如何在 WordPress 中創建內聯選擇加入表單
已發表: 2021-07-14您是否正在尋找一種方法來輕鬆將 WordPress 網站的訪問者轉變為訂閱者和潛在客戶? 內聯選擇加入表格是最適合該工作的解決方案之一。
在這篇文章中,您將學習如何輕鬆創建內聯表單並將其添加到您的 WordPress 網站。 並且對 CSS、HTML 或 Javascript 一無所知。
係好安全帶!
關於內聯選擇加入表格的交易是什麼?
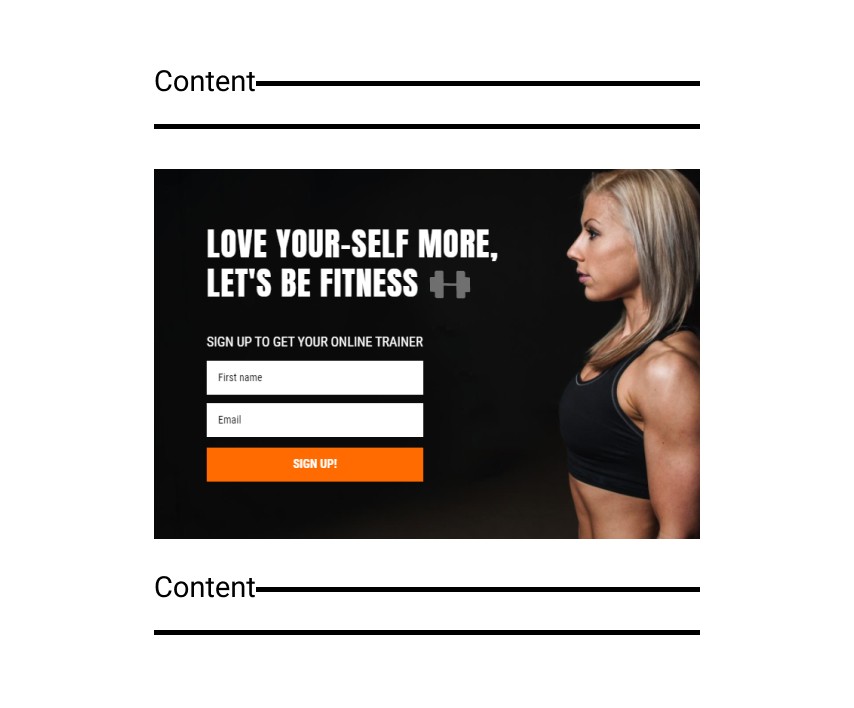
簡單地說,內聯選擇加入表單是您嵌入帖子或頁面中間某處(或某些情況下的頂部/底部)的表單。
因此,當訪問者向下滾動一定距離時,他們就可以看到它們。
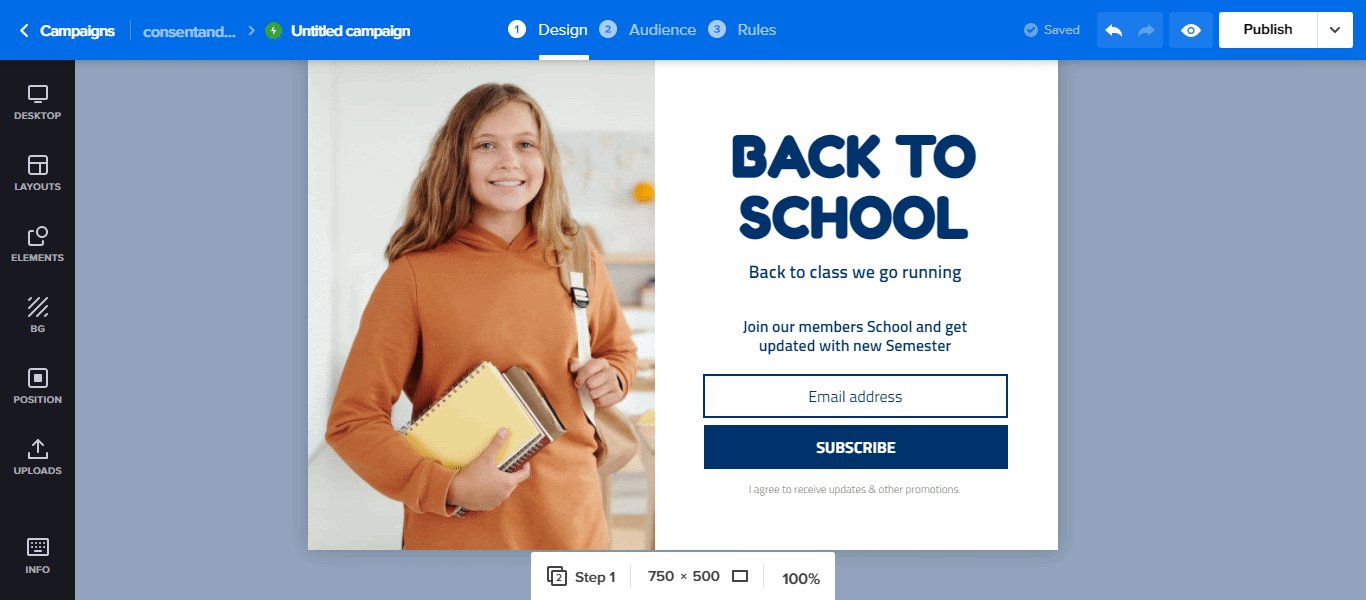
它們看起來像這樣:

您知道,只有參與的訪問者才能向下滾動您的網頁。 因此,將他們轉化為訂閱者的最佳方式是在他們的路徑上植入一個內嵌的選擇加入表單。
使用內聯選擇加入表格的原因
好吧,也許您對吸引更多訂閱者並不真正感興趣,而是希望讓盡可能多的人註冊您的網絡研討會。 你猜怎麼著? 在這種情況下,內聯表單也可以提供幫助。
此外,您還可以使用它:以下是使用內聯選擇加入表單的更多原因:
- 用於促銷促銷活動
- 用優惠券和折扣吸引遊客
- 用於提示潛在客戶預訂演示
Adoric:最好的 WordPress 內聯表單插件
Adoric 使創建和發佈內聯選擇加入表單到您的 WordPress 網站變得輕而易舉。 這是因為您無需了解編碼就可以做到這一點,這要歸功於 Adoric 直觀的拖放編輯器。
即使您的圖形設計技能相當差,您仍然可以敲出精心設計的選擇加入表格。
這是因為我們有一個龐大的預先設計的表單庫,您可以根據自己的喜好使用和調整,從而省去從頭開始構建表單的麻煩。 這些表單中的每一個都經過精心設計,以改善您網站的用戶體驗。
最重要的是,Adoric 擁有許多強大的功能,您可以利用這些功能使您的內聯選擇加入表單真正有效並更好地轉換。 他們包括:
- A/B 測試可讓您創建高性能表單
- 準確的受眾定位,確保只有合適的人才能看到您的表單
- 可訪問性設置,讓殘障用戶可以訪問您的廣告系列
如果您覺得內嵌表單不是您的活動所需要的,您可以嘗試我們的彈出窗口、滑入表單和浮動欄。
他們的工作就像一個魅力。 我們為您想要推廣的每種類型的活動準備了一個:夏季促銷、春季促銷、返校促銷、網絡星期一促銷,僅舉幾例。
好的,讓我們直接進入正題。
如何使用 Adoric 在 WordPress 中輕鬆創建內聯表單
以下是創建內聯表單並將其發佈到您的 WordPress 網站的步驟。
第 1 步:註冊一個帳戶
首先要做的是:在 Adoric 上註冊一個帳戶。 它的好處是您可以免費開始,特別是如果您想試水。
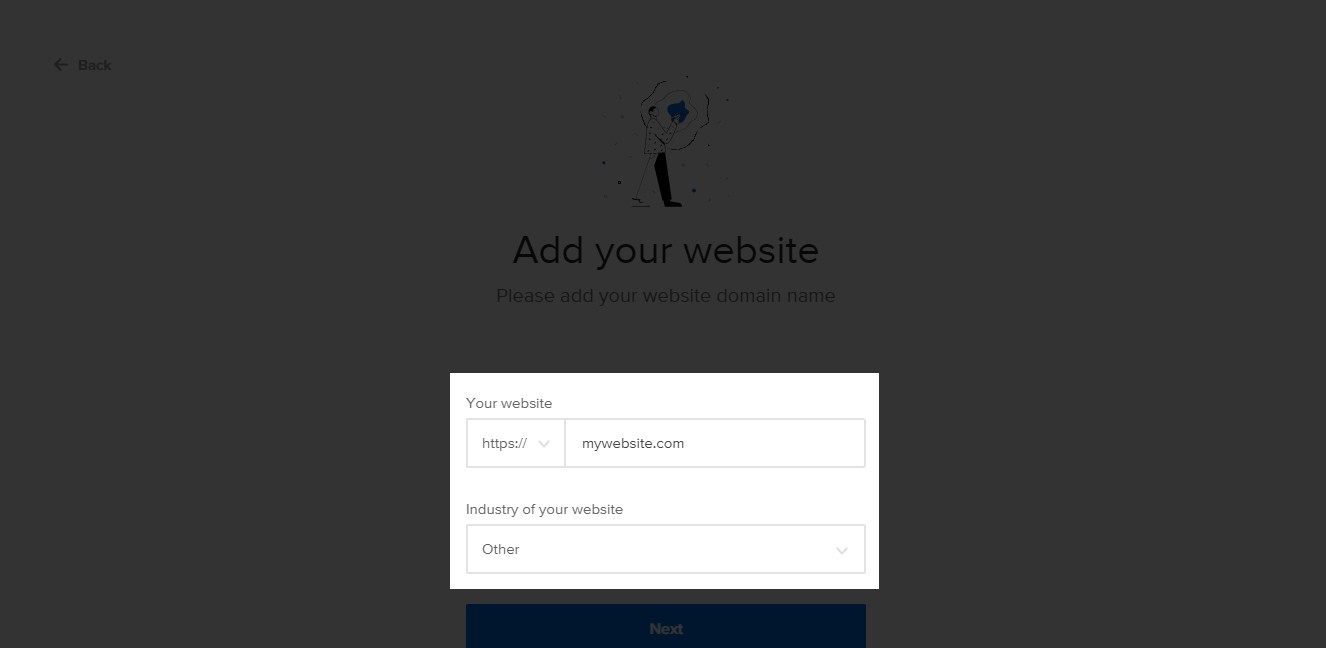
在註冊過程中,系統會要求您提供網站的 URL。 這樣做,並確保您輸入的 URL 中沒有錯誤。

