如何使用 WooCommerce 漂亮的電子郵件轉換無聊的電子郵件?
已發表: 2020-08-14交易電子郵件是訂單履行的關鍵因素。 通過這些交易電子郵件與您的客戶共享基本詳細信息,例如訂單狀態、訂單詳細信息、政策等。 專注於商店的訂單電子郵件以增加客戶收件箱的價值至關重要。 WordPress 社區為 WooCommerce 提供了許多電子郵件定制器插件來定制您的電子郵件。 WooCommerce 電子郵件裝飾器擴展有助於轉換您的訂單通知電子郵件。
在本文中,讓我們了解最好的 WooCommerce 電子郵件定制工具,它可以幫助您專業地發送有吸引力且響應迅速的交易電子郵件。
在開始之前,請確保您已安裝並激活流行的 WooCommerce 電子郵件定制器插件:
獲取電子郵件定制器插件
目錄
- 為什麼要自定義您的 WooCommerce 電子郵件?
- 最好的 WooCommerce 電子郵件定制工具
- WooCommerce 電子郵件定制器插件的配置
- 向漂亮的 WooCommerce 電子郵件的轉變
- WooCommerce 電子郵件模板
- 創建漂亮的 WooCommerce 電子郵件
- 可以在拖放編輯器中執行的常規操作
- WooCommerce 電子郵件定制器的常見問題解答
為什麼要自定義您的 WooCommerce 電子郵件?
在開始使用插件和自定義之前,很高興了解這種轉變背後的原因,這種轉變會給 WooCommerce 商店帶來什麼不同?
- 通過使用交易電子郵件中的 CTA 按鈕來提高點擊率。
- 可以輕鬆提高轉化率。
- 使用社交按鈕自定義您的電子郵件可以提高您的分享率。
- 如果客戶發現您的電子郵件具有一定的個性化吸引力,他們可能會參與其中。
- 定制的 WooCommerce 精美電子郵件可幫助您提高每封電子郵件的投資回報率。
最好的 WooCommerce 電子郵件定制工具
