如何自定義 WooCommerce 訂單電子郵件
已發表: 2021-06-25在您的 WooCommerce 在線商店收到訂單是純粹的快樂。 當訂單到達時,您要做的第一件事就是向客戶發送 WooCommerce 確認訂單電子郵件。 當然,無聊的電子郵件模板不是您必須計劃發送的,對嗎? 您發送的電子郵件必須符合您商店的標準,並且比一般 WooCommerce 設置提供的更多。 同意?
大多數 WooCommerce 商店所有者認為需要使用編輯電子郵件文本、徽標、促銷產品和其他詳細信息來自定義他們的交易電子郵件(不僅僅是訂單電子郵件)。 如果你有同樣的感覺,那麼你是對的。 讓我們深入探討自定義 WooCommerce 電子郵件模板為何以及如何幫助您的在線業務。
在開始之前,請確保您已安裝並激活流行的 WooCommerce 電子郵件定制器插件:
獲取電子郵件定制器插件
目錄
- 為什麼需要自定義 WooCommerce 訂單電子郵件?
- 如何自定義 WooCommerce 訂單電子郵件
- WooCommerce 訂單電子郵件的安裝和配置
- 創建和自定義第一個交易 WooCommerce 電子郵件模板的完整指南
- WooCommerce 電子郵件定制器以及拖放構建器
- WooCommerce 電子郵件定制器的顯著特點
- 自定義 WooCommerce 電子郵件的優勢
- 包起來
為什麼需要自定義 WooCommerce 訂單電子郵件?
交易電子郵件是您與客戶之間最頻繁的互動。 事實上,他們在註冊您的網站後收到的第一件事就是一封歡迎電子郵件。 它看起來不應該令人印象深刻嗎?
不僅是歡迎電子郵件,而且處理訂單、完成訂單、退款訂單、密碼重置等所有其他交易電子郵件都需要看起來令人印象深刻。 讓我來告訴你為什麼:
- 客戶實際上很期待收到它們,因為它們是對客戶活動的確認。
- 它們是一對一的電子郵件,適用於特定客戶。
- 默認的 WooCommerce 電子郵件並不那麼有趣。
- 您的在線商店值得精心設計的電子郵件。
因此,您的 WooCommerce 電子郵件必須看起來不錯,這就是您應該自定義它們的原因。
如何自定義 WooCommerce 訂單電子郵件
WooCommerce 電子郵件由模板組成。 可以從 WooCommerce > 設置 > 電子郵件面板將默認的 WooCommerce 模板自定義到某個級別。
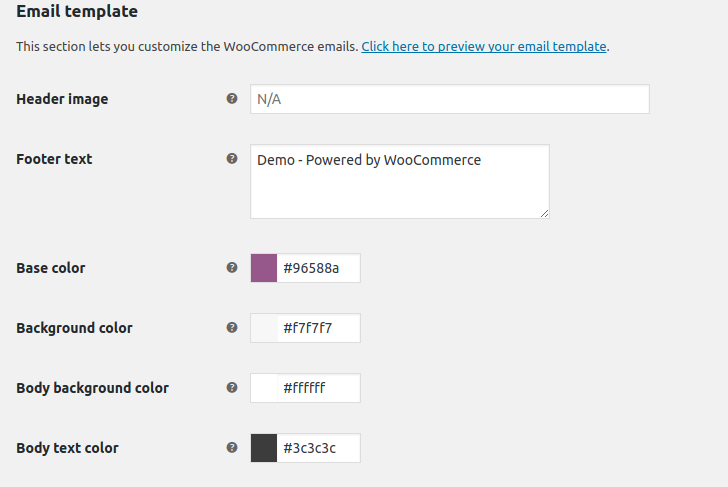
您可以使用 WooCommerce 設置自定義一些功能,包括頁眉圖像、頁腳文本、字體顏色和背景顏色。 但是如果你需要更改很多細節,你將不得不通過代碼進行修改(這可能真的很累)。

因此,據我們所知,使用代碼進行常規 WooCommerce 電子郵件定制實在是太複雜了。
現在,顯而易見的解決方案是使用插件,那裡有很多電子郵件插件。 其中, WooCommerce Email Customizer Plus Plugin是一個不僅可以自定義而且可以從頭開始構建電子郵件的好工具。
雖然其他插件僅允許您更改 WooCommerce 電子郵件頁眉、頁腳和添加徽標,但此插件不僅僅是編輯。 讓我們仔細看看:
WooCommerce 訂單電子郵件的安裝和配置
準備好創建熱烈歡迎的交易電子郵件了嗎? 要配置 WooCommerce 訂單電子郵件,請首先下載適用於 WooCommerce 的 Email Customizer Plus。
步驟1:
登錄到 WordPress 管理儀表板
第2步:
在插件中 -> 點擊“添加新” -> “上傳插件”

