了解 Debutify 的購物增強器以及這些增強器將如何幫助您增加收入
已發表: 2022-04-05您是否厭倦了擁有大量網站訪問者,但只有少數訪問者轉化為銷售?
誰想要那個,對吧?
您會看到,有幾個訪問者只是將產品添加到他們的購物車中......然後他們會在瀏覽幾分鐘後離開。
嗯,到此結束。
你只需要找到支持這些工具的正確主題。
因為這些 Debutify 購買增強器將幫助您定制您的電子商務網站以增加您的收入!
今天,我們將討論這些 Shopping Enhancer Add-Ons 如何為您的客戶提供無縫的在線購物體驗......
那最終會變成銷售!
你準備好了嗎?
為什麼擁有無縫的客戶體驗很重要?

在您的電子商務網站上為您的客戶提供流暢的體驗有很多好處。
既然我知道你想了解這個博客的最佳部分,讓我們把它削減到三個。
以下是您應該專注於為客戶提供最佳在線購物體驗的原因:
1. 獲得更多推薦人
當您為客戶提供出色的在線體驗時,他們更有可能將您推薦給其他人。
事實上,對您的品牌有過積極體驗的客戶平均會告訴 9 個人。
因此,提供無縫的客戶體驗將幫助您獲得推薦也就不足為奇了。
推薦是另一種方式...
2. 增加收入
這是購買增強劑最重要的用途之一。 (這也是你在這裡的原因!)
如果您使用這些附加組件為他們提供流暢的客戶體驗,您可以增加您的電子商務收入。
怎麼會這樣?
當然,擁有一個方便的網站可以為您帶來更多的銷售。
例如,您的客戶有顧慮。 如果您立即聯繫他們,那麼他們可能已經購買了購物車中的產品。
繁榮!
銷售額的增加。 ?
認為僅此而已? 這是另一個好處。
3. 提高客戶忠誠度
為您的客戶提供流暢的體驗是留住他們的另一種方式。
由於他們已經嘗試過您的電子商務商店,因此他們更容易信任您。
客戶忠誠度對您的電子商務品牌很重要,因為他們願意成為您的品牌擁護者!
現在,我知道您想體驗這些好處...
那麼,讓我們深入了解一下吧!
如何在您的網站上為客戶提供無縫體驗以增加您的電子商務收入?
1.提醒他們他們的產品
有些客戶可能會忘記他們正在查看或添加到購物車的一些產品。
有時,他們甚至可能會忘記他們正在購物。
那麼,如何對抗呢?
以下是一些 Debutify 的購買增強工具可以幫助您。
非活動標籤消息附加組件
此附加組件會提醒您的客戶他們正在購物。
例如,他們正在瀏覽您的電子商務網站並將產品添加到您的電子商務網站。 他們去了另一個標籤上的另一個網站。
非活動選項卡消息加載項顯示不同的頁面標題。 它提醒他們有東西要回來。
這就是您的電子商務商店。

以下是激活它的方法:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇非活動標籤消息。
- 自定義附加組件。
您可以編輯第一條和第二條消息,以及適合您偏好的時間。
因此,如果您想提醒您的客戶忘記某些事情,請使用此插件。 ?
但是等等,這裡有另一個附加組件可以幫助您解決這個問題!
有庫存的附加組件
這是聯繫他們並提醒他們購買您的產品的有效方式。
如果您有客戶非常想要的不可用產品,Back In Stock Add-On 允許您捕獲他們的電子郵件,以便在他們可用時通知他們。
如何激活此附加組件?
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇Back In Stock Add-On。
- 自定義附加組件。
您可以更改文本、圖標、按鈕標籤和成功消息。
看? 它也是高度可定制的!
現在,您可以通過提醒他們喜歡的產品來增加您的電子商務收入。 ?
另一個附加組件是...
購物車 Favicon 附加組件
什麼是購物車 Favicon?
首先,網站圖標是顯示在選項卡中的圖像。 通常,它是電子商務品牌的標誌。
但是,當您的客戶將產品添加到他們的購物車時,Cart Favicon Add-On 會顯示不同的圖標。
這是一個很好的提醒,如果他們在不同的標籤上瀏覽,他們會在購物車中留下一些東西!
以下是激活此附加組件的方法:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇購物車 Favicon 附加組件。
- 更改網站圖標圖像。
您可以更改網站圖標並在徽標上放置一個紅點。 因為紅點表示他們留下了一些東西。
所以,如果他們在購物車裡放了東西,網站圖標就會改變。
想看看它的樣子嗎?

