建立一個非營利網站不僅僅是讓支持者可以進行在線捐贈的地方。 通過遵循非營利網站的最佳做法,您有機會以有影響力的方式展示您的品牌,講述一個鼓勵人們捐贈的故事。
通過網站塑造您的非營利組織的敘述需要周到的內容和用戶友好的功能。 下面,我們將帶您了解滿足這些需求的八個非營利網站最佳實踐。 我們還將分享一些非營利網站示例,以激發您建立非營利網站或改造現有網站的靈感。
1.結合一個面向行動的模式
非營利網站上的模態是一個彈出框,可以暫時停用訪問者導航到的頁面並向他們展示一個操作。 訪問者可以關閉窗口並返回到原始頁面,或者選擇完成操作,返回到頁面。
您的非營利網站可以在模式中包含許多操作,例如:
- 即將舉行的活動的註冊鏈接
- 簡化的捐贈表格
- 電子郵件更新的訂閱表格
根據 Classy 的平台數據,由於模態鼓勵立即採取行動,因此在非營利網站上實施模態後,客戶可以看到轉化率中值提高了三個百分點。 這最終相當於每位網站訪問者的收入提高了 28%。
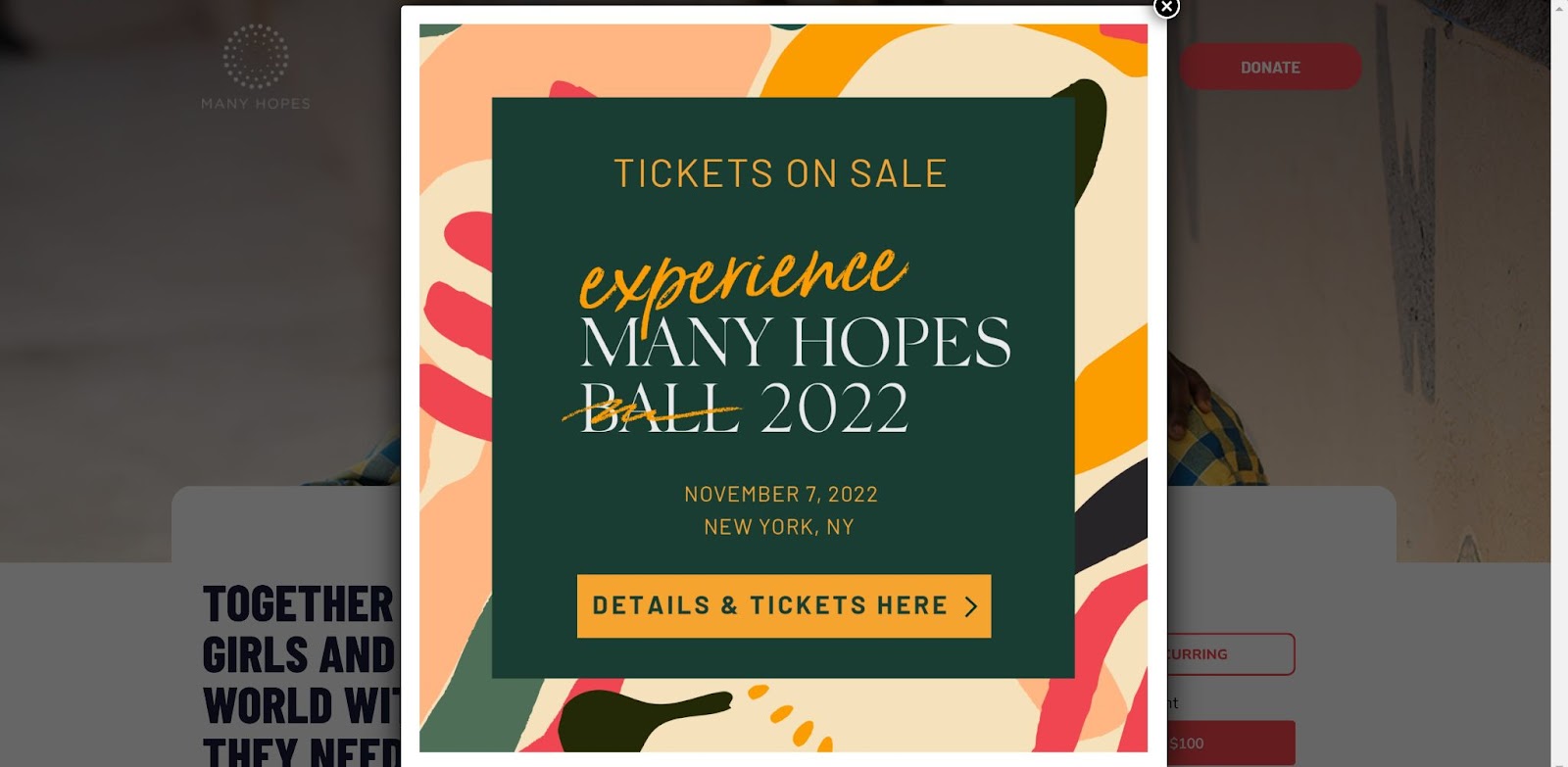
