Magento 2 登陸頁面:簡單的操作指南(包括擴展)
已發表: 2022-07-06Magento 2 登陸頁面不僅僅是一個流行詞,它還是一座金礦,如果您想提高轉化率,它是必不可少的。 在這篇文章中,我們將完成快速創建高轉化目標網頁的過程,沒有任何限製或技術限制。 你不知道如何編碼或設計? 不用擔心。 我們讓你回來了!
內容
什麼是 Magento 2 登陸頁面?
定義
登陸頁面是專為數字營銷中的營銷或廣告活動而設計的獨立網頁。 這是訪問者在點擊電子郵件鏈接、來自 Google、Bing、YouTube、Facebook、Instagram、Twitter 或其他類似網站的廣告後“登陸”的頁面。
Magento 登陸頁面的目的
登陸頁面是直接營銷信函的高度針對性、特定結果的數字表示。 目標是吸引用戶並說服他們通過使用有針對性的內容來激發想要的行動來採取行動。
提高營銷活動的轉化率和降低每個潛在客戶或銷售成本的最佳選擇是使用著陸頁,因為它們的焦點類似於激光。
Magento 2 登陸頁面的類型
有 3 種方法可以對著陸頁進行分類:
- 目的:潛在客戶捕獲、轉換、聯繫等。
- CTA 複雜性:僅電子郵件,詳細線索。
- 外觀:長頁面與短頁面。
Hubspot 詳細介紹了以下類別的 13 個登錄頁面示例:
- 擠壓頁面
- 啟動頁面
- 潛在客戶捕獲頁面
- 點擊登陸頁面
- “開始”登陸頁面
- “退訂”登陸頁面
- 長篇銷售登陸頁面
- 付費廣告登陸頁面
- 404登陸頁面
- “關於我們”登陸頁面
- “即將推出”頁面
- 定價頁面
- “謝謝”登陸頁面
登陸頁面與主頁與產品頁面:有什麼區別?
從技術上講,任何頁面都可以是登錄頁面。 這是 Google Analytics 和 Ads 中的標準名稱。 但是,您不能平等對待所有著陸頁。 在這裡,我們將只有一個號召性用語且沒有網站導航的廣告系列特定頁面稱為“登陸頁面”。
現在讓我們更清楚地了解登錄頁面和其他頁面之間的區別。
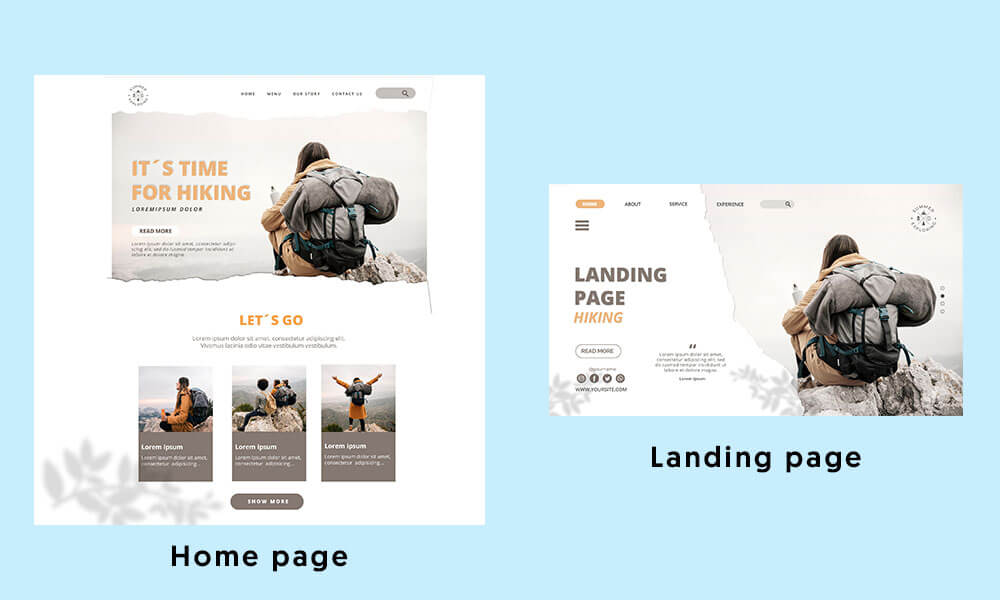
登陸頁面與主頁

