如何設計您的電子商務網站以取得成功:完整指南
已發表: 2021-11-29目錄
在每個品牌都試圖提升自己的在線形象並贏得更多銷售額的在線購物時代,您的在線商店如何才能戰勝其他品牌? 有許多重要因素促成了一個成功的電子商務網站,例如產品質量、交付成本、客戶服務等等。 然而,為了讓客戶留在您的商店,經常被忽視但非常重要的一件事是展示出色的網頁設計。
眾所周知,用戶只需花費大約 0.05 秒就可以對您的網站發表意見,並確定他們是留下還是離開。 因此,必須將您的電子商務網站包裝成酷炫且有吸引力的設計,以輕鬆吸引用戶的注意力,同時提供令人滿意且無摩擦的購物體驗。 讓我們深入探討如何在客戶旅程之後設計電子商務網站的最佳實踐,以確保他們可以在您的電子商店享受最佳購物體驗。
電子商務網站設計清單
是什麼造就了成功的電子商務商店設計? 讓我們回顧一下被認為是在線網站必備的五個主要功能。
1.信任和安全
首先,客戶需要感覺到他們可以信任您的品牌,尤其是那些首次訪問者。 他們還沒有了解您的網站,也不了解您的商店、產品質量或客戶服務,因此他們對您的品牌的初步印象可能僅取決於您的網站向他們展示的內容。 Adobe 的調查結果顯示,71% 的英國消費者會從他們信任的品牌購買更多商品,並放棄他們不信任的品牌。 因此,設計一個讓客戶覺得他們的隱私和支付信息受到保護並且他們可以信任您的網站和您的產品的商店至關重要。
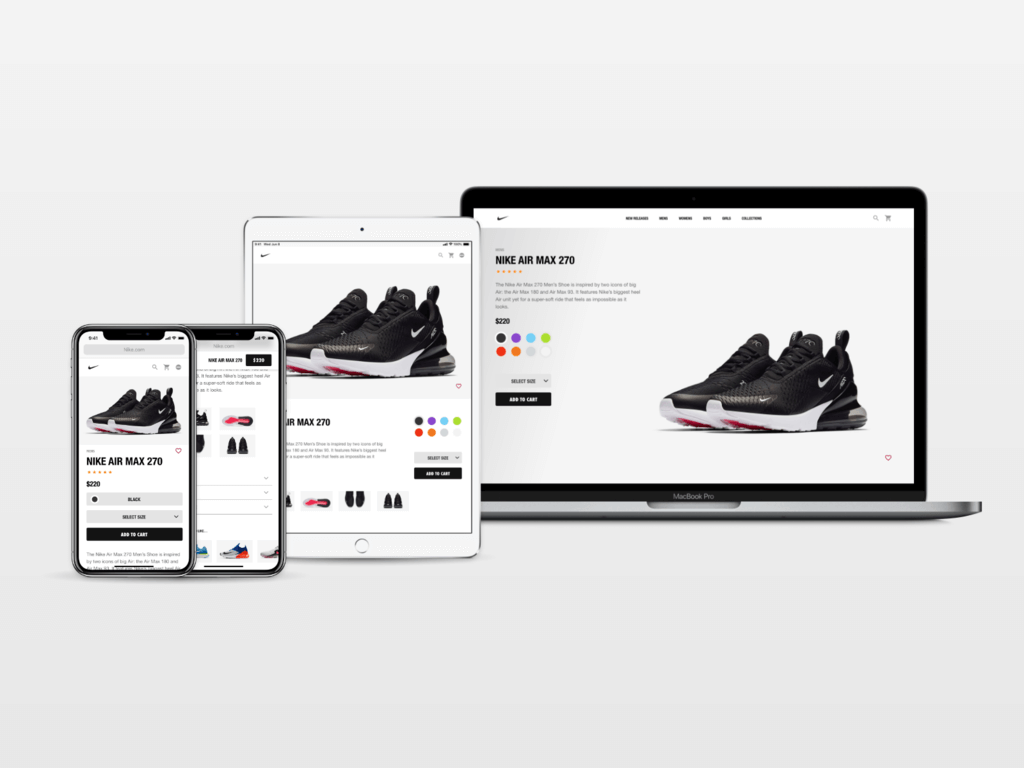
2.響應式
客戶只在台式機上瀏覽網站和在線商店的想法是過去的故事,因為客戶現在喜歡在智能設備上搜索產品信息和購物。 事實上,近 62% 的智能手機用戶使用移動設備購物,這意味著必須讓您的電子商務網站響應所有設備。 您的商店應設計為與不同的智能設備和屏幕尺寸友好,無論是台式機、平板電腦還是智能手機。

3.有吸引力的視覺設計
視覺吸引力顯然是幫助客戶想像您的產品並決定是否在您的商店購買的主要方式,或者實際上是唯一方式。 在線銷售意味著客戶在購買之前無法觸摸、品嚐、聞到、佩戴或試穿您的產品,因此精美的視覺效果,例如巧妙的框架展示的圖像和視頻,必將成為吸引客戶停留更長時間的武器. 考慮使用電子商務產品配置器來更好地展示您的產品並讓客戶按照他們想要的方式配置項目。
4.易於遵循的導航
導航是一個總稱,指的是幫助用戶在您的網站或特定產品類別中移動的所有 UI 元素或導航組件。 易於遵循的導航是客戶瀏覽您的網站並毫無困難地找到他們需要的東西所需要的,這有助於他們節省時間並增強他們的購物體驗。 選擇最佳導航主題可能在很大程度上取決於您的產品類型和目錄大小,因此請務必在決定合適的導航樣式之前分析您的業務。
5.優秀的用戶體驗/用戶界面
客戶最想要的就是享受有吸引力的在線網站設計和無縫的購物體驗。 為此,必須實施與客戶購物流程同步的巧妙 UX/UI 設計,密切關注用戶體驗並遵循我們將在下一部分探討的電子商務網站設計的最佳實踐。
成功的電子商務網站設計的最佳實踐
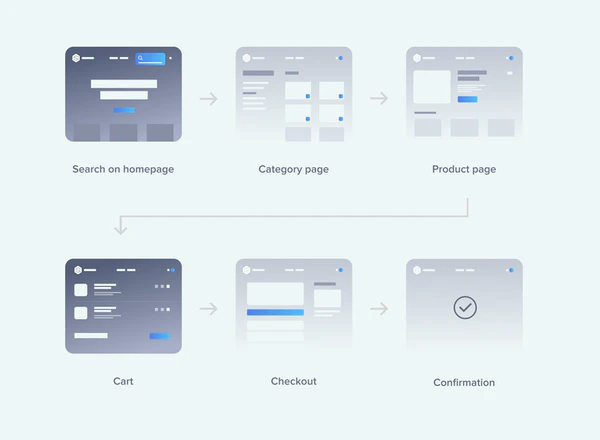
準備您的電子商務網站設計以取得成功的最佳方法是在客戶購買旅程之後優化您網站的每個頁面。 通過智能設計潛在客戶如何與您的業務互動的路線圖中的每一步,您不僅可以將潛在點擊轉化為實際交易,還可以說服客戶多次返回您的網站。 簡而言之,一個優秀的電子商務網站應該能夠吸引對您的業務一無所知的新訪問者購買您的產品,甚至成為未來的忠實客戶。