WooCommerce 市場有許多插件和擴展,可以幫助定製商店的訂單電子郵件。 最好的 WooCommerce 電子郵件定制器插件之一是 Flycart 的 WooCommerce 的電子郵件定制器 Plus。 該插件非常可靠,可以通過其內置工具中的簡單拖放操作來完成自定義。
重要的是,使用此插件理解和自定義交易電子郵件不需要編碼。 該插件易於使用,界面簡單,擁有近 10 多個 WooCommerce 電子郵件模板,可以使用內置工具進一步自定義。
讓我們了解這個 WooCommerce 電子郵件定制器插件的一些顯著特點,
- 該插件最顯著的優勢是,您需要從頭開始。 通過從插件中可用的 WooCommerce 電子郵件模板中選擇適當的選項,可以輕鬆優化交易電子郵件。
- 電子郵件定制器的可視化拖放編輯器可輕鬆定制您的交易電子郵件。
- 使用該插件,您可以將您的徽標/圖像添加到訂單電子郵件中,這將增加您的品牌標識。
- 編輯器使用流行的 MJML 電子郵件框架來確保跨設備的響應能力。
- 它支持主要插件,例如 - WooCommerce 訂單狀態管理器。
- 您可以先發送一封測試電子郵件,然後再將其發送給您的客戶,以預覽您的電子郵件。
- 您只需單擊一下即可導出電子郵件設計的備份。
WooCommerce 電子郵件定制器插件的配置
下載 WooCommerce 電子郵件定制器插件以將其安裝到您的 WordPress 管理員。
讓我們從插件的安裝過程開始,
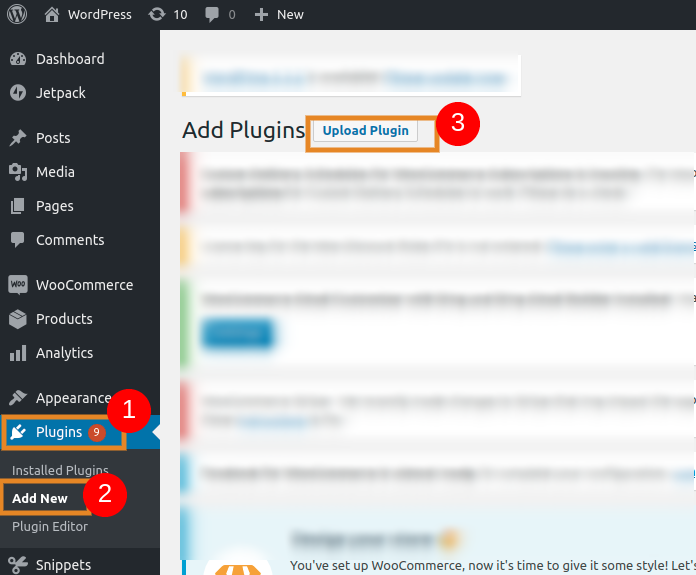
第 1 步:登錄到您的 WordPress 管理員並轉到儀表板 -> 插件。
第二步:點擊“新增”。 這將帶來“上傳插件”按鈕。 點擊它。

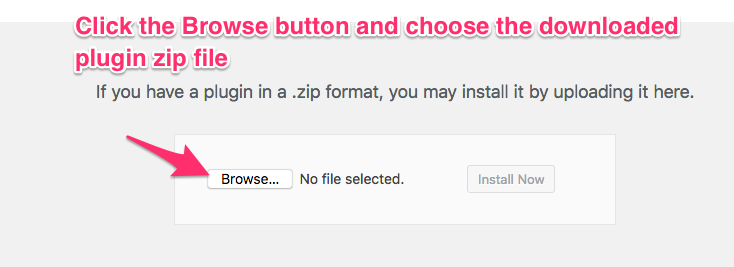
