啟動電子商務應用程序:首先考慮 PWA
已發表: 2020-12-14內容
- 移動優先電子商務戰略:崛起和衰落的先兆
- PWA:彌補原生應用的缺點
- Magento 的電子商務 PWA First
- 電子商務 PWA First for Shopware
- 結論
技術發展的迅猛步伐突出了我們今天離不開的一項重要功能——靈活性。 對於普通人來說,保持數字化陳舊和進步意味著落後於所有最先進的新奇事物,並在與更先進的對話者的對話中表現出自卑。 這很痛苦,但可以忍受。
然而,對於企業家來說,對當代 IT 趨勢的疏忽或疏忽是一個生存問題。 如果他們不了解高科技領域的最新發展,他們會發現在當今殘酷的競爭中保持業務發展非常困難。
讓我們來談談它 有一個項目嗎?
電子商務是嚴重依賴數字技術的領域之一,即使不是絕對的,因此在該領域的成功意味著要緊跟前沿發展。 很多時候,一些新奇事物的出現需要對商業方法和銷售政策進行全面修訂。 這種改變電子商務面貌的創新最生動的例子是智能手機的普及,它帶來了獲取客戶的移動優先戰略。

圖片來源:www.freepik.com
移動優先電子商務戰略:崛起和衰落的先兆
在計算機時代的曙光中,電子商務行業採用網絡優先的方法來贏得和留住客戶。 公司挖掘了消費者興趣的潛在利基,並建立了一個網站和/或網絡應用程序,為那裡暴露的問題提供解決方案。 他們的進一步進展取決於利用電子郵件和社交媒體的成功營銷和廣告。 他們成功的關鍵因素是巧妙的內容架構,這導致了高效的 Google 索引和高 SEO 可見性。
這種方法被稱為有機客戶採用,追求哪些公司期望他們的客戶群緩慢但確定地增長,而不使用任何付費營銷工具,如提升帖子或鏈接。 “建立,他們就會來”的策略似乎特別有吸引力,因為它不需要任何投資,因此您可以免費獲得新客戶。
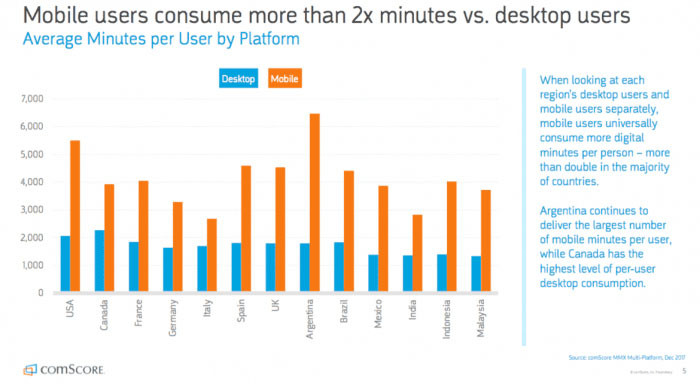
隨著手機的出現,網絡優先方法的正午接近讓位於移動優先營銷方法。 在搜索商品和服務時,人們開始使用隨身攜帶的小工具,而不是在他們最終開始使用時坐在辦公室或家中的桌面上。

圖片來源:www.smartinsights.com
調整營銷風帆以適應新技術之風,公司意識到他們現在必須付費才能接觸客戶。 移動優先的前提是構建一個移動應用程序(這本身就很昂貴),然後將其運送到應用程序商店——這也是一項付費服務。 然而,看到智能手機的無處不在及其不斷的複雜性,企業已經準備好通過鼻子支付讓全球移動用戶社區享受他們的產品。
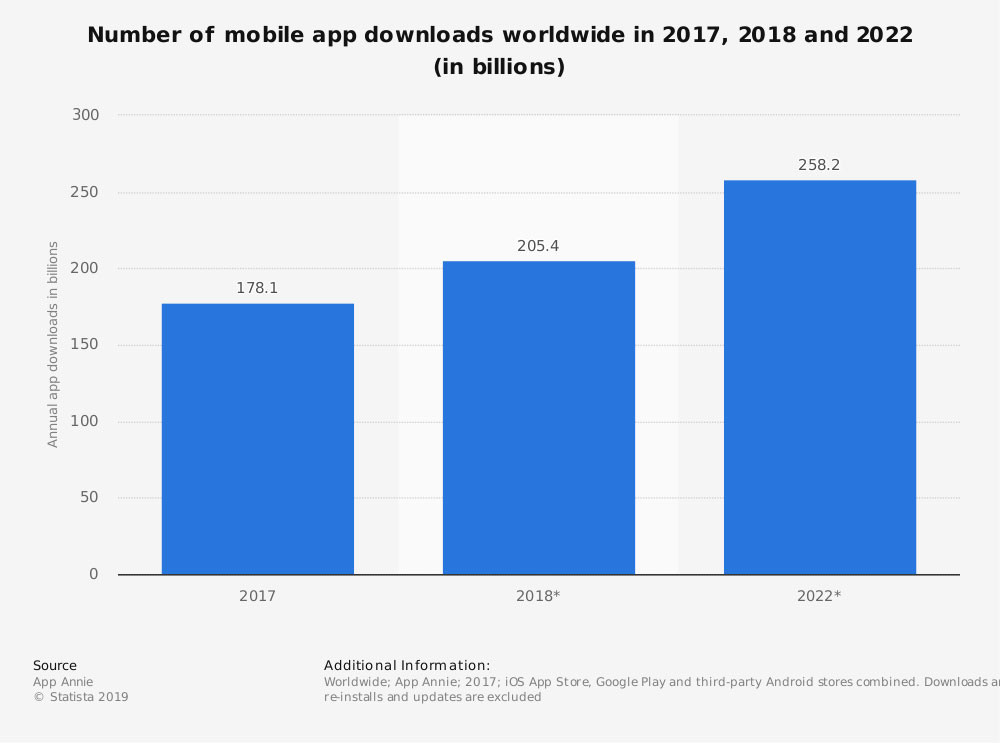
移動優先策略的採用使得 Web 應用程序看起來已經過時,因此許多公司跳過構建它們並專門針對移動應用程序(現在稱為原生應用程序)。 這種關注點的轉變也涉及營銷技巧的變化。 現在公司必須提供一個登陸頁面,以便用戶可以從商店下載他們的應用程序並將其安裝在他們的設備上。 此外,付費廣告、電子郵件提醒、推送通知和其他方式開始發揮作用,讓供應商找到目標受眾並留住它。 觀眾的反應是越來越多的應用程序下載,這給應用程序製造商和電子商店所有者帶來了大量現金。 但要記住的是,移動優先的方法也是內容優先的方法,因此以用戶為中心。

