電子商務用戶體驗設計技巧
已發表: 2021-09-13內容
- 基本的電子商務用戶體驗組件
- 用戶界面
- 主頁
- 導航
- 搜索和目錄
- 過濾器
- 產品頁面
- 註冊和結帳
- 可訪問性
- 電子商務中的用戶體驗研究
- UX電子商務技巧
- 最佳用戶體驗電子商務網站
- 移動電子商務用戶體驗最佳實踐示例
- 結論
使用在線商店帶來的最大樂趣和便利之一來自用戶體驗設計。 糟糕的用戶體驗甚至可以阻止人們查看網站或應用程序,更不用說從中購買任何物品了。 然而,只有一半的公司真正專注於通過初步測試和研究來製作出色的電子商務用戶體驗設計。
但是如何設計一個在線商店,讓顧客很高興買東西並且肯定會回來呢? 我們在 Dinarys 的團隊編制了一份全面的清單,列出了卓越電子商務 UX 的基本組成部分,以及一些幫助您使您的商店對客戶更具吸引力的技巧。 讓我們從構成移動和桌面電子商務商店的內容開始。
讓我們來談談它 有一個項目嗎?
基本的電子商務用戶體驗組件

資料來源:qubstudio.com
電子商務的移動版和桌面版都共享基本元素。 然而,它們有時需要稍微不同的方法。
用戶界面
為了讓客戶專注於您提供的產品,而不是弄清楚您的電子商店的運作方式,請讓您的購物界面設計盡可能熟悉。 用戶應該能夠直觀地瀏覽所有 UI 元素,或者至少可以快速學習,所以盡量不要對常見的按鈕位置和產品頁面的結構進行過多試驗。
一個有效的用戶界面電子商務設計應該在所有平台和廣告選項中具有不顯眼但可見的品牌。 這將幫助未來的客戶將您的設計與您的產品聯繫起來,並有助於提高記憶力和品牌知名度。 整合品牌特定元素的最佳方法是將它們放在頁眉、頁腳、移動應用程序的歡迎屏幕和產品圖片中。
移動界面也有一些規則。 主要的是“拇指規則”,它建議您將所有基本設計元素放在屏幕上的拇指可觸及區域附近,以便於訪問(您可以在下圖中看到它對不同人的工作方式)。
其次,抵制將網站上的所有功能整合到移動應用程序中的誘惑。 手機屏幕上的空間是有限的,只需要必要的物品。

資料來源:棒棒糖設計
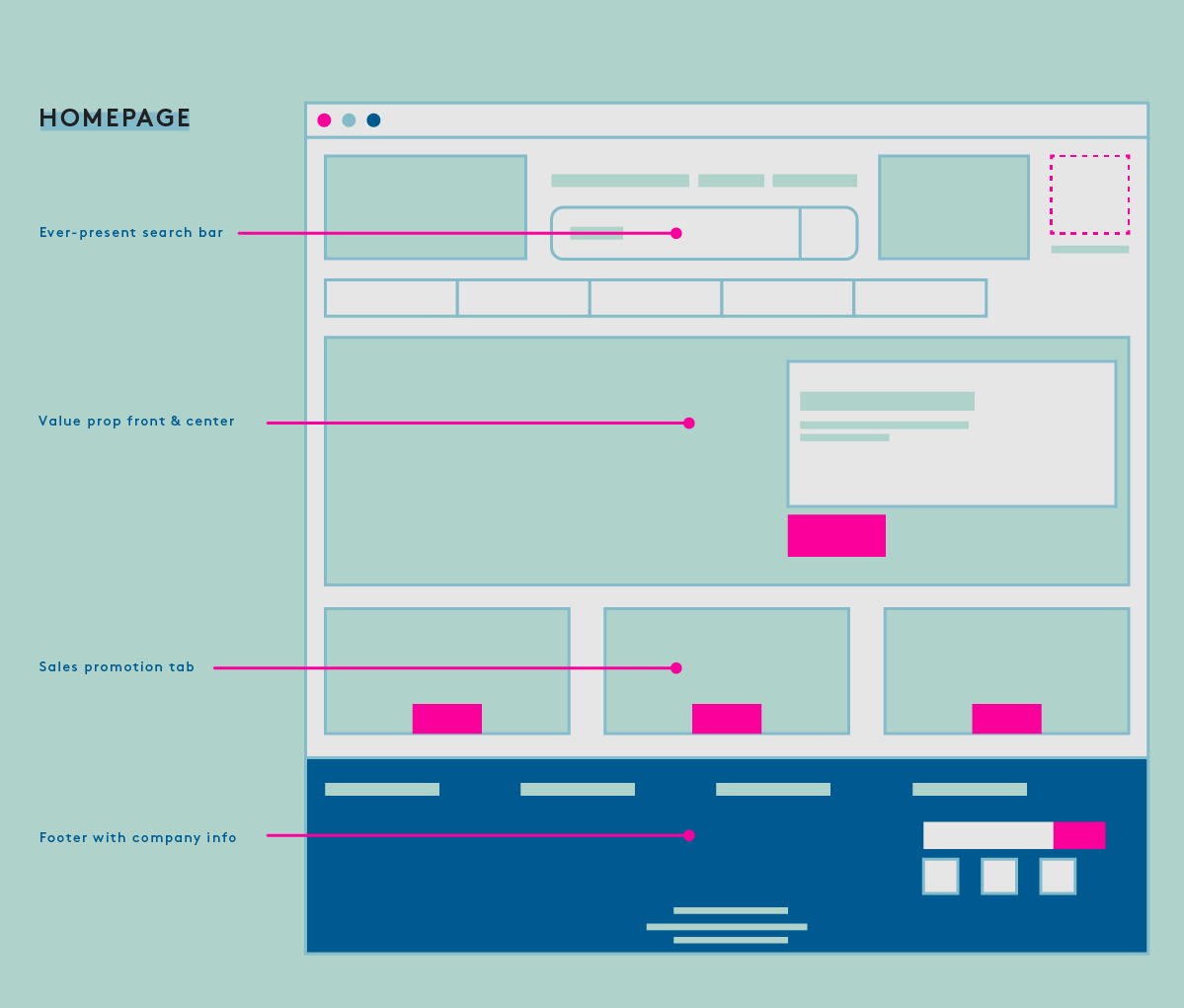
主頁
由於主頁很可能是您的客戶會看到的第一個主頁,因此請確保它有趣且內容豐富。 將其徹底結構化,以使其對用戶更舒適,作為您電子商店的起點。 主頁通常包含一個可見的搜索欄、一個位於中間的價值主張、一些促銷活動以及一個帶有鏈接和有用信息的頁腳(見下圖)。