Many Hopes 是一家幫助兒童成為社區變革者的非營利組織,它在其非營利組織網站上使用了一個模式來宣傳即將舉行的盛大活動。 該模態展示了該活動的多彩品牌、有關它的一些快速信息(日期和地點)以及一個用於單擊以獲取詳細信息和門票的按鈕。

其非營利網站上的這一功能鼓勵支持者參加,他們以前可能不知道這件事。 它這樣做的同時提供了一種導航到更多信息的簡單方法。
2. 針對移動流量的湧入進行優化
根據我們的年度報告《2022 年現代慈善事業狀況》中的調查結果,捐助者最有可能通過手機登陸競選頁面。 更進一步,所有活動類型都從移動端獲得了大約一半(如果不是更多)的流量。

鑑於這些統計數據,非營利網站的最佳做法是對移動設備友好。 在“捐贈星期二”等關鍵日期尤其如此,非營利組織可能會看到來自社交媒體活動、電子郵件營銷和其他外展活動的移動流量湧入。
要提供簡單的移動捐贈體驗,請確保您的非營利網站具有:
- 捐贈時減少所需的文本框字段以便於導航)
- 減小圖像尺寸以加快頁面加載時間
- 清晰、大膽的按鈕和可訪問性的號召性用語
- 增加字體大小和最小文本以便於閱讀/略讀