第 3 步:
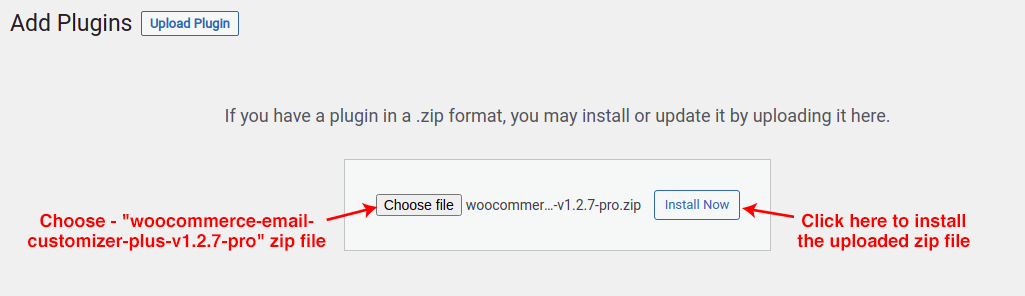
瀏覽插件並安裝下載的 zip 文件

第4步:
單擊“激活插件”以啟動插件並完成安裝過程。
第 5 步:
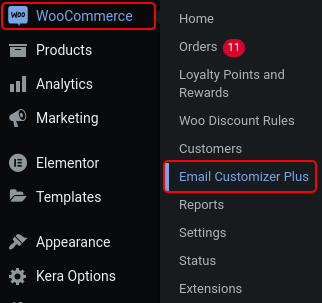
在儀表板中,轉到 WooCommerce -> 點擊“Email Customizer Plus”

第 6 步:
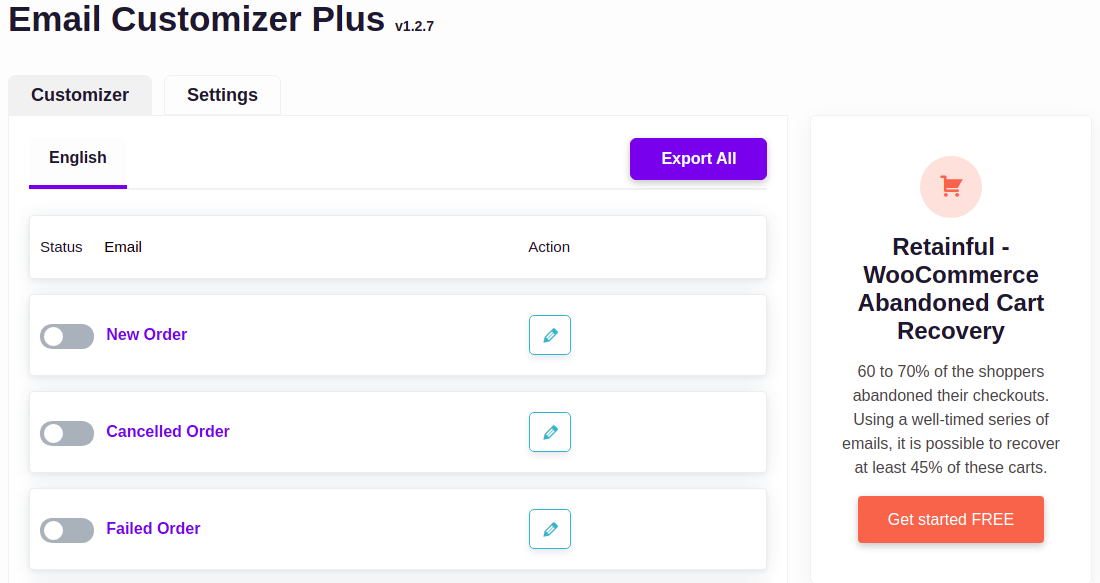
Email Customizer Plus 的選項卡將如下圖所示出現。

第 7 步:
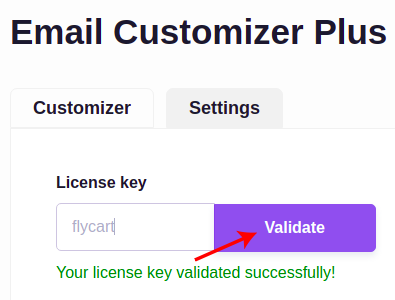
要配置 WooCommerce 電子郵件定制器,請轉到設置 -> 輸入收到的許可證密鑰並單擊“驗證”按鈕以成功驗證。

