什麼是無頭商務,以及它如何使商家受益
已發表: 2019-04-26目錄
隨著消費者習慣於通過各種接觸點消費內容和進行購買。 從物聯網設備到漸進式網絡應用程序。 傳統電子商務平台正在努力跟上客戶的需求。
Amazon Dash 按鈕、智能語音助手和店內界面是令人驚嘆的功能。 它們為消費者提供了探索產品信息、閱讀評論和下訂單的新方法。 換句話說,消費者正在擁抱物聯網時代,即使大多數零售商(還沒有)。
順應這一趨勢的電子商務品牌正在收穫回報(嗨,亞馬遜)。 而其他人則想知道如何在不必發明自己的技術設備的情況下參與行動。 答案是無頭內容管理——進而是無頭商務。
什麼是無頭商務?
無頭電子商務是網站前端與電子商務平台和其他系統分離的情況。 “表現層”(前端)與商務層(後端)分離。 因此,零售商能夠在提供豐富的內容和用戶體驗方面獲得更大的靈活性。
這種方法以不同的方式適合不同類型的零售商——以內容為中心和以品牌為中心的網站是明顯的用例。
在傳統的商務體驗中,店面必須調用以將信息一直檢索回平台,這可能非常耗時。 無頭方法將兩者“分離”並使用 API 調用來檢索該信息——這反過來又允許開發人員在後端和前端更輕鬆地自定義站點,不再通過代碼相互依賴.
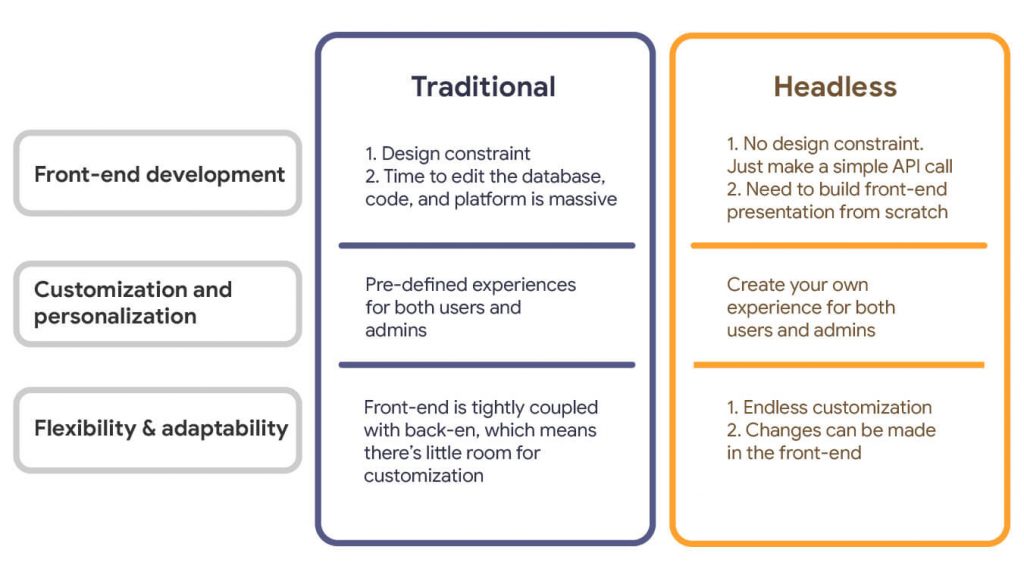
傳統與無頭商務

閱讀更多:無頭 CMS 與傳統 CMS
無頭商務的類型
1. 非無頭商務
在非無頭方法中,UI 層和商務服務層緊密連接,通常作為單個系統運行。 雖然這種方法允許商業工具和體驗管理之間的緊密集成。 這也意味著商務網站的所有方面都在同一個系統中,導致大型開發團隊效率低下。 此外,它不一定要求為商業服務公開服務。
2. 無頭、非集成
有一系列 UI 層工具和平台可供開發人員用於構建商務應用程序的前端 UI。 這些方法包括在商務平台之外使用 Web 內容平台,甚至在內部開發 UI 層。
如果沒有與商務平台的工具集成,用戶必須依賴 UI 層的工具。 主要原因是為網站創建和管理用戶體驗。 如果在內部開發,他們需要開發工具以允許業務用戶正確管理體驗。 此外,某些 UI 平台可能無法為您提供集成的靈活性。 它允許商業平台影響體驗
頁面佈局、內容選擇、個性化、測試等都將由 UI 層及其工具驅動。
3. 無頭、集成的 UI 工具
使用這種方法,UI 層與後端服務集是分開的,並且通信基於 Web 服務。 但是,與之前的方法不同,UI 層仍然與商務應用程序集成在一起,這樣商務應用程序的功能,如網站設計工具、個性化、A/B 測試等都可以被利用。
在這種方法中,UI 層可以作為商業應用程序的一部分提供,它可以是自定義開發的 UI 解決方案,也可以是其他供應商提供的平台。 但是,後兩種方法需要大量工作才能利用商務解決方案的所有功能。
無頭有什麼好處?
