2022 年改進電子商務網站設計的 10 個技巧
已發表: 2022-05-06網站的佈局和設計是影響其在搜索引擎中的可見度的關鍵因素。 確實如此,尤其是在電子商務網站中。 電子商務網站在其設計階段應包含幾件事。 畢竟,它只專注於銷售產品。 著陸頁、加載時間、產品展示庫、導航設計、菜單項、易於操作的網站結構,所有這些都對在 SERP 上構建電子商務網站功能起著關鍵作用。
正是在這方面,電子商務網站不同於普通網站和博客。 它應該引人入勝、信息豐富、有吸引力且實用。 那麼,是什麼讓電子商務網站在正確的方框內打勾呢? 我們列出了 10 大技巧,您可以遵循這些技巧,讓您的電子商務網站設計既實用又優雅。
- 1.優化產品圖片
- 2. 使網站具有響應性或適合移動設備
- 3. 保持簡單
- 4.優化產品頁面
- 5. 一致的品牌
- 6. 設計一個能讓客戶聯繫到你的網站
- 7.運用色彩心理學
- 8. 輕鬆結帳
- 9. 用戶友好的導航
- 10. 客戶評論
- 底線
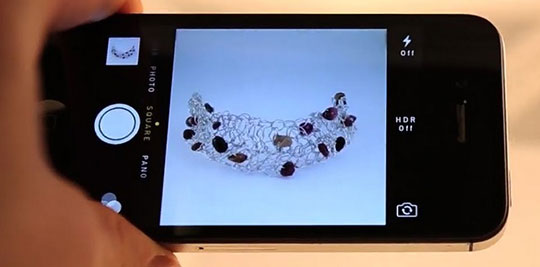
1.優化產品圖片

帶有大量像素化圖像的網站往往會減慢加載時間。 當圖像未針對網絡進行優化並且用戶發現圖像在瀏覽器上加載速度太慢時,就會發生這種情況。 這通常是網站圖像優化不佳的跡象。 優質、優化的圖像是電子商務網站整體用戶體驗的關鍵。
優化圖像的技巧
- 在不同的頁面上顯示您的產品的幻燈片。 以不同角度展示您的產品,讓觀眾獲得他們想要購買的產品的 3D 圖像視圖。 包含從不同角度拍攝的圖像的圖庫將使觀眾獲得真實的產品視圖。
- 讓觀眾放大您的產品。 啟用縮放功能或讓用戶在產品的 360° 視圖中查看產品。 這將使他們看到具有特徵的圖像,並創建具有圖像深度、長度和寬度的完整圖像。
- 使用優化和壓縮的圖像而不是高分辨率圖像。 它將導致圖像的快速加載和更流暢的用戶體驗。
- 展示與您的產品互動的人。 這將使您的產品更具吸引力。 只有在孤立的環境和背景中展示產品才會失去魅力。 反而。
為您推薦:知道 Laravel 對電子商務開發可靠嗎?
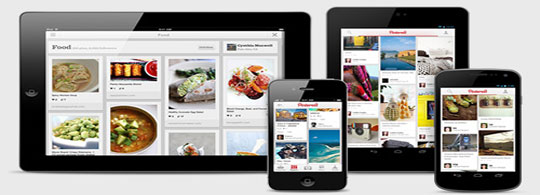
2. 使網站具有響應性或適合移動設備

您的電子商務網站應該專為移動瀏覽而設計。 這在當今世界同樣重要,因為超過 70% 的電子商務購物是通過手機和智能手機完成的。 您的電子商務網站構建器應該具有響應式設計的模板。 它們的設計應該能夠在任何設備(例如平板電腦、智能手機、筆記本電腦、台式電腦等)上提供最佳的觀看體驗。
使電子商務網站響應的技巧
- 確保網站設計元素在小型移動屏幕上可見。 注意填充和邊距,並確保它們即使在小屏幕上也可見。 您還可以確保行間距和字體大小根據移動屏幕上的空白區域自動調整。
3. 保持簡單

任何電子商務網站都必須易於瀏覽。 用戶應該可以快速查看他們想要的內容,而無需過多瀏覽。 電子商務網站中的每個設計元素都需要謹慎使用,以增加設計的功能,並為用戶提供乾淨、無憂的瀏覽體驗。
使網站簡單的技巧
- 製作和使用教學設計工具來教育網站設計團隊將 UX 設計元素實施到您的電子商務設計中。
- 在展示產品時使用網格。 它增強了視覺吸引力並使用戶專注於產品。
- 使內容可掃描。 拆分內容而不是使其連續和冗長。 將其拆分為標題、要點和短段落。 使用粗體而不是花哨的字體。
- 將 CTA 按鈕放在我們網站的重要位置。 導航菜單的設計應提供關於其鏈接和類別的清晰準確的信息。
4.優化產品頁面