在下一頁上,系統會要求您在 WordPress 上安裝 Adoric。 這將帶我們進入第 2 步。
第 2 步:在您的網站上安裝 Adoric
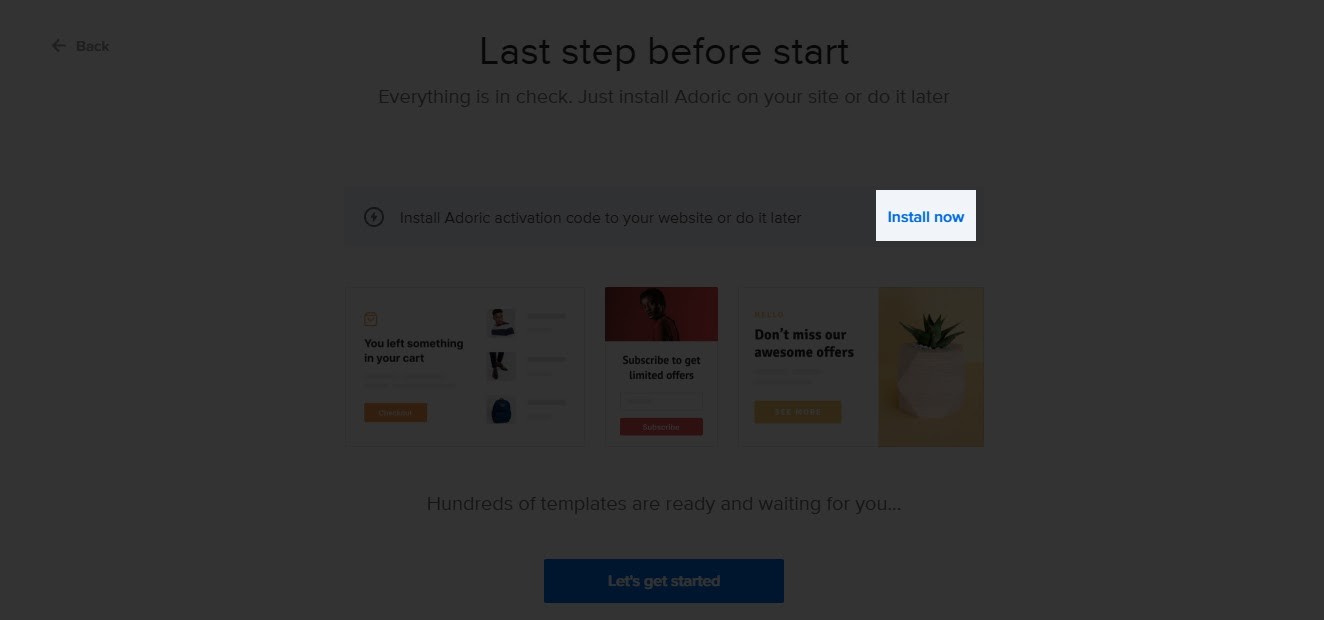
單擊“立即安裝”鏈接,如下所示

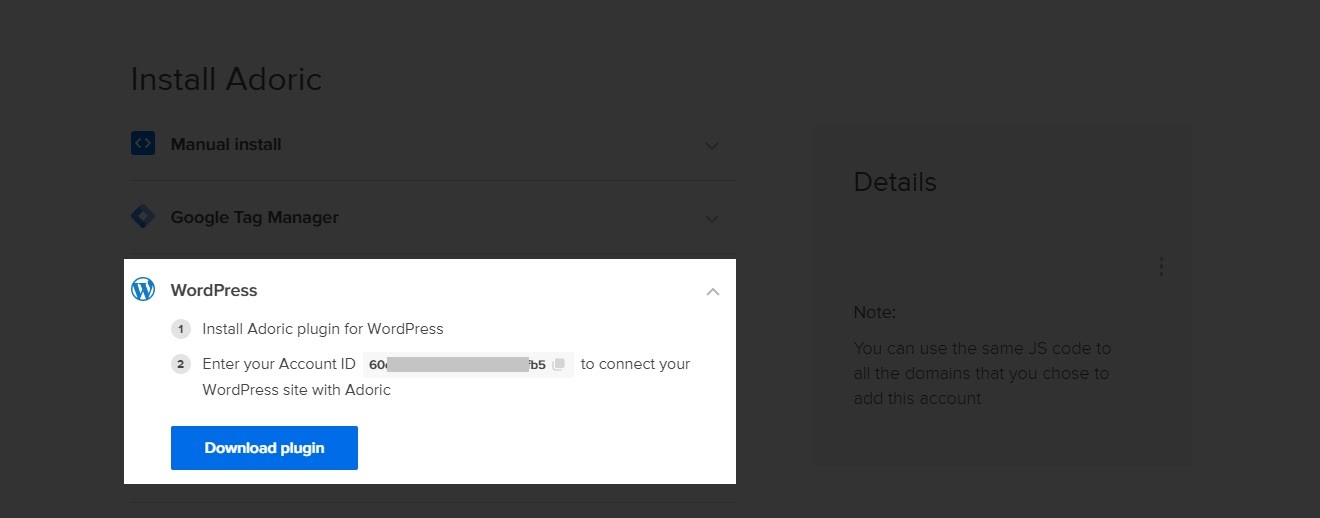
單擊後,您將被定向到插件安裝頁面。 在單擊下載插件按鈕之前,請記下您的帳戶 ID 。 如果可能,請將其複製到安全的地方。

然後在您的網站上下載、安裝並激活插件。 之後,下一步是將插件連接到您的帳戶。
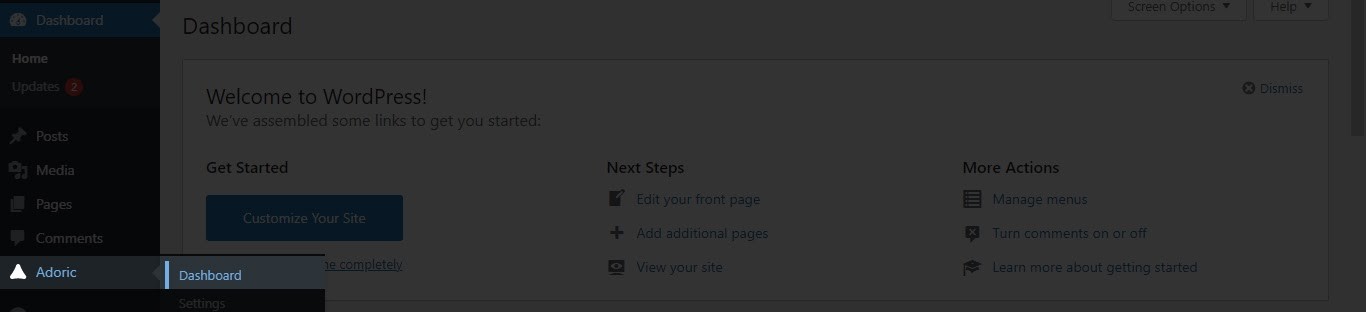
為此,請從您的 WordPress 儀表板導航到Adoric >> 儀表板