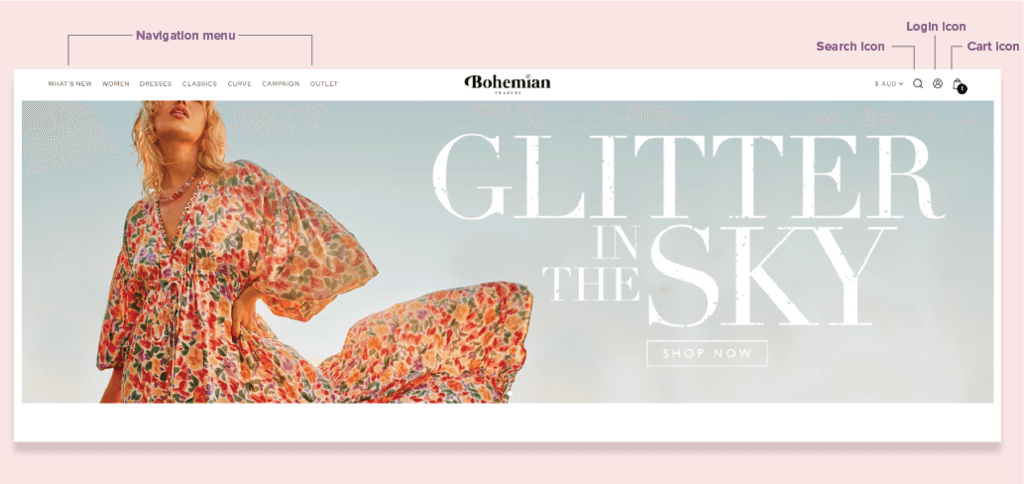
1.導航元素
設計在線網站的首要任務是確定網站的結構和組成。 這不僅對於讓客戶無障礙地在您的網站上移動至關重要,而且結構良好的導航也是有助於您網站的 SEO 排名的決定性因素。 您的導航應該是直觀的,並帶有清晰的演示,以幫助訪問者在購買過程中隨時輕鬆搜索所需信息並轉到他們想要的任何頁面。
在設計導航菜單時,一個簡單但強大的技巧就是讓它變得簡單。 不要太花哨,除非您希望您的訪問者迷路並在沒有找到任何有價值信息的情況下離開您的網站。

–菜單
一個易於遵循的導航菜單應顯示您的網站提供的所有類別集。 您的所有主頁都應該佔據下拉菜單的頂層。 根據您的產品類型,將您的項目分組為子類別以顯示在頂級菜單下方。
–產品搜索
產品搜索圖標應該在您的電子商務網站的每個頁面上都可見。 如果您的客戶找不到他們想要的商品,他們會購買什麼? 因此,您應該投入時間和精力來構建您的產品研究,並使用一些有用的功能來幫助客戶在眨眼間找到他們正在尋找的東西。
- 支持各種搜索查詢:搜索功能應涉及客戶可能提出的所有類型的查詢,如商品名稱、產品類別和相關關鍵字。
- 人工智能搜索欄:過去,電子商務商店經常在輸入中使用示例搜索查詢來向客戶建議他們可以搜索的信息類型。 隨著人工智能的進步,現在您可以放置一個人工智能驅動的搜索工具來自動完成客戶的搜索查詢。 此功能使用戶更容易準確地找到他們正在尋找的東西,因為建議的術語也可以在您的在線商店中產生更準確的結果。
-購物車圖標
除了搜索欄,您的購物車圖標也應該在您網站的每個頁面上無處不在。 這有助於客戶了解他們已添加到購物車中的商品數量,並在單擊購物車按鈕時輕鬆查看它們。 一個更高級的想法是當他們將鼠標懸停在購物車圖標上時啟用預覽模式。 只需單擊購物車圖標,買家就可以直接進入結帳頁面,隨時完成購買。
–登錄圖標
此圖標可讓您的用戶單擊以登錄或訪問他們的帳戶。 與購物車圖標類似,此按鈕也應顯眼地放置在您在線網站的每個頁面上,以便客戶可以在每次需要時單擊它。 即使您不需要客戶登錄以查看商品或進行購買,從長遠來看,提示他們登錄仍然是有益的,因為您可以更輕鬆地收集他們的信息,例如電子郵件和生日日期。 這是一種簡單而強大的策略,可以將一次性訪問者轉變為許多在線商店尚未考慮的忠實客戶。
2.首頁
想像一下,您的電子商務網站就像一座房子,訪客是第一次來您家的客人。 主頁就像您的起居室,您可能想把它弄得漂亮些,這樣他們就會對您和您的家留下好印象。 設計您的主頁不僅要給新訪問者留下深刻印象,還要幫助他們在幾秒鐘內了解您的業務。 以下是一些關於如何設計電子商務網站主頁以立即給人留下良好印象的想法:
- 圖片傳達您的商業理念
您應該在網站的每個頁面上使用高質量的圖片嗎? 當然。 但是你主頁上的圖片更特別,因為它應該能夠清楚地代表你的品牌並喚起客戶的信任。 利用這個機會向客戶展示您的專業精神,並再次在客戶心中留下深刻的印象。 畢竟,一張圖抵得上一千個字。
- 引人注目的標題
我們中的許多人在設計時經常關注圖像和圖形而不是文本,但實際上,在規劃主頁標題時,兩者同樣重要。 您的標題應該在幾秒鐘內吸引訪問者的注意力,並立即突出您的業務提供的內容。
- 首屏號召性用語
確實,沒有多少客戶在他們剛剛登陸您的電子商務網站幾秒鐘後決定購買,但放置與您的產品相關的突出 CTA 仍然是一個好習慣。 這會鼓勵您的客戶在滾動您的網站後採取行動,否則他們可能會第二次回來並輕鬆找到要點擊的 CTA 按鈕。 對於許多懶惰的用戶來說,一個大膽而清晰的 CTA 直接將他們帶到類別頁面是一個好主意。

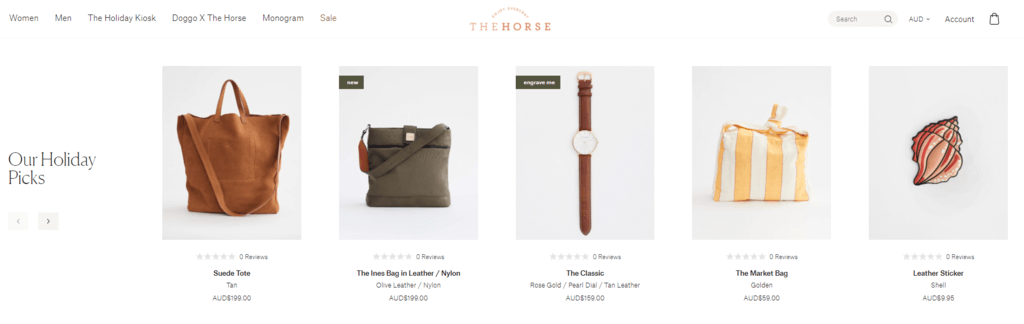
- 展示暢銷書和特色產品
將暢銷產品放在您的主頁上以吸引客戶的注意力。 您的主頁是您將訪問者介紹給您的網站並試圖給人留下好印象的地方,因此不要將您擁有的所有東西都扔在他們面前。 盡量只為特殊活動和場合選擇最想要的物品或特色產品。

