如何為 WordPress 添加倒數計時器
已發表: 2021-07-14您是否正在尋找一種方法來說服您的 WordPress 網站的訪問者立即採取行動,而不必費心費力?
也許,您希望他們迅速註冊您的時事通訊、進行購買或只是訪問一個頁面。 如果是這樣,您所要做的就是在您的網站上添加一個倒數計時器。
倒數計時器有助於創造興奮。 它們有助於激發一種緊迫感,使訪問者希望立即採取行動並立即接受您的報價,而不會浪費時間,從而增加您的銷售額。
在這篇文章中,您將學習如何輕鬆地將一個添加到您的 WordPress 網站。
但首先是基礎知識:
什麼是倒數計時器以及為什麼要使用它?
他們說,一張圖片的價值超過一千個字。 因此,圖形說明在這裡會有很大幫助。
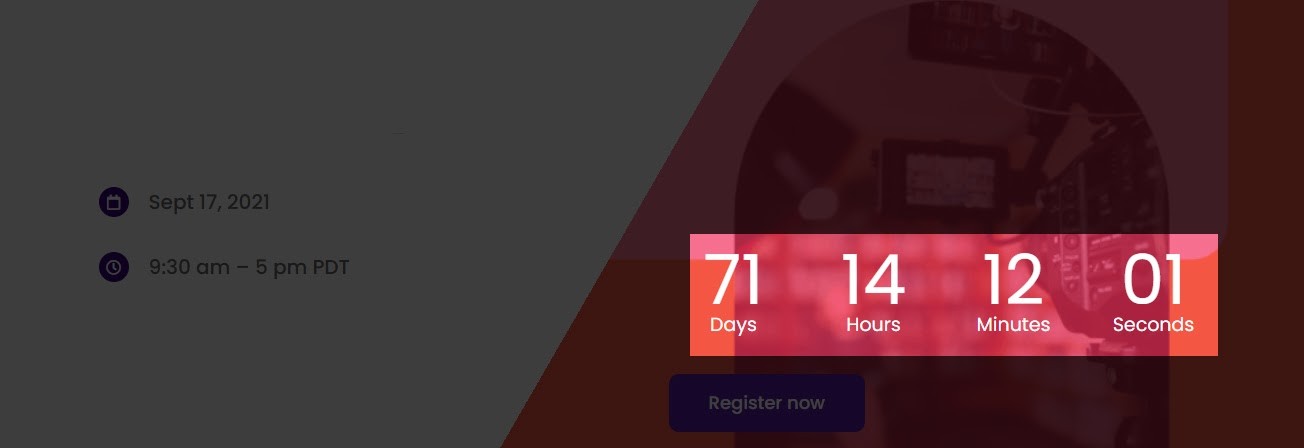
看看倒數計時器在網站主頁上的樣子

如您所見,它只是一個倒計時未來時間的數字時鐘。 這是沒有道理的,對吧?
那麼,為什麼要在您的網站上使用它呢? 基本上是為了創造興奮和期待。 因此,它們最適合用於以下情況:
- 創造對即將推出的產品的期待和興奮
- 推廣具有時效性的銷售優惠。 例如。 黑色星期五或網絡星期一優惠
- 讓訪問者快速註冊為訂閱者
- 宣傳您的網絡研討會以吸引盡可能多的與會者
- 創造稀缺性,從而使您的產品看起來非常有價值
- 當您關閉網站進行維護時,讓訪問者興奮地等待
讓我讓你興奮一點。 您知道嗎,如果使用得當,倒數計時器可以使您的銷售額增加 30%? 是的,沒錯! 所以,他們值得。
使用 Adoric 在 WordPress 中創建倒數計時器
雖然市場上有許多解決方案可用於在 WordPress 網站中創建倒數計時器,但毫無疑問,Adoric 是最好的。
現在,您可能認為這是一種有偏見的意見。 事實是,事實並非如此,原因如下:Adoric 具有許多出色的功能,可讓您的倒數計時器流行起來。 這裡是其中的一些:
- 高度可編輯的倒數計時器,您可以在網站的任何位置添加
- 直觀的拖放式設計編輯器,用於創建引人注目的營銷活動
- 10,000 多個免費圖形設計元素,讓您的廣告系列在視覺上令人印象深刻
- 大量預先設計的模板,您可以根據自己的喜好進行編輯和調整
- 準確的受眾定位,確保只有合適的人才能看到您的廣告系列
還有更多!
話雖如此,現在讓我們回顧一下在 WordPress 中創建倒數計時器的步驟
在 WordPress 中創建倒數計時器的步驟
第 1 步:註冊 Adoric 帳戶
您的第一個停靠點是在 Adoric 上註冊一個帳戶。 不用擔心,您可以免費開始,然後隨著業務的擴展升級您的訂閱。
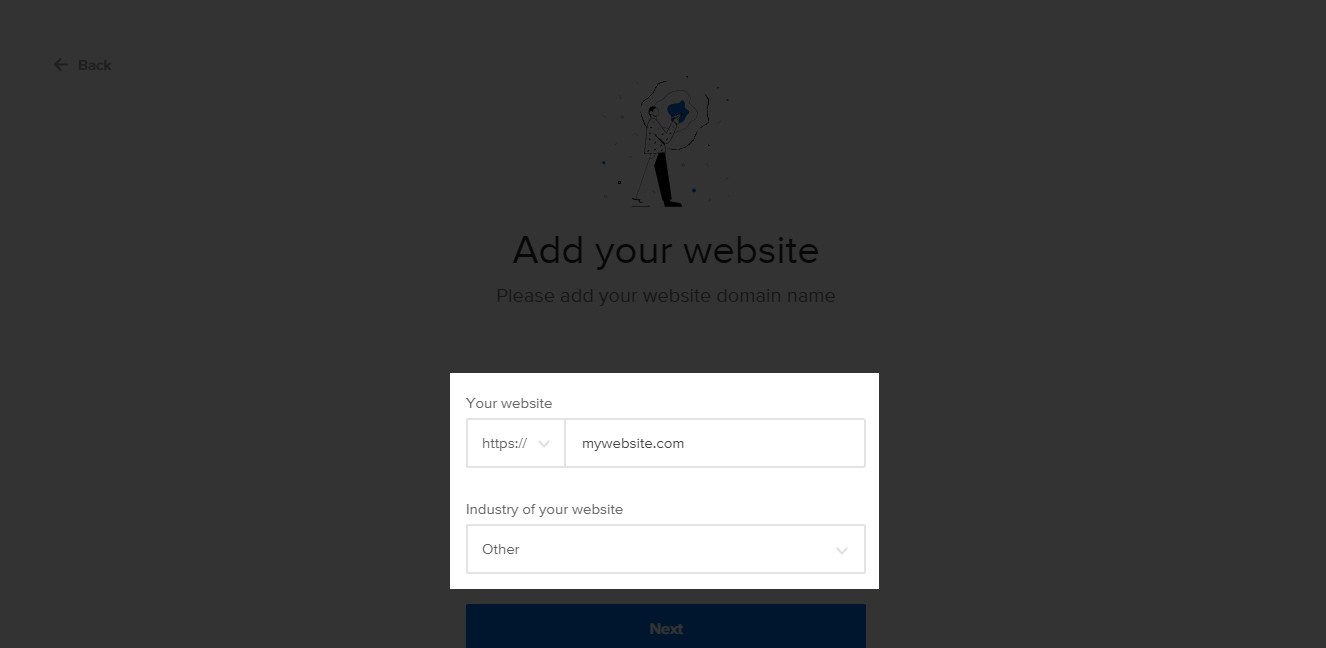
在註冊過程中,請確保您提供正確的網站 URL,如下所示:

您可以省略網站字段的行業,因為它只是可選的。
第 2 步:在您的 WordPress 網站上安裝 Adoric 插件
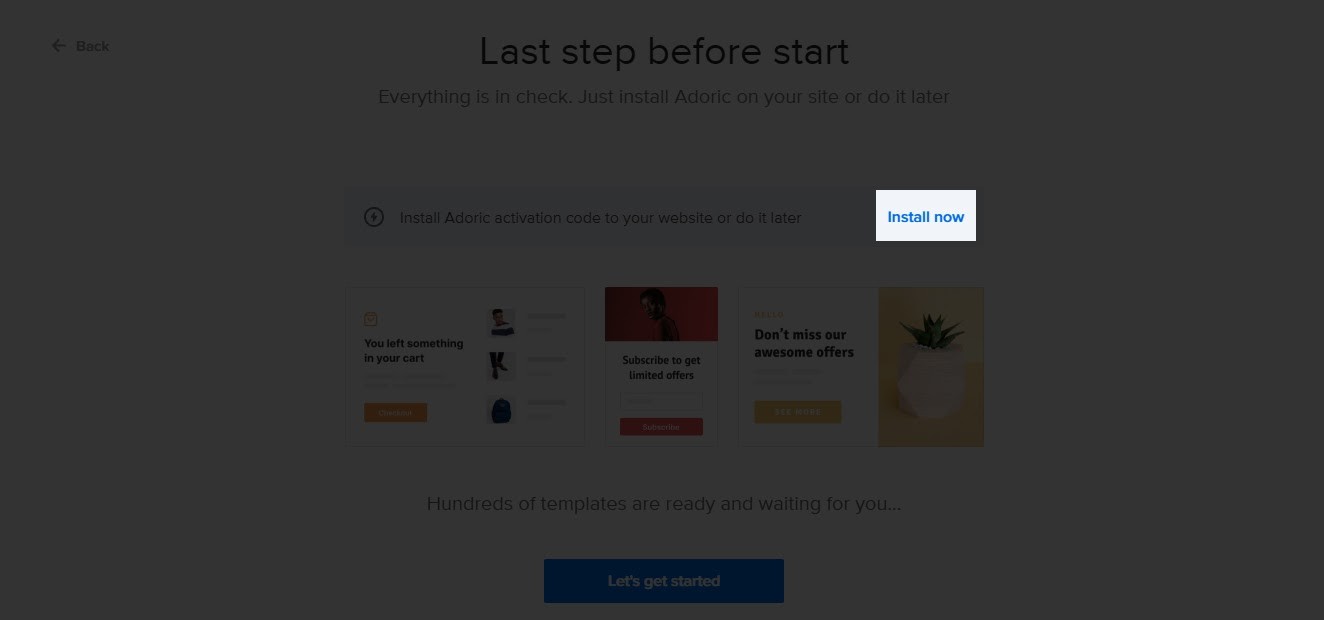
註冊帳戶後,您將看到一個帶有安裝鏈接的頁面。 單擊立即安裝鏈接,如下所示:

完成後,您將被重定向到插件下載頁面。
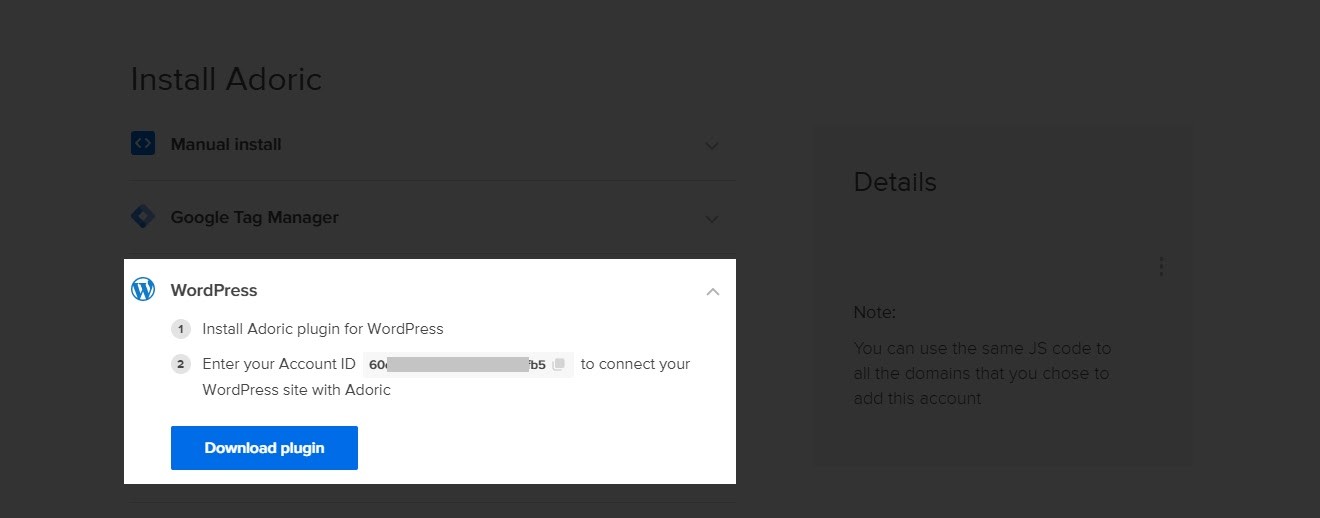
在繼續下載插件之前,請記下您的帳戶 ID。 可能將其複製到安全的地方。
完成後,點擊下載插件按鈕。

下載插件後,上傳、安裝並在您的網站上激活它,就像使用其他所有 WordPress 插件一樣。
現在在您的網站上安裝並激活插件後,下一步是將其鏈接到您的帳戶,以便充分享受它。
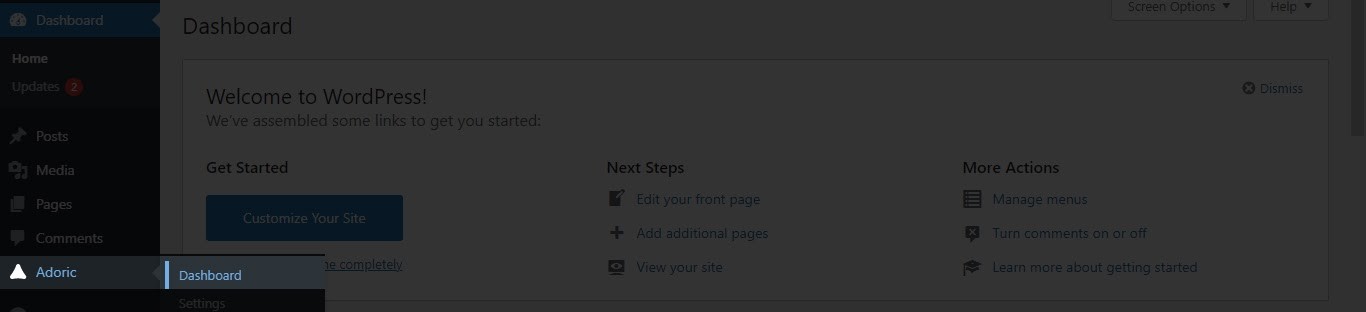
為此,只需從您的 WordPress 儀表板導航到Adoric >> Dashboard 。

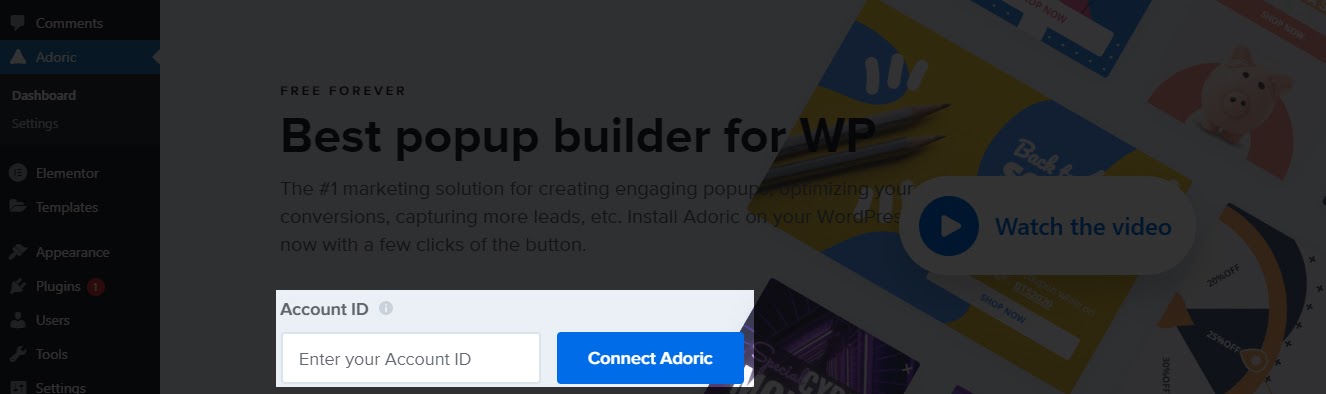
在儀表板頁面上,您將看到一個輸入字段,要求您輸入帳戶 ID。 輸入您之前複製的帳戶 ID,然後點擊Connect Adoric按鈕。

就像那樣,你很高興。
第 3 步:創建一個彈出窗口
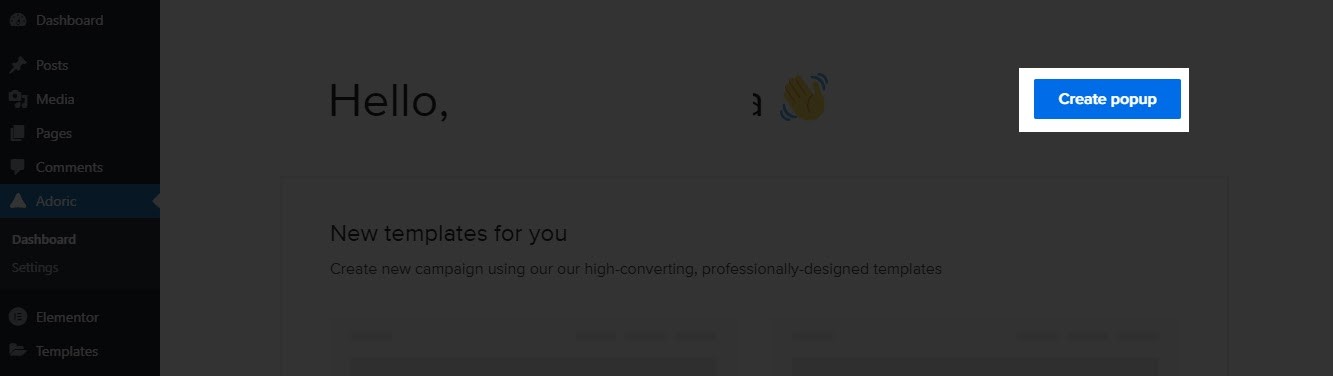
安裝和設置完成後,是時候向網站添加倒數計時器了。 為此,再次導航到Adoric >> Dashboard ,然後單擊Create 彈出按鈕。