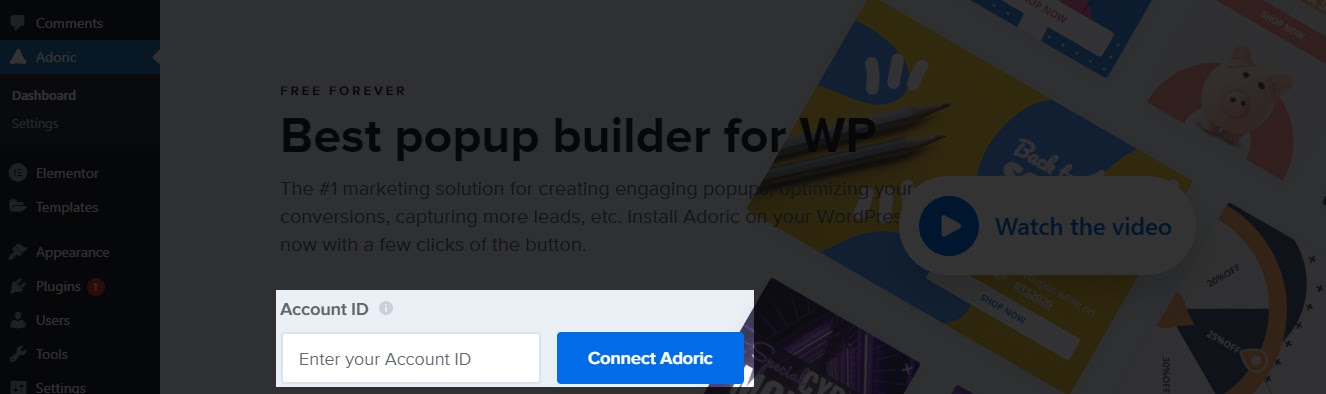
單擊後,系統會要求您輸入您的帳戶 ID。 這樣做並單擊連接 Adoric按鈕。

你已經完成了! 您現在已準備好向您的網站添加內聯選擇加入表單。
第 3 步:創建您的內聯表單
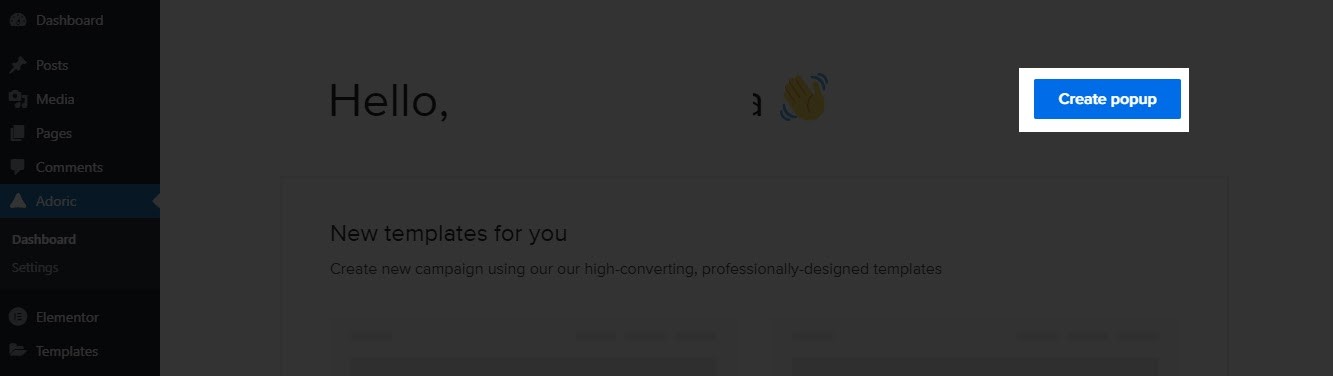
要開始創建內聯選擇加入表單的過程,請單擊 WordPress Adoric 儀表板中的創建彈出按鈕。


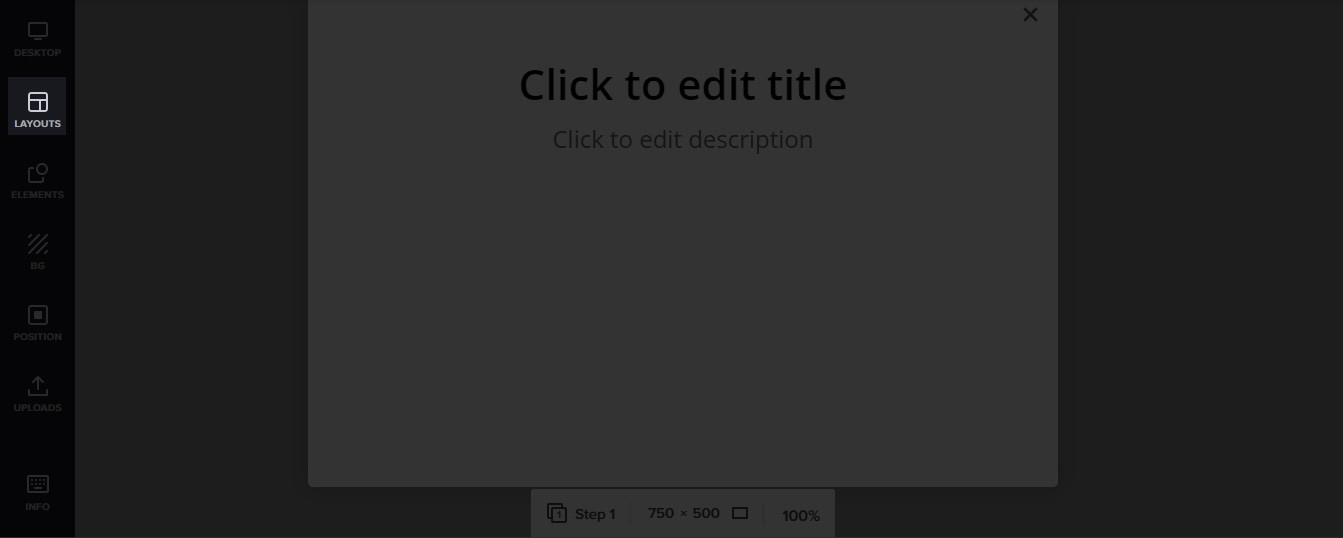
單擊該按鈕將帶您進入設計編輯器頁面。 您將在此處構建表單。
為了加快速度,我們將使用模板並對其進行編輯。 當然,如果您願意,您始終可以從頭開始構建。
在設計編輯器頁面上時,單擊佈局選項卡。