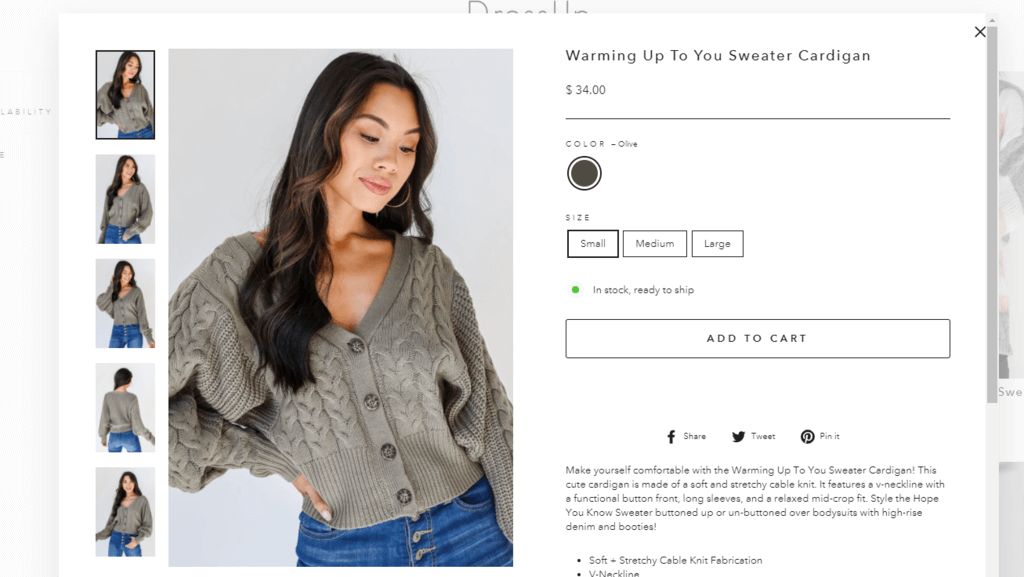
- 產品快速瀏覽
產品快速視圖在模式窗口中顯示最重要的產品詳細信息,以幫助客戶在幾秒鐘內查看任何想要的產品,而無需加載新頁面。 此功能可能尚未被廣泛採用,但許多時尚和服裝零售商已利用產品快速查看來消除不必要的頁面加載,從而幫助櫥窗購物者真正享受購物體驗。 不要試圖展示您產品的每一個細節,而是包含一個指向產品頁面的鏈接,並且不要忘記包含“添加到購物車”和“保存到願望清單”按鈕。 產品快速視圖可以放置在您的主頁或類別頁面或兩者上,具體取決於您的業務意圖。

3.分類頁面
類別或產品列表頁面是您商店的每個產品都列在您定義的產品類別下的位置。 例如,一個護膚品零售品牌可能有數百種產品,但它們被歸類在“面部”、“身體”、“手部”等頁面下。 分類頁面的主要目的是幫助訪問者在您網站上的數百甚至數千種商品中輕鬆找到他們想要購買的商品。 如果您未能設計出清晰有用的類別頁面,那麼搜索產品的任務可能會讓用戶感到痛苦。
如果您的商店只銷售少量產品,則無需將它們分成較小的組,您可以將所有商品放在產品列表頁面上。 但是,大多數電子商務通常都必須將產品分為幾個類別,因此您可以通過關注產品類別分組和過濾功能來使您的產品列表頁面有效。
- 類別名稱:您的類別名稱應清晰明了,並立即突出顯示客戶可以在此部分中找到的所有產品。 嘗試使用通用名稱,而不是品牌名稱或過於具體的類別名稱。
- 篩选和排序功能:在每個類別上,仍有數百個項目需要客戶瀏覽。 即使在單個類別中,過濾和排序功能對於幫助客戶尋找特定產品仍然是必不可少的。 讓他們根據各種標準(價格範圍、尺寸、顏色、品牌、產品評級等)對結果進行排序。
- 庫存情況:最好提前顯示“缺貨”標誌,而不是讓客戶知道他們何時決定進入結賬階段。 此外,庫存可用性可以幫助您突出顯示哪些商品供不應求或即將缺貨,從而促使客戶快速購買。
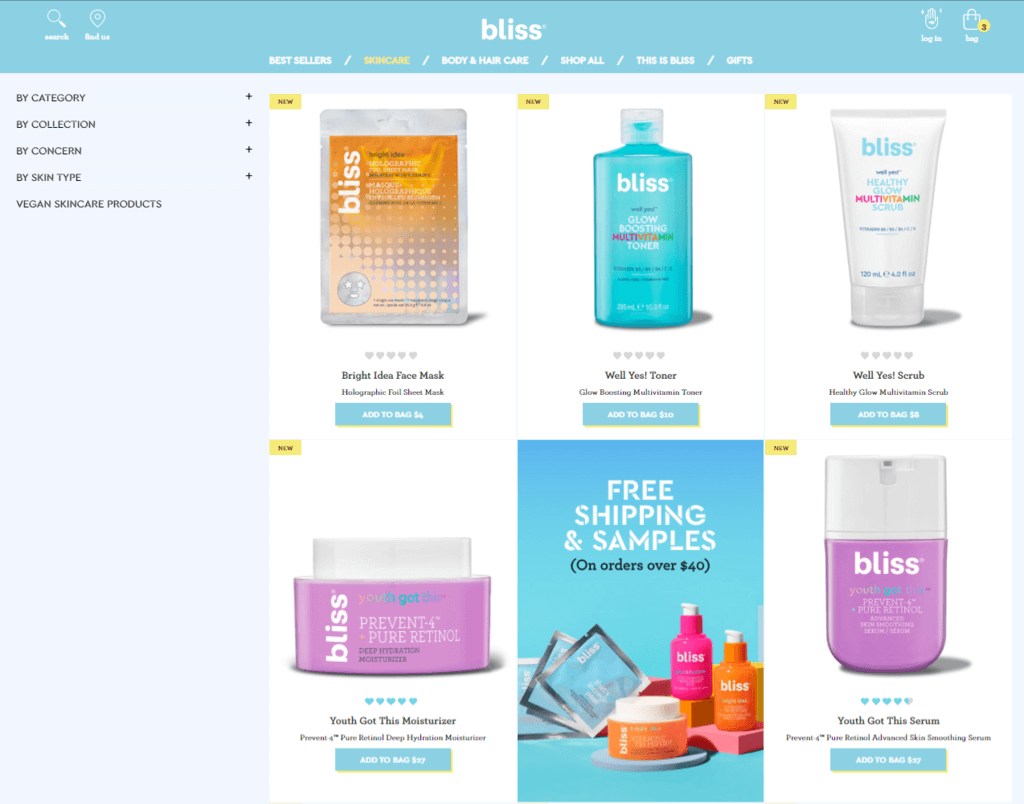
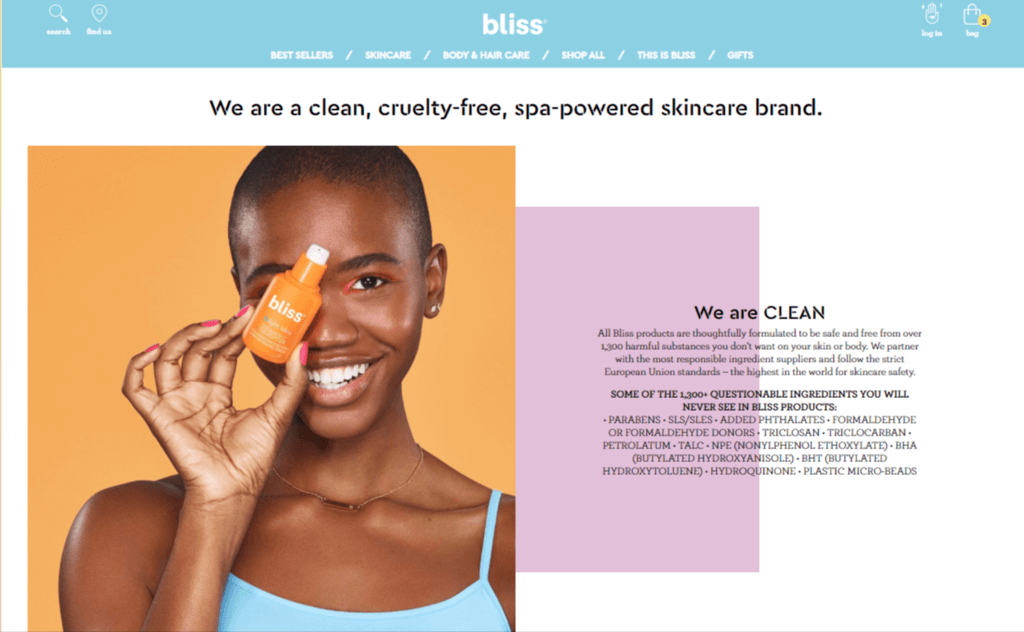
類別頁面設計的一個很好的例子來自美容和護膚品牌 Bliss。 客戶需要找到的所有內容都以網格視圖清晰精美地呈現。

