如何使用 Blogger 創建免費網站(2022 年)
已發表: 2021-10-26許多人發現創建個人網站的步驟具有挑戰性,但只需幾分鐘的在線研究,您就可以立即建立並運行自己的博客。 本文將展示如何使用 Blogger(也稱為 Blogspot)創建免費網站。
是不是很刺激? 我什至會向您展示如何使用 Blogger 創建具有專業外觀的網站並獲得免費域。 創建 Blogspot 網站就像創建您的 Google 帳戶一樣簡單。
所以事不宜遲,讓我們現在就開始吧。
如何使用 Blogger(又名 Blogspot)創建免費網站
創建您的 Google 帳戶以使用 Blogspot 創建一個免費網站。 這是因為 Google 擁有 Blogger。 這是使用 Blogger 構建免費網站的分步指南
使用 Blogger 創建博客 (Blogspot.Com)
首先,如果您還沒有 Google 帳戶,則需要創建一個。 如果您這樣做了,請訪問 Blogger.Com 並輸入您的 Google 帳戶詳細信息,以訪問 Google 提供的所有免費工具。

登錄 Google 的 Blogger 網站後,您應該會看到此頁面。 手頭的第一個任務是創建一個名稱最能代表您的博客。 我將使用 MakeMoneyBlog70,只是為了這個例子。
在您的免費 Blogger 網站上安裝主題
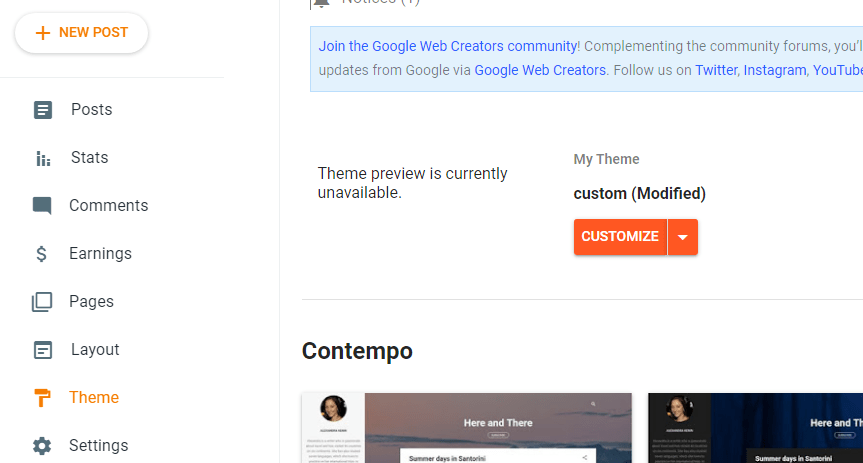
使用 YOURCHOICE.Blogspot.Com 域名創建博客後,單擊 Blogger 儀表板左側的“主題”。 選擇一個已經為您提供的 Blogger 模板。 但我不會說我通常喜歡它。
因此,我將從一些看起來最專業的免費 Blogger 模板中進行選擇。 您也可以這樣做,為您的免費 Blogger 網站下載一個主題並上傳。 這就是你的做法:
- 下載這些免費的 Blogger 主題之一
- 轉到“主題”部分