創建和自定義第一個交易 WooCommerce 電子郵件模板的完整指南
這是您第一次在 WooCommerce 中創建電子郵件模板嗎? 可以使用任何工具的基本版本創建電子郵件模板,但可以按照以下給定指南使用多個選項更時尚地對其進行自定義。
步驟1:
安裝過程完成後,進入管理儀表板 -> WooCommerce -> 點擊“Email Customizer Plus”
第2步:
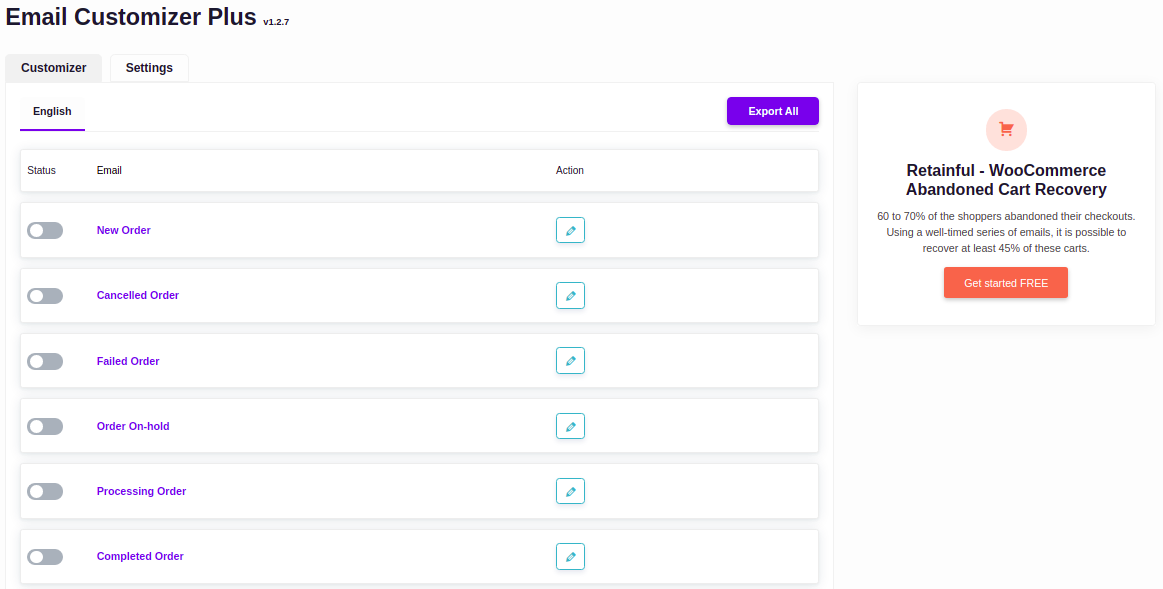
出現帶有 10 多種不同酷模板類型的 Email Customizer Plus 選項卡。 根據您的要求,選擇相關的電子郵件模板。
例如,對於收到的訂單,選擇“新訂單”模板來通知在您的 WooCommerce 商店下訂單的買家。