引人注目,對吧?
但這裡有另一種方式來提醒他們他們可能喜歡的產品......
最近查看的附加組件
為了增加您的電子商務收入,您可以向您的客戶展示他們使用此插件查看的一些產品。
這不僅對您的業務有幫助,對您的客戶也有幫助。
如果他們喜歡某個產品但不小心離開了頁面怎麼辦? 或者點擊不同的鏈接?
這就是最近查看的附加組件發揮作用的地方。 以下是如何獲得它:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇購物增強器。
- 轉到最近查看。
- 自定義附加組件。
此附加組件有不同的設置。
您可以更改標題文本並設置產品的限制。 如果您想在桌面和移動設備上顯示浮動欄,還可以自定義浮動欄。
那不是全部!
自定義還包括更改位置、桌面和移動設備上每行的產品數量、輪播設置和旋轉速度。
我們來到這裡的另一個高度可定制的工具! ?
但這是讓您的客戶的購買過程更輕鬆的另一種方法。
2.展示你的產品的不同變化
向您的客戶展示您產品的不同變體可以增強他們的購物體驗。
您不僅可以讓他們輕鬆查看可用的選項,還可以顯示不同的產品圖片。
這很重要,因為電子商務和實體店之間的最大區別之一是感受您的產品的能力。
他們不能碰它們。 他們看不到您的機架上顯示的不同變體。
他們只是在使用您的網站來查看他們有哪些選項。
這就是為什麼這裡有一些 Debutify 購買增強器來幫助您展示產品的變化。
產品樣本附加組件
產品樣本顯示特定產品的類似項目或變體。
例如,您正在銷售無簷小便帽。 您可以包含與該項目相關的不同產品,例如不同類型的帽子。
以下是激活它的方法:
- 轉到默認產品。
- 前往產品樣本。
- 自定義分組。
下一個 Debutify 購買增強插件是...
尺碼表插件
尺寸表插件顯示您產品的不同尺寸。
正如我上面所說,您的客戶無法看到或感覺到您的產品。
這使購物體驗順暢,因為您有尺碼指南。
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇尺碼表插件。
- 自定義附加組件。
您可以通過編輯 HTML 部分來根據您的產品更改尺寸。
我知道編碼聽起來很棘手。 但不要擔心! 這很簡單。
以下是使用 HTML 表格生成器的方法:

為了使您的客戶的購物體驗更好,最好還包括...
色板附加組件
這是顯示產品不同變體的另一種方式。
Color Swatches Add-On 顯示特定項目的可用顏色。
如何激活它?
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇色板插件。
- 轉到主菜單。
- 添加顏色樣本。
只需輸入產品的顏色,或者您可以使用顏色選擇器來獲得更準確的色調。 您還可以上傳圖片,如果您有圖案選項,這是完美的選擇。
下一個是...
同步變體圖像附加組件
此附加組件顯示您產品的不同變體。
當您的客戶更改產品庫中的幻燈片時,他們可以看到每個項目的不同變體。
輕鬆激活:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇同步變體圖像加載項。
- 激活它。
Debutify 的購買增強器之一的另一個附加組件是……
產品圖片裁剪插件
這不會顯示您產品的不同變體。
但是產品圖像裁剪插件允許您以相同的比例顯示產品圖像。
要激活此插件...
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇產品圖片裁剪。
- 自定義附加組件。
您可以根據自己的喜好更改圖像的比例和位置。
您會看到,贏得客戶心的關鍵是一鍵提供他們需要的一切。
所以,這也導致我們的下一個提示......
3.回答他們的擔憂
在網上購物期間,您沒有銷售人員跟踪他們。
誰知道? 也許他們想要一個產品,但他們有問題卻找不到答案。
為確保出色的客戶體驗,請關注他們的需求。
因此,這裡是 Debutify 的購買增強器,可幫助您解決客戶的顧慮。
常見問題解答
FAQ 或常見問題附加組件顯示您的電子商務商店的問答模塊。
如果您的客戶輸入查詢,他們將看到這些問題的答案。
這是激活常見問題解答插件的方法。
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇常見問題解答。
- 自定義附加組件。
這取決於您喜歡使用哪些文本,以及您希望將客戶重定向到哪裡,以防他們找不到答案。
下一個是...
Facebook Messenger 插件
Facebook Messenger Add-On 可讓您將 Facebook Messenger 聊天小部件添加到您的電子商務商店。
這使您的客戶在有疑慮時可以更輕鬆地與您的 Facebook 頁面建立聯繫。
要激活此功能,您需要按照此分步教程進行操作。
- 前往主題設置 > Debutify Add-Ons > Facebook Messenger。
- 轉到Facebook 頁面。
- 導航到頁面設置 > 消息。
- 選擇將 Messenger 添加到您的網站。
- 單擊開始和自定義。
- 獲取代碼並將其粘貼到附加組件上。
擁有這一點可以使您的客戶的購物體驗沒有挑戰性。 所以,一定要激活這個附加組件!
另一個有助於增加您的電子商務收入的附加組件是...
產品要點附加組件
Product Bullet Points Add-On 顯示有關您的產品的簡短信息。
為什麼你首先需要這個?
如果您沒有實時支持,則向您的客戶提供信息。 這樣,他們可以輕鬆找到他們正在尋找的東西,而無需任何努力與代表聯繫。
此外,這些內容很容易消化,您的客戶可以很好地閱讀它們。
以下是激活它的方法:

但是,如果您的客戶想要更多詳細信息怎麼辦? 這將引導我們進入下一個附加組件。
產品標籤附加組件
此附加組件可讓您添加有關產品的其他詳細信息。
您可以自定義產品選項卡並在每個產品下寫入詳細信息。
但請務必寫下有關您的產品的相關且易於閱讀的詳細信息,以使您的客戶更容易。
以下是在您的電子商務商店中顯示此附加組件的方法:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇產品標籤。
- 自定義附加組件。
選擇要放置產品選項卡的位置,然後自定義設置。 您可以顯示產品類型、SKU、產品標籤等。
隨意玩耍,看看哪個在您的網站上看起來不錯!
等等,這還不是全部。 因為我敢肯定,您的客戶想知道預計的到達時間是什麼時候。
所以,你需要一個...
交貨時間附加
一些客戶希望他們的訂單儘早到達。
事實上,90% 的消費者認為 2-3 天發貨是標準交貨期。
這就是為什麼增加電子商務收入的一種方法是向他們展示預計的交貨時間附加組件以鼓勵他們購買。
以下是如何在您的網站上使用它:
- 轉到主題設置。
- 找到交貨時間。
- 更新運輸時間。
您可以更改交貨的最短和最長天數或選擇一個日期。
最好的部分? 您可以為特定產品應用不同的交貨日期!
如果您想增加電子商務收入,確保客戶的疑慮得到解答至關重要。
你應該在他們問之前就提供答案。 這可以節省您的時間! ?