產品應該是任何電子商務網站的中心。 產品圖片應針對網絡進行優化。 優化的產品頁面顯示在搜索頁面中。 它們針對訪客進行了優化,以便他們變成買家。 每個元素——導航、CTA 按鈕、結帳、社交媒體按鈕——都應該在每個產品頁面上進行優化。
優化產品頁面的技巧
- 添加更多圖像並讓用戶從不同角度查看它們。
- 添加有關用戶使用產品並為他們作證的視頻。
- 定價應該非常清楚,不能含糊。
- 產品描述應簡明扼要並與展示的產品相關。
- 添加關鍵字、alt 標籤、元標籤和產品標題。
- 使用大膽的顏色放置購買按鈕並使其突出。
- 添加產品推薦、社會證明等。
5. 一致的品牌

品牌標識有助於確保在線訪問者的信心。 品牌是將您與其他產品區分開來的品牌。 您的電子商務設計應該在不同平台上一致地展示產品品牌。 社交媒體平台應展示產品的品牌。 即使是技術支持主管也應該傳達與您的產品品牌一致的語氣。

保持品牌一致的技巧
- 使您的電子商務網站與您的品牌具有相同的基調。 如果您的品牌有具有感性基調的女性美容產品,那麼您的網站設計應該具有根據該風格設計的顏色、基調和字體。
- 更喜歡一個網站構建器,它允許您使用各種元素自定義網站設計。
- 徽標、顏色、字體和样式應與您的品牌基調相匹配。
6. 設計一個能讓客戶聯繫到你的網站

詳細聯繫信息可讓客戶輕鬆聯繫到您。 除了網站導航、菜單和結帳信息外,還應該有客戶可以識別的元素和功能。
讓客戶聯繫到您的技巧
- 使“聯繫我們”部分在整個網站上可見。 它也應該出現在頁眉、頁腳和導航菜單中。 有關電子郵件地址、電話號碼、商店地址和訪問時間的詳細信息應該清晰可見。
- 在每個頁面的戰略位置添加社交媒體資料。
- 提供常見問題解答部分,回答有關產品的所有典型問題。
- 使用聊天機器人讓客戶與您聊天。
您可能會喜歡: WordPress 適合電子商務嗎? 讓我們找出答案!
7.運用色彩心理學

網站設計中的配色方案是提高圖像和可見性的一個因素。 它還有助於提高轉化率。 應用色彩心理學可以激勵觀眾留下來瀏覽您的電子商務網站上的更多產品。
使用色彩心理學的技巧
- 使用與您的產品品牌一致的顏色。
- 嘗試在整個網站中始終如一地採用 60-30-10 顏色規則。 這意味著 60% 的顏色應該是主色,30% 是輔助色,10% 是強調色。
- 顏色應該能讓用戶更好地訪問網站。
8. 輕鬆結帳

結帳流程在電子商務網站的成功中也起著舉足輕重的作用。 高昂的運輸成本和非常複雜的結帳程序通常會阻止潛在買家購買產品。
輕鬆結帳的提示
- 讓客戶填寫盡可能少的細節。 這會節省很多時間。
- 提及實際運費。
- 始終清楚地說明退貨和退款政策。
- 提供多種支付方式。
- 為用戶提供無需複雜細節即可註冊為訪客的選項。
- 啟用一鍵支付。
- 在所有產品頁面上包括網站保證證書。
- 包括“現在購買 - 以後付款”選項。
9. 用戶友好的導航

以訪問者可以輕鬆搜索產品和產品相關信息的方式進行網站導航。 導航包括產品頁面、站內搜索、產品分類頁面、網站頁腳、導航菜單等。
使網站導航用戶友好的提示
- 品牌標識應該始終在所有頁面上對用戶可見。
- 確保主導航在所有頁面上始終可用。
- 包括一個具有自動完成功能的搜索欄。
- 讓用戶按尺寸、顏色、品牌等篩選產品。
- 在所有產品頁面上包含一個 CTA 按鈕。
- 激活麵包屑導航,讓用戶可以從任何頁面跳回主菜單和產品類別。 麵包屑僅用於增加產品搜索。
10. 客戶評論

評論和推薦總是為電子商務網站增加信任因素。 用戶總是從使用過該產品的用戶那裡搜索那些推薦。 在這方面,社交媒體證明可以發揮特定優勢。
有效使用推薦信的技巧
- 鼓勵用戶提供反饋和誠實的評論。
- 在產品頁面上顯示推薦部分。
- 添加用戶生成的內容小部件以顯示真實用戶如何體驗您的產品。
您可能還喜歡:如何創建電子商務徽標? (+ 3 個最佳在線徽標製作工具)。
底線

電子商務設計的最終目標是增加銷售額。 糟糕的網站設計通常會導致購物者放棄他們的購物車。 因此,電子商務網站的設計應以客戶為中心。 良好的電子商務設計顯示良好的銷售、更好的參與度和簡單的結帳流程。
從顯示的角度來看,生成產品排列在網格中的在線商店更好。 所有頁面和平台上的品牌應與基調保持一致。 導航不佳、結帳流程複雜且搜索引擎評級不佳的電子商務網站無法將潛在買家轉化為忠實消費者。
遵循上面給出的步驟和提示將使團隊能夠設計一個具有良好加載速度、更好的 SERP 評級、引人入勝的內容和最佳用戶體驗的電子商務網站。
