Magento 商家如何使用 PWA Studio 提高轉化率
已發表: 2021-04-09目錄
如果您一直在跟踪 Magento 領域內發生的一切,那麼 PWA 現在應該在您的雷達上。 鑑於 Magento PWA 店面的數量正在迅速增加,Magento 最近舉辦了一次網絡研討會(Magento 客戶如何通過 PWA 工作室提高轉化率) ,詳細介紹了有關 Magento 中 PWA 的所有必要信息——從它是什麼、它是如何工作的以及如何商家可以利用 PWA Studio 製作高性能的 PWA。
網絡研討會由 Adobe 的 APAC DX 商業需求生成經理 Maryel Roman-Price 女士主持,參加網絡研討會的還有 Adobe 解決方案顧問 Sam Elliot。

以下是網絡研討會的簡要總結和亮點:
一、過一遍 PWA
網絡研討會首先簡要回顧了 PWA 是什麼,以及 PWA 體驗有何不同。
什麼是 PWA?
PWA 是 Progressive Web App 的縮寫,是一個具有增強功能的網頁。 它速度更快,類似於應用程序,並配備了最新技術,有助於消除與移動購物體驗相關的延遲。
PWA 的好處
PWA 具有更好的硬件可訪問性。 它可以訪問以前原生應用程序獨有的功能,如推送通知、相機訪問等。在業務方面,PWA 帶來了更好的成本節約優勢。 正如主持人 Maryel Price 所說,這種節省是持續的,因為您不會維護、更新或重新設計多個應用程序。
PWA 如何幫助提高轉化率
愛立信移動報告測量了心率,發現移動延遲造成的壓力水平堪比看恐怖電影。 這種程度的壓力存在於少數在線商店中,您當然不希望您的客戶承受這種壓力。 再加上即使是一秒的延遲也會使轉化率降低 20%,速度是商家需要開始關注以提高轉化率的一件事——而 PWA 是解決這個問題的最佳方法。
擁有 PWA 和為您的客戶提供閃電般的體驗是他們所追求的,他們將推動對此的需求。
Adobe 商務解決方案顧問 Sam Elliot
PWA 體驗有何不同
在這裡,我們請 Sam Elliot 提供有關 PWA 體驗如何以及在何處不同的技術細節。
PWA 首先是一個具有增強功能的網頁。 PWA 驅動的網站不會一直向服務器請求新內容,而是將所有必要的內容存儲在瀏覽器中。 當客戶與 PWA 交互時,他們所體驗的是閃電般的體驗,因為一切都已經從瀏覽器呈現和提供。
Sam Elliot 進一步解釋了 PWA 的核心組件——服務工作者——以及它如何支持 PWA 的大部分功能。 服務工作者與瀏覽器並行運行,並負責檢索(獲取)緩存的內容,從而實現一致且流暢的體驗。
二、 變得實用
網絡研討會的主要重點是實用化——為商家提供真正滿足其業務需求的答案。

PWA Studio 如何提供幫助
由於 Magento 商家將 PWA 視為真正的升級途徑,因此他們可以通過多種方式使他們的商店以 PWA 為動力。 在流行的 PWA 框架中,PWA Studio 作為 Magento 商店的完美解決方案脫穎而出,原因如下:
與 Magento 框架緊密集成
PWA Studio 是直接從 Magento 框架構建的。 正因為如此,使用 PWA 工作室構建的 PWA 店面將使用Magento 2作為其後端。 然而,與傳統的 Magento 主題相比,PWA 店面由於其基礎設施的連接方式而更加靈活——無頭且與 Magento 後端分離,使其成為品牌更具可擴展性的方法。

頁面構建器
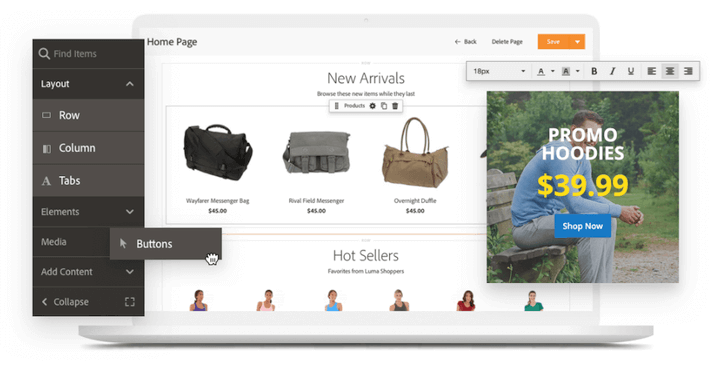
在 Magento Commerce 中可用,Page Builder 消除了在內容創建中發現的通常限制。 對於非技術用戶,他們現在不再需要為了實現新功能和/或新頁面而不斷與開發人員合作,因為 Page Builder 的直觀拖放界面有助於簡化整個內容創建過程。 因此,例如,可以使用 Page Builder 設計和部署一個新的主頁,最終結果將與您在正常的響應式框架中看到的一樣。

