如何使用電子郵件定制器插件創建漂亮的 WooCommerce 電子郵件
已發表: 2019-09-16對於在線商店,電子郵件在其營銷中起著至關重要的作用。 通過交易電子郵件為客戶的收件箱增加價值更為重要。 您與客戶接觸得越多,您就會清楚地了解他們的要求和期望。
沒有人鼓勵將無聊和蹩腳的電子郵件發送到他們的收件箱。 很明顯,所有領域都鼓勵創造力。 創意無法設定,用得越多,收穫越多。 當您通過定制的電子郵件與客戶進行創造性溝通時,您一定會體驗到很好的結果。
作為在線商家,您可以通過創建有吸引力的電子郵件輕鬆地將您的網站訪問者添加到您的訂閱列表中。 在 WooCommerce 電子郵件定制器插件的幫助下,可以定制交易電子郵件以獲得更好的收入。
帶有拖放電子郵件生成器的 WooCommerce 電子郵件定制器 - 自定義顏色、頁眉、頁腳、徽標、指向您的社交網絡的鏈接、包含動態數據的簡碼。 使用一些特殊技術自定義電子郵件可以為您發送的消息增加巨大的價值。
繼續閱讀以了解有關為您的 WooCommerce 商店自定義交易電子郵件的更多信息。
在開始之前,請確保您已安裝並激活流行的 WooCommerce 電子郵件定制器插件:
獲取電子郵件定制器插件
目錄
- 為什麼 WooCommerce 中的電子郵件定制至關重要
- 電子郵件定制的好處
- WooCommerce 電子郵件定制器中的可編輯模板
- WooCommerce 電子郵件自定義中拖放生成器的功能
- 安裝 WooCommerce 電子郵件定制器
- 為您的 WooCommerce 商店創建和自定義交互式交易電子郵件
- 標題部分
- 電子郵件正文
- 頁腳部分
- WooCommerce 電子郵件定制器中的基本設置
- 常規選項卡設置
- 重置模板
- 導入/導出模板
- 啟用/禁用模板
- Retainful-Next Order 優惠券
為什麼 WooCommerce 中的電子郵件定制至關重要
品牌價值是企業最重要的方面。 作為在線商家,您的商店有必要銷售更多並展示其最佳狀態。 當你店舖的所有功能和活動對實現你的品牌價值都平等參與時,你不認為發送給客戶的電子郵件也有同樣的影響嗎?
這可以通過使用拖放生成器使用最有效的插件 WooCommerce 電子郵件定制器定制您的交易電子郵件來實現。 它具有預定義的電子郵件模板,可以根據要求導入和實施。
該插件支持多語言,還允許您使用簡碼將動態信息添加到您的電子郵件中。 另一個有趣的功能是您可以使用自定義 CSS 以編程方式設計自己的模板。
下載 WooCommerce 的電子郵件定制器
電子郵件定制的好處
WooCommerce 電子郵件定制器可幫助您更有效、更輕鬆地構建和定制交易電子郵件。 該插件通過更有效的設計升級了商店的電子郵件通知。 最重要的功能是不會發送重複的電子郵件。 當您的客戶收到定制的交易電子郵件到他們的收件箱時,他們會發現它在美學上令人愉悅,這最終會增加您的品牌價值。
交易電子郵件充當您與客戶之間溝通的橋樑。 非常重要的是,這些電子郵件的定制方式可以使客戶反復從您的商店購買。 這可以通過 WooCommerce 電子郵件定制器插件完全實現。
讓我們了解 WooCommerce 電子郵件定制器的其他好處,
- 由於它具有預定義的模板,您會發現創建交易電子郵件很簡單。
- 自定義的電子郵件模板可以在需要時保存和重複使用。
- 由於您無需從頭開始構建電子郵件,因此耗時較少。
- 您甚至可以使用自定義 CSS 設置自己的模板樣式
- 借助簡碼,可以將動態數據包含在您的電子郵件中。
- 它支持多國語言
- 創建電子郵件時,您會發現它很靈活。
- 在發送給客戶之前,甚至會發送測試郵件以預覽電子郵件。
WooCommerce 電子郵件定制器中的可編輯模板
在 WooCommerce 電子郵件定制器的幫助下,我們可以毫不費力地定制以下電子郵件模板:
- 新訂單 -當客戶下新訂單時發送。
- 已取消訂單 -當客戶取消已下訂單時發送給他們。
- 訂單失敗 -當客戶未能為所下訂單付款時發送。
- Order-on-Hold -包含下單被擱置後的詳細信息。
- 處理訂單 -客戶完成付款後發送,其中包含訂單詳細信息。
- 已完成訂單 - 訂單完成後發送給客戶,並提及訂單已發貨。
- 已退款訂單 -當訂單被標記為已退款時發送給客戶。
- 客戶發票/訂單詳細信息 -它包含訂單詳細信息以及付款鏈接。
- 客戶備註 - 客戶向商店提供任何備註。
- 重設密碼 -當客戶要求重設密碼時發送給他們。
- 新帳戶 -帳戶註冊頁面,在結帳時發送給客戶進行註冊。
WooCommerce 電子郵件自定義中拖放生成器的功能
WooCommerce 電子郵件定制器中的拖放生成器可幫助您以簡單的方式自定義電子郵件。 實施起來非常靈活和方便。 它使交易電子郵件變得如此互動和信息豐富,讓您的客戶回到您身邊。
拖放生成器允許您向電子郵件模板添加徽標、頁眉、頁腳和圖像,並使其更具吸引力。 您還可以將社交鏈接添加到您的電子郵件中,以便您的客戶可以輕鬆聯繫到您。
拖放構建器中最重要的功能是它允許您通過將 Retainful 與電子郵件定制器插件集成來將 Next Order Coupons 添加到事務性電子郵件中。 可以在客戶的訂單通知電子郵件中向客戶提供動態生成的優惠券代碼。 此功能將吸引您的客戶,定期向您購買更多商品,最終會增加您商店的流量和收入。
安裝 WooCommerce 電子郵件定制器
在您的 WordPress 管理面板中下載並安裝帶有拖放生成器的 WooCommerce 電子郵件定制器。
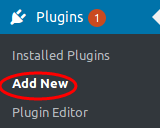
Step1:登錄到您的 WordPress 儀表板,點擊 Plugins-> Add New,如下圖所示,

