如何在 Shopify 中使用分面搜索過濾器
已發表: 2022-10-05
方面個性化搜索體驗。
客戶不只是希望有一個強大的搜索功能——他們期待一個。 分面搜索和過濾器是網站導航的基本工具,如果實施得當,它們可以幫助轉化您的訪問者。 以下是您可以通過更好的搜索和過濾體驗升級您的 Shopify 商店的方法。
在我們開始之前,值得一提的是,儘管“過濾器”和“方面”大多可以互換使用,但它們是不同的實體。 過濾器是指用戶可以在輸入查詢之前或之後選擇以消除搜索結果的類別。
與過濾器非常相似,構面也用於修剪結果,這裡的區別在於構面是動態實體,並且始終與用戶正在搜索的詞相關。 此外,大多數平台允許用戶同時選擇多個方面,從而獲得更加準確和高效的搜索體驗。
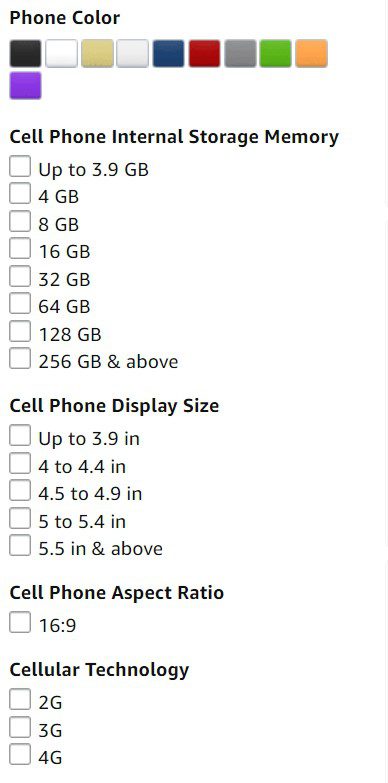
例如,如果有人要搜索“Apple phone”,分面平台將為他們提供按 iPhone 12、iPhone 14 Pro 或 iPhone SE 進行過濾的選項。
儘管如此,切面並不能替代過濾器。 大多數電子商務網站同時使用這兩個實體,讓用戶能夠搜索他們想要的方式。 這些功能對於在其網站上提供更多產品的企業特別有用。
如何使用 Shopify 添加分面過濾器和搜索
在 Shopify 的後台創建自己的過濾器可能會更耗時,但如果您正在尋找高度定制的解決方案,它確實可以提供更大程度的靈活性。 如果您已經過渡到無頭電子商務,Shopify Hydrogen 為多面搜索提供了令人興奮的機會。
Shopify 上有兩種過濾產品的方法:標籤過濾和商店過濾。 標籤過濾涉及手動添加標籤以創建多個不同的產品子集。 例如,標籤“紅色”可能會添加到您收藏中的所有紅色項目中,然後用戶將能夠通過使用該過濾器進行搜索來查找它們。
店面過濾是一種更直觀(也是推薦!)的產品過濾方式。 此方法使用可用性、價格和變體等產品元數據。
添加店面過濾
請記住,您的商店主題應支持 Shopify 的在線商店 2.0 以使用分面過濾器和搜索。
首先實現過濾器顯示。 這是客戶將與之交互以優化其搜索結果的內容。 這裡有兩種類型的過濾器顯示:收集和搜索。 收藏展示一般用於分類頁面。 它將託管過濾器組列表並顯示商店中哪些是活動的。 搜索過濾器顯示做類似的工作,但搜索頁面。 查看 Shopify 的過濾器文檔以了解有關添加過濾器的更多信息。

集合過濾器顯示
創建過濾器時,您應該優先考慮客戶的需求。 他們將如何搜索您的產品? 相應地定制您的過濾器名稱。 在多面搜索方面,需要在過濾器過多和過濾器過少之間取得平衡。
如果您在 Web 開發方面沒有太多經驗或無法訪問多面搜索專家團隊,請考慮使用 Shopify 的第一方“搜索和發現”應用程序。 這個應用程序為您省去了通過商店代碼手動添加過濾器的麻煩。 相反,您可以使用簡單的界面組織和編輯它們。
還有大量的第三方應用程序可以為您的商店添加分面過濾器,但我們建議堅持使用可以創建定制的分面搜索體驗以滿足您的業務特定需求的專家。
打造更好的多面搜索體驗
Shopify 過濾器和方面本身不足以為您的客戶創建最佳購物之旅。 請遵循這些提示,以獲得讓他們回頭客的零售體驗。
選擇正確的過濾器佈局:許多商家錯誤地遵循了相同的舊的久經考驗的佈局。 這通常是左側邊欄產品過濾器,但僅僅因為每個人都這樣做並不意味著它是您商店的正確選擇。