- 可在任何屏幕尺寸上調整的響應式網頁設計
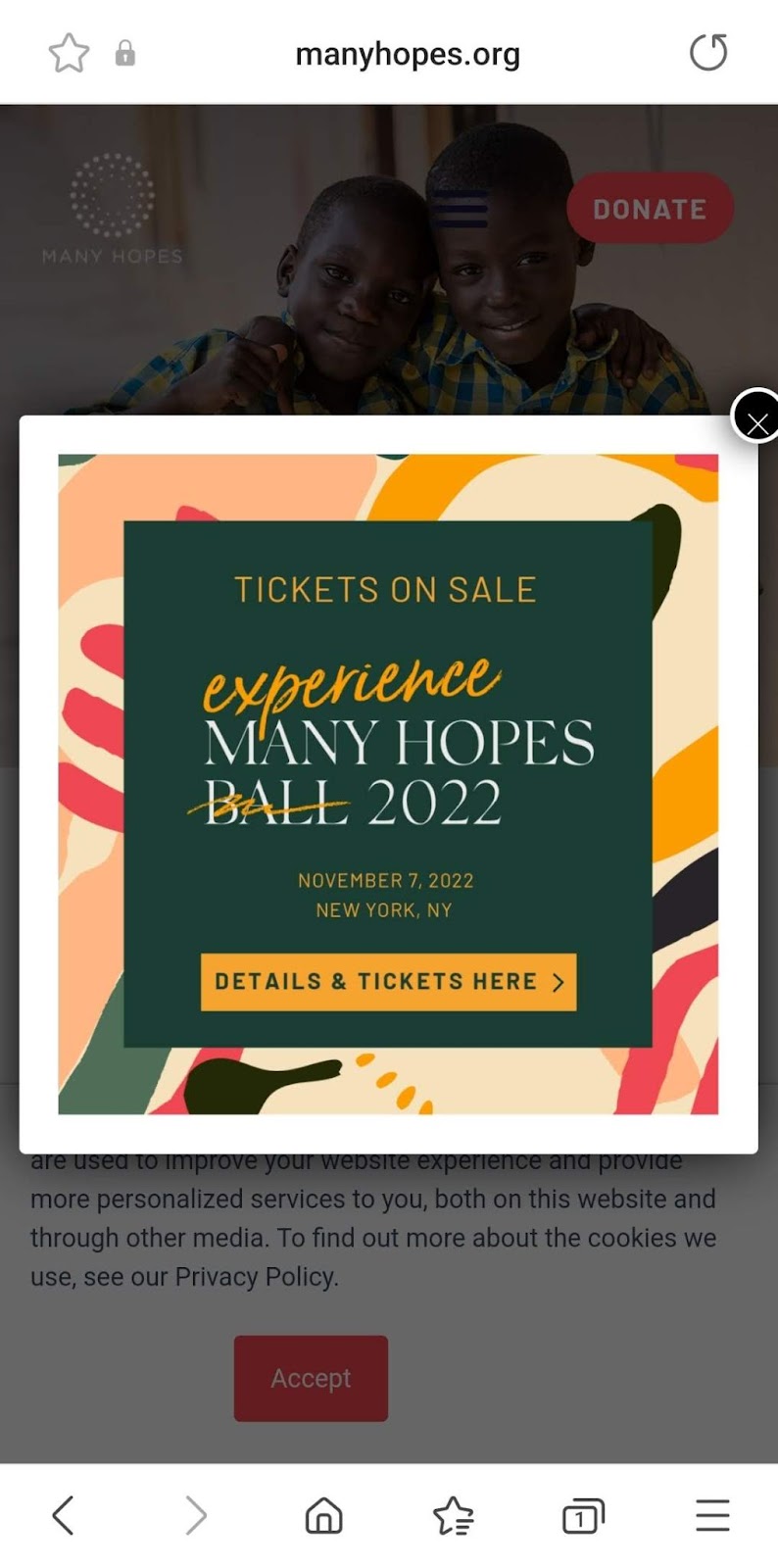
正如您在下面的屏幕截圖中所見,Many Hopes 採用響應式非營利性網頁設計,因此其活動模式適用於較小的智能手機屏幕和台式機。

3.突出一個清晰的捐贈按鈕
您的捐贈按鈕是您的主要號召性用語,因此您希望您的支持者能夠輕鬆識別並導航到它。 在非營利網站上加入捐贈按鈕的一些最佳做法是:
- 使用與頁面其餘部分形成對比的顏色使其脫穎而出
- 檢查它是否鏈接到正確的頁面以及該頁面是否快速加載
- 將它包含在您網站的每個頁面上,通常作為頂部標題
- 使用簡短、清晰的文本,例如“捐贈”、“立即捐贈”、“捐贈”、“今天捐贈”或“支持我們的工作”
您還可以根據不同的活動類型使用您的捐贈按鈕獲得更多創意,例如使用影響塊,將它們與籌款溫度計配對,或者在它們旁邊添加成為籌款人的選項。
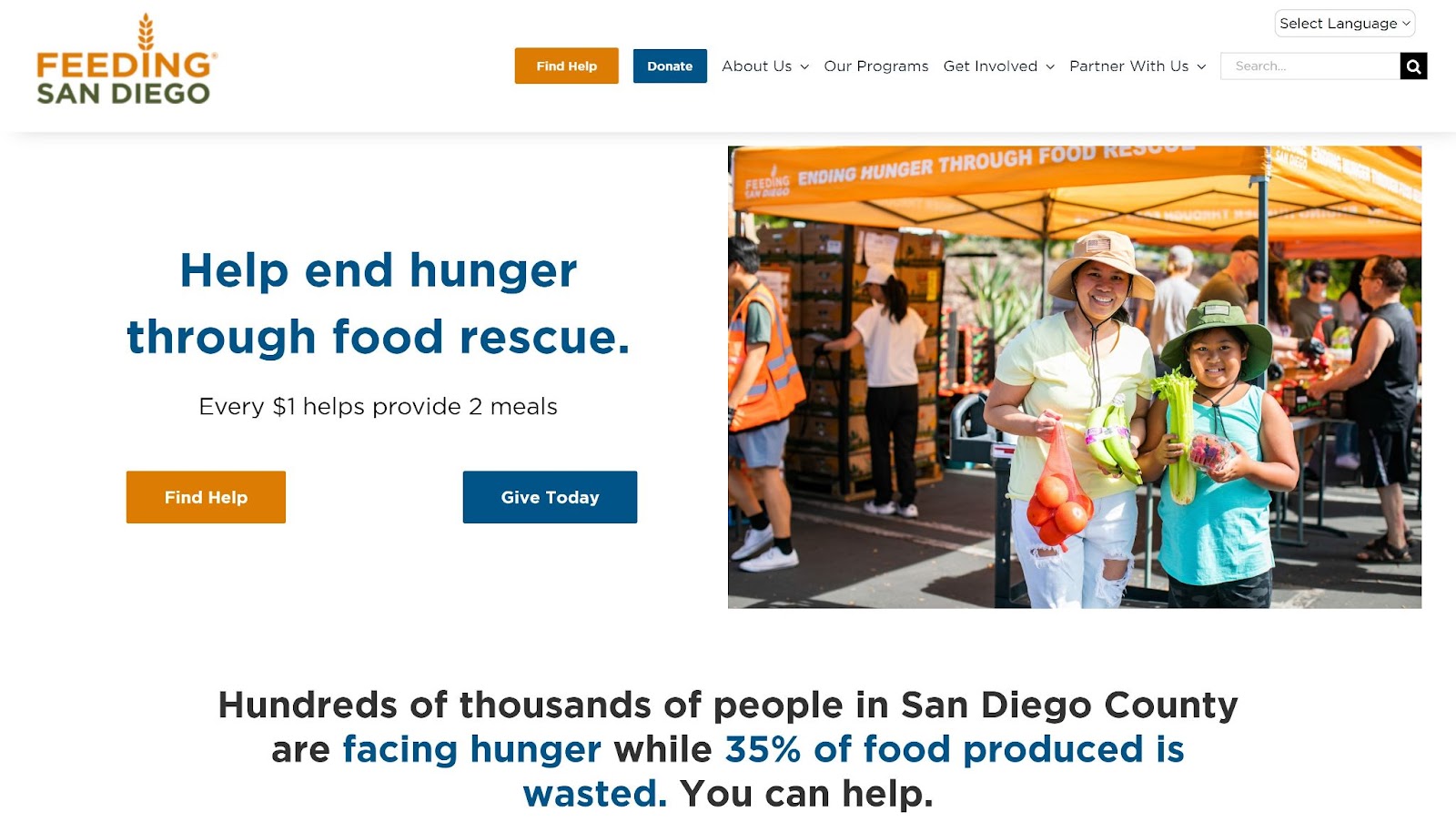