資料來源:coredna.com
這種基本的主頁結構可以稱為倒金字塔。 該術語來自新聞業,意味著將最具新聞價值的信息放在頁面頂部(金字塔最寬的部分),然後是中心的主要細節。 目前其他不太重要的信息放在底部。
此外,頁面下半部分的一個好主意是包括客戶推薦、產品評論或多個不同的社交媒體認可。 它將鼓勵新的和猶豫不決的客戶信任您,並有望減輕對新商店完整性的任何疑慮。
導航

資料來源:dynamicyield.com
正如我們之前提到的,電子商務導航用戶體驗首先應該是直觀和一致的。 這意味著明確說明:
- 用戶在什麼頁面,如何返回上一頁或首頁;
- 主菜單的位置;
- 搜索字段在哪裡 - 圖標應該在頁面頂部可見;
- 在哪裡可以找到所有過濾器 - 通常在左側;
- 在哪裡單擊以獲取有關產品的更多信息;
- 如何選擇不同的物品選項;
- 如何在願望清單中保存物品或立即購買。
在設計電子商務導航時,用眾所周知的詞標記所有內容。 例如,當您添加保存產品以供以後使用的選項時,將該列表稱為“收藏夾”、“願望清單”,或要求客戶手動命名他們的列表。 避免可能會混淆新客戶的模糊或特定品牌名稱。
移動應用程序上的所有導航按鈕都應該易於定位,寬度足以容納手指輕敲,並且足夠稀缺,不會錯過所需的按鈕並弄亂空間。 有時,一個項目或一個按鈕的顯示可能非常模糊,以至於用戶不知道在哪裡點擊。 Baymard 用戶體驗研究表明,28% 的網站沒有明確的點擊區域。
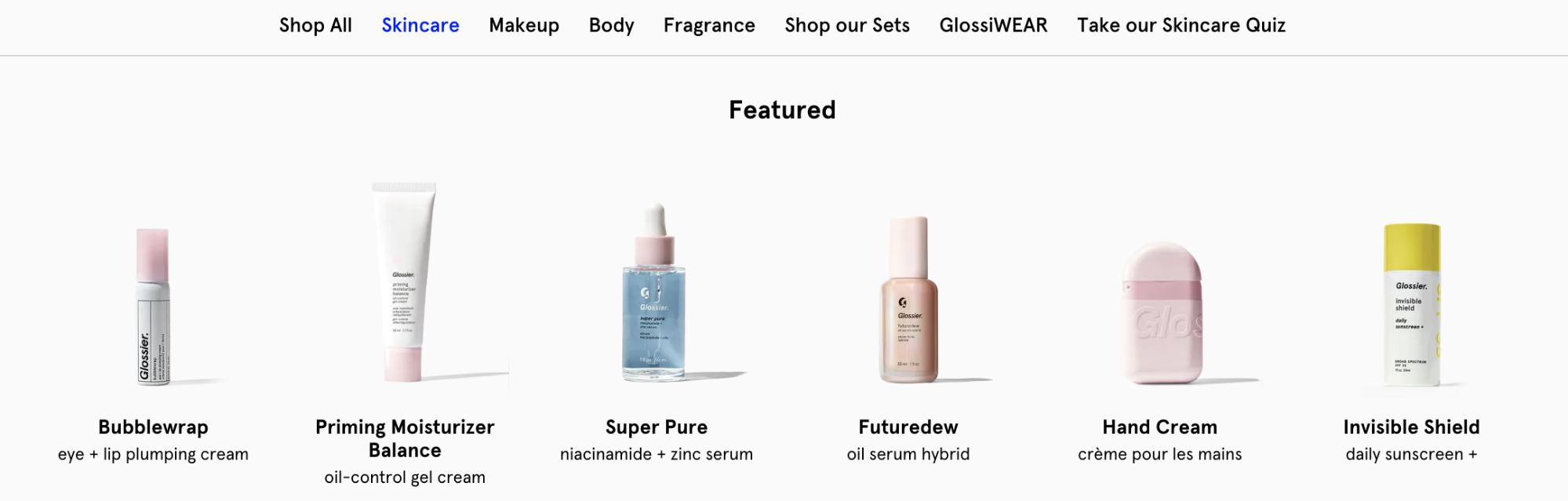
搜索和目錄
電子商務搜索的可用性取決於用戶使用您的網站或應用程序上的搜索欄是否有流暢的體驗。 這歸結為搜索本身和結果頁面。 您的電子商店擁有的產品越多,您的搜索就越突出——您甚至可以將其從頁腳轉移到頁面中心。 另外,不要在圖標後面隱藏搜索字段,在放大鏡旁邊為它留出很長的空間。
對於您的電子商務搜索 UX 的結果,使佈局適合搜索。 標準細節應該顯示在列表中,而圖片在網格中看起來更好。 將搜索的初始文本保留在字段中以允許用戶在不重新輸入的情況下進行更改也是非常周到的。
在為電子商務成功設計搜索用戶體驗策略時,不要忘記目錄和類別頁面。 他們應該根據產品類型有一個清晰的組織 - 將它們成行顯示,並在目錄頂部用橫幅突出促銷和折扣。 如果您有多個產品適合多個類別,請考慮將導航子類別和多層次結構合併到您的信息架構中。