因此,增強客戶購買流程的下一個技巧是……
4. 讓產品瀏覽變得不那麼複雜
當他們在尋找產品時,您應該讓尋找他們想要的東西變得容易。
請記住,這不像實體店,他們可以去那裡詢問銷售人員在哪裡可以找到這個和那個,如果他們想要什麼。
那麼,Debutify 的購買增強器如何幫助您解決這個問題呢?
以下是可用於實現此目的的 Shopping Enhancer 附加組件:
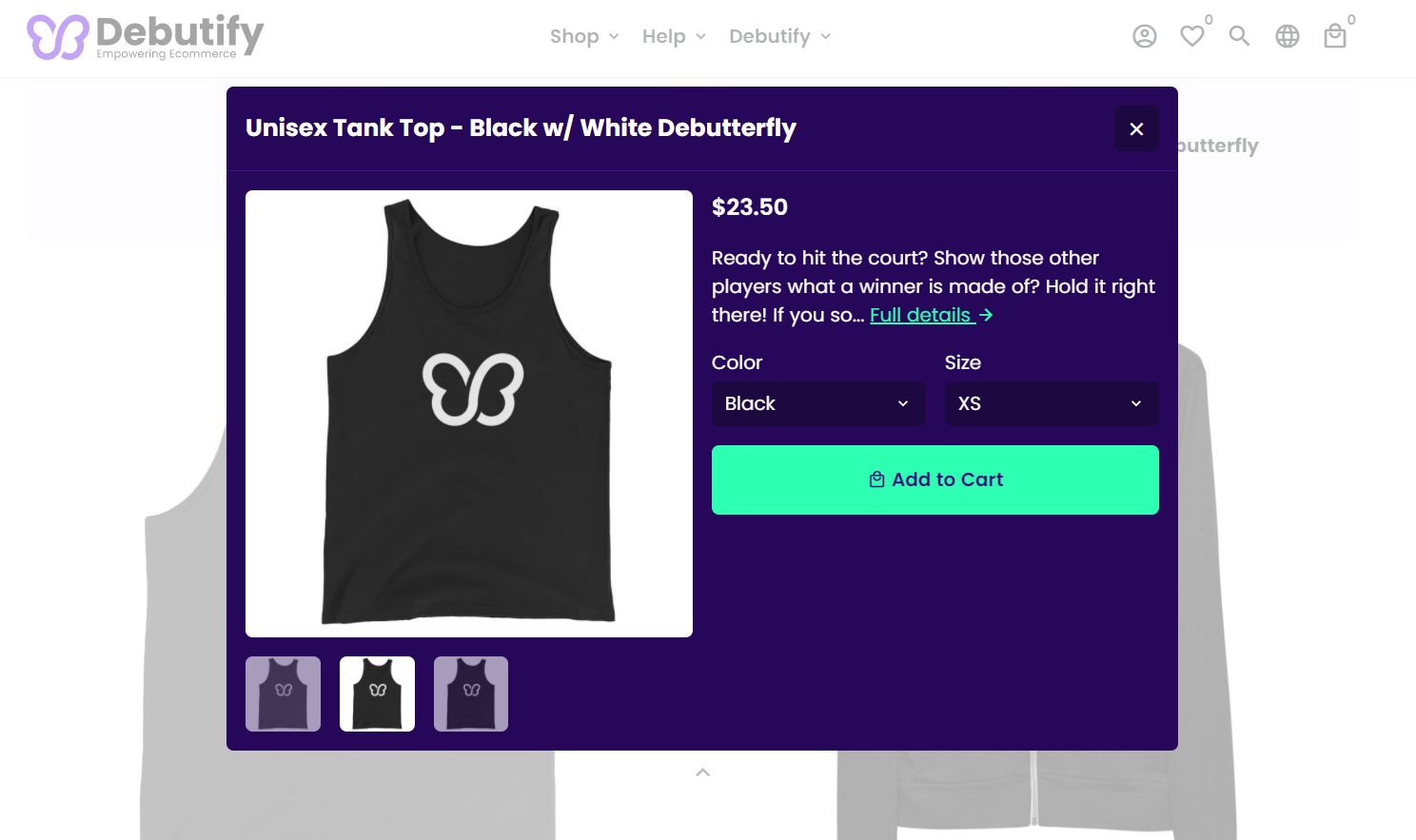
快速查看附加組件
此附加組件可讓您的客戶在進入實際產品頁面之前快速查看產品。
如果他們還不確定是否想查看產品的更多詳細信息,這使他們更容易在線購物。
這是它的樣子:

所以,要激活這個...
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇快速查看。
- 自定義附加組件。
如果您願意,可以在移動設備上隱藏“快速查看”選項,或者顯示數量選擇器以便於購物。
另一個購買促進劑是...
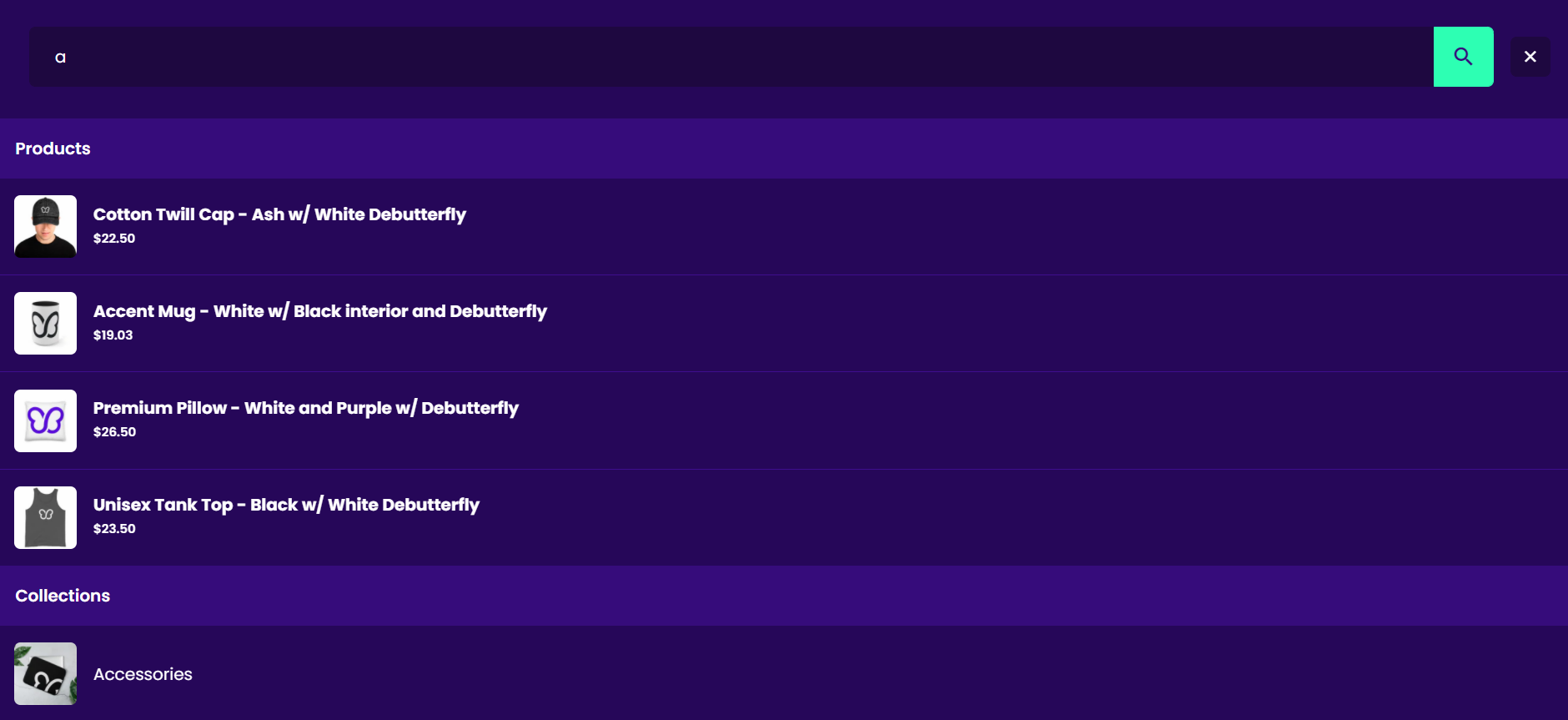
智能搜索插件
在您輸入搜索字段時立即顯示搜索結果。
如您所見,當我輸入“a”時,所有帶有字母的產品都出現了。

