WooCommerce 電子郵件定制器裝飾器工具如何工作?
已發表: 2020-06-10重要的是為客戶的收件箱增加價值,而不是發送無聊和蹩腳的電子郵件。 WooCommerce 電子郵件定制器可幫助您設計更具創意和定制的交易電子郵件,這將在您的商店中提高客戶參與度。
在本文中,我們將通過使用最佳 WooCommerce 電子郵件定制器工具創建和定制您的交易電子郵件的過程來教育您。
在開始之前,請確保您已安裝並激活流行的 WooCommerce 電子郵件定制器插件:
獲取電子郵件定制器插件
目錄
- 為什麼使用 WooCommerce 電子郵件定制工具?
- 哪個是裝飾您的交易電子郵件的最佳 WooCommerce 電子郵件定制器?
- WooCommerce 電子郵件定制器插件中的功能
- 如何為 WooCommerce 配置 Email Customizer plus?
- 如何使用最好的裝飾工具在 WooCommerce 中編輯電子郵件?
- WooCommerce 電子郵件定制器的常見問題解答
為什麼使用 WooCommerce 電子郵件定制工具?
當您的 WooCommerce 商店的所有活動和功能都計入您的發展時,交易電子郵件也對您的成就負有同等責任。 交易電子郵件充當您與客戶之間溝通的橋樑。 重要的是,這些電子郵件具有創意和吸引力,可以讓您的客戶反復從您的商店購買商品。
這可以使用可靠的 WooCommerce 電子郵件定制工具輕鬆實現。 讓我們了解使用 WooCommerce 電子郵件定制工具來製作您商店的交易電子郵件的一般好處,
- 使用預定義的模板輕鬆創建和自定義電子郵件。
- 該工具允許 WooCommerce 自定義交易電子郵件中的電子郵件文本、徽標和圖像。
- 構建事務性電子郵件所需的時間更少。
- 自定義模板可以保存並在將來重複使用。
- 支持多國語言。
- 使用簡碼輸入動態數據。
- 操作該工具不需要編程知識。
- 您可以使用自定義 CSS 創建您自己的電子郵件模板。
- 您甚至可以通過發送測試電子郵件來預覽自定義電子郵件。
哪個是裝飾您的交易電子郵件的最佳 WooCommerce 電子郵件定制器?
市場上有各種 WooCommerce 電子郵件定制器插件來製作您的交易電子郵件。 Flycart 的“Email Customizer Plus for WooCommerce”是最可靠和最好的 WooCommerce 電子郵件定制工具,可以讓您的交易電子郵件看起來很有創意。 使用此插件,您可以以更好、更專業的方式創建和自定義交易電子郵件。
該插件具有最專業的功能,拖放編輯器,可幫助您使用其獨有的內置工具自定義您的訂單電子郵件。 裝飾器 WooCommerce 電子郵件定制器是每個在線商店的最佳解決方案。 它易於使用,界面簡潔,設計精美,無需編碼。
WooCommerce 電子郵件定制器插件中的功能
讓我們詳細了解電子郵件定制器插件的亮點,
- 它允許您將徽標/圖像添加到您的電子郵件中,這將增加您的品牌標識。
- 最大的優勢是您無需從頭開始創建交易電子郵件。 現成的電子郵件模板可以根據需要輕鬆優化。
- 它支持主要插件,例如 - WooCommerce 訂單狀態管理器。
- 您可以先發送一封測試電子郵件,然後再將其發送給您的客戶,以預覽您的電子郵件。
- 該插件支持開箱即用的 WPML,您可以在其中以商店運行的每種語言創建電子郵件模板。
- 您只需單擊一下即可導出電子郵件設計的備份。
如何為 WooCommerce 配置 Email Customizer plus?
下載 WooCommerce 電子郵件定制器插件以將其安裝到您的 WordPress 管理員。
讓我們從插件的安裝過程開始,
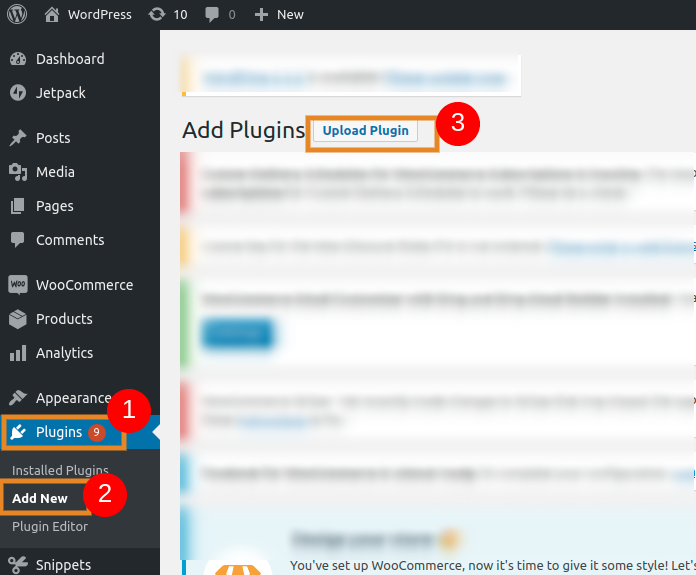
第 1 步:登錄到您的 WordPress 管理員並轉到儀表板 -> 插件。
第二步:點擊“新增”。 這將帶來“上傳插件”按鈕。 點擊它。

第 3 步:單擊“瀏覽”按鈕並選擇下載的插件 zip 文件。
第四步:點擊“安裝”按鈕。
這將安裝插件,現在您可以以更專業的方式創建和自定義您的交易電子郵件。 該插件允許 WooCommerce 以高級方法自定義電子郵件文本、圖像、徽標等。
如何使用最好的裝飾工具在 WooCommerce 中編輯電子郵件?
您可以使用 WooCommerce 電子郵件設計器創建更好的交易電子郵件來吸引您的客戶。 有幾個過程可以自定義您的交易電子郵件。 讓我們從下面的導航開始,
轉到 WooCommerce -> 電子郵件定制器 Plus。
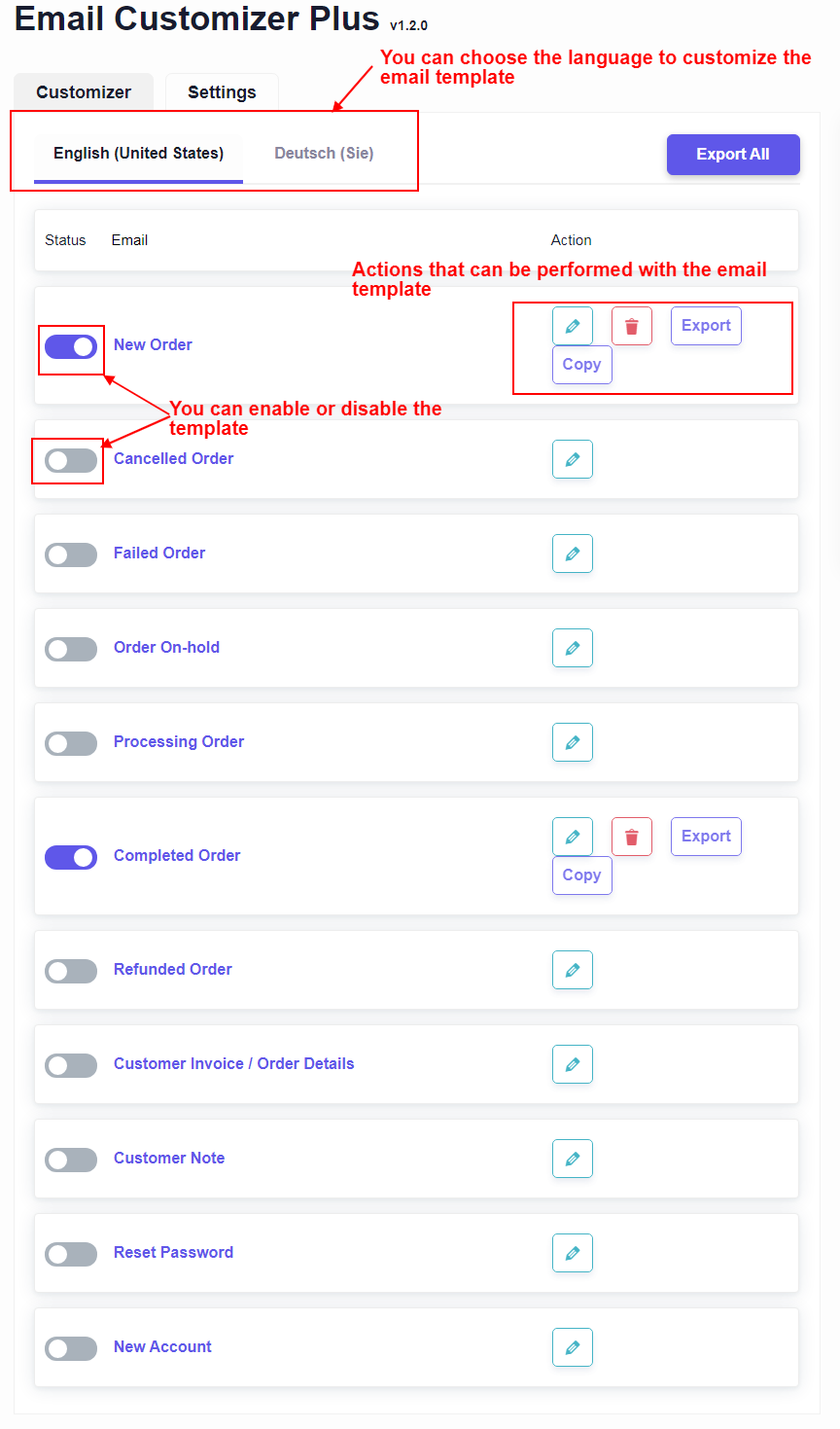
Email Customizer Plus 支持多語言。 如果您的商業網站是基於多語言的,那麼此選項對您的商店非常有用。 您可以選擇並單擊語言來自定義您的交易電子郵件。
裝飾器 WooCommerce 電子郵件定制器具有 11 多種不同的電子郵件模板,您可以根據需要從中選擇和創建自定義電子郵件模板。 使用這些電子郵件模板,您可以向您的客戶發送 WooCommerce 自定義電子郵件。
WooCommerce 電子郵件定制器內置的現成電子郵件模板如下所示。

根據客戶訂單的狀態,您可以根據自己的需求選擇需要定制的模板。 這有助於 WooCommerce 向使用電子郵件定制工具創建的相應客戶發送自定義電子郵件。
店主可以根據需要啟用或禁用電子郵件模板的狀態。 電子郵件模板可以在需要時進行編輯、刪除和導出。
現在將詳細介紹自定義電子郵件模板的過程。
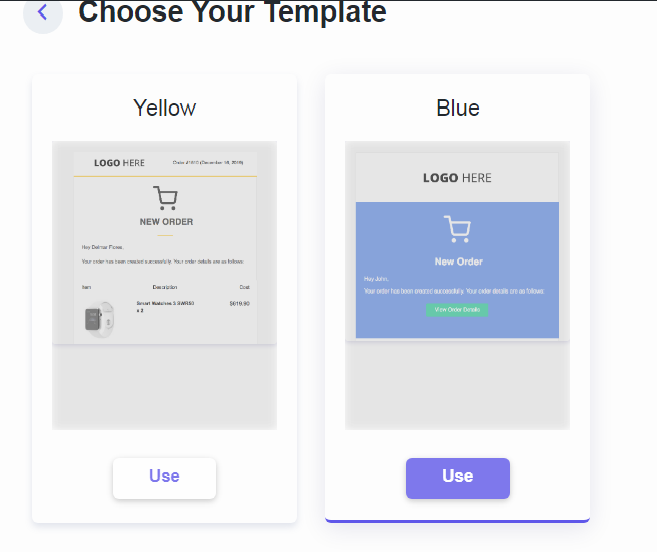
選擇語言和模板。 單擊自定義,它將導航到以下頁面,

現在通過單擊“使用”按鈕選擇模板。 選擇模板會將您導航到拖放編輯器。
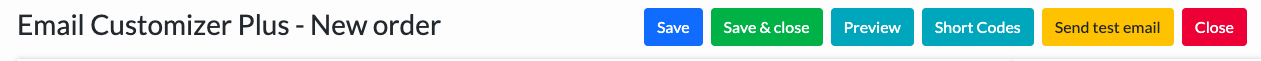
在拖放編輯器的右側,您有保存、預覽、輸入簡碼,甚至發送測試電子郵件的按鈕,如下頁所示,

保存- 您可以保存自定義的電子郵件模板以供將來使用。
預覽- 您可以在將電子郵件發送給客戶之前對其進行預覽。
ShortCodes - 包含用於在您的電子郵件中輸入動態數據的簡碼。 WooCommerce 電子郵件使用簡碼添加自定義字段並獲取動態客戶數據。 它有助於從後端獲取訂單、地址、客戶詳細信息等詳細信息。