資料來源:dribbble.com
過濾器
無用或不正確的產品過濾器可能會使訪問者永遠離開您的商店。 為了使您的電子商務過濾器用戶體驗愉快和方便,放置是必不可少的。
這項研究表明,使用水平過濾器設計在性能方面更好,因為用戶更傾向於在產品列表上方搜索過濾器,並且可能會將排序誤認為是過濾器,因為它通常位於該位置。 但是,通常在左側的側邊欄是 80% 的在線商店通常放置過濾工具的地方,因此客戶習慣於在那裡找到它。
無論您將水平過濾器 UX 應用於您的電子商店還是更可預測的側邊欄,過濾器類型也起著重要作用。 根據您的商品,過濾器可以是:
- Category-specific 用於過濾屬於特定產品類別的屬性;
- 主題相關 - 可能在服裝網站上用於過濾收藏;
- 產品屬性——尺寸、材質、顏色、類型、價格、品牌等。
為了增加過濾器 UX 設計的便利性,將應用的過濾器固定在頂部,以便進一步調整。 如果您的過濾器列表過於廣泛而無法在整個頁面中全部顯示,請添加“查看更多”按鈕並使其充分可見。
讓我們來談談它 有一個項目嗎?
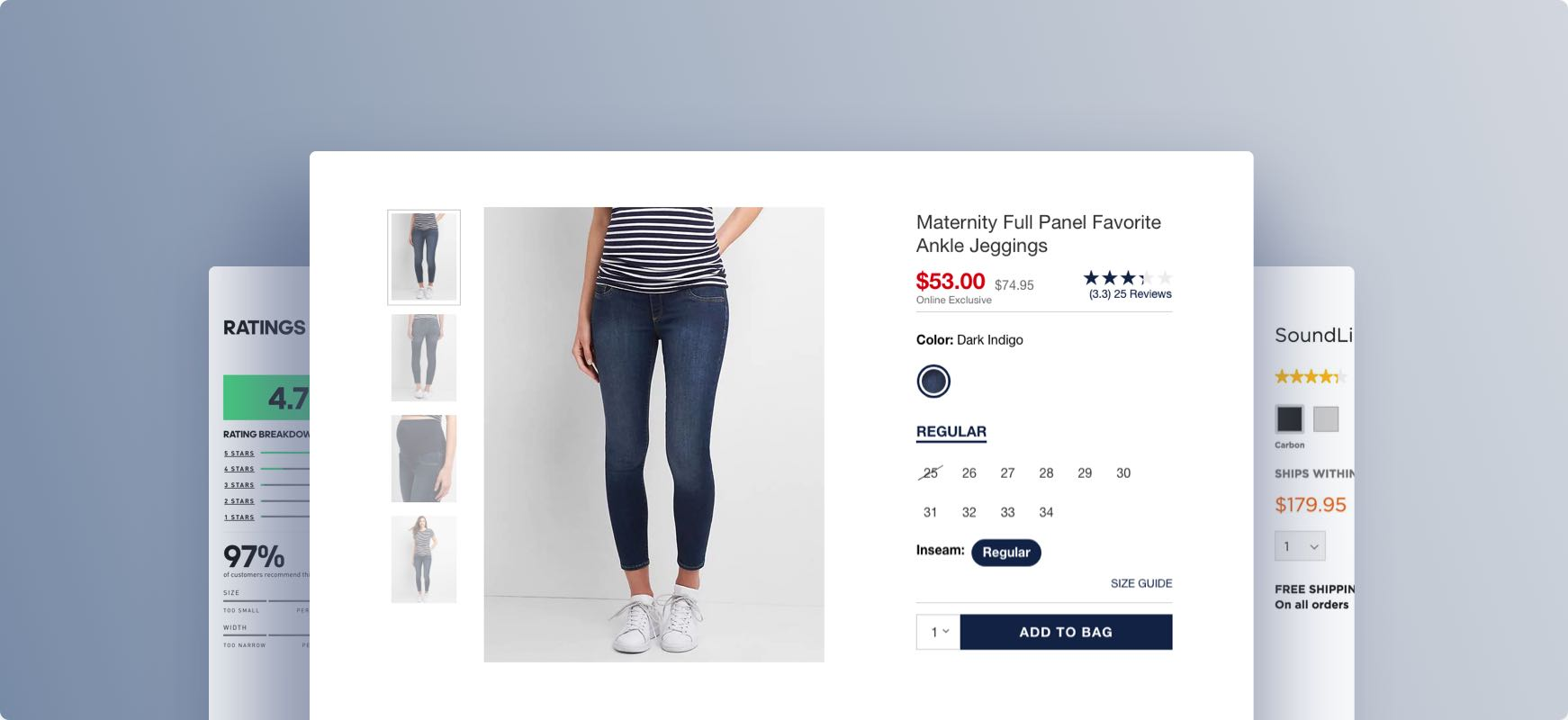
產品頁面
在 UX 中,產品頁面是您使用深思熟慮的設計和高質量的展示讓您的商品大放異彩的地方。 避免使用普通的庫存圖片,因為它們肯定不會激發您對產品的信心。 揮霍由行業專業人士拍攝的照片,並在一個帶有標題照片和幾張顯示更多產品細節的照片的小畫廊中展示它。 您還可以包含操作方法和介紹視頻。