1. 靈活性
由於無頭系統的前端和後端是解耦的,因此可以在不中斷業務的情況下對內容層進行更新。 例如,您的營銷團隊想要啟動新的促銷活動,而無需依賴開發人員和完整的系統重新配置。 這可以通過無頭電子商務實現輕鬆實現。
通過將前端和後端解耦,無頭電子商務允許無限的靈活性和定制化來進行您想要的任何修改,並且只需要前端開發人員。 在具有解耦架構時,大到自定義結賬流程和小到向客戶帳戶添加新字段的更改都很容易。 此外,營銷團隊可以隨時運行任何促銷活動並自行更新這些促銷活動的內容/橫幅,而無需依賴 IT 團隊的支持。
2.個性化
由於無頭系統是解耦的,因此它們允許您進行試驗,而不必擔心會降低您的網站速度。 例如,營銷人員可以進行持續的後端實驗,以實現最高水平的用戶個性化,而不會干擾使用前端搜索功能的購物者。

通過這種集成,企業現在可以期待一個強大且引人入勝的電子商務網站。 這包括根據人口統計(性別、地理位置、年齡等)個性化內容,並通過產品展示、博客或視頻博客、圖像等在網站上教育和激勵客戶。
無頭方法可通過 Amla Commerce、Commercetools、Elastic Path、Four51、Magento 和 Salesforce Commerce Cloud 等電子商務平台獲得。
例如,在 Magento 電子商務平台上使用無頭策略時,內容將以比 Magento 在單個編輯器中執行此操作的通常方式更加用戶友好和先進的方式進行管理。 Magento Store 上的服務器和數據庫資源方面,內容將以沒有開銷或開銷最小的方式顯示。 表示層可以輕鬆縮放。 它的安全平台將有助於在未來進一步擴展它,並且還將降低安全漏洞的風險。
3.速度
解耦架構允許您在不干擾後端的情況下進行快速更改,反之亦然。 這也意味著由於架構的開放性,我們可以在更短的時間內應用新功能和集成。 例如,您可以快速更新面向客戶的內容,而無需重新啟動整個系統。
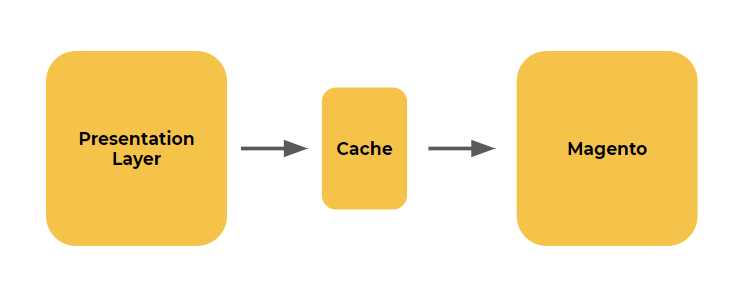
由於這些是解耦的系統,因此表示層通過 API 與應用層進行對話。 使用這種方法,您可以構建一個夾在表示層和應用層之間的數據緩存層。 我們可以在緩存層緩存所有目錄或靜態內容請求。 與全棧應用程序相比,這種方式的內容加載速度會更快,並且系統將能夠支持更多的流量。

“無頭商務”是商務平台的前端和後端解耦並相互獨立,將內容表示層和業務邏輯/功能層分開。
4. 定制
借助無頭架構的解耦集成方法,您可以與您的技術團隊密切合作,確定哪些集成對您的業務最有意義,並且會真正影響您的財務底線。
使用這種架構,其他系統的定制和集成要容易得多。 由於這些架構集成不再是一攬子交易,因此您不必批量購買它們。
雖然前端和後端是兩個獨立的系統,但定制可以並行完成。
總之,除了節省成本外,通過將網站的後端和前端解耦來實現無頭化還可以實現更快的集成、更大的實驗、個性化和速度。
為什麼是 Headless,為什麼是現在?