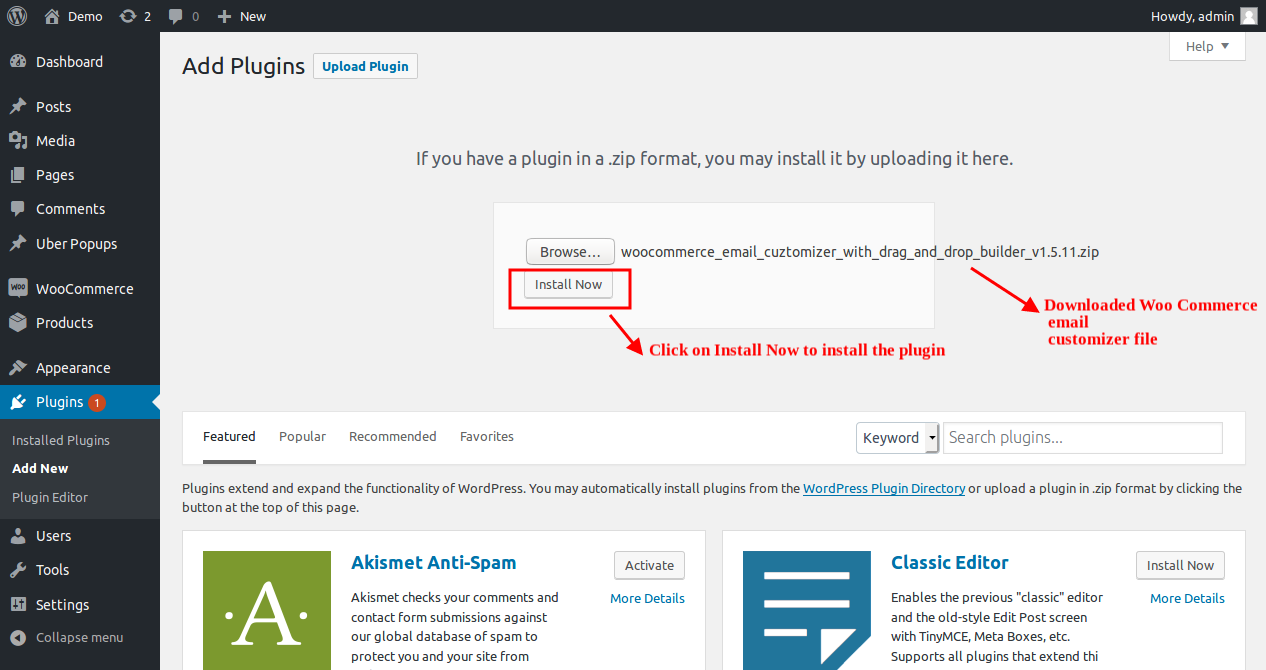
第二步:點擊“上傳插件”
第 3 步:單擊“瀏覽”並選擇 Email Customizer 插件包。

點擊“立即安裝”按鈕將插件安裝到您的儀表板。
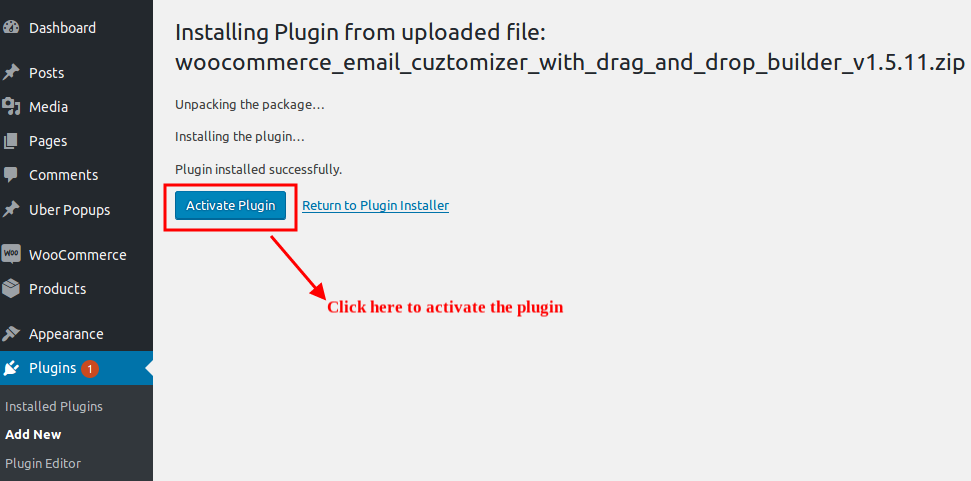
第 4 步:單擊“激活插件”按鈕完成安裝過程,如下圖所示,

