10 個最佳 Chrome 擴展程序,供圖形設計師輕鬆創建令人驚嘆的圖形
已發表: 2022-11-19平面設計師的工作不僅僅是創造視覺上令人愉悅的吸引人的設計。 他們需要合適的工具來尋找完美的色彩故事、管理設計、獲得靈感、為複雜的品牌故事提供解決方案,並在處理所有這些問題的同時避免創意障礙。 呸! 聽起來很多。 聽起來很簡單,平面設計師的工作是將整個品牌故事形象化,並製作合適的圖形來傳達品牌信息。
有什麼比讓我們的任務更輕鬆的工具更好的呢? 如果您可以通過單擊輕鬆提取競爭對手網站或任何其他所需網頁的所有顏色,會怎樣? 聽起來像是一種解脫。 讓我們看看一些適用於設計師的基本 Chrome 擴展程序,它們使圖形設計、靈感和客戶管理更加容易。 不再需要花費數小時來尋找合適的字體或顏色,只需單擊一下,而無需從一個選項卡移動到另一個選項卡。
面向平面設計師的基本 Chrome 擴展
- 彩色齊拉
- CSS 窺視器
- 很棒的屏幕截圖和屏幕錄像機
- 紡織法師
- 穆茲利 2
- 照片狂熱
- 什麼字體
- 頁尺
- 相撲漆
- 網站調色板
面向平面設計師的基本 Chrome 擴展
從獲得靈感到使用圖形創建完整的品牌故事,Chrome 擴展程序可以幫助您作為圖形設計師完成許多任務。 它不僅限於找到正確的字體或調色板。 您可以克服您的創造力障礙並提高您的工作效率。 不再需要在十個網站和二十個應用程序之間游刃有餘。 只需單擊幾下,即可在一個頁面上完成所有操作。 以下是一些最好的 Chrome 擴展程序,可幫助您作為平面設計師更輕鬆、更高效地工作:
彩色齊拉
評分:4.4
最適合:閱讀顏色

ColorZilla 是一個流行的擴展,它提供了高級吸管、顏色選擇器、漸變生成器等等。 ColorZilla 允許您從瀏覽器的任何位置獲取顏色讀數,立即更改它,然後將其粘貼到另一個程序中。 使用精密的拾色器,您可以獲得頁面上每個像素的顏色(類似於 Photoshop)。 借助 7 個預裝的調色板,您可以獲得最強大的 CSS 漸變生成器和調色板查看器。
只需點擊幾下,您就可以獲得任何網站的調色板以及最近選擇的顏色的歷史記錄。 您還可以檢索標籤名稱、類、ID、大小等元素信息。可以在任何縮放級別輕鬆地從 Flash 對像中提取顏色。
CSS 窺視器
評分:4.7
最適合:網站的風格檢查

CSS Peeper 是專門為設計師設計的 CSS 閱讀器。 使用此 Chrome 擴展程序,您可以獲得基本樣式。 它使設計人員能夠專注於設計,同時花費盡可能少的時間進行編碼。 將不再需要通過代碼進行搜索。 以直接、組織良好且視覺上吸引人的方式檢查樣式。
您有沒有想過網站的行高、字體大小或按鈕大小是多少? 那麼這是滿足您好奇心的理想工具。 該擴展使您盡可能簡單地檢查代碼。 它還可以幫助您檢查站點對象、顏色和材料的隱藏 CSS 樣式。
很棒的屏幕截圖和屏幕錄像機
評分:4.6
最適合:捕獲和記錄屏幕