第 3 步:單擊“瀏覽”按鈕並選擇下載的插件 zip 文件。

第四步:點擊“安裝”按鈕。
這將安裝插件,現在您可以以更專業的方式創建和自定義您的交易電子郵件。 該插件允許 WooCommerce 以高級方法自定義電子郵件文本、圖像、徽標等。
向漂亮的 WooCommerce 電子郵件的轉變
您可以使用此電子郵件裝飾器更有創意和更專業地自定義 WooCommerce 訂單電子郵件。 從轉型開始,
轉到 WooCommerce -> 電子郵件定制器加。
WooCommerce 電子郵件模板
電子郵件定制器有近 10 多個 WooCommerce 電子郵件模板。 您可以選擇適當的電子郵件模板設計,並使用拖放編輯器進一步自定義它。
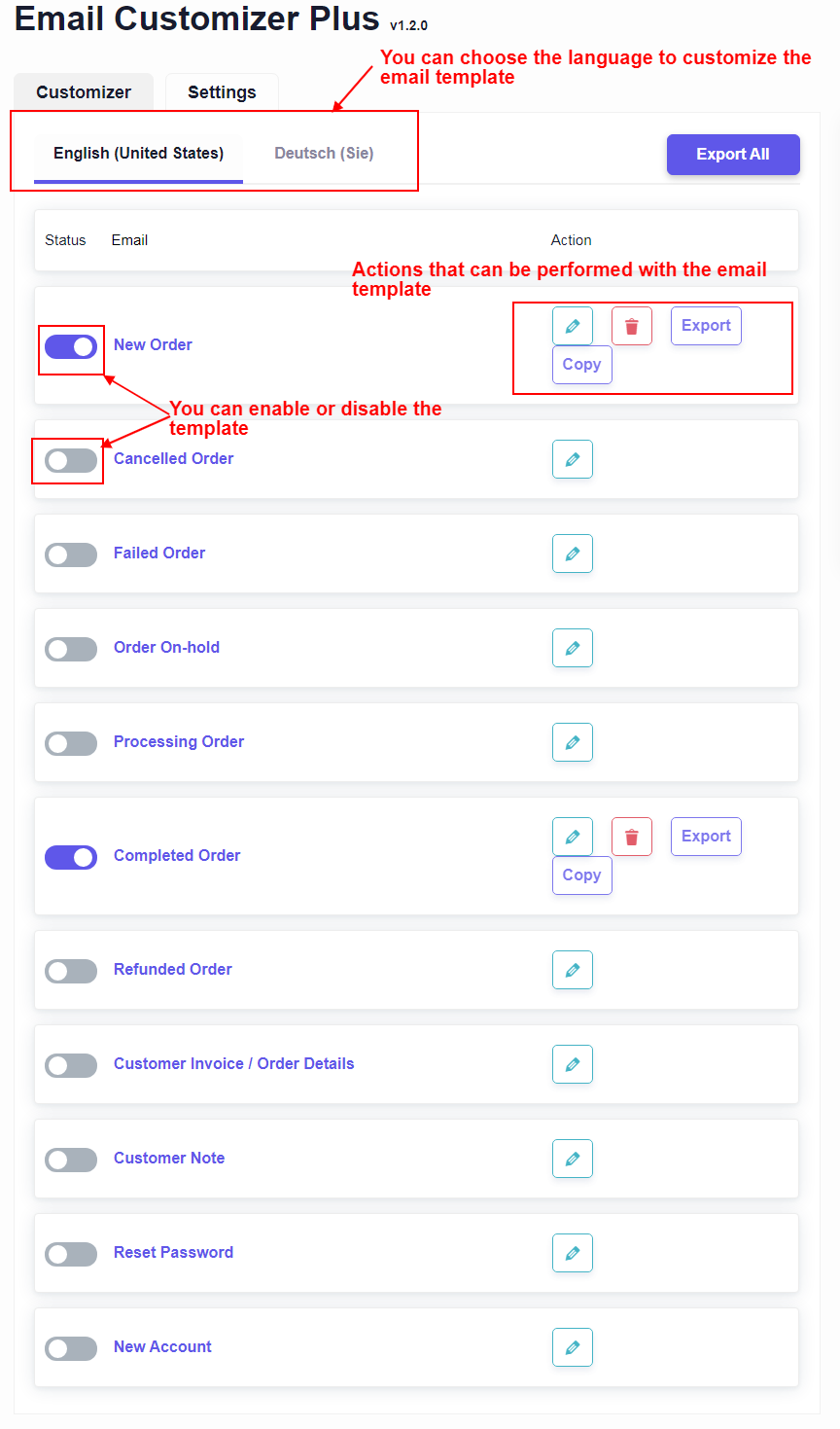
查看插件中可用的 WooCommerce 電子郵件模板,

這個 WooCommerce 電子郵件定制器支持多語言。 在此階段,您可以為商店的交易電子郵件選擇所需的語言。
可以編輯、刪除、導出訂單狀態模板,也可以復制模板。 您甚至可以使用相應的切換按鈕啟用和禁用模板。
在下一頁上選擇語言和訂單狀態模板後,選擇交易電子郵件的設計。
創建漂亮的 WooCommerce 電子郵件
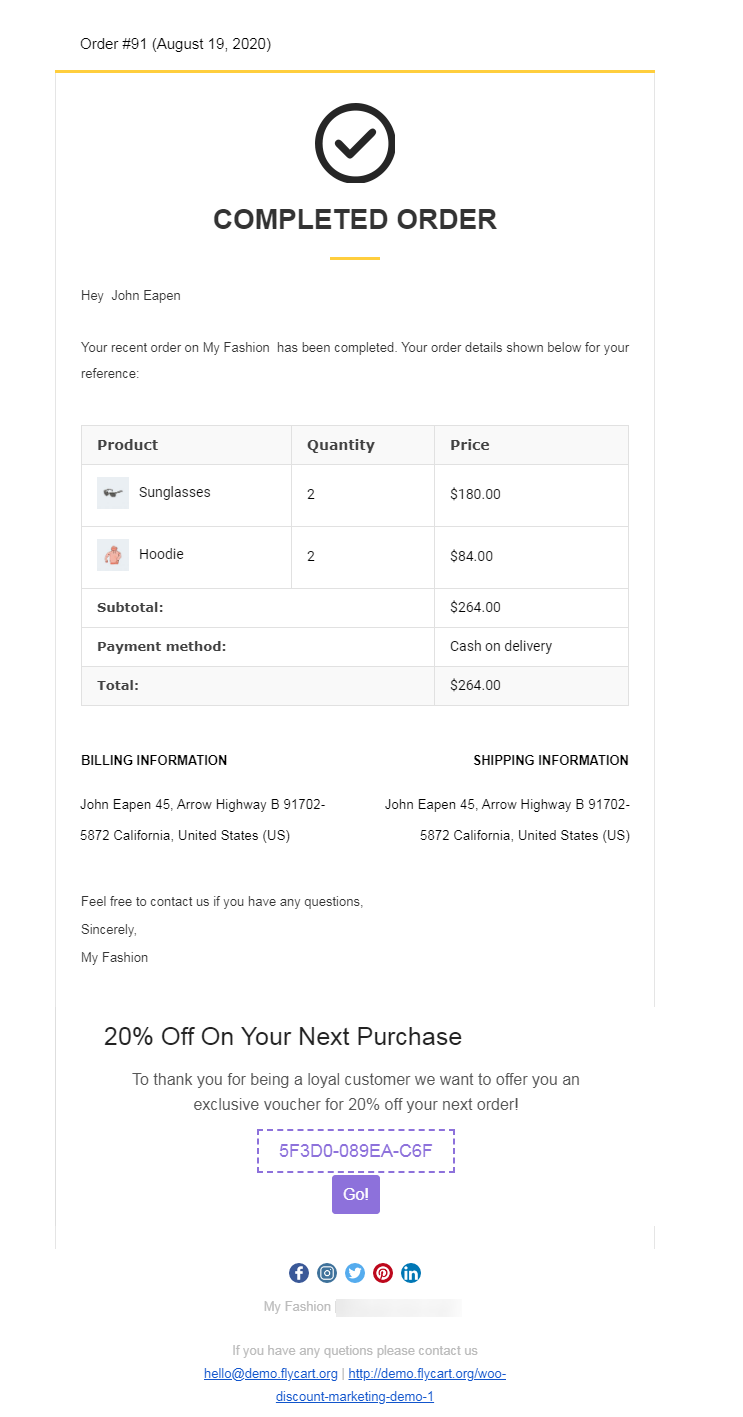
在這裡,我們將研究一個自定義完成的訂單電子郵件的示例。
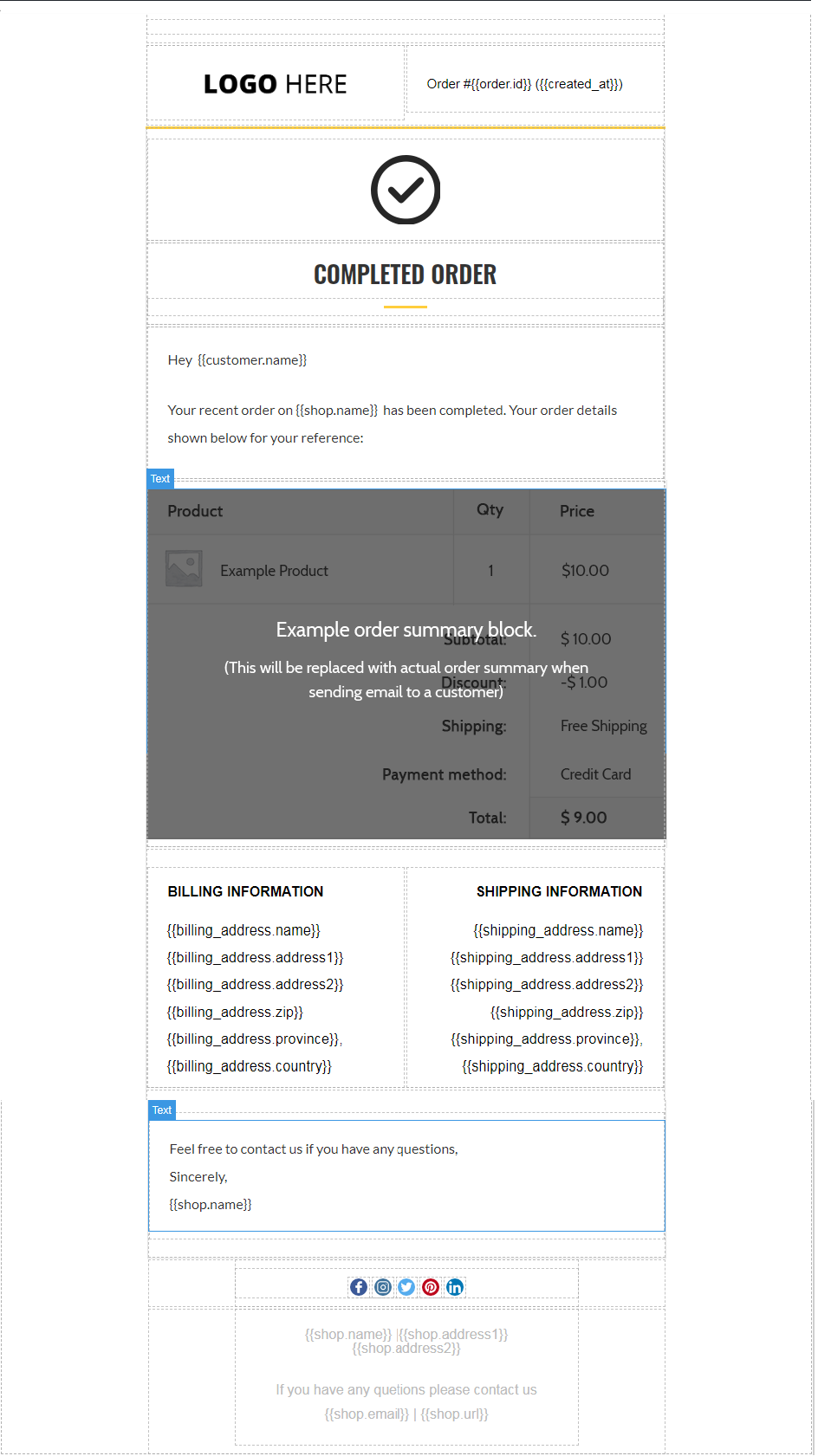
下面是訂單完成模板的截圖,

現在,我們可以使用拖放編輯器自定義此電子郵件模板。 讓我們詳細了解可以為 WooCommerce 創建漂亮電子郵件的工具。
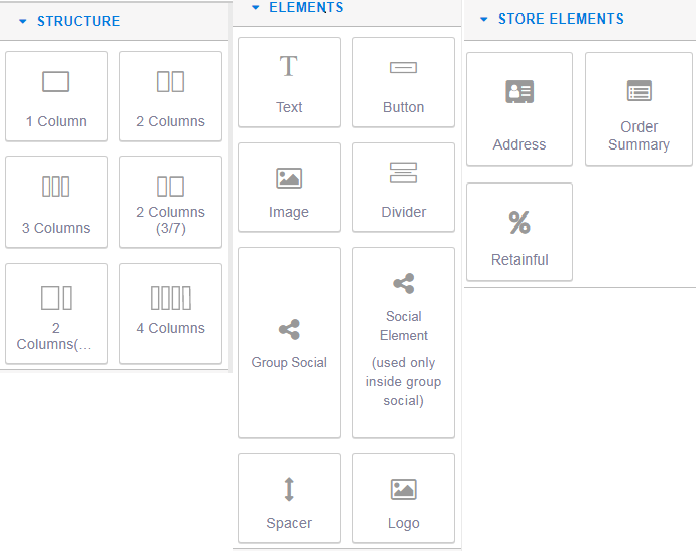
WooCommerce 電子郵件定制器具有三個塊,通過這些塊可以分兩步執行所需的定制,
- 選擇塊