在 WordPress 儀表板中安裝並激活後,
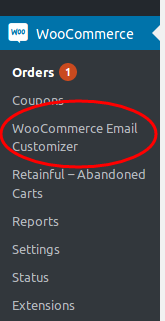
點擊 WooCommerce -> WooCommerce 電子郵件定制器

為了更清楚地了解安裝過程,您可以查看插件的安裝指南。
為您的 WooCommerce 商店創建和自定義交互式交易電子郵件
可以使用 WooCommerce 電子郵件定制器插件中的拖放生成器為您的 WooCommerce 商店製作交易電子郵件。 郵箱的定制分為三大部分,
- 標題部分
- 電子郵件正文
- 頁腳部分
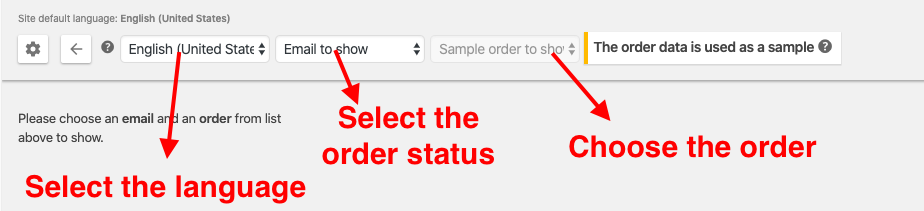
在拖放電子郵件編輯器中選擇一個訂單,該訂單可被視為具有虛擬數據的示例模板。 在本模塊中,讓我們了解如何使用 WooCommerce 電子郵件定制器定制交易電子郵件。
電子郵件編輯器允許您選擇語言(因為插件支持多語言)、訂單狀態和相應的訂單,如下圖所示。 這只是為了實時預覽您的電子郵件設計。

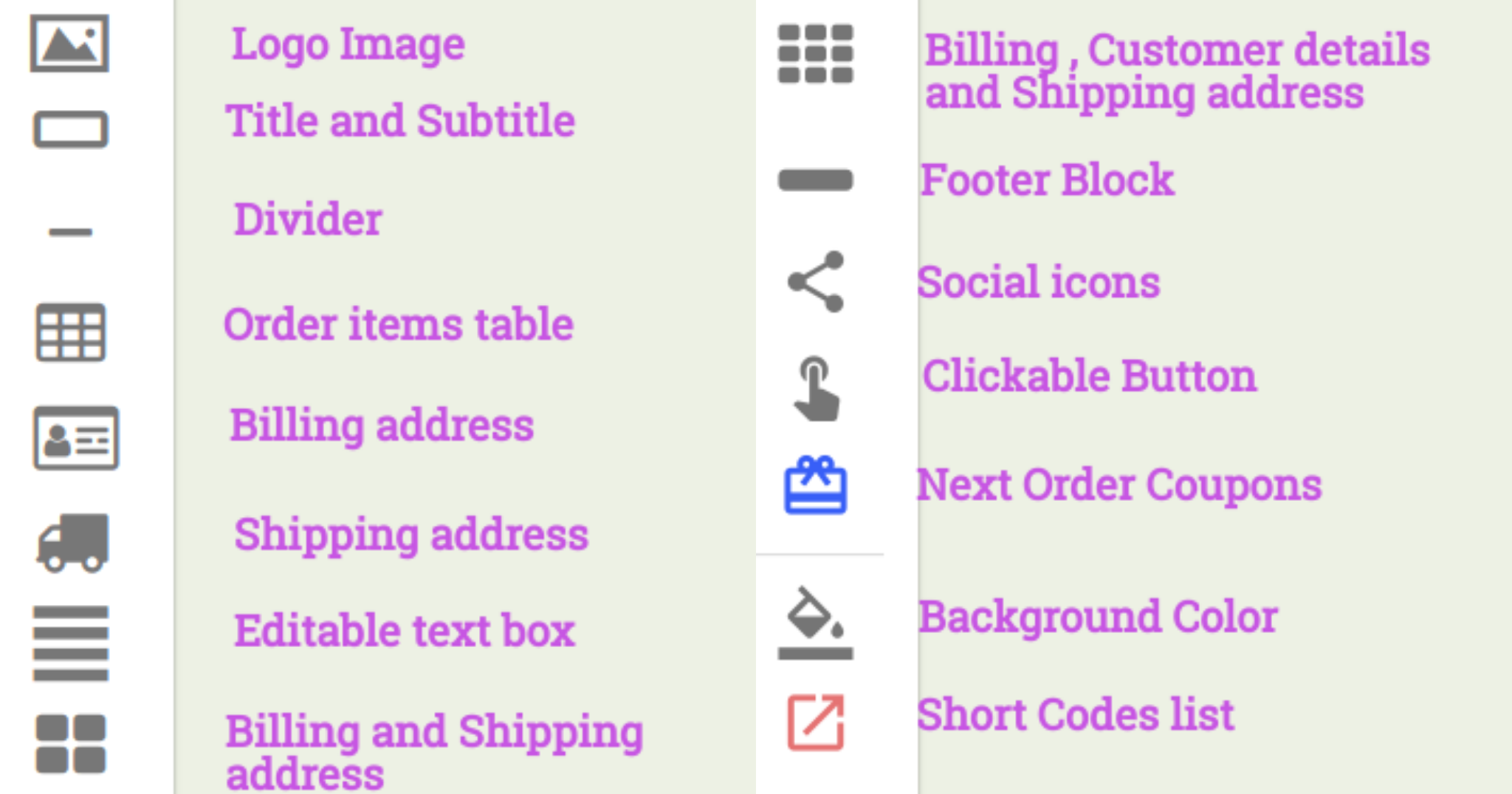
拖放構建器的工作方式類似於頁面構建器,您可以在其中簡單地拖放圖像塊、文本塊、段落塊並根據需要對其進行編輯。

