無法在 Magento PWA 內容暫存中預覽活動? 這是修復它的方法
已發表: 2023-05-24您在 Magento PWA Content Staging 中預覽活動時遇到困難嗎? 別擔心,我們已經為您準備好了! 在這篇博文中,我們將探討無法預覽活動的常見問題,並為您提供解決該問題的分步解決方案。 在我們的專家指導下,您將釋放 Magento PWA 中內容暫存的全部潛力,並獲得無縫預覽和安排內容更新的能力。 讓我們開始吧!
Magento Commerce 內容暫存
什麼是內容暫存?
內容暫存是 Magento Commerce (Adobe) 提供的一項強大功能,它使您的業務團隊能夠直接從管理界面毫不費力地為您的在線商店創建、預覽和安排各種內容更新。
內容暫存的主要功能
- 靈活的計劃:通過利用內容暫存,您可以安排特定時間段內商店內容的更改。 當計劃的更改到期時,內容會自動恢復到之前的版本。 這可確保您的網站保持最新狀態並在正確的時間反映所需的更改。 此外,您可以創建多個版本的基線內容以促進未來的更新並輕鬆瀏覽以前的版本。
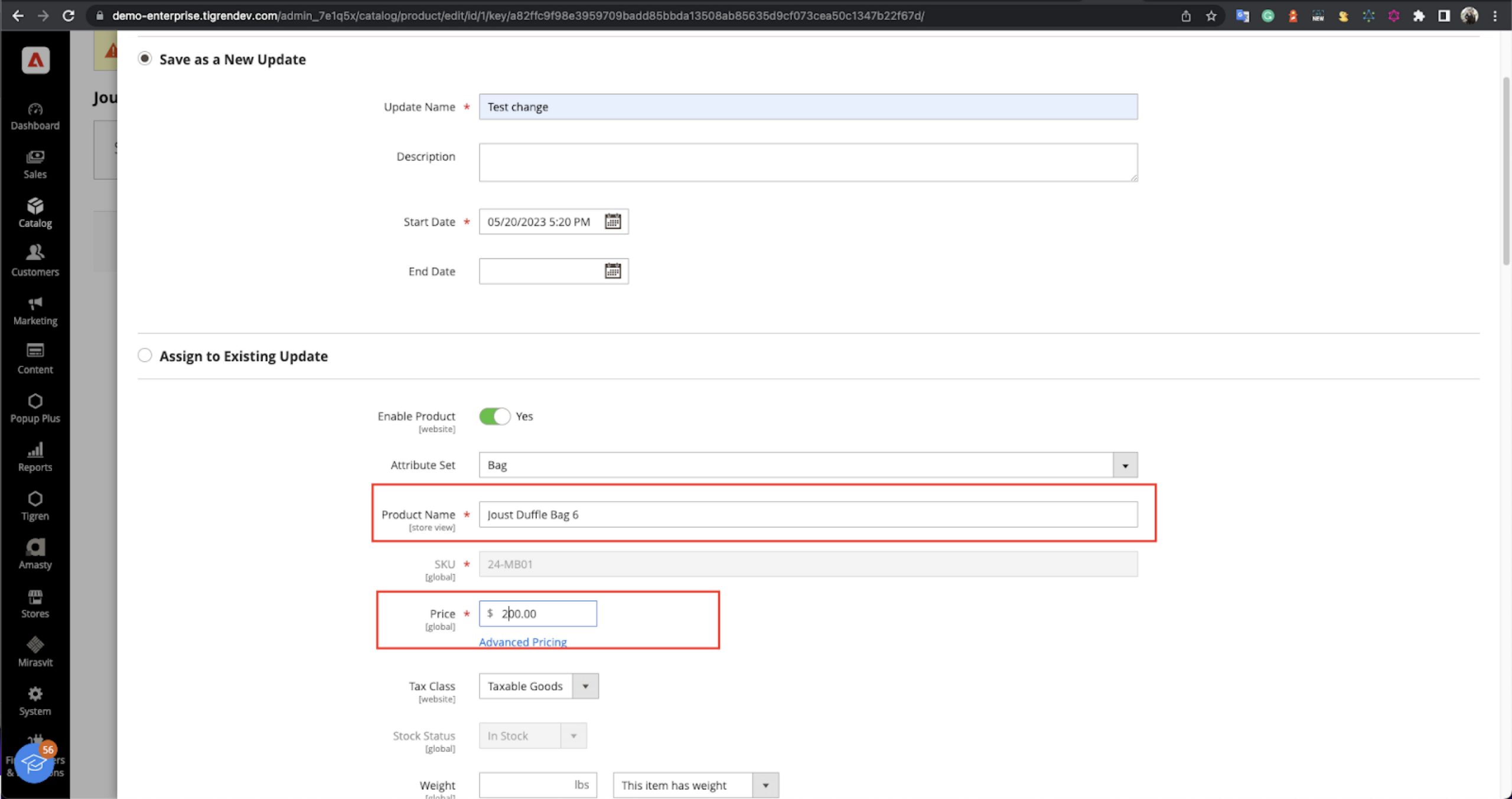
- 活動管理:內容暫存中的“活動”是指一組記錄的計劃更改,可以在日曆或時間軸上查看。 Staging Dashboard 允許您有效地管理這些活動,提供所有計劃更新的概覽。 每個預定更改,也稱為“預定更新”,是指活動中的單個修改。
怎麼運行的
- 建立基線內容:基線內容表示沒有任何活動的資產的默認狀態。 它包含頁面頂部“計劃更改”部分下方的所有內容。 除非計劃更改的正在進行的活動在時間線上重疊,否則基線內容將保持活動狀態。
- 啟動第一個活動:通過指定所需的開始和結束日期來創建您的初始活動。 對於開放式活動,將結束日期留空。 一旦第一個活動結束,原始基準內容將自動恢復。
- 添加後續活動:您可以創建額外的活動,每個活動都分配給一個唯一的時間段。 但是,請確保同一資產的廣告系列不會重疊。 這使您可以根據需要容納多個活動。
- 恢復基線內容:當所有活動的活動都達到其結束日期時,基線內容將自動恢復,從而在活動結束後提供無縫過渡。
通過利用 Magento Commerce Content Staging 的強大功能,您可以精確控制內容更新,確保及時更改,而不會破壞在線商店的整體用戶體驗。
Magento PWA 中內容暫存的局限性
不幸的是,Magento PWA(漸進式 Web 應用程序)中內容暫存的某些方面存在兼容性挑戰,需要特定的解決方案。
遇到的一個常見問題與活動預覽模式有關,當嘗試預覽活動中的內容更改時可能會導致錯誤。
在本文中,我們將主要解決產品內容分級問題,並了解類似的解決方案可以應用於其他內容類型,例如類別、目錄價格規則、購物車價格規則、CMS 頁面和 CMS 塊。