第 3 步:
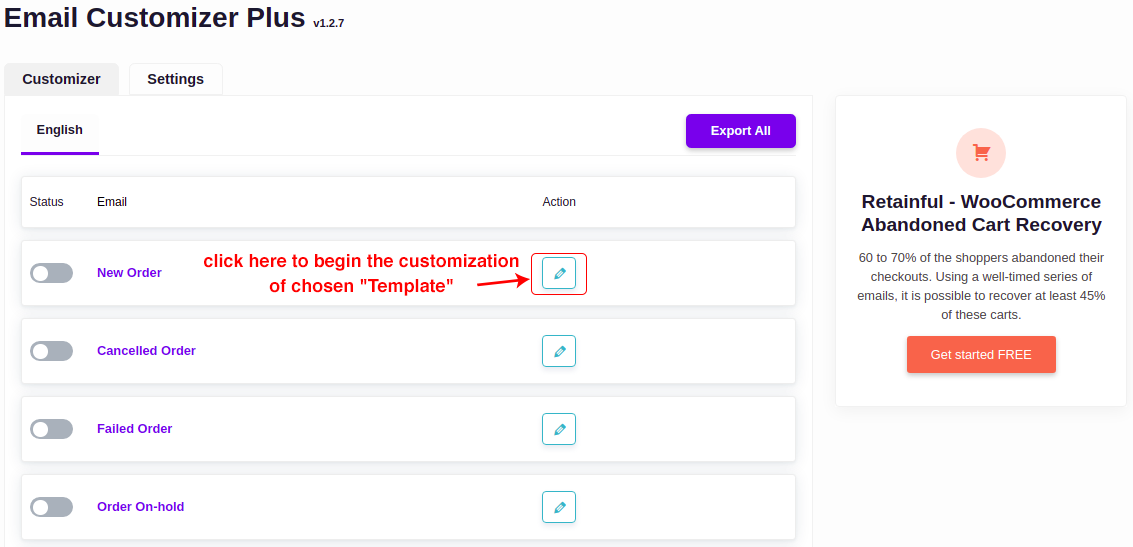
單擊所選模板中的自定義選項。

第4步:
選擇模板佈局並單擊“使用”以啟動該過程

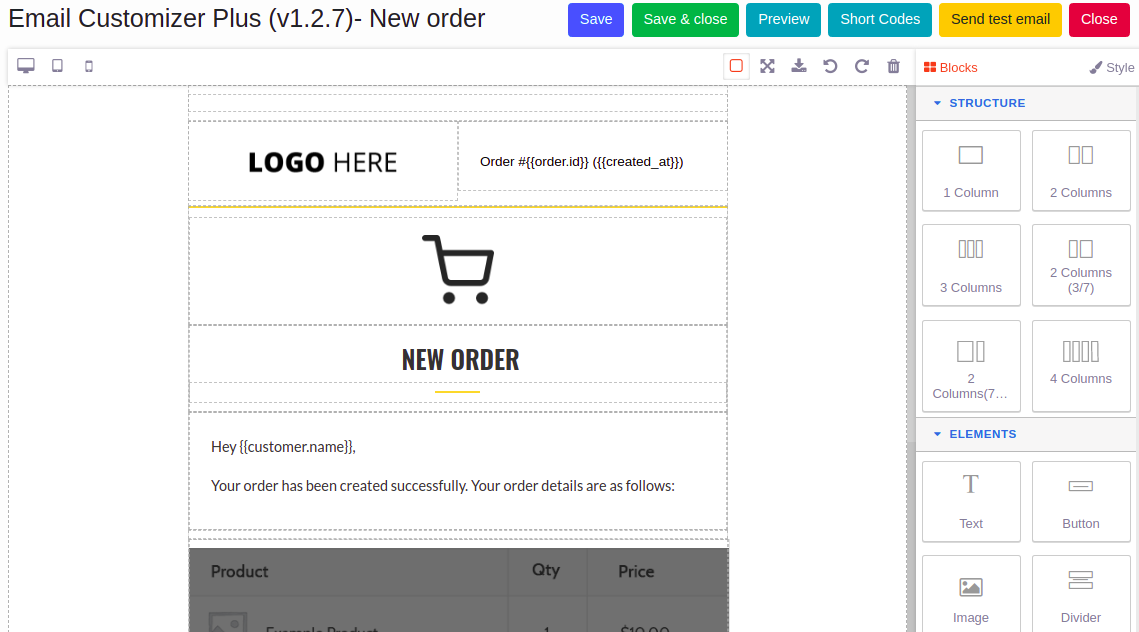
第 5 步:
基於選擇的佈局模板如下圖所示

是時候讓您的設計發揮創意了。 讓我們開始吧。
對於電子郵件模板自定義,有兩個選項可用,例如,
- 塊
- 風格
塊 - > 用於在模板中拖放所需的段。
