圖片如何促進 Magento 2 商店的銷售
已發表: 2020-11-30電子商務中的圖像不是萬能的,但仍然不可或缺。
他們抓住客戶的注意力並塑造他們的決策行為。
考慮到 92% 的消費者表示視覺效果是影響購買決策的最大影響因素,購物者可能對產品在不同角度、不同變化中的外觀非常敏感。
讓我們了解更多關於 Magento 圖像優化的信息,以及如何在 Magento 2 中使用圖像、顏色和文本色板使其成為瞬間迷戀的對象。
目錄
- 什麼是色板及其基本類型?
- 色板
- 圖像色板(又名視覺色板)
- 文本色板
- 如何擴展 Magento 2 的默認功能?
- 示例 1. 文本和圖像色板。 預覽工具提示。
- 示例 2. 使用選項圖像替換標準產品圖像
- 示例 3:圖像疊加
- 選項庫模式及其優勢
- 除了選項
- 一旦被選中
- 包起來
什麼是色板及其基本類型?
色板是允許通過在選擇時顯示相應的視覺表示來呈現產品選項的功能。
三種類型的色板如下:
色板
它使商家能夠顯示顏色/紋理/圖案等產品選項。 缺貨時,不可用的選項會被交叉。 
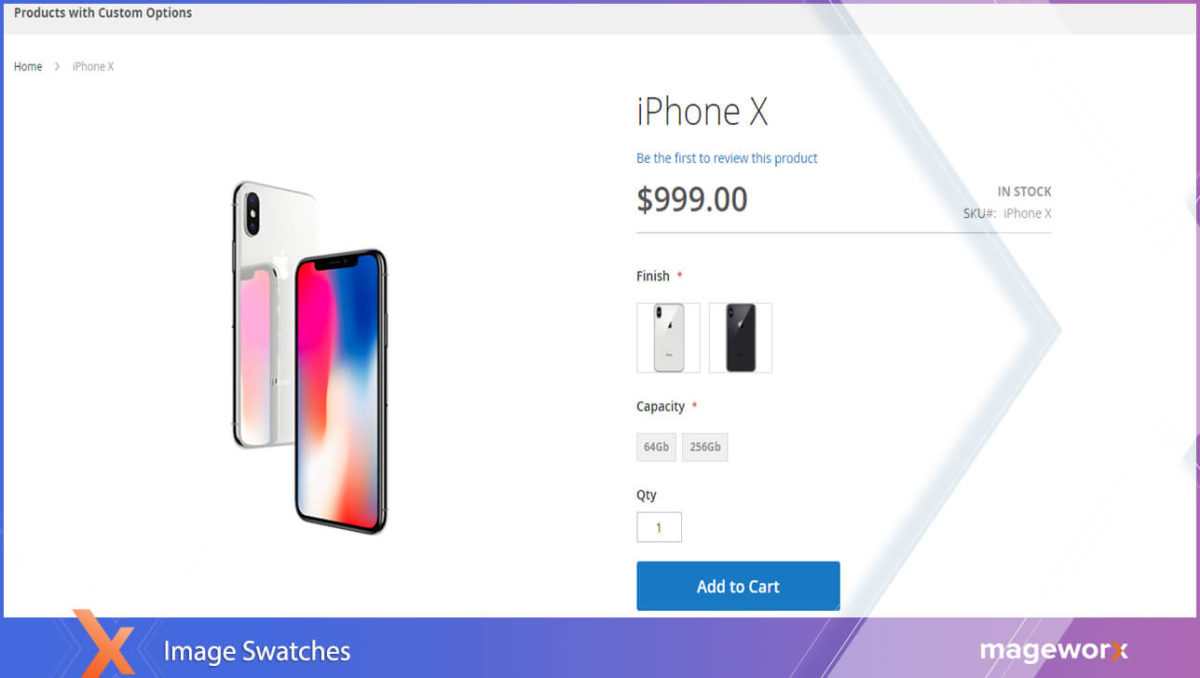
圖像色板(又名視覺色板)
它將產品展示提升到一個全新的水平,並允許展示盡可能接近其真實外觀的產品變化。 
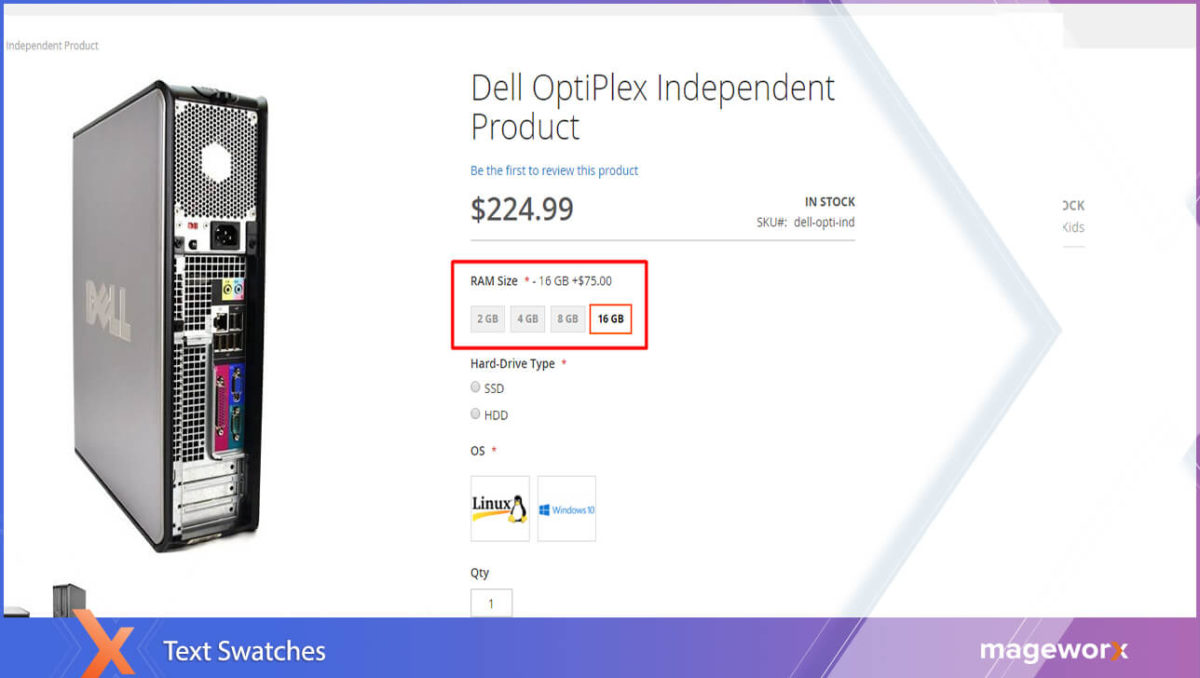
文本色板
當沒有要顯示的特定 Magento 產品圖像時,您可以使用帶有文本值的“按鈕”作為產品屬性。 這個樣本的工作方式與顏色相同。 
