Google PageSpeed Insights:如何改進筆記並達到 100
已發表: 2020-04-08我們都知道Google PageSpeed Insights速度測試。 然而,在這個谷歌速度測試中獲得 100 分並不是一件容易的事。
事實上,許多公司都在拼命地希望在這次測試中提高自己的成績,但沒有取得多大成功。 這是因為谷歌對獲得好分數提出了非常高的要求。
接下來,我們將告訴您 Google PageSpeed 是什麼,它的用途以及如何獲得 100 分。此外,您既可以在沒有太多功能的基本網站上進行,也可以在完整的網站上進行。
什麼是 Google PageSpeed Insights 測試,它的用途是什麼?
PageSpeed Insights 是Google 開發的一種工具,用於顯示頁面或網站的性能。 結果分為兩種:移動版( Mobile )和桌面版( Desktop )。
除了給你一個網絡分數外,谷歌還會顯示它以這種方式得分的原因,並提供一系列提高這個分數的技巧。

在對網站進行分類時,Google 將優化分為三大類:
- 快速網頁——測試分數顯示網頁在速度最快的網頁中排名前三分之一。
- 網絡正常:網絡位於互聯網最快頁面的中間三分之一。
- 慢速網絡:網絡位於互聯網頁面中最慢的三分之一。
谷歌顯示的分數是一個範圍從 0 到 100 的值。 接近 100 的註釋意味著頁面速度非常快,並且沒有需要優化的地方。 接近 0 的註釋意味著網站上有很多工作要做。
至於註釋,谷歌這樣劃分分數:
- 好成績:80分以上
- 平均成績:分數在 60 到 79 之間
- 低等級:分數在 0 到 59 之間
為什麼擁有一個快速的網站很重要?
如果加載時間超過 3 秒,53% 的用戶會離開網頁。 也就是說,如果您的網站在 3 秒內沒有加載,那麼您一半以上的用戶會轉到另一個網站。
因此,加載網站的每一秒都會減少轉化次數。 具體來說,每經過一秒,轉化次數就會減少 20%。
這樣,擁有一個快速且優化的網站將使您的用戶擁有出色的用戶體驗。 這將意味著更多的轉換。
如果一個網站的加載時間超過 3 秒,就會流失超過 53 個訪問者,並且加載時間每延遲一秒,頁面轉化率就會降低 20 多個。
資料來源:谷歌
網站的速度對於在線商店和電子商務非常重要。 但是,對於企業網站來說,這也是必要的,因為所尋求的是轉換,讓他們購買、聯繫或打電話。
在 Google PageSpeed Insights 上獲得 100 條註釋的提示
將筆記放入 Google 測試時,有幾個因素會影響。 這裡有一些例子可以幫助你提高成績。
所有詳細介紹的技術都是 WPO 的一部分:Web Performance Optimization,即網站速度的優化。
當我們談論 WPO 時,我們基本上是在談論加載時間和速度方面的網頁優化。 它實際上由一系列基本策略組成,因為如果網站沒有在速度方面進行優化,那麼吸引人的設計是沒有用的。
優化圖像
圖像優化是獲得好的測試筆記必不可少的要求。 這是習慣於看到低音的主要原因之一。
優化圖像的最佳技術之一是壓縮它們。 通過壓縮圖像,您可以平均減少 50% 的圖像重量。
如果您使用 WordPress,最好的插件之一就是 WP Smush Image,無需花費大量時間手動壓縮它們。 一個在其免費版本中具有許多功能的插件。