Feeding San Diego 是一個飢餓救濟和食品救援非營利組織,通過標題在每個頁面的頂部包含捐贈按鈕。 它還包括捐贈按鈕作為其主頁上的第一個號召性用語,旁邊是品牌圖像和簡短而有影響力的文字:“通過糧食救援幫助消除飢餓。 每 1 美元有助於提供兩頓飯。”

此策略可幫助 Feeding San Diego 網站的訪問者快速了解他們可以捐贈的地點和方式。 捐贈按鈕在白色背景下也是一個引人注目的藍色,並且在兩個位置都與相同大小的查找幫助按鈕配對,並採用對比鮮明的橙色。 這將注意力吸引到按鈕所在的區域,同時也將非營利組織幫助有需要的人的使命放在首位和中心位置。
4. 跟踪捐助者互動
要了解捐助者如何與您的非營利網站頁面互動,您可以設置 Google Analytics 4 (GA4) 媒體資源。 這使您可以收集數據以更好地了解您的支持者如何瀏覽您的內容,並最終了解您的捐贈頁面。
擁有這些數據可以為您網站的未來改進提供信息,幫助揭示支持者訪問您網站最多的日期和時間,並披露您的主要推薦來源是什麼。 您可以通過 Google 的資源在您的非營利性網站上了解有關該功能的所有信息以及如何設置它。
5.包括引人注目的視覺效果
