如何為 Magento PWA 實施 Clerk.io:分步指南
已發表: 2023-05-25將 Clerk.io 與您的 Magento 漸進式 Web 應用程序 (PWA) 集成使您能夠提供量身定制的建議並有效地跟踪銷售情況。 這篇博文將指導您完成為 Magento PWA 無縫實施 Clerk.io 的步驟,使您能夠增強客戶參與度並促進轉化。
為什麼 Clerk.io 與 Magento PWA 集成?
將 Clerk.io 與 Magento PWA 集成可為您的在線商店帶來幾個主要優勢:
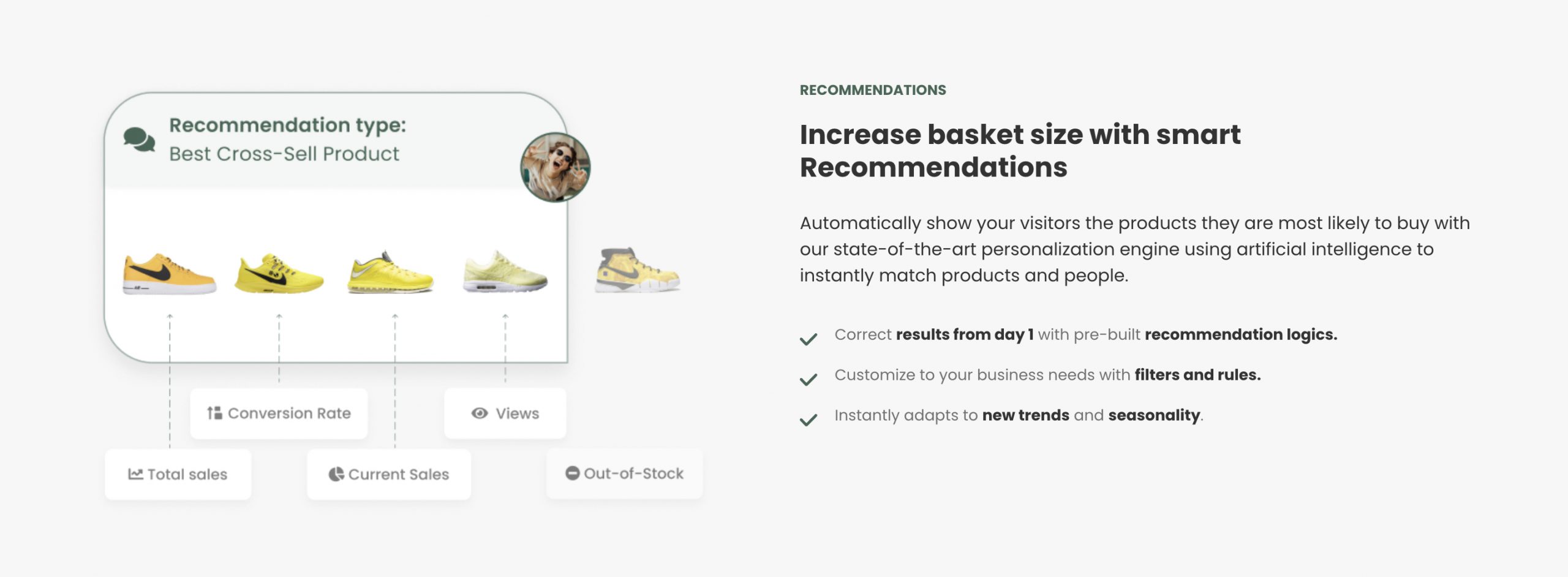
- 個性化推薦: Clerk.io 提供強大的推薦小部件,可以無縫集成到您的購物車頁面、類別頁面和產品頁面。 這些小部件使您能夠向客戶顯示個性化的產品推薦,從而增加交叉銷售和追加銷售的機會。
- 增強的銷售跟踪: Clerk.io 提供強大的銷售跟踪功能,使您能夠收集有關客戶行為的寶貴見解並衡量營銷活動的有效性。 通過跟踪銷售數據,您可以優化策略並推動收入增長。
集成的主要功能
在深入實施過程之前,讓我們探討一下 Clerk.io 為與 Magento PWA 無縫集成而提供的關鍵功能:

- 推薦小部件:推薦小部件使您能夠動態顯示個性化產品推薦。 在購物車、類別和產品頁面上實施它,以推動客戶參與和轉化。
- 存儲數據同步: Clerk.io 提供了一個同步過程,以確保您的 Magento PWA 無縫連接,使平台能夠有效地檢索和利用相關數據。
為 Magento PWA 實施 Clerk.io 的 7 個步驟
1. 創建文員賬戶並登錄
首先創建一個 Clerk.io 帳戶並登錄到 Clerk.io 儀表板。
2.添加商店

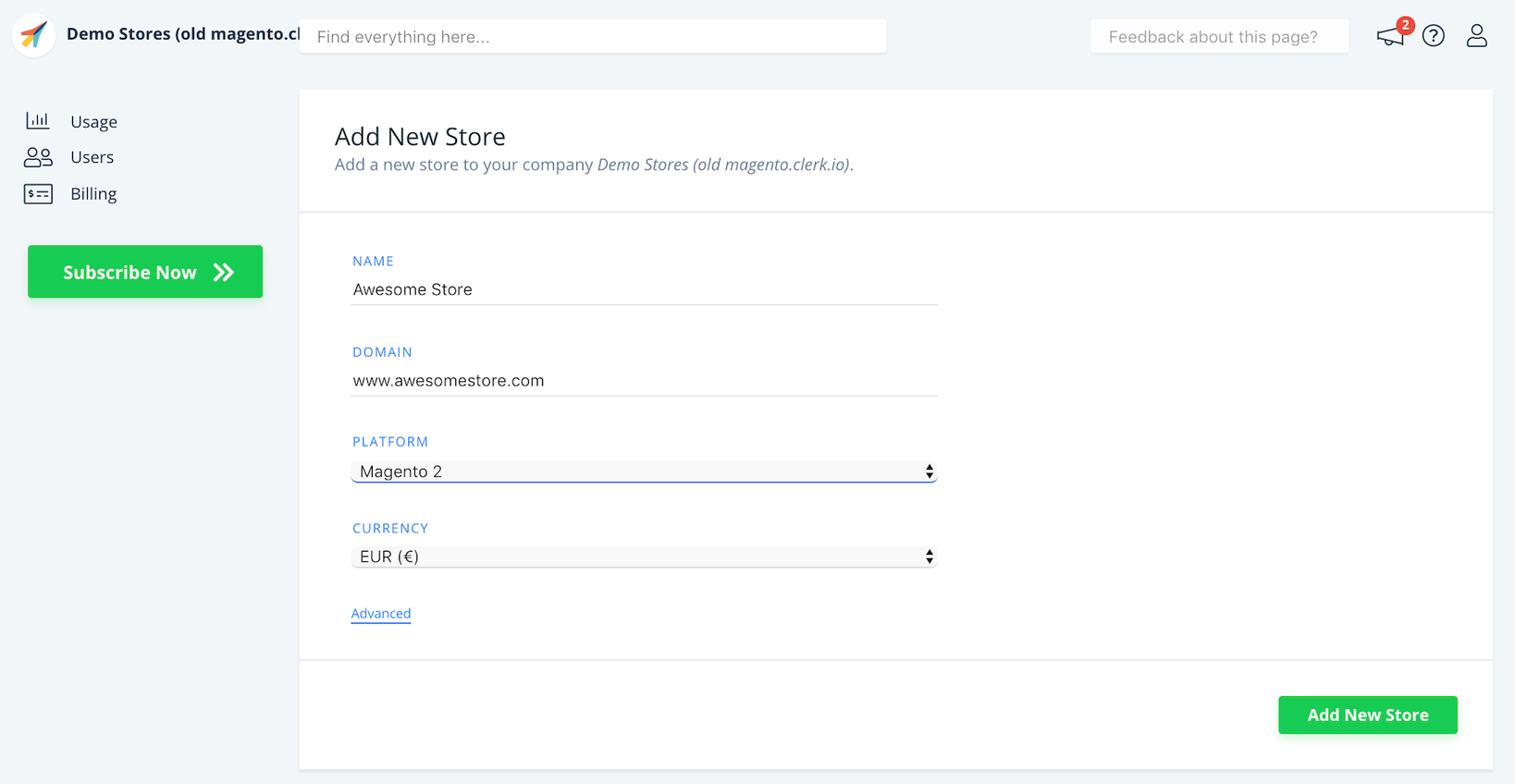
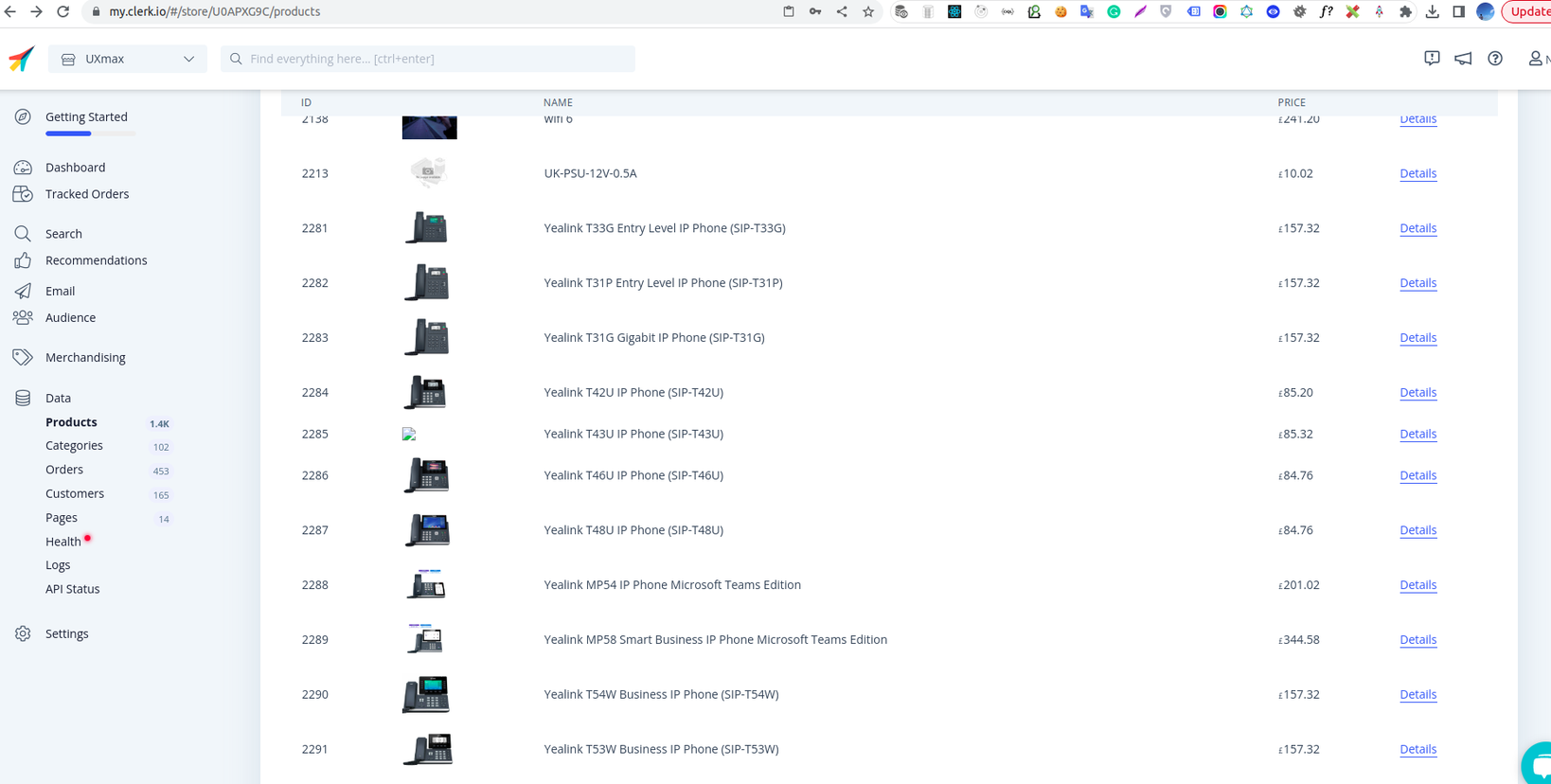
登錄 my.clerk.io 後,第一步是添加您的商店:
- 提供您的網上商店的名稱和域名
- 選擇Magento 2作為平台
- 選擇您的貨幣
- 單擊添加新商店以繼續
3.安裝和配置擴展
要將 Clerk.io 與您的 Magento PWA 集成,您需要安裝和配置 Clerk.io 擴展。 按著這些次序:
- 在您的終端中運行以下命令:
作曲家需要職員/magento2 php bin/magento 模塊:啟用 Clerk_Clerk php bin/magento 設置:升級 php bin/magento setup:di:compile