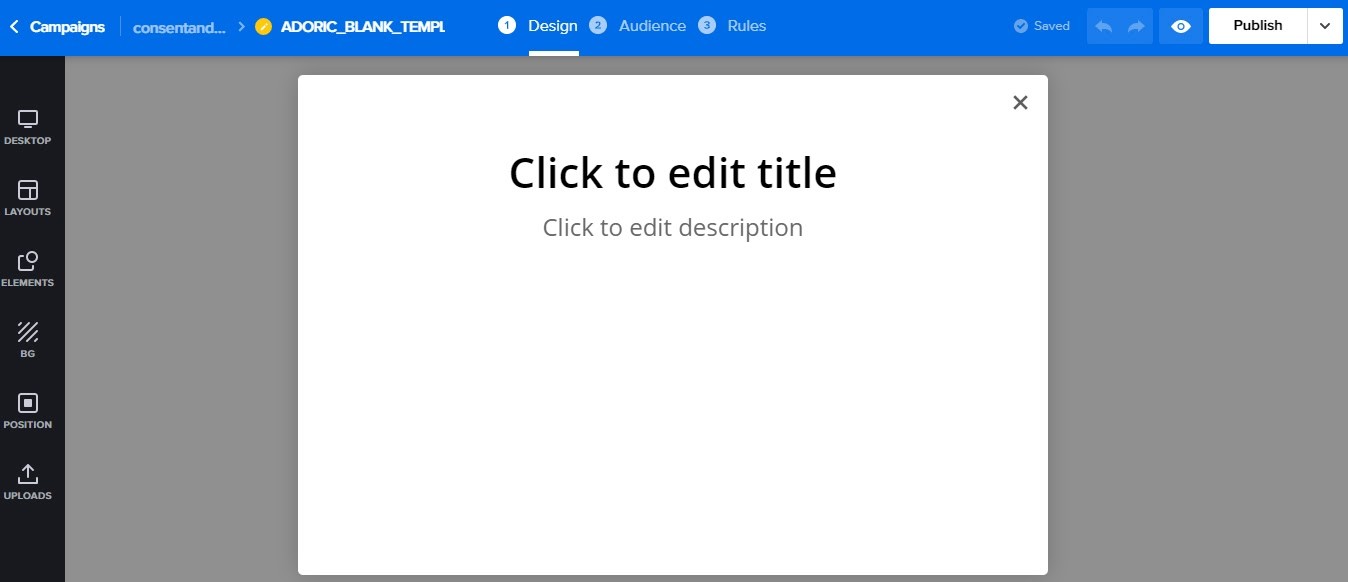
單擊後,您將被重定向回設計編輯器頁面。 您將在此處構建倒數計時器並將其添加到您的網站。

此時,您有 3 個用於創建倒數計時器的嵌入選項:彈出式、滑入式或浮動條。 您甚至可以將其直接嵌入到您的頁面或帖子中。
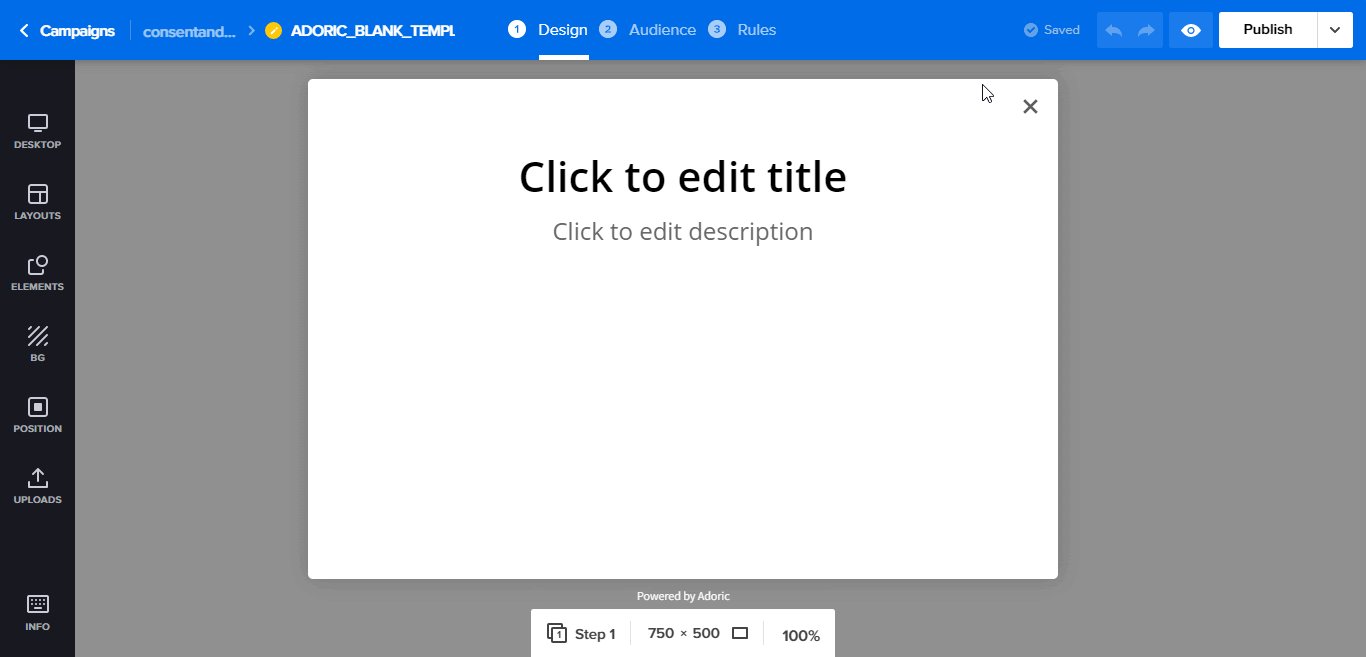
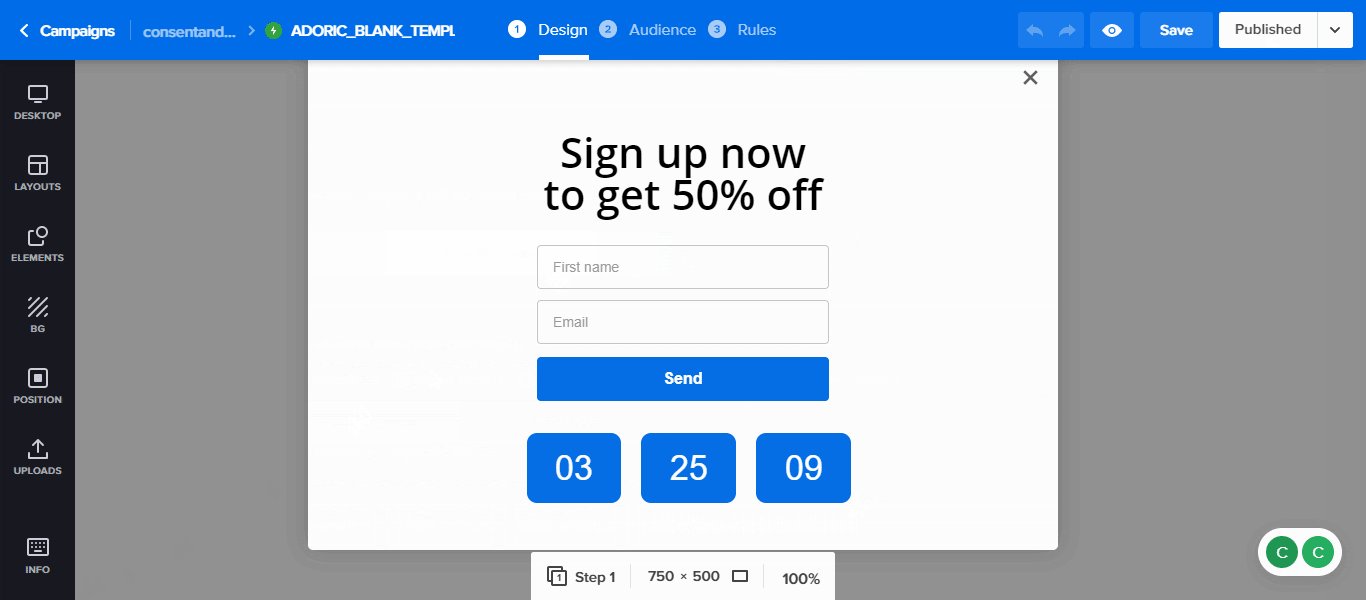