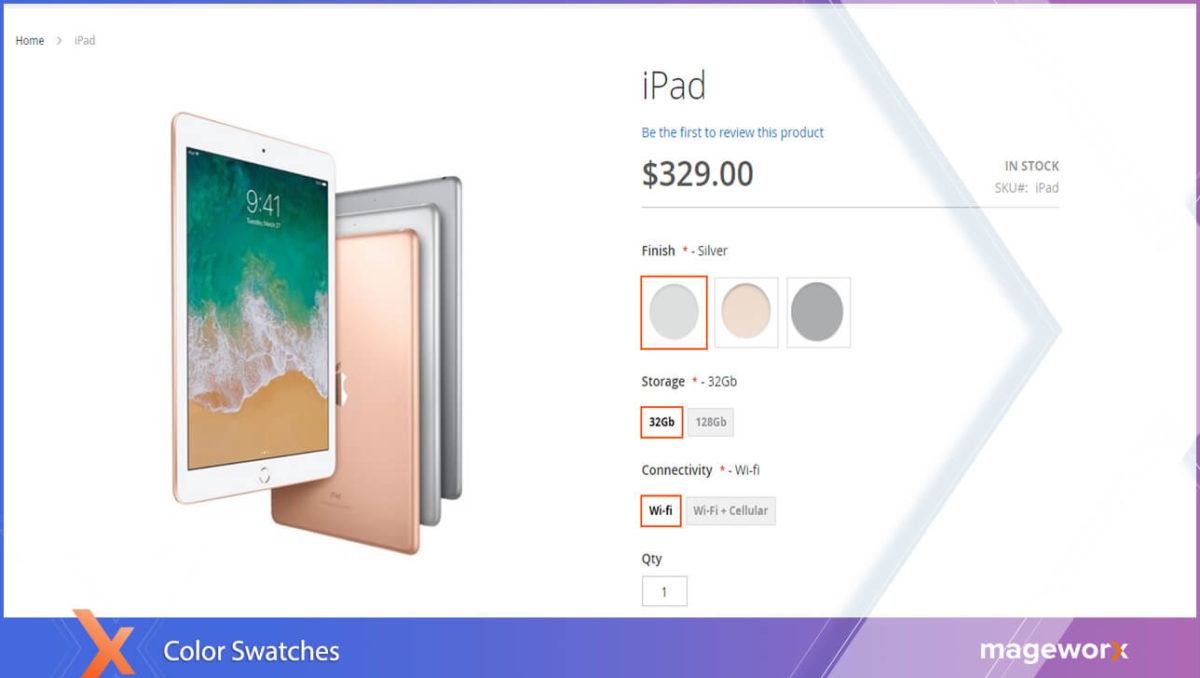
如何擴展 Magento 2 的默認功能?
默認情況下,Magento 2 允許用戶為可配置產品設置色板:
- 在產品頁面上
- 在產品列表中,以及
- 分層導航。
Magento 可配置產品圖像切換器包括視覺和文本樣本,以及下拉輸入控件。
請參閱這篇文章以了解如何使用默認的 Magento 2 功能來配置色板。
 高級產品選項擴展極大地擴展了默認可能性。 它允許為任何產品類型添加基於圖像、文本和顏色的樣本*,從而最大限度地展示任何產品變體。