4.產品頁面
在這個階段,客戶已經成功地找到了他們想要的產品,並決定點擊特定的項目以獲取更多信息並決定是否進行購買。 由於在線購物意味著客戶無法親眼看到、觸摸或試用商品,因此他們只能依靠您在產品頁面上提供的商品來直觀地了解他們將要購買的商品。 因此,您的個人產品頁面應盡可能具有描述性和信息性,以創造面對面的購物體驗。 以下是您可以應用於設計產品頁面的一些做法:
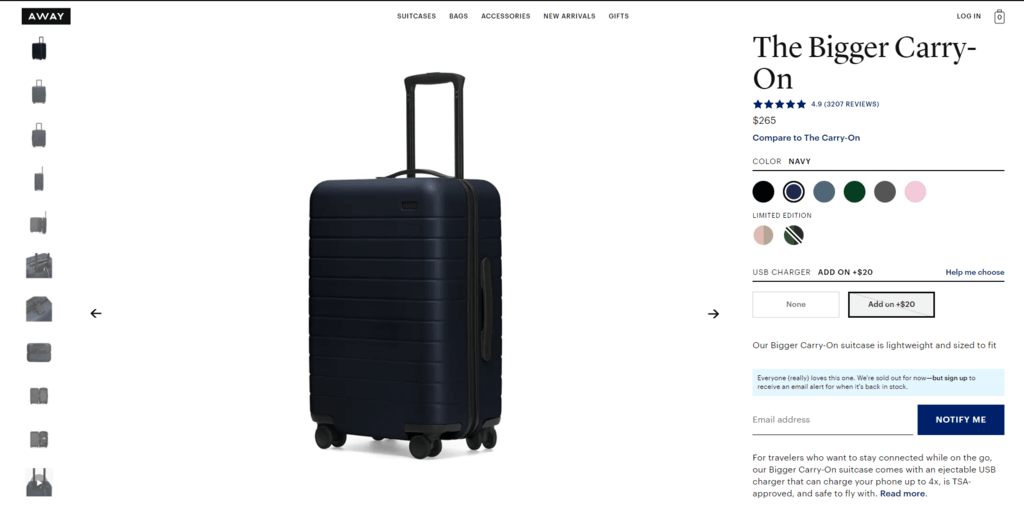
–產品可視化
- 白色背景:背景需要讓您的產品脫穎而出。 白色背景幾乎適用於任何配色方案,因此它將幫助客戶清楚地查看您的產品。
- 高質量的圖像:好的圖像可以幫助客戶更好地想像他們將要購買的東西。 所有產品角度的高質量和有吸引力的圖像將提供更完整的產品感。 考慮使用帶有放大功能的照片幻燈片來幫助客戶查看產品的詳細信息。
- 產品配置器:為客戶提供一個有效的工具來配置他們想要購買的產品,並以 2D 或 3D 維度對產品進行生動的可視化。
產品視頻:視頻可以在很短的時間內傳遞更多的信息,並具有展示產品使用和功能信息的能力。
–產品描述
客戶需要了解與產品相關的所有內容的詳細信息,包括尺寸和顏色選項、尺寸表、總成本、預計運輸時間、退貨政策等。 客戶越了解您的產品,他們就越有可能在您的商店進行購買。

儘管您的產品描述應盡可能詳細,但您可能不想讓客戶一眼就被太多信息所迷惑。 嘗試在產品圖片旁邊添加摘要,並在“添加到購物車”按鈕後提供詳細信息。 通過這樣做,客戶不會不知所措,他們可以在需要時進行詳細描述。
- “加入購物車”按鈕
“添加到購物車”按鈕應該是您產品頁面的中心。 它應該很大,突出顯示並與頁面上的其他顏色形成對比。 設計“添加到購物車”按鈕的最佳做法是使其簡單但突出,這樣客戶在購買時就不必尋找其他地方。

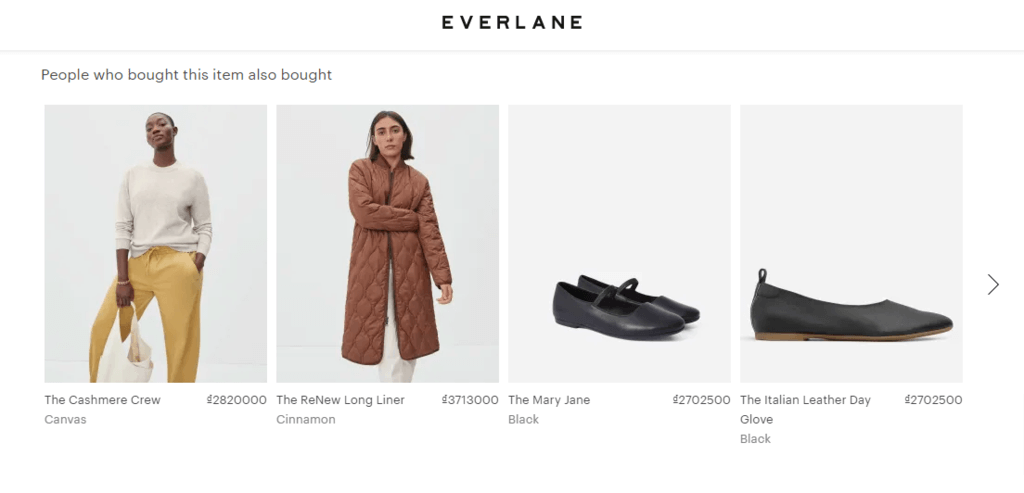
–推薦產品
您的產品詳細信息頁面是追加銷售相關商品的好地方。 只需在產品頁面上放置相關或推薦的產品部分,就可以溫和地展示客戶可能需要什麼,並可能鼓勵他們繼續購物。 但是,此策略僅在您建議的產品相關且能夠滿足客戶需求時才有效。