對於有幾個定期發布的編輯器的網站,使用自動圖像優化插件是必不可少的。 這樣,哪個發布者上傳帶有圖像的內容並不重要,因為插件會自動優化它們。
此外,您可以配置插件,使其僅允許圖像中的最大尺寸。 也就是說,如果圖像的尺寸大於我們輸入的像素,插件會自動調整圖像的大小。
如果您不想使用新插件,或者您的網站不是在 WordPress 或其他具有類似插件的 Drupal 等 CMS 中開發的,您可以使用在線工具來壓縮和優化圖像,如 Optimizilla 或任何其他工具。
縮小和優化 HTML 代碼
另一個提高加載速度的技巧是優化 HTML 代碼。 儘管您必須正確執行此操作,因為如果未正確執行,此操作可能會完全取消配置 Web 項目的前端。
縮小 HTML 代碼是刪除網站源代碼中不必要或重複數據的過程。 編程不當的代碼可能是導致此問題的原因,可以通過審核代碼來解決。
優化 CSS 代碼
另一個重要因素是CSS 代碼的優化。 通常,CSS 文件是需要加載的外部文件。
很多時候,這些 CSS 文件包含頁面上實際未使用的代碼。 如果一個頁面只使用了 CSS 文件中 10% 的代碼,那麼它實際上是在不必要地加載該文件的剩餘 90%。
首先要做的是:
- 分析真正需要哪些代碼和/或 CSS 文件。
- 調試代碼以嘗試減輕其重量。
- 在許多情況下,直接將 CSS 代碼插入 HTML 代碼可能是一個有效的選擇。
優化 JavaScript 代碼 (JS)
JavaScript允許您啟用強大的功能和交互式頁面塊。 問題是這些腳本會大大降低網站的速度,您必須小心不要濫用它們中的太多。
首先要做的是審核網站並刪除任何對我們網站的要求而言不必要的 JavaScript 代碼。 一旦我們有了基本的腳本,我們就可以應用這 3 個技巧:
- 不重要的腳本應該在後加載而不是先加載。
- 異步加載所有外部 JavaScript 文件,而不是同步加載。 同步加載的腳本會暫停頁面渲染過程,而異步加載的腳本允許瀏覽器同時加載多個項目。
- 考慮將一些 JS 函數放入(內聯)頁面本身。 這將減少您的瀏覽器必鬚髮出的請求數量。
優化服務器(託管)
這可能是關於速度的最重要的一點。 託管 Web 項目的服務器至關重要。

服務器響應時間直接是 Google PageSpeed Insights note 中的一個因素。 此響應時間可能會因以下幾個因素而減慢:
- 數據庫查詢數
- 慢速路由
- 使用某些框架
- 使用某些書店
- 很少的 CPU 資源
- 很少的 RAM 資源
擁有一個優秀的系統管理員來處理您的主機非常重要。 通過這種方式,您將能夠設置和安裝使網絡加載速度更快的軟件。
在Kiwop ,我們使用Nginx 、 Varnish 、 Redis Server和memcache等優化服務器。
便宜就是貴,這是真的。 在優化和網絡速度方面,擁有便宜的主機可能會非常昂貴。
監控外部插件的使用
您應該監控外部插件的使用。 在 Kiwop 中,每一個需要 Web 開發的新功能都在實施之前進行了很久的分析。 我們不會為每個新需求使用新的外部插件,而是盡可能安排它訂購。
這樣,在自定義編程時,只包含我們真正需要的功能。 相反,外部插件包含許多不需要的功能,它們所做的是延遲頁面加載時間。
優先考慮頁面頂部的內容
奇怪的是,頁面的速度不僅僅取決於它的加載速度。 此外,它與感知性能有關。
感知性能可以定義為“網絡看起來加載的速度”。 而且這可能與實際充電時間不同。 感知性能與用戶的觀點有關。
為了優先考慮這種感知性能,優先考慮對用戶來說很重要的內容是非常重要的。 例如,頁面頂部的文本應在頁腳之前加載。 一個編程不佳的網站可能會開始加載用戶乍一看看不到的頁腳功能和塊。
部署 AMP
AMP 是 Google 創建的一項技術,可在移動設備上提供更快的頁面加載體驗。 AMP 限制了 HTML 和 JS 的使用,大大提高了頁面的速度,順便改善了它們的定位。
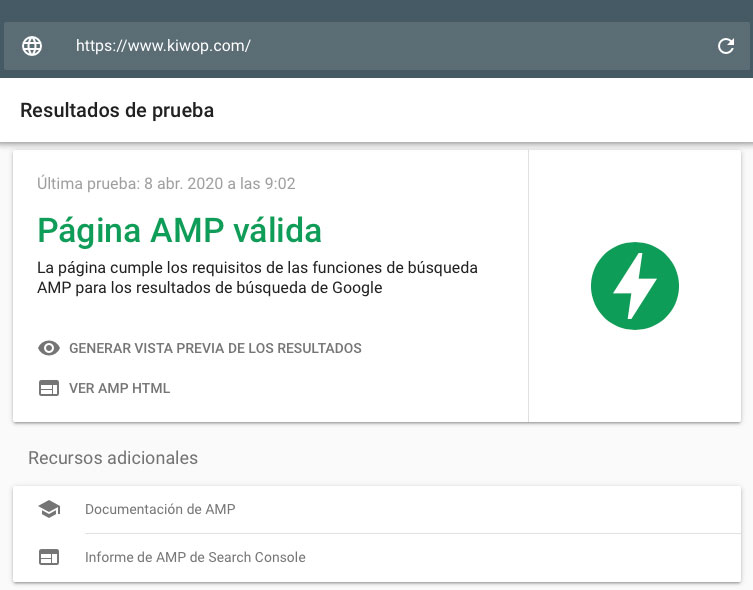
應用 AMP 可讓您在移動設備上提高 Google Page Insights 得分。 雖然這是一項必須非常仔細地開發的技術,因為它可以完全取消配置任何網頁。
我們是 AMP 技術方面的專家。 事實上,我們的整個網站都是有效的 AMP:

我們在 Kiwop 網站的 Google 測試中獲得什麼等級?
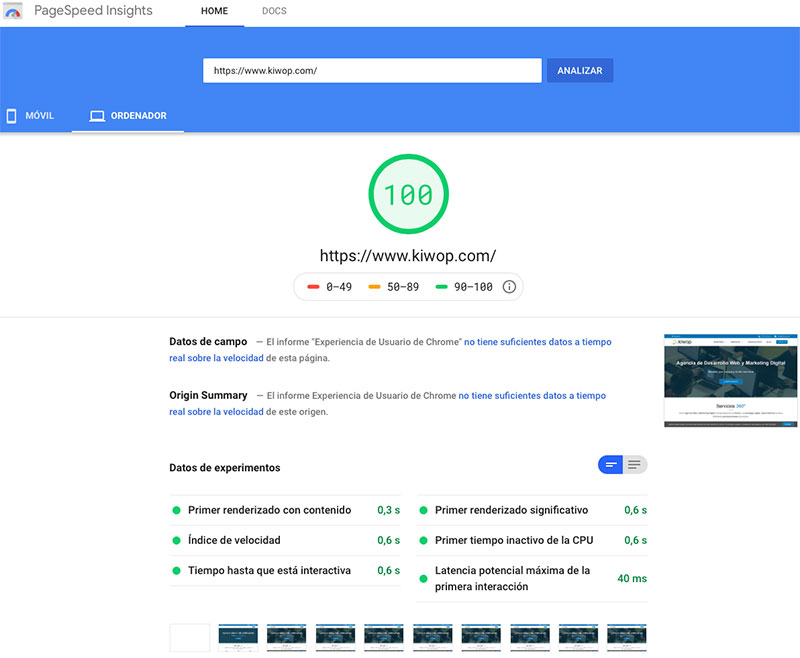
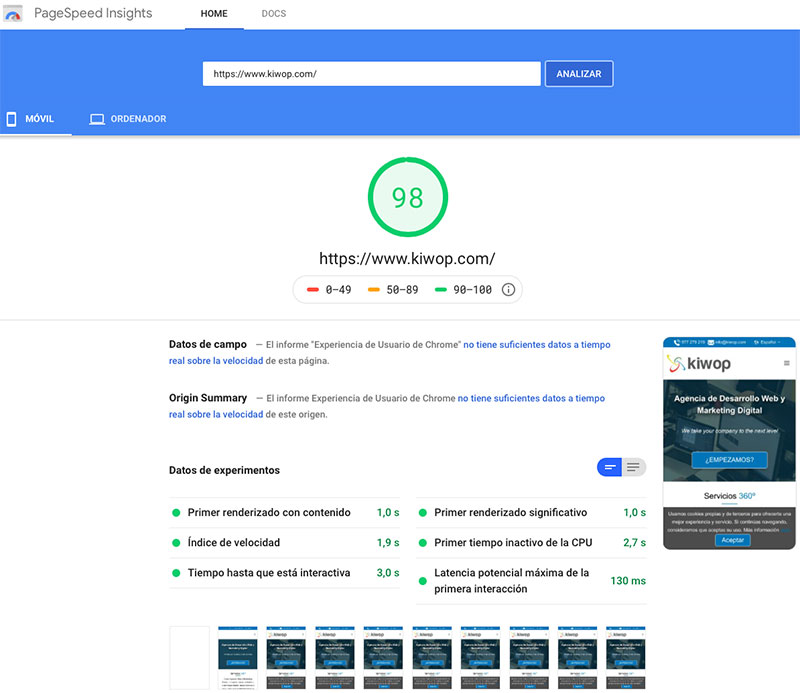
在我們為您提供所有這些理論提示之後,我們知道您想知道的是這些提示是否有效。 答案是它們確實有效。 在Kiwop中,我們在移動版中獲得 89 分,在 Google PageSpeed Insights 中的桌面版中獲得最高分 100 分。
你不相信嗎? 這是桌面版的試用版:

我們還向您展示了在移動版中獲得的筆記的證明,因為大多數人總是忘記顯示此筆記,因為它比桌面版的筆記低得多:

借助我們的提示提高您在 Google PageSpeed Insights 中的得分
當然,您已經付出了很多努力(時間和資源)來開發您的網站。 因此,您希望它盡可能完美。 並且具有高速是一個重要因素。
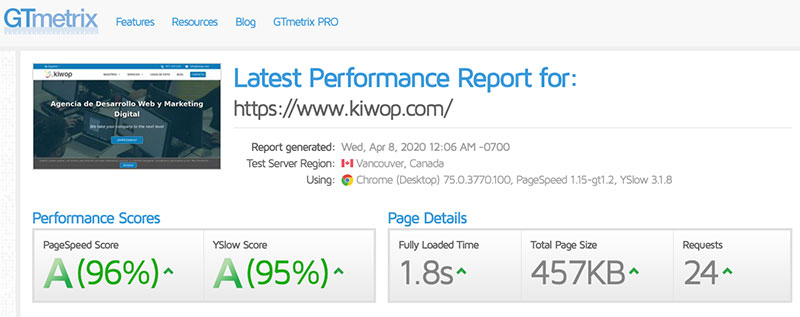
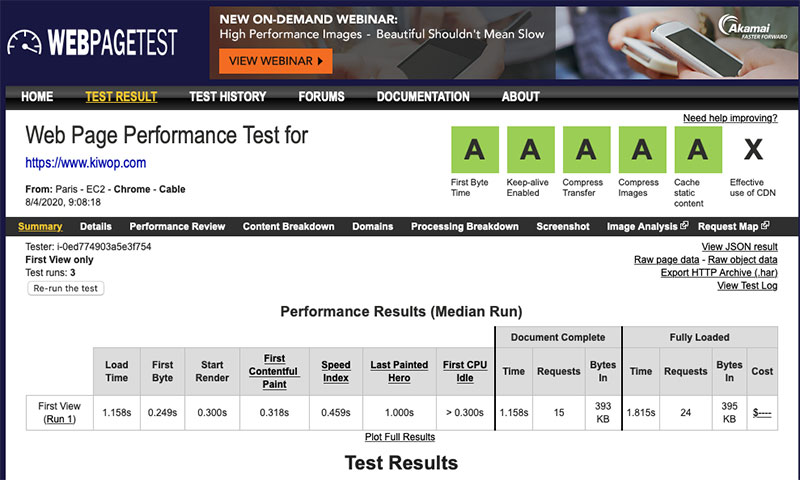
除了 Google 測試之外,還有其他頁面可以讓您評估頁面的速度,例如 GTMetrix 或 WebPageTest。 在這兩個測試中,我們的頁面也得到了很好的結果:


正如我們所看到的,在獲得好成績時必須考慮到每個圖像和元素。 因此,在開發您的網站時,擁有專業的開發人員非常重要。
在 Google PageSpeed Insights 速度測試中達到 100 分可以為您的網站提供成功所需的推動力。
如果您希望我們優化您的網站以提高 Google 考試成績,您只需與我們聯繫。
在 Kiwop,我們很樂意為您提供幫助!