Awesome Screenshot and Screen Recorder 是一款流行的屏幕錄像機、屏幕截圖和屏幕截圖 Chrome 擴展程序,可以錄製 720p、1080p 或 4K 分辨率的顯示。 它對任何設計師的事業都非常有用。 其突出特點包括:
- 2 合 1 本地屏幕錄像機和雲屏幕錄像機。
- 屏幕截圖、屏幕截圖和屏幕錄像機合而為一。
- 使用可共享鏈接與 Jira、Slack、Trello、Asana 和 GitHub 即時共享記錄。
- 拍攝您所在網站的快照,無論是整個頁面、特定位置還是可見部分。
- 模糊屏幕截圖上的敏感數據。
紡織法師
評分:4.5
最適合:製作創意 Texmages

當您想通過添加所需文本將圖像轉換為 texmage 時,Texmage Chrome 擴展程序是您的幫手。 首先選擇您選擇的圖像並將其放入工具中,這就是所有魔法發生的地方。 或者,您也可以先粘貼圖片網址。
從字體、字體大小、對齊方式、字體樣式和不透明度到文本/背景顏色,您可以使用所有元素來創建令人驚嘆的文本圖像。 它為背景提供了 5 種字體系列和 12 種顏色選項。 沿著該工具,您只需單擊一下即可輕鬆共享圖像。 製作文字圖片從未如此簡單!
穆茲利 2
評分:4.3
最適合:獲得設計理念

Muzli 2 是您的端到端解決方案,可讓您保持更新,永不枯竭靈感。 只需安裝擴展程序,即可在您的默認選項卡上獲取新的設計理念、新鮮的圖像和視頻以及其他圖形。 它用設計靈感取代了您無聊的舊網頁。 就像瀏覽器上的 Pinterest。

您還可以在左側面板上獲得精心挑選的提要。 您可以選擇要顯示的提要並創建定制的靈感板。 您可以從 Dribble、Behance、The Verge 以及每小時更新的更多內容中獲得精心挑選的內容,讓您隨時了解最新情況。
照片狂熱
評分:4
最適合:編輯在線圖像

PhotoMania 是您的工作室,可以編輯您的圖像並將其轉換為精美的電子賀卡、相框等。 單擊所需 Google 圖片的右上角,即可開始編輯照片。 此後,您將獲得數百個選項來增強圖片。
您可以添加過濾器和框架,更改設計,並立即查看前後的變化。 無需通過專業的編輯器應用程序運行您的圖像,您幾乎可以立即修改所需的圖像並共享/保存它。
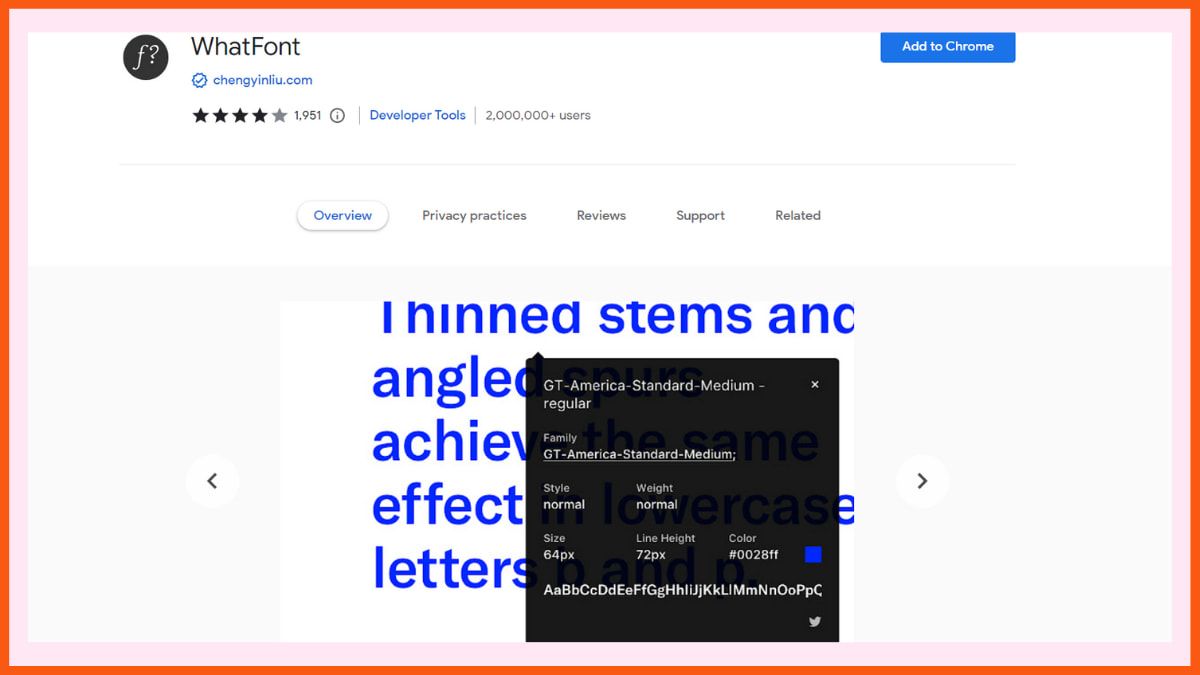
什麼字體
評分:4
最適合:網頁上的字體識別