樣式 -> 在這裡,您可以自定義和美化每個段的外觀。

WooCommerce 電子郵件定制器以及拖放構建器
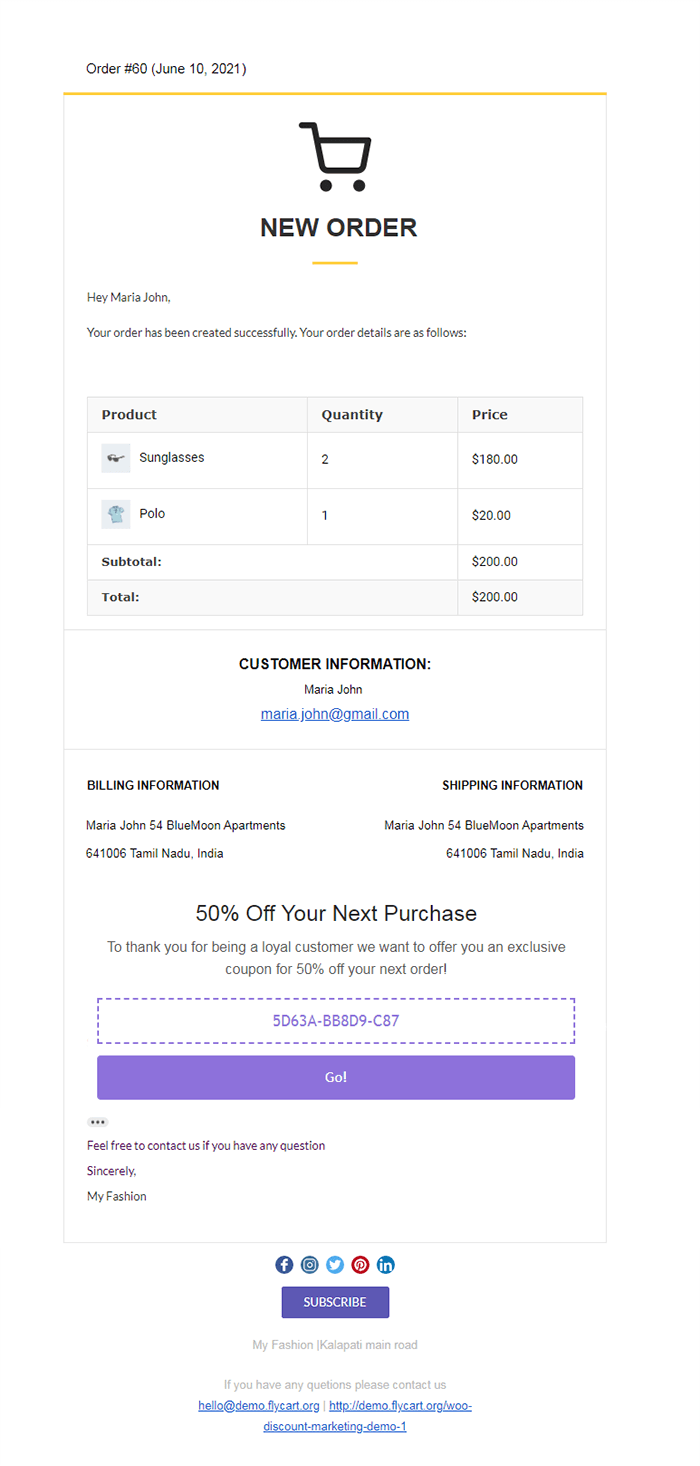
WooCommerce 電子郵件定制器插件只是消除了與電子郵件相關的各種無聊。 它帶有一個拖放構建器,用於為各種交易電子郵件構建模板。 是的,您可以在幾秒鐘內真正“構建”一封電子郵件並將其發送給您的客戶。 示例自定義模板如下所示。