這是登錄頁面和主頁之間的示例。 主頁是一個目錄頁面,有多個“out”供訪問者探索。 同時,登陸只有 1 個鏈接,僅與 1 個 CTA 相關聯。
是的,主頁很漂亮。 它推廣品牌,支持產品探索,並提供有關業務及其核心原則的更多細節。 訪問者可以從此時訪問任何內容,包括在留言板上發帖、閱讀新聞稿、查看服務條款和申請工作。
但是,他們可能實際上什麼都不買。 這就是關鍵的想法。
該客戶的著陸頁具有完全不同的功能。 它的一切都在努力將這些訪問者轉化為客戶,尤其是在與突出單一優惠的巧妙廣告搭配時。 它正在更好地轉換品牌已經獲得的流量。 這就是著陸頁的有效性!
登陸頁面與產品頁面
讓我們定義產品頁面。
產品頁面(或網頁)用於通知用戶信息,通常與產品和/或服務有關。 由於其目標是吸引大眾,因此內容通常很廣泛。 它應該:
- 介紹您的公司,
- 讓您的受眾了解您的產品,
- 並提供指向您網站其他區域的鏈接,以幫助網站訪問者找到他們正在尋找的內容。
如上所述,登陸頁面更加聚焦激光。 您希望向用戶提供他們在熟悉您的商品或服務後無法拒絕的提議。 您的營銷活動中直接向客戶展示產品的部分是您的目標網頁。
為什麼您的 Magento 商店需要登陸頁面?
我們可以列出整篇文章,說明為什麼著陸頁對您的業務成功至關重要。 但是讓我們保持簡短和甜蜜(就像一個好的著陸頁應該是一樣的。)
登陸頁面是提高營銷活動的轉化率並在最短的時間內降低每個潛在客戶或銷售成本的最佳選擇。
搜索引擎優化可能需要很長時間,並且運行廣告或電子郵件活動可能會很昂貴。 通過使用目標網頁,您將提高當前訪問者的轉化率,並更好地利用您的時間和金錢。
高度可轉換的 Magento 2 登陸頁面的必備指南
經驗法則:3 次點擊規則不是黃金法則
3-click 規則是基於這樣的想法,即當一項任務需要超過 3 次點擊時,用戶可能會感到沮喪並放棄。 雖然它是一種計算重要信息搜索任務的交互成本的直接方法,但其明顯的簡單性也是其最大的缺陷。
3-click 規則有一個重大缺陷,即迄今為止,在任何已發表的研究中都沒有提供數據來支持它。 Joshua Porter 的一項研究反駁了這一點,表明當一項任務需要超過 3 次點擊時,用戶流失率和滿意度都不會提高。 雖然將交互成本保持在最低水平至關重要,但情況比僅僅跟踪點擊次數和建立最大數量作為一般準則要復雜得多。
殺手級副本:登陸頁面的生計
了解著陸頁的結構並遵守這些準則將幫助您提高轉化率。 之後,您可以想出創造性和原創的方法來最大化您的目標網頁的最終目標。
獨特的銷售主張
將您的商品或服務與競爭對手區分開來的嘶嘶聲是您獨特的銷售主張。 它解釋了持續的查詢,“是什麼讓這個優惠如此特別?” 不要太拘泥於“獨特”的想法。 將您的 USP 視為您將產品與競爭對手區分開來的方式(並且更好!)。
為了讓您的目標網頁的訪問者了解是什麼讓您的產品或服務具有吸引力,需要簡潔地傳達這個主張。
主標題
一個好的標題應該完善這三項任務:
- 解釋你做什麼產品/服務
- 用最大的反對吸引客戶
- 保護您的產品作為解決方案
支持標頭
您可以在著陸頁的 H3 和 H4 標題中更加具體。 描述產品。 展示它如何產生標題中提到的價值。
這裡有2個主要焦點:
- 它可以作為標題的直接延續,完成這個想法。 (但是,您的標題應該能夠獨立存在)。
- 它還可以增加價值或傳遞不同的、有說服力的信息,同時仍然與您的標題相關。
強化聲明
這個是可選的。
該聲明是支持您的 USP 的結束語。 在這裡,您為訪問者提供了最後一次轉換機會。 讓它變得重要,因為這是你大放異彩的機會,也是你講述你的報價的最高點。
一個令人信服的結論可以增加緊迫感或提醒訪客他們最初的訪問目的。 為了避免在點擊頁面上向後滾動,它還應該重複您的號召性用語。
社會證明
社會證明為客戶提供了您所承諾的價值,並立即提高了可信度。 因此,社會證明的兩個主要功能:建立信任和激發行動。
因此,社交證明可以以多種方式出現在登錄頁面上:
- 客戶評價
- 案例研究(或案例研究鏈接)
- 視頻證詞或採訪
- 客戶公司標誌
- 來自 Yelp、Amazon 或 Capterra 等評論網站的評分結果
更好的視覺刺激
主要圖片或視頻
你會發現華麗的語言和隨意的握手圖片對你沒有多大幫助。 更重要的是,您會發現客戶的想法以及您應該使用何種語言來說服他們。
以令人眼花繚亂的光彩展示您的產品。 這個想法是盡可能接近現實。
理想情況下,著陸頁上的視覺內容應該描述使用上下文。 如果您負責 SaaS 業務,這可能是您的殺手級應用程序,可以在時尚的現代設備上運行。 或者,如果你在電子商務領域工作,有人可能會吹你的純素口香糖泡沫。
號召性用語按鈕
多虧了您的 CTA,下一步行動變得簡單。
註冊、開始試用和其他按鈕往往強調行動。 以下是三個更有效的 CTA。
- 呼籲價值:通常,優先考慮“價值”而不是“行動”的按鈕表現更好。 關鍵是兌現你在標題中做出的承諾。
- 消除客戶的猶豫:如果他們沒有時間 –在 3 分鐘內開始 *x* 。 如果價格是一個問題 -低至 $*y* 開始。
- 捕獲潛在客戶:為了使註冊盡可能簡單,請將電子郵件捕獲與您的 CTA 配對。 您可以通過電子郵件營銷跟進收集其餘部分。
負空間
空白的負空間是網站上用於突出或引起對特定元素的注意的區域。
因為附近沒有其他東西可看,空白圖形設計迫使人們專注於特定的點擊後登陸頁面組件。 登陸頁面上的幾乎任何地方都可以使用一些空白來幫助所有內容脫穎而出並吸引訪問者的注意力。
SEO證明和UX UI優化的登陸頁面
響應用戶對目標主題的查詢的深入、相關的內容是 SEO 的目標。 該策略旨在提高頁面的搜索引擎排名,以便吸引更多潛在客戶。
UX 的主要目標是讓用戶盡可能簡單地瀏覽頁面並找到他們需要的東西。 UX 專注於為用戶提供有用的資源,並且可以支持網站上的轉換。
簡而言之,UX 關注的是取悅用戶,而 SEO 則是讓搜索引擎滿意。 你必須在這裡取得平衡。
您的網站內容必須同時受到搜索引擎和人類訪問者的歡迎才能成功。 請記住,當涉及到頁面內容時,提供全面、相關的內容仍然是 SEO 寫作的核心。 但這並不能否定它具有吸引力和用戶友好性的必要性。
如何使用 Magento 登陸頁面生成器創建登陸頁面?
使用 Magento Landing Page Builder 製作具有獨特佈局的內容豐富的頁面,可以改善您的視覺敘事並提高客戶參與度和忠誠度。
在 Adobe Commerce 2.3.1 版本中,用於 Page Builder 的高級工具亮相。 從 2.4.3 版本開始,現在可以在 Magento Open Source 中訪問基本的 Page Builder 功能。
以下是使用此支持工具構建登錄頁面所需的 7 個步驟。
第 1 步:創建一個簡單的頁面