以上是拖放構建器中的工具,可方便地自定義交易電子郵件。
讓我們詳細了解如何實施這些工具來構建交互式交易電子郵件。
標題部分
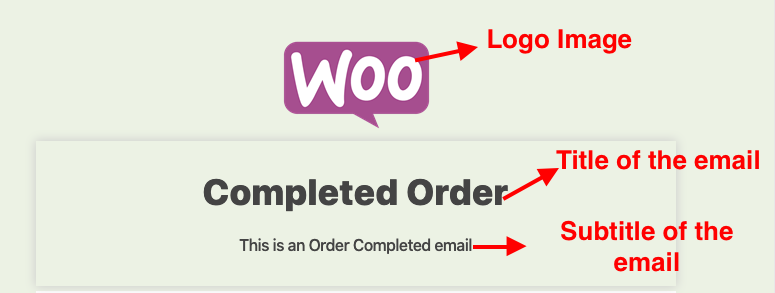
電子郵件的標題部分包含徽標、標題等。讓我們了解如何為已完成的訂單電子郵件構建標題部分。

徽標圖片:添加您公司/網站的徽標
這是拖放構建器中最頂部的圖標。 拖放圖標以在您的交易電子郵件中插入徽標。 您可以在此處編輯和上傳您自己的企業徽標。

標題和副標題:為您的電子郵件添加標題和副標題
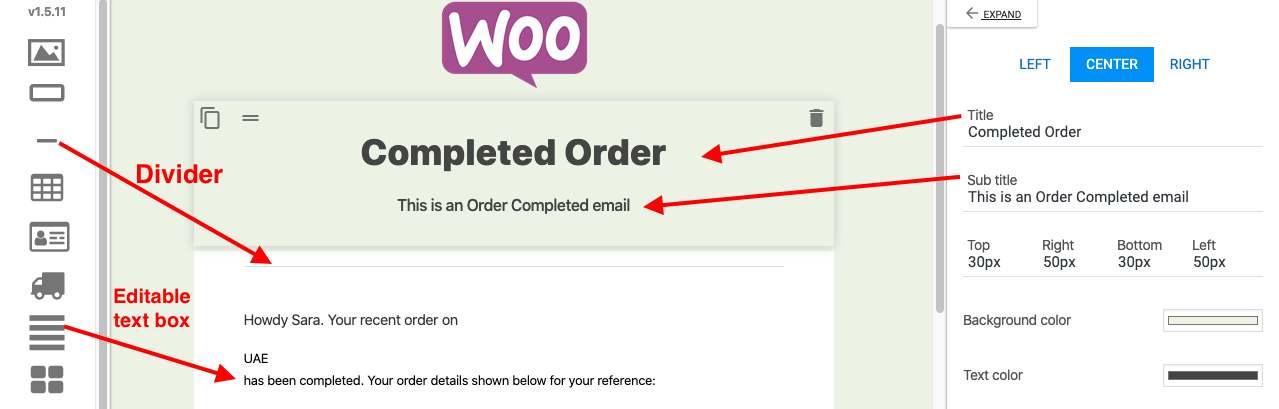
此圖標位於徽標圖像旁邊。 拖放此圖標以將標題和副標題插入到您的交易電子郵件中。 可以在文本編輯器中編輯此元素的文本。