- 樣式化塊

這些塊位於電子郵件模板附近的右側面板中。
結構:使用此塊,您可以在電子郵件中添加列。 只需將所需的列結構拖放到電子郵件正文並根據需要設置樣式即可。
元素:此塊中提供了自定義電子郵件內容所必需的工具。 您可以使用此塊中的工具更改 WooCommerce 電子郵件標題部分。
- 文本 - 拖放此元素以供 WooCommerce 自定義電子郵件文本。 WooCommerce 使用所需的樣式、尺寸和顏色自定義電子郵件文本。
- 按鈕 - 可用於向您的郵件添加任何按鈕。 例如,可以使用此元素添加諸如“訂閱”之類的 CTA 按鈕。
- 圖片 - 可用於在電子郵件中插入圖片。 拖放元素 -> 雙擊它以插入徽標
- 分隔線 - 在電子郵件內容之間添加分隔線。
- Group Social - 這包括電子郵件的社交按鈕(Facebook、Pinterest、Twitter、LinkedIn)。
- Spacer - 包括電子郵件內容之間的空格。
- 徽標 - 用於向交易電子郵件添加徽標。 拖放元素 -> 雙擊它以插入徽標。
商店元素:您可以使用此塊將地址(帳單地址和送貨地址)、訂單詳細信息和下一個訂單優惠券詳細信息等商店元素添加到您的交易電子郵件中。
地址- 包括電子郵件的送貨地址和賬單地址
訂單摘要- 包括訂單詳情。
商店元素通過簡碼從後端獲取相應的詳細信息。 簡碼是電子郵件構建器的本質,因為它們用作動態數據的佔位符。 WooCommerce 電子郵件使用簡碼添加了一個自定義字段,以獲取動態數據。

注意 - 示例:{{order.id}} 使用時,此短代碼將替換為在客戶下訂單後發送給客戶的電子郵件通知中的實際訂單 ID。
Retainful - 通過 Retainful 向您的客戶添加下一個訂單優惠券。