高級產品選項擴展極大地擴展了默認可能性。 它允許為任何產品類型添加基於圖像、文本和顏色的樣本*,從而最大限度地展示任何產品變體。
讓我們學習如何配置擴展,以便:
- 添加圖像樣本
- 添加文本樣本
- 用一個選項替換標準產品圖像
- 為單個選項使用多個圖像
- 在預覽工具提示中顯示選項圖像
- 創建圖像疊加效果
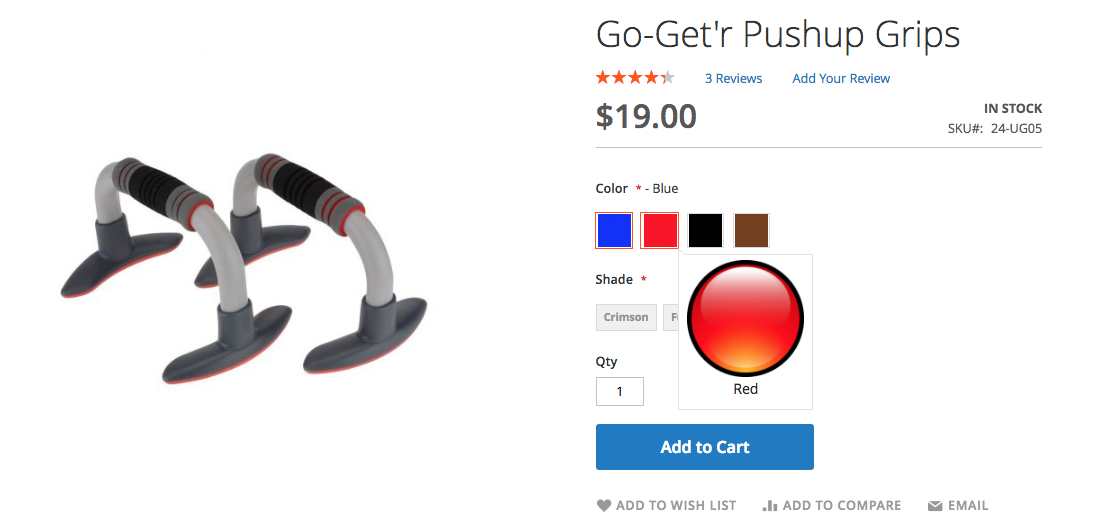
示例 1. 文本和圖像色板。 預覽工具提示。
在下面的示例中,我們將向您展示如何實現諸如
- 添加文本和圖像樣本
- 在預覽工具提示中顯示選項圖像
讓我們學習如何配置一個簡單的產品。
實際上:
通過擴展,不再需要創建可配置的產品來提供產品變體。
您將在前端實現以下結果:
要在 Magento 2 商店中使用功能並設置產品選項的樣本,
轉到產品 - 庫存 - 目錄。
然後,
選擇您要添加色板的產品。
基本配置存儲在可定制選項選項卡下。
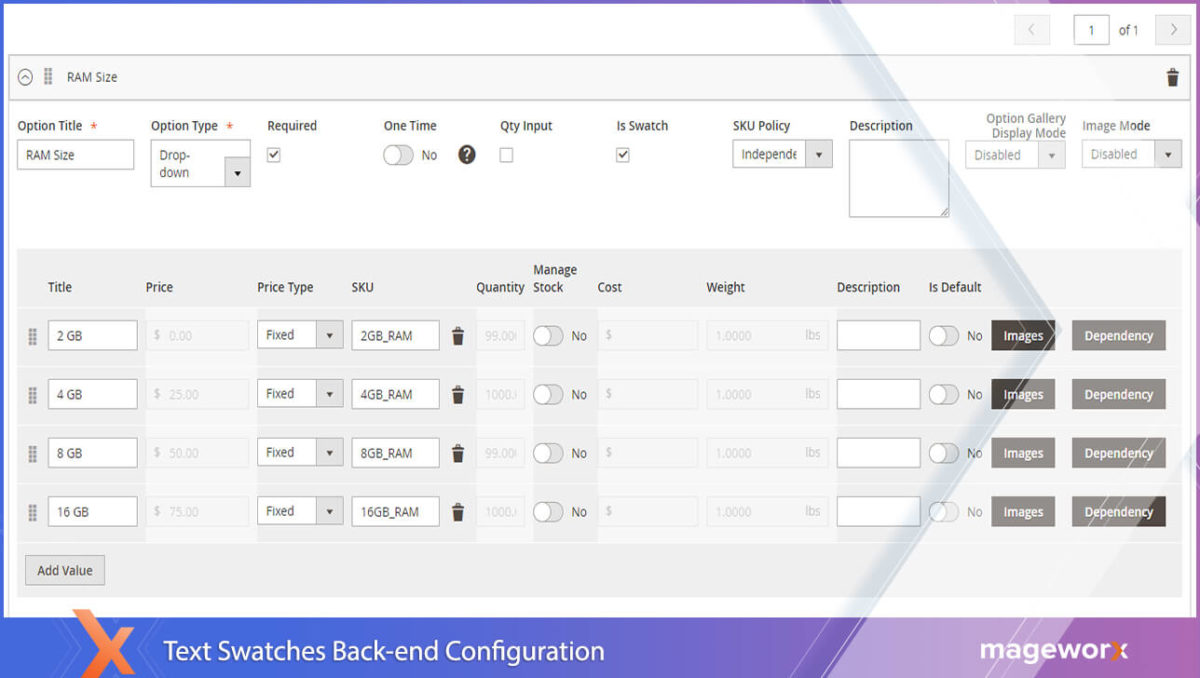
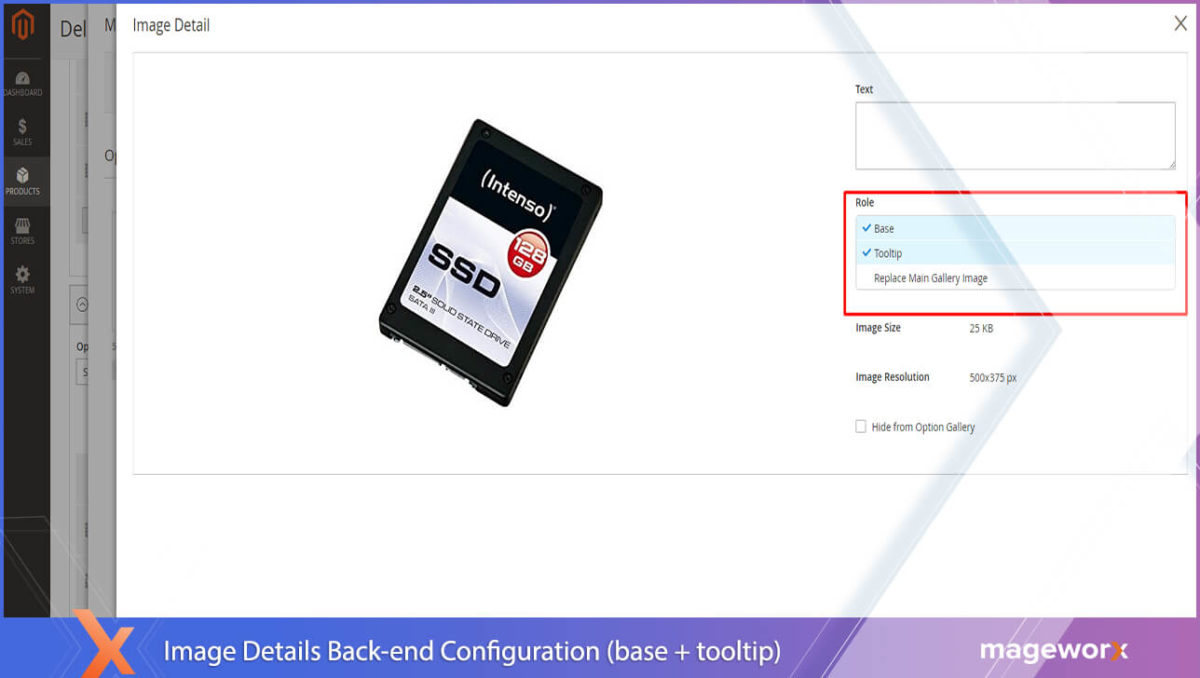
這就是上面示例的配置從後端看起來的樣子: 
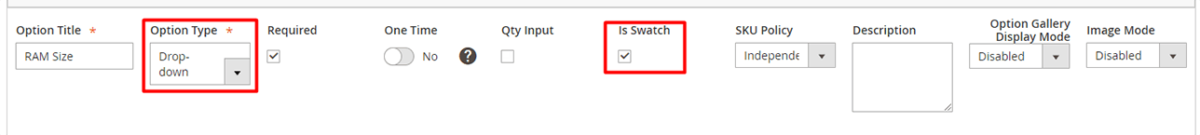
如你看到的:
已選擇下拉菜單作為選項類型。
但是,要使變體看起來像常規文本色板,您需要選中Is Swatch複選框。 
此外:
您可能希望使用圖像作為選項的工具提示。
為此,請分別為每個選項上傳相應的圖片(您可以在此處上傳多張圖片以完整展示您的產品),然後在已上傳的圖片後選擇工具提示值。
要做到這一點:
單擊選項圖像,然後從可用選項中選擇一個——在我們的例子中是工具提示。
為了創建圖像樣本,您需要在配置圖像角色時選擇Base 。

至於我們的例子:
SSD 類型的圖像在鼠標懸停時顯示為Base和Tooltip 。 
如你看到的:
配置邏輯簡單明了。
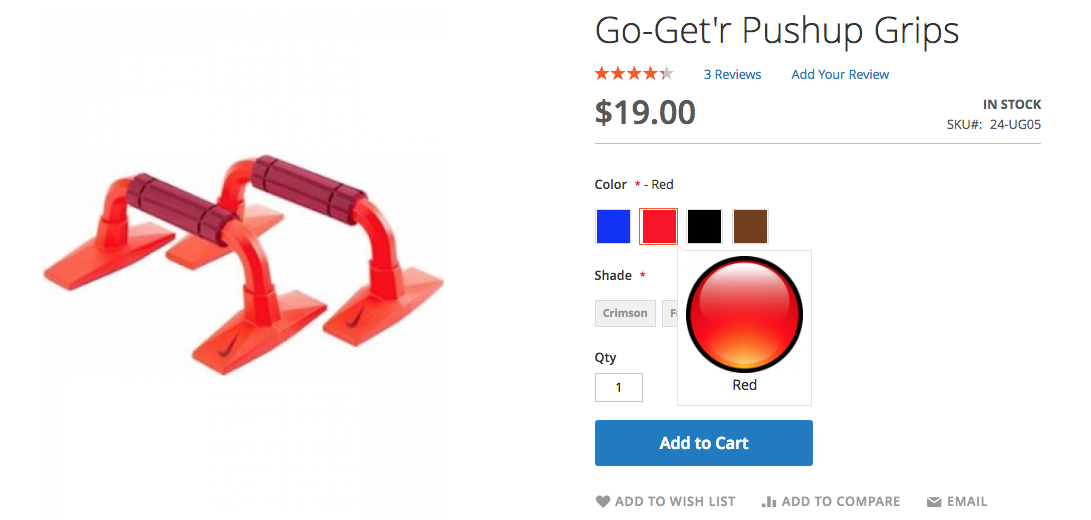
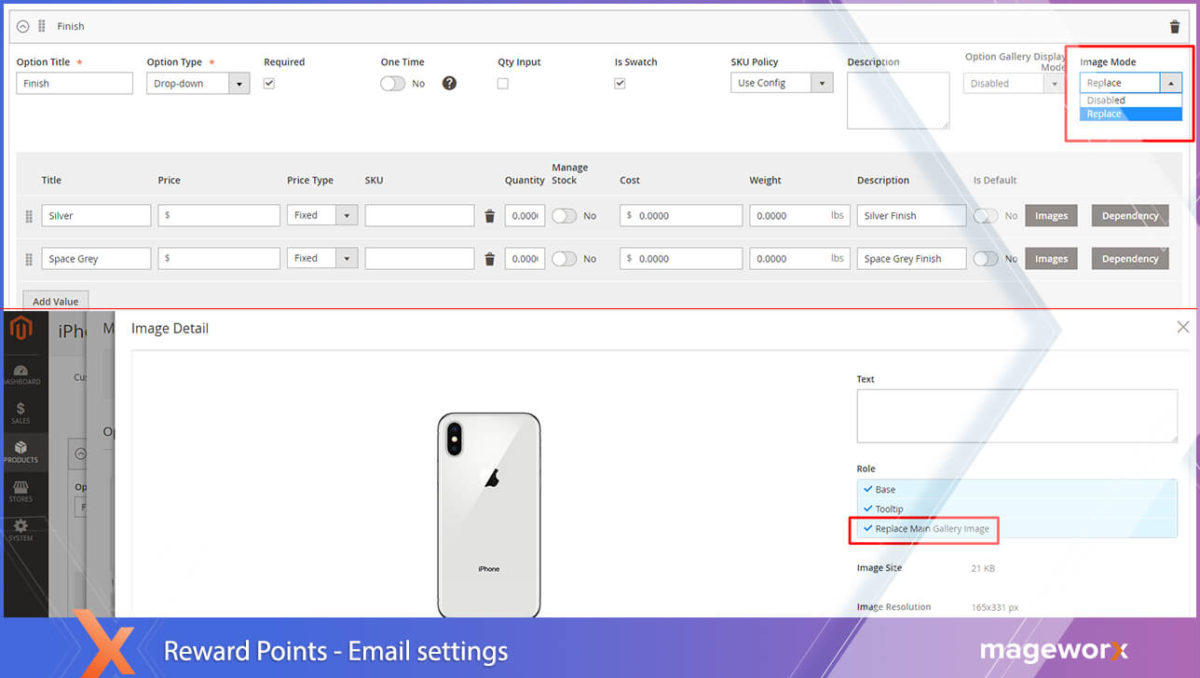
示例 2. 使用選項圖像替換標準產品圖像
讓我們再考慮一個例子。
這裡:
標準產品圖像被替換為產品變體之一:
基本配置位於“可定制選項”選項卡中。