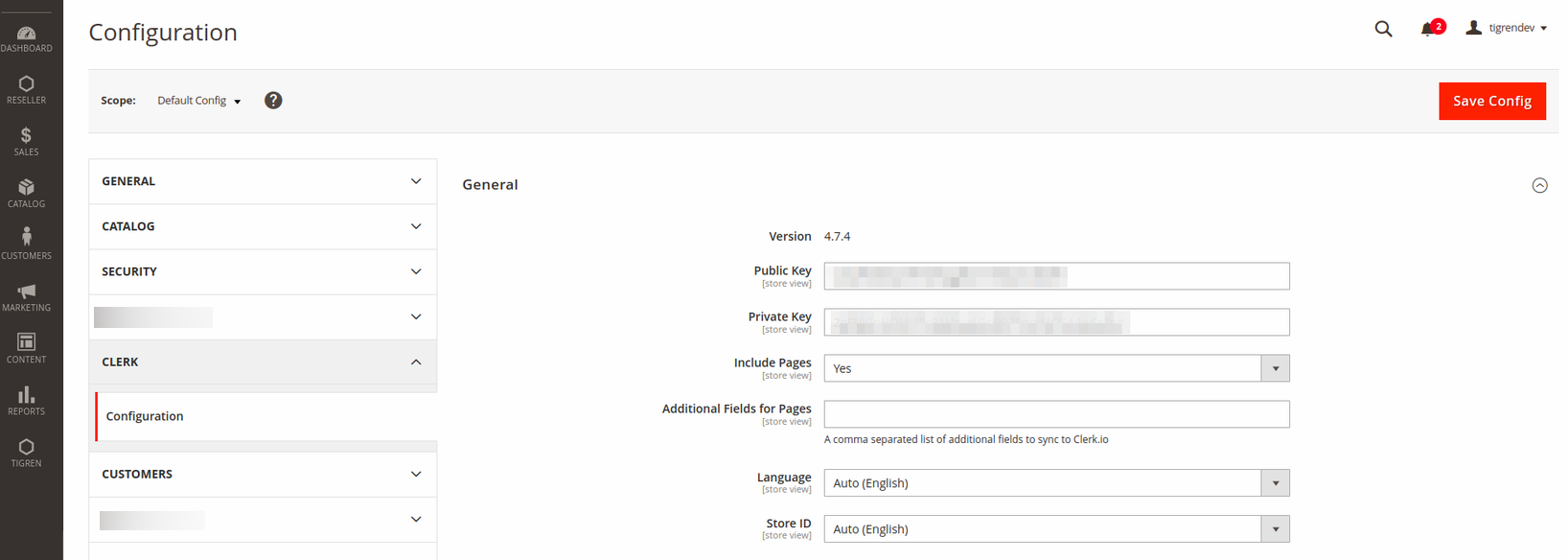
- 安裝擴展後,通過導航到Store → Configuration → Clerk並輸入您的 Clerk.io API 密鑰來配置它。

4. 同步您的商店
配置擴展後,將您的 Magento 商店與 Clerk.io 同步很重要:

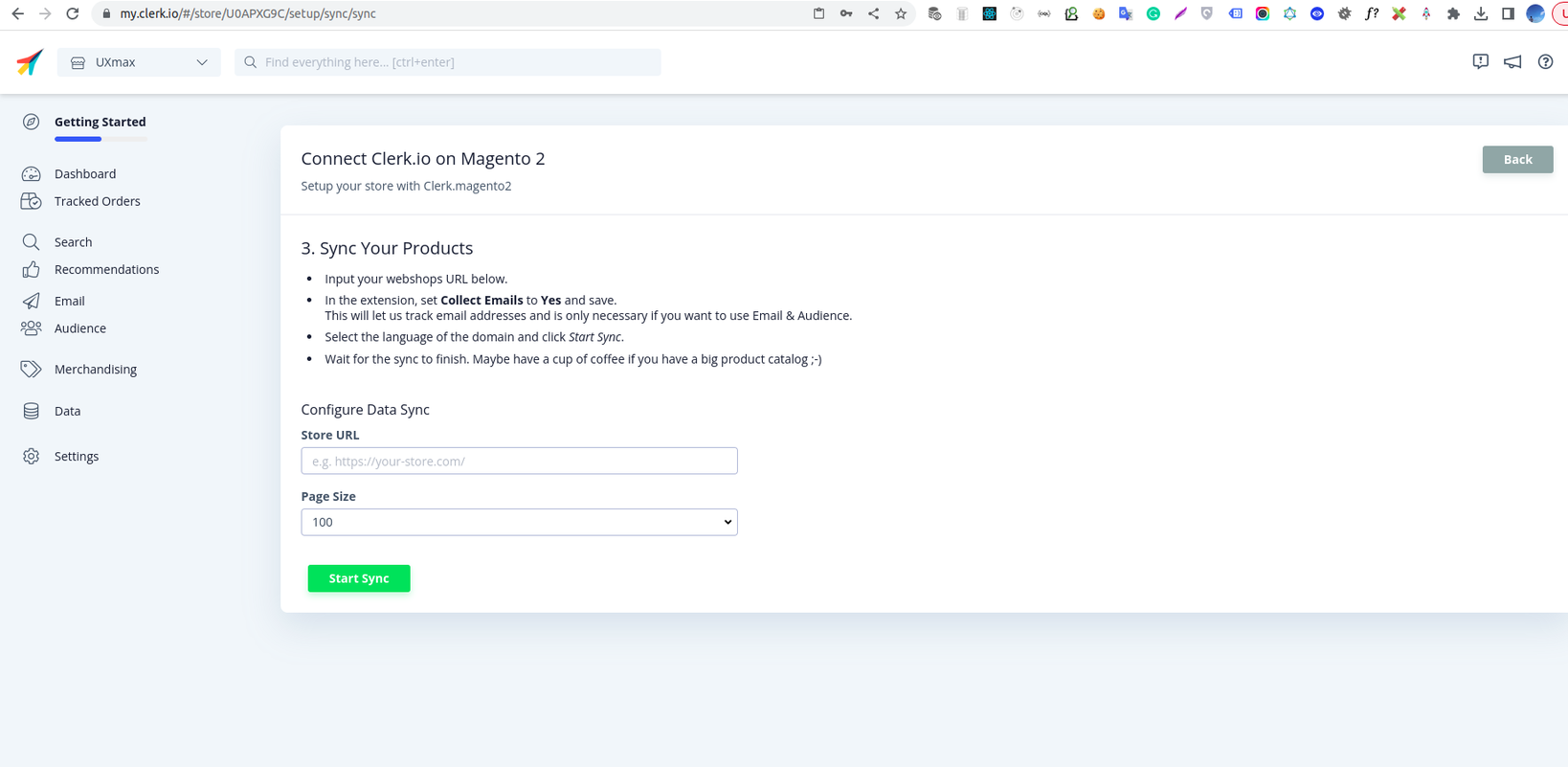
- 返回 Clerk.io 儀表板中的設置指南,然後單擊同步您的數據。
- 輸入您的商店詳細信息並單擊開始同步以啟動同步過程。 此步驟確保您商店的數據與 Clerk.io 連接。

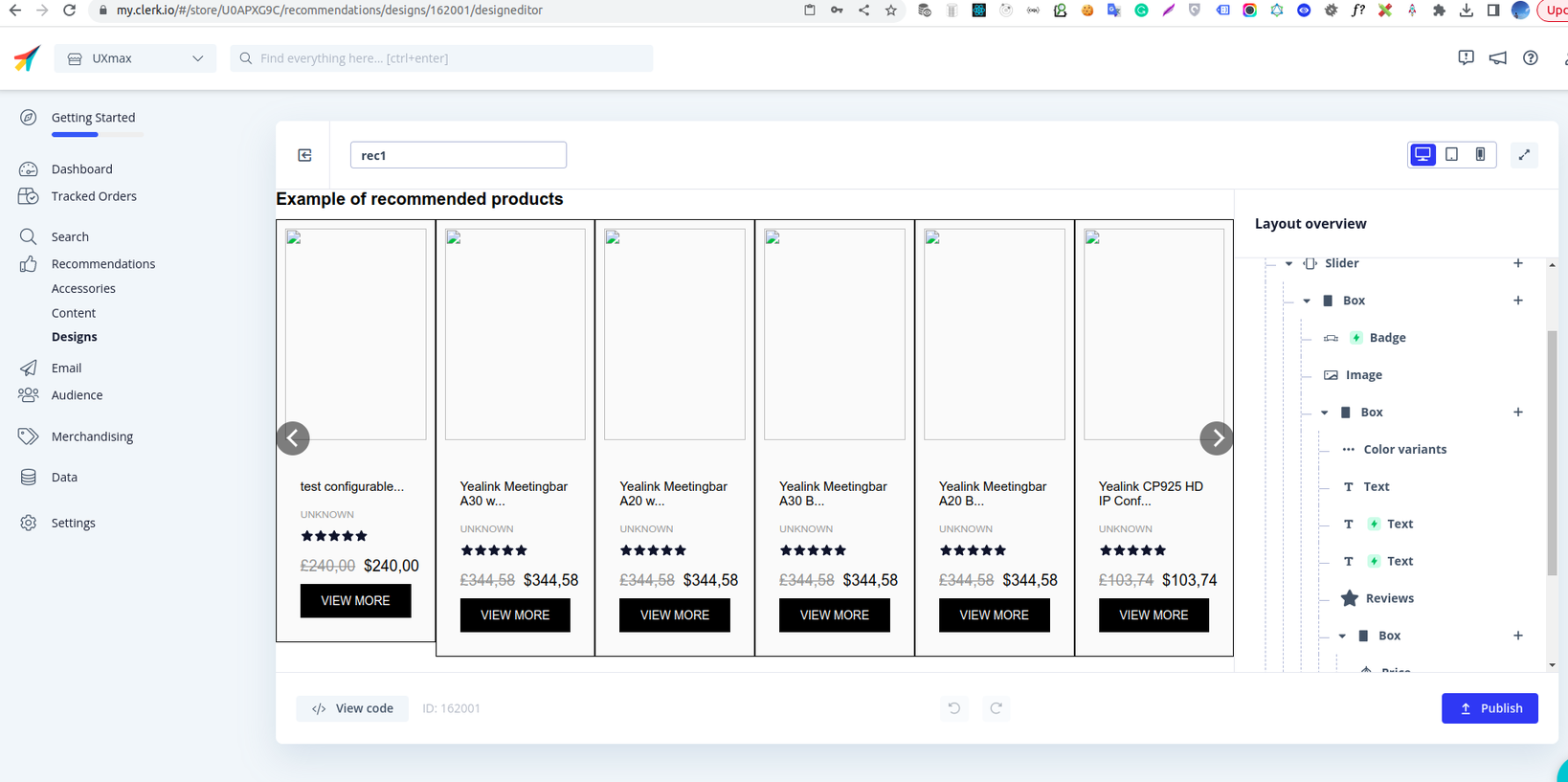
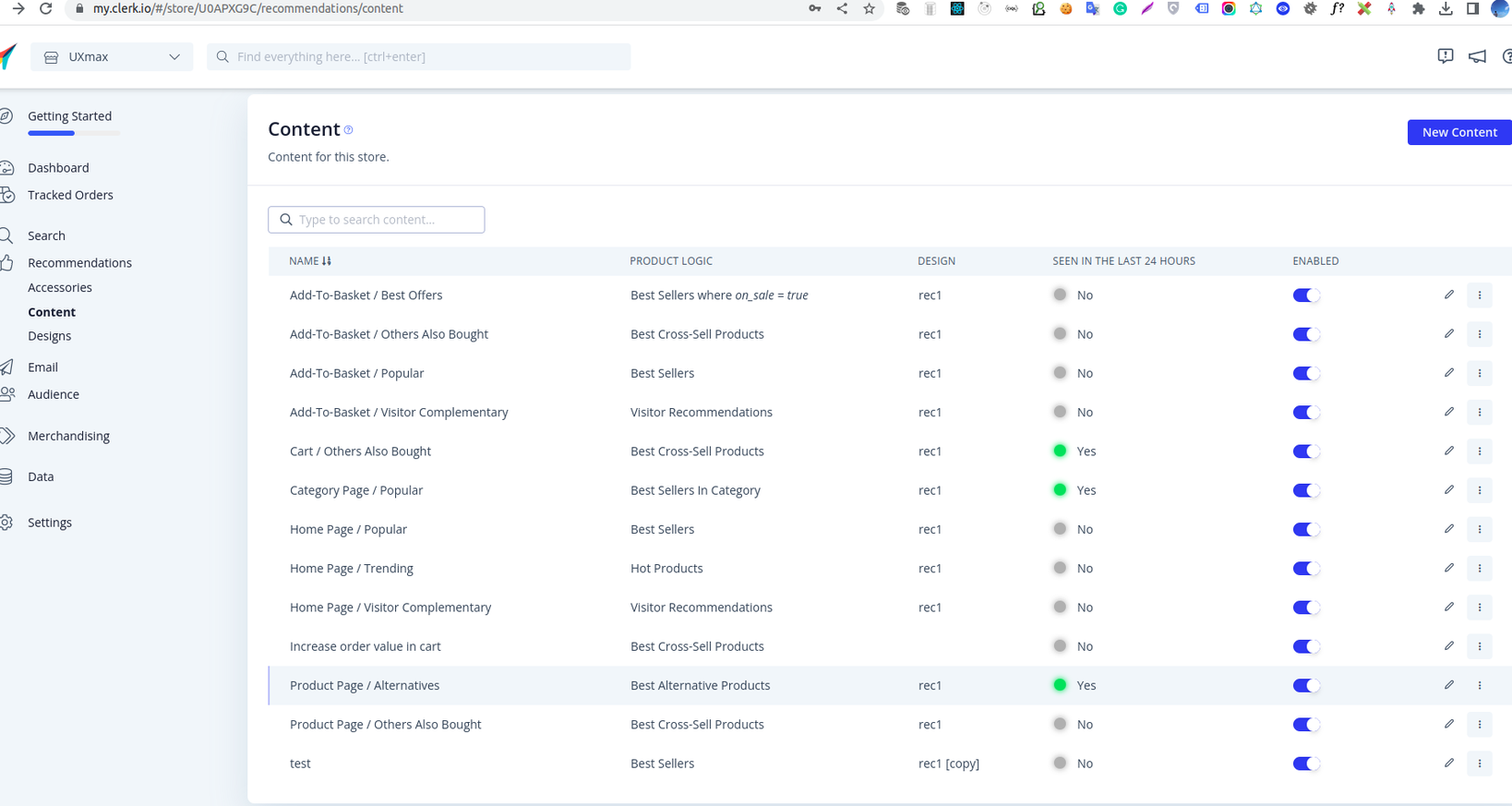
5. 設置和配置推薦小部件
請參閱 Magento 2 上的建議入門以:
- 創建推薦滑塊
- 定義小部件內容
- 通過 Magento 後端配置內容顯示


6. 以編程方式顯示推薦小部件
要以編程方式在購物車、類別和產品頁面上顯示推薦小部件,您需要執行以下步驟:
創建一個模塊以從 Magento 後端檢索小部件內容配置。
- 在di.xml文件中定義配置變量。
- 使用 API 檢索所需的字段創建schema.graphqls文件。
為 PWA 開發一個插件來查詢商店配置數據並獲取小部件內容。
- 用於檢索存儲配置數據的 GraphQl 查詢。
- 一些自定義掛鉤查詢 Clerk API 端點
https://api.clerk.io/v2?payload=以獲取小部件內容數據。 - PWA 核心組件的擴展組件,具有可編程定位的攔截器,可調用自定義掛鉤並根據配置插入內容數據。
- 一些與當前主題相匹配的樣式表。
相關代碼:
<!-- 在di.xml文件中定義配置變量。 -->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<參數>
<argument name="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">clerk/general/public_key</item>
<item name="clerk_category_enabled" xsi:type="string">clerk/category/enabled</item>
<item name="clerk_category_content" xsi:type="string">職員/類別/內容</item>
<item name="clerk_product_enabled" xsi:type="string">clerk/product/enabled</item>
<item name="clerk_product_content" xsi:type="string">店員/產品/內容</item>
<item name="clerk_cart_enabled" xsi:type="string">clerk/cart/enabled</item>
<item name="clerk_cart_content" xsi:type="string">clerk/cart/content</item>
</參數>
</參數>
</類型> //創建schema.grapqls文件
輸入 StoreConfig {
clerk_general_public_key: String @doc(description: "職員公鑰")
clerk_category_enabled: Boolean @doc(description: "文員類別內容狀態")
clerk_category_content: String @doc(description: "文員類別內容類")
clerk_product_enabled: Boolean @doc(description: "店員產品內容狀態")
clerk_product_content: String @doc(description: "文員產品內容類")
clerk_cart_enabled: Boolean @doc(description: "店員購物車內容狀態")
clerk_cart_content: String @doc(description: "店員購物車內容狀態")
} //用於檢索商店配置數據的 GraphQl 查詢。
導出常量 GET_STORE_CONFIG_DATA = gql`
查詢 getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-available
存儲配置{
商店代碼
clerk_general_public_key
clerk_category_enabled
職員類別內容
clerk_product_enabled
職員_產品_內容
clerk_cart_enabled
clerk_cart_content
}
}
`;7. 以編程方式啟用銷售跟踪
要在您的 Magento PWA 中使用 Clerk.io 實現銷售跟踪,請按照以下步驟操作:

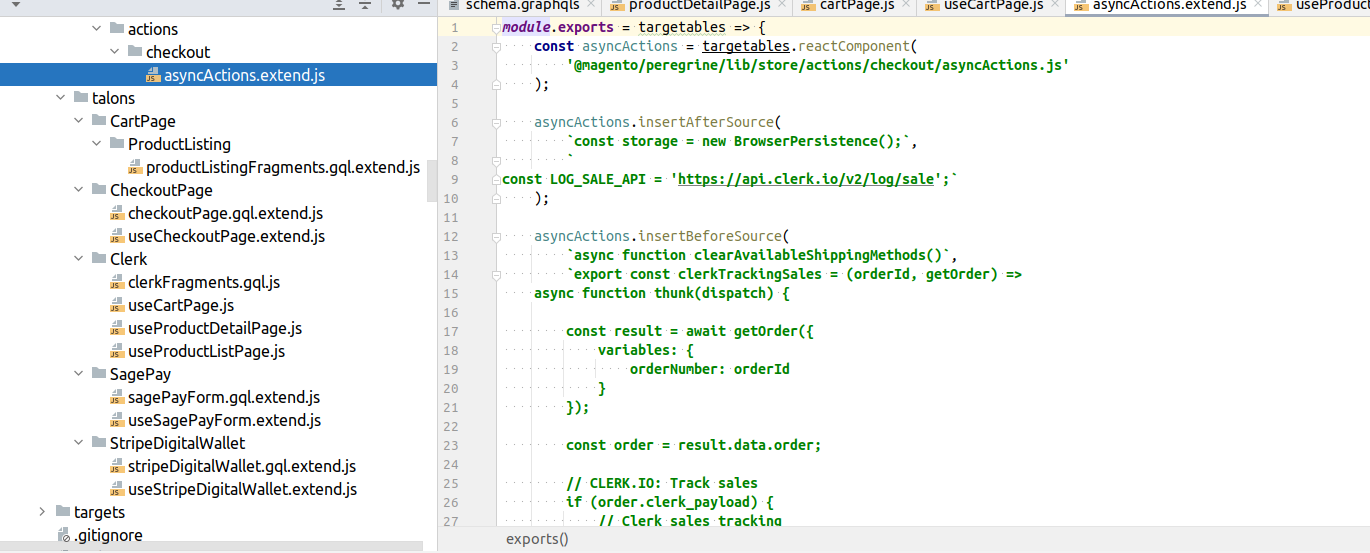
- 創建組件和爪子以擴展核心 Venia 主題文件並處理 API 調用以在下訂單後跟踪銷售到 Clerk.io 的端點
https://api.clerk.io/v2/log/saleto clerk。 - 擴展與您的支付方式相關的主題文件,例如 SagePay 和 Stripe,以合併銷售跟踪。
- 擴展
@magento/peregrine/lib/store/actions/checkout/asyncActions.js以集成必要的功能。

通過執行這些步驟,您可以成功地將 Clerk.io 與您的 Magento PWA 集成,並利用其強大的功能來增強客戶的購物體驗。
展示示例
如需 Clerk.io 集成操作的可視化表示,請訪問我們的演示站點。
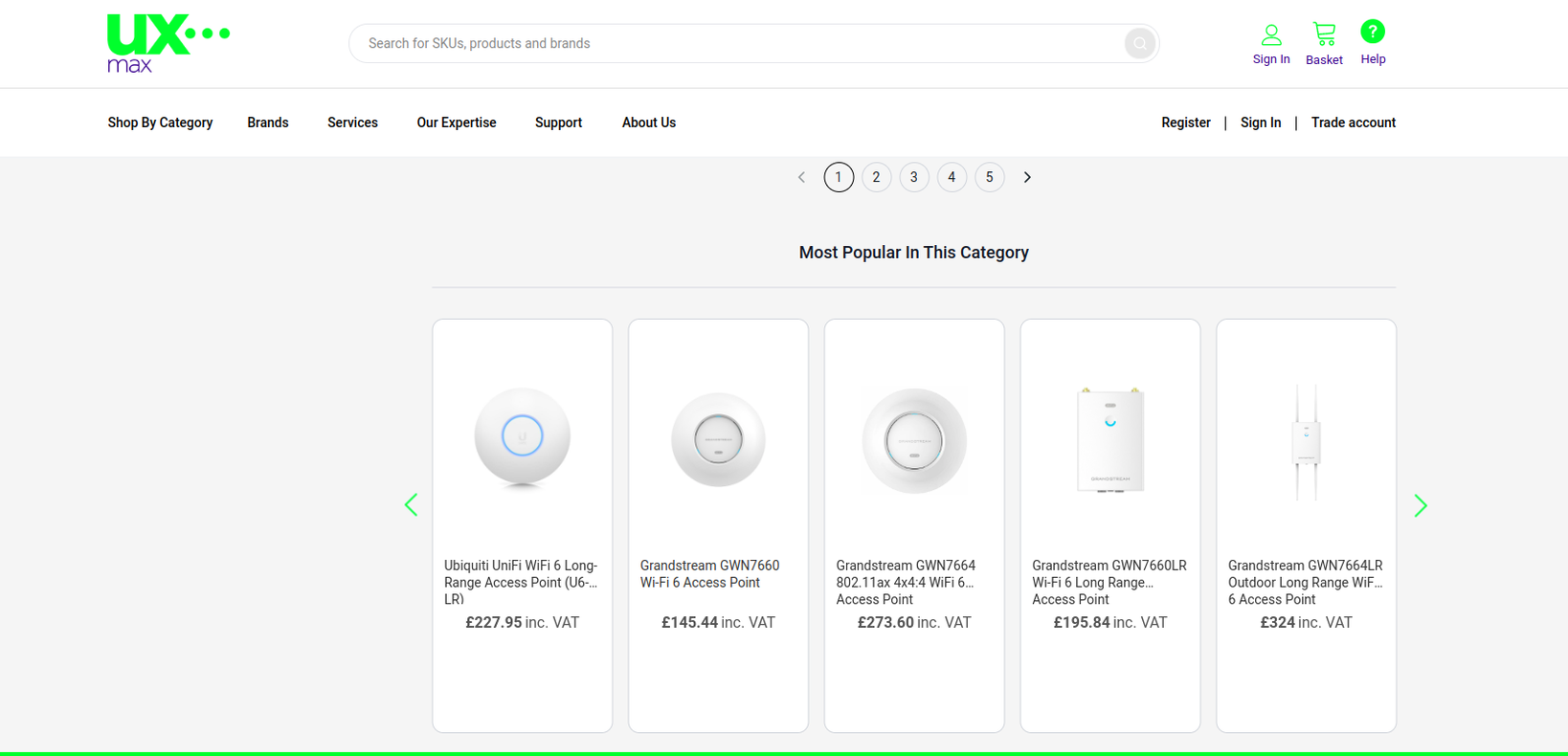
- 類別頁面