–客戶評論和推薦
產品頁面的最終目標是說服客戶下訂單,因此值得信賴的客戶評論和推薦可以幫助客戶獲得對您產品的可靠看法。 客戶評論部分可以有不同的風格,但請記住保持簡短並提供來自客戶的真實評論。
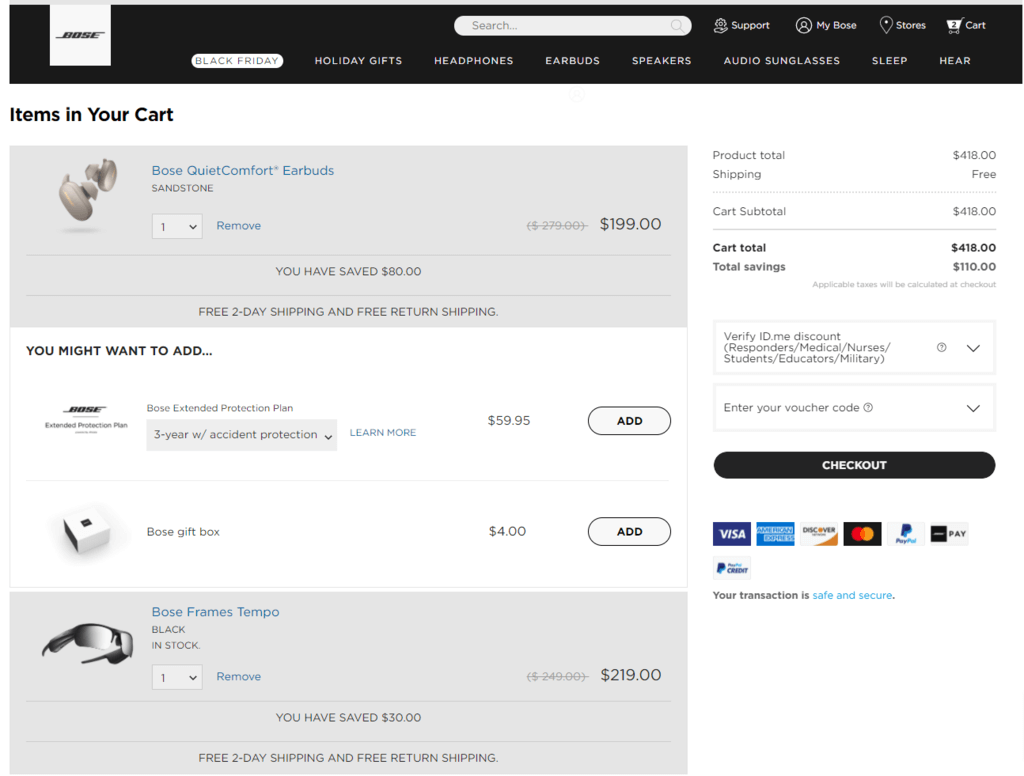
5.購物車
購物車是客戶查看訂單、最終決定要購買什麼、最後進入結賬屏幕的地方。 為了將顧客從購物車引導到結賬屏幕,有一些做法可以製作用戶友好的購物車:
- 充分的信息:在購物車中,客戶應該能夠查看四個強制性元素:帶圖片的產品信息、產品數量、單價和總價。 這些元素應該排列清楚,沒有任何混淆。 請記住將購物車中的產品鏈接到詳細的產品頁面,以便客戶在必要時可以找到更多詳細信息。

- 易於編輯:購物者可能希望在查看購物車後對產品數量、顏色或尺寸進行調整或更改。 此外,他們可以毫無困難地移除物品或保存購物車以供日後查看,這一點很重要。
- 清除號召性用語 (CTA) :客戶完成對商品的審核後,他們將移至結帳屏幕。 與“添加到購物車”按鈕類似,CTA 應該易於使用,並且具有出色的色彩。
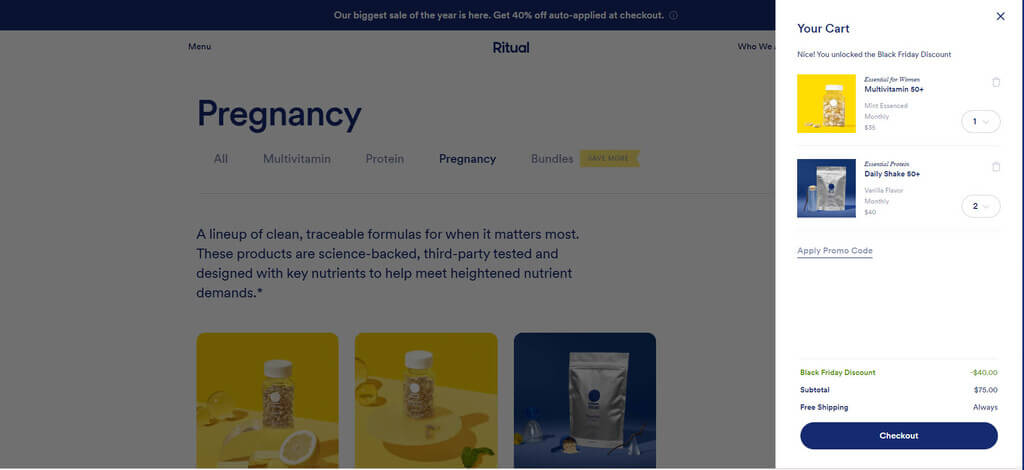
- 迷你購物車小部件:購物車不應中斷客戶的購物流程,而應是一個窗口,幫助客戶輕鬆查看購物車中的內容並在需要時返回購物。 迷你購物車小部件允許購物者直接從產品頁面快速導航、添加產品和查看項目。

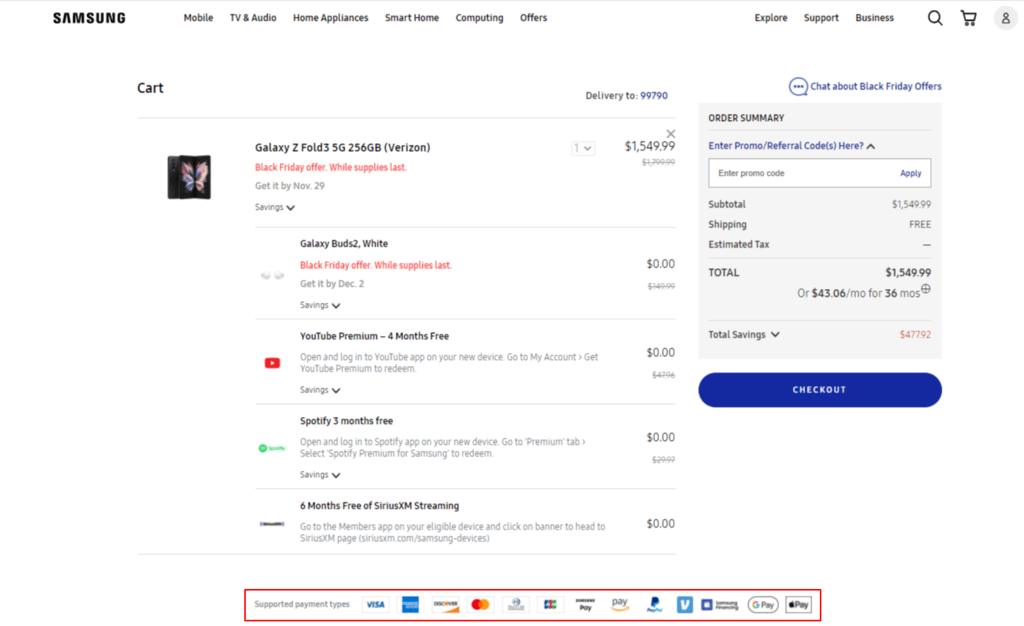
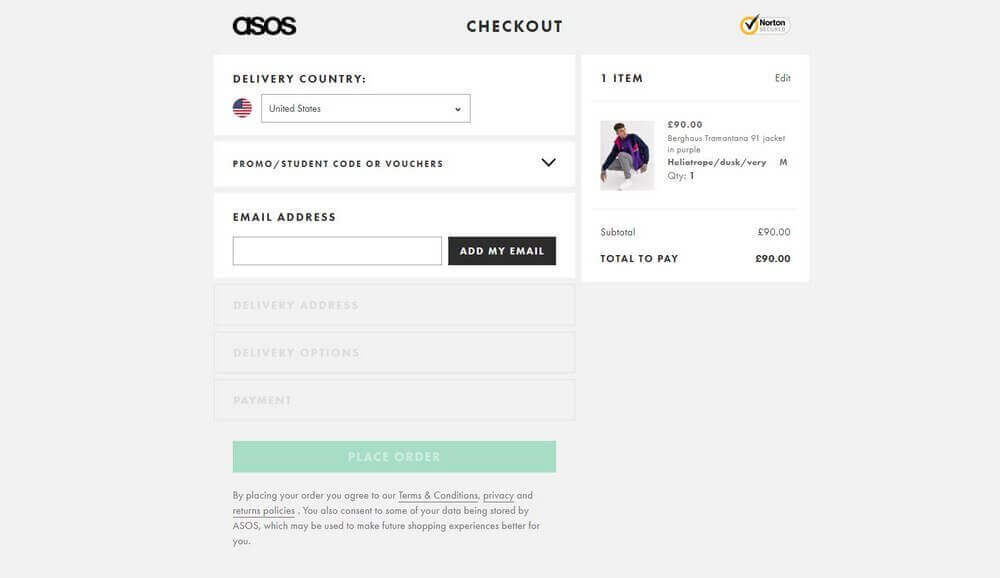
6.結帳頁面
在您的電子商務商店完成客戶購買的最後一步是他們最終在結帳屏幕下訂單。 通常,結帳流程通常包含 4 個基本部分:
- 運輸信息
- 郵寄方式
- 付款方式
- 訂單確認
對於每個部分和整個 chẹkout 流程,有許多因素有助於成功的結帳屏幕,這將有助於您的商店轉換:
- 使註冊成為可選:許多購物者喜歡在不登錄的情況下進行購買,因此如果他們不想這樣做,請不要強迫他們創建帳戶來完成訂單。 留下註冊他們的選擇。 如果您想鼓勵他們在您的在線商店創建帳戶,請清楚地說明他們可以獲得哪些好處,例如運費折扣、獨家優惠或額外禮物。
- 包括多種支付方式:為用戶提供 多種支付方式預計將成為電子商務趨勢,並在不久的將來繼續強勁增長。 由於現在的客戶已經通過數字錢包、信用卡、COD 等多樣化了他們的支付方式,因此您必須在結賬屏幕上為他們提供多種融資選擇。