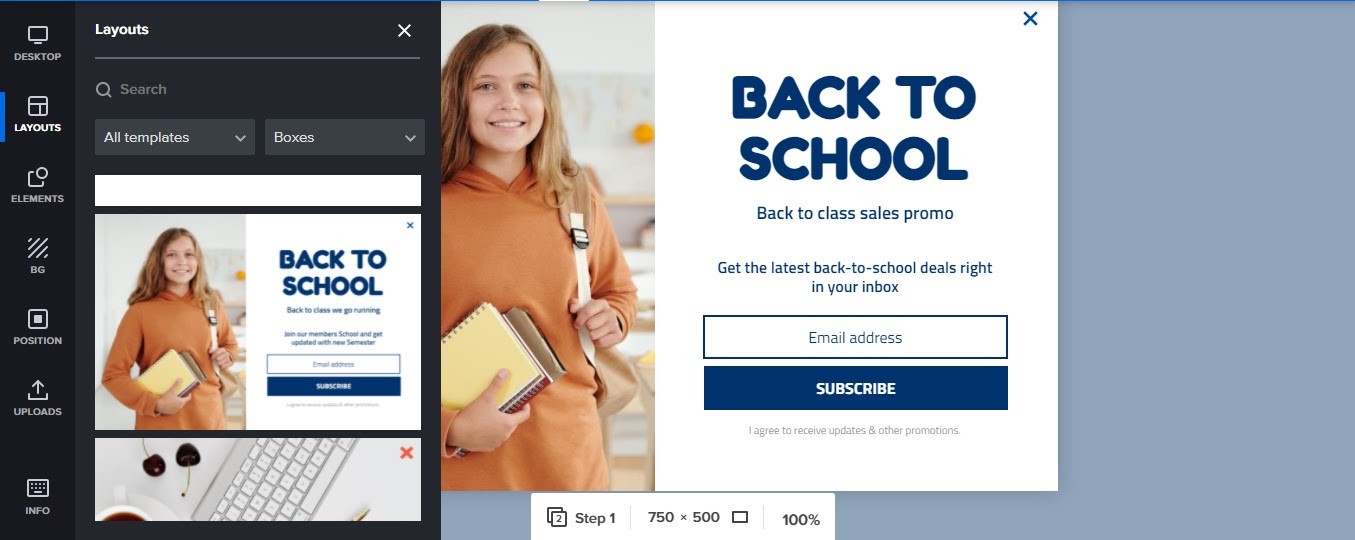
單擊後,您將看到大量可以使用的預製模板。 找到最符合您的設計品味的一款並選擇它。
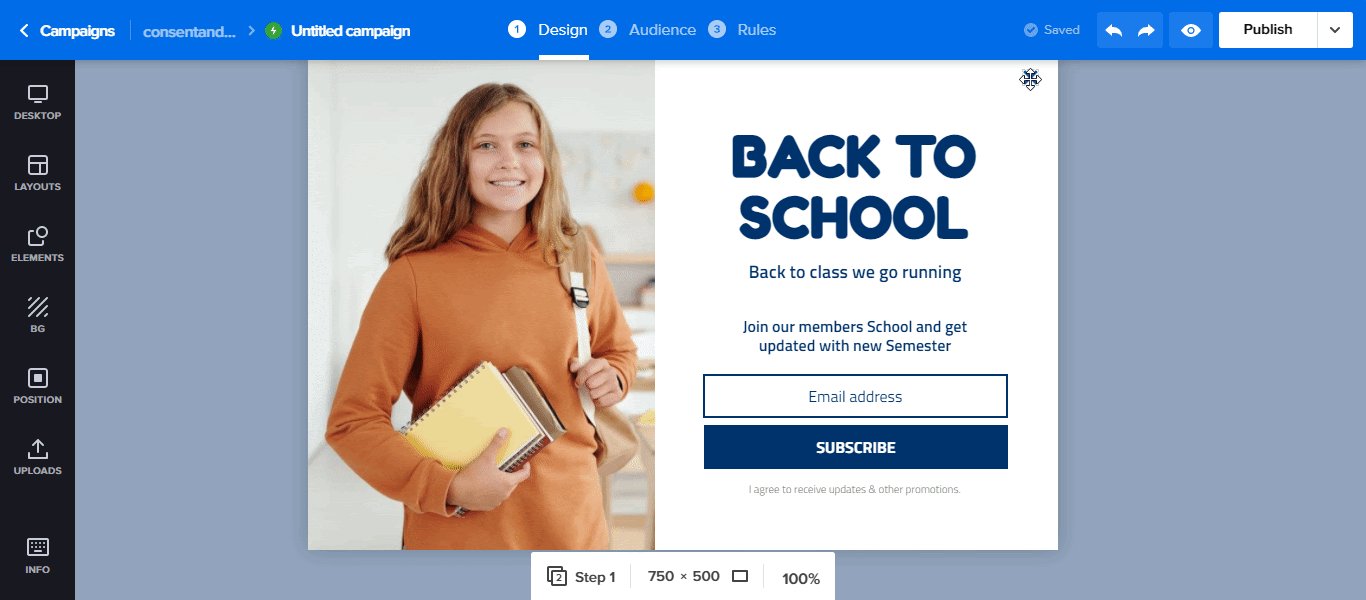
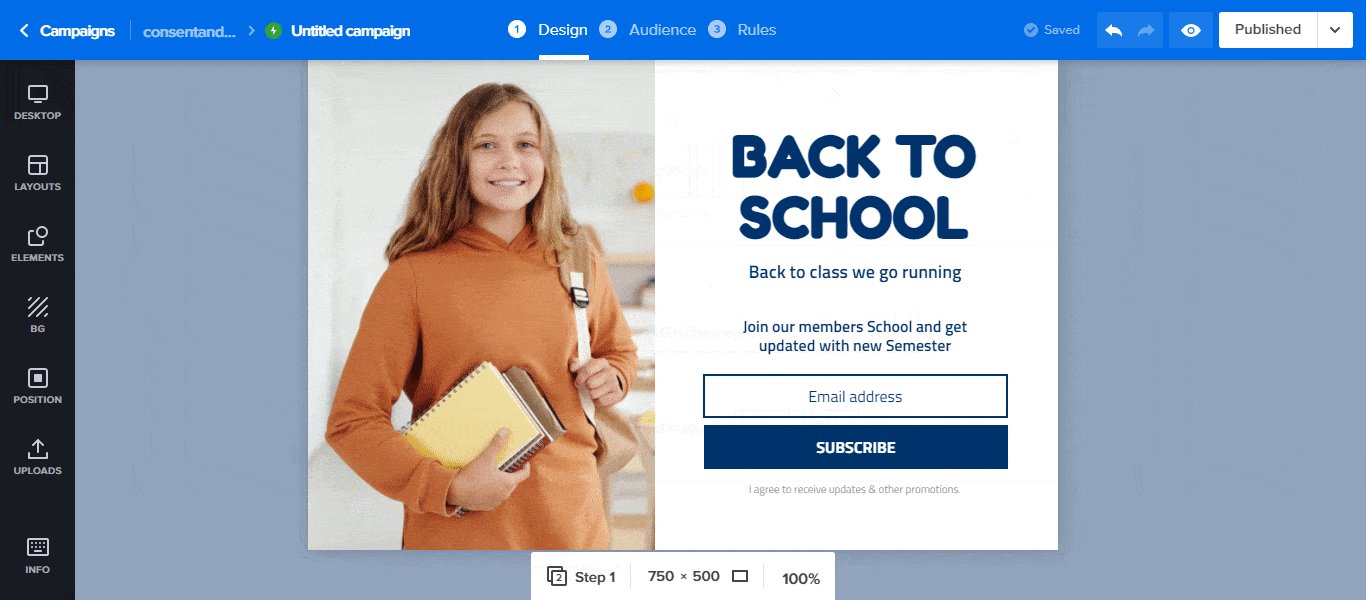
讓我們使用這個漂亮的返校選擇加入表格。

您可以隨時在設計編輯器中隨意更改表單的文本、顏色、字體樣式、圖像等。
設計完成後,是時候將它添加到 WordPress 網站上的帖子/頁面了。
第 4 步:將表單添加到您的頁面/帖子並發布
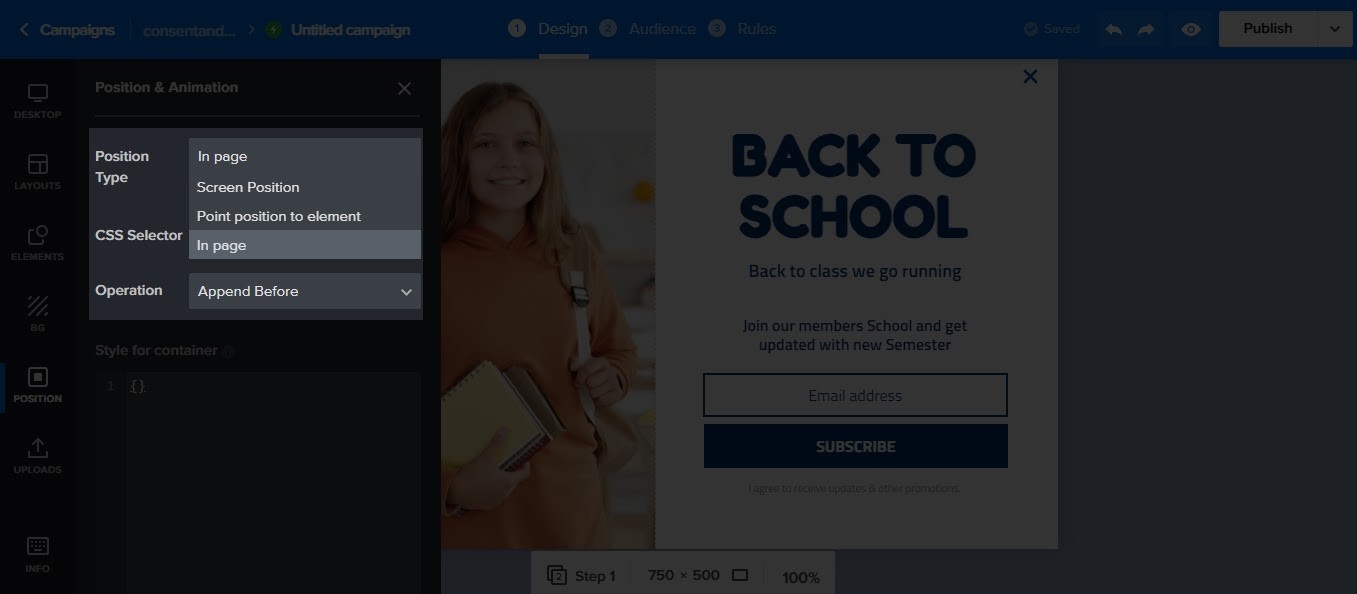
在設計表單的所有辛勤工作之後,現在是時候將它嵌入到您的頁面或帖子中了。 為此,從設計編輯器頁面,單擊左側面板上的位置選項卡。