- 導航到內容>元素>頁面。
- 單擊添加新頁面,然後:
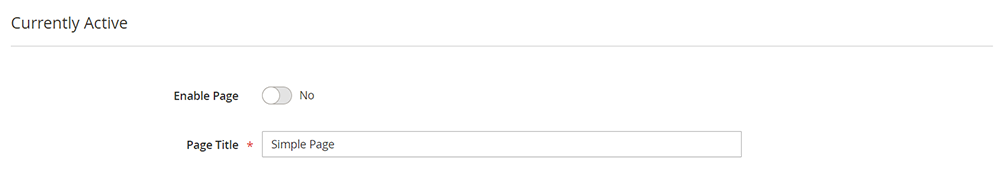
- 將“啟用頁面”設置為“否” ——我們不希望該頁面出現在客戶面前。
- 輸入頁面標題
- 展開設計部分。 佈局設置為頁面 - 默認情況下為全寬。 除了五個標準佈局選項。 頁面、類別和產品的全角佈局由頁面生成器添加。
- 如果樣本數據可用,請將新主題設置為 Magento Luma。 如果沒有,您可以從列表中選擇另一個主題或將其留空以使用默認主題。 可以使用新主題設置將頁面的默認主題替換為不同的主題。
- 單擊保存。
第 2 步:創建和定義行
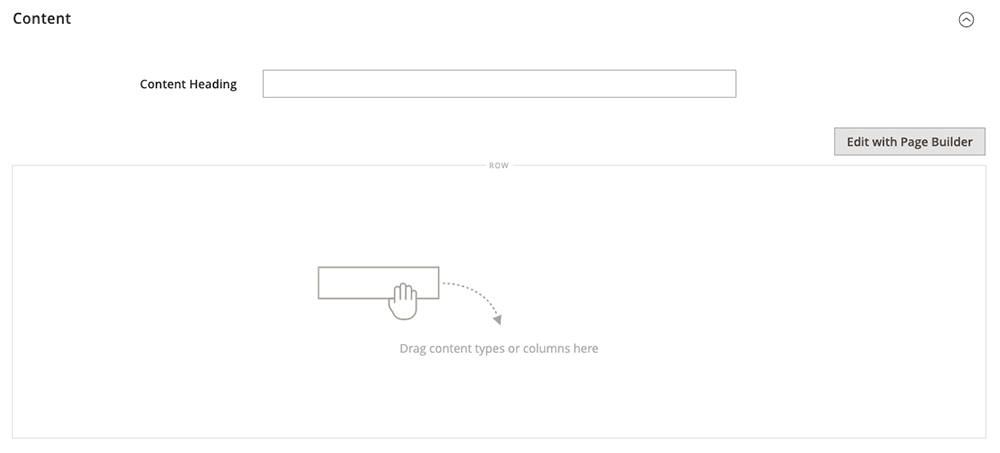
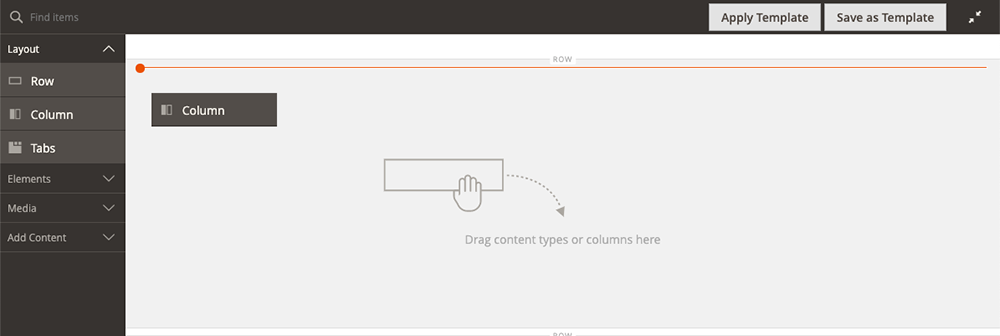
- 展開內容部分。 現在你有一個空行的預覽。