WhatFont 是一個 Chrome 擴展程序,可幫助您識別網頁的字體。 例如,如果您喜歡某個網頁的字體,比如說這個博客的字體(儘管它是一種基本字體),並且您希望為您的博客使用相同的字體。 開發人員可以輕鬆部署 Firebug 和 Webkit Inspector,但對於其他人來說,此擴展是現實生活中的救星。 無需再在 Internet 上苦苦尋找合適的網頁字體。
作為平面設計師,您可以瀏覽一些網頁以找到您喜歡的字體,然後使用此工具單擊一下即可識別字體。 不僅如此,它還會告訴您用於提供所需網絡字體的服務。 為您的網頁選擇字體變得比以往更容易。
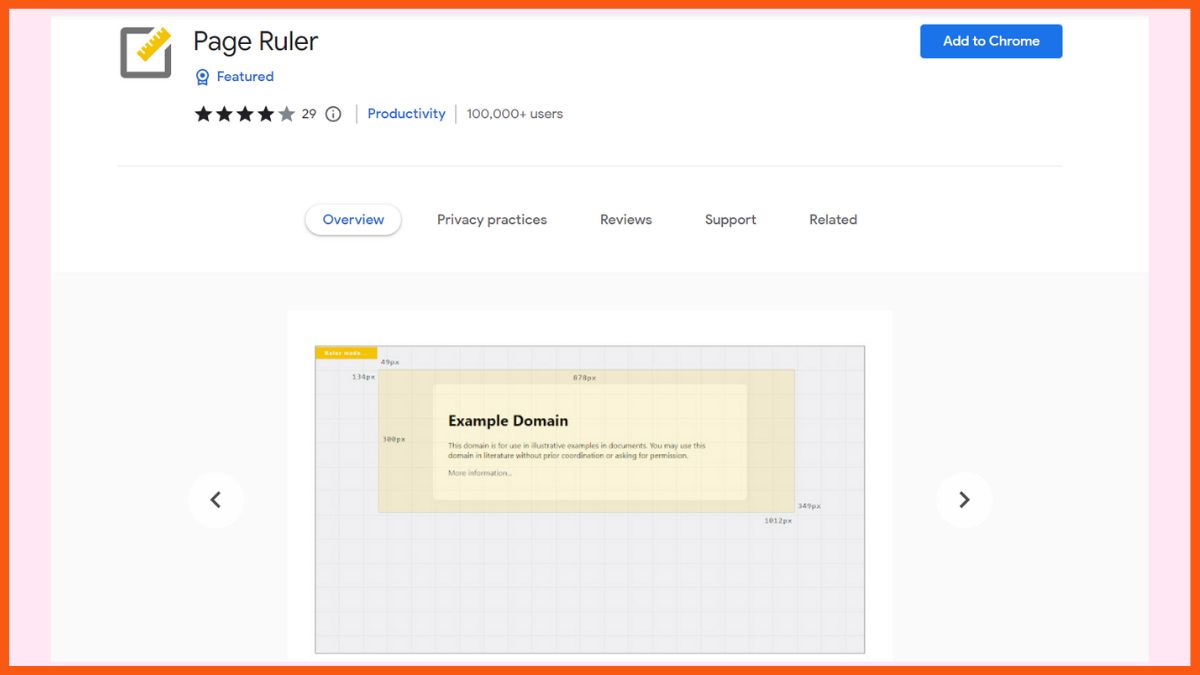
頁尺
評分:3.9
最適合:測量頁面元素