這裡:
確保圖像模式設置為替換'。 替換主圖庫圖像應在圖像角色中選擇。 
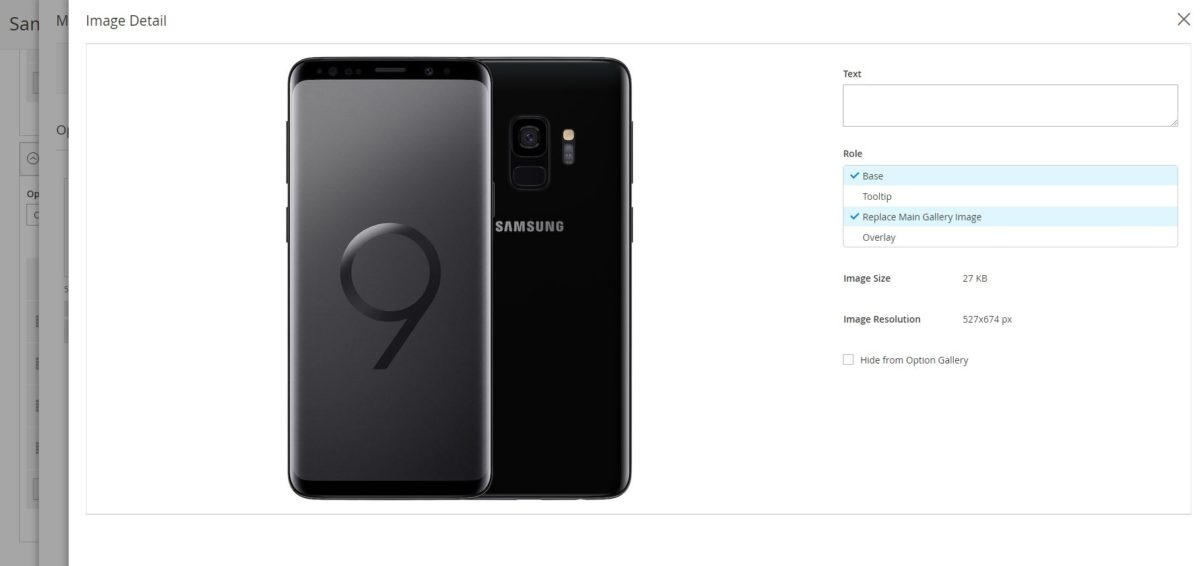
示例 3:圖像疊加
您還可以享受為您的產品圖像創建疊加效果的可能性。
因此,選項圖像將覆蓋主要產品圖像。
基本配置位於“可定制選項”選項卡中。
這裡:
繼續選擇您剛剛上傳的 Magento 圖片庫,然後單擊您希望用作疊加層的圖片庫。
在“圖像詳細信息”窗口中,選擇所需的選項。

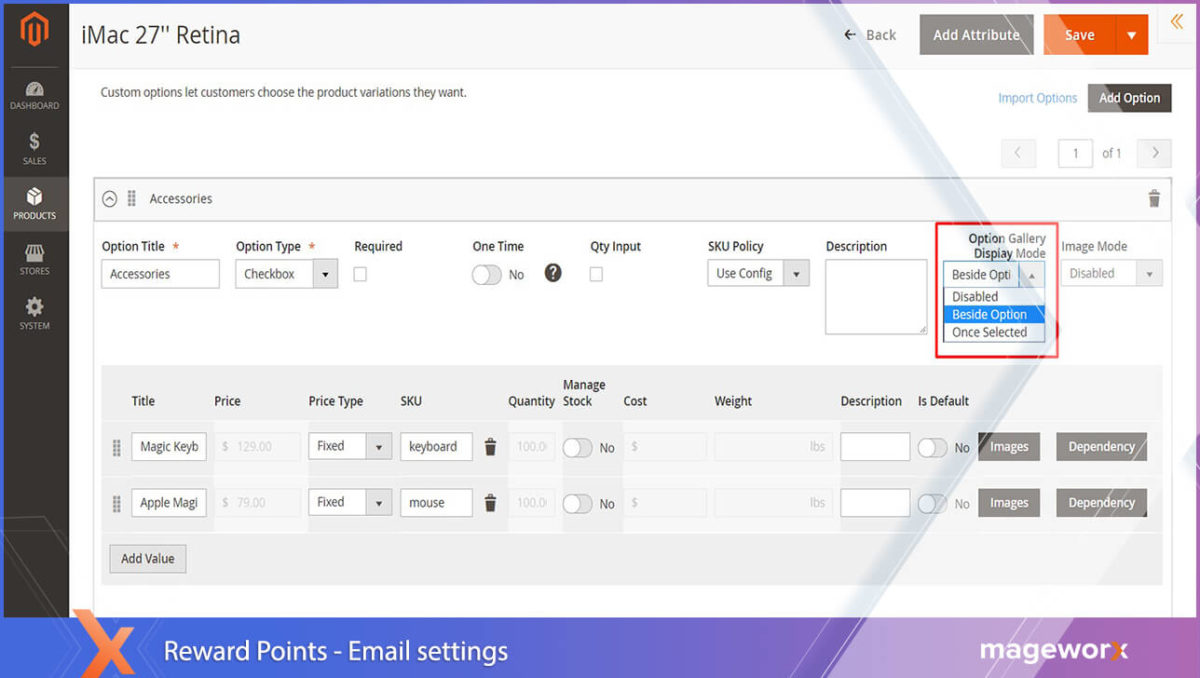
選項庫模式及其優勢
選項庫模式調節圖像在產品選項中的顯示方式。 它使您能夠以最適合您的目標受眾的方式展示產品。
禁用時,不會自然顯示任何圖像。
讓我們仔細看看可用的顯示選項:
除了選項
選擇此圖庫顯示模式時,圖像將顯示為產品選項附近/下方的縮略圖:
一旦被選中
此選項隱藏所有產品變體圖像,並允許在它們被選中後立即顯示它們:
配置隱藏在“可定制選項”選項卡中。
這就是它們在後端的樣子:
包起來
僅顯示產品變體的純色通常是不夠的,因為它們的外觀對於特定選項可能更加複雜、複合和獨特。
您在線展示產品的方式與收入水平呈正相關,並且可能會讓您的客戶付出代價。
*請注意,Magento 不允許捆綁產品的產品自定義選項。
 在產品樣本方面需要更多幫助? 請隨時在下面發表評論,我們將很樂意為您提供幫助!
在產品樣本方面需要更多幫助? 請隨時在下面發表評論,我們將很樂意為您提供幫助!