如何在 Magento 中自定義產品頁面佈局
已發表: 2021-08-16目錄
您可能知道,每種產品都需要基於其獨特功能的特定頁面佈局。 所以這裡的事情是為一個類別下的幾個產品定制一個特定的產品頁面佈局,而不改變類別佈局。
為此,我們需要了解基礎知識,並且只有從那裡,我們才能學習使用佈局文件自定義產品頁面佈局。
關於佈局文件
在 Magento 中,佈局文件是 .XML 文件,用於定義給定頁面的結構。 佈局文件分為:
- 基本佈局:模塊提供的佈局文件
| 類型 | 地點 |
|---|---|
| 頁面配置和通用佈局文件 | <module_dir>/view/frontend/layout |
| 頁面佈局文件 | <module_dir>/view/frontend/page_layout |
- 主題佈局:主題提供的佈局文件
| 類型 | 地點 |
|---|---|
| 頁面配置和通用佈局文件 | <theme_dir>/<Namespace>_<Module>/layout |
| 頁面佈局文件 | <theme_dir>/<Namespace>_<Module>/page_layout |
如何自定義產品頁面佈局
要自定義給定頁面的佈局,您需要使用自定義的佈局文件覆蓋該頁面的佈局文件。 為此,您需要找到主題產品頁面的佈局文件。
為所有產品類型自定義產品頁面佈局

Magento 2 上一個/下一個產品頁面
Magento 2 上一個 下一個產品頁面是一項優化功能,允許客戶通過單擊無縫瀏覽產品頁面。 此功能可提升您商店的可用性,並為您的客戶保持流暢和愉快的瀏覽體驗。
如果您想為所有產品類型自定義產品頁面佈局怎麼辦?
這是最簡單的部分,因為您只需要更改通用佈局文件,即catalog_product_view.xml(位於/theme_dir/Magento_Catalog/layout/ 中),即可將更改反映在您的所有產品類型上。
使用容器構建佈局中的內容
產品頁面的佈局是使用容器構建的,可以引用或添加更多塊。
示例:
<move element="product.info.social" destination="product.info.main" before="product.info.price"/>
以下是產品頁面佈局中使用的常用容器:
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
為特定產品自定義產品頁面佈局
有兩種方法可以為特定產品自定義產品頁面的佈局,都涉及將文件放在指定的 /layout/ 文件夾中。
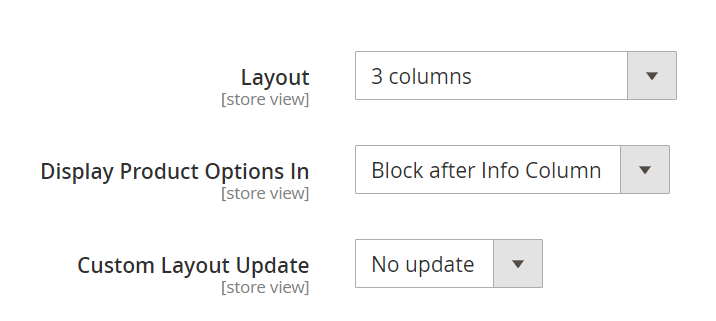
方法 1 :創建自定義佈局更新
從 Magento 2.3.4 開始,Magento 管理面板中的 Layout Update XML 字段現在被轉換為選擇器,這意味著您不能再在此字段中自由添加代碼。


為了為您的產品頁面應用自定義佈局更新,您需要將 .XML 文件放在指定的文件夾中( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ )。 然後,來自該 .XML 文件的佈局更新將作為可選選項出現在自定義佈局更新下。
自定義佈局更新文件名的規則
您的自定義佈局更新文件名將需要遵守以下規則:
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
在哪裡:
-
<Product_SKU>:是您要應用自定義佈局更新的產品的 SKU -
<Name for Layout Update>:是此佈局的名稱,將顯示在自定義佈局更新選擇器中
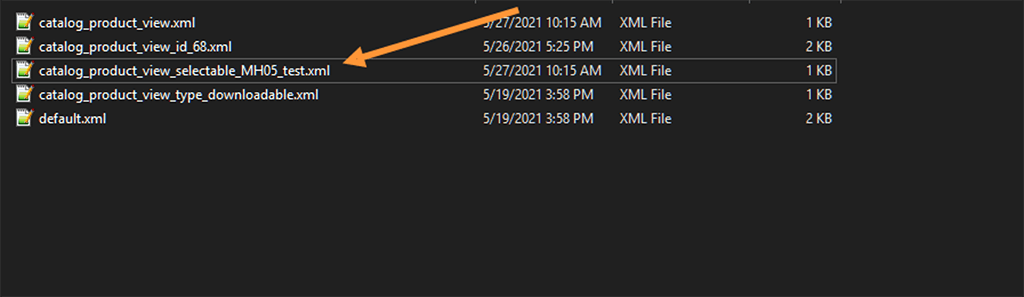
例如,如果我們想為此 SKU 應用新的自定義佈局更新:MH05。 我們需要在/theme_dir/Magento_Catalog/layout/中放置一個名為catalog_product_view_selectable_ MH05_test.xml的自定義佈局文件,其內容如下:

<?xml 版本="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<正文>
<move element="page.main.title" 目的地="product.info.main" before="-"/>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
<referenceContainer name="page.wrapper">
<referenceBlock name="breadcrumbs" remove="true"/>
</referenceContainer>
</正文>
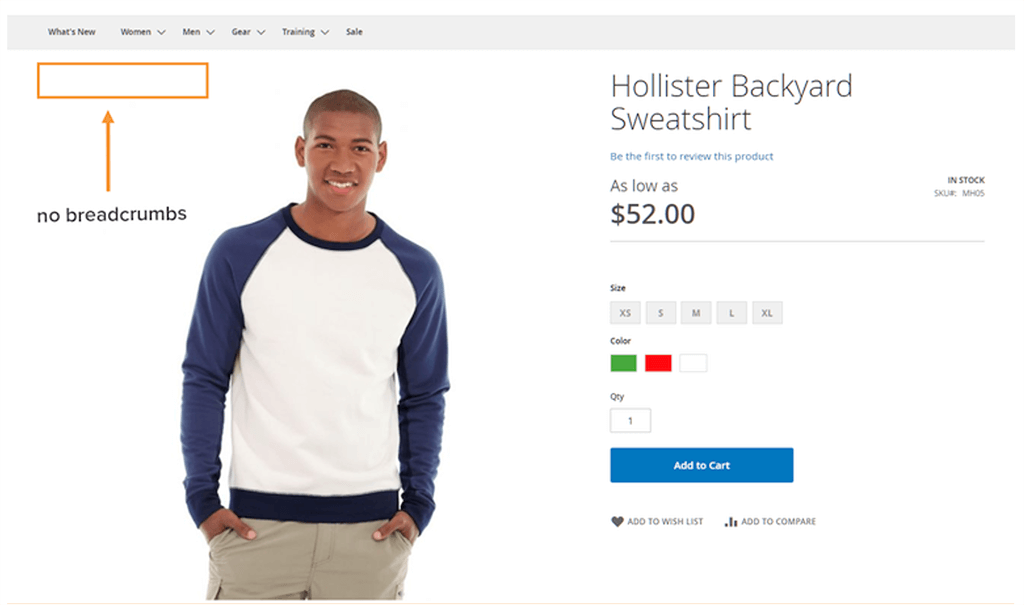
</頁面>這個測試佈局的作用是從產品 SKU MH05 的產品頁面中刪除麵包屑。
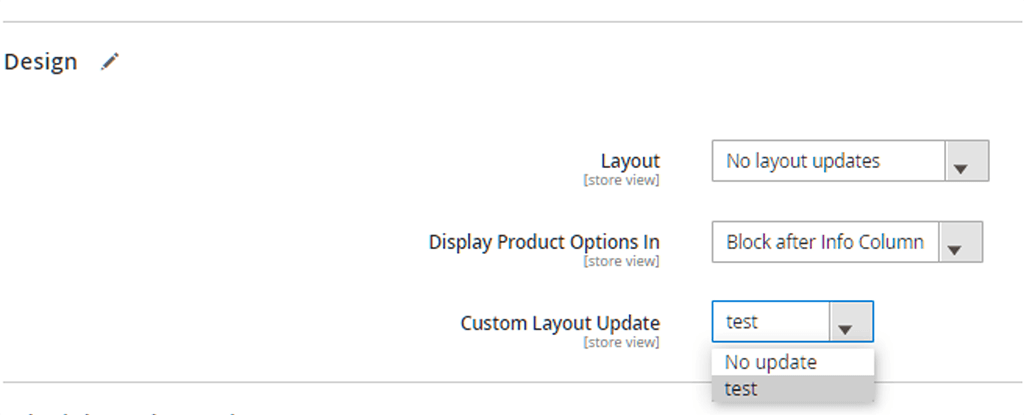
接下來,在Catalog > Products中,選擇 SKU MH05 的產品。 您現在應該能夠看到名為test的自定義佈局更新:

選擇這個新的自定義佈局更新並保存更改。
現在使用以下命令清除緩存:
php bin/magento 緩存:刷新
更改現在應該反映在您的前端。

方法2 :覆蓋佈局
使用 addPageLayoutHandles 方法,您可以使用以下方法覆蓋佈局:
- 產品編號
- 產品 SKU
- 產品類別
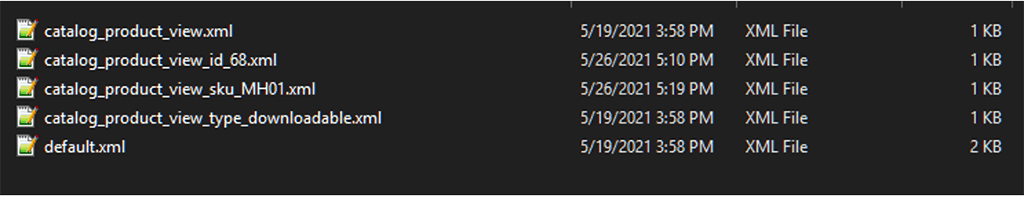
例如,如果您要為 ID 為 68 的產品自定義產品頁面佈局,則佈局文件的名稱將需要遵循以下格式:
catalog_product_view_id_number.xml
例如, catalog_product_view_id_68
該文件將需要位於以下部分:
/theme_dir/Magento_Catalog/layout/

按照系統提示清除緩存。 如果沒有,您可以到前端查看特定產品的新自定義頁面佈局。
對於產品類型,您可以按照相同的步驟並相應地更改文件名。 例如,使用catalog_product_view_type_bundle.xml為捆綁產品應用新的頁面佈局。
希望您喜歡您可愛物品的新頁面佈局!
相關文章:
如何在 Magento 2 中自定義結帳流程
如何自定義您的 Magento 電子郵件模板