資料來源:baymard.com
在每個項目的頁面上顯示相關產品以增加可發現性。 將推薦放在當前項目描述的正下方,以便更快地瀏覽。 只需確保該算法確實有效,並且不會顯示假裝相關的隨機產品。 確保每個產品頁面都有一個明確定義和對比的“添加到購物車”按鈕和一個彈出指示器,讓用戶知道所選產品確實已添加。
此外,產品頁面 UX 設計應該具有在同一頁面上打開的易於訪問的客戶評級和評論(而不是指向另一個頁面的鏈接)。 您還可以在每個產品頁面上包含運輸和退貨信息,而無需客戶在頁腳的某個位置進行搜索。
註冊和結帳
如果結帳過程過於復雜,您之前為商店所做的任何 UX 選擇都可能是徒勞的。 首先,每個步驟都應該有清晰的描述,遵循一個連貫的結構,不要去撈出與當前順序無關的信息。 理想情況下,結帳應包含一頁或兩頁,這對稍後的移動應用程序也有幫助,因為由於尺寸差異,所有步驟都可能加倍。
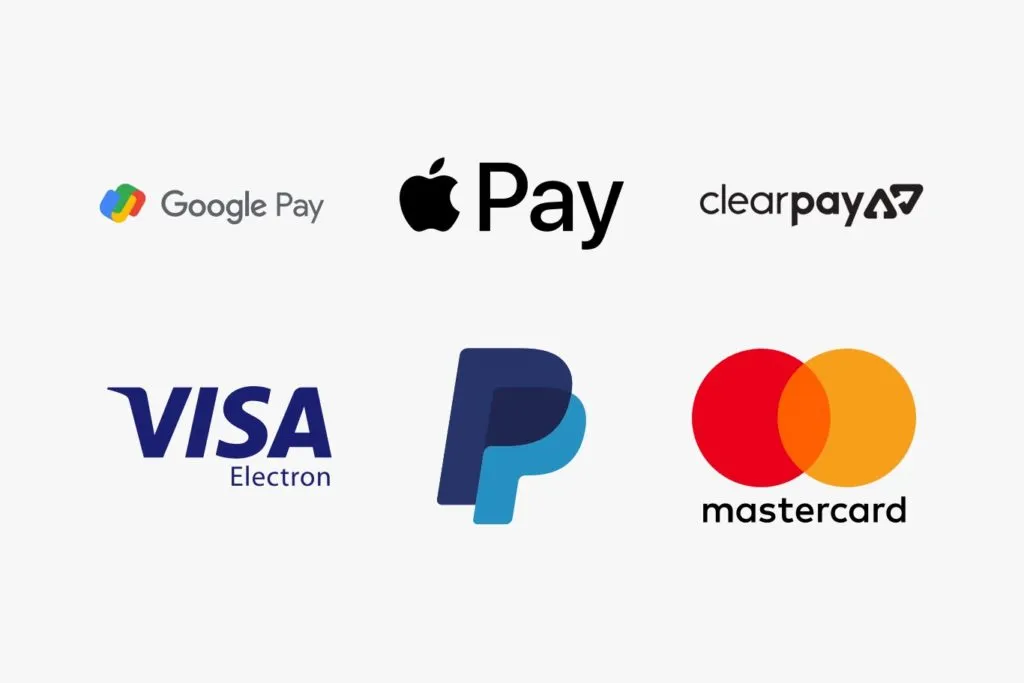
註冊也不應該造成不必要的麻煩。 為了簡化流程,請添加盡可能多的自動檢查選項,包括 Google 和社交媒體身份驗證。 確保包括許多付款選項並使其可見,就像下圖所示。

資料來源:factorypattern.co.uk
請記住,並不是每個人都希望創建一個帳戶——也許用戶只是偶然發現了您的商店並決定以訪客身份進行購買。 允許在不註冊的情況下不間斷地瀏覽,並且只在結帳頁面詢問與訂單有關的必要信息。 對於那些登錄,添加自動購物車保存。
對於註冊和結帳,包括保存客戶在表單字段中為未來訂單輸入的信息的選項,尤其是在表單需要大量輸入的情況下。 以紅色突出顯示錯誤,並為國家、州、城市和郵政編碼等標准信息添加自動填充和下拉菜單。
可訪問性
儘管殘疾人佔世界人口的 15%,即超過 10 億,但在電子商務設計中,可訪問性一直是最不被提及的主題。 值得慶幸的是,現在情況正在發生變化,電子商務用戶體驗已經開始變得更加包容和易於所有人使用。

要更詳細地研究如何使任何網站更易於訪問,請參閱由 Web Accessibility Initiative 編制的一系列詳盡指南的鏈接。 但是現在,讓我們為您提供一些基本提示:
將商店調色板和文本的平均對比度提高一個檔次,以更好地適應有視覺障礙的用戶。 對於產品上的正常大小文本,推薦的比例為 4.5:1。 從號召性用語按鈕和鏈接與背景顏色的對比開始。
減少使用華而不實的圖形,並確保商店的 UX 支持最新的瀏覽器版本,以幫助經常使用屏幕閱讀器的客戶。
為了幫助色盲人士,請嘗試在色輪上使用截然相反的顏色,以使他們更容易識別。 或者,您可以添加多個不同的紋理或形狀以實現相同的效果。
為產品視頻添加字幕。

