DesignCap 評論:為您的網站或博客創建高質量圖像從未如此簡單
已發表: 2022-10-08在當今時代,隨著近年來社交網絡的重要興起,我們每天都能獲得大量觸手可及的信息。 這就是為什麼要讓瀏覽互聯網的用戶選擇點擊您的內容(並因此點擊您的網站),您必須注意讓您在專業活動中從其他企業中脫穎而出的小細節。
其中一個細節,也是我今天想和你談談的,就是創造獨特的、高質量的圖像,吸引你想要表達的公眾的注意力。
是的,你沒有看錯。 我說創造。 我知道你在想什麼……錯了。 是的你可以。 是的:我不在乎你是不是專業的平面設計師。
如果您不需要任何這些,並且您可以完全在線並以一種超級簡單的方式設計自己的圖像,而無需事先了解任何類型的圖形設計程序……事情就會改變。 我錯了嗎?
今天我將發現一些東西,可以讓您在您的網站、博客、在線商店或社交網絡配置文件上為訪問者提供高質量的圖形材料。 我說的是 DesignCap。
- 什麼是設計帽?
- 我可以使用 DesignCap 創建什麼樣的圖像?
- 有關如何使用 DesignCap 為您的網站、博客或社交網絡創建圖像的分步教程
- 1. 賬戶註冊
- 2. 選擇您要創建的圖像類型。
- 3. 使用 DesignCap 為您的博客設計圖像
- 4. 將設計好的圖片下載到您的電腦上
- 結束
- 審查細目
什麼是設計帽?

DesignCap 是一個完全在線的工具,您可以使用它為您的網站或博客設計幾乎任何類型的圖形。
所有這些都以非常直觀的方式進行,並以非常專業的外觀獲得詳細的最終結果。
在我嘗試過的那些工具中,毫無疑問,它是我發現的執行此類任務的最強大的工具(顯然,這還不算計算機上安裝的圖形設計程序)。
它的可能性是巨大的,為您提供優雅和專業的預定義設計,並讓您可以選擇使用其圖像、圖形、插圖、字體等的存儲庫從頭開始設計所有內容。
如果這還不夠,DesignCap 還允許您從您的計算機上傳圖像或任何圖形元素,以便盡可能使最終設計更加個性化。
為您推薦: DesignEvo – 為您的企業製作專業的標誌。
我可以使用 DesignCap 創建什麼樣的圖像?
正如我之前提到的,使用 DesignCap,您可以創建您的互聯網業務所需的任何類型的圖形元素。
讓我們看看您可以在此平台上執行的操作列表:
- 社交網絡圖形(Facebook 和 Twitter 的封面圖片、Instagram 或 Tumblr 的圖片、Google Plus 的圖片、YouTube 縮略圖和 YouTube 橫幅、Facebook 廣告等)。
- 博客文章的信息圖表、圖表、表格和圖像。
- 名片、廣告傳單、海報、禮品卡、餐廳菜單卡,以及幾乎任何您能想到的企業形像元素。
- 活動卡片和請柬(婚禮、生日等)
- 廣告設計。
- 為您的工作或班級做的演示。
- 恢復找工作。
- 醒目的電子郵件標題以生成更多回复。
- 每日日程、工作日程、健身日程、課程表等
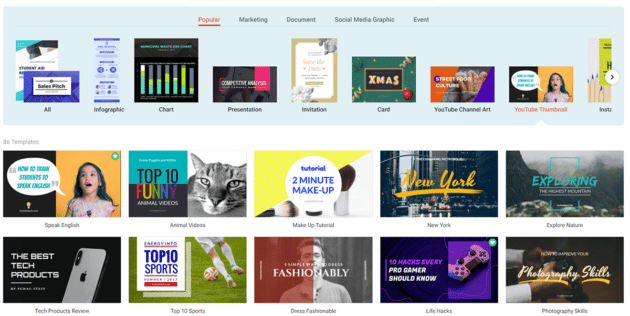
在下圖中,我讓您去捕捉您擁有的所有可能性(您必須添加選項來製作具有您想要的特定尺寸的任何類型的設計)。
有關如何使用 DesignCap 為您的網站、博客或社交網絡創建圖像的分步教程
我相信,當您看到 DesignCap 為您提供的所有可能性時,我會更加堅定您的決心。
您想立即學習如何使用它……我錯了嗎? 你的願望就是對我的命令。 我將與您一起製作一個示例,以便您開始使用 DesignCap。
我不打算從一開始就做一些過於復雜的事情,因為我的想法是您會看到如何使用該工具。
完成本小指南後,您將能夠充分發揮您的想像力和創造力,將您的設計完善到您想要的程度。
1. 賬戶註冊
能夠使用 DesignCap 的第一步是在該工具的網站上註冊。
這非常簡單:您只需在其主頁上輸入電子郵件和密碼即可訪問它。 如果您願意,可以通過將 DesignCap 與您的 Facebook 或 Google 個人資料關聯進行註冊。
他沒有了。 容易……對吧?
2. 選擇您要創建的圖像類型。