支持者不會為了閱讀小說而訪問您的非營利性網站。 相反,他們希望快速看到並感受您的故事。 您可以通過視覺來完成很多講故事的工作。 特別是,您應該致力於使用:
- 品牌形象:使用符合您整體風格的照片和圖形。 例如,如果您通常使用黑白照片,請在您的網站上融入同樣的美感。 使圖像與您的設計保持一致有助於捐贈者識別您。
- 信息圖表:結合信息圖表來講述您的故事。 例如,如果您突出顯示過去一年中顯示您的影響力的前五個數據點,請考慮用簡單的圖形來表示這些措施中的每一個。
- 動人的照片:選擇能打動支持者心靈的照片。 例如,突出顯示您幫助過的人或仍然需要幫助的動物。 您還可以選擇能夠喚起您任務工作背後的情感的照片。
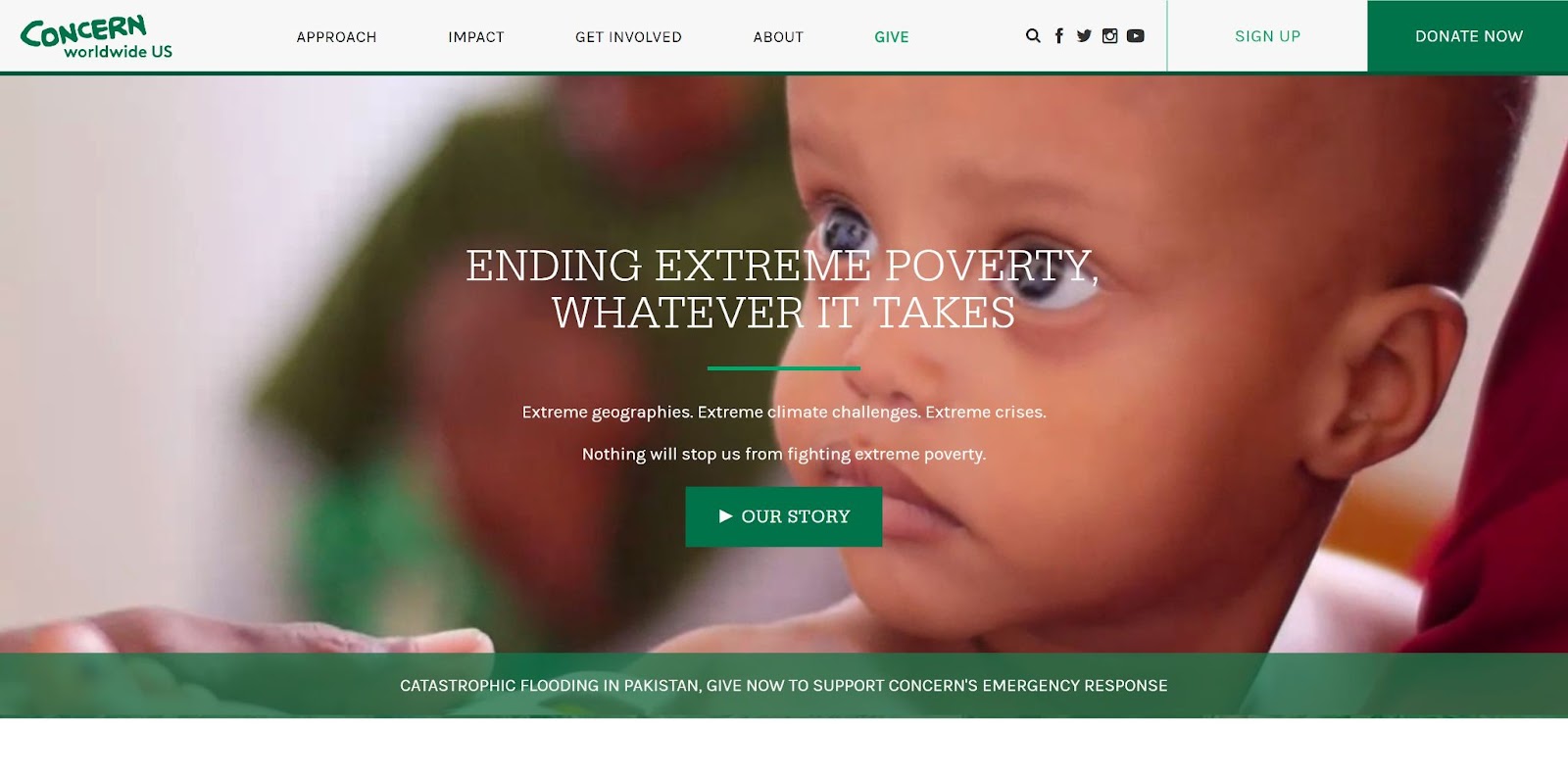
Concern Worldwide US 是一家致力於消除極端貧困的全球性非營利組織,它使用短視頻填充其網站主頁上的橫幅圖片。 這四個視頻循環播放並展示非營利組織如何通過社區項目賦予人們權力,為社區成員提供清潔水,並為幼兒提供服務。 這些視頻吸引了網站訪問者並將其置於其工作故事中。