發送測試電子郵件- 您可以在向客戶發送自定義電子郵件之前發送測試電子郵件。
拖放編輯器分兩步自定義您的電子郵件,
- 選擇塊
- 樣式化塊
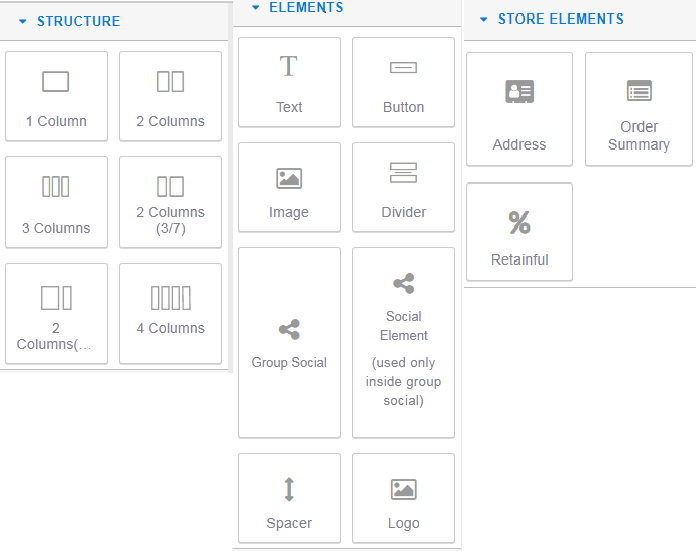
裝飾器工具具有三個塊來自定義您的電子郵件

結構:此塊用於向您的電子郵件添加列。 您甚至可以根據需要設置列的樣式。 只需將所需的列結構拖放到電子郵件正文即可。
元素:此塊包含自定義電子郵件內容所需的工具。 您可以通過簡單地拖放到電子郵件來使用這些工具。
- 文本 - 拖放此元素以供 WooCommerce 自定義電子郵件文本。 WooCommerce 使用所需的樣式、尺寸和顏色自定義電子郵件文本。
- 按鈕 - 可用於向您的郵件添加任何按鈕。 例如,可以使用此元素添加諸如“訂閱”之類的 CTA 按鈕。
- 圖片 - 可用於在電子郵件中插入圖片。 拖放元素 -> 雙擊它以插入徽標
- 分隔線 - 在電子郵件內容之間添加分隔線。
- Group Social - 這包括電子郵件的社交按鈕(Facebook、Pinterest、Twitter、LinkedIn)。
- Spacer - 包括電子郵件內容之間的空格。
- 徽標 - 用於向交易電子郵件添加徽標。 拖放元素 -> 雙擊它以插入徽標。
商店元素:此塊用於添加商店元素,如地址(帳單地址和送貨地址)、訂單詳細信息和下一個訂單優惠券詳細信息。