資料來源:martech.org
電子商務中的用戶體驗研究
如果您有時間和一些額外的錢,總是建議您進行 UX 研究(您自己或在專業開發公司的幫助下)。 我們的團隊在 Magento 和 Shopware 電子商務方面擁有多年經驗,無論項目規模如何,總是從用戶研究開始任何 UX 設計過程。
每個電子商務企業都是不同的,即使是同行業的企業。 完全掌握客戶需求的唯一方法是進行用戶和市場研究,並根據他們的需求定制用戶體驗。
研究既可以是生成性的,也可以是評估性的。 生成式研究至關重要,代表著重要的發現期,您可以在此期間通過應用不同的工具和技術來研究和分析用戶行為。 首先,您需要定義在設計中發現的問題,然後編譯解決方案。 為了發現這些問題,研究人員通常進行在線或離線用戶訪談、行為、民族誌或人口統計研究。
評估性研究可幫助您通過測試評估現成的設計選擇。 根據目標和要求,這個用戶體驗研究過程包括 A/B 測試、定性和定量研究、游擊研究、可用性測試和各種調查。
任何類型的用戶體驗研究的好處歸結為更好的用戶參與度和轉化率,提高客戶保留率,並有助於您業務的整體增長。
UX電子商務技巧
總的來說,一個偉大的電子商務用戶體驗設計應該很容易被各種背景的人所理解。 這可以通過遵循我們的進一步建議來完成。
專注於功能,而不是趨勢。 幾乎所有偶爾出現在 Dribbble 或社交媒體上的設計趨勢都被展示為展示作者的創造力或影響一種熱潮。 然而,這並不意味著這些趨勢中的任何一個都適合電子商店。 它們往往會分散客戶的注意力並使事情變得過於復雜,從而妨礙可用性。

資料來源:wwwards.com
以下是一些需要避免的趨勢:
- 主頁上的幻燈片或輪播。 Nielsen Norman Group 在英國的這項研究表明,他們通常不會在第一張幻燈片之後獲得足夠的互動和知名度。
- 視頻和音頻自動播放。 客戶可能會覺得在未經許可的情況下自動播放任何媒體文件有點冒昧。 它也會影響加載時間。
- 無數的彈出窗口,尤其是整頁的。 使它們更加煩人的一種方法是使關閉按鈕更加複雜或模糊。
- 無盡的下拉菜單。 如果下拉菜單需要滾動,最好將其更改為搜索欄或具有自動完成功能的輸入字段。
- 視差效果。 它通過提供不必要的景觀來消除產品,甚至可能減慢網站速度。 如果沒有正確執行,它也可能會非常刺耳。
- 動畫太多。 和上一個問題一樣。 太壓倒了,需要一些額外的優化。
標記您的功能。 不管圖標類型如何,即使是它們的常規位置,通過在它們旁邊放置小但信息豐富的文本來提供上下文非常有用。 每隔一段時間,就會出現明顯的混亂,特別是如果客戶不是特別精通技術或精通設計元素。
避免神秘導航。 不明確的導航不會向您顯示鏈接應該發送給您的位置,這是非常不可取的。 使用錨文本或明確的標籤來顯示預期內容。 極簡主義是極好的,但不能以犧牲客戶的舒適為代價。
不要像對待網站一樣對待商店的移動應用程序。 這可以說是在線零售商犯的最大錯誤之一。 您的應用程序具有響應性是不夠的。 它還應該針對不同的屏幕和操作系統進行優化。
每個功能的外觀和執行方式都應該與在其他應用程序上的方式相同,而不是在網站上的方式。 這意味著,例如,放大需要用兩個手指熟悉的捏和拖動,而桌面版本需要按幾個鍵。
最後但並非最不重要的一點 - 保持一致。 不兼容的字體、顏色等形式的設計內部不一致可能會非常令人困惑。 雖然這並不意味著每一點細節都應該與絕對枯燥的點相匹配,但在所有電子商務組件中遵循相同的一致模式 - 從登錄到結帳 - 將為您的用戶提供更舒適的氛圍。
在此視頻中探索一些有關如何提高 UI/UX 設計技能的實用技巧。
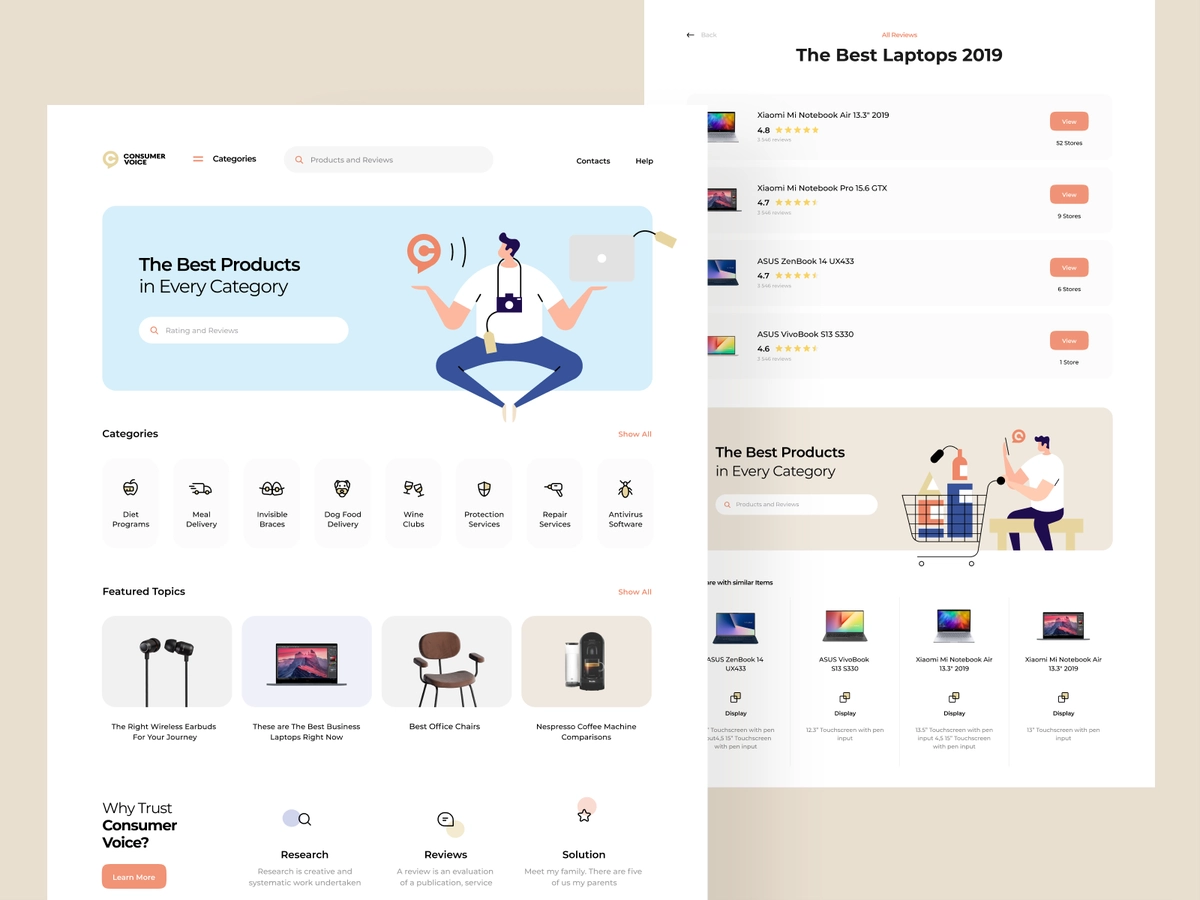
最佳用戶體驗電子商務網站
為了提供一些“展示”而不僅僅是“告訴”,這是我們目前最佳用戶體驗電子商務網站的列表。
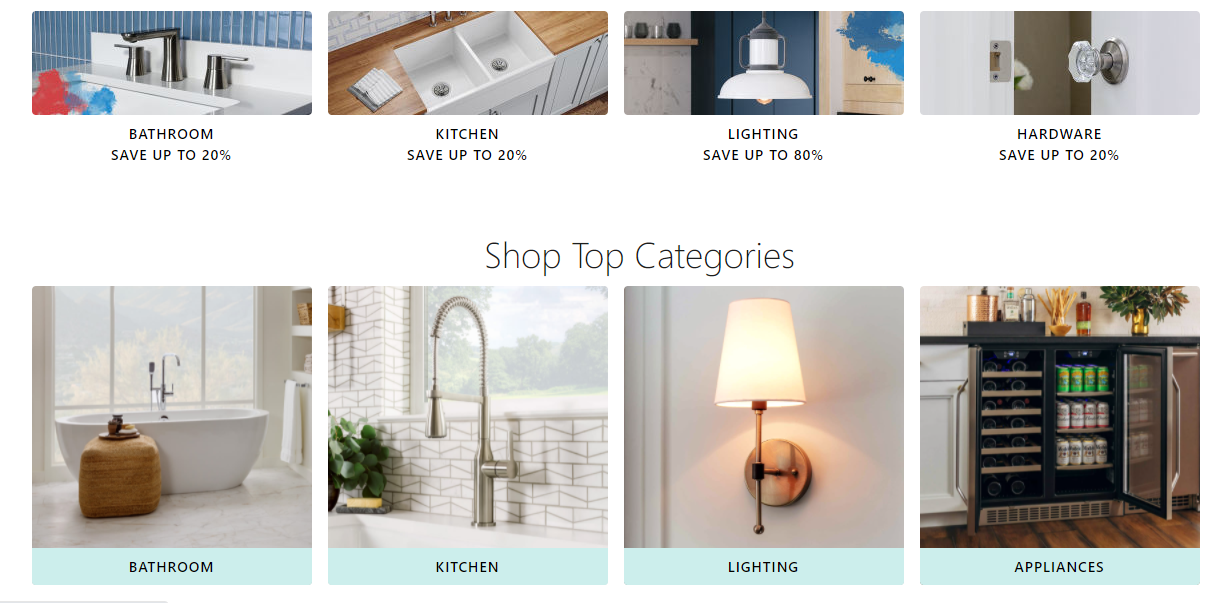
我們的 UX 編譯以美國在線家居裝修零售商 Build with Ferguson 開頭。 他們擁有超過 50,000 間浴室、廚房、照明硬件和用品,為網站提供了實用的導航功能,讓您可以毫不費力地瀏覽所有種類。 他們的用戶體驗非常簡單但很成功。