通過將 Retainful 與 WooCommerce 電子郵件設計器集成,此功能將增加您商店的訪問量。 此集成將允許您將優惠券添加到客戶的訂單電子郵件中,這將使他們從您的 WooCommerce 商店重複購買。
在“Retainful”插件中需要對優惠券進行一些常規設置。 當您借助裝飾器 WooCommerce 電子郵件定制器中的拖放編輯器將優惠券添加到交易電子郵件時,這些設置將得到體現。
WooCommerce 電子郵件定制器使用 MJML 電子郵件框架並創建可在所有設備上響應的事務性電子郵件。
可以在拖放編輯器中執行的常規操作
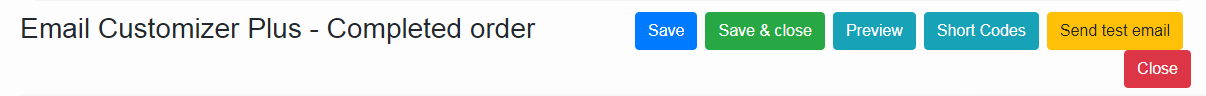
在拖放編輯器的右上角,您可以使用按鈕來保存、預覽、輸入簡碼,甚至可以發送自定義電子郵件的測試電子郵件。

保存- 您可以保存自定義的電子郵件模板以供將來使用。
預覽- 您可以在將電子郵件發送給客戶之前對其進行預覽。
簡碼 - 使用簡碼在您的電子郵件中輸入動態數據。 WooCommerce 電子郵件可以使用簡碼添加自定義字段並獲取動態客戶數據。 它有助於從後端獲取訂單、地址、客戶詳細信息等詳細信息。
發送測試電子郵件- 您可以在向客戶發送自定義電子郵件之前發送測試電子郵件。
WooCommerce Email Customizer Plus 還允許您使用“自定義 CSS”在 WooCommerce 中創建自定義電子郵件模板。 為此,應遵循以下導航,
您可以創建自定義的電子郵件模板
電子郵件定制器 Plus -> 設置 -> 自定義 CSS。
您可以根據需要輸入創建電子郵件模板所需的代碼。 創建 WooCommerce 自定義電子郵件的最佳和推薦方法是使用插件內置的現成模板。
因此,拖放編輯器中的所有這些元素都可以根據需要選擇和設置樣式,以自定義您的交易電子郵件。
查看已完成訂單的自定義電子郵件,

上面的訂單完整電子郵件是定制的,帶有“下一個訂單優惠券”以及客戶的訂單詳細信息。 此功能肯定會使客戶經常從您的商店購買。