[圖片來源:Magento]
隨時掌握最新功能
PWA Studio 使您的 PWA 驅動的商店保持在一個直接的路線圖上。 這意味著使用 PWA Studio 構建的店面最終將獲得與普通響應式 Magento 前端相同的功能。 例如,Adobe Sensei 最近被引入 PWA Studio,使用 PWA Studio 構建的 PWA 店面現在可以從 Sensei 智能產品推薦中受益。
儲蓄
真正的討論——詳細介紹使用 PWA Studio 構建的 PWA 如何幫助降低開發成本的部分——要在網絡研討會的稍後時間開始。
機會成本
由於 PWA 可以發佈到應用商店,因此不再需要開發和發布您的應用的多個版本,從而為零售商提供更多選擇來專注於一種引人注目的客戶體驗。
再加上大多數客戶每月下載零應用程序的事實,商家有真正的機會提供出色的體驗並讓移動客戶在 PWA 環境中轉換,而不是讓他們因為以下原因而流失典型移動網站的緩慢加載速度。
開發 PWA 的速度有多快
使用 PWA,您可以將三種不同的體驗(iOS、Android、Web)組合為一個,因此實際上,移動體驗或網站體驗的特性和功能基本上是您的必備品。業務,您需要將這些特性和功能重建到您的 PWA 中。
當然,PWA Studio 確實為您提供了各種開箱即用的特性和功能,但是由於您知道有一些自定義特性可以很好地轉換為您的業務——而且由於 PWA 是一種全新的前端體驗——你'將不得不將這些自定義功能重建到您的 PWA 中。
因此,這意味著在此過程中會產生一些額外的時間和成本; 但是,它與構建三次或根據不同移動提供商的突發奇想管理三種不同體驗的成本不同。 借助 PWA,您可以獲得跨 Safari、Edge 或 Chrome 的統一體驗,因此,您可以創建引人注目的體驗,並在單一級別進行持續管理。
三、 常問問題
網絡研討會接近尾聲是問答環節,有一些有趣的問題應該能夠滿足您的需求。
1. 假設我有基於 Luma 主題的基本主題,我當前的網站可以多快轉換為 PWA?
Sam Elliot 首先重申“ convert ”並不是真正正確的思考方式。 PWA 是一個單獨的前端,因此您將在單獨的前端而不是 Luma 響應式框架上構建網站 - 從本質上講,這意味著您的前端必須重建為新的體驗。
基本上,將需要將一些特性和功能轉移到新的 PWA 前端,以及現在轉到單獨的 PWA 前端的自定義 API 調用(而不是將所有內容直接傳達給 Magento 後端)。 總的來說,變數很多,但是一個基本的 Luma 網站要改造成一個基本的 Venia 網站,平均需要三個月左右的時間。
2.您可以通過 Magento API 集成自定義支付網關嗎?
開箱即用,Braintree 已經連接到 Magento PWA 前端,但是是的,您可以通過 Magento API 集成任何自定義支付網關。
3.如果從頭開始 PWA,需要多少時間?
在這裡,Sam Elliot 詳細介紹了差異是什麼,以及為什麼在構建 PWA 時所需的工作量會有所不同。
對於基於 Luma 的標準 Magento 商店,您擁有該站點中當前可用的核心功能。 然後您在該核心功能之上構建,然後呈現您正在尋找的客戶體驗。 在 PWA 中,一切都差不多。 唯一的區別是目前將有一些小部件可用,並且由於市場上的大多數擴展都沒有被重寫以在 PWA 中工作(以及在新的 Venia 前端工作),所以會有在此過程中涉及一些額外的工作。
但就構建每個組件和模塊而言,與過去相比,在 PWA 中構建作為自定義組件/模塊的東西沒有時間上的差異,不需要額外的努力。
推薦閱讀:SimiCart 攜手 Mageplaza 開發社區 PWA Studio 擴展
四。 結束建議
在網絡研討會結束時,Sam Elliot 給我們留下了一個結束建議:
每個人都應該將 PWA 視為他們的下一次體驗。 它將在移動設備上提供更好的轉換,更好的客戶體驗,這是每個人都想去的地方。 如果你有一個滯後的網站,如果你覺得它需要更新,或者如果它需要更好的客戶體驗,PWA 可能是你的答案——因為它是未來的樣子。 由 PWA 提供支持的閃電般的體驗是客戶所追求的,他們將推動對此的需求。
對於希望實現這種新的商務體驗的 Magento 商家,在 SimiCart,我們是一個由 Google 認證的 PWA 開發機構組成的團隊,隨時準備改造您的 Magento 商店。