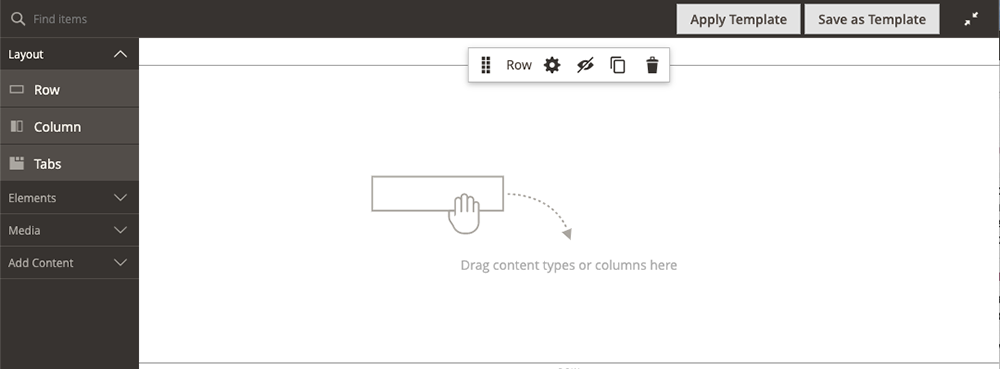
2. 選擇使用頁面構建器編輯。 展開的頁面構建器工作區左側的面板包含可用於在舞台中構建內容的內容工具。