將鼠標懸停在每個元素上時,您可以看到要刪除/移動/克隆的圖標,如上圖所示。
分隔線:此圖標位於“標題和副標題”旁邊,用於在任意兩個塊之間添加一條水平線。

可編輯文本框:在模板內添加可編輯文本框。
此圖標位於“送貨地址”圖標之後,可用於在模板中的任何位置添加所需的文本。
電子郵件正文
郵件正文包含訂單詳細信息、客戶信息、地址詳細信息(賬單/運輸)、動態數據等。
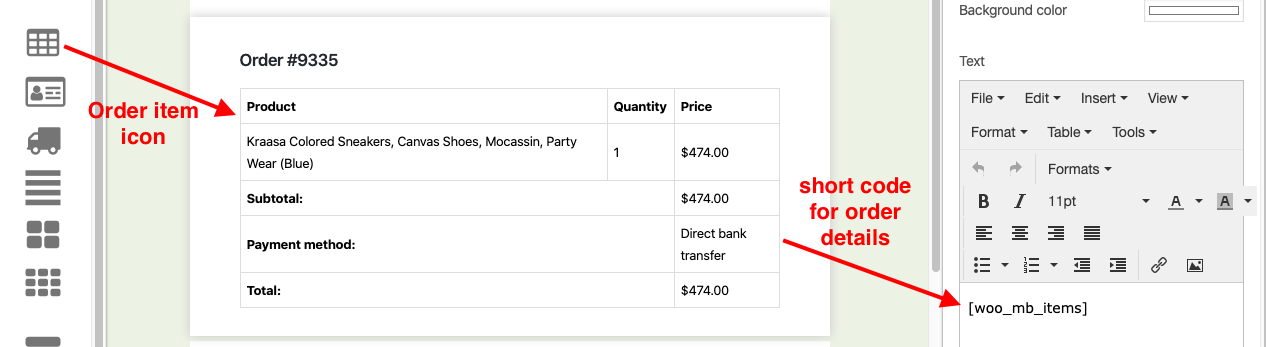
訂單項目:將訂單詳情添加到交易郵件中。
訂單項圖標用於以表格形式添加訂單號、小計、產品詳細信息、總計、運費和付款方式等數據。
在這裡,您可以通過更改背景和表格顏色來修改表格的樣式。

編輯訂單表時,您可以在文本編輯器(右側面板)中看到它的簡碼,如上所示
帳單地址:要輸入客戶的帳單地址,只需拖放圖標,可以在文本編輯器中查看短代碼。
送貨地址:要輸入客戶的送貨地址,只需拖放圖標,可以在文本編輯器中查看短代碼。
帳單和送貨地址:在 2 列中顯示帳單和送貨地址。 可以在文本編輯器中查看短代碼。

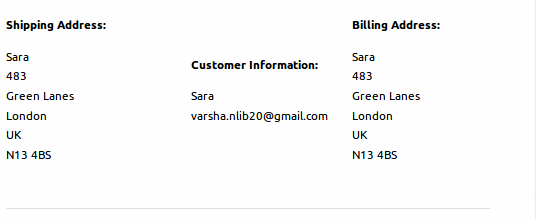
賬單、客戶詳細信息和送貨地址:如上圖所示,在 3 列中顯示賬單、客戶詳細信息和送貨地址。 可以在文本編輯器中查看短代碼。
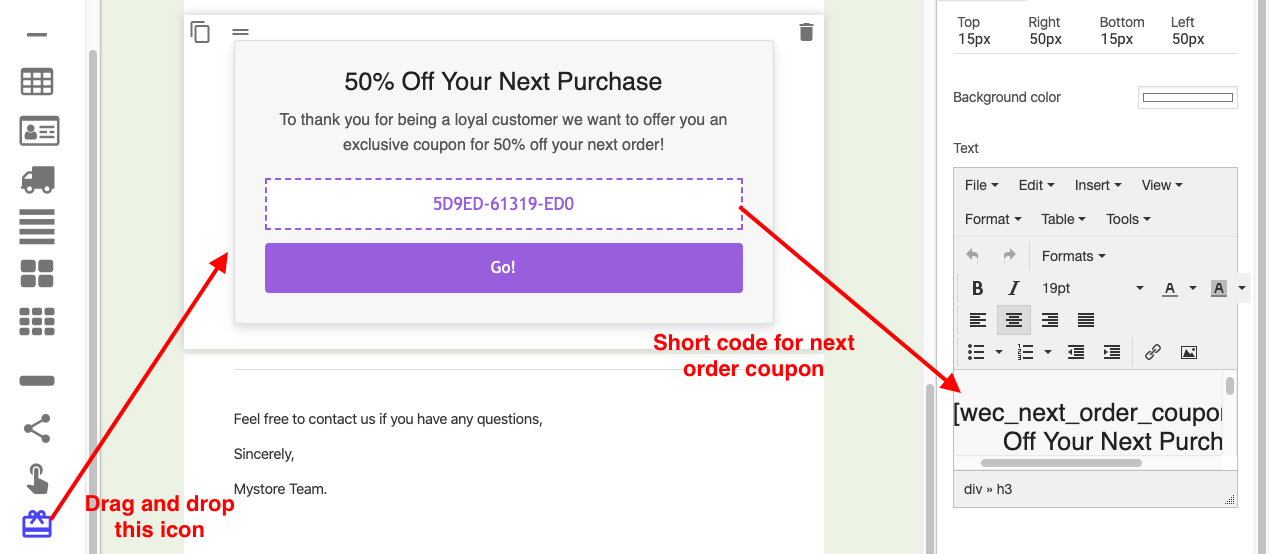
下一個訂單優惠券:這是 WooCommerce 電子郵件定制器中最具創意的功能。 此圖標用於將優惠券代碼添加到電子郵件模板中,供您的客戶下次購買時使用。 下一個訂單優惠券會產生定期從您的商店購買的意圖,以便使用優惠券代碼。 這也使您的電子郵件更具吸引力和令人愉悅。