Page Ruler Chrome 擴展允許您測量網頁上的距離(以像素為單位)。 使用易於使用的標尺確定頁面項目的大小(以像素為單位)。
當您在頁面上移動鼠標時,它會繪製一個矩形標尺。 標尺的寬度、高度、起點和終點都標有以像素為單位的匹配指標。 當您移動光標時,矩形會縮小,所有數字都會更新。 只需觸摸工具欄按鈕一次即可激活擴展。 同樣,要禁用擴展,請再次按工具欄按鈕。 在台式 PC 中,此插件可通過鼠標點擊來使用。 您可以使用觸摸在支持觸摸的設備上的頁面內繪製矩形。
相撲漆
評分:3.7
最適合:繪畫和編輯圖像

Sumopaint 是一個 Chrome 擴展程序,可讓您繪製和更改圖像。 Sumo paint 允許您在 11 種混合模式和經典圖層效果中創建具有撤消支持的圖層。 在旋轉、轉動、縮放和平移圖像時,您可以快速復制、合併和拼合圖層。 您會收到 20 種濾鏡和效果,類別包括:模糊、扭曲、噪聲、像素化、銳化、色調分離和閾值。
您還將獲得專業的繪畫工具,包括 300 多種畫筆、重力和實時貝塞爾曲線平滑等複雜功能、動畫畫筆、飽和度工具等。 您可以使用以下工具改進照片:
- 不銳化蒙版。
- 對比度/亮度。
- 色彩平衡。
- 色溫。
- 具有 300 多個畫筆的克隆圖章工具,可實現分散和隨機旋轉。
網站調色板
評分:2.6
最適合:顏色提取

Site Palette 是一個免費的瀏覽器插件,用於創建調色板。 這是平面設計師和前端開發人員為任何網站收集顏色的必備工具。 其中包括:
- 支持多個調色板生成器。
- 生成可共享鏈接。
- 預覽調色板圖像可供下載。
- 引入了 Adobe Swatch 支持。
- 使用 Google Art Palette 微調調色板。
- 添加了打印樣式:打印調色板或將它們保存為 PDF。
用於創建廣泛調色板的瀏覽器插件。 前端開發人員和設計人員必備的工具。 配色方案提取是完全免費的。
結論
這些 Chrome 擴展程序值得嘗試並添加到您的列表中,以提高設計師的工作效率。 無需花費數小時盯著屏幕或在應用程序之間切換,只需單擊一下即可完成大量工作。
我們最喜歡的是 CSS Peeper,它負責視覺設計的技術方面,因此您可以專注於您的工作。
常見問題
哪些是最適合平面設計師的 Chrome 擴展程序?
一些最適合圖形設計師的 Chrome 擴展程序是:
- 什麼字體
- 紡織法師
- 彩色齊拉
- CSS 窺視器
- 穆茲利 2
- 照片狂熱
是否有尋找設計靈感的 Chrome 擴展程序?
Muzli 2 是一款流行的 Chrome 擴展程序,可幫助您從網絡上獲取設計靈感。
WhatFont 擴展有什麼作用?
WhatFont 是一個 Chrome 擴展程序,可幫助您識別網頁的字體。 不僅如此,它還會告訴您用於提供所需網絡字體的服務。