要了解有關拖放構建器的更多信息,讓我們使用塊和样式來縮小範圍。
塊 - 主要由三個塊組成,例如
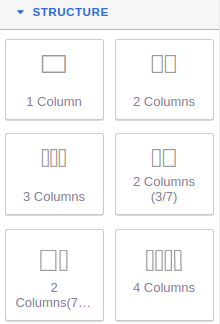
- 結構
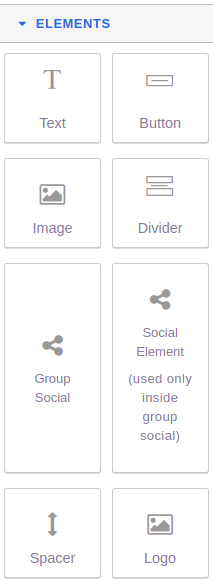
- 元素
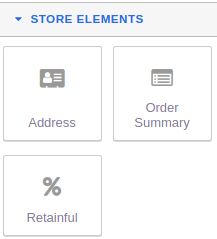
- 存儲元素
結構:
它由按列的塊段組成。 選擇所需的列並將該列拖到模板中,然後將其放在必要的部分。 在每一列中,您都可以創建新內容。 是不是太容易了?

元素:
在此塊中,我們可以拖放多個段,例如
文本 - 用於插入文本
按鈕 - 創建一個新的號召性用語按鈕
圖像 - 通過輸入目標圖像的源路徑添加圖像
Divider - 用於在兩個部分之間創建分隔線
群組社交 - 可以添加多個社交媒體平台
社交元素 - 用於在“群組社交”中添加個人社交媒體平台
Spacer - 在部分內創建一個空間
徽標 - 通過提供理想的圖像源路徑,可以添加其他徽標圖像

商店元素:
這是可用的商店內容塊的基本需求,例如
地址 - 用於添加賬單和運輸信息的地址
訂單摘要 - 可以添加訂單詳細信息的描述
Retainful - 為了讓您的客戶驚喜並吸引客戶,請在電子郵件模板中創建下一個訂單優惠券

至於造型,你可以讓模板更具吸引力。 當自定義或編輯部分開始時,樣式選項帶有各種選項,例如,
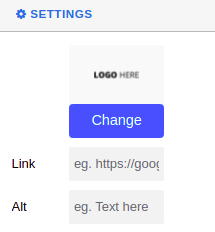
- 設置
- 方面
- 排版
- 裝飾
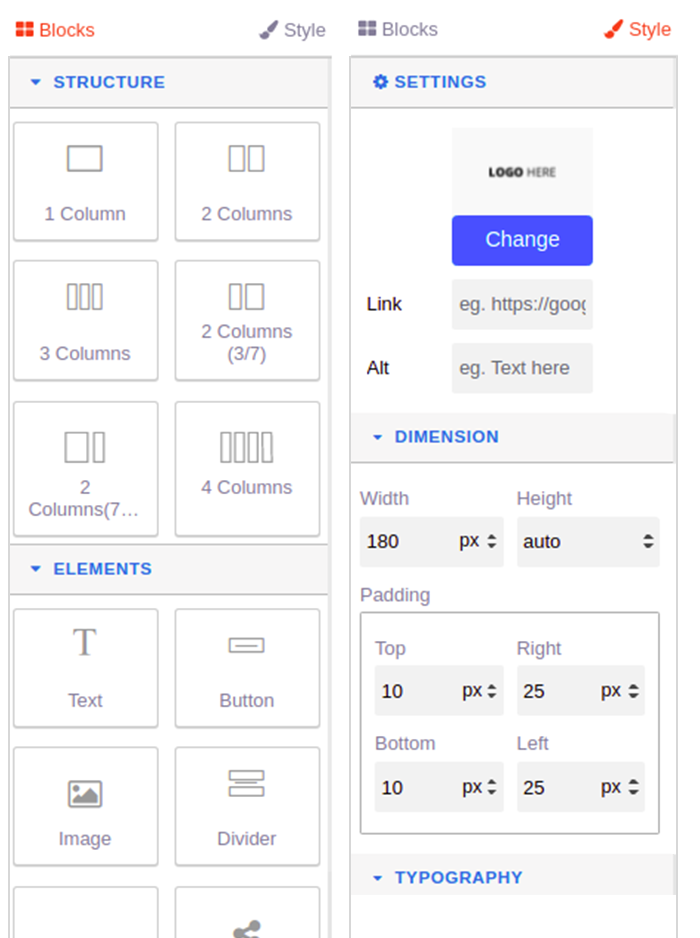
設置:
顯示列內整個部分或單個元素段的設置。 您可以在哪裡編輯 WooCommerce 電子郵件文本。 下圖展示了“Logo Here”部分的設置。