現在是時候選擇您要設計的圖像類型了。
我要為博客製作特色信息圖。
為此,在您的 DesignCap 主頁上,轉到顯示“立即開始”的按鈕。 我之前在談論您可以使用 DesignCap 創建的圖像類型時向您展示的所有可能選項都將為您打開。
查看“信息圖”部分並選擇一個預設模板。
完成此操作後,工作環境將立即打開以進行圖像的圖形設計。
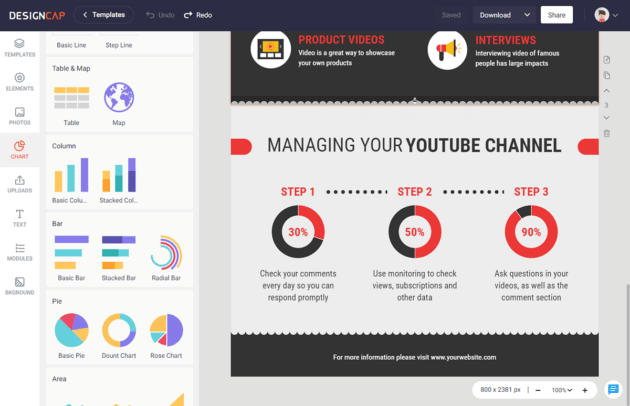
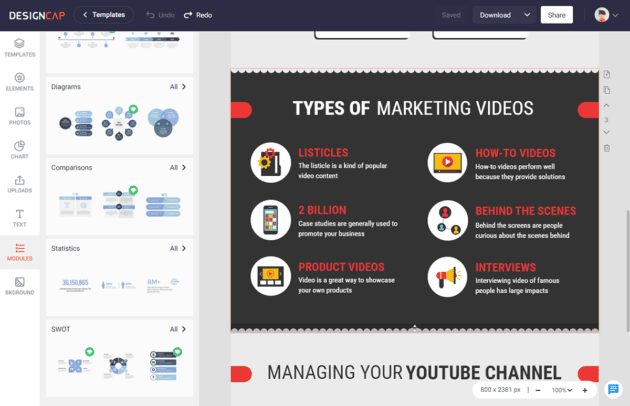
3. 使用 DesignCap 為您的博客設計圖像

我們來到了藝術和純粹創造力的時刻。
完成前面的步驟後,我們發現自己有一個空白文檔來為我們的博客製作圖像。
要按照您的自由意志進行設計,您只需使用左側的不同選項。
接下來,我將解釋它們各自的用途……
模板
通過按下此選項,您將看到您可以訪問幾個預定義的設計,從中製作您自己的設計。

