Magento 2 中創建模塊的指南
已發表: 2015-11-20您是否正在尋找在 Magento 2 中創建模塊的方法? 今天,我們將指導您如何在 Magento 2 中創建模塊。希望您會喜歡它們並輕鬆使用它!
創建一個靈活的模塊非常困難,但是我們有一個關於在 Magento 2 中創建一個簡單模塊的簡單教程。希望本教程可以幫助您邁出第一步。 在創建模塊之前,有必要了解兩個 Magento 版本在目錄結構上的差異。 在 Magento 2 目錄結構中,代碼池已從代碼庫文件結構中刪除。 現在所有模塊都按供應商分組。 因此,我們可以在 app/code 目錄中創建模塊。
最新更新:我們剛剛發布了 Claue Multipurpose Magento 2 主題的 2.0 版,其中包含一系列性能改進和獨家功能。 立即查看此主題:Claue Magento Theme 2. 0

現場演示
Claue – Clean, Minimal Magento 2&1 Theme是現代和乾淨的電子商務商店的絕佳模板,具有 40 多種主頁佈局和大量商店、博客、投資組合、商店定位器佈局和其他有用頁面的選項。 Claue 版本 2. 0 帶有一系列獨家功能,包括:
- 基於 Luma 主題。
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。 現在,讓我們回到主題。
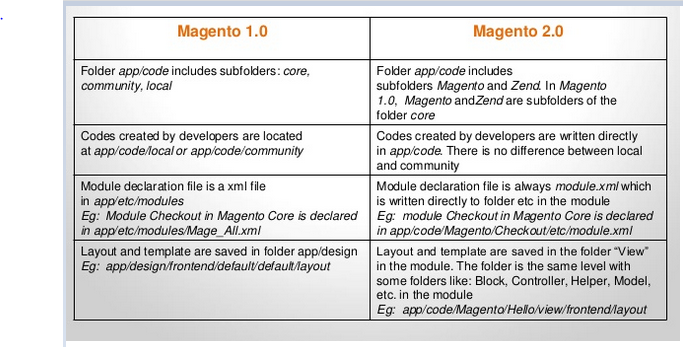
Magento1.0和Magento2.0的區別
Magento 1.0 和 Magento 2.0 之間存在一些基本區別,因此您可以輕鬆地可視化 Magento 2.0 中的文件夾結構。 因此,在 Magento 2.0 中製作一個簡單的模塊是輕而易舉的事。

在 Magento2 中創建一個模塊
第一步:創建配置文件。
– 創建文件: app/code/Tutorial/Example/etc/module.xml (目的:此文件將聲明您的模塊)並將以下代碼插入其中:
- <? xml 版本= “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd” >
- <模塊名稱= “Tutorial_Example” setup_version = “1.0.0” >
- </模塊>
- </配置>
– 創建文件: app/code/Tutorial/Example/etc/frontend/routes.xml (目的: 前端模塊的路由器將在此處聲明):
- <? xml 版本= “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd” >
- <路由器ID = “標準” >
- <route id = “example” frontName = “example” >
- <模塊名稱= “Tutorial_Example” />
- </路線>
- </路由器>
- </配置>
第 2 步:創建控制器、佈局和模板文件。
創建配置文件後,我們將從控制器、佈局和模板文件開始。
– 創建控制器文件: app/code/Tutorial/Example/Controller/Index/Index.php 並輸入以下代碼:
- <? php
- 命名空間教程\Example\Controller\Index ;
- 使用Magento \Framework\App\Action\Context ;
- 使用Magento \Framework\View\Result\PageFactory ;
- 類索引擴展\Magento\Framework\App\Action\Action
- {
- /**
- * @param 上下文 $context
- * @param PageFactory $resultPageFactory
- */
- 公共函數__construct (
- 上下文$context ,
- 頁面工廠$ resultPageFactory
- )
- {
- 父:: __construct ( $context );
- $this -> resultPageFactory = $resultPageFactory ;
- }
- 公共函數執行()
- {
- $resultPageFactory = $this -> resultPageFactory -> create ();
- // 添加頁面標題
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( 'Example module' ));
- // 添加麵包屑
- /** @var \Magento\Theme\Block\Html\Breadcrumbs */
- $breadcrumbs = $resultPageFactory -> getLayout ()-> getBlock ( 'breadcrumbs' );
- $breadcrumbs -> addCrumb ( 'home' ,
- [
- '標籤' => __ ( '家' ),
- 'title' => __ ( '家' ),
- '鏈接' => $this -> _url -> getUrl ( ” )
- ]
- );
- $breadcrumbs -> addCrumb ( 'tutorial_example' ,
- [
- '標籤' => __ ( '例子' ),
- '標題' => __ ( '例子' )
- ]
- );
- 返回$resultPageFactory ;
- }
- }
– 創建佈局文件: 應用程序/代碼/教程/示例/視圖/前端/佈局/example_index_index.xml