按照這些步驟,讓您的客戶生活更輕鬆!
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇智能搜索。
- 自定義附加組件。
對於自定義,您可以包括顯示價格並限制要顯示的結果。
這麼容易,對吧?
另一個購買增強插件是......
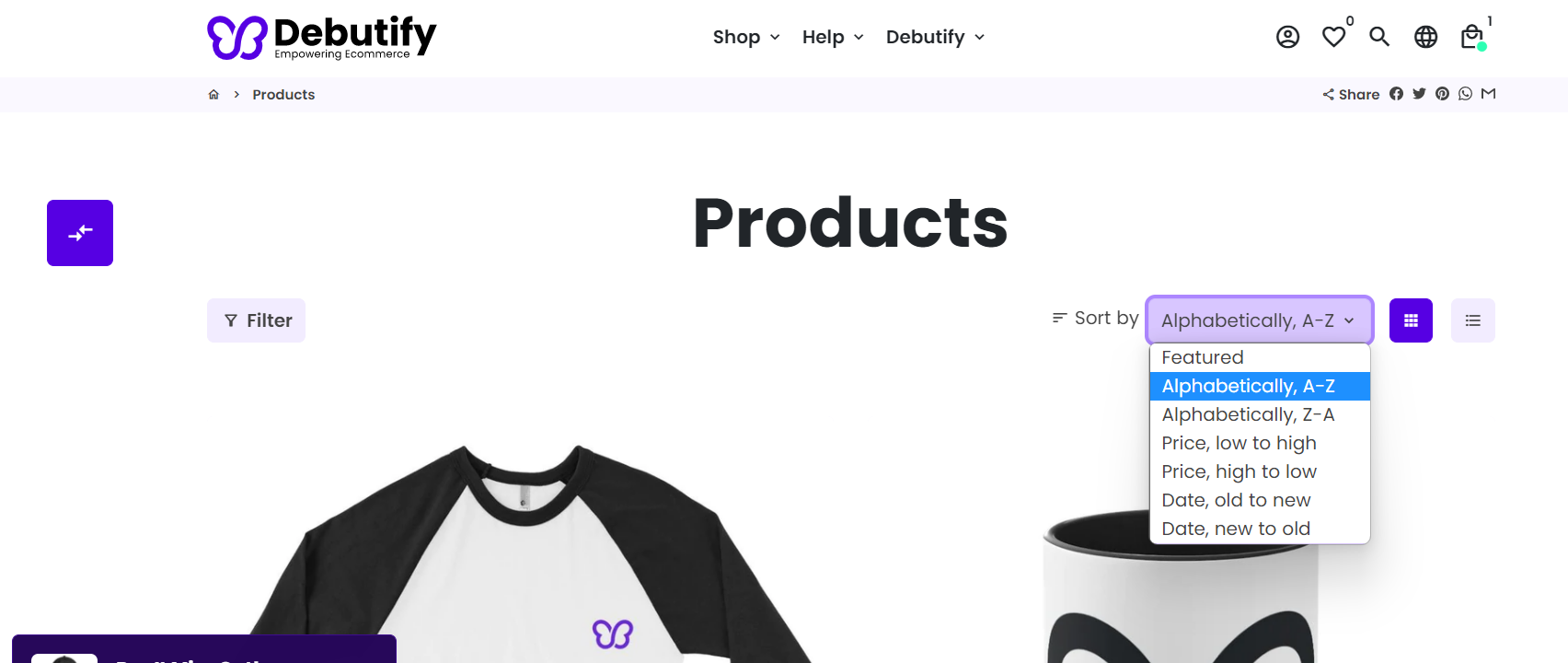
收集過濾器插件
Collection Filters Add-On 允許您的客戶過濾他們想要查看的類別或產品。
它可以基於價格、類別、新版本等。這對您的客戶很有幫助,因為如果您有一個大目錄,尋找他們想要的產品並不復雜。
這是它的樣子:

要激活此附加組件,請按照以下步驟確保效率:

使在線購物更容易的另一種方法是通過...隱藏您網站上不可用的產品...
鏈接選項附加組件
鏈接選項在您的電子商務網站上隱藏了不可用的產品變體組合。
添加此插件非常容易!
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇鏈接選項。
- 通過選中它來激活。
這些附加組件證明有很多方法和工具可以讓瀏覽更輕鬆,對吧?
幸運的是,它們也很容易激活!
因此,增加電子商務收入的另一種方法是...
5. 為他們提供偷竊交易
誰能抗拒銷售? 獎勵? 折扣碼?
嗯,不是你的客戶!
這就是為什麼要讓網上購物更有趣,你為什麼不向他們提供他們可以竊取的交易?
或者向他們展示不同的價格,看看哪個是最適合他們的套餐?
我相信您的客戶會喜歡這個,所以這裡有一些附加組件可以幫助您:
數量中斷附加組件
如果客戶從您的電子商務商店購買了多種產品,Quantity Breaks Add-On 可讓您使用折扣代碼獎勵他們。
這將鼓勵他們添加更多產品,因為他們想獲得折扣。
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇數量中斷。
- 返回主題設置。
- 選擇產品頁面。
- 找到數量中斷。
- 更改設置。
對於設置,您需要調整他們需要添加的產品數量。 然後,您可以創建一個折扣代碼供您的客戶使用。
如果您需要更詳細的說明,請觀看此分步教程:

為了更吸引他們,您還可以使用...
定價表附加組件
此附加組件可以幫助您在價格表中展示不同的產品選項、捆綁包、套餐和其他升級選項。
您的客戶可以輕鬆查看最優惠的價格,因為他們位於並排比較表中。
這是激活此附加組件的方法:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇定價表。
- 返回主題設置。
- 選擇定價表。
- 自定義附加組件。
您可以在此附加組件的內容類別下添加不同類型的“計劃”。 每個計劃也是可定制的。
您可以更改背景顏色和圖像。 您還可以編輯文本並放置每個計劃的詳細信息。
不僅如此,價格、價格文本、副標題、標題、按鈕標籤、鏈接、樣式和描述也是可定制的。
確保根據最適合您的電子商務商店的方式自定義這些設置!
由於客戶喜歡省錢,因此您應該完全使用這些附加組件來向他們展示他們節省了多少。
因為這也可以幫助您增加電子商務收入! ?
但是等等,這還不是全部!
6.根據他們的位置個性化體驗
為您的客戶提供順暢的網站體驗的另一種方法是個性化他們的位置。
這會根據他們所在的位置為他們提供相關的網站內容,尤其是在購物時。
同樣,客戶體驗始終是第一位的。
那麼,讓我們看看要使用哪些附加組件:
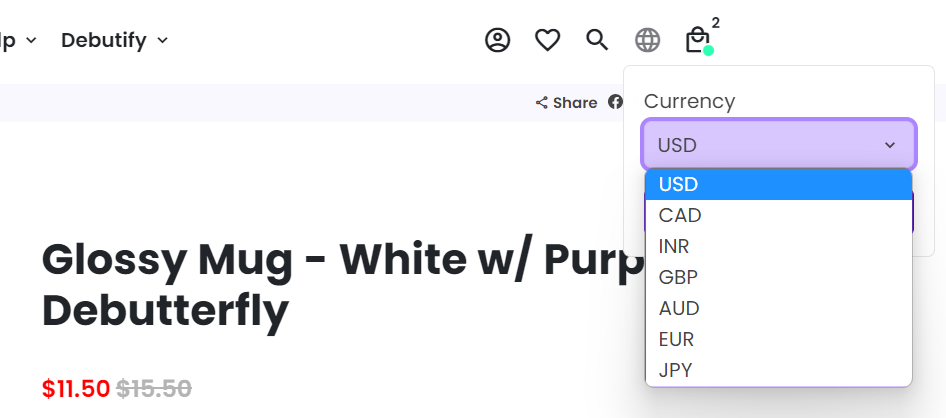
自定義貨幣附加組件
通過此插件,您可以顯示不同貨幣的價格。 這很方便,因為您不必使用 Shopify Payment 的多幣種轉換器。
如果您有國際買家並且您在全球範圍內發貨,這一點很重要。
這個附加組件允許您的客戶選擇他們喜歡的貨幣。
這就是它的樣子……