- 地址 - 包括電子郵件的送貨地址和賬單地址
- 訂單摘要 - 包括訂單詳情。
商店元素通過簡碼從後端獲取相應的詳細信息。 簡碼是電子郵件構建器的本質,因為它們用作動態數據的佔位符。 WooCommerce 電子郵件使用簡碼添加自定義字段以獲取動態數據。
注意 - 示例:{{order.id}} 使用時,此短代碼將替換為在客戶下訂單後發送給客戶的電子郵件通知中的實際訂單 ID。
- Retainful - 通過 Retainful 向您的客戶添加下一個訂單優惠券。
此功能將通過將 Retainful 與 WooCommerce 電子郵件設計器集成來增加您商店的流量。 這種集成將允許您將優惠券添加到客戶的訂單電子郵件中,這將使他們更願意從您的 WooCommerce 商店購買。
在“Retainful”插件中需要對優惠券進行一些常規設置。 當您借助裝飾器 WooCommerce 電子郵件定制器中的拖放編輯器將優惠券添加到交易電子郵件時,這些設置將得到體現。
因此,拖放編輯器中的所有這些元素都可以根據交易電子郵件的需要進行選擇和設置樣式。
Email Customizer Plus 還允許您使用“自定義 CSS”在 WooCommerce 中創建自定義電子郵件模板。 為此,應遵循以下導航,
電子郵件定制器 Plus -> 設置 -> 自定義 CSS。