圖片來源:hackernoon.com
然而,隨著技術進步催生了原生應用的出現和全盛時期,它是它們潛在衰退的原因。 由於屏幕尺寸有限,原生應用程序完全沒有準備好滿足用戶和製造商的期望,當大量不同屏幕尺寸的小工具湧入市場時。 隨著漸進式 Web 應用程序 (PWA)的出現,該問題的解決方案在過去五年內成為 IT 世界的流行詞。 那麼什麼是 PWA 應用程序? PWA 是原生和 Web 應用程序的組合,提供推送通知、離線工作等所有標準功能。它是一種為網站添加移動應用程序功能的技術,允許用戶即使在低連接速度下也能快速加載網頁。
PWA:彌補原生應用的缺點
除了無法在具有“非標準”屏幕尺寸的小工具上運行之外,本機應用程序還表現出其他需要解決的缺點。
首先,本機應用程序是根據將要部署的設備的操作系統構建的。 由於有兩大系統,你必須選擇你的應用是針對安卓用戶還是蘋果用戶,這需要對兩個社區進行初步研究和比較。 如果您決定需要一個適用於 Android 和 iOS 的應用程序,您將不得不構建兩個應用程序而不是一個應用程序,而且即使創建一個原生應用程序,這也是相當可觀的支出的兩倍。
其次,消費者開始使用該應用程序必須經歷的複雜程序阻礙了他們定期使用該應用程序。 在商店中查找應用程序、確認想要獲得它、下載並安裝它、授予應用程序某些權限——所有這些對於大多數問題一鍵解決的時代的人來說似乎太麻煩和太久了。 但即使一旦安裝,大多數本地應用程序往往會在手機中保持休眠狀態,因為例如,美國人只使用其中的一小部分(平均不到 10 個)。 如果它的用戶決定擺脫該應用程序,這一步是不可撤銷的。
第三,原生應用程序的性質使它們完全不是 Web 原生的。 這意味著它們不會被搜索引擎注意到,因此不會被谷歌索引。 消費者了解它們的唯一方法是檢查應用程序商店,而大多數人習慣於依靠瀏覽器找到他們想要的任何東西。 有一些方法可以讓搜索引擎看到本機應用程序,但這意味著移動優先公司通常缺乏的額外麻煩和必要的網絡體驗。
當 PWA 出現在舞台上時,將原生應用程序與網絡流量授予的福利相結合的任務得到了解決。 PWA 本質上是一個網站,享有其性質提供的所有好處。 它們使用與瀏覽器相同的用戶界面,不需要安裝,並且可以一鍵添加到小工具的主屏幕。 設備的操作系統並不重要,因為 PWA 可以通過任何具有互聯網連接的智能手機訪問。 後者甚至不是必需的,因為它們可以在離線模式下運行,並且在網絡覆蓋有問題的情況下可以完美運行。 漸進式網頁使您能夠以在線模式連接到該網站,前提是之前至少訪問過一次 PWA。 最後(也是最重要的),它們的構建成本低,重量輕,並顯示出卓越的 SEO 友好性。