背景顏色:更改電子郵件模板的背景顏色。
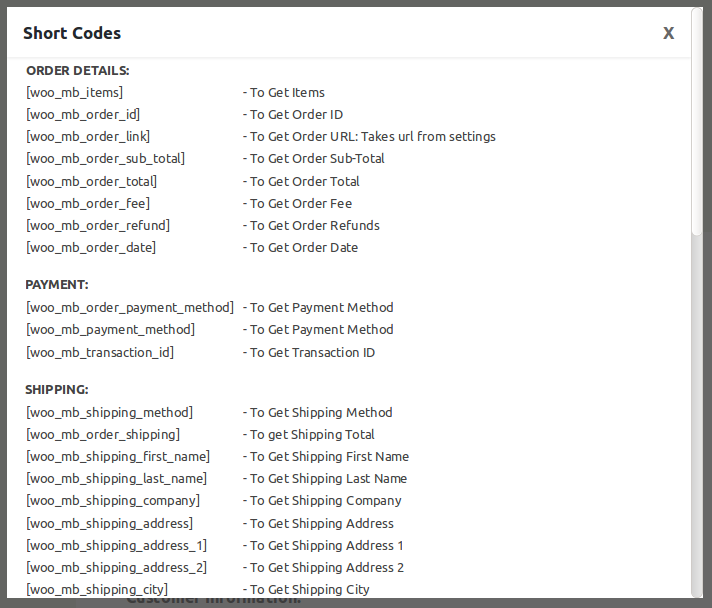
短代碼列表:此圖標用於在編輯任何元素時添加短代碼。
例如,
[woo_mb_shipping_country] -獲取送貨國家
如果您希望收貨地址所在的國家/地區顯示在您的電子郵件中,可以添加上述短代碼。
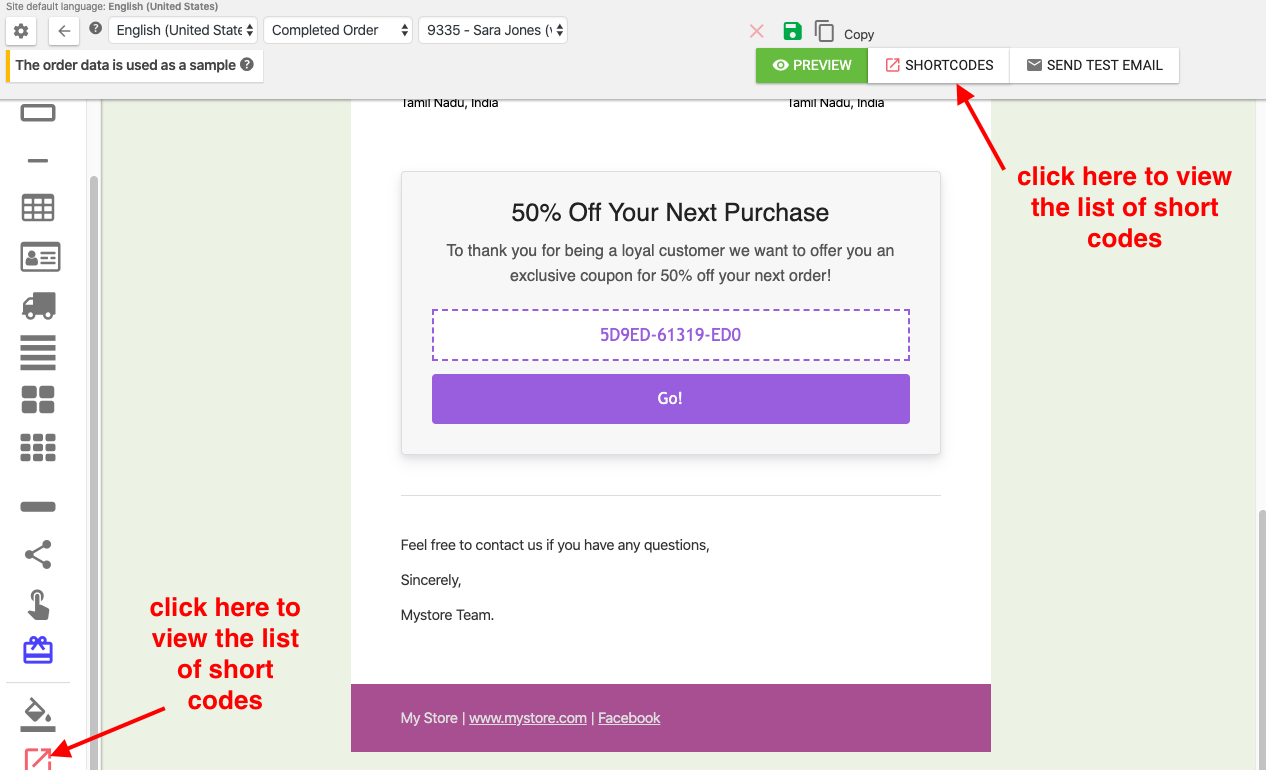
在 WooCommerce 電子郵件定制器中,短代碼在兩個地方可用。 一個位於頁面頂部的“預覽”按鈕附近。 另一個是拖放生成器中的最後一個圖標。