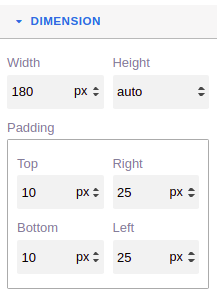
方面:
它將有助於調整圖像、圖標或內容文本的大小。 對於圖像 - 可以更改寬度和高度,對於文本 - 可以修改高度。 填充確定圖像/圖標或文本的對齊位置。 下面的快照顯示了圖像的尺寸。

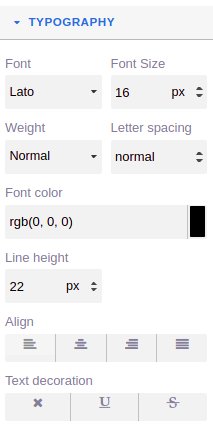
排版:
文本自定義和样式可以在這裡完成。 可以使用字體類型、大小、顏色、高度和對齊方式、文本裝飾來修改文本內容。 發揮您的創造力並改善模板的質感。

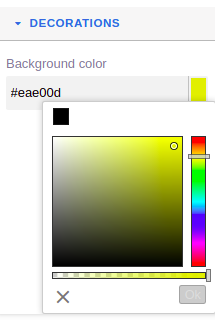
裝飾:
根據喜好編輯背景顏色。 創建具有獨特膚色組合的令人眼花繚亂的模板。

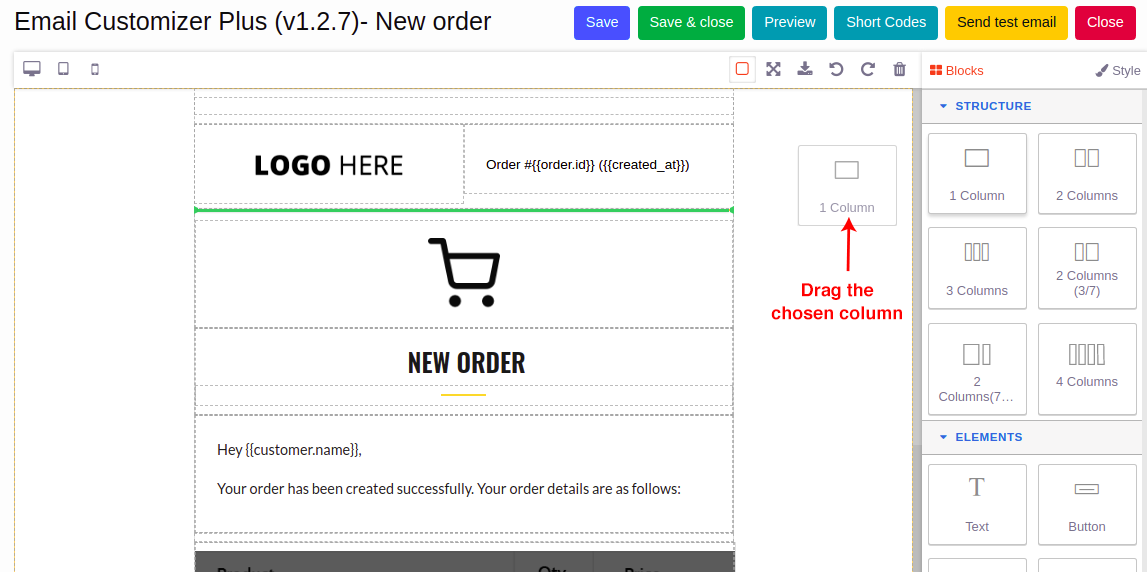
為了讓您對拖放過程有一個清晰的了解,下面給出一個示例
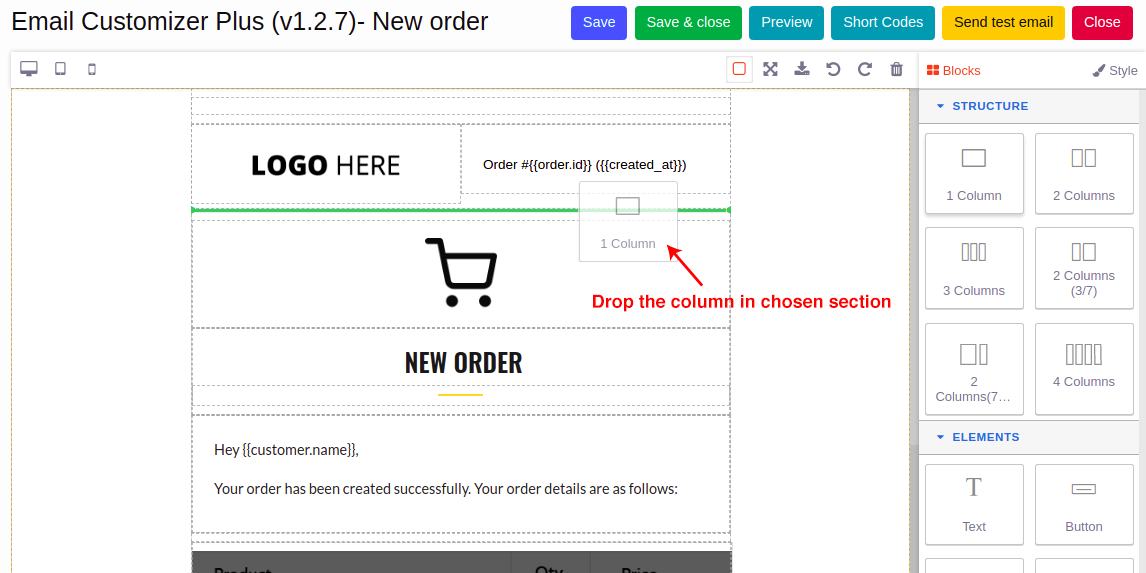
例如,將 1 列從結構中拖放到模板的所需部分中,如以下步驟所示。
步驟1:
選擇列並拖動它。