這個怎麼激活?
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇自定義貨幣。
- 激活附加組件。
這很容易! 現在,您正在為客戶提供靈活的選擇。
下一個是...
自動地理定位插件
這允許您的電子商務網站根據您客戶的位置設置語言和貨幣。
如果您的客戶對英語不太熟悉,只要您的網站有他們的語言,他們仍然可以順利地在您的網站上購物。
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇自動地理位置。
- 激活附加組件。
你可以走了!
這些附加組件為您的客戶提供了基於他們在網上購物時感到舒適的選擇。
因此,請務必查看這些 Debutify 購買增強器!
而且......我們還沒有完成!
7.使您的整個網站易於導航
輕鬆導航在每個電子商務網站中都很重要。
當然,您的客戶在網上購物時會喜歡流暢的導航。
因此,如果您想為您的客戶提供輕鬆流暢的導航,您會找到最好的工具。
首先,讓我們從...
頁面速度助推器
您是否知道加載速度為 2 秒的頁面的平均跳出率為 9%?
這只是證明頁面速度是您網站的重要因素。 你需要盡你所能來獲得快速的加載速度。
此附加組件可以幫助您增加電子商務收入,因為您的網站加載速度更快。
所以,這裡是如何激活它:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇頁面速度助推器。
- 激活附加組件。
它很容易激活,但還有很長的路要走!
下一個是...
超級菜單附加組件
為了使網站體驗更加無縫,此插件允許您將嵌套菜單、產品、集合等添加到標題導航中。
因此它被稱為超級菜單。 它為您提供了很多自定義功能。
要激活此功能,您需要:
- 轉到主頁。
- 導航到標題。
- 選擇添加內容並選擇超級菜單。
- 然後選擇菜單。
- 並選擇產品。
- 最多添加三 (3) 種產品。
- 自定義附加組件。
- 自定義後,轉到您的Shopify 儀表板。
- 選擇銷售渠道下的導航。
- 添加頁面、產品等。
一旦你完成了,這就是它的樣子......

您應該嘗試的另一個附加組件是...
無限滾動附加組件
您可以將其替換為“加載更多”按鈕或在向下滾動電子商務網站時自動加載項目,而不是擁有多個頁面。
這就是為什麼它被稱為無限滾動附加組件。
以下是激活它的方法:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇無限滾動。
- 激活附加組件。
而且……就是這樣!
但這還不是全部……
菜單欄插件
為了幫助您的客戶找到他們正在尋找的東西,您還可以使用菜單欄插件。
以下是激活它的分步過程:

您可以使用的另一個附加組件是...
頁面轉換插件
此附加組件在加載電子商務網站時顯示帶有您的徽標的預加載器。
如果您希望在您的頁面上使用此功能,請按以下方式激活它:
- 轉到主題設置。
- 找到頁面轉換。
- 選擇一個圖像。
- 在 Shopify 上編輯代碼。
- 選擇在線商店下的主題。
- 單擊操作和編輯代碼。
從那裡,你可以遵循這個過程。

現在,我們只剩下最後兩個附加組件了!
8.允許他們跟踪他們的訂單
您是否知道 97% 的客戶希望他們可以全程監控訂單? 是的,整個運輸和交付過程!
因此,允許您的客戶在您的電子商務商店中跟踪他們的訂單是增強客戶體驗的另一種方式。
這就是為什麼你需要這個附加組件...
訂單跟踪插件
我們開始談正事吧!
這是在您的電子商務商店中激活此附加組件的方法:
- 轉到主題設置。
- 前往Debutify 附加組件。
- 選擇訂單跟踪。
- 激活附加組件。
- 然後轉到Shopify > 頁面。
- 並創建頁面。
- 自定義文本。
完成此操作後,您的客戶現在可以輕鬆跟踪他們的訂單!
現在,我們已經到了最後一個!
9.展示更多的信譽或社會證明
您可以在您的電子商務網站上顯示不同的評論或社交證明。
擁有這些將幫助您增加電子商務收入,特別是如果您有首次購買者。
Debutify 的購買增強器具有完美的附加組件來幫助您解決這個問題......
Instagram 供稿附加組件
它不僅會建立信譽,而且您的客戶還可以毫不費力地從您的網站滑到您的 Instagram 頁面。
因此,這就是激活此附加組件的方法。
- 轉到Facebook For Developers並創建一個 Facebook 應用程序。
- 單擊我的應用程序,然後單擊創建應用程序。
- 配置Instagram 基本顯示。
- 生成令牌。
- 將令牌添加到 Instagram 附加組件。
在那之後,你們都準備好了!
使用 Debutify 的購買增強器提供最佳客戶體驗!
這些強大的工具肯定會增加您的電子商務收入。 這就是為什麼你應該使用它們!
這些附加組件表明 Debutify 不僅僅是一個電子商務主題。
它是您的利潤優化合作夥伴,因為擁有 50 多個附加組件,您可以完全提高利潤、AOV 和轉化率!
所以,如果你還沒有使用 Debutify 主題,這些工具是你不應該錯過的!
免費試用 Debutify 並利用這些購買增強器!
14 天免費試用。 1 單擊安裝。 無需信用卡。

