電子商務 UI 設計終極指南
已發表: 2021-08-11目錄
在過去的幾年裡,電子商務已經成為一個不斷發展的平台,隨著越來越多的零售商意識到其令人難以置信的銷售機會,競爭也變得越來越激烈。 因此,對於品牌來說,明智地投資於他們的在線商店,以脫穎而出並在競爭中生存是非常重要的。 隨著網站的發展,電子商務UI設計是極大影響在線商家應該關注的功能和用戶體驗的關鍵因素之一。
什麼是電子商務 UI 設計?
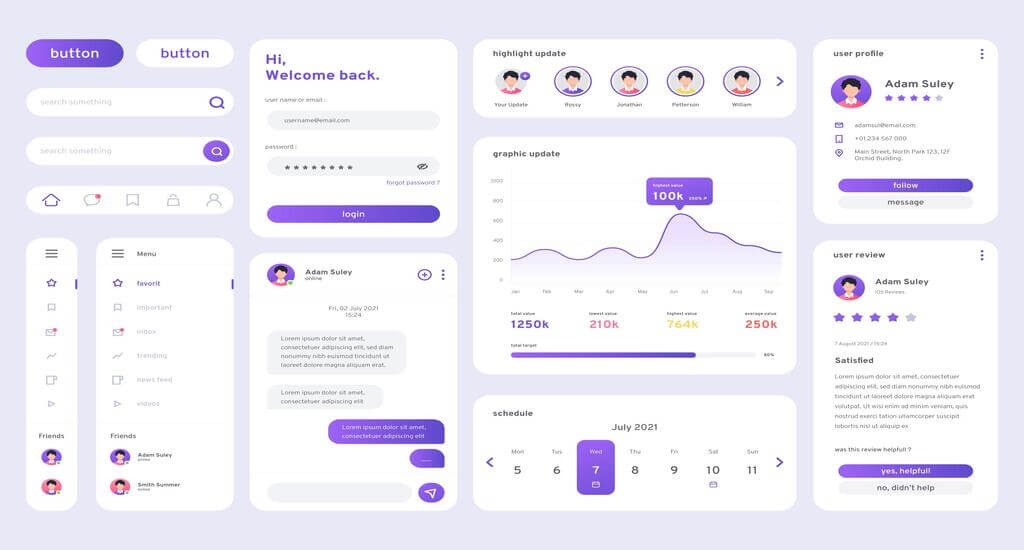
簡單來說,UI 代表用戶界面,它是網站或移動應用程序的視覺外觀。 UI 向用戶展示了網站的設計和佈局,並定義了他們與應用程序的交互。 設計師創建界面以增強網站可用性的過程稱為電子商務 UI 設計。 在這個過程中,UI設計師主要關注網站的外觀和風格,目的是增強用戶體驗(UX)。
對於電子商務企業來說,UI 設計被認為是無價之寶,因為它在為客戶提供愉快和無縫的在線購物體驗方面發揮著重要作用。

電子商務中有效 UI 設計的關鍵要素
在電子商務中構成有效的 UI 設計的三個關鍵要素是在線商家應密切關注的:
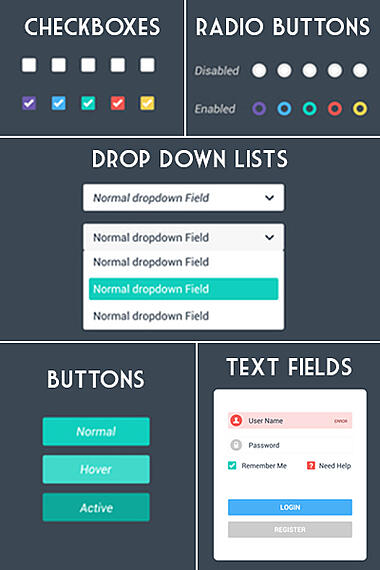
1.輸入控件
輸入控件是界面的交互元素,包括允許用戶將信息輸入系統的所有元素。 可以提到的一些主要輸入控件元素是:
- 複選框
- 文本字段
- 列表
- 單選按鈕
- 滑塊