3. 將鼠標懸停在空行上以調出工具箱。 每個內容容器都有一個工具箱,其中包含一組類似的選項。

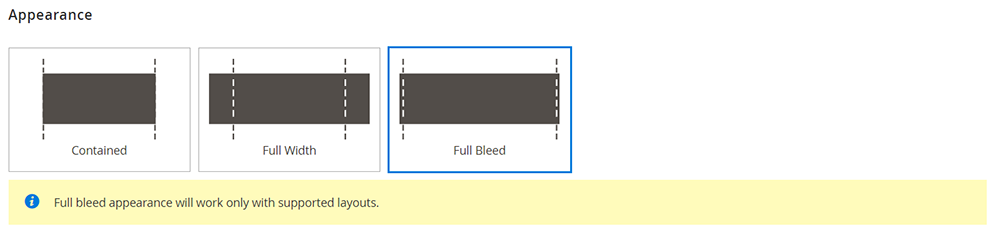
4. 單擊行工具箱中的設置
5. 在外觀下,單擊全出血。 Full Bleed 將行內容區域和背景的左右邊界擴展到頁面的整個寬度。

6. 向下滾動到高級部分,確保所有邊距和填充設置都設置為 0。此選項可確保橫幅跨越行的整個寬度。
7 . 向上滾動並單擊保存。
第 3 步:創建橫幅
1. 在 Page Builder 面板中展開Media ,然後將 Banner 佔位符拖到舞台上。
2. 將鼠標懸停在橫幅容器上以顯示工具箱。
3. 選擇橫幅工具箱旁邊的設置圖標,然後選擇所需的外觀。
4. 添加背景圖片。
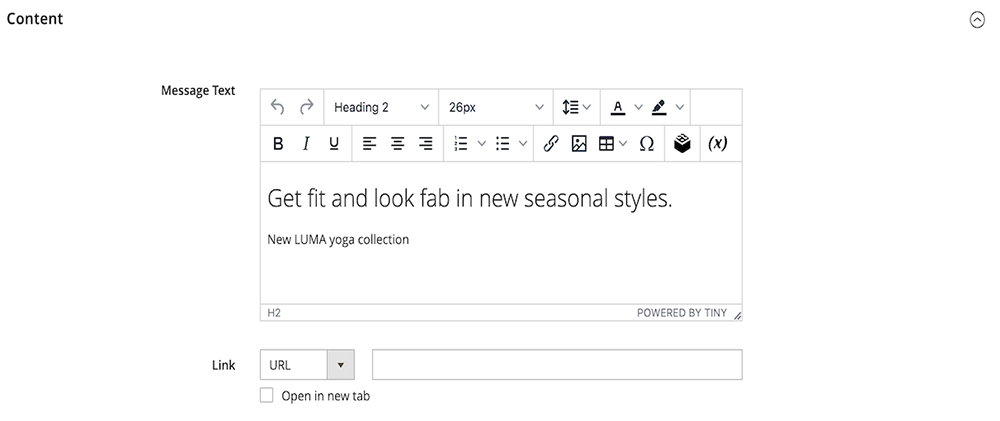
5. 創建文本並為其應用格式。
6. 請注意,您的文本在“消息文本”框中可見。 可以在舞台上或橫幅設置的內容部分輸入和編輯文本。

7. 在內容部分設置橫幅鏈接和按鈕:
- 將鏈接設置為類別,然後選擇以顯示類別樹。
- 作為鏈接類別,選擇新增功能。
- 將顯示按鈕設置更改為始終。
- 輸入 'Shop Now' 作為Button Text中按鈕上顯示的文本。
- 接受Button Type的 Primary 默認值。
- 按鈕格式由當前主題的按鈕樣式決定。
8. 在舞台右上角,點擊關閉全屏,返回預覽頁面。
9. 如果需要,在緩存管理中保存和更新緩存。
第 4 步:創建列
1. 將 Column 佔位符拖到 Page Builder 面板的 Layout 部分中舞台的頂行。

2. 將鼠標懸停在第一個列容器上以調出工具箱,然後選擇設置。
3. 向下滾動到 Advanced 部分,確保所有 Margins & Padding 值都設置為 0。
4. 通過滾動回到頁面頂部並單擊保存返回到頁面構建器工作區。
第 5 步:重新排列行和列
完成所有設計後,最後一步是重新排列行以匹配原始簡單頁面示例。 第一行必須移到底部以匹配原始示例,最後一行必須移到頂部。
按住移動圖標上的鼠標按鈕,同時將行拖到頁面底部紅色指南下方的位置,確保選擇了行中的所有內容。
第 6 步:對頁面進行 SEO 驗證
使用 Magento 登錄頁面構建器創建頁面的下一個領域是 SEO。 在搜索引擎優化中,輸入:
- 網址鍵
- 元標題
- 元關鍵字
- 元描述。
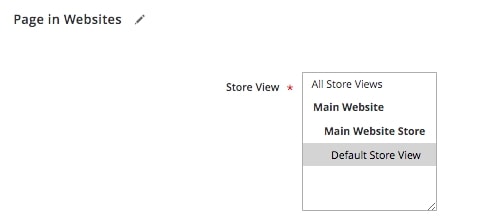
第 7 步:選擇登錄頁面的級別
在網站選項卡上選擇一個視圖。 在 Hierarchy 部分中設置著陸頁的排名。