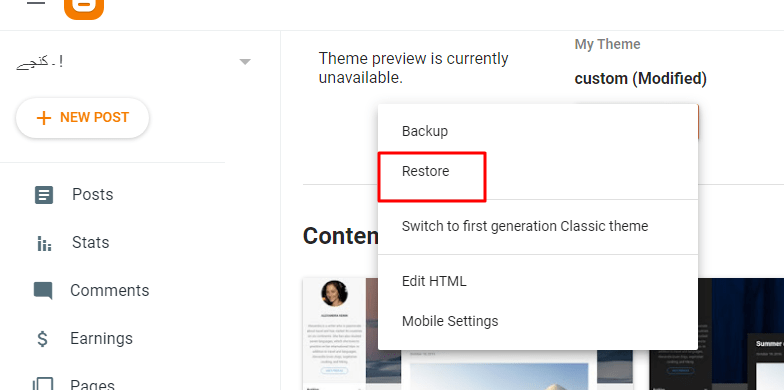
- 單擊“自定義”按鈕右側的向下箭頭
- 選擇“恢復”。

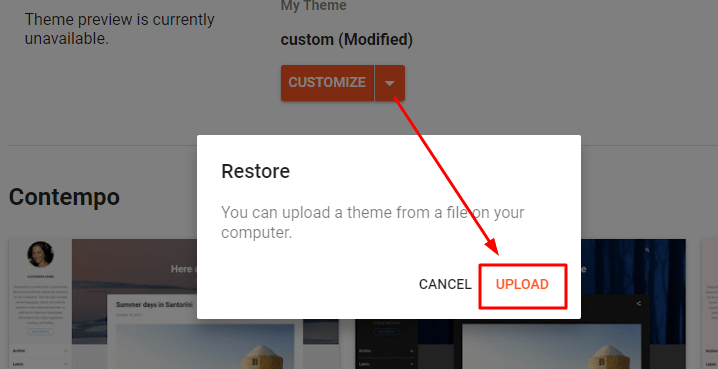
- 並上傳您為博客選擇的主題

您可以通過單擊“自定義”按鈕自定義任何主題。 我為此演示選擇了“極地”主題。 但是您可以根據自己的利基選擇 Blogger 模板。
在 Blogger 上更改徽標和網站圖標
當然,默認徽標將是 Blogger 的徽標。 現在您需要上傳您的徽標和 Favicon 以使您的免費 Blogger 網站看起來更專業。 去做這個,

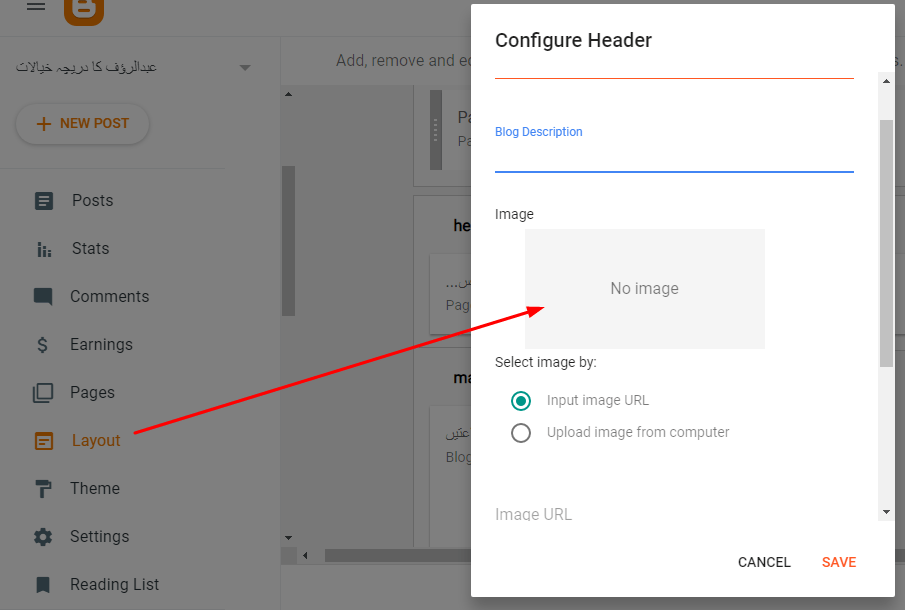
- 從儀表板轉到“佈局”,然後單擊博客儀表板左側邊欄中的“更改封面”按鈕
- 從 Blogger 模板中選擇一個博客封面
- 在“封面圖片”部分上傳徽標。
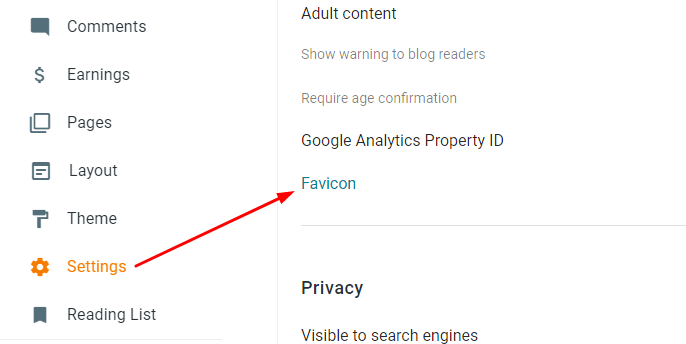
要上傳您的 Favicon,