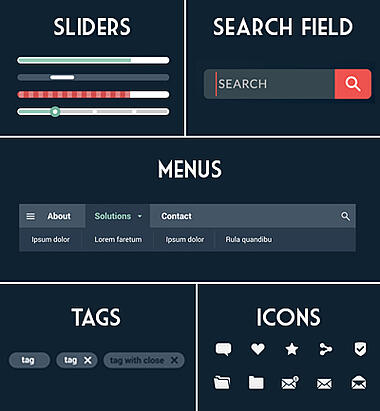
2.導航元素
談到 UI 設計,導航元素是指引導用戶瀏覽網站的一組操作。 為了輕鬆瀏覽整個商店頁面,客戶可以依賴一些導航組件,例如:
- 菜單和麵包屑
- 搜索選項
- 圖片輪播
- 滑塊
- 標籤和圖標

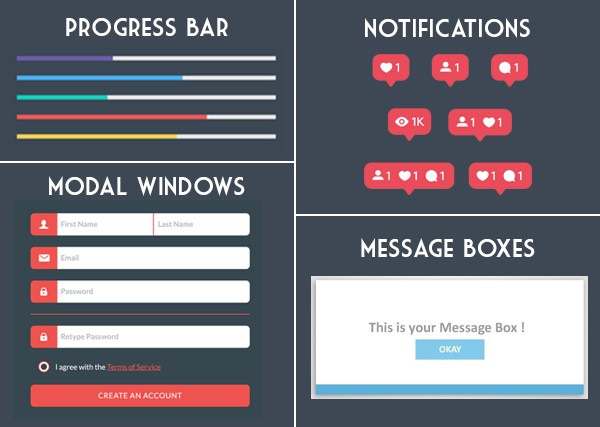
3.信息組件
信息組件用於與客戶共享相關信息。 這些元素有時可用於為客戶提供指導,幫助他們了解網站界面中不熟悉的對象。
一些關鍵的信息組件是:
- 推送通知
- 彈出消息框
- 模態窗口
- 進度條

一旦這些元素被有效地結合起來,它們就可以極大地增強網頁界面並支持在線企業提供世界級的購物體驗。
電子商務 UI 設計最佳實踐
如上所述,卓越的電子商務 UI 設計涉及多種元素,需要大量的研究和試驗,這在很大程度上取決於業務利基和潛在客戶群。 但是,在 UI 設計中,電子商務商店在進行 UI 開發時應考慮一些特殊因素。
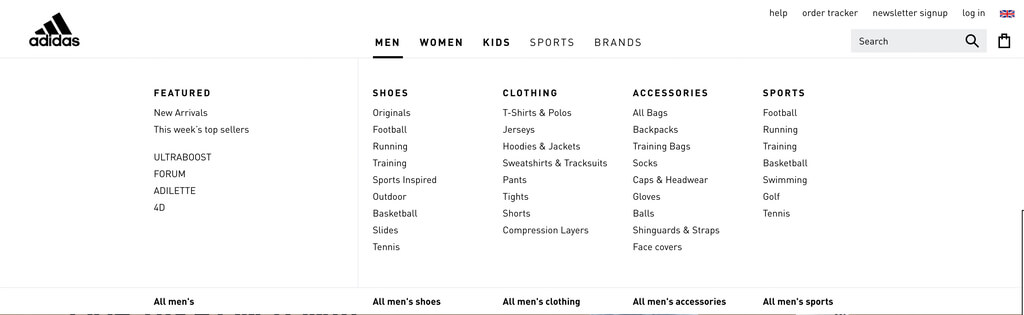
1.網站導航