通過單擊其中任何一個,短代碼列表將顯示為彈出窗口。

WooCommerce 電子郵件定制器中的簡碼列表如上圖所示。 當您編輯特定元素時,將包含相應的短代碼。
自定義短代碼:您還可以創建自定義短代碼以創建短代碼以從第三方插件獲取字段。
頁腳部分
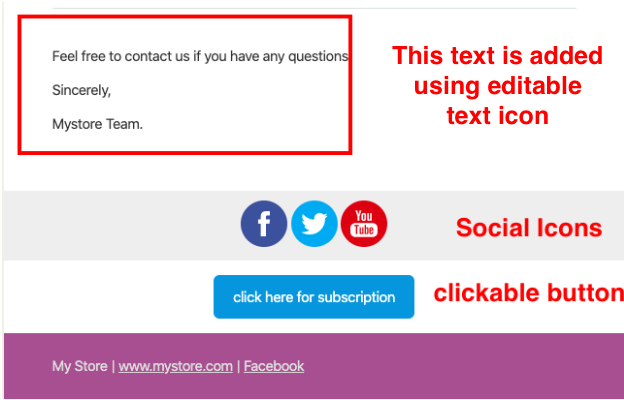
電子郵件的頁腳部分包含一個可編輯的頁腳框、社交圖標和可點擊按鈕。 讓我們了解如何自定義電子郵件的頁腳部分。
帶有頁腳文本的頁腳塊:這是一個可編輯的頁腳框,您可以在其中將版權和免責聲明等文本添加到您的電子郵件中,這將為您的交易電子郵件增加價值。
社交圖標:社交圖標是廣泛傳播您的市場的關鍵。 在這裡,您可以添加以下社交圖標 - Facebook、Twitter 和 YouTube。

可點擊的 URL 按鈕:將此圖標拖放到電子郵件的頁腳部分,以將按鈕鏈接添加到您的 URL。 可以根據需要編輯按鈕的文本。 此圖標用於將訂閱按鈕添加到您的模板。
例如 - “單擊此處訂閱”或“單擊此處訂閱時事通訊”。
使用拖放生成器自定義電子郵件後,您可以在將其發送給客戶之前預覽自定義電子郵件。 您還可以發送測試電子郵件以了解其功能。
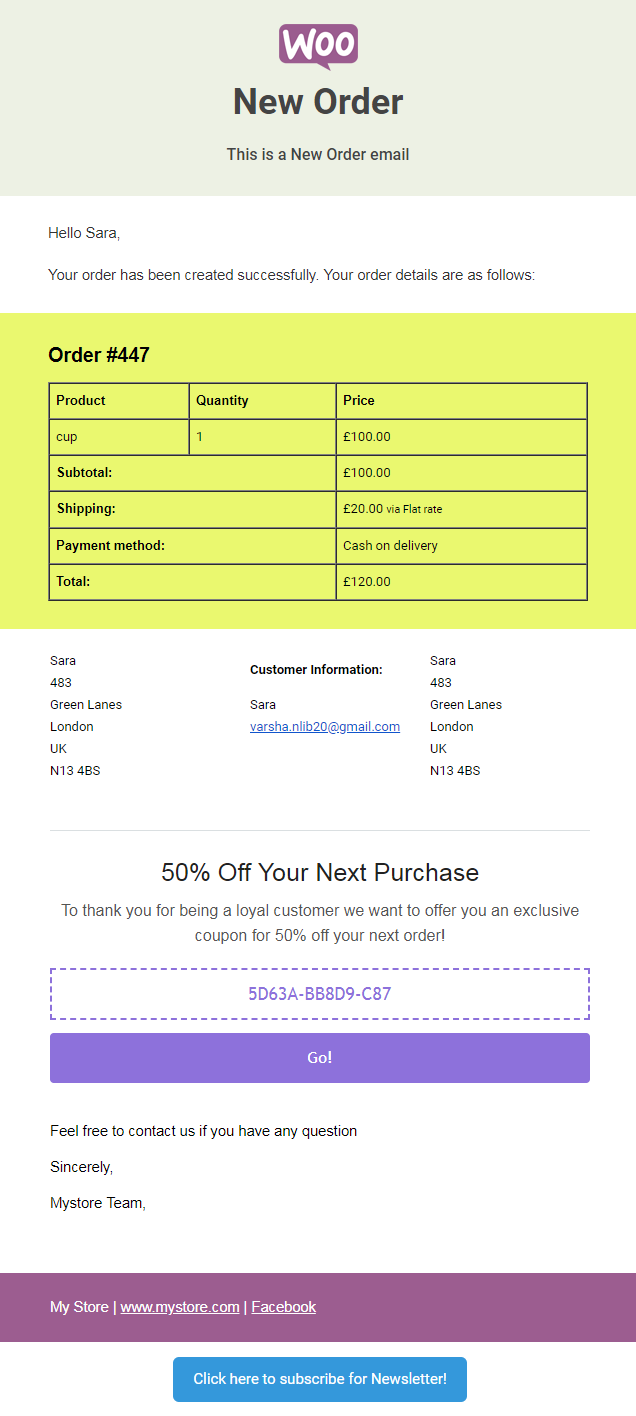
已完成訂單電子郵件的自定義電子郵件如下所示。