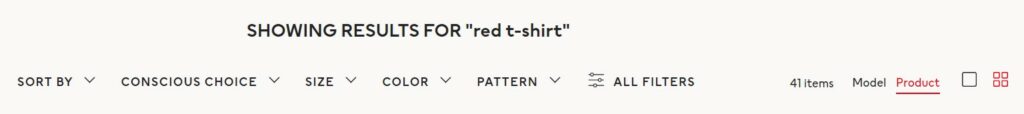
水平過濾條
水平過濾欄可能更適合小型商店和具有 3 到 4 個共同屬性的產品。 垂直條在空間方面的限制較少,可以容納更多的過濾器,甚至是價格滑塊。 您可以嘗試同時包含這兩個結果並進行 A/B 測試。
保持簡單:種類繁多,但請注意不要用過多的多面過濾器壓倒您的購物者。 這樣做會擠滿頁面,甚至將用戶趕走。 事實上,多面搜索趨勢顯示,提供 6 個過濾器而不是 20 個過濾器的購物者的轉化率更高。
在命名您的過濾器時,請堅持您的客戶可能會使用的術語。 您可以使用分析來告知這些條款。 複雜的標籤和過濾器會導致空的搜索結果。
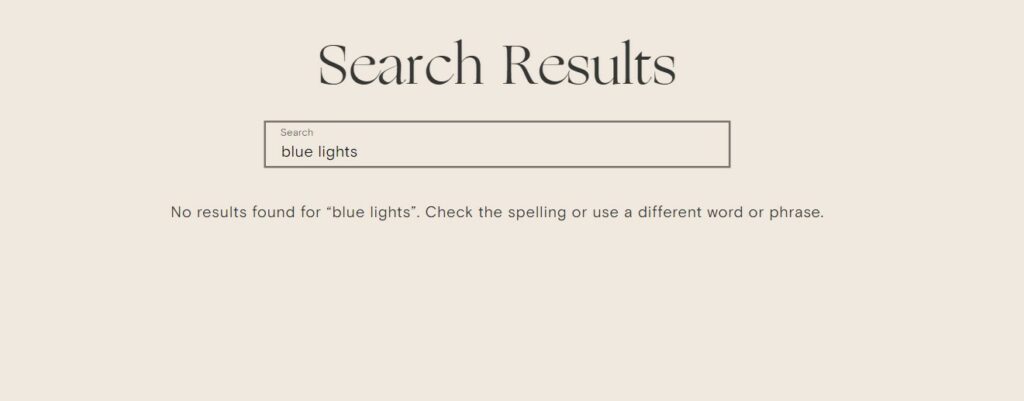
避免空結果:沒有什麼比零結果頁面更快地讓訪問者點擊您的商店。 對於分面搜索,用戶沒有理由體驗這一點,因為至少一個方面應該始終與他們的搜索詞相關。 假設購物者搜索“紅色蜘蛛俠馬克杯”,如果您的商店提供蜘蛛俠 T 卹而不是杯子,購物者應該能夠點擊該選項併購買可用的商品。


UX 優化:曾經嘗試在電子商務網站上使用過濾器,每次選中一個框時頁面都會重新加載? 像這樣的微小煩惱加起來會給您的購物者帶來令人沮喪的體驗。 當我們談論電子商務時,必須努力尋找產品幾乎與根本找不到產品一樣糟糕。
除了分面搜索和過濾器外,您還可以使用 Shopify 中的“列表”過濾器類型讓您的用戶更輕鬆地購物。 此過濾器允許用戶一次勾選多個複選框。 此外,如果您的商店提供大量產品,價格滑塊甚至可以輸入自定義價格範圍等元素都非常有用。
搜索框佈局:將搜索框放在客戶希望找到的位置。 這通常位於頁面的右上角。 一個好的做法是讓您的搜索框遠離其他輸入字段,以避免任何混淆。 無論您的搜索框在哪裡,您的用戶都應該立即註意到它。
在盒子裡,隨意發揮創意! 邀請您的訪問者搜索具有吸引人的 CTA 的產品。 例如,您可以通過提示“按關鍵字搜索”來推動購物者以最佳方式進行搜索。
移動:如果商店提供快速結賬,77% 的移動用戶更有可能完成購買。 在部署分面搜索並向商店添加大量過濾器時,您需要考慮這些用戶。
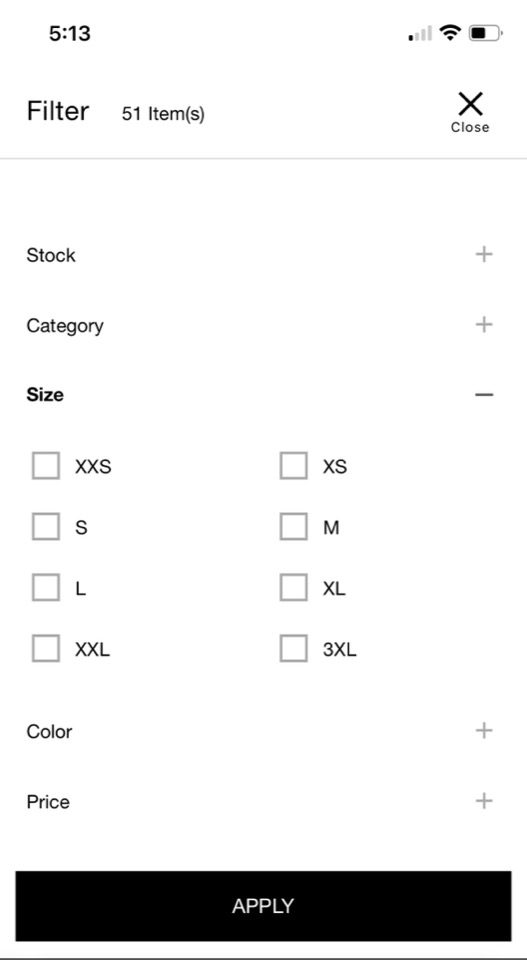
過濾器列表過長可能會導致頁面在移動設備上中斷,並且通常會給購物者帶來更不方便的體驗——考慮在此處使用可折疊的側邊欄以節省空間並為用戶提供更多選擇。