現在,隨時保存並啟用您的頁面!
這個過程可能會很耗時,因此,我們很樂意為您提供一份幫助者列表,讓您更輕鬆。
前 5 名推薦的 Magento 2 登陸頁面擴展
1. Mageworx Magento 登陸頁面擴展

新模塊允許商家為其 Magento 2 網上商店創建獨一無二的 SEO 友好登錄頁面。 因此,店主現在有了一種工具,可以將更多的商店訪客轉化為顧客。
主要特點:
- 各種營銷活動的個性化登錄頁面。
- 具有 SEO 優化的頁面。
- Mageworx XML 站點地圖包括登錄頁面。
- 按需設計。
- 廣泛的登陸頁面內容條件。
價格:149 美元
最適合:這個 Magento 2 登錄頁面構建器擴展非常適合初學者級別的中小型 Magento 網站。
2. Amasty 登陸頁面 Magento 2

Amasty Landing Pages Magento 2 擴展是一種多功能且用戶友好的解決方案,因此您可以立即開始創建令人驚嘆的登錄頁面。 該模塊允許在線商店經理包含獨特的內容、添加自定義元標記、生成 Google 友好的 URL 等等。
主要特點:
- 全面的 SEO 優化選項
- 製作單獨的頁面以突出顯示特別優惠。
- 有效地管理您的目標網頁。
- 完整的站點地圖集成
- 登陸頁面導入/導出
- 支持多個商店
價格:第一年 149 美元,然後每年 95 美元。
最適合:網頁設計初學者。 更適合大中型企業。
3. Magezon 的 Magento 2 登陸頁面擴展

Magezone 的 Magento 2 Page Builder 擴展是創建電子商務網站的更好、更簡單的方法。 即使您沒有編碼經驗,Magezon 的 Landing Pages 也能提供您創建個性化和高質量網頁所需的一切。
主要特點:
- 預製模板。
- 有很多元素。
- 緩存支持、開發人員 API 和自定義 CSS。
- 為每個設備自定義佈局,重點關注兩種字體和一個圖標庫。
- 高度兼容。
價格:119 美元
最適合:具有網頁設計新手級別的 Magento 商家。 中小企業友好。
4. 由 Aheadworks 構建

該模塊包括一個方便的拖放式可視化編輯器、一個現成的佈局模板庫和各種內容小部件。 無需任何編碼知識,您就可以使用該模塊的工具集從頭開始創建各種頁面設計或調整預配置模板的佈局。
主要特點:
- 40多個現成的模板
- 70 個社交媒體主題小部件
- 支持自定義 HTML/CSS/JS
- Finder 讓查找小部件變得簡單。
價格:29.90 美元/月或 299.00 美元/年
最適合:初學者友好,支持高級的前端和網頁設計,允許自定義代碼。
5. Makarovsoft 的登陸頁面

雖然演示目前不可用,但我們可以從屏幕截圖中看到,Makarovsoft 的 Landing Page 易於配置。 這些功能價格合理。 如果您想要更高級的功能,請考慮列表中的其他 Magento 2 登錄頁面擴展。
主要特徵:
- 通過為每個頁面提供 URL 和元信息來改善商店的 SEO。
- 製作盡可能多的著陸頁。
- 在 cms 頁面或產品類別上方顯示產品選擇
- 提高您的銷售轉化率。 讓您的客戶準確地看到他們想要的東西。
- 為每個登陸頁面製作一個獨特的麵包屑結構。
價格:69 美元
最適合:構建和啟動一個簡單的 Magento 2 友好登錄頁面。
結論
我們希望這篇文章為您提供了 Magento 2 登錄頁面的廣泛概述,以及如何在您的商店中成功部署一個。 除了自己動手的選項外,您還可以根據我們的建議選擇最合適的擴展來縮短創建週期。
另一種方法是與 Tigren 預約諮詢,我們的團隊隨時準備支持您的願景。