圖片來源:www.freepik.com
列舉的優勢使許多公司(尤其是初創公司)選擇 PWA 優先策略,該策略完全有可能推翻更成熟的移動優先方法,或者至少與之相提並論。 PWA 何時應該首先成為您電子商務營銷策略的支柱?
- 搜索引擎流量對於應用體驗至關重要,因為其內容將主要通過 Google 搜索訪問;
- 您將鏈接流量(例如通過社交媒體分享鏈接)視為獲取客戶的重要方法;
- 獨特的原生應用功能(智能鎖、地理圍欄等)與您的應用體驗無關。
Dinarys 的專家在電子商務開發服務方面擁有豐富的經驗,可以繪製出最能從啟動電子商務 PWA 中受益的公司的概況。 一般來說,如果您的企業是一家短期公地的初創公司,寄希望於快速啟動,那麼 PWA 首先是醫生為您訂購的。 如果你是一家擁有大量客戶的成熟公司,用 PWA 補充已經運行的原生應用程序對於進一步擴展來說總是一個明智的步驟。
獲得 PWA 的最簡單方法是將現有的電子商務網站轉變為 Progressive Web App。 要獲得 PWA 資格,您的網站必須具備:
- HTTPS。 被稱為提供數據的安全傳輸;
- Web 應用程序清單。 此 JSON 文件包含設備在主屏幕上安裝頁面所需的元數據(圖標、顏色、字體);
- 服務工作者。 這些 JavaScript 代理的功能是解鎖離線模式、推送通知和其他功能。
這些是將網站轉變為 PWA 或重新構建網站時必須實施的通用功能。 許多框架提供了有助於創建 PWA 的軟件套件。 我司在各種平台上積累了豐富的經驗,可以推薦兩個最強大的,在IT社區中擁有廣泛的受眾和很高的聲譽——Magento和Shopware。
Magento 的電子商務 PWA First
Magento 是構建電子商務網站最受歡迎的平台之一,因此他們的團隊自然而然地採用了 PWA 的新穎性,發布了 Magento PWA Studio。

圖片來源:justcoded.com
這套工具包括:
- PWA 構建包。 用於構建 PWA 的工具和庫的集合。
- 遊隼。 一組 UI 組件(React 鉤子),開發人員甚至可以在創建 Magento PWA 店面時對其進行擴展和重新混合。
- 共享 Magento 服務器。 在 Magento 團隊的支持下,它可以被稱為簡化和促進店面開發的寶貴幫助來源。
- 統一漸進式 Web 應用響應定義(又名 UPWARD)。 該元素描述了 Web 服務器對 PWA 的交付和支持。
Magento PWA Studio 有一個萬無一失的設置過程,允許您構建電子商務 PWA 並配置您的本地環境以創建 PWA。 憑藉其 GraphQL 防止聲明性數據過度獲取,該套件支持使用單個後端管理來自不同來源的多個用戶。 此外,Magento 享有的眾多全球社區可以隨時伸出援助之手或在您需要時提供有用的建議。
然而,Magento PWA 並非沒有一些缺陷。 由於 Apple 對引入 PWA 不冷不熱,Magento PWA 無法在 iOS 驅動的設備上離線工作; 他們也不支持發送推送通知。 驗證程序也不符合標準。 在創建新客戶帳戶時,用戶可能會遇到不符合特定要求的密碼問題。 由於他們沒有收到有關該問題的通知,因此下一步變得不確定。
閱讀我們對 Magento PWA 的評論以獲取有關該主題的更多詳細信息。
電子商務 PWA First for Shopware
這個平台在德語國家很受歡迎,佔領了越來越重要的市場份額,在歐美觀眾中站穩了腳跟。 其輕巧且易於定制的架構,以及廣泛的可擴展性機會,對不斷擴大的藍籌公司圈子(例如,歐萊雅、賽格威和探索頻道)具有強大的吸引力,更不用說小型企業了.
作為 Shopware 的官方合作夥伴,Vue Storefront 開發了完全支持所有 Shopware 6 功能(CMS 頁面、自動項目設置、插件生態系統)的 Shopware PWA。 實際上,它是一個開箱即用的 PWA,與 Shopware 6 配套使用。 用戶無需學習命名、代碼結構或以任何方式乾預,即可享受其完整的一批接口和幫助程序。後端架構。
在將常規 Shopware 網站轉換為 PWA 時,您還可以獲得另外兩個額外的好處,值得特別一提。 首先,Shopware 平台不需要任何中間件來在 PWA 和 Shopware CMS 之間傳輸數據(與使用適配器進行 PWA 集成的其他平台不同)。 其次,您可能對電子商店進行的任何更改都會在 PWA 中自動實施。
選擇合適的平台是您在構建 PWA 之前做出的關鍵決定。 不過,更重要的是選擇合適的開發人員來實現您的想法。 我們公司可以提供一流的結果,為任何行業創建電子商務 PWA。 最終產品不會花費您一大筆錢,但會以精美的設計和強大的功能給您留下深刻印象,這將推動您的企業走上成功之路。
結論
現代電子商務的動態性質為參與其中的企業家提出了新的挑戰。 隨著最先進的 IT 發展的出現,機會可以繞過珊瑚礁並將您的商船引向富礦的避風港。
漸進式 Web 應用程序是此類新奇事物之一,它允許電子商務企業為其客戶提供類似本機的應用程序體驗,並享受網絡流量帶來的所有好處。 聯繫我們討論您未來的 PWA 項目。