第2步:
拖動所選目標部分附近的列並將其放下。

第 3 步:
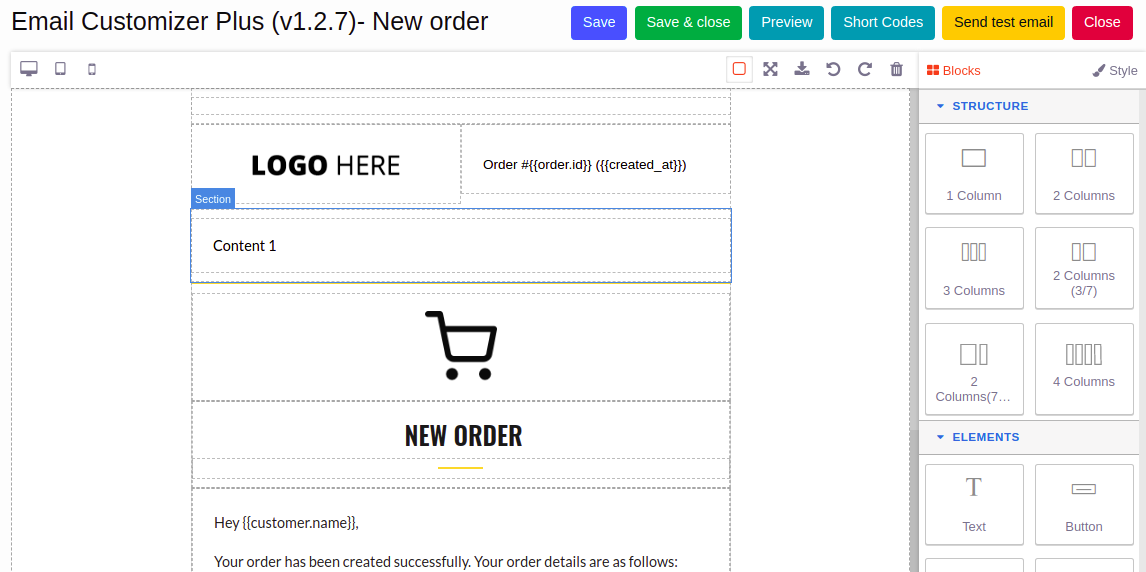
將出現一個新的內容部分,如下所示。

第4步:
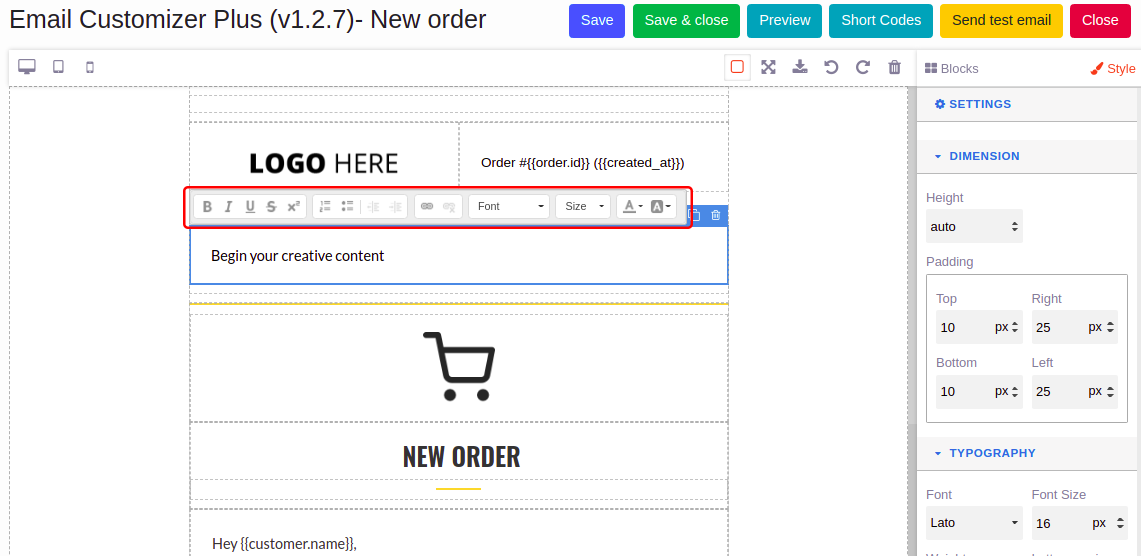
開始創建內容。 文本工具調色板出現在其頂部。 使編輯部分更有效和更容易地完成。

第 5 步:
自定義完成後,點擊“保存”按鈕,發送測試郵件,驗證創建的時尚郵件模板。
WooCommerce 電子郵件定制器的顯著特點
- 自定義您的 WooCommerce 訂單電子郵件中的所有內容。
- 超過 15 種元素,包括文本、圖像、按鈕、段落、社交圖標等。
- 使用簡碼在訂單中包含動態數據,如訂單摘要、客戶信息、產品。
- 在將電子郵件發送給客戶之前,短代碼將被相應的 WooCommerce 數據動態替換。
- 實時預覽您的更改。 使用訂單查看您的電子郵件的外觀。
- 發送測試電子郵件以驗證您的設計。
- 支持“WooCommerce 自定義訂單狀態管理器”。
- 支持“WooCommerce 結帳字段編輯器”。
- WordPress 多站點兼容。
- 支持“多種語言”。
如果您願意,您還可以在幾分鐘內為每個訂單自定義電子郵件。 你所要做的就是:
- 在您的網站上安裝 WooCommerce 電子郵件定制器 Plus。
- 轉到 WooCommerce > 電子郵件定制器 Plus。
- 只需單擊幾下即可開始構建模板!
這很容易!
自定義 WooCommerce 電子郵件的優勢
既然您知道為什麼以及如何自定義您的 WooCommerce 訂單電子郵件,那麼讓我們來談談它如何使您的業務受益。
假設您的 WooCommerce 完成的訂單電子郵件包含您的品牌徽標、品牌名稱、訂單詳細信息、運輸詳細信息、賬單詳細信息、您的社交鏈接、頁腳文本和號召性用語按鈕,所有這些都使用您最喜歡的字體和顏色。 您和客戶都會對細節感到滿意。 這可以通過我們剛剛討論的電子郵件定制器插件來實現。
結果:客戶可能會通過單擊 CTA 按鈕回到您的網站。
因此,使用定制的電子郵件,
- 發送漂亮的交易電子郵件
- 用圖片在電子郵件上宣傳產品
- 使用電子郵件上的橫幅/標題圖像顯示您的報價
- 通過號召性用語按鈕獲得客戶互動
- 您的電子郵件可以公正地對待您的品牌
除了優點之外,讓我們談談沒有自定義電子郵件的缺點。
想像一下,您正在發送通用的 WooCommerce 電子郵件,其中只有標題文本、標題圖像(徽標)和帶有默認“感謝您的訂單”文本的訂單詳細信息。 聽起來不錯? 不? 這也是客戶的感受。
結果:客戶甚至沒有再看一眼電子郵件。 您可能會錯過給客戶留下深刻印象和吸引客戶的機會。
包起來
正如我之前提到的,交易電子郵件是您與客戶之間最活躍的溝通方式。 客戶要么忽略它們,要么想再次訪問您的網站。 電子郵件的外觀在客戶的選擇中起著非常重要的作用。 通過發送有史以來最好的電子郵件,充分利用客戶的注意力!
您的交易電子郵件是否幫助您改變業務? 在評論中與我們分享。 我們很樂意聽取您的意見!
快樂銷售!