該非營利組織還覆蓋了簡短的文本和一個按鈕,以了解有關圖像的更多信息,從而使網站訪問者直接從視頻中轉移到採取行動提供幫助。
6.突出您的非營利組織解決的問題
當潛在的捐助者訪問您的非營利組織網站以了解有關您的工作的更多信息時,他們想知道的第一件事就是存在什麼問題使您的非營利組織成為必要。 通過在您的網站上清楚地說明問題,捐助者可以快速了解您的事業,以及他們是否想幫助改變這個問題。
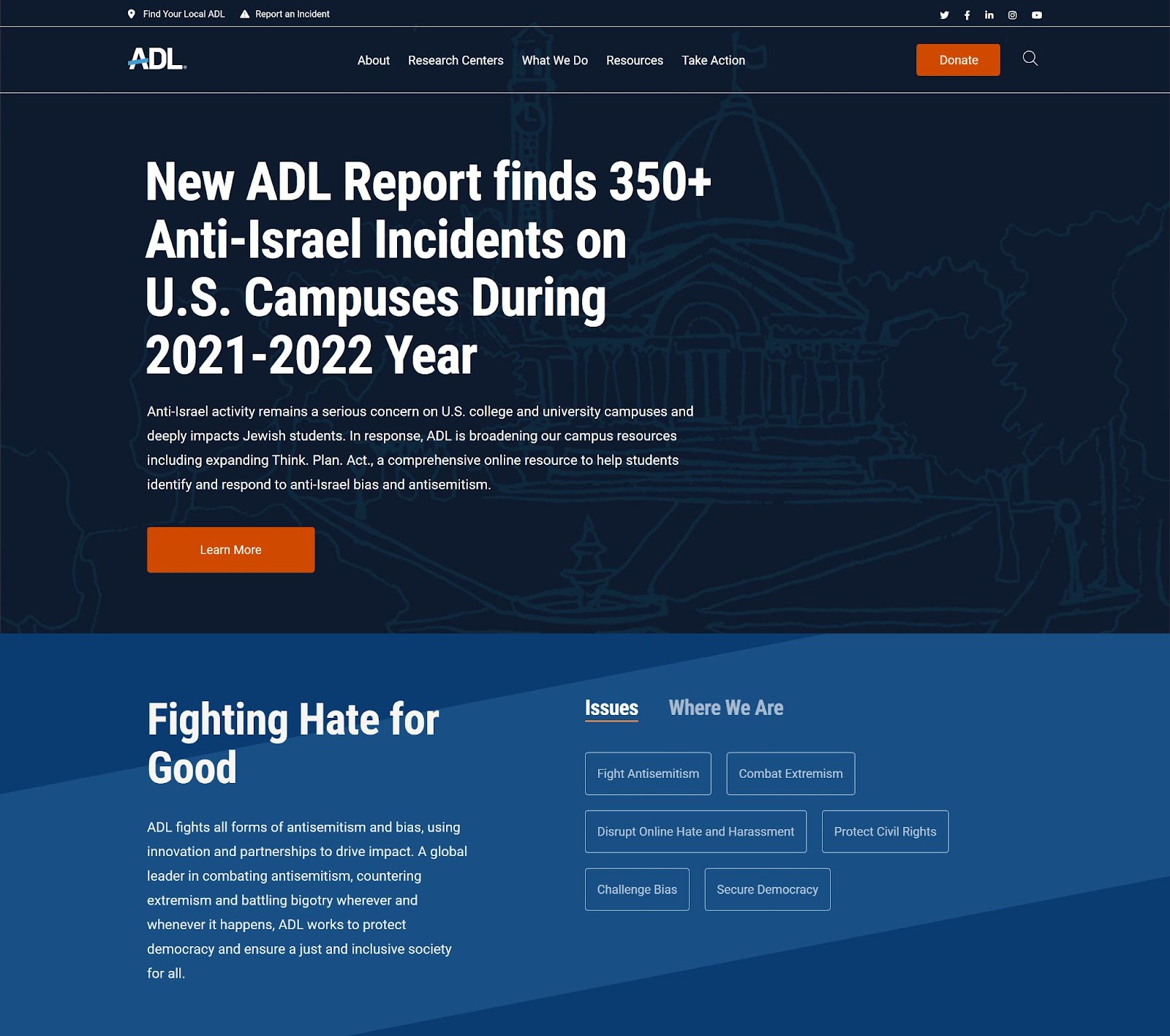
反誹謗聯盟 (ADL) 是一個非營利性反仇恨組織,它通過在其非營利性網站上加入最近的標題來解決它面臨的問題,該標題描述了記錄在案的反猶太主義事件。 您可以通過單擊標題下方的按鈕了解更多信息,或者繼續滾動以查看 ADL 致力於解決的更多問題。 這種首先以問題為中心的方法通過喚起對他們希望看到的主題的情緒反應,有助於立即將捐助者與主題聯繫起來。

7. 以非營利組織的解決方案為中心