- 從左側欄中轉到“設置”
- 向下滾動一點,然後選擇“網站圖標”。
- 選擇一個文件並“保存”您的 Favicon
但是您將如何設計您的徽標和 Favicon? 當然,Canva 就是答案。

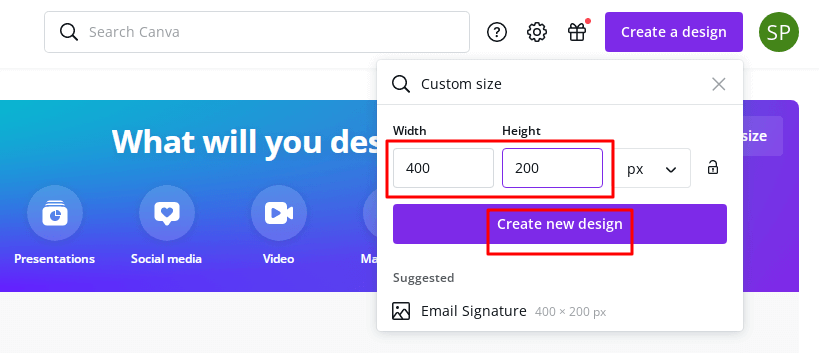
- 發現徽標的大小(已在模板中上傳)
- 去坎瓦
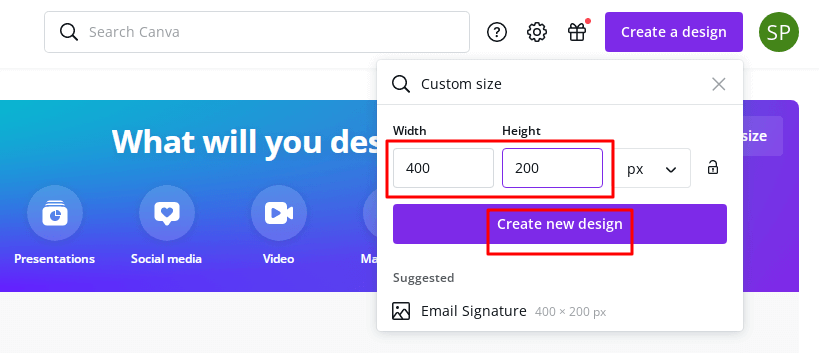
- 單擊“創建設計”並選擇自定義尺寸

並開始使用大量 Canva 功能免費設計您的徽標或網站圖標。 您可以將免費的設計元素用於模板等,Canva 是非設計師的便捷設計工具。
在 Blogger 上添加帖子和特色圖片
現在,您的 Blogger 免費網站已啟動並運行,開始在其上創建內容。 添加帖子和特色圖片。
對於有吸引力的照片,您可以再次前往 Canva 創建免費圖像。 但是,它也有增加功能的高級計劃。

以下是向帖子添加特色圖片的方法
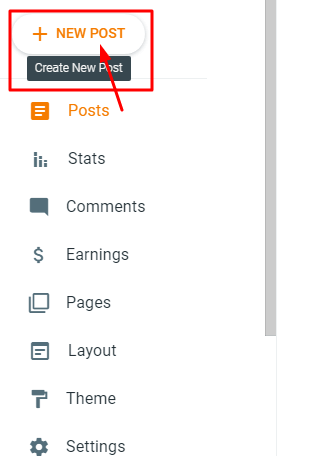
- 轉到 Blogger 信息中心左欄中的“帖子”部分。
- 點擊“添加新”。 它看起來像這樣:

因此,為您的博客文章選擇任意數量的相關圖片或使用 Canva 免費創建一張。 並通過轉到“設置”然後“發佈設置”為您的帖子縮略圖選擇合適的圖像尺寸。
在 Blogger 中創建菜單
如果您還沒有這樣做,您需要為您的免費 Blogger 網站應用一些佈局。 最好的方法是為您的網站創建一個菜單。