使用最好的 WooCommerce 電子郵件定制器插件 - 電子郵件定制器 Plus,定制您的訂單電子郵件是一個輕鬆的過程。 通過配置 WooCommerce 編輯電子郵件模板插件並體驗它的功能和優勢,為您的業務做好準備。
祝你好運。
WooCommerce 電子郵件定制器的常見問題解答
WooCommerce 電子郵件定制器插件是一個擴展,支持創建和定制您商店的交易電子郵件。 使用該插件,您可以根據需要自定義 WooCommerce 訂單電子郵件。 使用內置工具進行自定義後,您可以預覽電子郵件模板、發送測試電子郵件,還可以保存自定義模板以供將來使用。
WooCommerce 電子郵件模板可以使用合適的電子郵件定制器插件進行定制,也可以通過使用自定義 CSS 創建您自己的模板進行定制。
拖放編輯器通過選擇和設置塊樣式來自定義您的電子郵件。
- 結構:此塊用於向您的電子郵件添加列。
- 元素:此塊包含自定義電子郵件內容(文本、電子郵件 CTA 按鈕、空格等)所需的工具。
- 商店元素:此塊用於添加商店元素,如地址(帳單地址和送貨地址)、訂單詳細信息和下一個訂單優惠券詳細信息。
當您自定義交易電子郵件時,您可以體驗以下好處,
- 交易電子郵件中的 CTA 按鈕將提高您的點擊率。
- 可以輕鬆提高轉化率。
- 提高您的社交分享率。
- 提高您商店的客戶參與度。
- 提高每封電子郵件的投資回報率。
WooCommerce 市場中有各種用於自定義訂單電子郵件的插件和擴展。 最好的 WooCommerce 漂亮的電子郵件定制插件是 - WooCommerce 的電子郵件定制器加。 該插件有近 10 多個 WooCommerce 電子郵件模板。 WooCommerce 電子郵件定制器插件允許您定制現成的模板,甚至使用自定義 CSS 創建您自己的電子郵件模板。