來源:build.com
讓我們來談談它 有一個項目嗎?
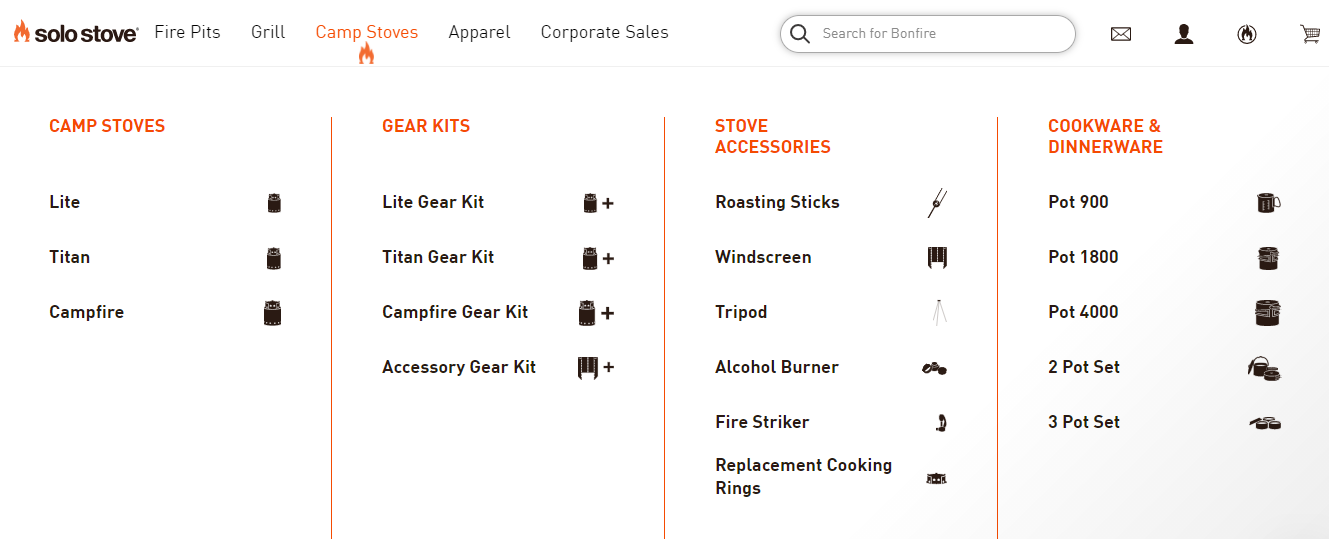
下一個遵循電子商務用戶體驗最佳實踐的網站是 Solo Stove,它是火坑和烤架製造商。 他們為網站上的每個類別製作了自定義圖標。 然而,實驗並沒有減損網站的便利性,因為它看起來很有趣,並附有文字說明。