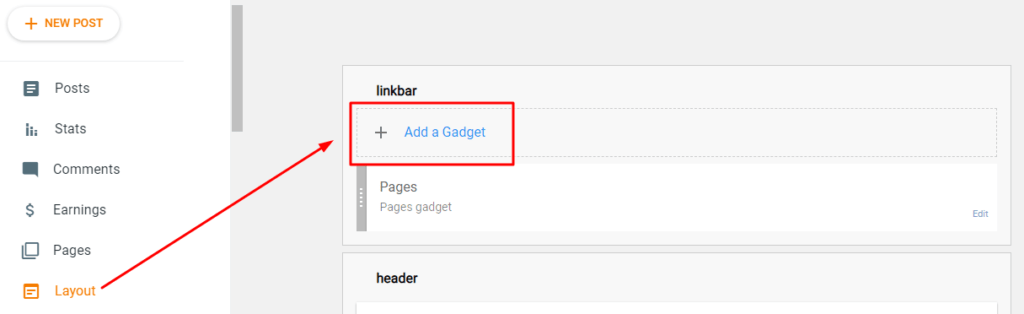
單擊左側邊欄中的“佈局”,然後選擇“添加小工具”。 向下滾動,直到看到此部分:

選擇“菜單”並拖動它。 進行一兩次更改,您就可以開始了。 使用 Blogspot 在您的免費網站上創建菜單就是這麼簡單。
在 Blogger 中添加社交鏈接
隨著您的免費博客與 Blogger 的形成,下一個不可避免的事情是添加社交媒體共享按鈕。 它將使您的社交證明並增加讀者之間的信任。

您還將開始提升您的社交媒體形象。 要使用 Blogger 添加社交鏈接到您的免費網站,

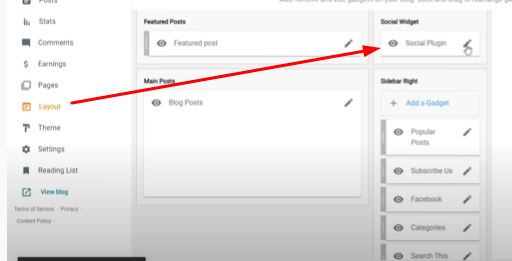
- 單擊“佈局”並選擇左側邊欄上的“添加小工具”。
- 一直向下滾動並選擇“HTML/Javascript”。
- 添加您的社交媒體鏈接。
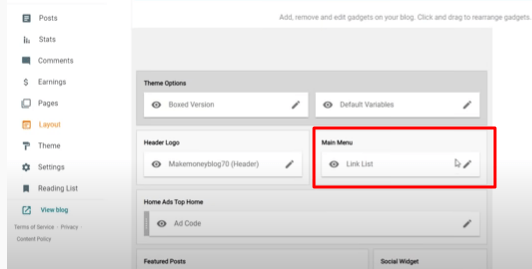
您還可以使用 Canva 免費設計自己的社交媒體圖標。 或者您也可以下載一些無版權的圖標。 我為這個例子選擇的主題已經有社交媒體圖標,所以我不需要創建它們。
創建重要頁面(隱私政策和使用條款)
現在您的免費網站已經設計好,是時候提及您的詳細信息、您的隱私政策和使用條款了。 這些是人們在開始使用您的內容之前想要閱讀的免責聲明。
這些頁面對於處理法律問題和幫助在 Google 等搜索引擎上為您的網站編制索引至關重要。 你可以自己寫這些頁面,但是這需要大量的時間和知識。
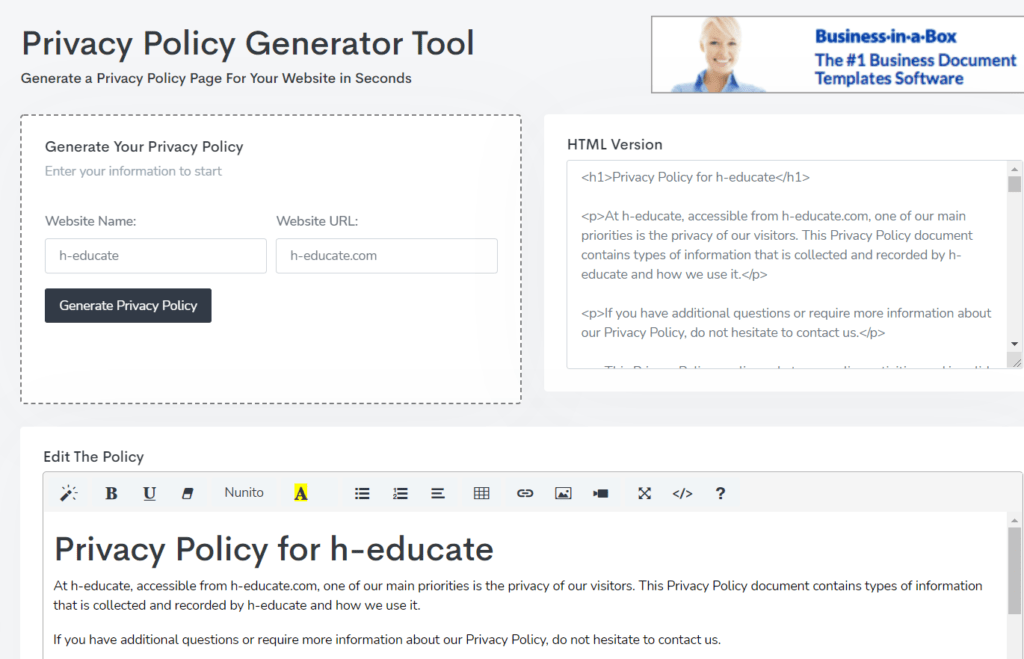
那麼為什麼不使用我的免費 H-Supertools! 這是你如何做到的:
- 跳上 H-Supertools
- 將鼠標懸停在菜單中的“Web 工具”上
- 轉到隱私政策生成器
- 輸入您的網站名稱和地址
- 點擊“生成隱私政策”