- 採用單頁結賬:當客戶想要快速無縫的購物體驗時,傳統的多頁結賬屏幕不再有用。 一頁結賬讓客戶的結賬過程更加方便,尤其是那些在移動設備上購物的客戶,並且可以避免使用多頁結賬時的耗時和加載緩慢的挫敗感。

- 使用清晰的錯誤指示器:許多客戶會在無法提交表單但不知道他們提供的錯誤信息時會感到沮喪。 與其在客戶提交表單後顯示所有錯誤,不如顯示需要糾正的實時錯誤,以便他們可以立即進行調整。
到目前為止,我們已經瀏覽了您網站上與您的電子商務商店的客戶旅程相關的所有頁面,以及設計它們的最佳實踐。 在接下來的部分中,我們將看看您網站上與客戶購買不密切相關但仍對您的在線商店網站的成功起到關鍵作用的其他頁面。 以下大多數做法都與設計您的網站有關,以介紹您的品牌、建立信任並與您的客戶建立聯繫。
7.關於我們頁面
關於我們是客戶可以了解您的品牌和品牌歷史、您的團隊和您的商業願景的地方。 與客戶建立人際關係總是好的,尤其是當他們的所有購物體驗都發生在網上時。 此外,通過在“關於我們”上清晰地顯示多個社交渠道上的所有業務信息和聯繫方式,用戶將產生信任感,因為您的品牌在您的溝通渠道中是透明的。

關於我們也是許多新訪客的第一站,尤其是當他們對您的品牌沒有清楚的了解,或者他們想證明您的品牌是否值得信賴以採取進一步行動時。 當您想給人留下好印象時,設計您的“關於我們”頁面與您的主頁一樣重要。 例如,這可以通過強調您的商業價值並講述您的品牌背後的鼓舞人心的想法來完成。
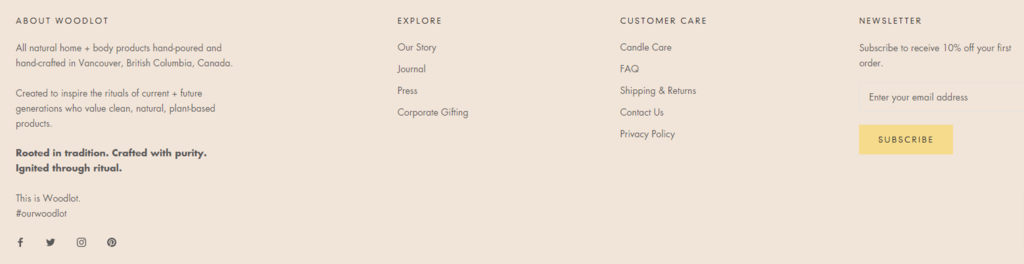
8.網站頁腳
在您花費了所有時間和精力來設計您的電子商務商店之後,很容易忽略網站頁腳,因為許多人認為,當上面有許多有趣的部分時,沒有客戶會來到您的網站底部。 然而,雖然網頁頁腳可能會放在商店的末尾,但這並不是客戶體驗的終點。 這個地方可以幫助您收集客戶電子郵件,通過多種社交媒體渠道與客戶聯繫,並為客戶提供更多信息。
- 誘人的社交圖標:展示您社交媒體渠道的所有圖標,以鼓勵用戶與您的品牌建立聯繫。 許多用戶不知道他們如何找到您真實的社交媒體帳戶,因此向他們展示您的所有頻道。
- 隱私和退貨政策:將這兩個頁面與您的頁腳鍊接。 儘管沒有多少客戶在首次訪問您的網站時會尋找這些類型的信息,但當他們決定在您的商店進行購買時,他們可能會嘗試了解有關這些政策的更多信息。
- 簡短的業務信息:放置您的業務信息的簡短描述,以便客戶可以快速了解您的業務是什麼。 此業務信息可能很短,但對於那些沒有太多時間滾動瀏覽您的“關於我們”頁面的人來說至關重要,並且在每個頁面上都有此部分供用戶在到達您的商店網絡末尾時查看非常方便.

電子商務網站設計一般技巧
在本節中,我們將介紹一些可應用於整個網站設計過程的一般做法,以便以最佳方式展示您的商店並利用購物體驗。 這些策略聽起來可能與您之前多次聽說過的相似,但並非所有電子商務企業都成功地利用了這些技巧。
1.保持簡單
在網頁設計過程中,您應該牢記的首要規則之一就是保持簡單。 頁面上的元素越多,客戶的注意力就越分散。 許多人認為,放置各種顏色的橫幅廣告和彈出窗口可以吸引客戶的注意力,但實際上,客戶可能會因信息過多而不知所措,不知道該關注什麼。 此外,凌亂的網站佈局和不一致的字體和样式也會給用戶帶來不好的體驗。 因此,請讓每一頁的設計都簡單、乾淨、清晰——並始終將重點放在產品上。
2.採用有說服力的設計
說服性設計是指理解心理觸發因素和用戶行為,以改善用戶體驗。 這可以通過使網站易於使用並吸引用戶採取行動來實現。 簡單地理解,有說服力的設計利用人類心理學對網站設計模式的洞察力來鼓勵用戶快速做出購買決定。 有說服力的設計可以以多種形式用於電子商務網頁設計,例如推薦的產品部分、客戶推薦或社會證明以及 CTA 按鈕。 所有這些元素都利用了人類的心理洞察力來說服客戶他們需要立即下訂單,而無需考慮太多。
如果在客戶旅程的每個目的地都正確使用有說服力的設計方法,您的用戶自然會更多地與您的商店互動並更快地做出決定。
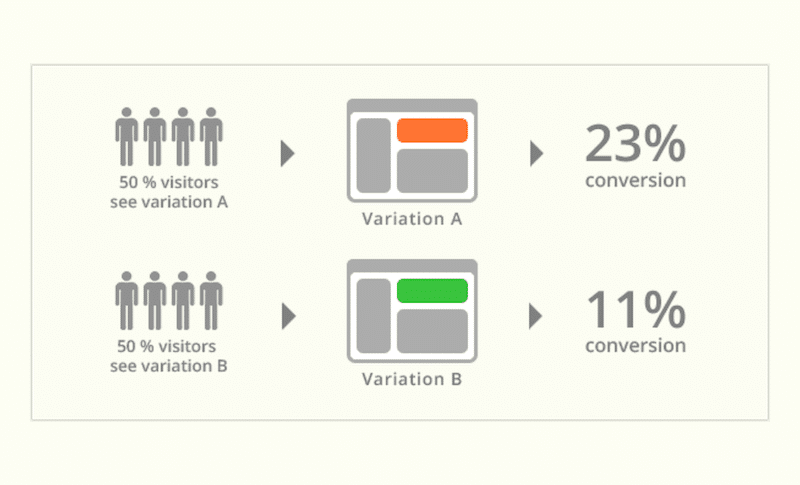
3.使用 A/B 測試
在設計您的在線網站時,可能有許多可用選項,因此很難確定哪一個最適合您的電子商務商店。 此時,您始終可以利用 A/B 測試來決定轉換效果更好的網站佈局。 A/B 測試意味著您同時使用兩種不同的網站佈局。 一段時間後,您可以比較每個版本的指標以確定哪個網站佈局獲得更高的轉化率,然後您可以最終確定將此版本展示給訪問您網站的所有用戶。