當您想要增強電子商務用戶界面時,首先要記住的是提供簡單的導航,以保證不間斷地考慮客戶購買。 在線用戶應該能夠毫無阻礙地瀏覽不同的產品頁面並到達結帳屏幕。

為了做到這一點,網站導航選項應該是即興的,以最好地確保從一個步驟到下一個步驟的平穩移動:
- 主菜單應該干淨且吸引人,其中包含基本類別。
- 子類別應包含在下拉列表中,並在光標懸停在類別上時自動顯示。
- 搜索欄是一個導航元素,始終可用於提供某些產品的快捷方式。 一個由人工智能驅動的搜索欄來推薦買家正在尋找的東西是一個明智的選擇。
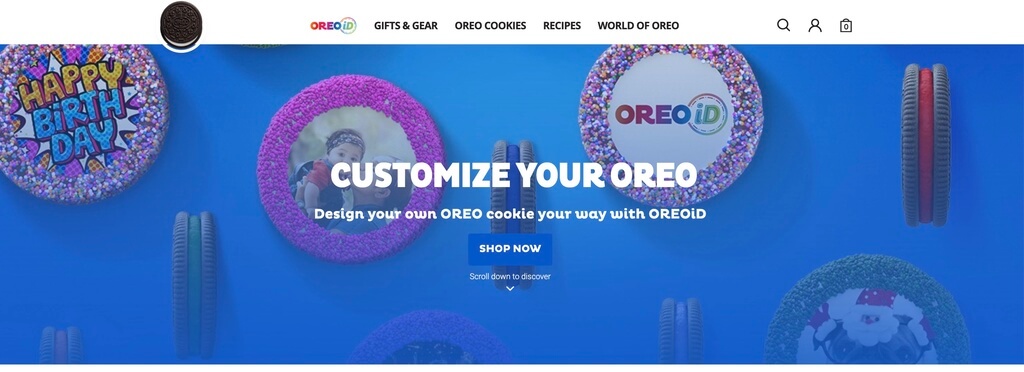
2.首頁

任何網站的主頁都可能是 UI 設計中最關鍵和最有創意的區域,因為這是用戶登陸您的電子商務商店時首先引起他們注意的地方。 因此,主頁設計應該專注於在幾秒鐘內立即突出您的品牌和服務。 所有重要的相關信息,如業務目標、產品暢銷書、品牌合作夥伴和推薦書,都應以信息豐富、引人注目且專業的方式展示。
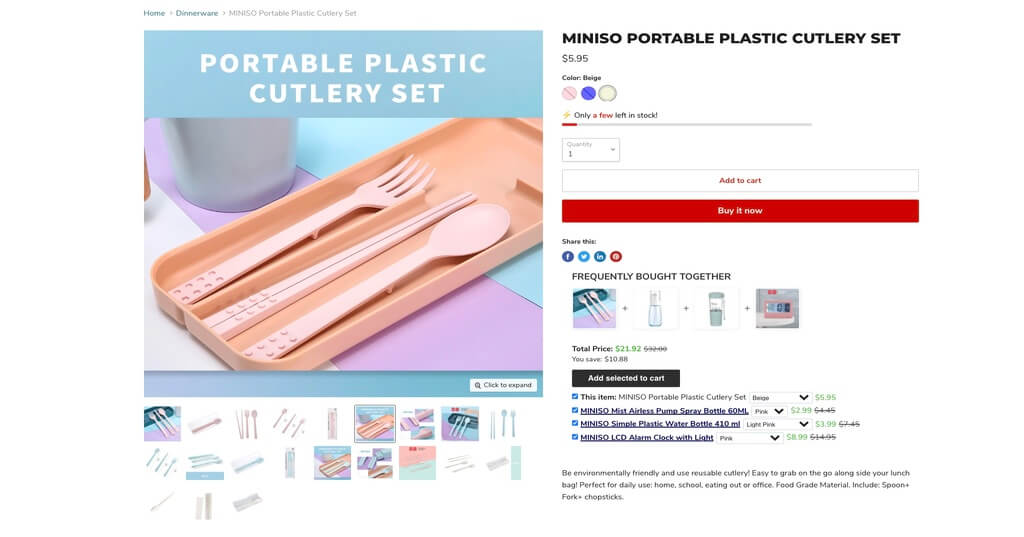
3.產品頁面

