如何在 Drupal 9 中創建自定義模塊和添加 CSS 庫
已發表: 2023-01-31有數以千計的 Drupal 核心和貢獻模塊可供選擇,那麼為什麼還有人想要構建自定義模塊呢? 大多數情況下,這是因為網站建設者正在尋找定制功能來實現特定功能或在競爭中脫穎而出。 對於不常見的組件,貢獻的或核心模塊並不總是滿足確切的要求。 這就是自定義模塊開發發揮作用的時候。
由於 Drupal 的靈活性,您現在可以創建強大的自定義模塊來添加功能和邏輯以滿足您獨特的業務需求。 繼續閱讀以找到有關自定義模塊開發以及在您的 Drupal 9 網站上應用 CSS 資產的簡單分步指南。

Drupal 9 自定義模塊開發只需 5 個簡單步驟
以下是開始在 Drupal 9 中創建自定義模塊所需遵循的一些基本步驟。
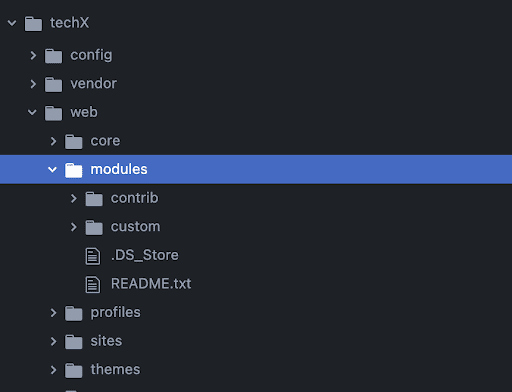
第 1 步:為您的模塊創建自定義文件夾

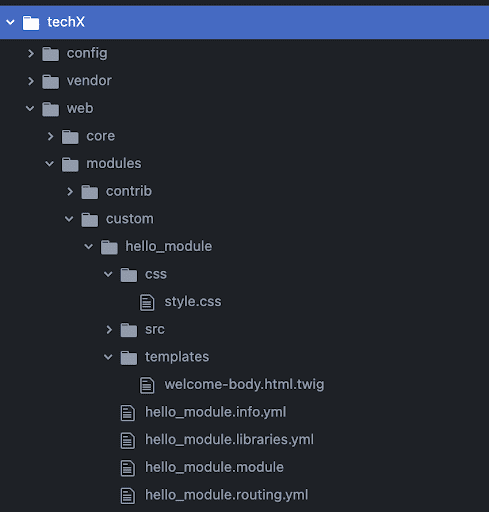
Drupal 9 文件結構
第 2 步:為您的模塊選擇一個短名稱或機器名稱
在為模塊選擇名稱之前要遵循的一些重要規則:
- 它必須以字母開頭。
- 它只能包含小寫字母、數字和下劃線。
- 它不能包含任何空格。
- 不得超過 50 個字符。
- 它必須是獨一無二的。 您的模塊不應與您將在站點上使用的任何其他模塊、主題、主題引擎或安裝配置文件具有相同的短名稱。
- 它不應是任何保留術語: src、lib、vendor、assets、CSS、files、images、js、misc、templates、includes、fixtures 或 Drupal 。
我們將其命名為:“hello_module”。
第 3 步:創建 .info.yml 文件
您的.info.yml文件包含模塊信息、兼容性和依賴項信息。 創建 .info.yml 文件是為了通知 Drupal 它在系統中的存在,並為 Drupal Web UI 管理頁面提供信息。
我們的文件名: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 .info.yml文件包含 3 個內容:鍵、分隔符、值。
其中鍵是名稱,分隔符是“:”(冒號),值是“Hello Module”。
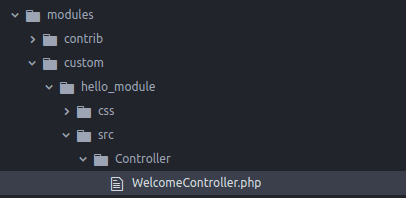
第 4 步:創建控制器
控制器負責控制應用程序的流程及其邏輯。 控制器處理用戶請求並確定適當的操作過程。 他們可以執行一個或多個操作並向特定請求返回不同的結果。 我們模塊中的控制器負責生成正文並將其發送回頁面。
現在讓我們在結構為/src/Controller/WelcomeController.php的文件夾中創建一個文件

我們的文件名: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }第 5 步:創建 routing.yml 文件:
路由指定在請求 URI 時應執行以生成響應的代碼。
創建.routing.yml文件來定義路由。 每個路由都定義為my_module_name.route_name形式的機器名稱(例如hello_module.welcome )
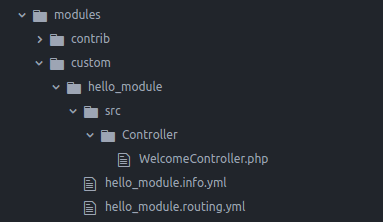
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'這是我們整體的hello_module模塊結構的樣子:


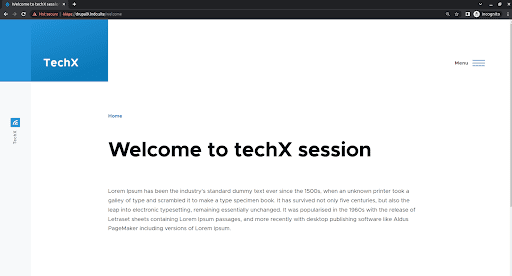
最後,訪問/welcome將調用您創建的控制器並將顯示帶有標題的正文。
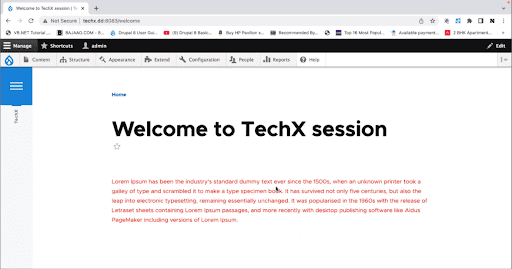
結果:

附加庫以應用 CSS
有多種方法可以將 CSS 應用於自定義模塊。 一種方法是通過檢查元素然後將 CSS 應用於它來搜索類。 另一種方法是創建一個模板並添加您自己的獨特類並針對該特定類。 後者比前者更好,因為您將擁有自己獨特的類,並且您的更改將無法應用於其他一些頁面。
要創建一個庫,您需要創建一個名為“ module_name.libraries.yml ”的新文件並將其放在您的自定義模塊文件夾中。 您現在需要一個 CSS 文件,您將在其中編寫 CSS 代碼。 創建一個名為CSS的文件夾並將“ style.css ”放入該文件夾中。 現在您還需要創建自定義模板。 創建一個名為“ welcome-body.html.twig ”的自定義模板,並將其放在模板文件夾中(如下所示)。

我們的文件: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}所以現在,Drupal 不知道這個模板的存在。 為了讓 Drupal 知道,您需要為任何自定義更改創建一個“ module_name.module ”文件,並使用hook_theme()來實現。
我們的文件名: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }我們的模板文件: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>現在,讓我們為模板的正文文本添加紅色,並定位模板中的“ body-text ”類。
我們的 CSS 文件: style.css
.body-text { color: red }現在,您需要將庫附加到我們的控制器並調用其中的主題,以便調用自定義模板。
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }這是應用 CSS 後的結果:

最後的想法
靈活地創建自定義模塊來添加業務需求所特有的特定功能是 Drupal 的強大功能之一。 自定義模塊允許您擴展 Drupal 的核心功能並向網站添加新功能和邏輯。 我們希望本文能幫助您在 Drupal 9 上創建您的第一個自定義模塊。如果您覺得這篇文章有用,請考慮訂閱我們的每週時事通訊,我們每週都會製作出很棒的東西並將其直接發送到您的收件箱!
如果您正在尋找可以幫助您構建自定義模塊以滿足您不斷增長的業務需求的 Drupal 開發機構,我們很樂意談談!