您可以根據需要輸入創建電子郵件模板所需的代碼。 創建 WooCommerce 自定義電子郵件的最佳和推薦方法是使用插件內置的現成模板。
現在讓我們看一個自定義“新訂單”電子郵件的示例,
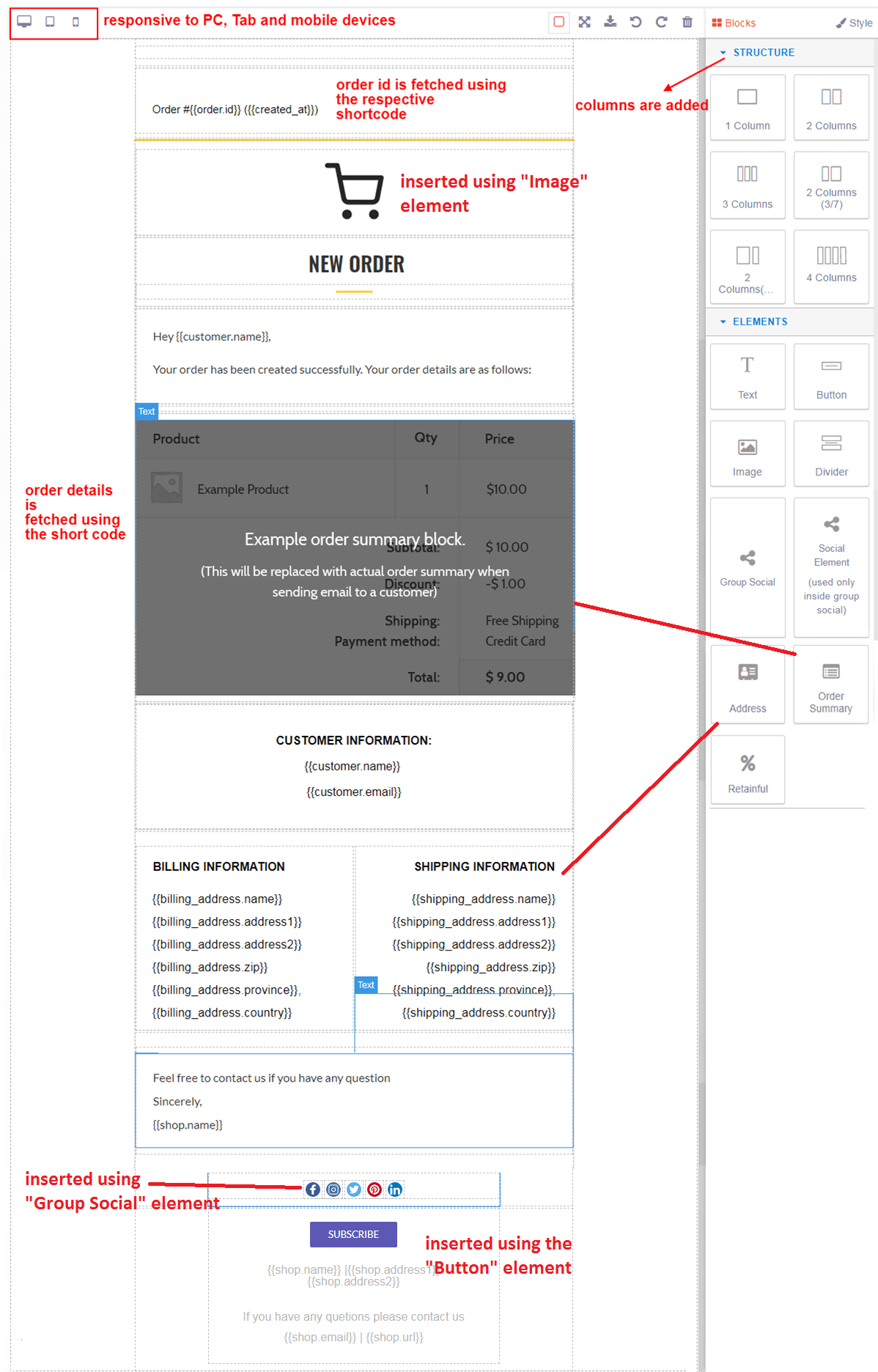
選擇“新訂單”模板並使用拖放編輯器對其進行自定義,如下面的屏幕截圖所示,

使用 WooCommerce 電子郵件定制器 - 拖放編輯器,電子郵件模板的樣式和自定義使用塊。
只需拖放到電子郵件模板即可使用塊中的每個元素。 只需雙擊內容即可進一步設置樣式。
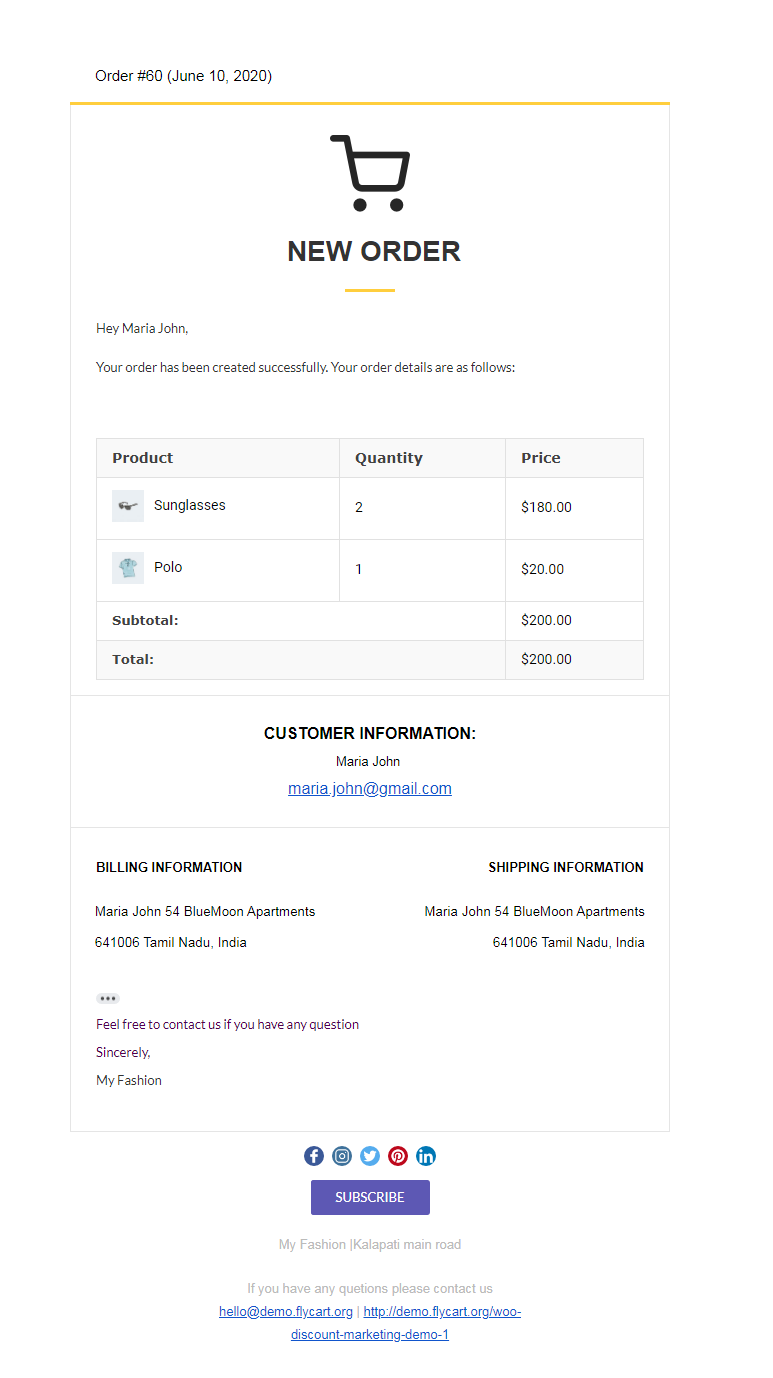
自定義後,您可以通過發送測試電子郵件來預覽模板。 WooCommerce 電子郵件定制器允許您保存定制的電子郵件模板以供將來使用。
查看已作為測試電子郵件發送的自定義新訂單電子郵件,

我希望本指南詳細介紹了 WooCommerce 電子郵件定制工具的工作原理。 WooCommerce 使用裝飾工具以更具吸引力的方式向您的客戶發送自定義電子郵件。
WooCommerce 的電子郵件定制器 Plus 可幫助您為客戶製作富有創意且有吸引力的交易電子郵件。 它還有助於減少購物車放棄並通過“保留”元素等高級功能增加轉化率。
使用最好的 WooCommerce 電子郵件定制器裝飾工具釘住您商店的交易電子郵件,並體驗出色的效果。
祝你好運。
WooCommerce 電子郵件定制器的常見問題解答