當您對 DesignCap 不是很熟悉時,強烈建議您在開始時使用此選項,但我向您保證,您最終將把它放在一邊,並在您使用該工具的幾次內從頭開始設計(因為它非常直觀)。
在我們的示例中,我們將使用這些模板之一作為基礎。
現在,如果您將鼠標懸停在我們要創建的設計上,您會看到我們可以非常快速地更改模板中的任何元素(顏色、字體大小、字體、圖像等)。
我將刪除圖像並僅保留左側的幾何形狀,同時稍微增加其大小並更改文本。
執行這些任務的結果將是這樣的……
您可能喜歡: Stellar Converter for OST Review – 用於 OST 到 PST 轉換的高級軟件。
元素
在此部分中,您可以免費搜索和使用數百萬個圖標。 它還具有多種預設形狀、線條、框架蒙版、對話泡泡等。
相片
使用此按鈕,您可以按單詞搜索以查找適合您要放入圖像中的內容的圖形設計元素。
要找到您要查找的內容,您所要做的就是寫下與您要查找的內容相關的一個或多個單詞。
當顯示結果時,您會看到在 DesignCap 中,有免費的組件可用於您的設計。
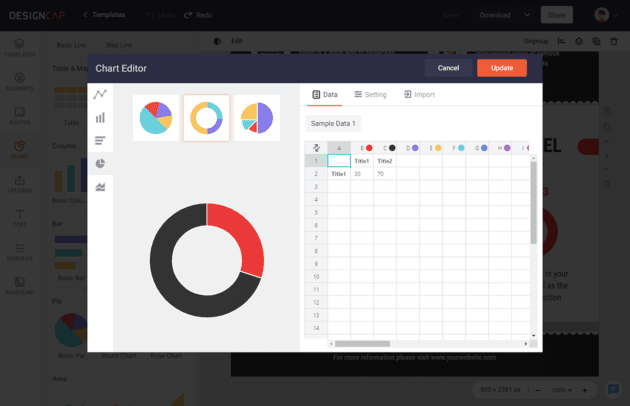
圖表

DesignCap 中的圖表工具非常有才華。 直接從 XLS、XLSX 或 CSV 文件導入數據是非常明智的。 您可以簡單地調整每個值、數字和標題的日期,或者更改數據的文本顏色、字體和大小。 這是非常吸引我的地方。
上傳
通過DesignCap上傳工具,您可以上傳自己創建的或從其他站點下載的不屬於DesignCap工具的圖形元素,這可以幫助您做出更加個性化的設計。
例如,我將使用我目前在自己網站上使用的其中一張圖片。 您可以使用您認為方便或最喜歡的那個。
為了完成我們的設計,我們將通過其搜索工具搜索 DesignCap 為我們提供的一些組件,從而以這種方式完成我們的博客圖像。
文本
DesignCap 文本工具。 很明顯,這個工具將允許您修改設計中與字體、字體大小、字符間距等相關的所有內容。
為此(對於任何其他 DesignCap 元素),我們只需將鼠標懸停在我們剛剛創建的標題上並選擇我們想要實施的選項。
模塊
這是我最喜歡的另一個工具。 清晰快速地組織信息圖上的每條信息非常方便。 有多種獨特的類型供我們選擇,例如圖表、時間線、步驟、統計、比較等。

BKground(背景)
是時候選擇我們圖像的背景了,因此,使用“BKground”選項。
如果您喜歡它,請將默認背景更改為您喜歡的顏色。
您還可以選擇預設圖案作為博客圖像的背景。
4. 將設計好的圖片下載到您的電腦上
最後一步是按右上角的“下載”按鈕,將您剛剛創建的設計保存在計算機上。
您可以決定是否將其保存為 jpg、png 或 pdf 格式。 這是你的選擇。
一旦保存……瞧! 您現在可以在您的網站或博客上使用具有特定專業氛圍的獨特、不同的圖像。
還有一件事。
您可以將設計保存到您的個人資料中,以便隨時修改您的設計並下載它們。
您可能還喜歡: FlexClip Video Editor:讓您在瀏覽器中輕鬆有趣地編輯視頻。
結束

正如您已經看到的,一旦您知道 DesignCap 的存在,沒有設計程序或不知道如何使用設計程序都不能成為您不關心網站圖形的有效藉口。
我希望本教程將幫助您發現這個出色的在線工具,並希望您從今天開始使用它為您的網站或博客創建高質量的圖像。
假設您還有任何疑問或想了解更多有關 DesignCap 的信息。 在那種情況下,我建議您觀看此視頻並訂閱他們的 YouTube 頻道,他們將有趣的信息和具體教程與此 Web 應用程序的技術和細節放在一起,以便您深入掌握它。
試用 DesignCap 圖形設計軟件
審查細目
特徵
使用方便
支持
教程
價錢
豎起大拇指!
我希望本教程將幫助您發現 DesignCap 這一出色的在線工具,並希望您從今天開始使用它為您的網站或博客創建高質量的圖像。