每個產品頁面都應該旨在讓客戶全面了解他們正在查看的產品。 為了改進產品頁面 UI 設計,電子商務商店可以:
- 啟用產品圖像的放大/縮小功能。
- 以輪播模式顯示產品圖片。
- 包括產品視頻、尺碼表和產品評論部分。
值得注意的是,所有相關細節,包括折扣碼、付款方式、額外費用或退貨政策,都應立即顯示在產品頁面上。 但是,這些信息應該在非侵入性小部件上變小,以釋放產品頁面以主要關注產品細節。
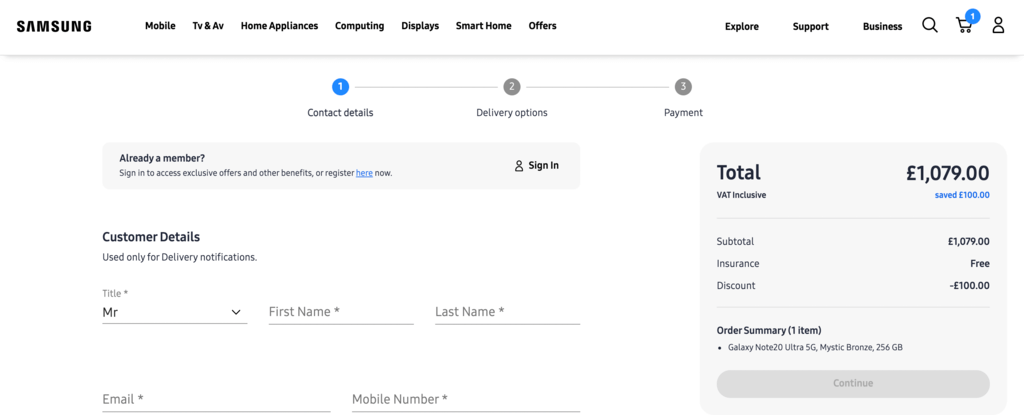
4.結帳屏幕

通常,有兩個結帳屏幕選項,將所有內容放入一個頁面並將結帳過程分成幾個頁面。
一頁結賬的一個主要好處是它的可訪問性和便利性,因為客戶完成最終購買步驟所需的一切都在那裡。 然而,它也導致僅在一頁中包含大量信息,這可能會使客戶發現一次完成所有需要的元素很複雜。
因此,電子商務企業可能會從多頁結賬設計選項中受益更多。 將結賬過程分解為兩到三個屏幕可以最大限度地減少客戶犯錯或跳過某些信息的可能性。
結帳屏幕中應包含幾個功能方面的元素,以激勵客戶完成訂單:
- 多種付款方式
- 退款保證政策
- “添加到願望清單”按鈕
5.移動響應式設計

2021年,移動流量佔全球電子商務總流量的53.9%,這意味著超過一半的商店在線流量來自智能設備。 因此,移動響應式設計已成為過去幾年任何在線零售業務的重中之重。
對於實用的移動響應式設計,UI 設計師需要在製定最終設計計劃之前對當今最流行的設備、屏幕尺寸和 Web 瀏覽器進行詳細研究。 請記住,響應式設計不僅僅是讓您的網頁適合任何用戶設備,而是優化設計以匹配設備硬件的功能以及設備分辨率。
閱讀更多:響應式網頁設計和漸進式網頁應用 (PWA):差異
電子商務 UI 設計的好處
1 、優秀的用戶體驗
電子商務 UI 設計最顯著的優勢是顯著利用用戶體驗。 客戶可以充分享受無縫購物流程這一事實將鼓勵他們購買更多產品並在未來返回您的在線商店。 不僅如此,優秀的 UI 設計通常體現在響應式網頁設計中,它允許在線網站自動調整以適應不同的設備屏幕尺寸。 無論用戶使用哪種設備,購物頁面都保持一致,從而提供流暢的購物體驗。
2.更高的留存率
65% 的客戶表示,如果他們體驗到積極而順暢的客戶旅程,他們將成為品牌的長期客戶。 因此,出色的 UI 設計是購物之旅的第一步,隨後會極大地提高客戶保留率。 具有更好電子商務 UI 設計的零售商顯然可以產生更多的銷售額,並獲得比市場上其他公司越來越大的競爭優勢。
3.降低成本和時間
雖然一開始可能看不到這一點,但從一開始就提出一個精心策劃的 UI 設計可以避免某些未來的問題,包括修復導航錯誤、消除不相關的功能或調整設計以使其易於訪問和功能。 因此,從長遠來看,良好的電子商務 UI 設計可以幫助店主節省時間和精力。
結論
網頁設計是一項寶貴的資產,可以極大地提高您的業務績效。 出色的電子商務 UI 設計不僅可以提供無縫的用戶體驗,吸引潛在買家的注意力,還可以提高客戶參與度和保留率。 出於這個原因,電子商務企業主必須了解 UI 設計的重要性並不斷升級他們的網站以極大地提高客戶滿意度。