可折疊的移動菜單在不影響選項的情況下節省空間。
分面搜索:SEO和你
使用多面搜索優化您的網站不僅會影響您網站上的用戶。 它還會對可能通過搜索結果點擊進入您的頁面的訪問者產生影響。 以下是使用 Shopify 過濾器提高搜索引擎排名以最大化網絡流量的方法。
- 保持可信度:您創建的每個方面過濾器都會生成一個內部鏈接。 內部頁面也將包含重複的內容,因此如果被索引,將對您的 SEO 性能產生負面影響。 將這些分類為“nofollow”,以防止 Google 抓取這些內部頁面並用完您的抓取預算。
使用分面搜索也會影響您的 URL。 購物者使用的任何過濾器和方面自然也會反映在 URL 中,這對於 SEO和設計原因都值得注意。 較長的網址更難被 Google 抓取和編入索引,而且它們也可能對您的用戶顯得不合時宜。 遵循標準的 URL 結構並將子類別保持在最低限度。
- 規範標籤:為過濾的集合頁面和大多數主題自動添加規範標籤。 這應該已經為您的主題準備好了,但您需要仔細檢查以防萬一。 這些標籤對於分面搜索很重要,因為它們讓 Google 知道具有重複內容的其他內部分面頁面並不是試圖欺騙搜索引擎排名。
- 信任數據:用戶行為是您應該如何使用分面過濾器的最佳標誌。 您的過濾器應與與您的商店相關的熱門關鍵字保持一致。 如果有多個術語用於指代同一產品,您可以將它們視為同義詞,以避免向用戶顯示空白結果。
考慮到一項研究顯示,當用戶使用同義詞搜索產品時,大約 70% 的搜索引擎無法產生準確的結果,這一點尤其重要。 不考慮同義詞將導致您的網站失去高價值的潛在客戶,即使您的產品正是他們一直在尋找的。 如果他們不知道如何找到它們,他們就無法購買您的產品。
要避免的錯誤
忽略主題Shopify 過濾器
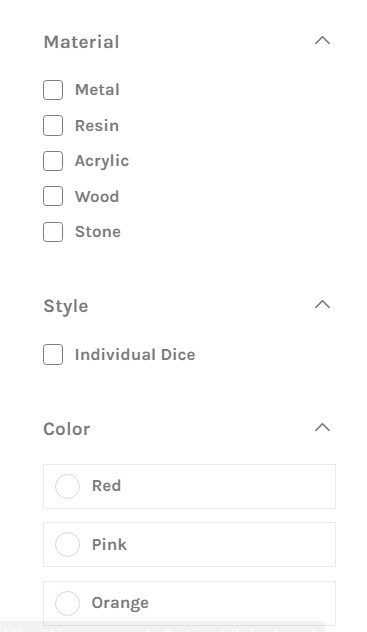
擁有可能沒有任何共同屬性的產品是完全正常的,但這並不意味著它們不能用於分面搜索。 解決方案在於主題方面過濾器,這是一種創造性的零售方法,可幫助您的產品保持可見性。

主題過濾器可以是任何東西,從季節性銷售到某些產品的“50% 折扣”優惠。 將不同類別的產品組合在一起不僅可以通過突出顯示關鍵商品來提高知名度,還可以通過為您的購物者提供一種探索商店的新方式來降低網站退出率。
不優先過濾器
購物者需要優化搜索的所有方面和過濾器都應該放在前面和中心。 例如,讓您的用戶一直向下滾動以選擇鞋碼,這既令人沮喪,也損害了他們對您品牌的印象。 大多數商店通過將最常用的過濾器(如“尺寸”和“排序依據”)放置在水平過濾器欄上來處理此問題,這樣購物者就不必四處尋找並可以更快地結賬。
更好的購物方式
分面搜索也不例外。 這是常態。 用戶點擊 Shopify 頁面,期望找到根據他們的特定需求定制的構面過濾器,如果失望,他們會迅速退出。 通過 Coalition Technologies 升級到更好的 Shopify 零售體驗,Coalition Technologies 是 Shopify Plus 合作夥伴和行業領導者,通過成熟的 SEO 策略推動電子商務。 聯繫我們討論如何提高您商店的知名度和銷售額。