接下來,從位置類型選擇框中選擇頁面內。

之後,單擊CSS 選擇器旁邊的藍色選擇按鈕。 完成後,將打開一個預覽頁面。 默認情況下,您將看到的是您網站的主頁。
但是,如果您希望選擇加入表單顯示在其他地方而不是您的主頁怎麼辦? 這不是 Adoric 的問題。
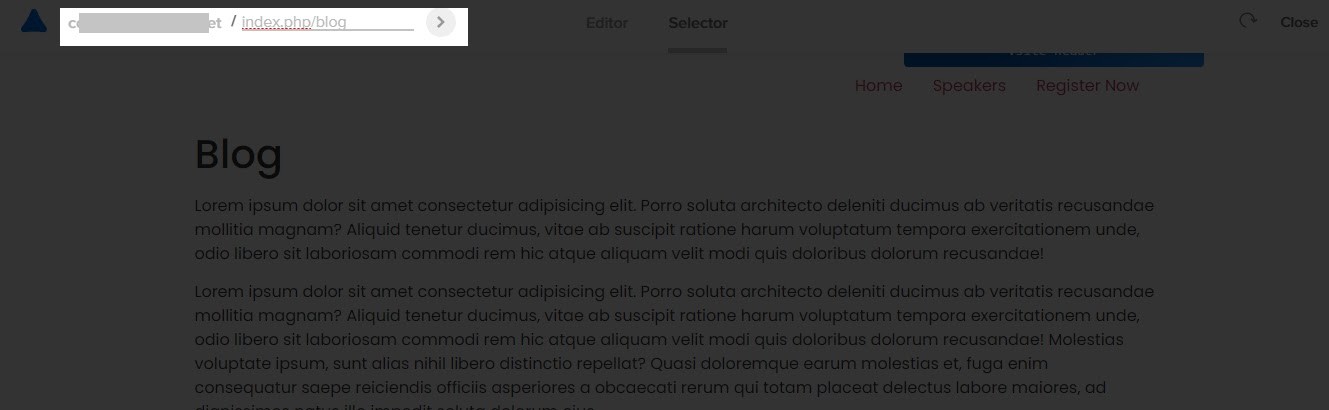
只需輸入要嵌入表單的頁面或帖子的 URL。例如,我希望此表單出現在我網站的博客頁面上。 所以,我要做的是像這樣輸入子 URL:
index.php/博客

然後點擊您在上圖中看到的下一個箭頭按鈕。 它會將您帶到您要定位的頁面。
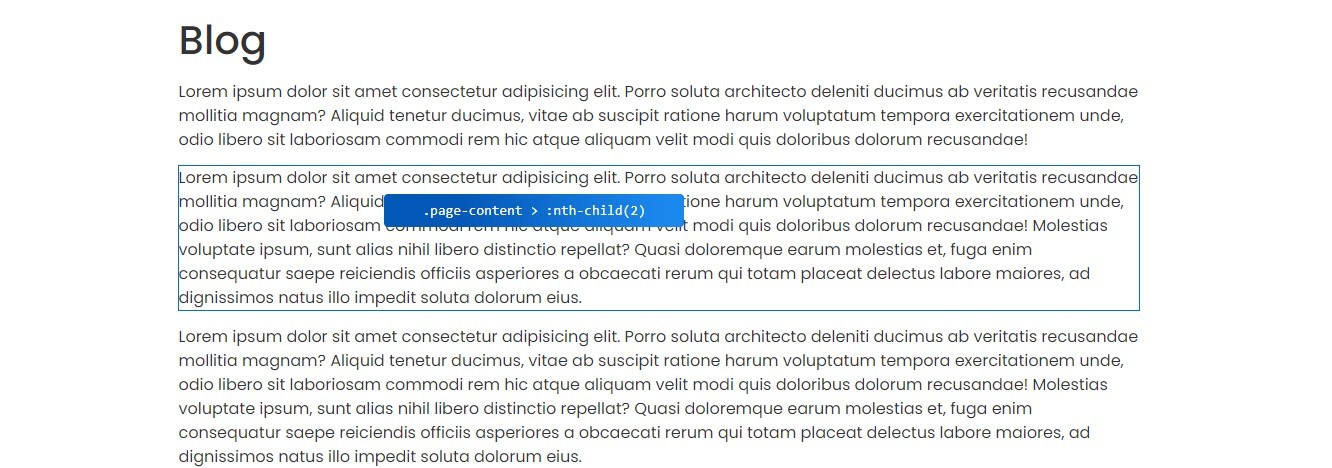
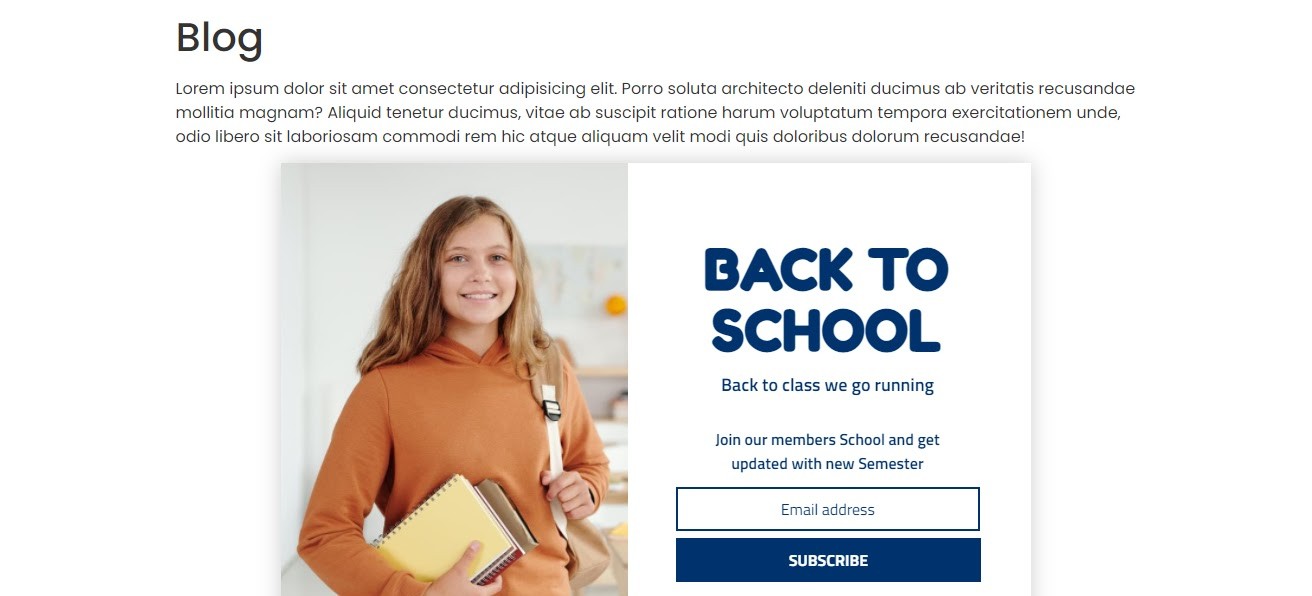
進入頁面後,選擇您希望表單出現在下方的元素。 例如,我希望表單顯示在我博客頁面的第二段下方。 這是我關於選擇的內容:

立即選擇參考元素,您將被自動重定向回設計編輯器。 這是您發布表單的地方。
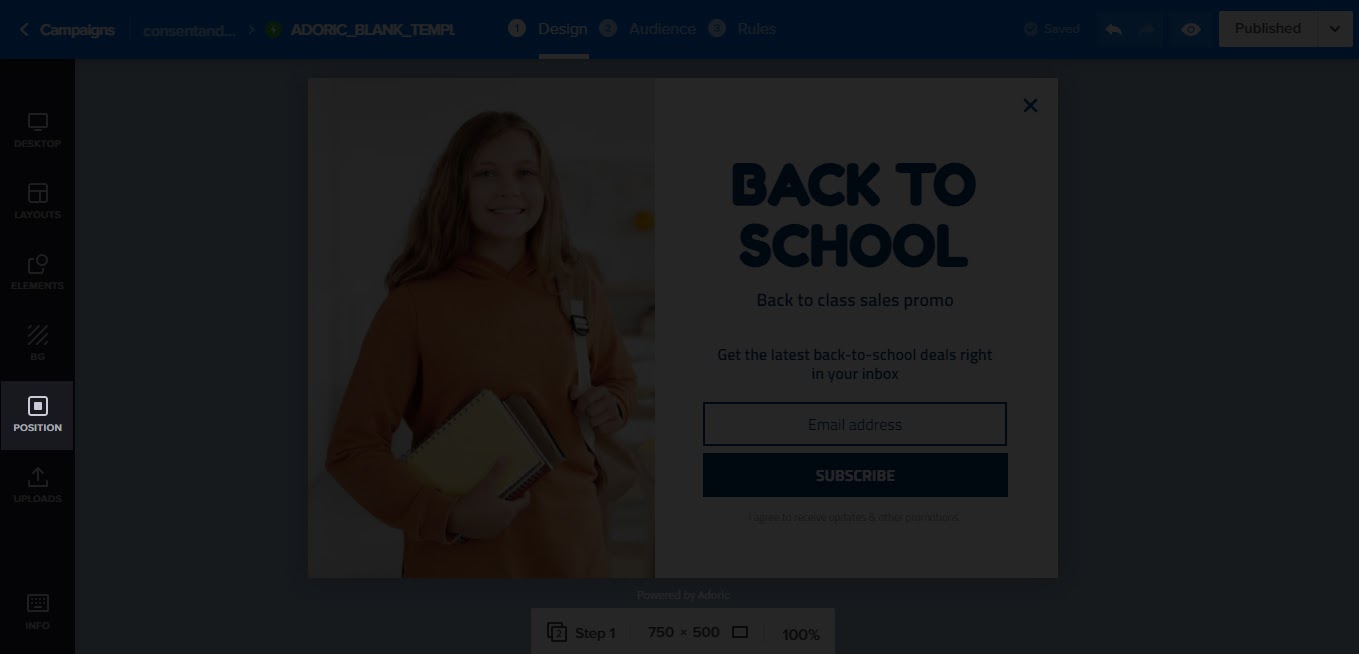
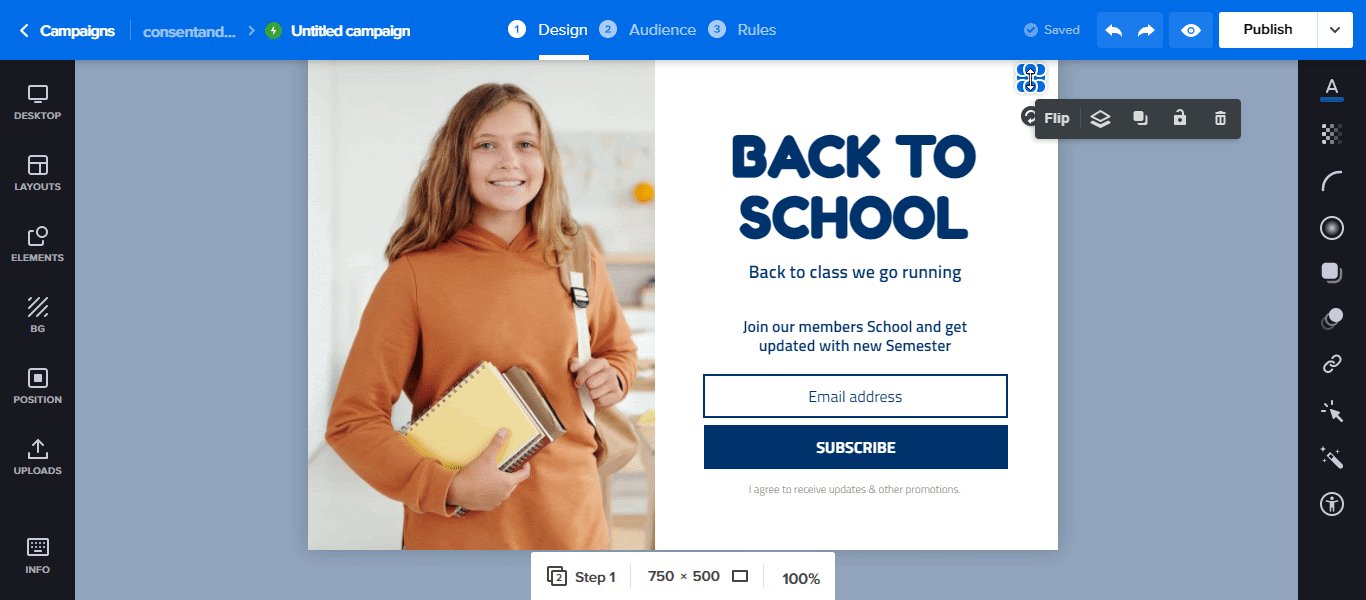
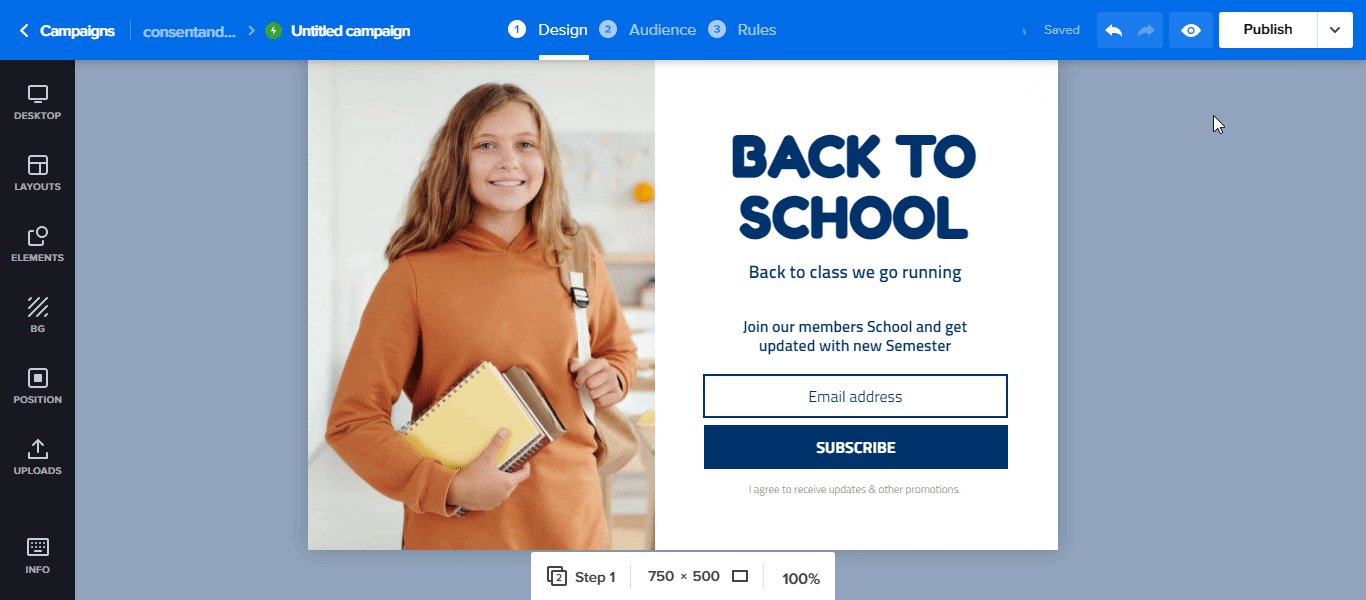
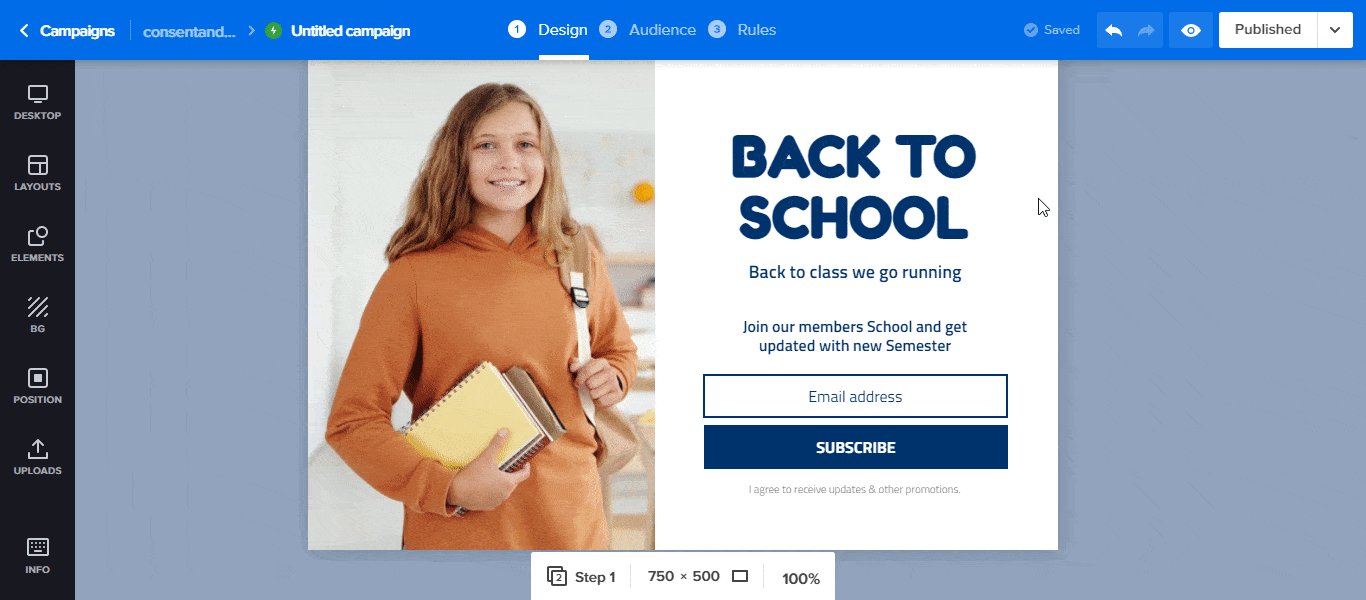
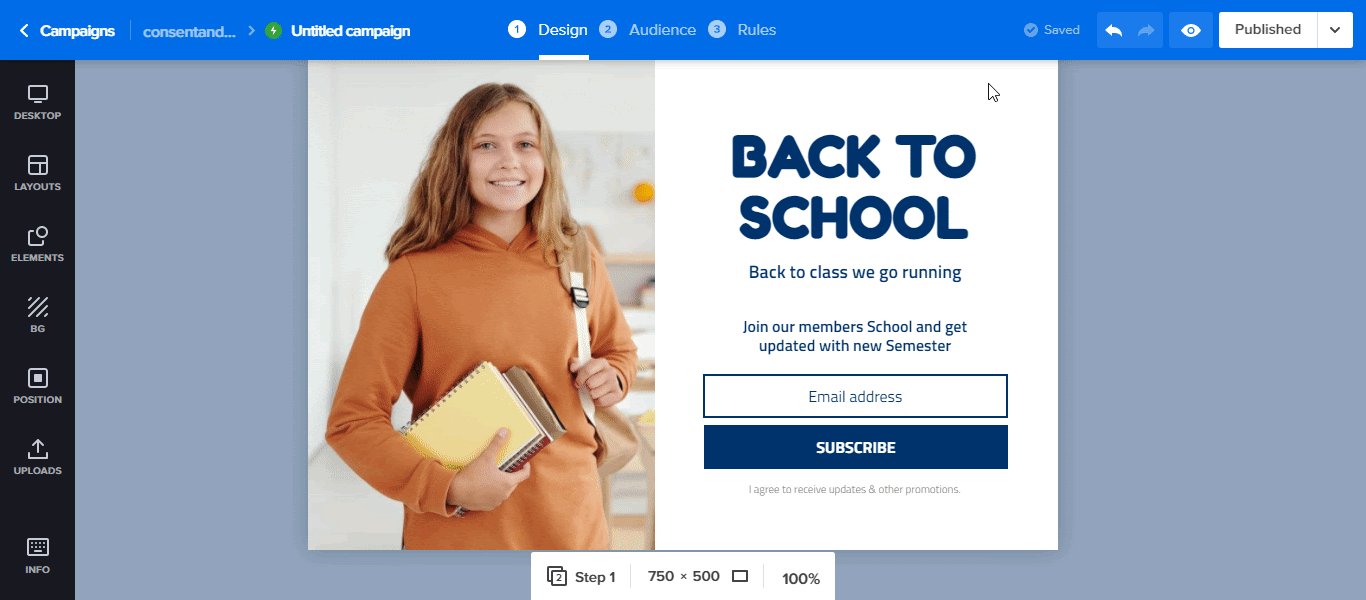
但在發布之前,還有一些家務要做。 一種是刪除表單上的關閉按鈕,如下所示:

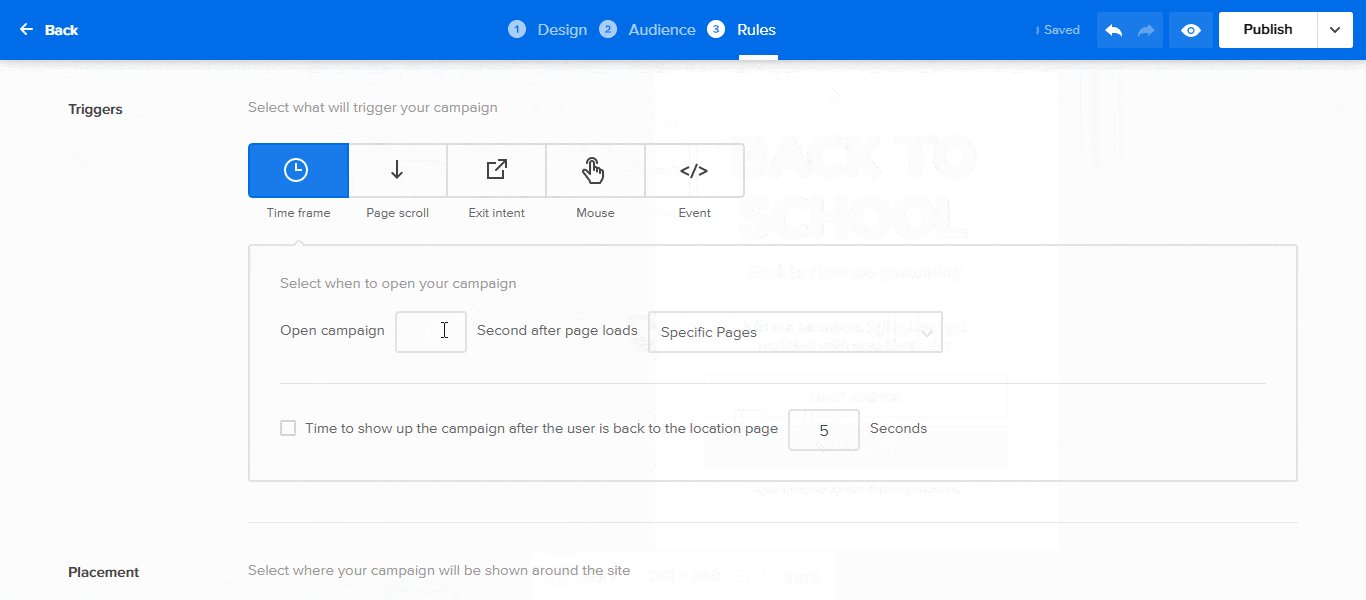
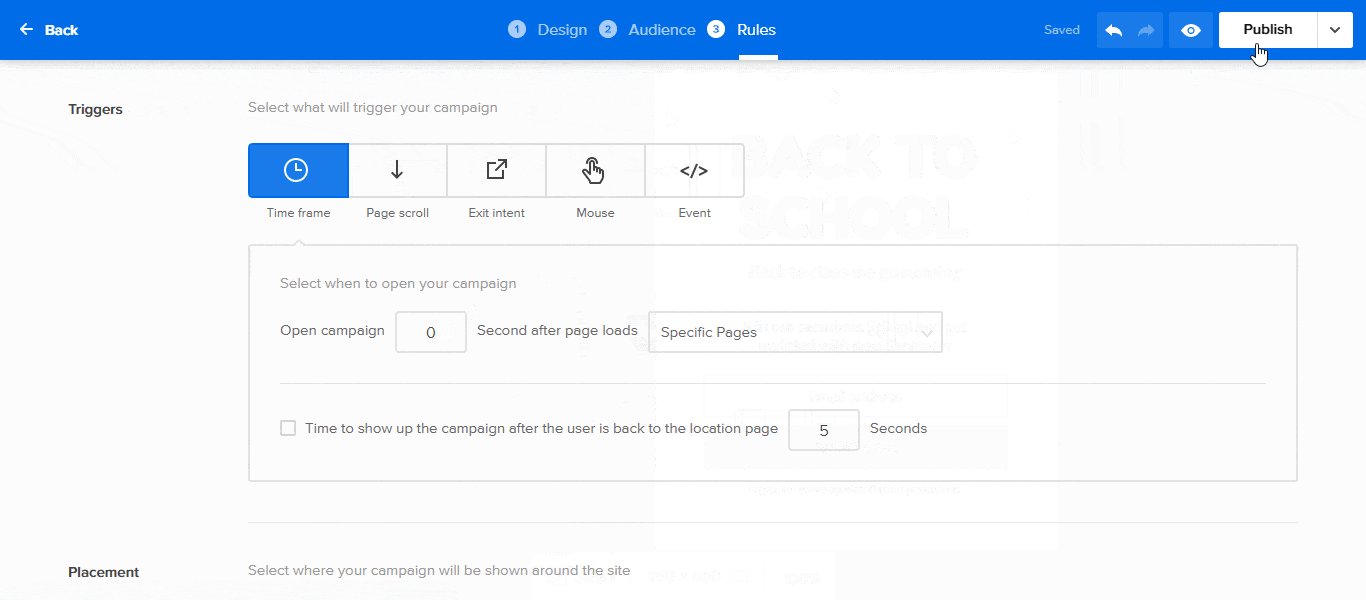
第二個是將頁面加載的時間延遲設置為零。 也就是說,頁面加載後表單出現的時間。 默認設置為 5 秒。