WooCommerce 電子郵件定制器是一種裝飾性工具,可以以更具吸引力和專業的方式製作您商店的交易電子郵件。
WooCommerce 允許您以兩種方式創建自定義電子郵件模板
- 使用自定義 CSS 創建您自己的電子郵件模板。
- 使用最好的 WooCommerce 電子郵件定制器插件之一創建自定義電子郵件模板
市場上有許多電子郵件定制器插件。 為您的 WooCommerce 商店選擇最合適的一個。
拖放編輯器通過選擇和設置塊樣式來自定義您的電子郵件。
裝飾器工具具有三個塊來自定義您的電子郵件。
結構:此塊用於向您的電子郵件添加列。 您甚至可以根據需要設置列的樣式。 只需將所需的列結構拖放到電子郵件正文即可。
元素:此塊包含自定義電子郵件內容(文本、電子郵件 CTA 按鈕、空格等)所需的工具。 您只需拖放到電子郵件即可使用這些工具。
商店元素:此塊用於添加商店元素,如地址(帳單地址和送貨地址)、訂單詳細信息和下一個訂單優惠券詳細信息。
WooCommerce 訂單電子郵件可以使用最好的 WooCommerce 電子郵件定制器插件 - “Email Customizer Plus”進行裝飾。 該插件具有最專業的功能拖放編輯器,可幫助您使用其獨有的內置工具自定義交易電子郵件。
是的,您可以使用相應的“短代碼”將動態購物數據添加到您的 WooCommerce 交易電子郵件中。