由於在線網站中有許多不同的部分,即使是很小的設計更改也會對您商店的客戶體驗產生重大影響,因此您必須運行 A/B 測試以全面了解您當前的設計並在以下情況下進行改進需要。
電子商務網站設計的鼓舞人心的例子
在設計您的電子商務網站時,重要的是要意識到沒有單一的方法可以使您的網站成功。 上述所有最佳實踐旨在幫助您大致了解在線商店的外觀,並確保客戶在訪問您的網站時能夠享受舒適的購物體驗。 然而,創造力總是有空間的,它可能需要你做一些不同的事情才能在這場激烈的競爭中脫穎而出。 以下是一些成功設計網站以提供出色用戶體驗並散發出鼓舞人心的氛圍的電子商務品牌。
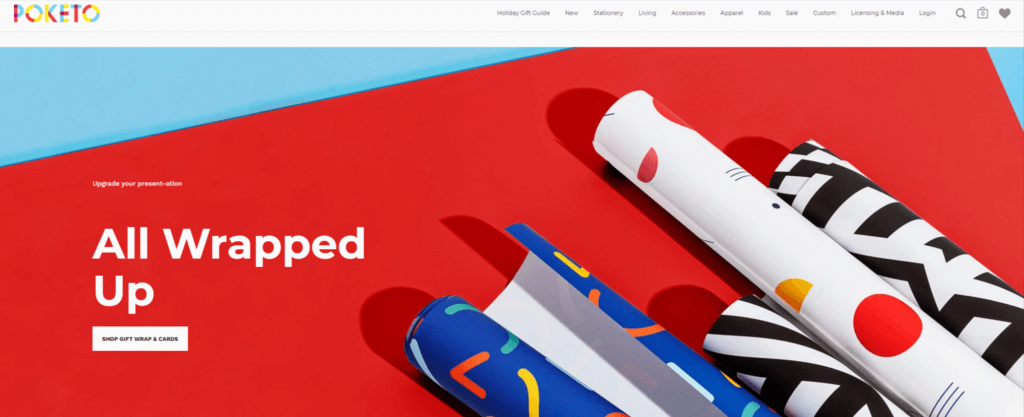
1.口袋妖怪

Poketo 是一個設計文具和分銷家居用品、服裝和配飾的品牌,它成功地結合了各種明亮鮮豔的色彩,以傳達其產品和商業價值的主題。 在一個佈局中使用這麼多鮮豔的顏色絕非易事,但 Poketo 做得非常出色,將白色用於文本和號召性用語按鈕,使內容即使在許多鮮豔的色調中也能脫穎而出。
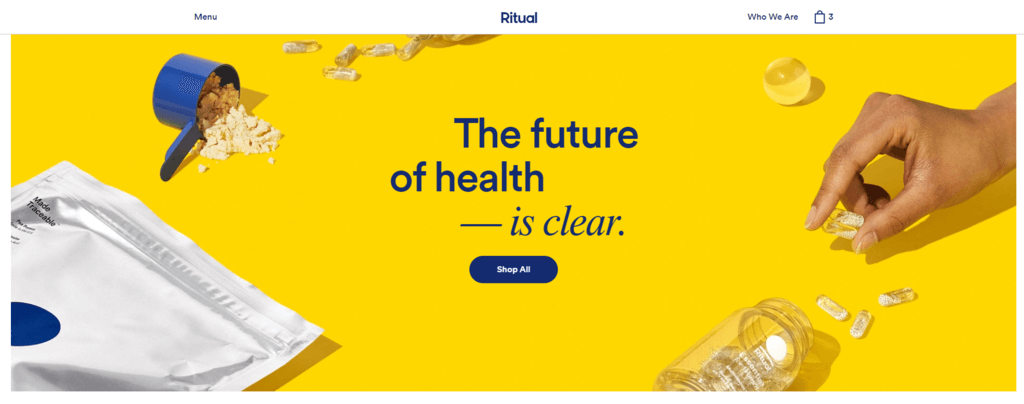
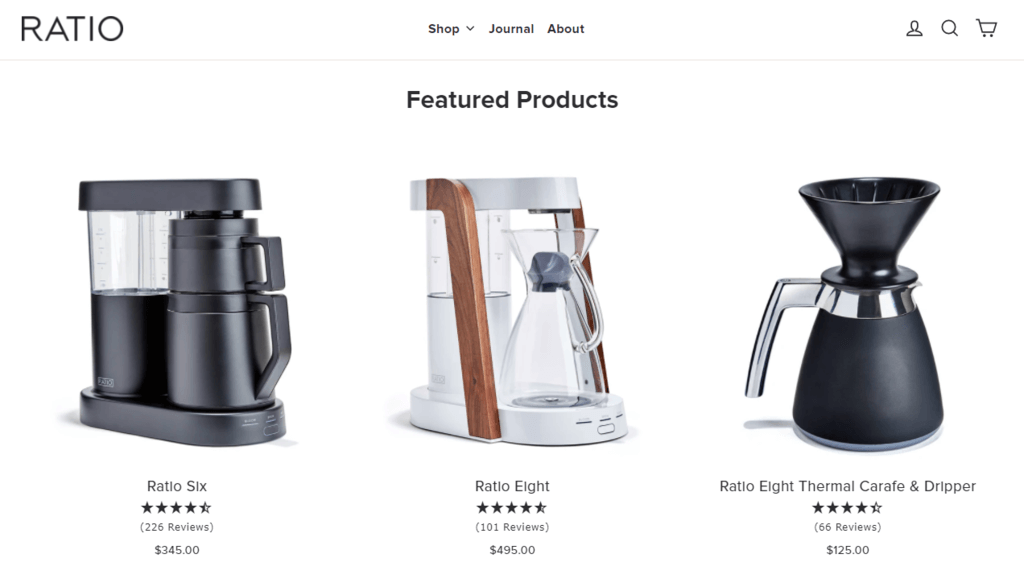
2.比率