在本教程中,我們將使用上面屏幕截圖中的彈出窗口 - 我們將從頭開始構建。 但是您不必從頭開始構建; 您可以使用我們 500 多個預製模板中的任何一個來節省時間。
第 4 步:將內容添加到彈出窗口
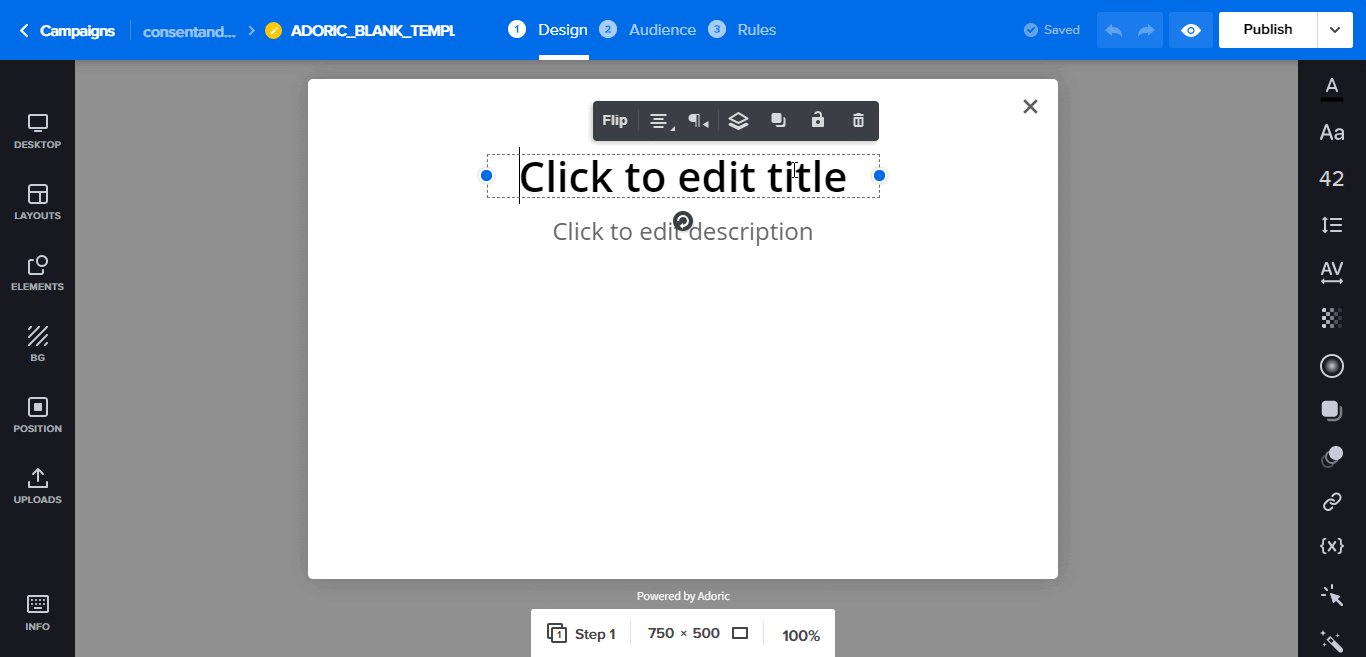
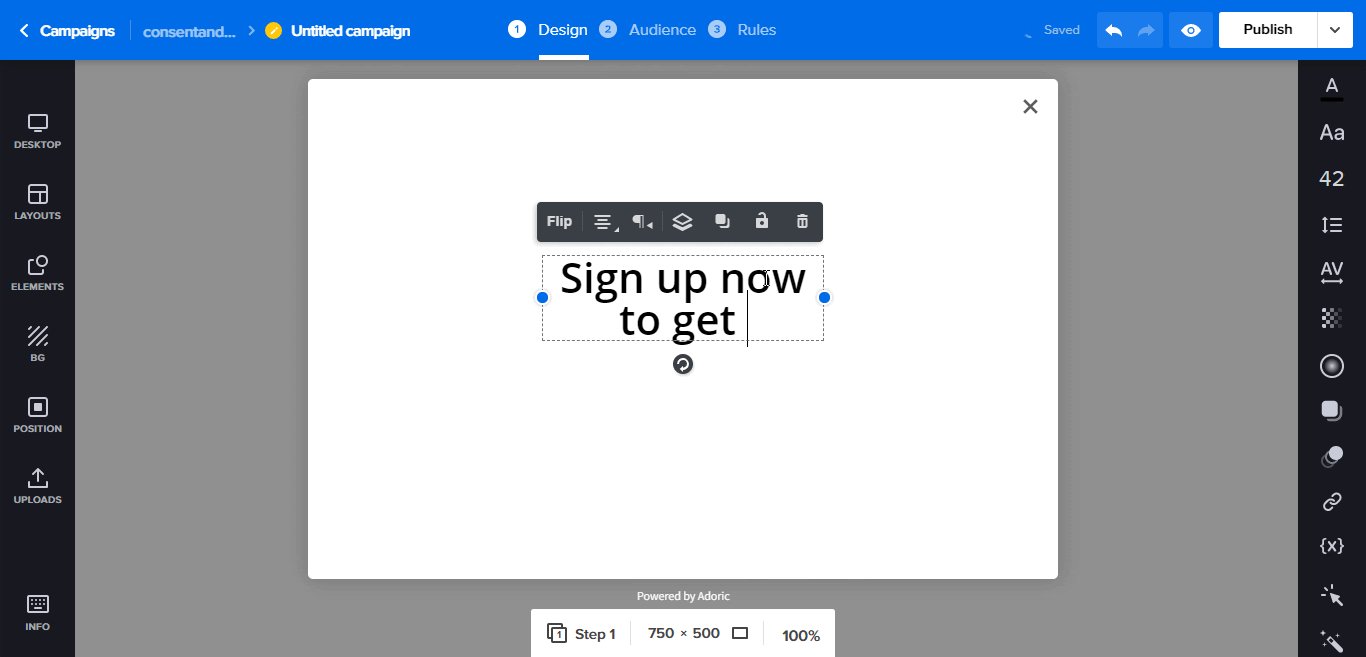
首先,首先通過刪除佔位符文本來清理畫布,如下所示:

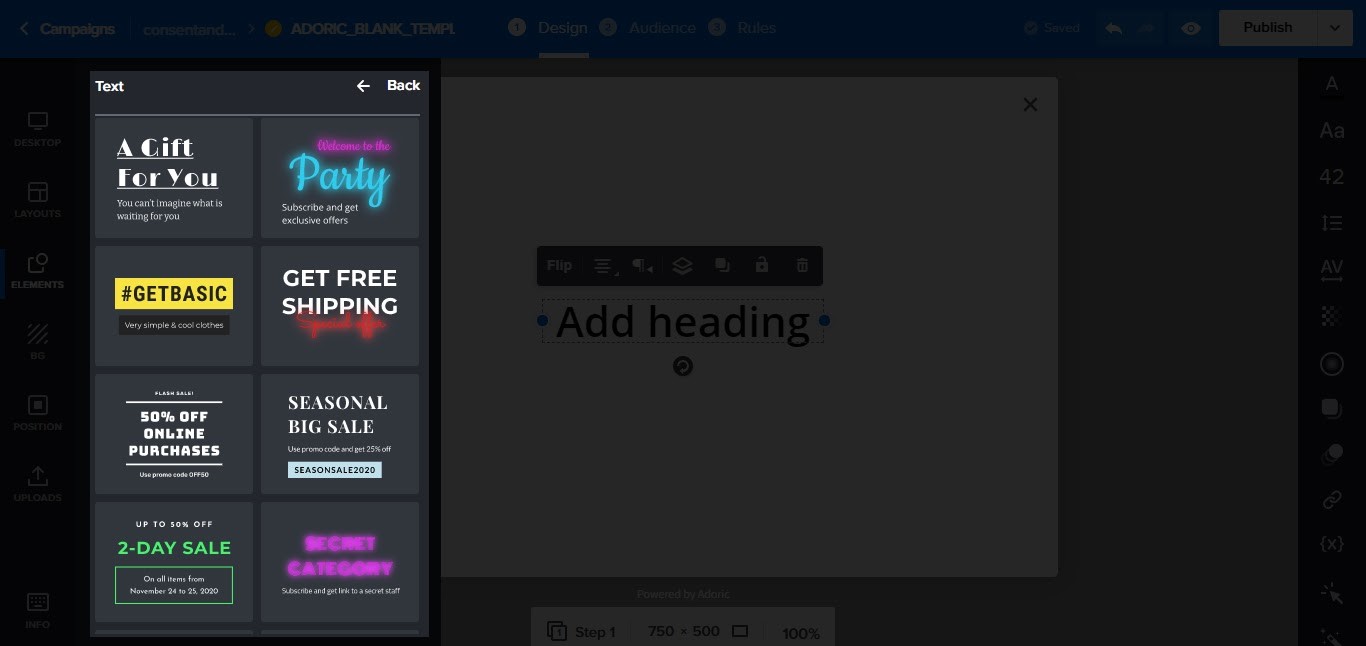
之後,單擊左側面板上的元素選項卡。 然後單擊文本選項卡。

然後單擊添加標題鏈接。 如果需要,請從字體調色板中選擇最符合您口味的字體樣式。 或者只是使用默認字體樣式。

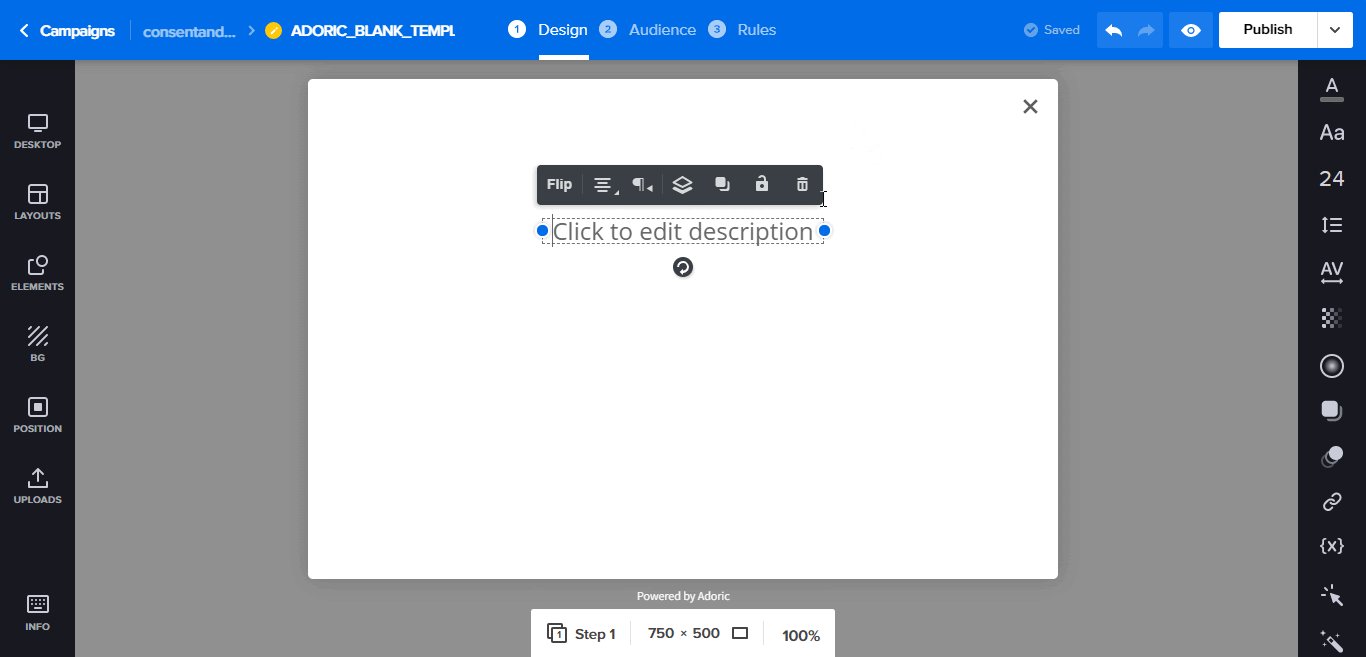
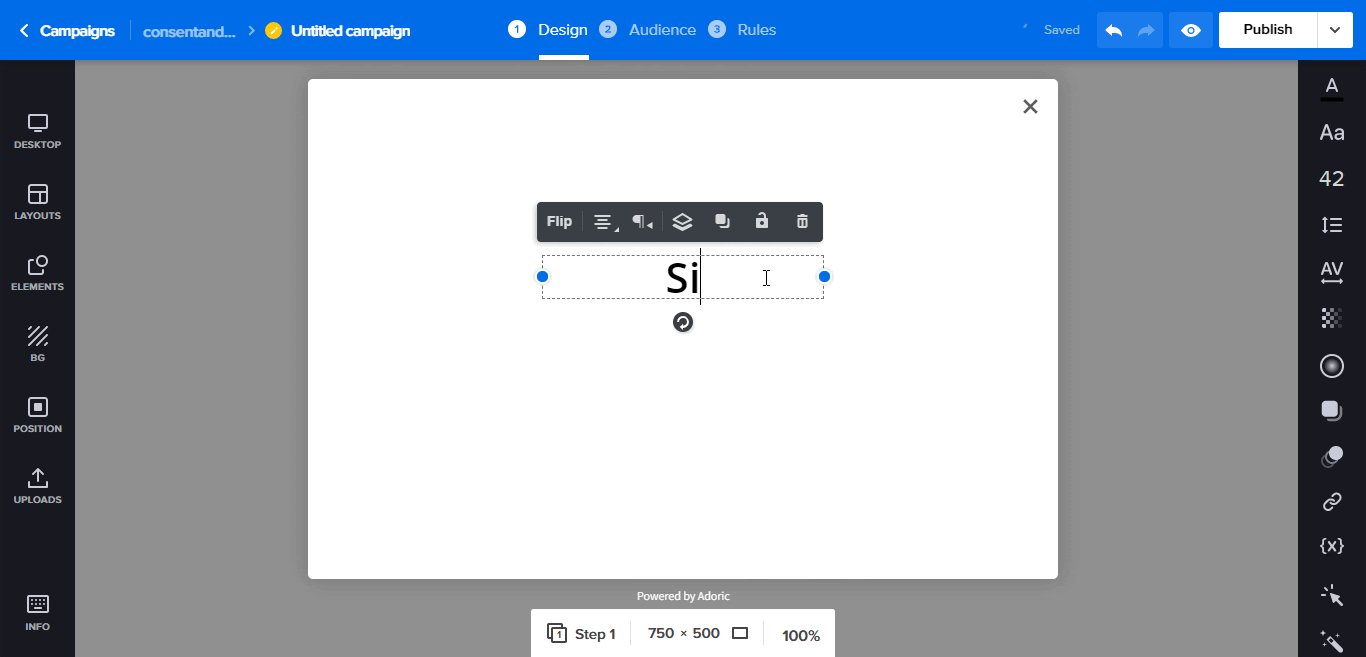
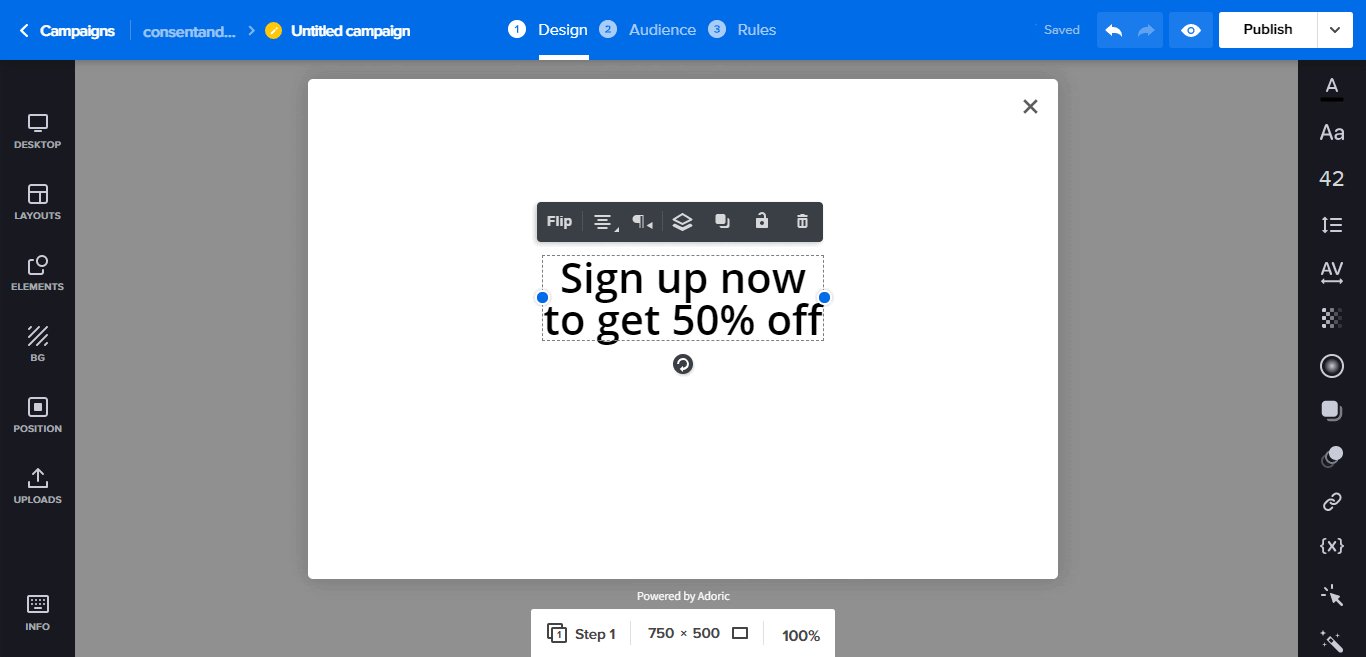
之後,單擊拖放到畫布上的文本。 然後隨意編輯。 對於本教程,這是我們將創建的文本:
立即註冊以獲得 50% 的折扣