您可能知道,Magento 後端中的內容暫存依賴於 iframe 來顯示預覽內容。 原始預覽 URL 結構包含三個基本元素: preview_store、preview_url和preview_version。
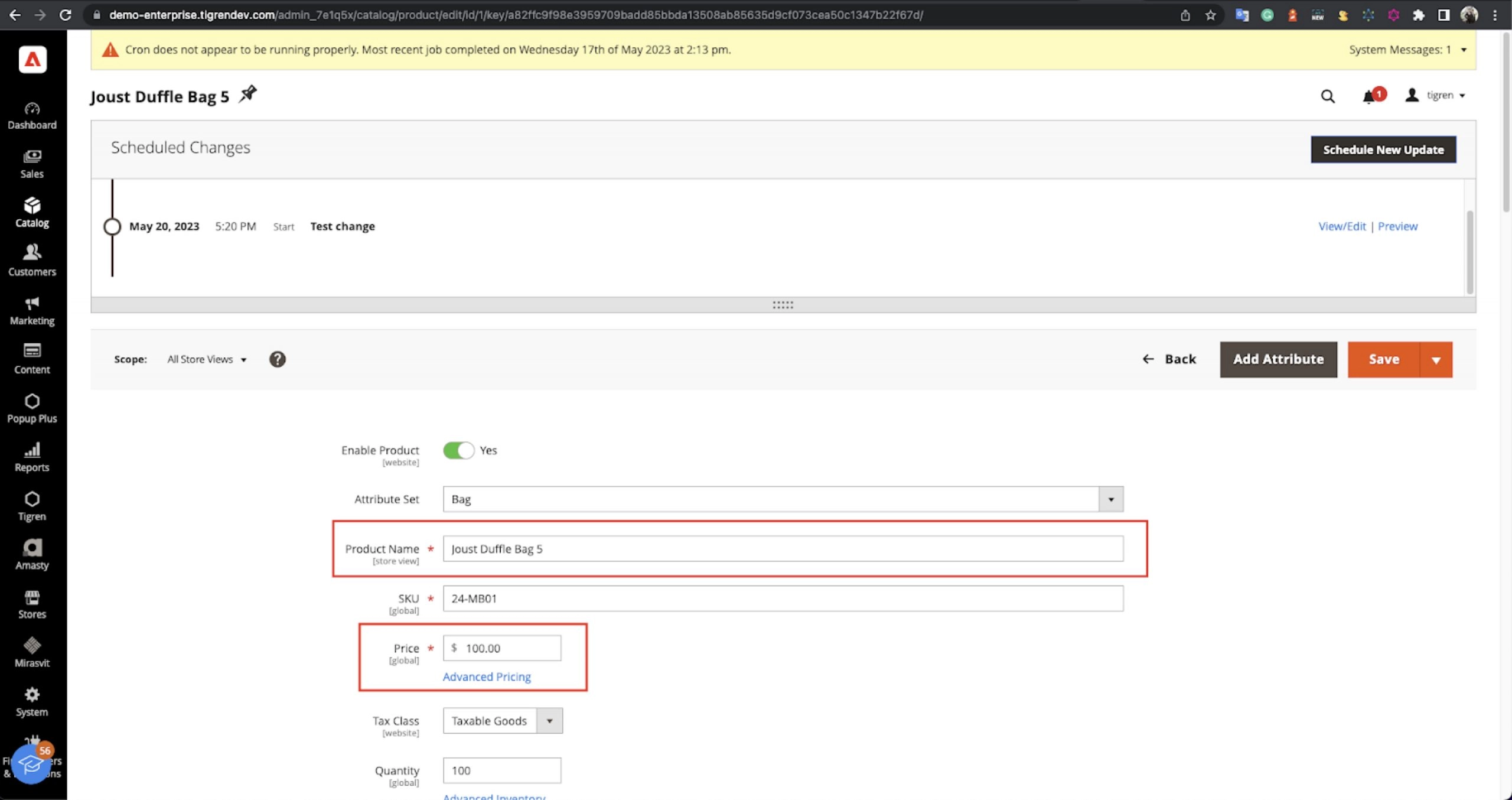
例如,請考慮以下示例,其中對產品進行了更改,導致以下預覽 URL:


URL 組件的細分:
- Preview_store:th
- Preview_url: https://demo-enterprise.tigrendev.com/catalog/product/view/id/1
- 預覽版本:1684578000
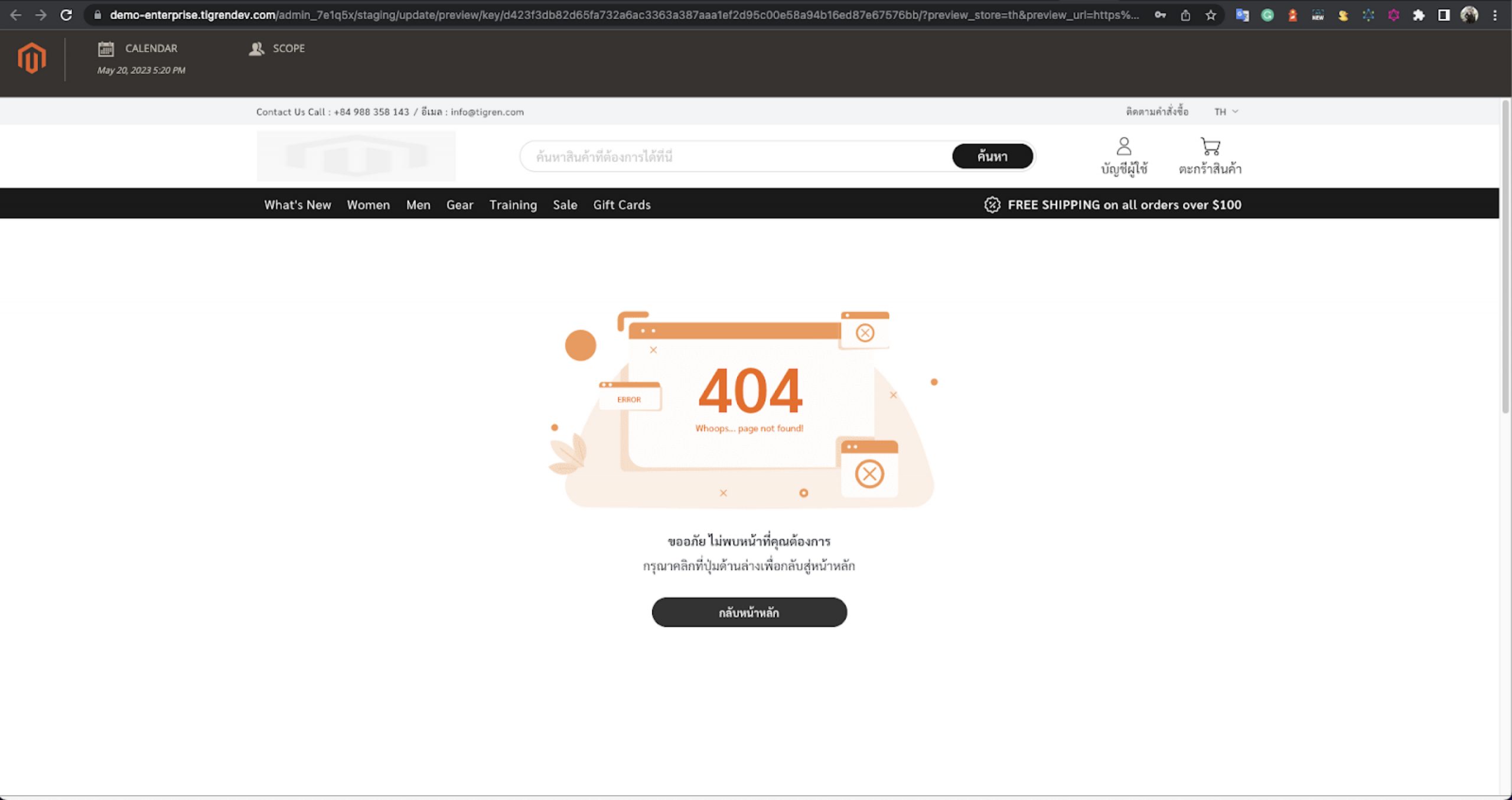
但是,由於以下問題,這些 URL 在 PWA 店面中無法正常運行:

- 缺少路由:嘗試訪問 PWA 店面上的“catalog/product/view/id/1/”會導致 404 Not Found 頁面,因為沒有為該特定 URL 定義的路由。
- 數據檢索挑戰: PWA 店面中的數據檢索過程依賴於 GraphQl 查詢。 不幸的是,在這種情況下,無法查詢所需的數據。
- 授權密鑰要求:要通過 GraphQl API 訪問產品數據,授權密鑰是必需的。 此密鑰用於身份驗證和授權目的,允許檢索所需的產品信息。
- 不一致的數據檢索:目前,通過 API 獲取數據時,返回的是真實數據,而不是暫存數據。 要獲取暫存數據,必須在 API 請求中指定所需的預覽版本。
解決這些問題將為在 Magento PWA 中無縫集成 Content Staging 鋪平道路,確保一致的預覽體驗並為整個店面的各種內容類型實現有效的內容管理。
如何解決活動預覽模式錯誤
您可以採取以下步驟來解決此問題:
第 1 步:處理預覽 URL
- 創建一個允許自定義預覽 URL 的插件:
<type name="Magento\Staging\Model\Preview\UrlBuilder"> <plugin name="url_builder" type="Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview\UrlBuilder" /> </type>- 您可以利用 Magento 的令牌生成功能,該功能使用管理員用戶生成令牌以在 URL 中包含管理員授權密鑰參數。 這確保了預覽內容的正確身份驗證和授權:
<?php /* * @author Tigren Solutions <[email protected]> * @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. * @license Open Software License ("OSL") v. 3.0 */ namespace Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview; use Magento\Store\Model\StoreManagerInterface; use Magento\Store\Model\ScopeInterface; use Magento\Framework\App\Config\ScopeConfigInterface; /** * Class UrlBuilder * @package Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview */ class UrlBuilder { const PARAM_AUTHORIZATION = 'authorization'; const PARAM_PREVIEW_VERSION = 'preview_version'; const XML_PATH_AUTHORIZATION_USER = 'pwa/preview/authorization_user'; const XML_PATH_AUTHORIZATION_PASSWORD = 'pwa/preview/authorization_password'; /** * @var StoreManagerInterface */ protected $storeManager; /** * @var ScopeConfigInterface */ protected $scopeConfig; /** * @var \Magento\Integration\Model\AdminTokenService */ protected $adminTokenService; /** * @param StoreManagerInterface $storeManager * @param ScopeConfigInterface $scopeConfig * @param \Magento\Integration\Model\AdminTokenService $adminTokenService */ public function __construct( StoreManagerInterface $storeManager, ScopeConfigInterface $scopeConfig, \Magento\Integration\Model\AdminTokenService $adminTokenService ) { $this->storeManager = $storeManager; $this->scopeConfig = $scopeConfig; $this->adminTokenService = $adminTokenService; } /** * @param \Magento\Staging\Model\Preview\UrlBuilder $subject * @param $versionId * @param $url * @param $store * @return array */ public function beforeGetPreviewUrl( \Magento\Staging\Model\Preview\UrlBuilder $subject, $versionId, $url = null, $store = null ) { try { $token = $this->getTokenAdmin(); $newUrl = $url . self::PARAM_PREVIEW_VERSION . '/' . $versionId . '/' . self::PARAM_AUTHORIZATION . '/' . $token; } catch (\Exception $e) { return [$versionId, $url, $store]; } return [$versionId, $newUrl, $store]; } /** * @return string * @throws \Magento\Framework\Exception\AuthenticationException * @throws \Magento\Framework\Exception\InputException * @throws \Magento\Framework\Exception\LocalizedException */ public function getTokenAdmin() { return $this->adminTokenService->createAdminAccessToken($this->getAuthorizationUser(), $this->getAuthorizationPassWord()); } /** * @return mixed */ public function getAuthorizationUser() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_USER); } /** * @return mixed */ public function getAuthorizationPassWord() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_PASSWORD); } /** * @param $path * @return mixed */ public function getConfigData($path) { return $this->scopeConfig->getValue($path, ScopeInterface::SCOPE_STORE); } }- 為避免與現有查詢發生衝突,請在 Magento 中創建一個新的 GraphQL 查詢,專門用於處理預覽功能:
type Query { product ( preview_version: String authorization: String ): Product @doc(description: "The Product object") }第 2 步:自定義 PWA 店面
- 在 PWA 店面中為預覽頁面添加新路由:
route.push({ name: 'ProductPreview', pattern: '/catalog/product/view/id/:id/preview_version/:preview_version/authorization/:authorization', path: 'src/components/ProductPreview' });- Product Preview 組件可以參考Venia 組件構建一個類似的product detail 組件。
- 我們需要使用新的 GraphQl 查詢來獲取暫存數據。
import { gql } from '@apollo/client'; import { ProductDetailsFragment } from '@magento/peregrine/lib/talons/RootComponents/Product/productDetailFragment.gql.js'; export const GET_PRODUCT_DETAIL_QUERY = gql` query getProductDetailForPreviewProductPage( $id: Int! $preview_version: String $authorization: String ) { product( id: $id preview_version: $preview_version authorization: $authorization ) { item { id uid ...ProductDetailsFragment } } } ${ProductDetailsFragment} `; export default { getProductDetailQuery: GET_PRODUCT_DETAIL_QUERY };要在普通產品 GraphQL 查詢中檢索登台數據而不是當前產品數據,請執行以下步驟:

- 驗證 Magento_StagingGraphQl 模塊:確保在您的 Magento 實例中安裝並正確配置了 Magento_StagingGraphQl 模塊。 此模塊支持使用預覽版訪問登台數據。
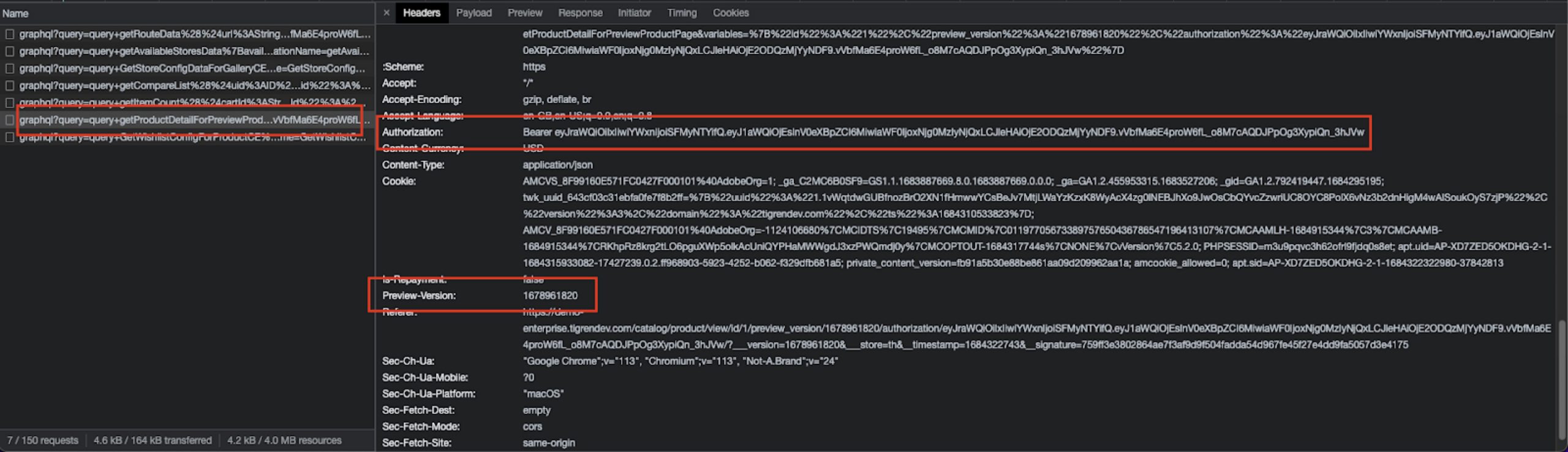
- 在請求標頭中包含授權密鑰和預覽版本:應從請求標頭中獲取預覽版本,而不是使用查詢參數。 進行 GraphQL API 調用時,在請求標頭中包括管理員授權密鑰和預覽版本。
- 在請求標頭中設置授權密鑰:將管理員授權密鑰作為授權令牌添加到請求標頭中。 這確保了訪問登台數據的正確身份驗證和授權。
- 在請求標頭中設置預覽版本:使用適當的標頭鍵和值在請求標頭中包含預覽版本。 這指示 Magento 檢索指定預覽版本的相應暫存數據。
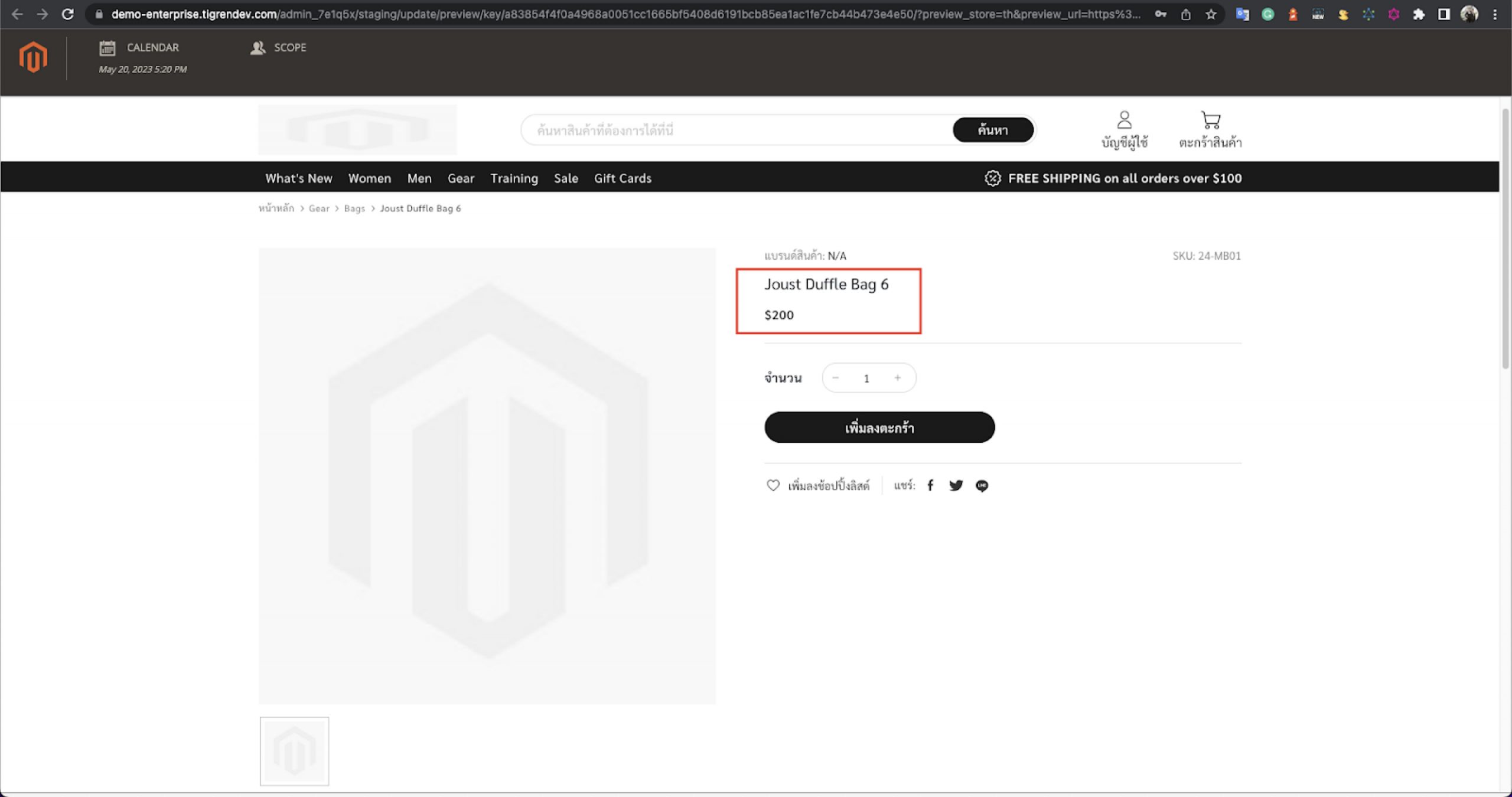
通過在請求標頭中包含授權密鑰和預覽版本,GraphQL API 調用將檢索所需的暫存數據而不是當前產品數據。
第 3 步:自定義預覽 GraphQl
- 您需要將新查詢添加到app/code/Tigren/StagingGraphQl/etc/graphql/di.xml文件中的supportedQueries
<?xml version="1.0"?> <!-- ~ @author Tigren Solutions <[email protected]> ~ @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. ~ @license Open Software License ("OSL") v. 3.0 --> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\StagingGraphQl\Plugin\Query\PreviewResolver"> <arguments> <argument name="supportedQueries" xsi:type="array"> <item name="product" xsi:type="string">product</item> </argument> </arguments> </type> </config>- 最後,使用提供的代碼更新@magento/peregrine/lib/talons/Adapter目錄中的useAdapter.js文件:
const authLink = useMemo( () => setContext((_, { headers }) => { // get the authentication token from local storage if it exists. const token = storage.getItem('signin_token'); // return the headers to the context so httpLink can read them return { headers: { ...headers } }; }), [] );const authLink = useMemo( () => setContext((_, { headers }) => { const token = storage.getItem('signin_token'); const operationName = _.operationName; if (operationName === 'getProductDetailForPreviewProductPage') { const variables = _.variables; if (variables.preview_version !== undefined && variables.authorization !== undefined) { const previewVersion = variables.preview_version; const authorization = variables.authorization; return { headers: { ...headers, authorization: 'Bearer ' + authorization, 'preview-version': previewVersion } }; } } return { headers: { ...headers } }; }), [] );此代碼添加一個條件以檢查操作名稱是否為“getProductDetailForPreviewProductPage”。 如果滿足條件並且存在所需的變量(preview_version 和 authorization),則會相應地更新標頭。
進行這些代碼更改後,重建您的 PWA 以合併更新。
您現在可以應用此解決方案,通過在 GraphQL 請求中包含必要的標頭來更新 PWA 中的其他暫存內容。


最後的話
在管理 Adobe Commerce PWA 商店時,無法在 Content Staging 中預覽活動可能是一個令人沮喪的障礙。 但是,借助本博文中提供的知識和解決方案,您現在擁有了克服此問題並充分利用內容暫存潛力的工具。
按照分步說明,您可以自定義預覽 URL,自定義 PWA 店面,並確保檢索暫存數據以獲得無縫預覽體驗。 憑藉準確預覽和安排內容更新的能力,您可以自信地增強在線商店的用戶體驗並推動轉化。
相關文章:
構建 Magento PWA 需要多長時間?
如何為 Magento 2 選擇合適的 PWA 主題
Magento PWA 開發生命週期的 7 個階段
Magento PWA發展趨勢勾勒未來