資料來源:solostove.com
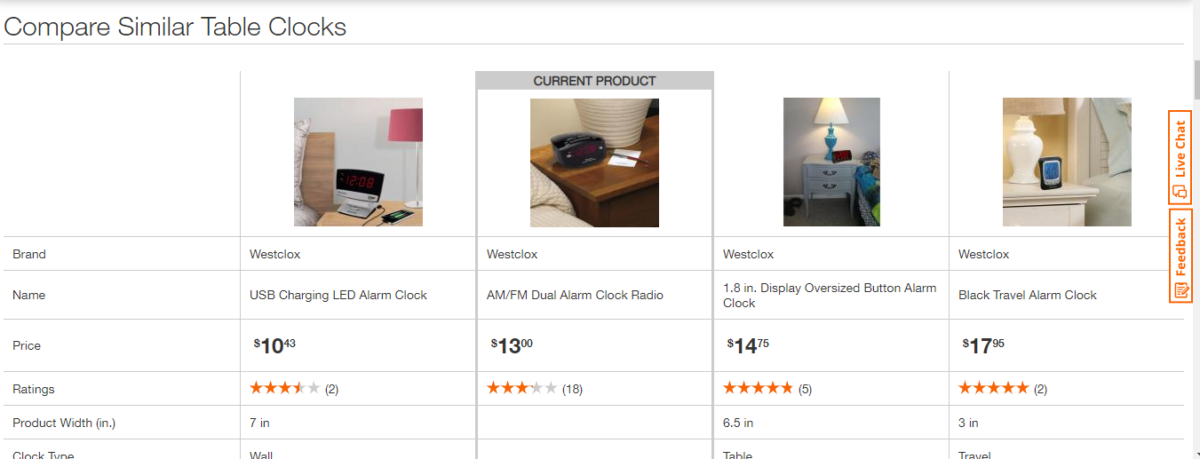
接下來是美國最大的家居用品零售商 Home Depot,銷售大量工具、建築產品和服務。 他們為實際或優柔寡斷的個人實施了出色的比較功能。 您可以比較標準和特定產品特性。

資料來源:homedepot.com
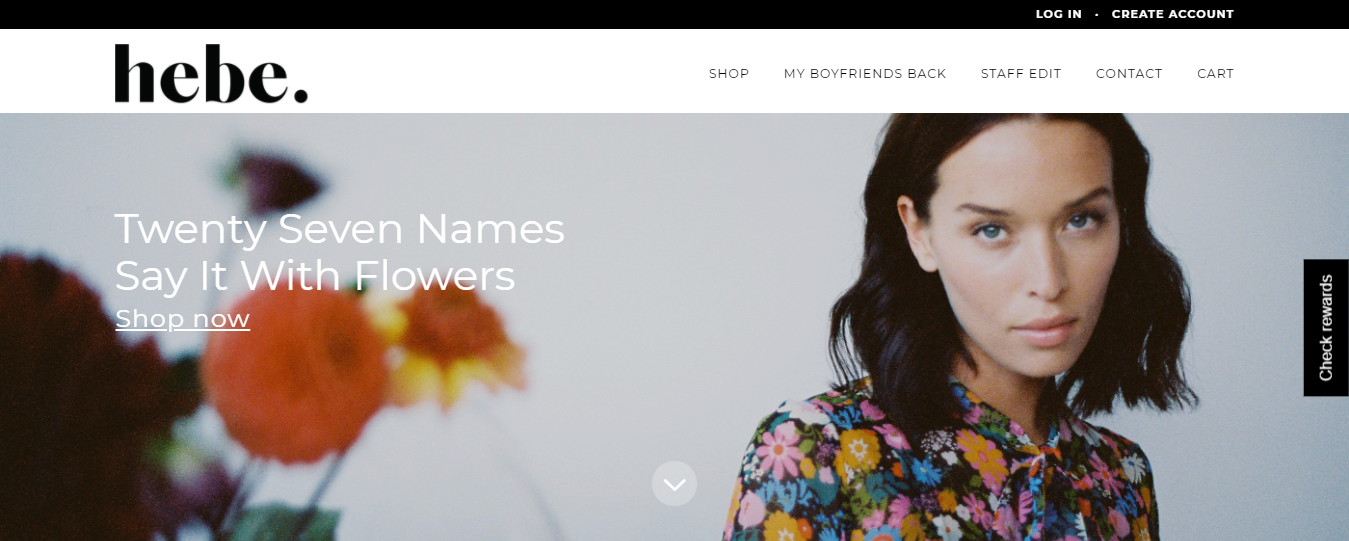
結束我們電子商務最佳網站用戶體驗列表的是位於新西蘭馬斯特頓的服裝零售商 Hebe。 他們簡潔的排版選擇和每個項目的高質量圖片使這個網站成為一個特別的眼睛糖果和其他用戶體驗設計師的靈感。