您的非營利網站的訪問者不僅需要知道問題是什麼,而且還想知道您如何解決問題。 在您的主頁上突出顯示您的解決方案,可幫助潛在捐助者了解您為改變現狀所採取的步驟,以及他們在該過程中的位置。
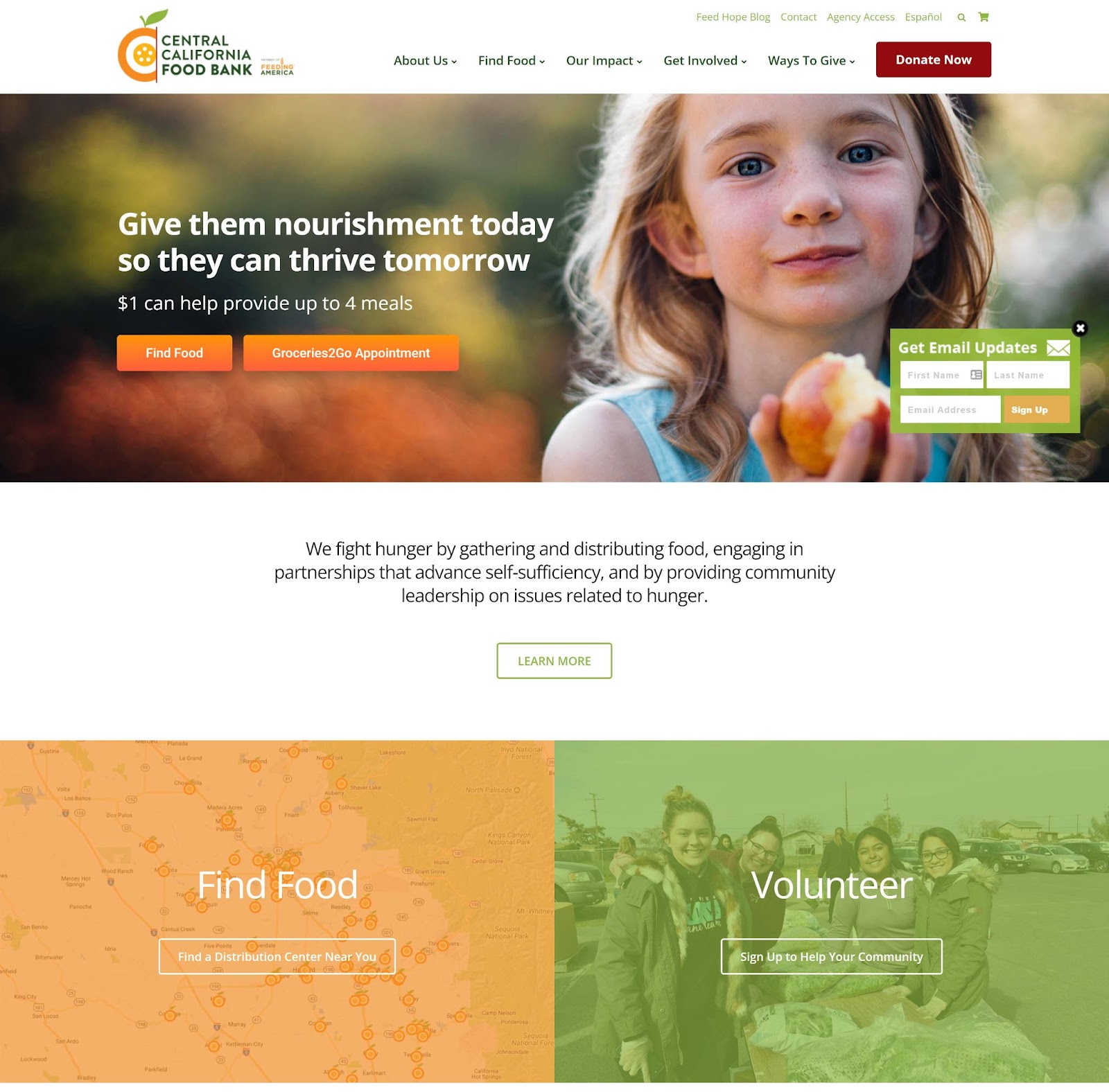
California Central Food Bank 是加利福尼亞中部最大的非營利性食品銀行,它在其主頁上使用簡短的文本來觸及問題,但重點介紹其解決方案——它如何解決該問題。 你在其主頁上看到的第一件事是:“我們通過收集和分發食物、參與促進自給自足的伙伴關係以及在與飢餓相關的問題上提供社區領導來抗擊飢餓。”
它還為捐助者提供了一種成為該解決方案一部分的簡單方法,寫道“1 美元可以幫助提供多達 4 餐。”

主頁然後包含快速、彩色塊,用於導航更多解決方案,包括尋找食物、志願服務和捐贈。 這種方法通過向捐助者展示他們如何成為問題的解決方案來吸引捐助者。 採用解決方案優先方法的非營利網站通過喚起希望感來吸引捐助者。
8.展示您的非營利組織的影響
最後,訪問您的非營利網站的支持者希望看到您對您所說的解決問題的方式負責。 他們希望看到您已經產生的影響以及您對未來的計劃。 通過展示您工作的關鍵影響數據,它可以幫助您網站的訪問者看到他們對您的事業的捐贈將是一項很好的投資。
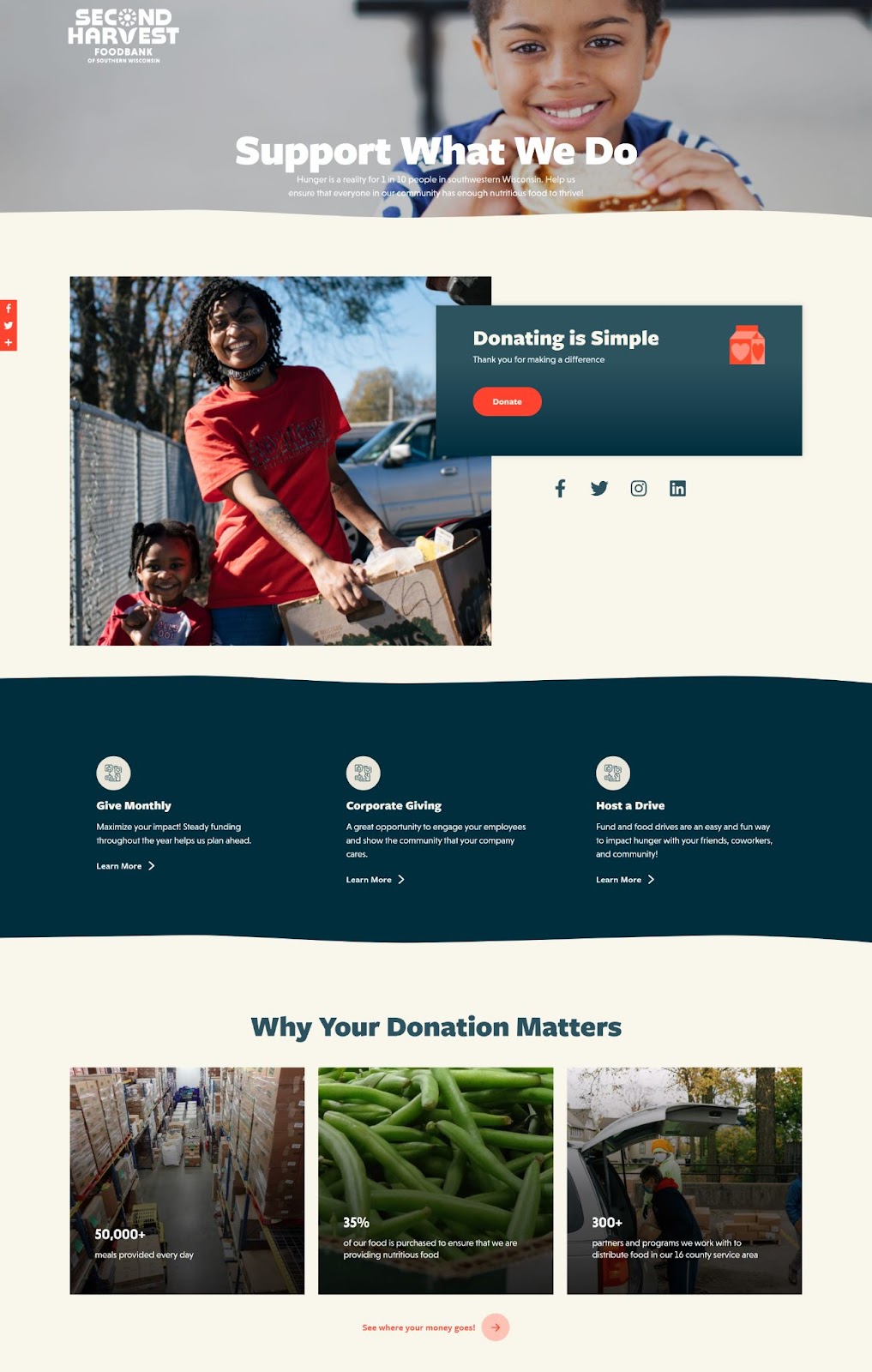
Second Harvest Foodbank of Southern Wisconsin 是一家致力於消除飢餓的非營利組織,它在其主頁上使用影響區塊突出顯示非營利組織如何將捐贈轉化為影響的關鍵統計數據。 例如,它指出它每天在一個顯示其倉庫食品室照片的街區提供 50,000 多份餐食。
在衝擊塊下方,它有一個鏈接:“看看你的錢去了哪裡!” 這為網站訪問者在他們的捐贈和他們可能產生的影響之間建立了直接聯繫。

使用非營利網站最佳實踐來增加流量並吸引捐助者
非營利性網站最佳做法側重於網站的用戶友好性及其講述有關您的工作的引人入勝的故事的能力。 通過實施這些策略,您可以幫助您的非營利組織提高網站的參與度,並將更多的網站訪問者轉化為捐助者。
但是,不要就此止步——在進行任何更改後始終徹底測試您的網站,以確保用戶體驗保持流暢。

獲取免費清單以促進捐助者轉化