當然,您可以隨時使用您想要的任何文本。 而且您還可以隨意設置文本樣式。
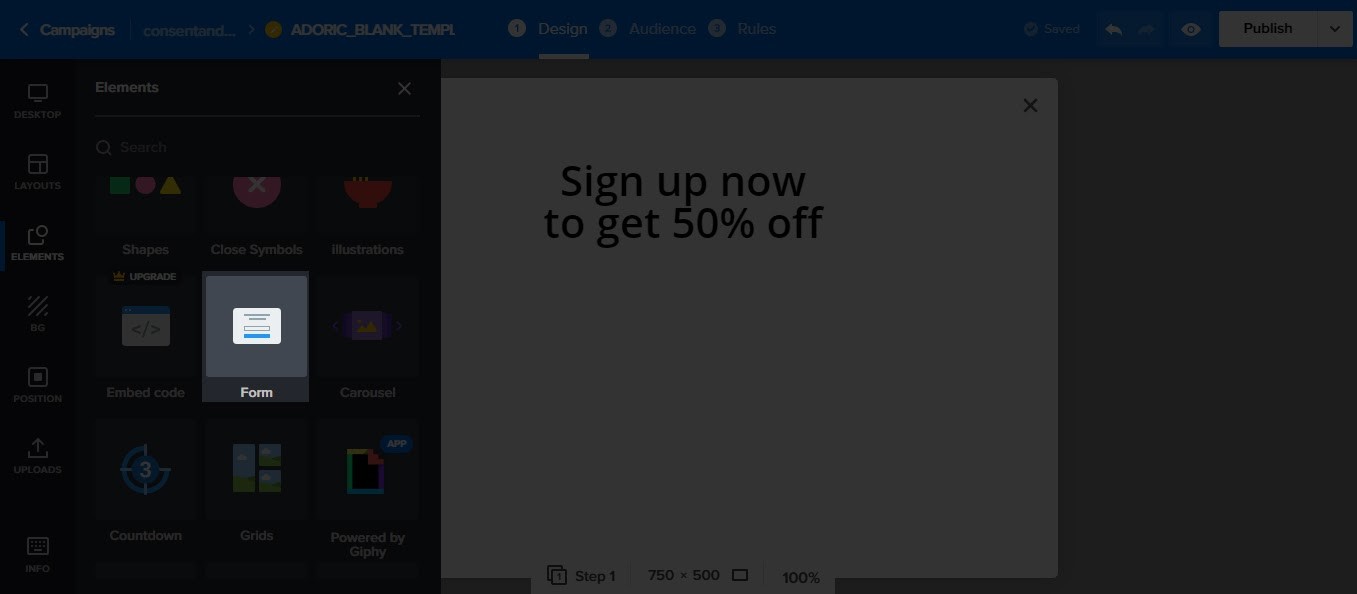
創建文本後,再次單擊元素選項卡,然後選擇表單

完成後,將在您的設計畫布上放置一個表單。 通過更改按鈕顏色、文本和位置,隨意編輯和調整表單。
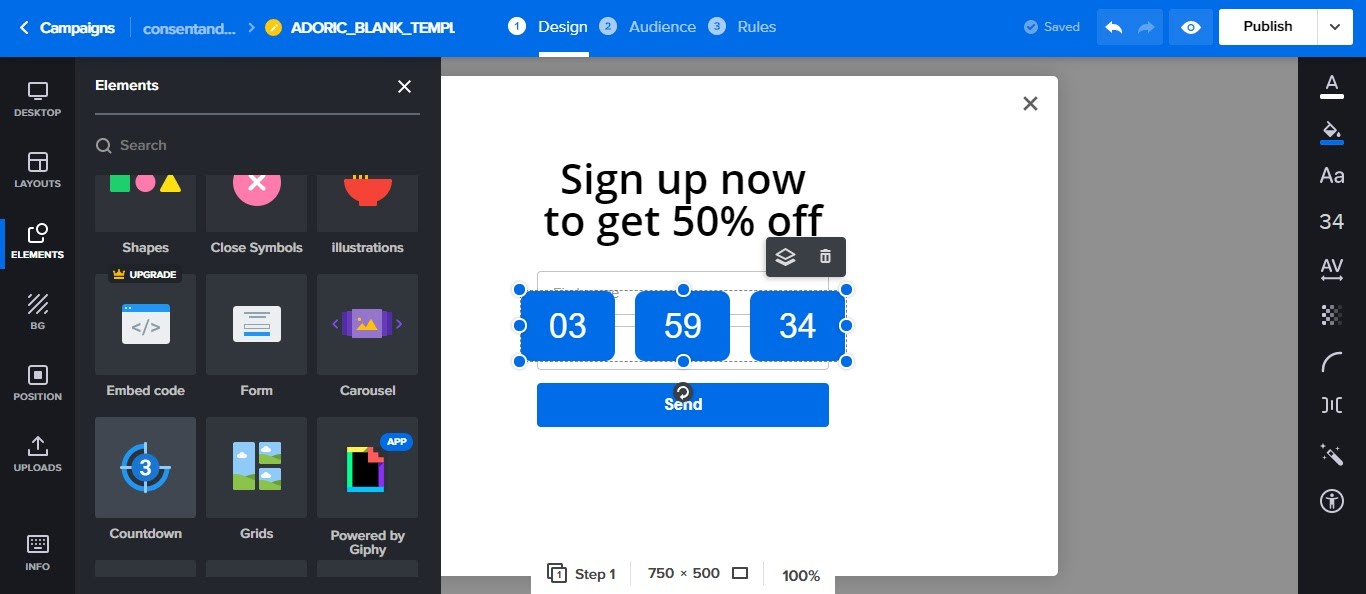
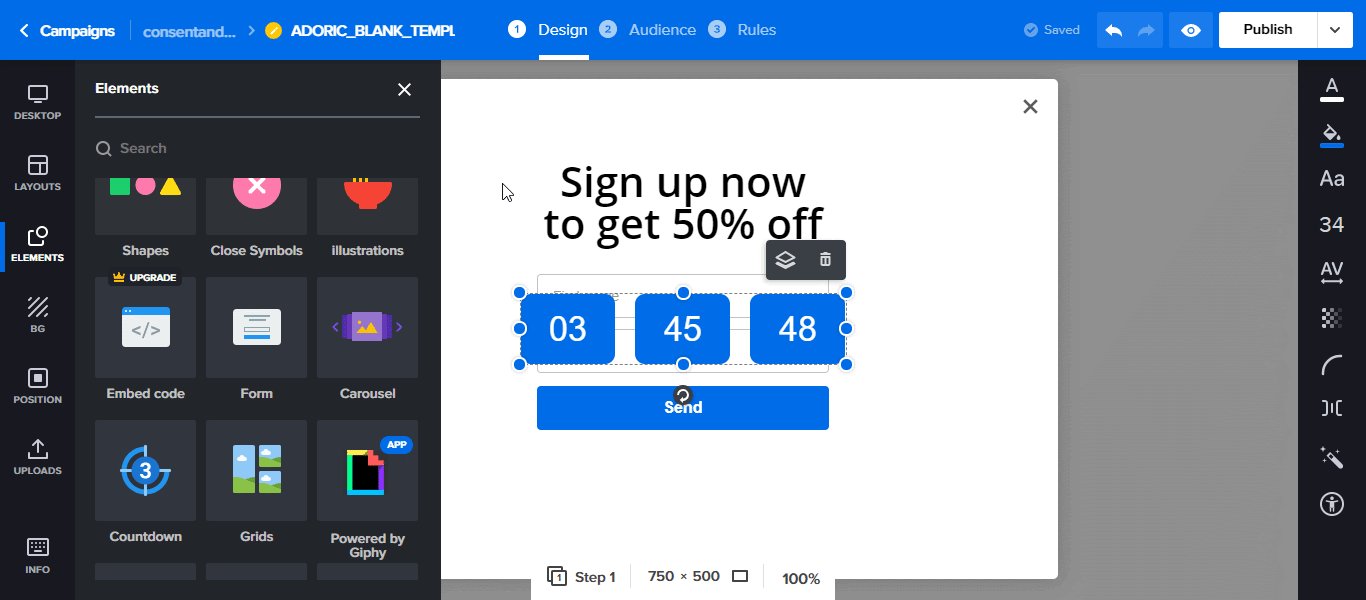
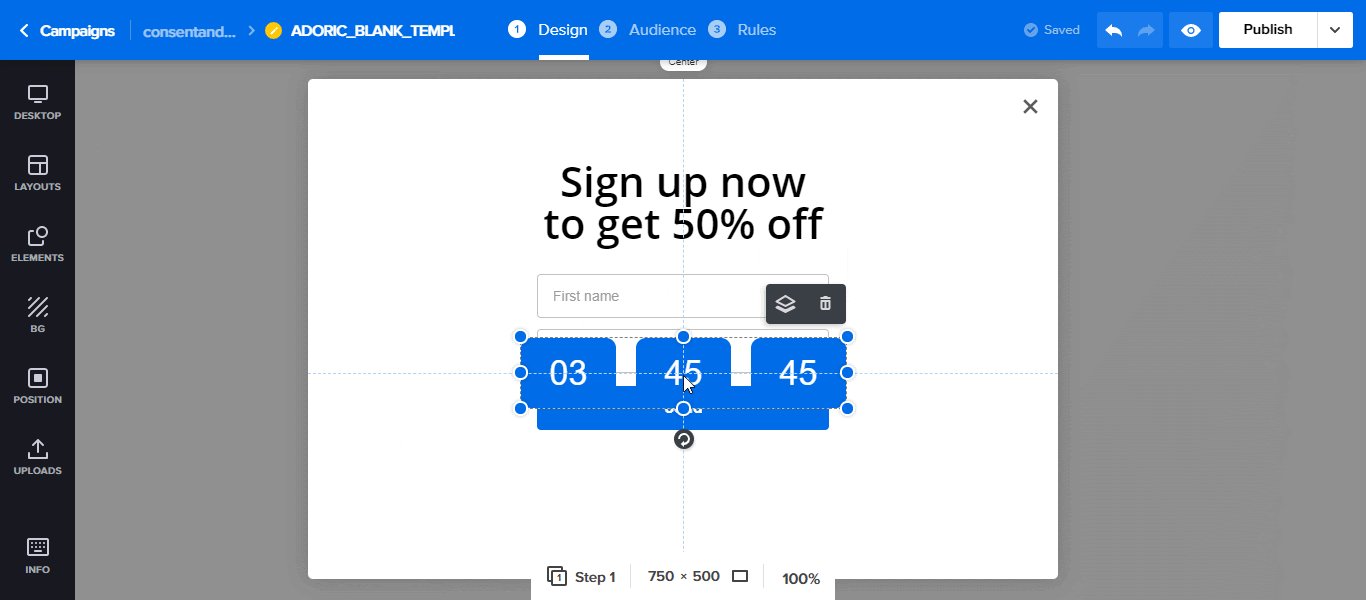
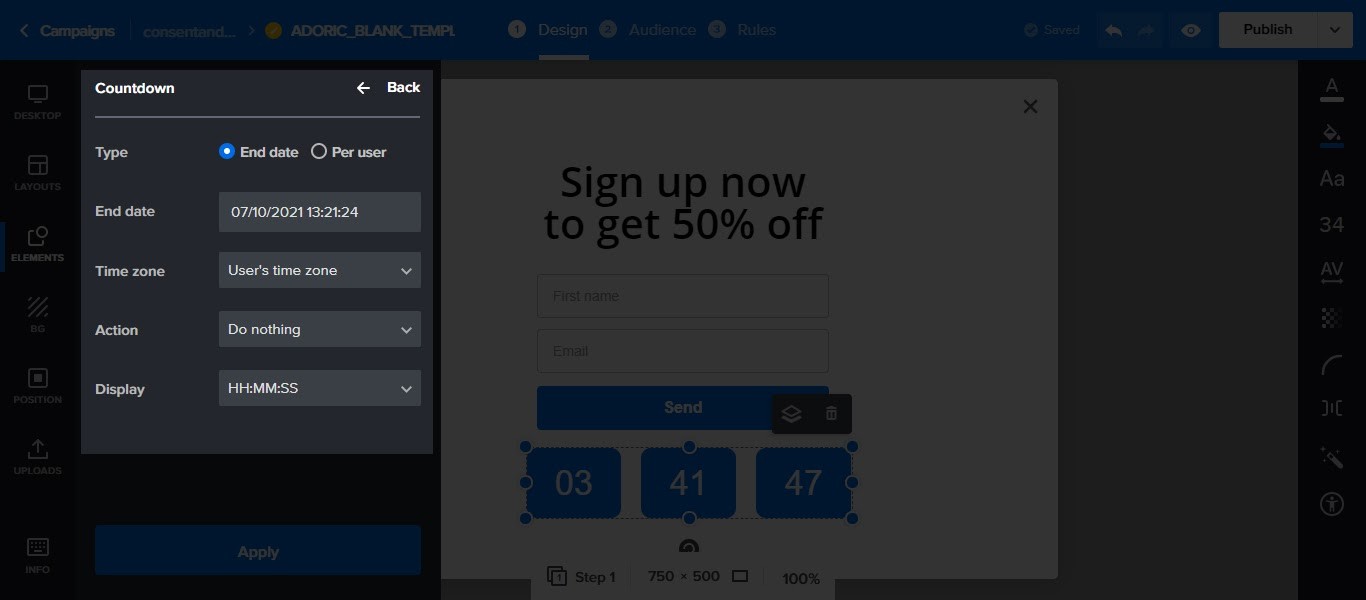
第 5 步:向彈出窗口添加倒數計時器
完成後,就像您之前為表單所做的那樣,在畫布上添加一個倒計時計時器。