和繁榮! 您剛剛為您的網站免費創建了一個隱私政策頁面。 如果您想製作“使用條款”頁面,請執行相同操作。 使用免費的條款和條件生成器為您的網站創建條款頁面。
在 Blogger 中構建關於和聯繫頁面
現在您已經在免費的 Blogger 網站上添加了基本頁面,是時候添加更多關於您自己和您的公司的詳細信息了。 這是您在 Blogger 上添加任何頁面的方式:
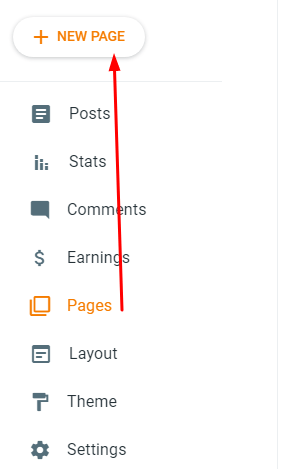
- 轉到左側菜單中的“頁面”
- 點擊新頁面

- 輸入頁面標題(本例中的“關於”和“聯繫方式”)
- 添加相關信息
- 單擊儀表板右上角的保存、預覽頁面或發布

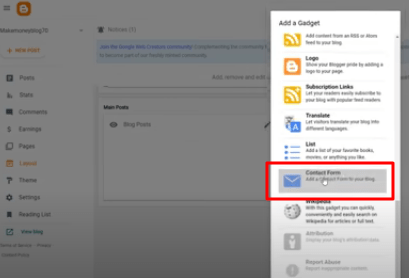
您可以以相同的方式創建聯繫頁面。 但是您可能需要從 Blogger 的小部件庫中添加一個“聯繫人”小部件。
在此處下載自定義聯繫頁面代碼
將自定義域添加到您的免費 Blogger 網站
如果您像我一樣,您可能希望從您的網站 URL 中刪除“.blogspot.com”部分。 為此,您可能需要添加自定義域名,以下是您的操作方法。