WooCommerce 電子郵件定制器中的基本設置
在構建事務性電子郵件之前,需要注意一些基本設置。 可以根據需要進行配置。 此處完成的配置將反映在您的電子郵件模板中(例如,訂單項表邊框顏色 - 此處選擇的顏色將反映在您的模板中)。
讓我們詳細了解 WooCommerce 電子郵件定制器中的設置
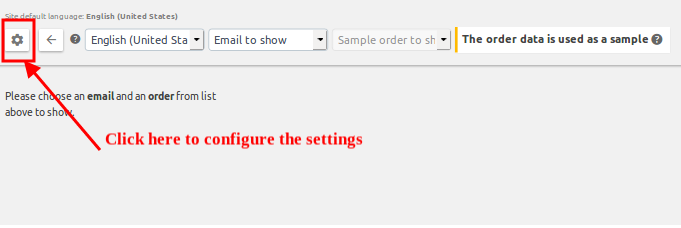
單擊左上角的“設置”圖標以配置設置,如下圖所示。

單擊上面的圖標後,將導航到設置頁面,

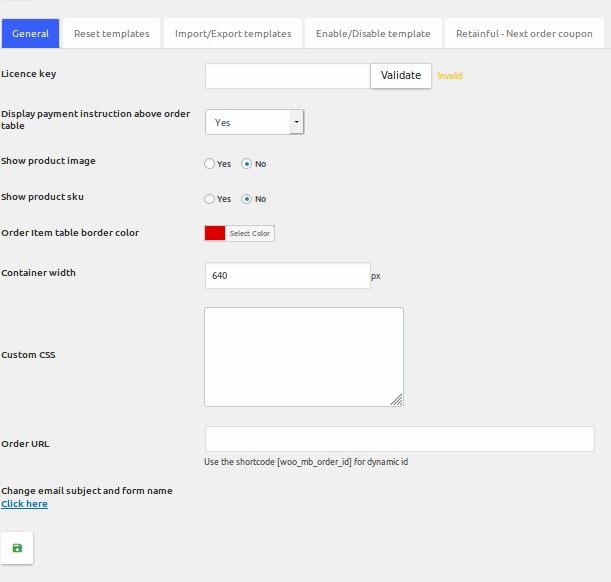
常規選項卡設置
許可證密鑰 -驗證您的許可證密鑰以供將來更新。
在訂單表上方顯示付款指令 -您可以在此處選擇啟用/禁用訂單表上方的付款指令。
顯示產品圖片 -在交易電子郵件中啟用/禁用購買的產品圖片。
顯示產品 SKU -此選項僅在您為創建的產品添加 SKU 時有效。 這是在訂單詳細信息電子郵件中啟用/禁用所購買產品的 SKU。
訂單項目表邊框顏色 -如果需要,這是為訂單表選擇邊框顏色。 這是完全可選的。
容器寬度 -顯示電子郵件容器的寬度。
自定義 CSS -您可以以編程方式設計自己的電子郵件模板。 在這裡,您可以使用 CSS 編寫自己的自定義。
訂單 URL -您可以在此處輸入訂單頁面的 URL。 這會將您的客戶引導至特定的訂單頁面。
完成所需的設置後,單擊“保存”按鈕。
重置模板
在此選項卡中,您可以在需要時將所有模板恢復為默認樣式。 這將刪除使用拖放構建器完成的所有自定義設置。 在這裡,您甚至可以重置任何所需的模板,而不是重置所有模板。
如上圖所示,單擊“恢復”按鈕,然後單擊“保存”按鈕以更新更改。
導入/導出模板
此功能非常有用,因為您可以備份驅動器中的電子郵件模板。 單擊“導出所有模板”以將模板導出到您的驅動器。 模板可以是自定義的或默認的電子郵件模板。
在需要時單擊“導入”按鈕以導入模板。
啟用/禁用模板
這是為了啟用/禁用所需的電子郵件模板。
Retainful-Next Order 優惠券
此功能將通過將 Retainful 與 WooCommerce 電子郵件定制器集成來增加您商店的流量。 這種集成將允許您將優惠券添加到客戶的訂單電子郵件中,這將使他們更願意從您的 WooCommerce 商店購買。
通過單擊“Retainful-Next Order Coupon”選項卡,您將被定向到 Retainful 中的頁面,其中將對優惠券進行一些常規設置。
當您在 WooCommerce 電子郵件定制器中的拖放生成器的幫助下將優惠券添加到交易電子郵件時,這些設置將得到體現。
要進行詳細研究,請查看 Next Order Coupon 的教程。
我希望,WooCommerce 電子郵件定制器將在您的收入增加中發揮重要作用。 帶有拖放生成器的電子郵件定制器在製作交易電子郵件方面非常靈活,這將為您的客戶的收件箱增加價值。
下一個訂單優惠券,使用短代碼添加動態數據是絕對會增加您商店的流量和品牌價值的有吸引力的功能。
立即在 WooCommerce 電子郵件定制器的幫助下建立現代化的 WooCommerce 電子郵件並體驗出色的效果。
祝你好運。