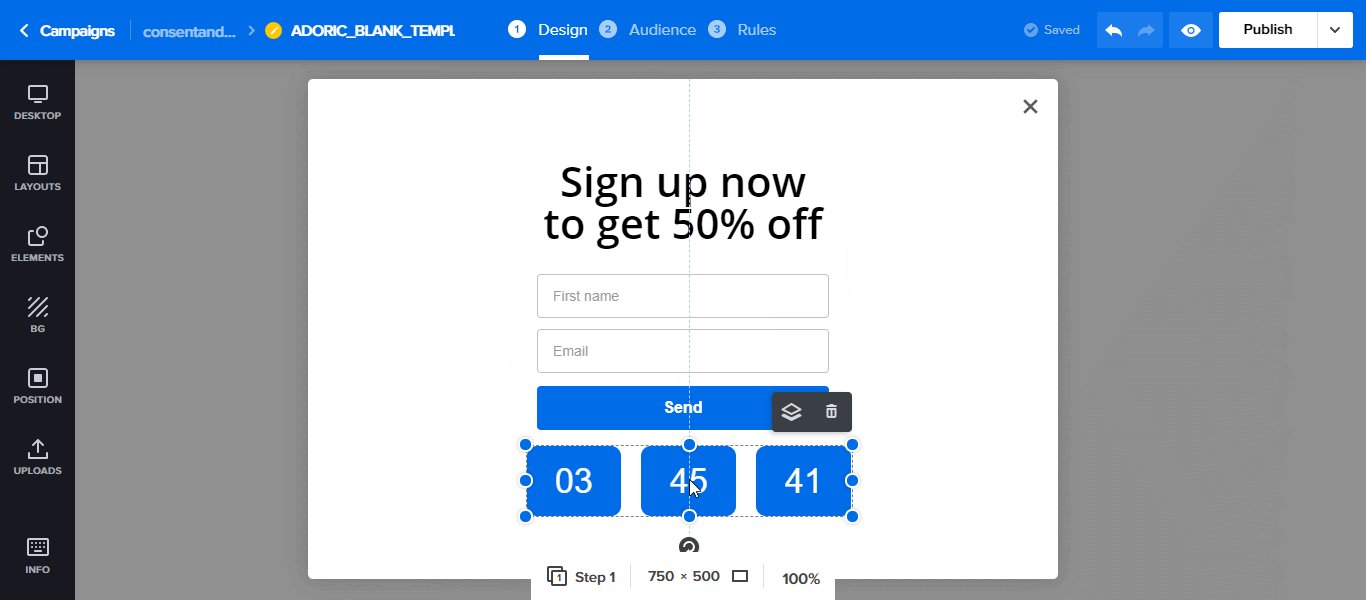
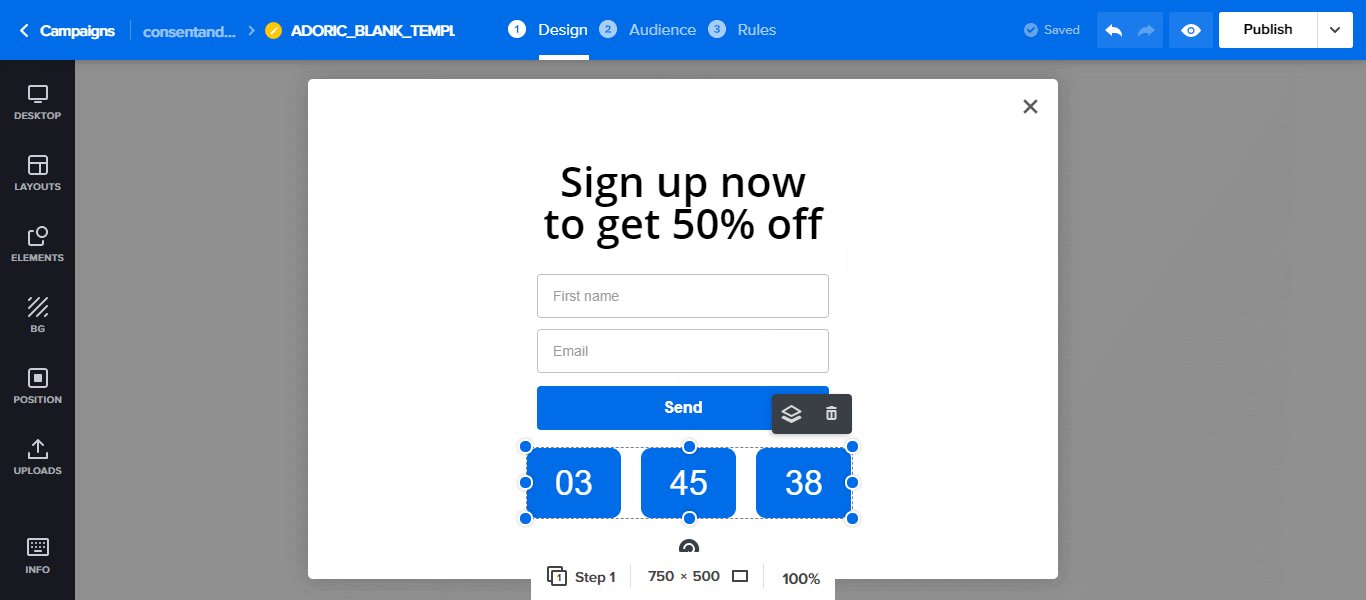
然後將倒數計時器拖到畫布上您想要的任何位置,如下所示:

您要做的下一件事是調整倒數計時器。 為此,請單擊它,然後在左側面板上設置您的參數。

完成後點擊應用按鈕。 此時,您已準備好將帶有倒數計時器的彈出窗口發佈到您的 WordPress 網站。
但在此之前,你需要做一些家務。 首先,您需要告訴 Adoric 您希望彈出窗口出現的網站頁面。
以下是如何去做:
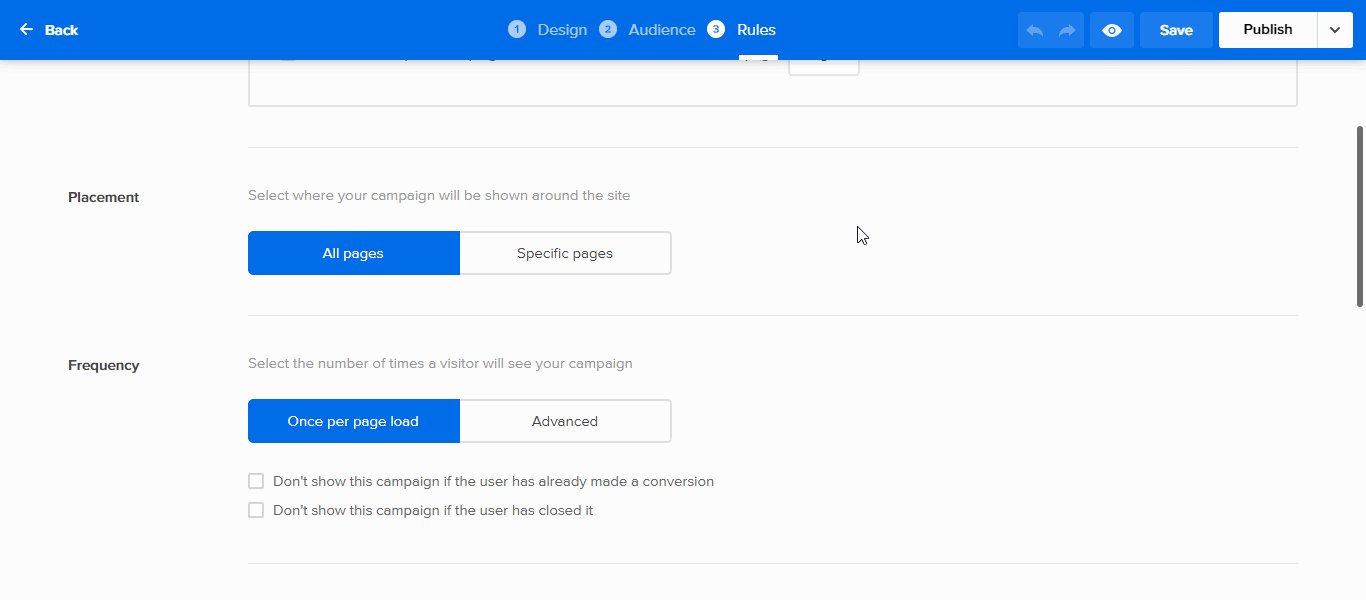
- 單擊屏幕頂部的規則選項卡
- 將打開一個頁面。 向下滾動到“放置”部分。
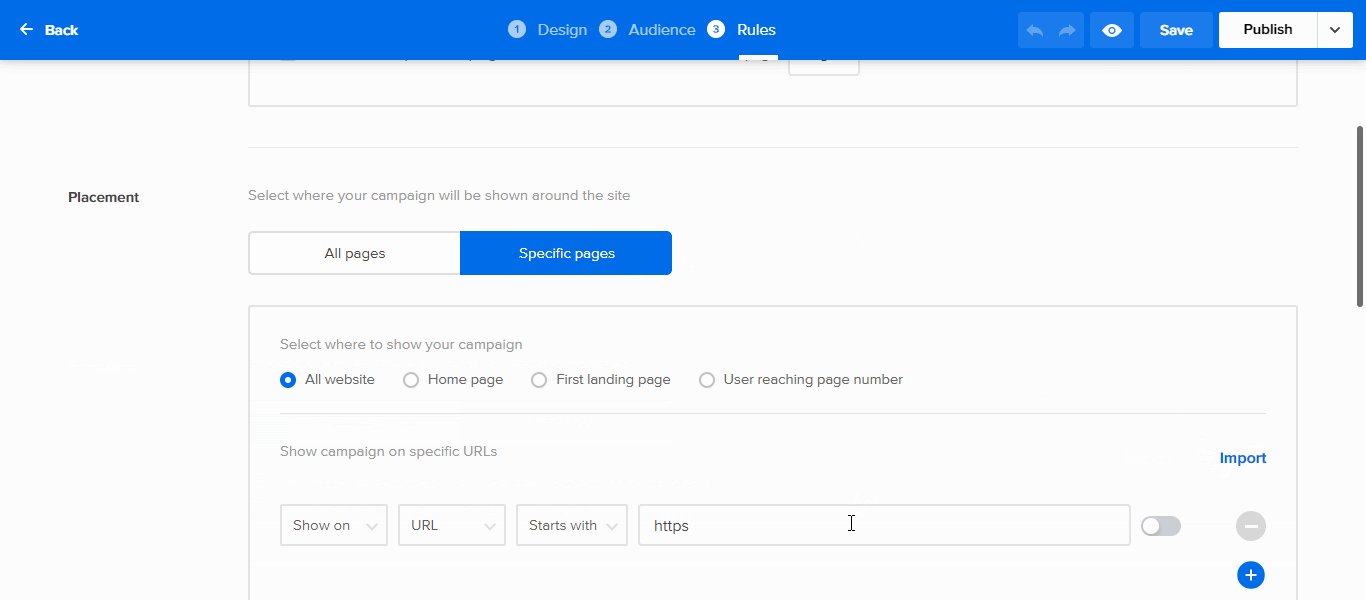
- 單擊特定頁面,然後單擊添加按鈕。
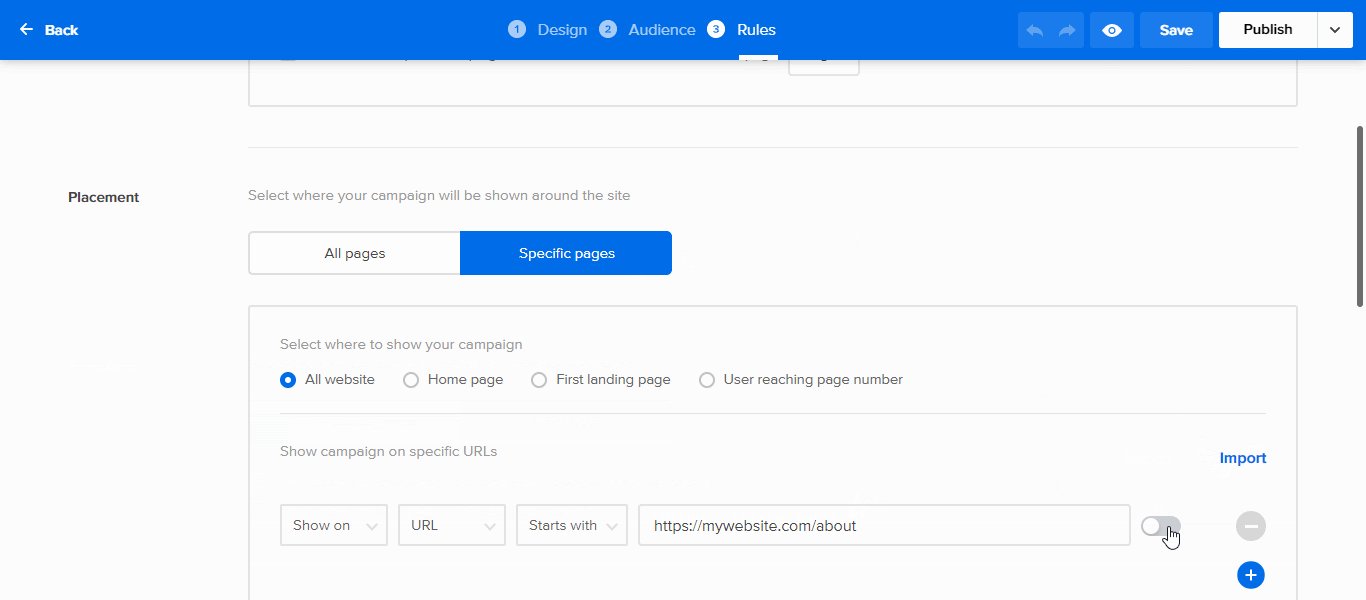
- 輸入您要定位的頁面的 URL。 單擊切換按鈕並發布
如果您願意,您還可以調整頻率、觸發器和關閉選項。 單擊發布按鈕。 這樣做會將您帶回設計編輯器。

現在通過單擊右上角的“發布”按鈕發布彈出窗口,您的網站上就會有一個倒數計時器。 就是這樣!
最後一點,您不必像我們在本教程中所做的那樣從頭開始構建您的廣告系列。
值得慶幸的是,我們有很多彈出式模板,其中嵌入了可編輯的倒數計時器。 例子是這個,那個,那個。 您可以從其中任何一個開始。
包起來
在上面的示例中,我們向彈出窗口添加了一個倒數計時器。 但是,您不必將選項僅限於彈出窗口。 您也可以將它們添加到滑入式、浮動欄,甚至將其作為內嵌倒數計時器直接添加到您的頁面/帖子中。
免費試用 Adoric