Ratio 是一家泰國品牌,銷售高端咖啡機,特別是為咖啡愛好者提供服務。 他們的網頁設計旨在簡潔和優雅,但當用戶第一次登陸他們的網站時,仍然會散發出一種高級的氛圍。 由於他們沒有很多產品,他們的主頁專注於為咖啡愛好者和來自可靠來源的客戶推薦展示他們的傑出功能。 比率網頁設計是“簡單就是最好”實踐的完美示例。
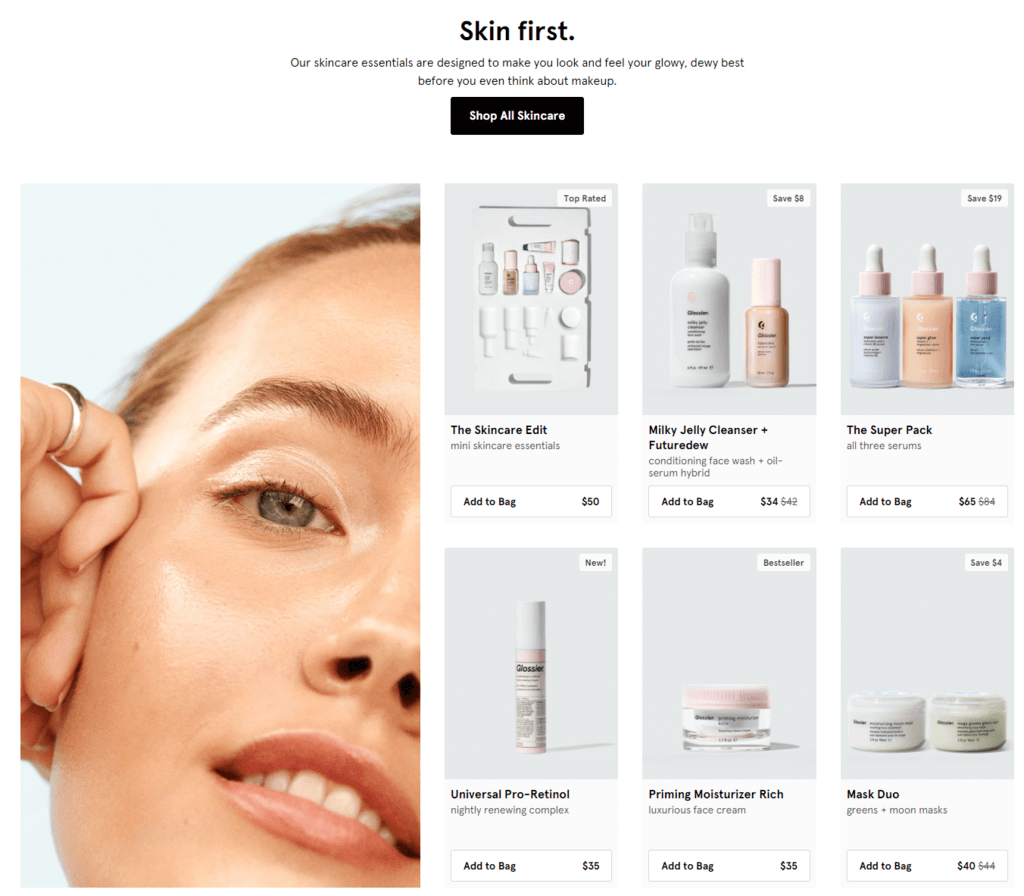
3.光澤度

護膚品和美妝品牌網站上總是充斥著各種類別的產品,因此在首頁上展示過多的商品可能會顯得凌亂。 因此,Glossier 在首頁將護膚品和彩妝品分成了兩個獨立的品類,方便顧客選擇自己想要的。 Glossier 站點代表了我們上面提到的所有最佳實踐,具有足夠的空白空間、令人驚嘆的產品照片和易於使用的導航。
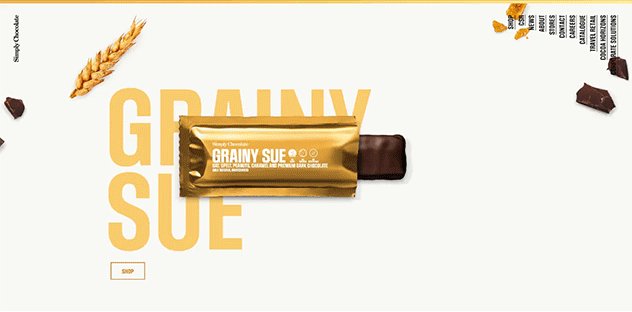
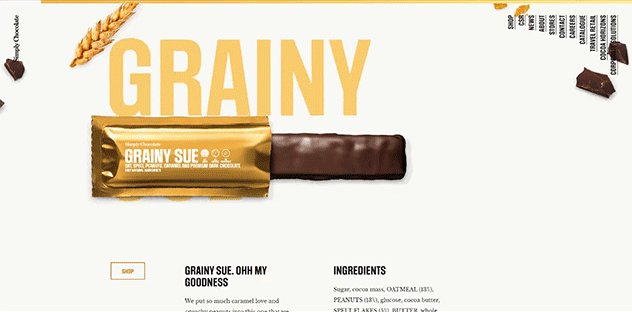
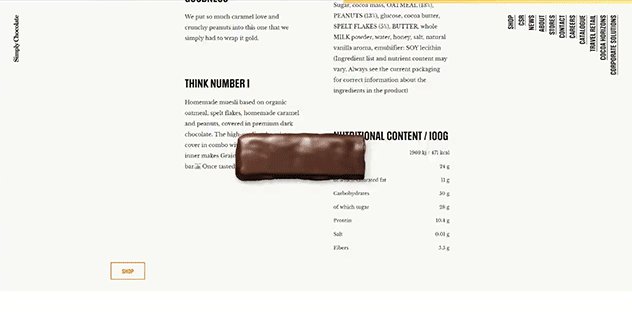
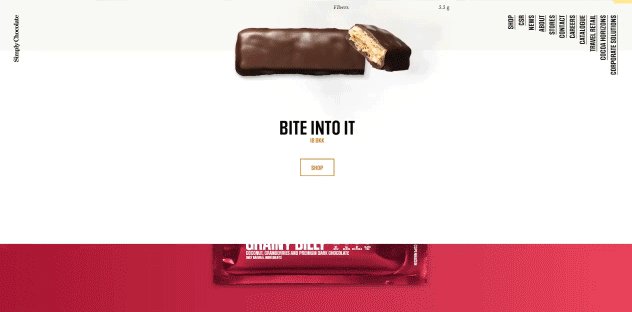
4.純巧克力

Simply Chocolate 是一家位於丹麥哥本哈根的巧克力公司。 儘管 Simply Chocolate 的設計並沒有遵循我們迄今為止提到的很多設計實踐,但它仍然包含在這個創意列表中。 當你向下滾動網站時,一個新的巧克力棒會浮在頁面中間,連同列出的所有成分和一個“商店”按鈕。 背景顏色會隨著每種引入的巧克力類型而改變,當我們向下滾動產品頁面時,我們如何將巧克力棒拆箱,從而將購物體驗變成一種有趣的活動。

使用 SimiCart 設計您的電子商務網站
在本文中,我們為您提供了最詳細的指南和實踐以及最佳示例,以幫助您設計電子商務商店以取得成功。 總有大量現成的網站主題供您選擇,其中包括一些適用於幾乎所有平台的免費主題。 但是,如果您想跳過預先構建的模板來製作您的電子商務網站以獲得無縫的用戶體驗和卓越的性能,請不要猶豫與我們聯繫。 SimiCart 擁有超過 10 年的電子商務開發經驗。 我們已經為全球 1000 多家大小公司提供了高效的網站,我們承諾為您設計一個值得您投資的電子商務網站。