亞馬遜走在最前沿,向我們展示了整合無頭商務平台的真正價值,以及它如何幫助零售商避免經歷與傳統商務平台相關的令人毛骨悚然的挫敗感。 Salmon 的一項研究報告稱,60% 的消費者想要類似 Amazon Prime 的服務——但您無法通過傳統的電子商務解決方案實現這一目標。
品牌必須轉向無頭商務,以下是 6 個原因:
1.走向真正的全渠道(沒有痛苦)
首先,無頭內容管理系統將幫助您隨時隨地推動您的內容。 對於電子商務品牌而言,這意味著將您的產品、產品視頻或博客文章發佈到任何已經出現或將要出現的渠道。
因此,準備好通過 Alexa Skills、數字標牌、漸進式網絡應用程序,甚至通過帶屏幕的冰箱(是的,它們存在)進行銷售。
2. 保持競爭力
無頭商務平台使您能夠在不影響後端系統的情況下部署快速更新。 您可以輕鬆地對前端進行任何更改,以適應消費技術的速度。
使用傳統平台的主要商業品牌通常每隔幾週推出一次更新。 與亞馬遜之類的公司相比; 他們平均每 11.7 秒部署一次更新——減少了中斷的數量和持續時間。 因此,您可以更快地交付消費者想要的東西,並且仍然保持競爭力。
3.對於敏捷營銷
無頭商務系統可以在新技術出現時支持它們。 這非常適合設計新的客戶體驗。 這讓營銷團隊重新回到了主導地位,他們可以在不同的品牌、部門和產品組合中推出多個網站。
4. 使客戶體驗更加個性化和一致
即使客戶需求隨時間而變化,他們仍應在所有設備和渠道上獲得一致的客戶體驗。
此外,人們希望從了解他們所有渠道需求的電子商務品牌購買。 這超出了通常的“購買 X 的人也購買了 Y”。 後端已經知道消費者購買了什麼。 它使用這些數據為 CMS、移動應用程序和社交渠道上的個性化引擎提供動力。
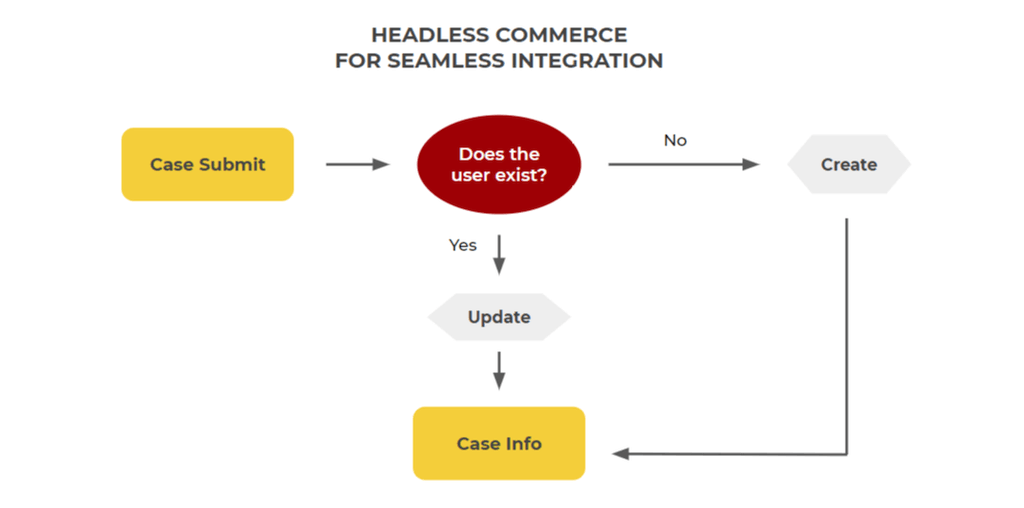
5. 無縫集成
無頭商務允許您與任何系統集成。 您可以將您的品牌添加到任何新設備,同時擴大您的機會並接觸更多客戶。 此外,將您的商務平台集成到新設備不需要幾個月的時間,只需幾個小時。

6. 更好的轉化優化
有了無頭商務,您可以嘗試和測試不同的模板和方法。 例如,您可以在運行相同的前端搜索時嘗試不同的後端搜索解決方案。
因此,無頭商務允許您運行連續測試和優化週期。 這將幫助您比大多數零售商更好地了解您的客戶。
“無頭商務適合我的組織嗎?”
選擇無頭,以及選擇的無頭方法,都不是容易做出的決定。 雖然有一些好處,例如提高開發團隊的獨立性,但也存在許多挑戰。
無頭站點通常依賴 JavaScript 技術來實現大部分站點功能。 雖然它可以提供出色的用戶體驗,但它對搜索引擎機器人、SEO 和其他網絡技術提出了挑戰。
從本質上講,運行第二個平台不是免費的,無論是從技術上還是從使用角度來看。 如果您的 IT 能力不夠,或者您的業務流程不夠靈活,那麼無頭商務可能不適合您。
將完全獨立的 UI 層與您的後端商務服務集成可能比預期的要困難。 標準商務服務的使用通常很簡單。 然後,為了獲得最大的利益,而不是讓業務用戶在多個工具之間跳轉。 您希望 UI 層利用客戶信息(包括活動和商業數據)來呈現最佳體驗。 該數據要么需要在商業平台和 UI 平台之間共享,要么根據需要查詢/使用。 無論哪種方式,它都是一項更複雜的集成工作,並且會延長部署時間和成本。
推薦閱讀:2020 年無頭商務的 15 個最佳示例
結論
所以你可以說電子商務已經失去了理智。 但是對於那些不精通技術的人來說,解耦的商務系統提供了類似於傳統商務系統的易用性,但具有無頭系統的靈活性。 這是兩全其美的。