資料來源:hebeboutique.com
移動電子商務用戶體驗最佳實踐示例
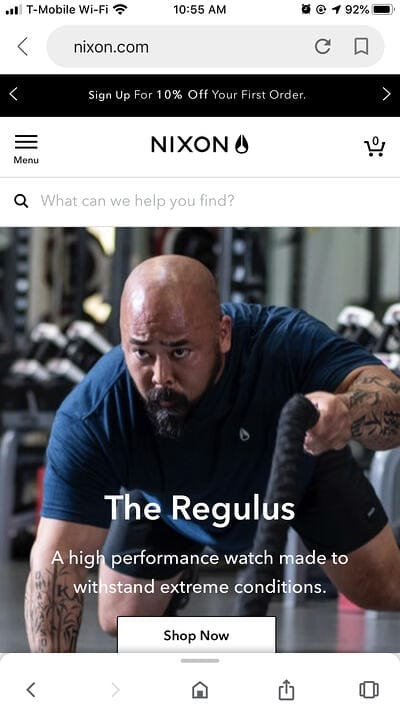
現在是移動電子商務 UX 最佳實踐示例的時候了。 此選擇從尼克鬆手表、加利福尼亞手錶、配件和音頻品牌開始。 他們網站的移動版本同樣優雅多彩,增加了響應層。

資料來源:groovecommerce.com
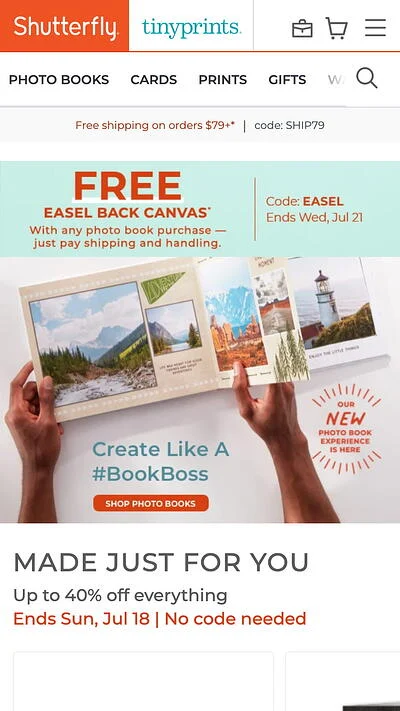
接下來是Shutterfly 的移動網站。 它是個性化卡片和相冊的在線服務。 關於他們的移動版本的兩個最好的事情是他們使用華麗的攝影和最簡單的導航,補充他們的設計而不會壓倒用戶。

資料來源:hubspot.com
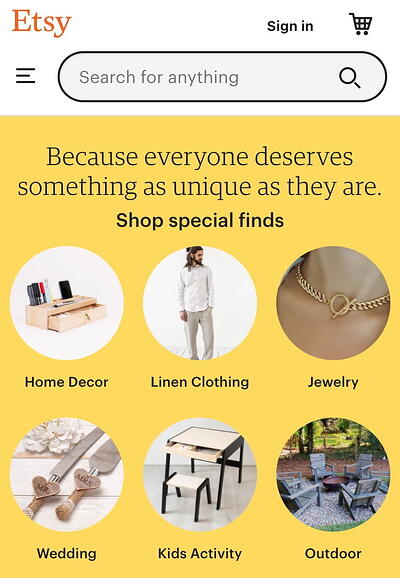
最好的電子商務應用 UX 中還有 Etsy,這是一家在線復古和手工服裝、禮品、家居用品和配飾商店。 他們網站的移動版本組織良好,具有一流的過濾系統,與他們的網站一樣好用。 他們的搜索也遵循了卓越的移動用戶體驗的所有規則,並且具有可見性和響應性。

資料來源:hubspot.com
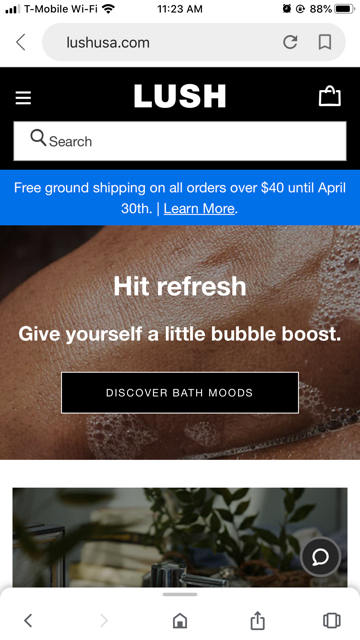
我們名單上的最後一家是在線化妝品商店 Lush。 他們的產品在其網站的移動版本上的視覺展示證明您可以在較小的屏幕上顯示所有圖像。 他們的風格類似於流行的 Instagram 提要,僅他們執行良好的搜索和過濾系統就將它們放在許多“最佳用戶體驗”列表中。

資料來源:groovecommerce.com
結論
在在線購物中,用戶體驗是消費者對貴公司的第一印象。 因此,它必須幾乎完美無缺,並向人們表明您關心他們在您的電子商店中的體驗。 有大量的研究和已經建立的電子商務用戶體驗指南。
根據我們團隊在電子商務開發方面的經驗,我們選擇了本文中最重要的一些。 如果還有任何問題或您有一個項目,請繼續告訴我們。 我們始終歡迎反饋和新挑戰。