最後,點擊設計編輯器右上角的發布按鈕。 就像這樣,表格會出現在你想要的地方。

第 5 步:集成您的 CRM
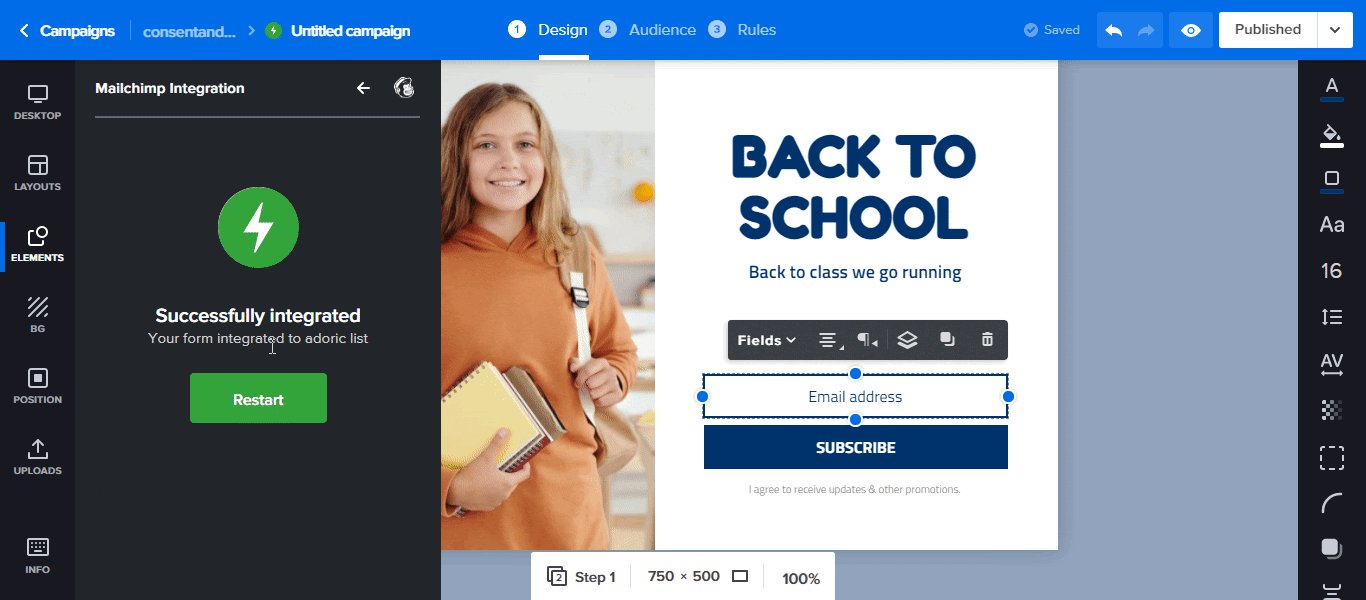
默認情況下,您的表單捕獲的所有潛在客戶都將保存在您的 Adoric 帳戶中。 但是,如果您更喜歡使用 Mailchimp 或 Hubspot 等 CRM,您可以將其集成到您的帳戶中。
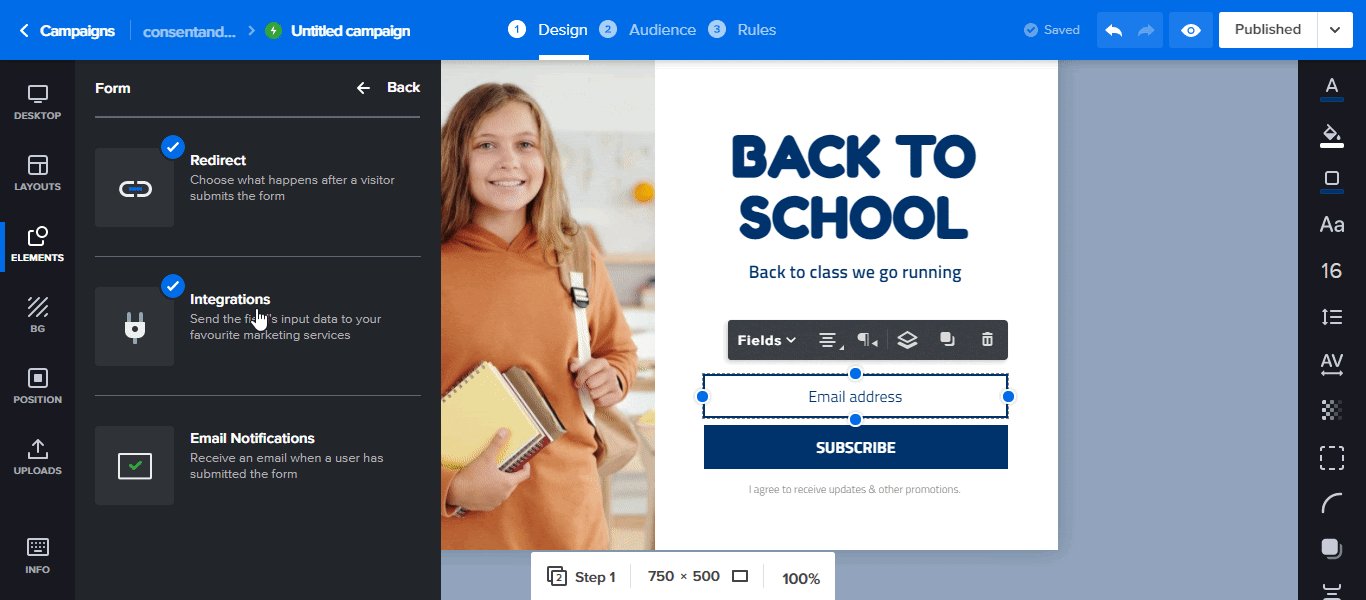
為此,請單擊電子郵件選擇加入表單,然後單擊“集成” ,選擇您喜歡的 CRM,然後單擊“重新啟動” 。

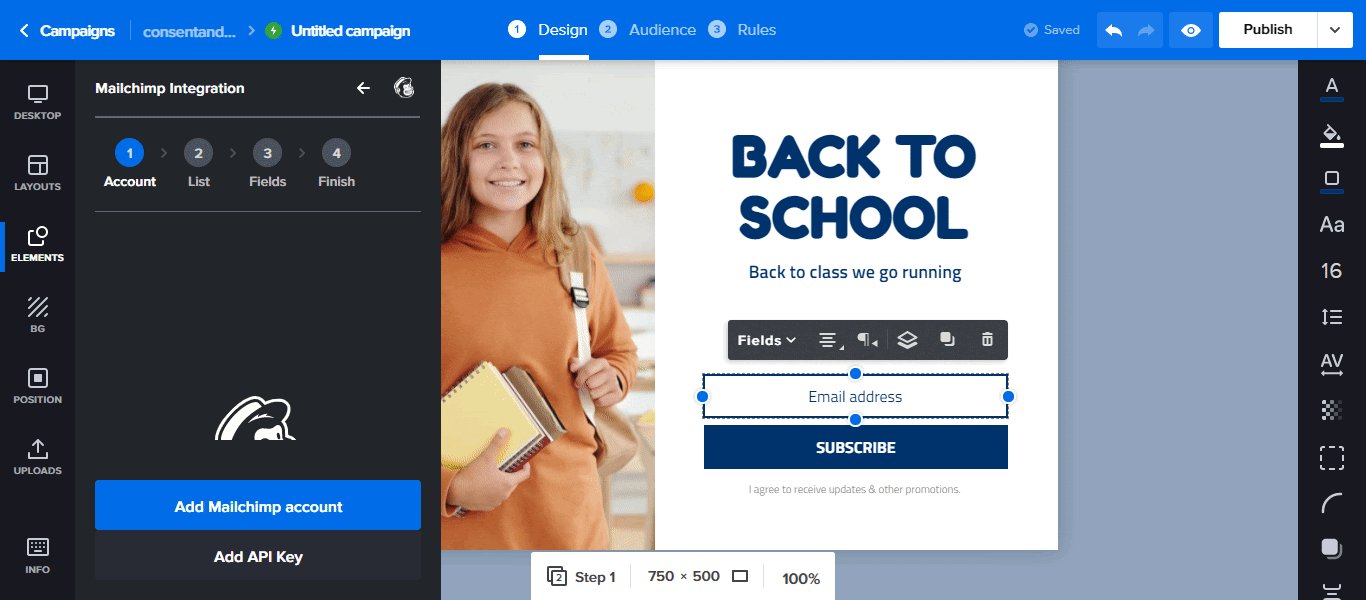
例如,如果您使用 Mailchimp,請通過添加您的 API 密鑰然後按照後續步驟鏈接到您的帳戶。
如果工作量太大,請單擊“添加 Mailchimp 帳戶”按鈕。 將打開一個新的瀏覽器窗口。 然後登錄您的 Mailchimp 帳戶將 Adoric 鏈接到它。
包起來
大功告成:只需 5 個簡單的步驟,即可創建 WordPress 網站的內嵌或頁內(如果您更喜歡稱之為頁內)選擇加入表單。
免費試用 Adoric