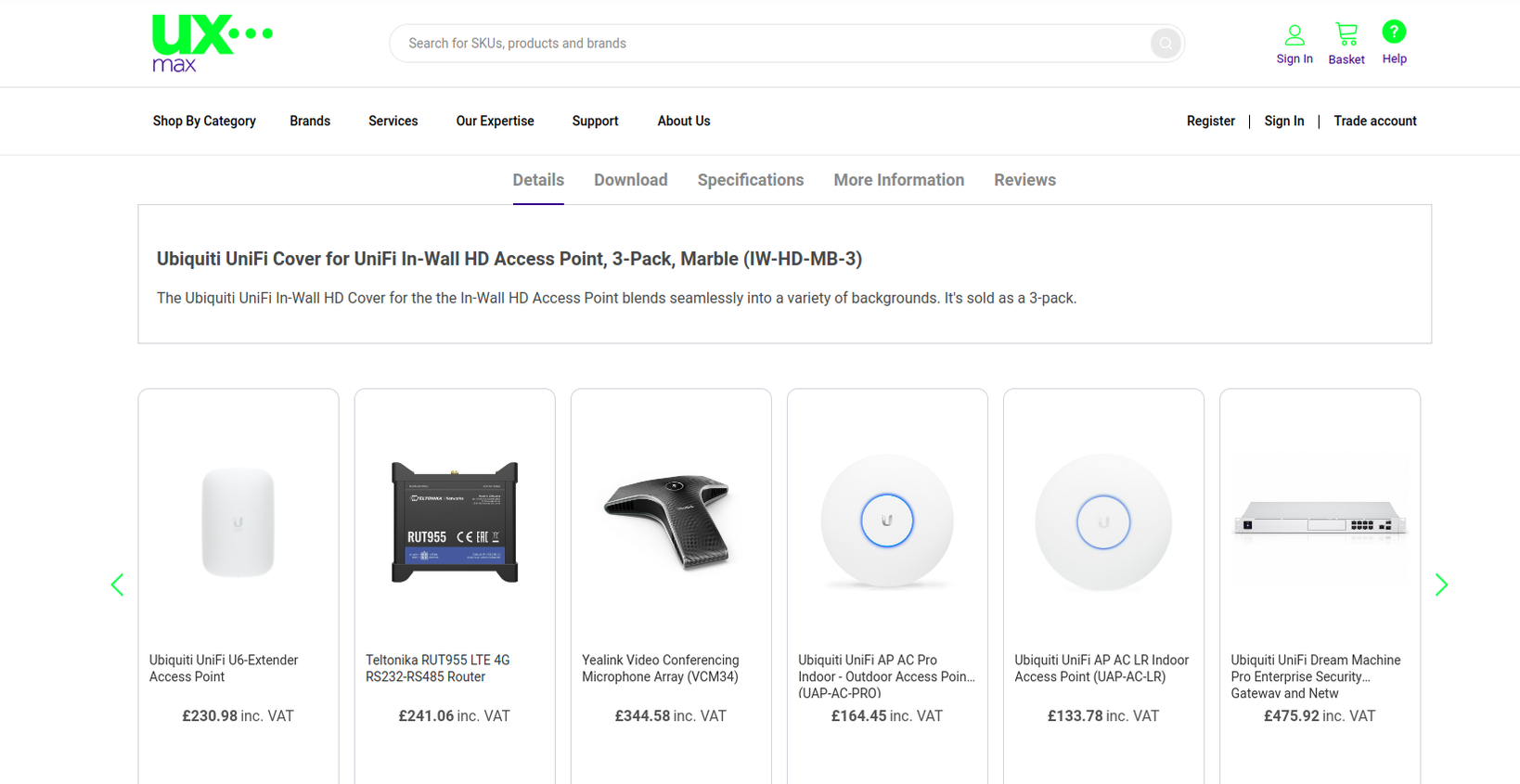
- 產品頁面

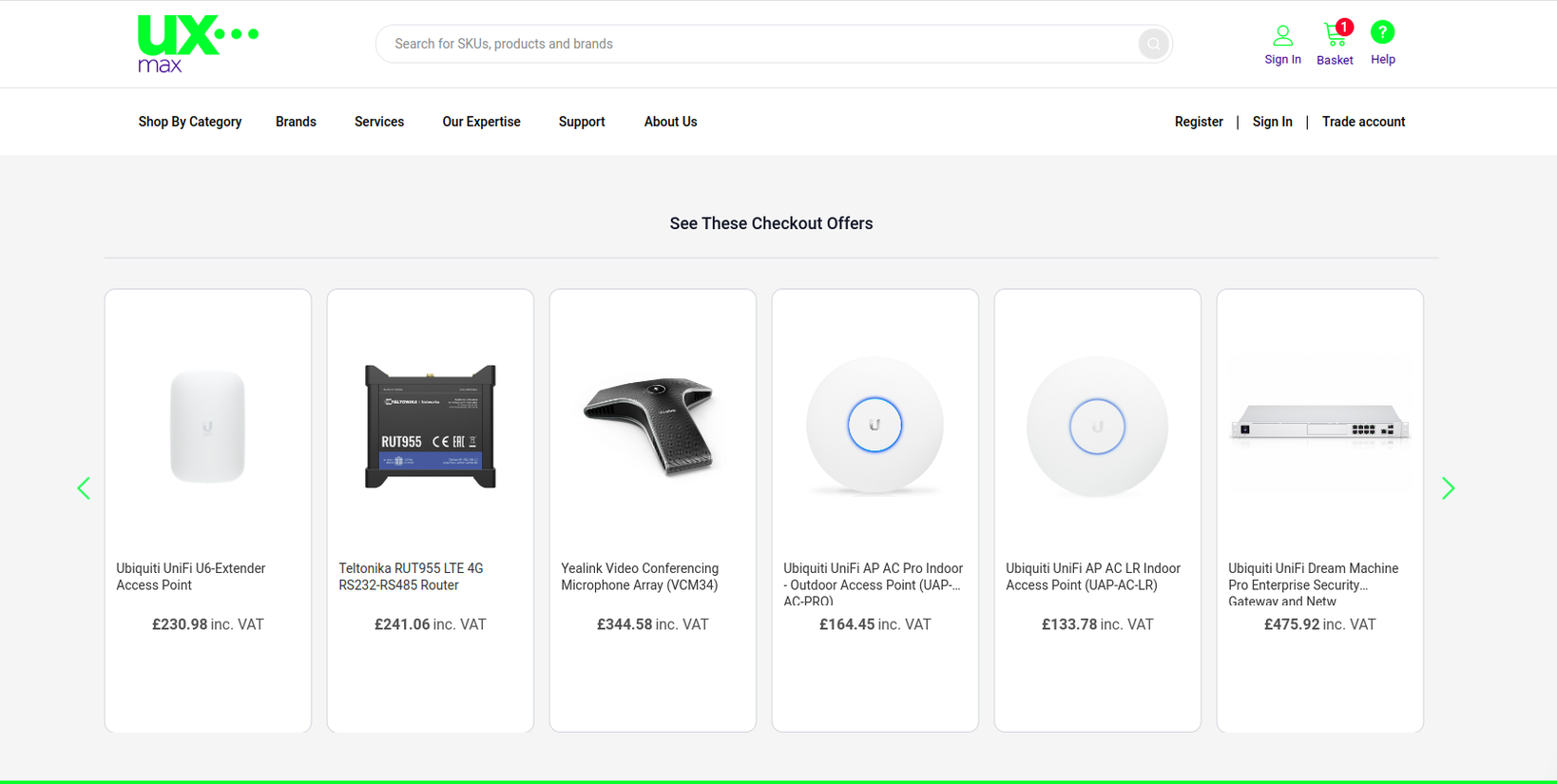
- 購物車頁面

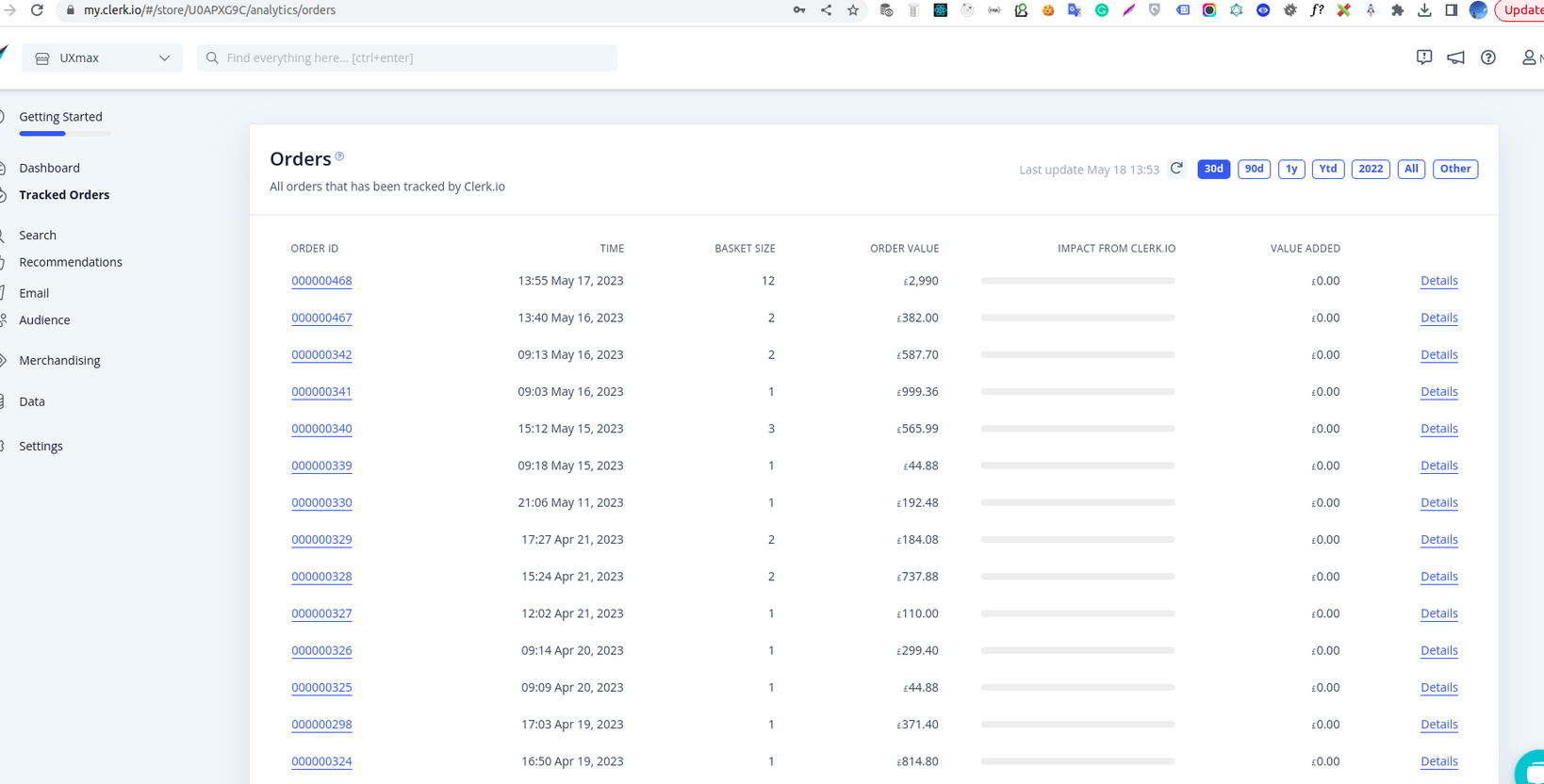
- 銷售跟踪

最後的話
將 Clerk.io 與 Magento PWA 集成可為您的在線商店帶來強大的優勢。 按照提供的步驟,您可以無縫實施 Clerk.io 並享受個性化推薦和有效的銷售跟踪。
如果您在集成過程中遇到任何挑戰,或者更願意讓專家為您處理, Tigren團隊隨時為您提供幫助。 憑藉超過 5 年的 Magento PWA 開發經驗,我們擁有深入的知識和專業知識來幫助您。 無論您是需要從頭開始構建強大的 Magento PWA、使用 Magento PWA 主題,還是將其與第三方軟件集成,我們的團隊都準備好提供量身定制的解決方案來滿足您的特定要求。
不要猶豫,聯繫 Tigren 團隊尋求專家幫助,以最大限度地發揮您的 Magento PWA 的潛力並確保與 Clerk.io 的無縫集成。
相關文章:
無法在 Magento PWA 內容暫存中預覽活動? 這是修復它的方法