- <? xml 版本= “1.0”編碼= “UTF-8” ?>
- <頁面xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance”佈局= “3columns”
- xsi:noNamespaceSchemaLocation = “../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd” >
- <正文>
- <referenceContainer名稱= “內容” >
- <block class = “Magento\Framework\View\Element\Template” name = “tutorial_example_block”
- 模板= “Tutorial_Example::index.phtml” />
- </referenceContainer>
- </正文>
- </頁面>
– 創建模板文件: app/code/Tutorial/Example/view/frontend/templates/index.phtml
<h1> <? php echo __ ( '這是一個示例模塊!' ) ?> </h1>
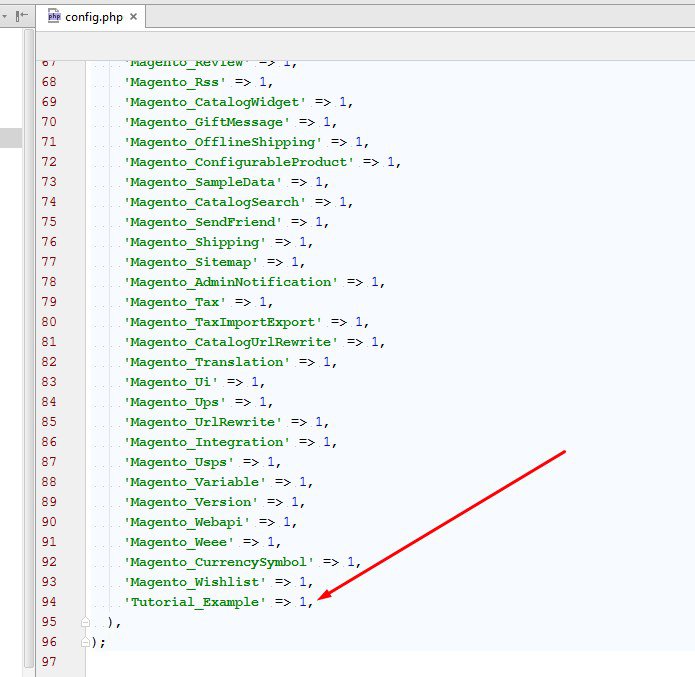
第三步:在 Magento 2 的配置文件中激活模塊

我們將通過打開來激活此模塊 應用程序/etc/config.php 文件,然後將這一行添加到其中:
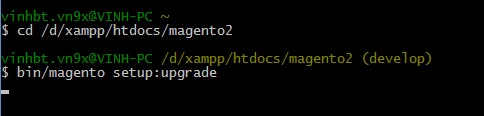
然後在 Windows 中打開命令(或在 Linux 和 MAC OS 中打開終端)。 轉到您的 Magento 根文件夾並運行此命令行來安裝您的模塊:
bin\magento 設置:升級

最後,清除 Magento 緩存,然後使用 url 訪問 http://localhost/magento2/example/index/index/
訪問 Magesolution 博客,不錯過任何有關 Magento 2.0 的更新或教程