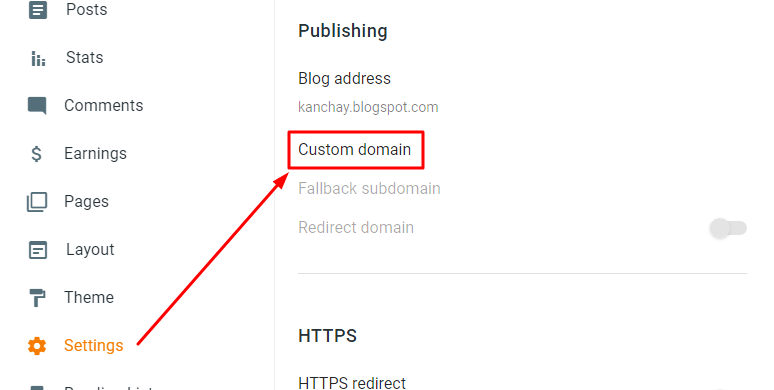
- 前往設置'
- 點擊“自定義域”
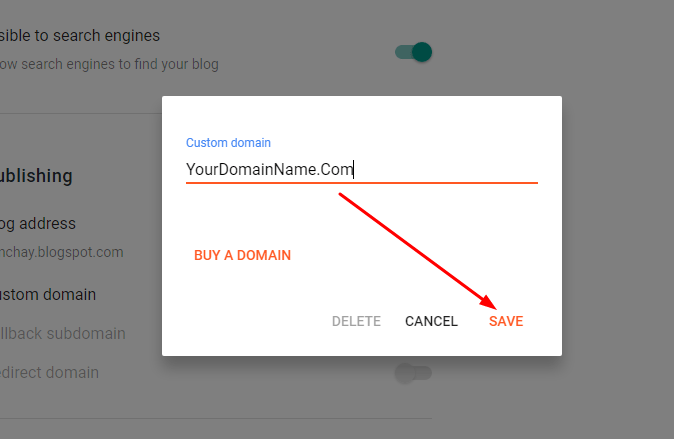
- 添加您的自定義域,然後單擊“保存”。

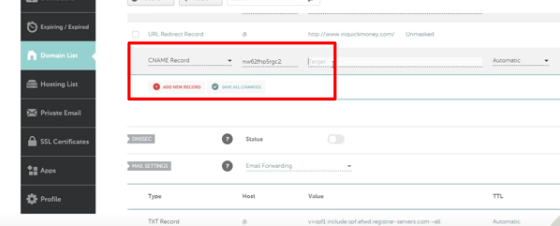
但如果您還沒有域名,您可能想從 Namecheap 購買。 在添加您的自定義域名時,按照 Blogger 的說明更改 DNS 設置。

“但是哈桑,你說我可以用 Blogger 完全免費地創建一個網站。”
你是對的。 您現在已經使用 Blogspot 創建了一個免費網站。 要免費添加自定義域,您可能想在網上賺點小錢。 這是你如何做到的:
其他選項是免費的。 例如,您也可以在 Freenom 上獲得免費的 .tk 域名或免費名稱。
賺錢:在 Blogger 中使用 HTML 代碼添加附屬橫幅
到目前為止,您已經使用 Blogger 創建了一個免費網站。 對此表示祝賀! 但是您可能希望在您的網站上添加會員橫幅,以便您可以從免費博客中賺錢。 是不是很棒? 為了那個原因,
- 轉到您的聯屬網絡營銷計劃或網絡
- 複製任何附屬橫幅的代碼
- 登錄您的 Blogger 帳戶
- 在您希望橫幅出現的任何位置添加小部件
- 粘貼橫幅代碼
僅此而已! 您已將會員橫幅鏈接添加到您的免費 Blogspot 網站。
看看這些頂級聯屬網絡營銷工具,開始大放異彩。
一旦您的博客獲得流量,您就會開始賺錢。 有很多免費的方法可以讓您的博客快速獲得流量。
您可以使用社交媒體和 SEO 技術為您的網站增加流量。 您也可以隨時在 Google 的社交媒體搜索廣告中使用付費廣告。 請耐心等待,因為在您的博客上建立大量流量以在線賺錢需要時間。
TL; DR – 如何在 2022 年使用 Blogspot 創建免費網站
當您在 Google 中鍵入“創建免費網站”時,您經常會遇到銷售其他東西的網站。 所以他們不提供免費但免費的網站。 幸運的是,你仍然可以做到。 太長了,沒看? 看看總結:
- 創建 Google 帳戶並登錄 Blogger
- 安裝最好的免費 Blogger 模板之一
- 更改徽標和 Favicon 以獲得專業外觀(在 Canva 上免費設計)
- 構建菜單並添加社交鏈接(轉到小部件)
- 使用 H-Supertools 創建免費的隱私政策和使用條款頁面
- 包括“關於”和“聯繫”頁面(為後者添加“聯繫”小部件)
- 添加自定義域(如果需要)
- 插入會員橫幅(帶有 HTML 代碼小部件)
僅此而已! 觀看這段視頻,我在其中向您展示瞭如何使用 Blogger 創建免費網站。 並訂閱我的 YouTube 頻道以獲取更多教程。 我錯過了什麼嗎? 請在下面的評論中告訴我。
