... required="true" minlength="15"/>
作為類名
<input ... class="input-text required-entry"/>
作為帶參數的類名
<input ... class="input-text required-entry" minlength="15"/>
作為data-validate屬性:
<input ... data-validate='{"required":true}'/> 作為帶有參數的data-validate屬性
<input ... data-validate='{"required":true, "minlength":10}'/> 使用data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form> 使用帶參數data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>例子
在這裡,我們將嘗試創建表單字段,以及使用不同驗證方法為每個字段創建驗證表單。

<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="必填字段名">
<label class="label" for="field-1"><span>字段 1(使用數據驗證)</span></label>
<div class="控制">
<input name="field-1" title="Field 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="必填字段名">
<label class="label" for="field-2"><span>字段 2(使用屬性)</span></label>
<div class="控制">
<input name="field-2" title="字段 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="必填字段名">
<label class="label" for="field-3"><span>字段 3(使用類名)</span></label>
<div class="控制">
<input name="field-3" title="Field 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="必填字段名">
<label class="label" for="field-4"><span>字段 4(使用 data-mage-init)</span></label>
<div class="控制">
<input name="field-4" title="字段 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primary">
<button type="submit" title="Submit" class="action submit primary">
<span>提交</span>
</按鈕>
</div>
</div>
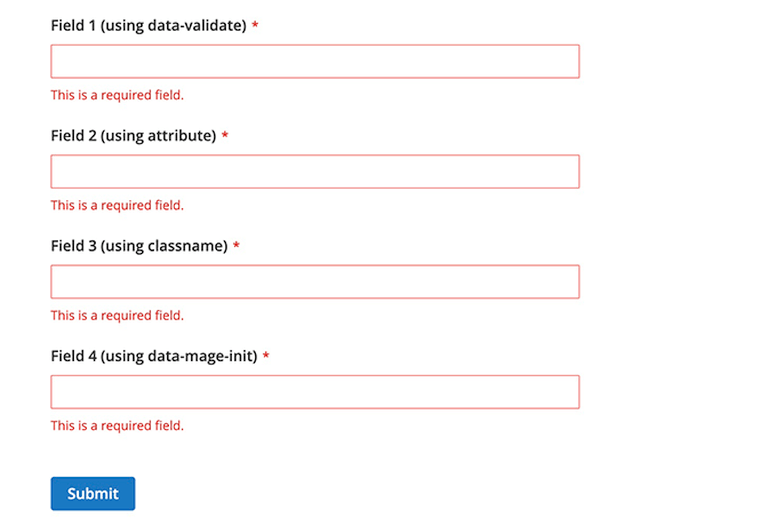
</form>使用上述字段和表單驗證,您的結果應如下所示: