如何在 WooCommerce 中創建自定義電子郵件模板
已發表: 2021-12-22有沒有想過如何使用從 WooCommerce 商店發送的訂單通知電子郵件給人留下良好的第一印象? 如果沒有,那麼您似乎錯過了商店的巨額利潤。 使用電子郵件定制器插件創建自定義電子郵件模板現在變得非常普遍。
個性化電子郵件營銷有能力找回老客戶並使他們重回正軌。 它還努力與他們建立長期的採購關係。 讓我們更多地討論如何在幾秒鐘內設計出令人興奮的自定義電子郵件模板。
目錄
- 為什麼有必要關注自定義電子郵件?
- 如何在 WooCommerce 中自定義電子郵件?
- 如何自定義您的交易電子郵件?
- 為什麼選擇適用於 WooCommerce 的電子郵件定制器 Plus?
- 強調
- 最後外賣
為什麼有必要關注自定義電子郵件?
大多數店主會認為:“我定期以正常格式向所有客戶發送大量電子郵件。 我得到了不錯的轉化率。 那麼,我為什麼要依賴定制的交易電子郵件呢?” 如果你是這個問題的人,那麼這裡就是答案。
“嘿,約翰!” 聽起來比正式的你好! 不是嗎? 同樣,如果您的電子郵件已根據客戶的要求進行了定制,則很有可能獲得更高的轉化率。
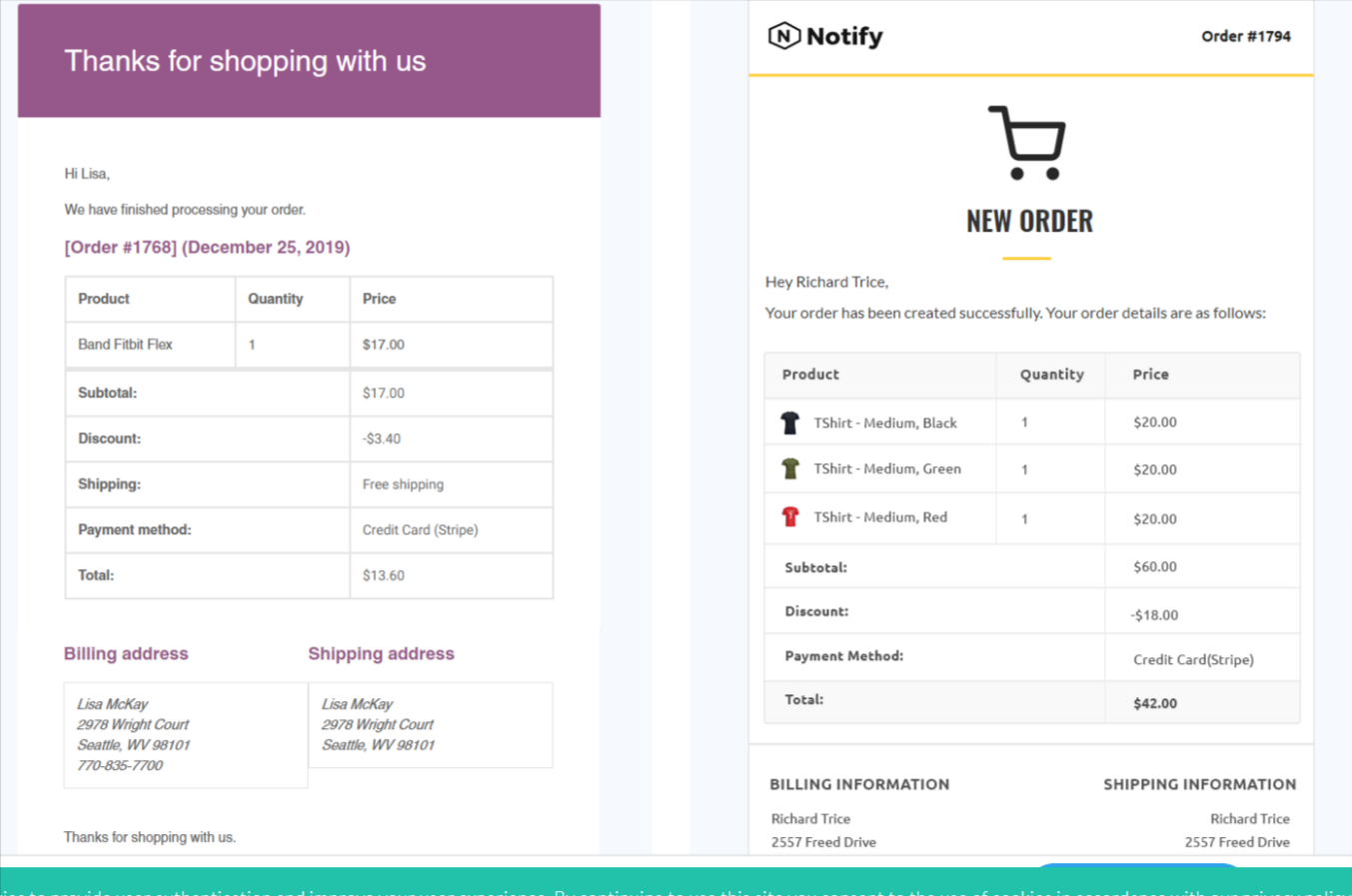
看看下面給出的圖像。

查看常規交易電子郵件和定制電子郵件之間的區別。
自定義電子郵件模板也很重要。
如果客戶從所有 WooCommerce 商店收到相同的通用電子郵件,那麼向您的客戶發送電子郵件和新聞通訊是沒有用的。 現在是專注於品牌的時候了。 是的,在您的交易電子郵件中註入您品牌的個性和身份,讓客戶在他們想購買時記住您的商店。
據 SmartInsights 稱,與其他電子郵件相比,交易電子郵件收到的打開次數和點擊次數大約是其他電子郵件的 4 到 8 倍。 聽起來很棒,不是嗎? 但可悲的是,只有 70% 的公司定制了電子郵件。 據說一致性是建立品牌的關鍵。 因此,花點時間自定義您的 WooCommerce 電子郵件模板。 它必須強烈反映您品牌的聲音,並為您的商店留下持久的印象。
如何在 WooCommerce 中自定義電子郵件?
使用 WooCommerce 商店的電子郵件定制器插件創建電子郵件變得非常容易。 讓我們學習如何為您的 WooCommerce 商店自定義電子郵件模板。
如何自定義您的交易電子郵件?
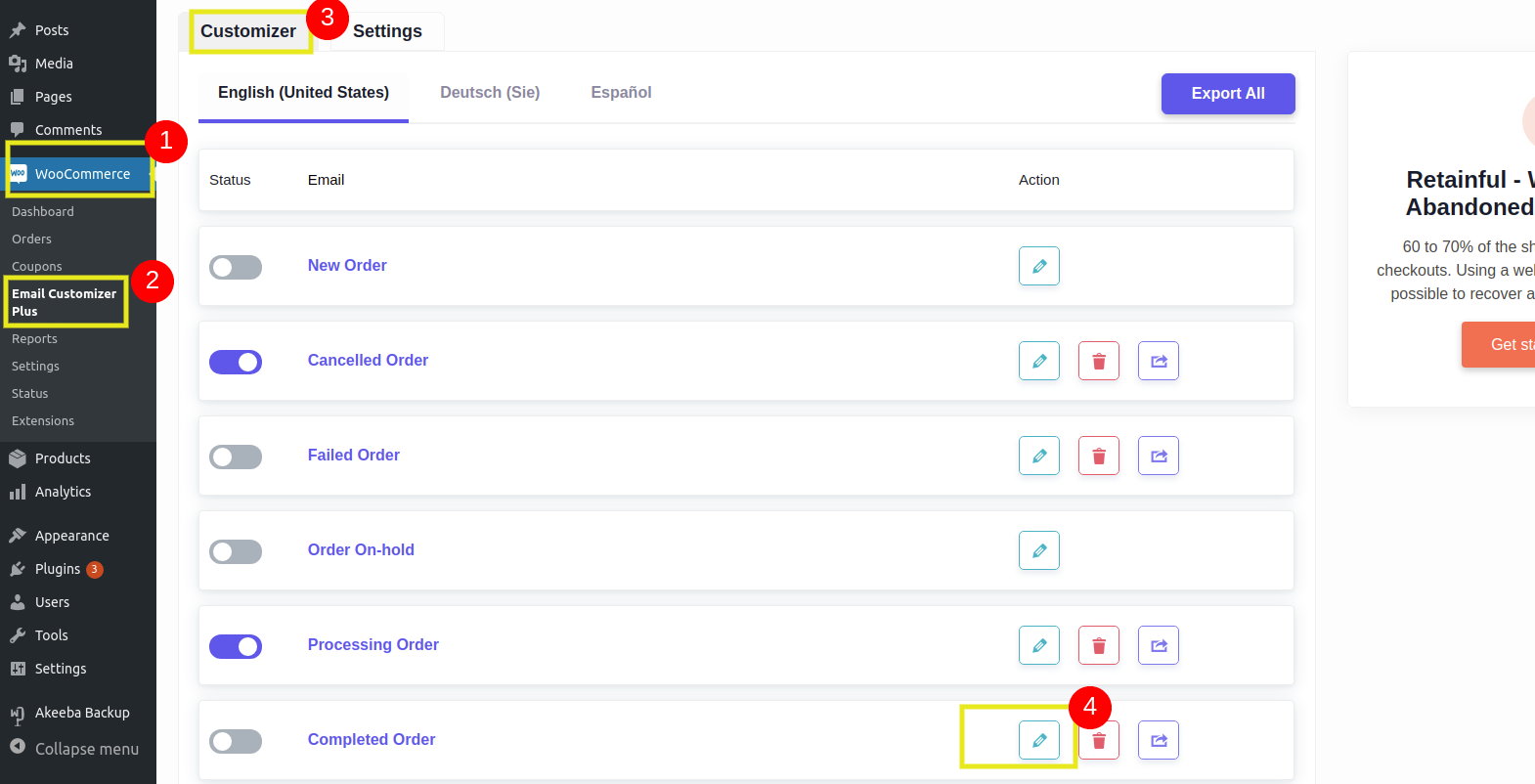
第 1 步和第 2 步:
從您的 WordPress 儀表板轉到 WooCommerce > Email Customizer Plus。 開發訂單模板的過程需要多個步驟。 讓我們看看如何為已完成的訂單製作電子郵件模板。
Email Customizer Plus 中包含多語言支持。 如果您的網站是雙語的,則使用此選項。 選擇要更改的語言。

第 3 步:
完成語言選擇後,您可以選擇要自定義的電子郵件類型。 單擊“自定義”以編輯您的交易電子郵件。
第4步:
從十個不同的電子郵件模板列表中選擇以創建您的電子郵件,然後使用已完成的訂單模板。 例如,您想向已完成訂單的客戶發送電子郵件。 (檢查步驟 5)
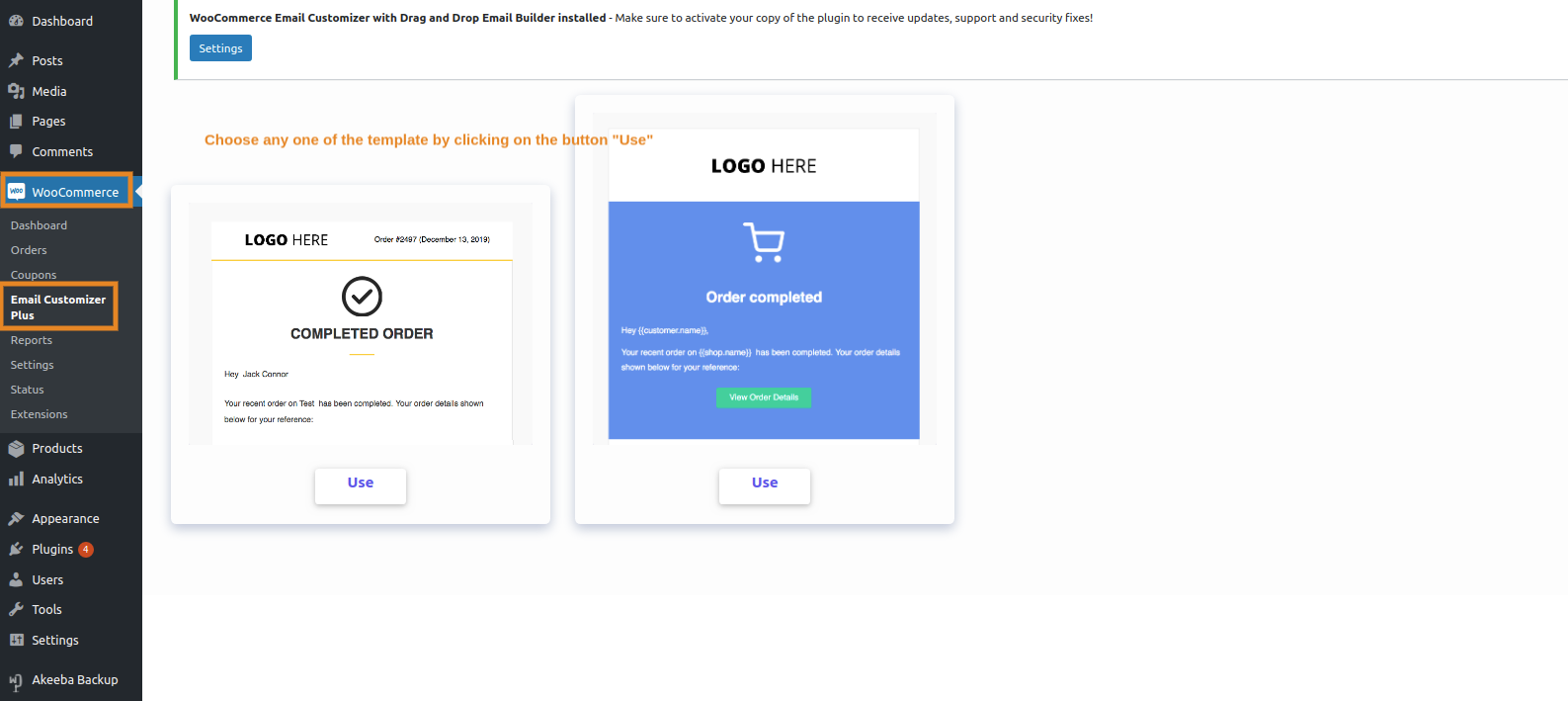
第 5 步:
現在,您可以選擇要自定義的適當電子郵件模板。

選擇模板後,您會在右側看到選項和按鈕,用於將一個電子郵件模板的內容複製到另一個模板並預覽電子郵件模板。
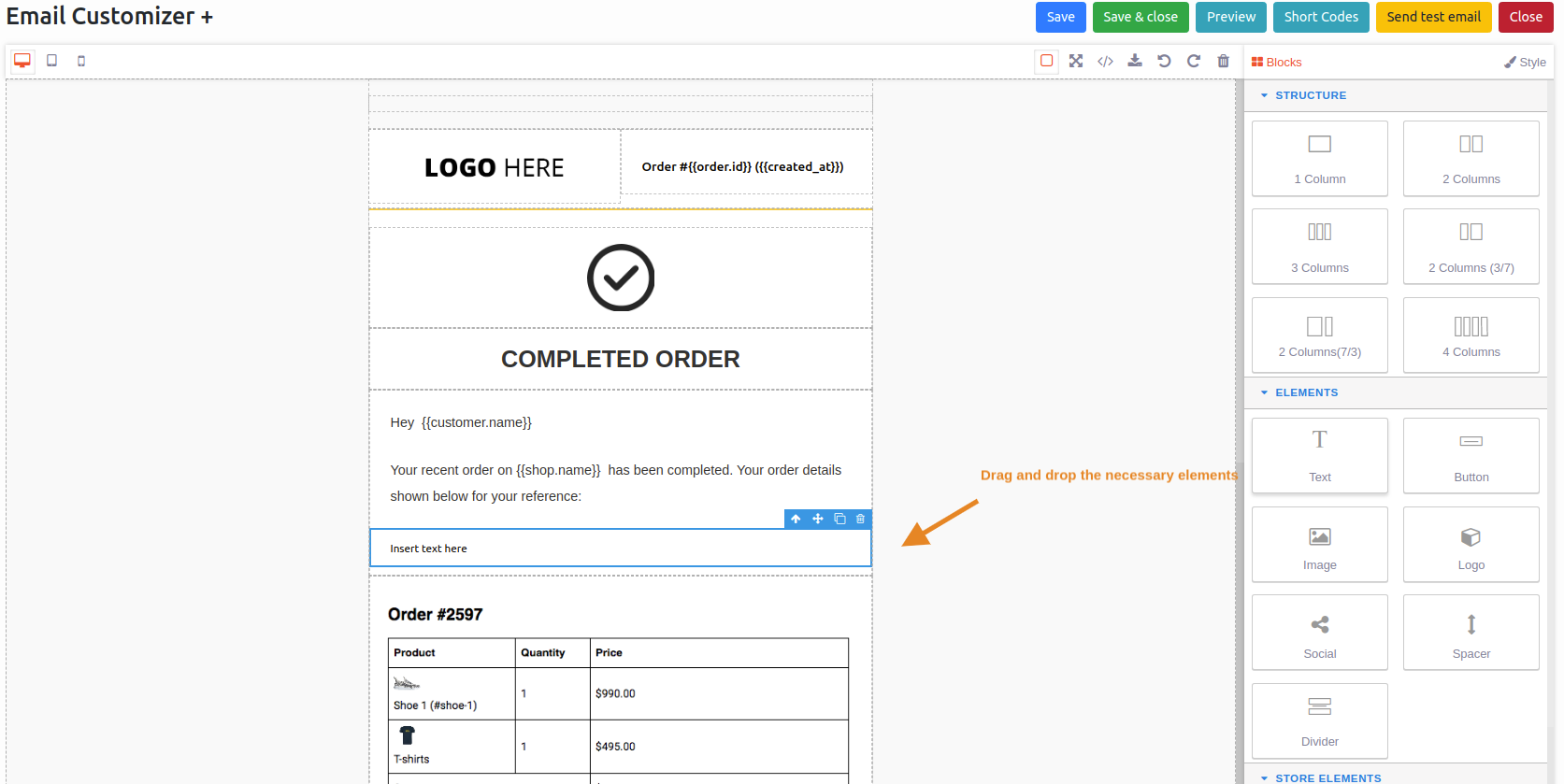
定制從這裡開始!
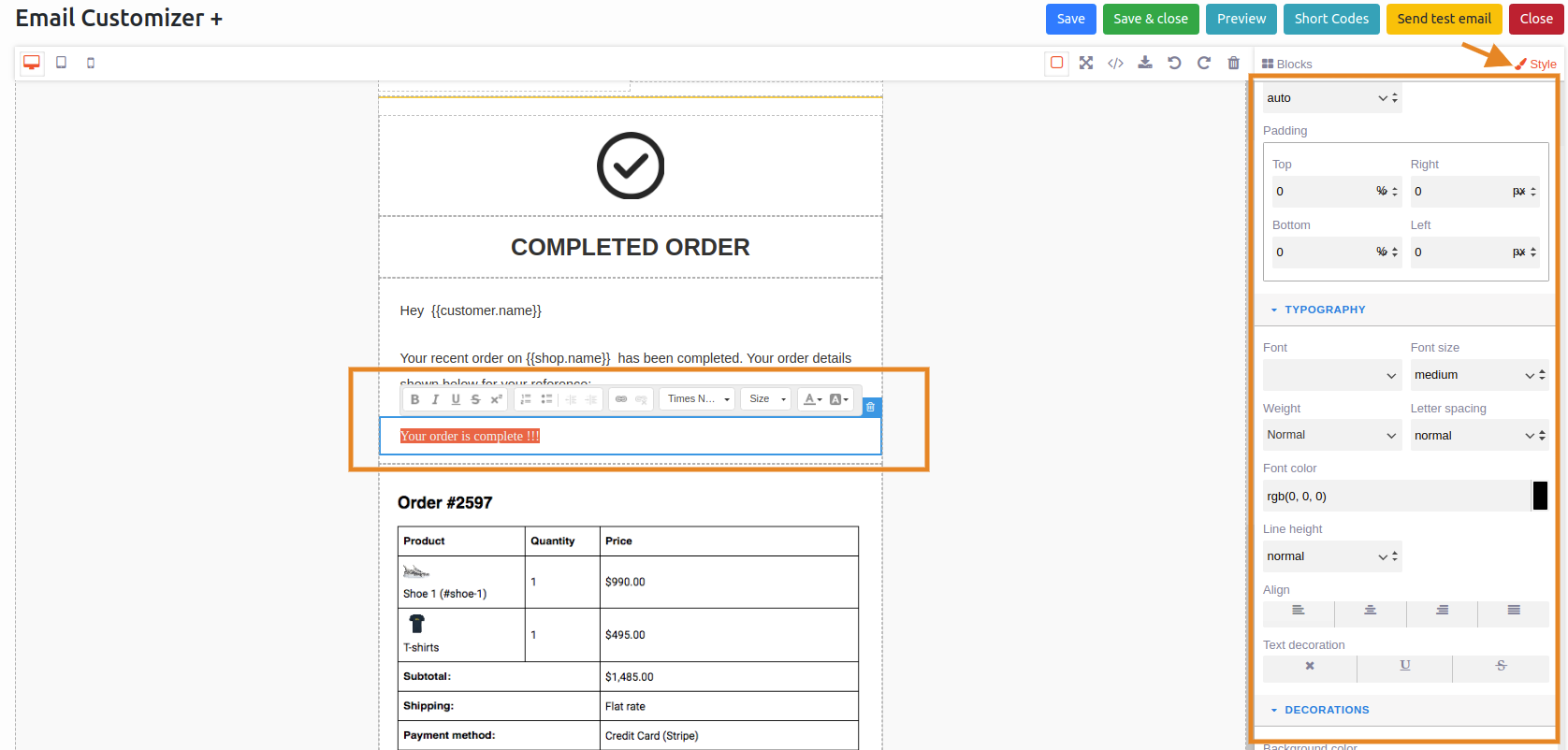
使用拖放編輯器自定義模板。
定制只需兩個簡單的步驟:
- 選擇塊
- 創建塊樣式

在這裡,您可以根據需要編輯模板。 您還可以使用有吸引力的字體自定義電子郵件的主題。


如果您想在電子郵件模板中添加個性化信息,則可以使用簡碼。 為了獲取客戶購物數據,請確保您使用的是正確的插件。 簡碼圖標將打開一個包含所有簡碼的彈出窗口。 在編輯元素時,這些短代碼可用於添加其他信息,例如訂單詳細信息、客戶信息等。
第 6 步:
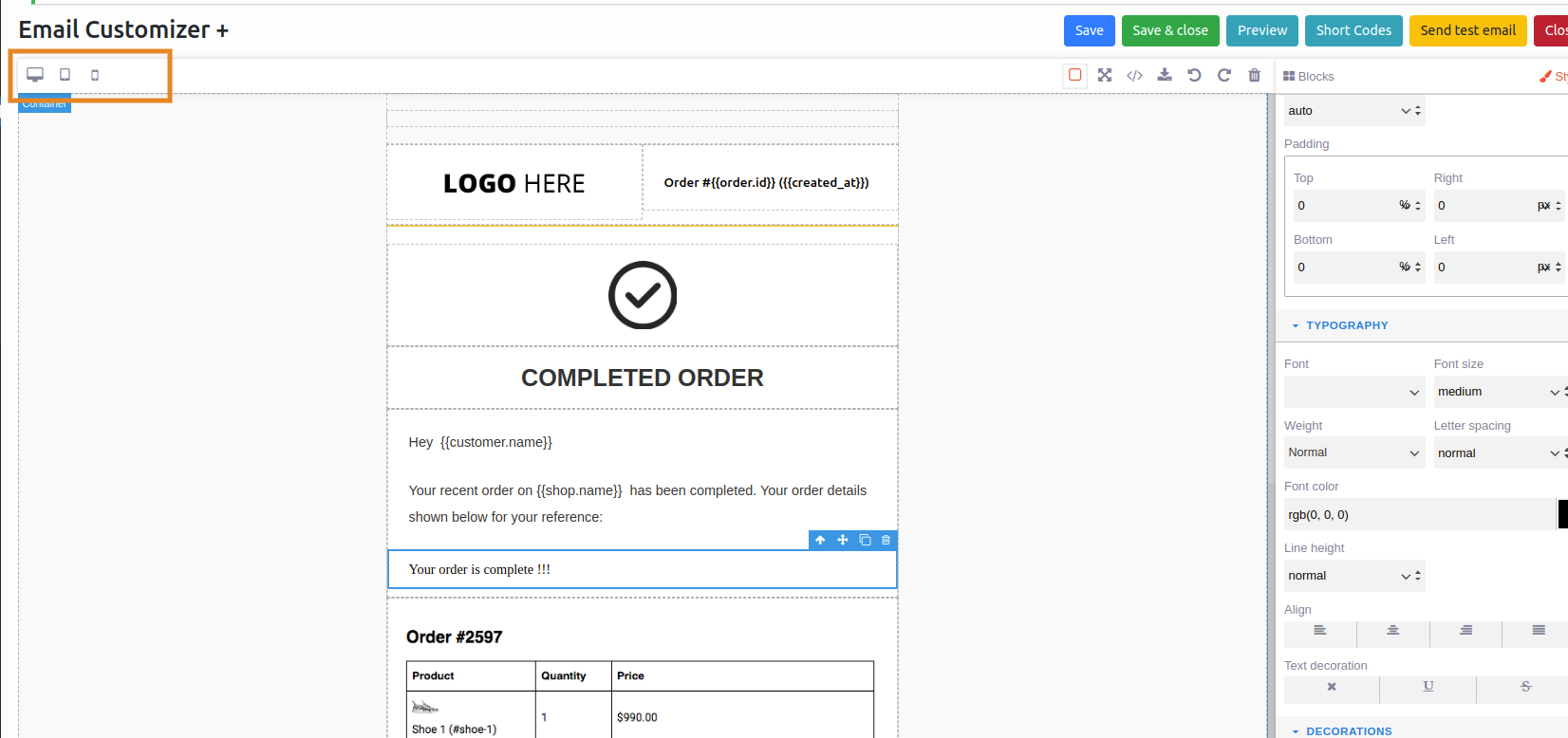
完成後,您可以通過不同的小工具(包括 PC、平板電腦和移動設備)預覽您的電子郵件。

當您的事務性電子郵件預覽輸出如您預期的那樣觸發時,就該測試電子郵件了。 單擊右上角的“測試電子郵件”選項。 一旦結果足夠好,您就可以繼續進行“交易電子郵件活動”。
為什麼選擇適用於 WooCommerce 的電子郵件定制器 Plus?
WooCommerce 的電子郵件定制 Plus 已成為許多 WooCommerce 商店的便捷解決方案。
為什麼?
這主要是由於其豐富的功能和簡單的定制選項。 使用拖放構建器可以更輕鬆地使用此插件自定義電子郵件,並且可以更有效地自定義交易電子郵件。
它提高了交易電子郵件模板的吸引力,使您的消費者回到您身邊。 這將逐漸提高您的品牌價值。
為了使您的電子郵件模板更加動態,您可以在 WooCommerce 中添加徽標、頁眉、頁腳和圖像。 它與頁面構建器非常相似,您可以在其中拖放圖像、段落和文本塊,並根據需要更改它們。
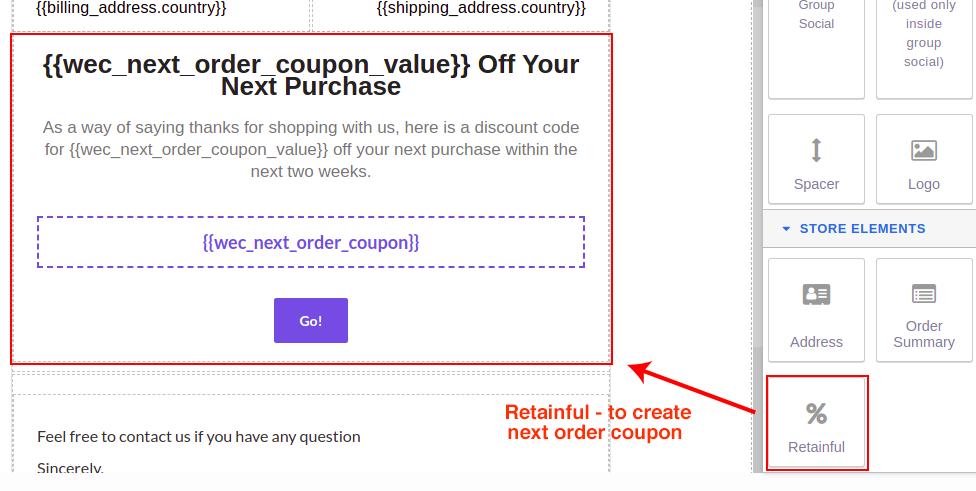
該插件最具創新性的功能是將 Retainful 與 Email Customizer Plus 插件集成以提供“下一個訂單優惠券”。
為您的客戶下次購買提供優惠券代碼,以保持他們的參與度。 客戶可以在他們的訂單確認電子郵件中收到動態創建的優惠券代碼。 此功能將鼓勵客戶定期在您的商店購物。
強調
當我們決定使用 Email Customizer Plus 時,所加入的功能永遠不會讓您感到驚訝。 讓我們將這些功能分為三個部分。
- 標題
- 電子郵件正文
- 頁腳
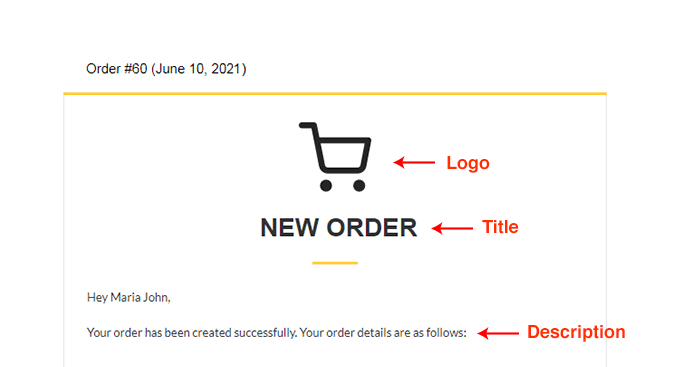
標題部分

交易電子郵件的標題部分包括電子郵件的徽標、標題和描述。 使用拖放編輯器,自定義將變得比以往更容易。
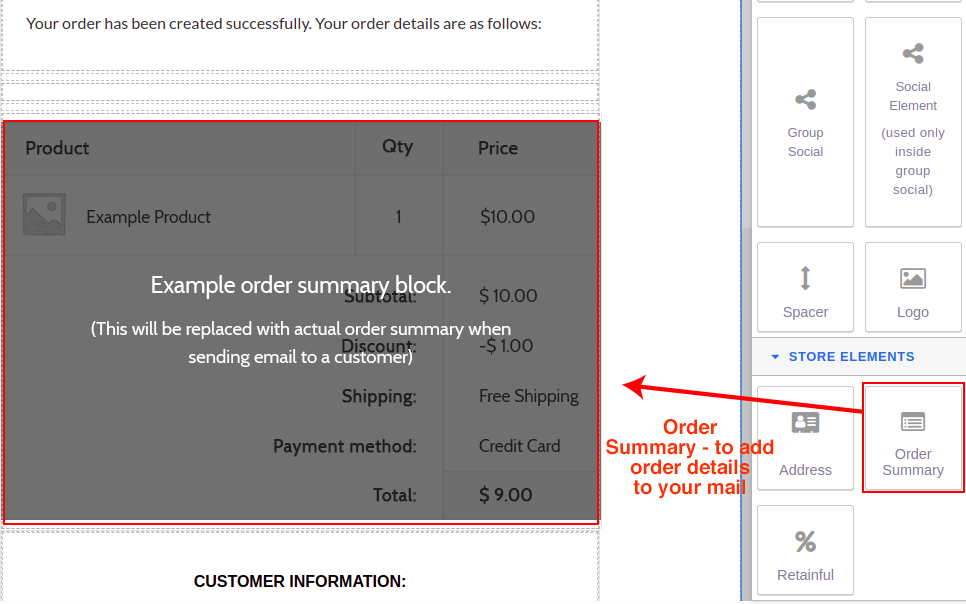
電子郵件正文
交易電子郵件的正文包括訂單詳細信息、賬單/送貨地址、客戶信息和訂單狀態。

我還想添加一個關於之前討論過的“下一個訂單優惠券”功能的註釋。 當您使用必要的客戶信息和其他帳單詳細信息自定義電子郵件時,您還可以在電子郵件中為您的客戶提供優惠券代碼。 這將鼓勵他們下次購買。
為您的電子郵件編輯 Next Order Coupon 也包含在電子郵件部分的正文中。 當您單擊“%Retainful”時,您可以編輯 Next Order Coupon。

頁腳部分
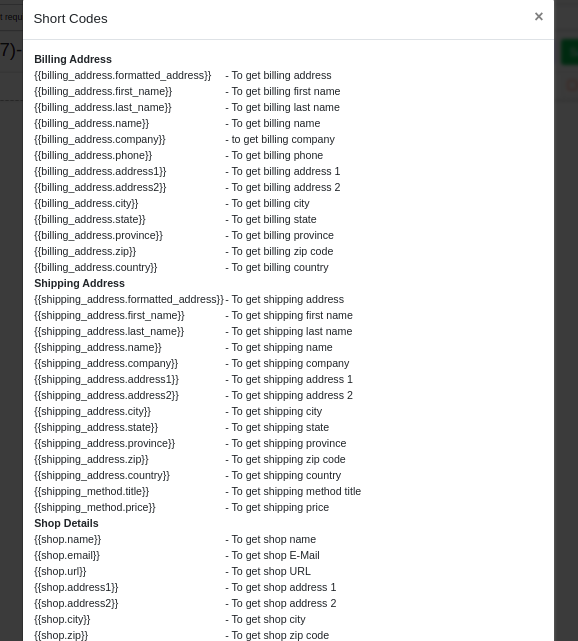
添加到下一個訂單優惠券中,您可以轉到下一個功能“短代碼”。 您可以在頁面頂部和拖放電子郵件構建器底部看到簡碼按鈕。 要獲取完整的短代碼列表以進行編輯,請單擊它。 完成後,您將獲得此列表。

它將與您的編輯過程握手。 除了列出的簡碼外,您還可以根據您的要求創建自定義簡碼。 頁腳部分包含結束語、社交媒體按鈕和其他可點擊按鈕。
可定制的部分已經結束。 是的,就是這麼簡單。
最後外賣
現在,您可以輕鬆自定義任何交易電子郵件,以提升您商店的身份和品牌價值。 確保您依靠正確的電子郵件定制器插件來避免編輯電子郵件時出現混亂。
快樂定制!
